e2e测试-Cypress 使用
● 官网
● GitHub
一、安装
# npm
npm install cypress --save-dev# yarn
yarn add cypress --dev
添加 npm 脚本:
{"scripts": {"cypress:open": "cypress open"}
}
启动:
npm run cypress:open
二、编写测试
Cypress 目录说明
cypress //cypress目录
---- fixtures # 测试数据配置文件,可以使用 fixture 方法读取
---- integration # 测试脚本文件
---- plugin # 插件支持
---- support # 支持文件
-cypress.json # cypress 全局配置文件
创建测试文件
touch {your_project}/cypress/integration/sample_spec.js
创建该文件后,我们应该看到 Cypress Test Runner 立即将其显示在 Integration Tests 列表中。Cypress 会监控您的规格文件是否有任何更改,并自动显示任何更改。
即使我们还没有编写任何测试-没关系-让我们单击 sample_spec.js 并观看 Cypress 启动您的浏览器。
Cypress 会在系统上安装的浏览器中打开测试。您可以在启动浏览器中阅读有关我们如何执行此操作的更多信息。
编写测试文件
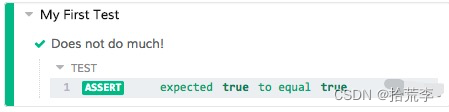
describe('My First Test', () => {it('Does not do much!', () => {expect(true).to.equal(true)})
})
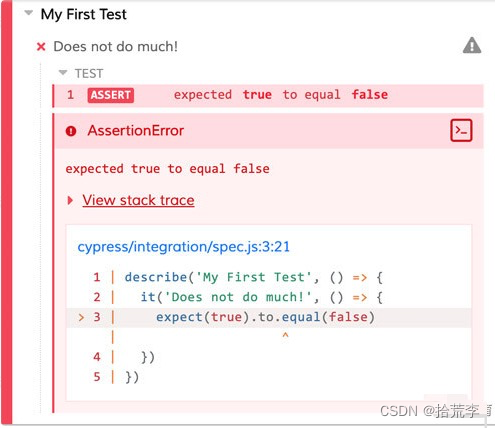
编写一个失败的测试:
describe('My First Test', () => {it('Does not do much!', () => {expect(true).to.equal(false)})
})
再次保存后,测试失败,Cypress 会以红色显示失败的测试 false。
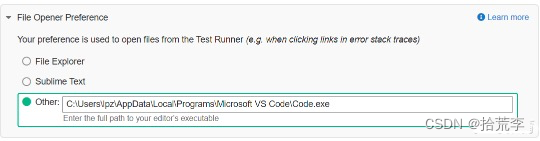
Cypress 还会在断言失败的地方(如果可用)显示堆栈跟踪和代码帧。您可以单击蓝色文件链接以在首选文件打开器中打开发生错误的文件。要了解有关错误显示的更多信息,请阅读有关调试错误的信息。


比如我这里的 vscode 的路径是:C:\Users\lpz\AppData\Local\Programs\Microsoft VS Code\Code.exe
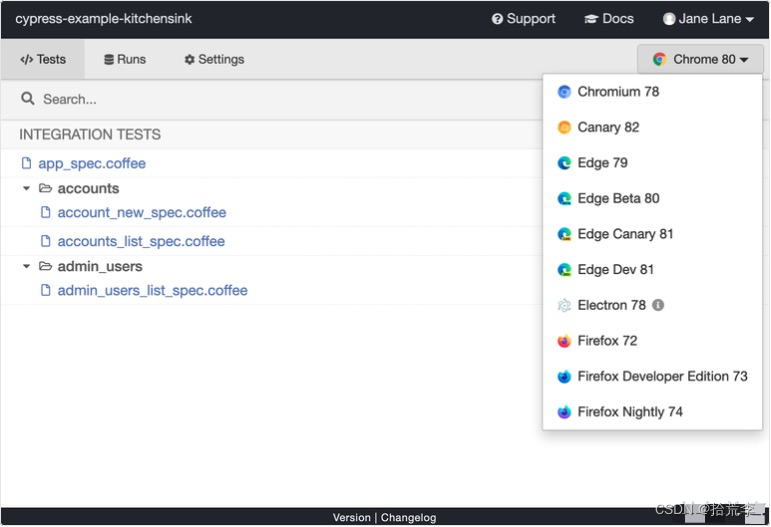
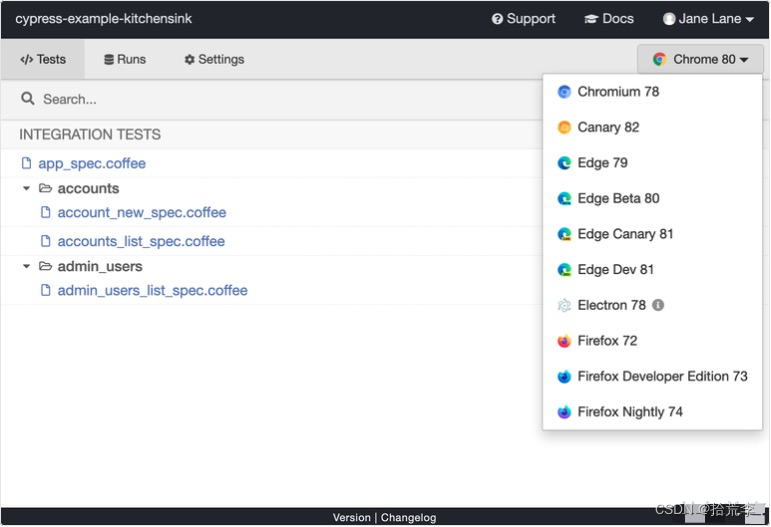
切换浏览器
Cypress 测试运行器试图在用户计算机上查找所有兼容的浏览器。选择其他浏览器下拉菜单位于测试运行器的右上角。

更多使用方式参考:https://docs.cypress.io/guides/guides/launching-browsers。
三、Cypress 常用 API
describe('Post Resource', () => {it('Creating a New Post', () => {cy.visit('/posts/new') // 1.cy.get('input.post-title') // 2..type('My First Post') // 3.cy.get('input.post-body') // 4..type('Hello, world!') // 5.cy.contains('Submit') // 6..click() // 7.cy.url() // 8..should('include', '/posts/my-first-post')cy.get('h1') // 9..should('contain', 'My First Post')})
})
- 前往的网页 /posts/new。
- 找到 with类 post-title。
- 在其中输入“我的第一条帖子”。
- 找到 with类 post-body。
- 输入“你好,世界!” 进去。
- 找到包含文本的元素 Submit。
- 点击它。
- 抓取浏览器网址,确保其中包含 /posts/my-first-post。
- 找到 h1 标签,确保它包含文本“我的第一篇文章”。
查询元素
如果您以前使用过 jQuery,则可能习惯于查询以下元素:
$('.my-selector')
在 Cypress 中,查询元素相同:
cy.get('.my-selector')
实际上,Cypress 捆绑了 jQuery,并向您公开了许多 DOM 遍历方法,因此您可以使用已经熟悉的 API 轻松处理复杂的 HTML 结构。
// Each method is equivalent to its jQuery counterpart. Use what you know!
cy.get('#main-content').find('.article').children('img[src^="/static"]').first()
但是,访问从查询返回的 DOM 元素的方法有所不同:
// This is fine, jQuery returns the element synchronously.
const $jqElement = $('.element')// This will not work! Cypress does not return the element synchronously.
const $cyElement = cy.get('.element')
Cypress 不像 jQuery
参考:https://docs.cypress.io/guides/core-concepts/introduction-to-cypress#Cypress-is-Not-Like-jQuery。
通过文字内容查询
// Find an element in the document containing the text 'New Post'
cy.contains('New Post')// Find an element within '.main' containing the text 'New Post'
cy.get('.main').contains('New Post')
查询超时时间
// Give this element 10 seconds to appear
cy.get('.my-slow-selector', { timeout: 10000 })
默认是 4 秒。
默认是 4 秒。
cy.get('textarea.post-body').type('This is an excellent post.')
Cypress 提供了与您的应用交互的更多操作命令:
● .blur() -使聚焦的DOM元素模糊。
● .focus() -专注于DOM元素。
● .clear() -清除输入或文本区域的值。
● .check() -选中复选框或单选按钮。
● .uncheck() -取消选中复选框。
● .select()-在中选择一个。
● .dblclick() -双击DOM元素。
● .rightclick() -右键单击DOM元素。
断言元素
cy.get(':checkbox').should('be.disabled')cy.get('form').should('have.class', 'form-horizontal')cy.get('input').should('not.have.value', 'US')// 针对长度的断言
cy.get('li.selected').should('have.length',3)// 针对类的断言
cy.get('from').fijd('input').should('not.have.class','disabled')// 针对值的断言
cy.get('textarea').should('have.value','3testing')// 针对文本内容的断言
cy.get('a').parent('span.help').should('contain','click me')// 针对元素可见与否的断言
cy.get('button').should('be.visible')// 针对元素存在与否的断言
cy.get('#loading').should('not.exist')// 针对元素状态的State的断言
cy.get(':radio').should('be.checked')// 针对CSS的断言
cy.get('.completed').should('have.css','text-decoration','line-through')
使用别名引用查询
cy.get('.my-selector').as('myElement') // sets the alias.click()/* many more actions */cy.get('@myElement') // re-queries the DOM as before (only if necessary).click()
这样,当元素仍在 DOM 中时,我们便可以将 DOM 查询重新用于更快的测试,并且当在 DOM 中没有立即找到该元素时,它会自动为我们处理 DOM 的重新查询。在处理进行大量重新渲染的前端框架时,这特别有用!
相关文章:

e2e测试-Cypress 使用
● 官网 ● GitHub 一、安装 # npm npm install cypress --save-dev# yarn yarn add cypress --dev添加 npm 脚本: {"scripts": {"cypress:open": "cypress open"} }启动: npm run cypress:open二、编写测试 Cypress…...

20230222 【梳理】肿瘤检测 预处理+ML+DL
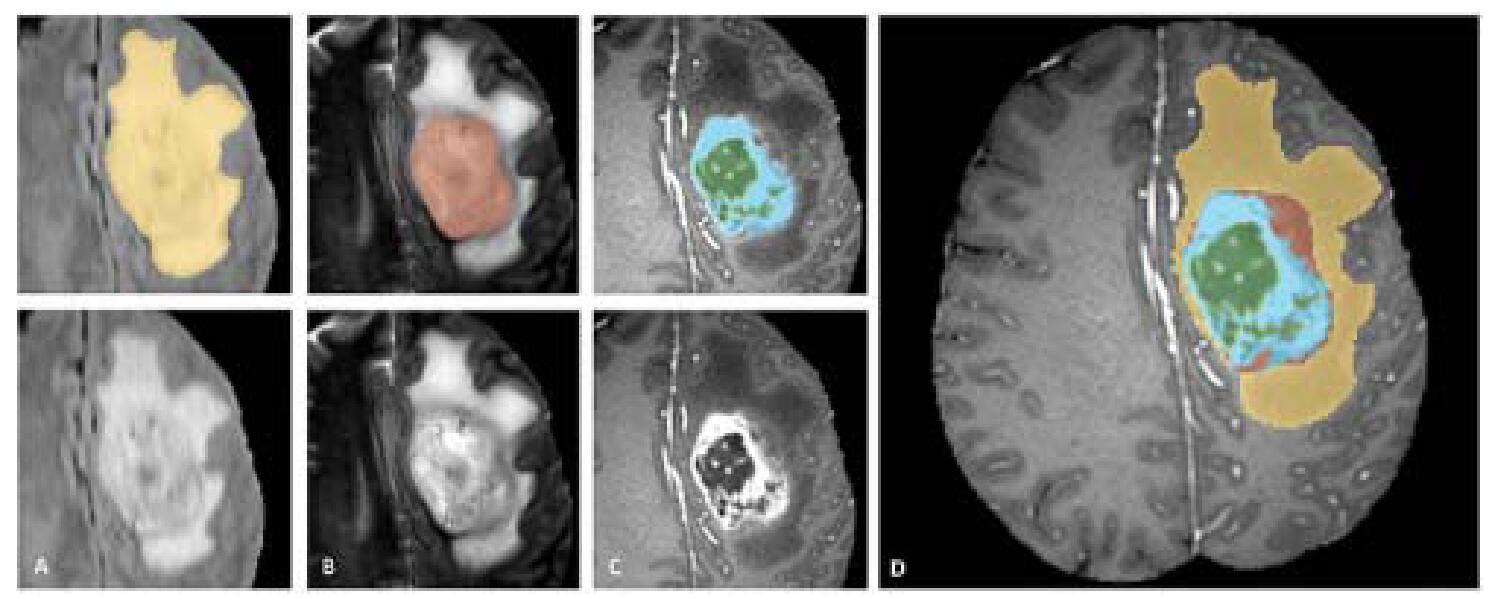
一、预处理 1、形态学【使图像中的重要部分更加可见,并消除MRI图像的琐碎部分。】 形态学操作是一种非线性操作,涉及在二值图像上移动一个窗口(或结构元素),以一种方式帮助增长图像(膨胀)或缩小图像(侵蚀)[30]。这种预处理技术更有用,特别是当MRI图像中存在不需要...

经典文献阅读之--MSC-VO(曼哈顿和结构约束VIO)
0. 简介 对于视觉里程计而言,在面对低纹理场景时,往往会出现退化的问题,究其原因是人造环境往往很难找到足够数量的点特征。而其他的几何视觉线索则是比较容易找到,在城市等场景中,通常表现出结构规律,如平…...

华为OD机试真题Python实现【字母计数】真题+解题思路+代码(20222023
字母计数 题目 给出一个只包含字母的字符串, 不包含空格,统计字符串中各个子字母(区分大小写)出现的次数, 并按照字母出现次数从大到小的顺序输出各个字母及其出现次数 如果次数相同,按照自然顺序排序,且小写字母在大写字母之前 🔥🔥🔥🔥🔥👉👉👉👉👉�…...

在中国市场,假如Teradata像Nutanix那样“退出操作”,谁来“接盘”呢?
【引言】:看它的选择,是数据仓库发展必然还是偶然呢?【全球存储观察 | 热点关注】前些天,将逐步结束在中国市场直接运营的Teradata引发了业界大量关注与讨论。作为全球数据仓库领域的绝对领导者,为什么会退…...

使用vs2022编译yolov5+tensorRT+cuda+cudnn代码进行混合编译
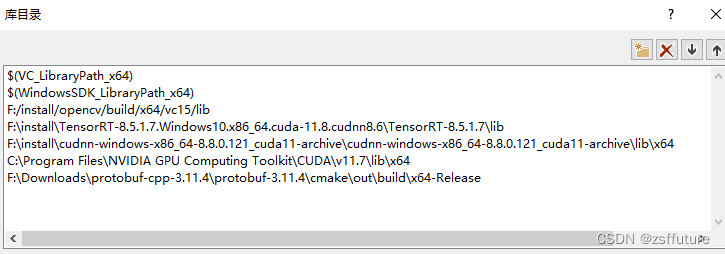
首先依赖有cuda、cudnn、tensorrt、protobuf,从Linux的代码直接移植过来这些库是没法使用的,需要下载对应win的下的版本,其中cuda、cudnn和tensorrt直接从官方下载即可,但是protobuf需要自己编译一下(protobuf3.11.4&a…...

记一次:request请求总结
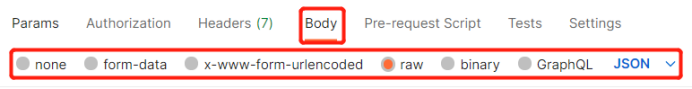
前言:和前端联调的时候发现前端人员请求的方式不对,固做此总结问题:request请求方式有多少种?答:Java后端查看有8种,spring-web中的java枚举图如下而使用PostMan查看有15种,如下图GET࿰…...

2023年全国最新会计专业技术资格精选真题及答案2
百分百题库提供会计专业技术资格考试试题、会计考试预测题、会计专业技术资格考试真题、会计证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 二、多项选择题 1.下列各项中,属于企业流动负债的有(&am…...

每日英语-20230221
TV series ˈsɪriːz 系列片 greate documentary 很棒的纪录片 menstruation ˌmenstruˈeɪʃn 生理期 sexuality ˌsekʃuˈləti 性关系 which is a worldwise project giving a voice to 2000 women across 50 different countries motherhood 母亲身份 financial indepen…...

学习系统编程No.4【环境变量】
引言: 北京时间:2023/2/20/22:15,昨天晚上,看了一晚上的cs:go,主要原因是因为我的好舍友,叫我开箱子,然后就不可言语,看了一晚上的开箱子和精彩剪辑,不过这个…...

通过Docker部署rancher
先创建k8s集群 https://blog.csdn.net/weixin_44371237/article/details/123974335 环境准备 一台linux主机,4G内存 通过Docker部署rancher 启动rancher docker run --privileged -d --restartunless-stopped -p 80:80 -p 443:443 rancher/rancher查看本地镜像…...

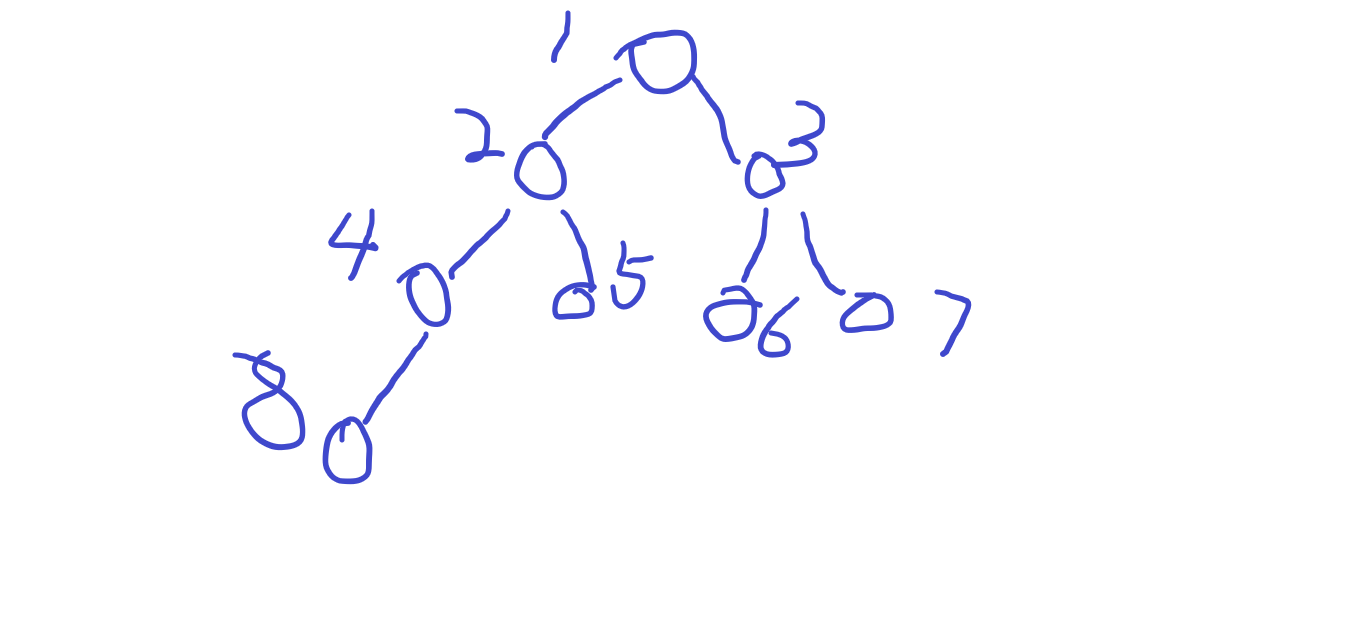
【二叉树】
1,利用类来构建结点,利用函数递归来构建树2,因为左子树的结点编号是父节点的2倍,右子树的结点编号是父节点的2倍1,所以可以用数组模拟建树的过程构建二叉树第一种构建方式class treenode():#二叉树节点def __init__(se…...

华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】
刷算法题之前必看 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址:https://blog.csdn.net/hihell/category_12199283.html 华为OD详细说明:https://dream.blog.csdn.net/article/details/128980730 华为OD机试题…...

【设计模式】对象行为型模式
行为创建型模式 系列综述: 来源:该系列是主要参考《大话设计模式》和《设计模式(可复用面向对象软件的基础)》,其他详细知识点拷验来自于各大平台大佬的博客。 总结:汇总篇 如果对你有用,希望关注点赞收藏一波。 文章目…...

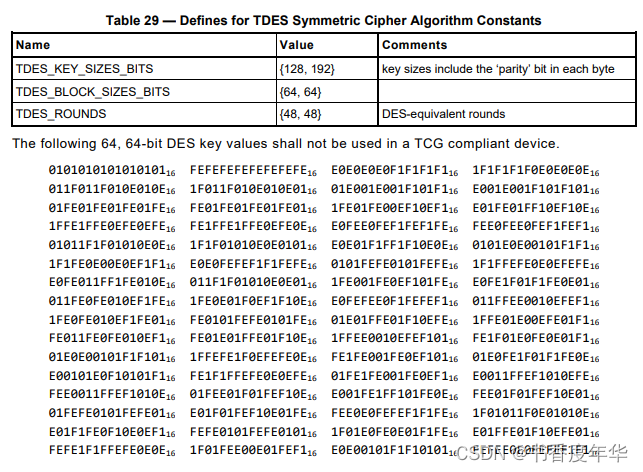
「TCG 规范解读」第11章 TPM工作组 TCG算法注册表
可信计算组织(Ttrusted Computing Group,TCG)是一个非盈利的工业标准组织,它的宗旨是加强在相异计算机平台上的计算环境的安全性。TCG于2003年春成立,并采纳了由可信计算平台联盟(the Trusted Computing Platform Alli…...

华为OD机试 - 事件推送(C++) | 附带编码思路 【2023】
刷算法题之前必看 参加华为od机试,一定要注意不要完全背诵代码,需要理解之后模仿写出,通过率才会高。 华为 OD 清单查看地址:https://blog.csdn.net/hihell/category_12199283.html 华为OD详细说明:https://dream.blog.csdn.net/article/details/128980730 华为OD机试题…...

Java ”框架 = 注解 + 反射 + 设计模式“ 之 注解详解
Java ”框架 注解 反射 设计模式“ 之 注解详解 每博一文案 刹那间我真想令时光停住,好让我回顾自己,回顾失去的年华,缅怀哪个穿一身短小的连衣裙 和瘦窄的短衫的小女孩。让我追悔少年时代,我心灵的愚钝无知,它轻易…...

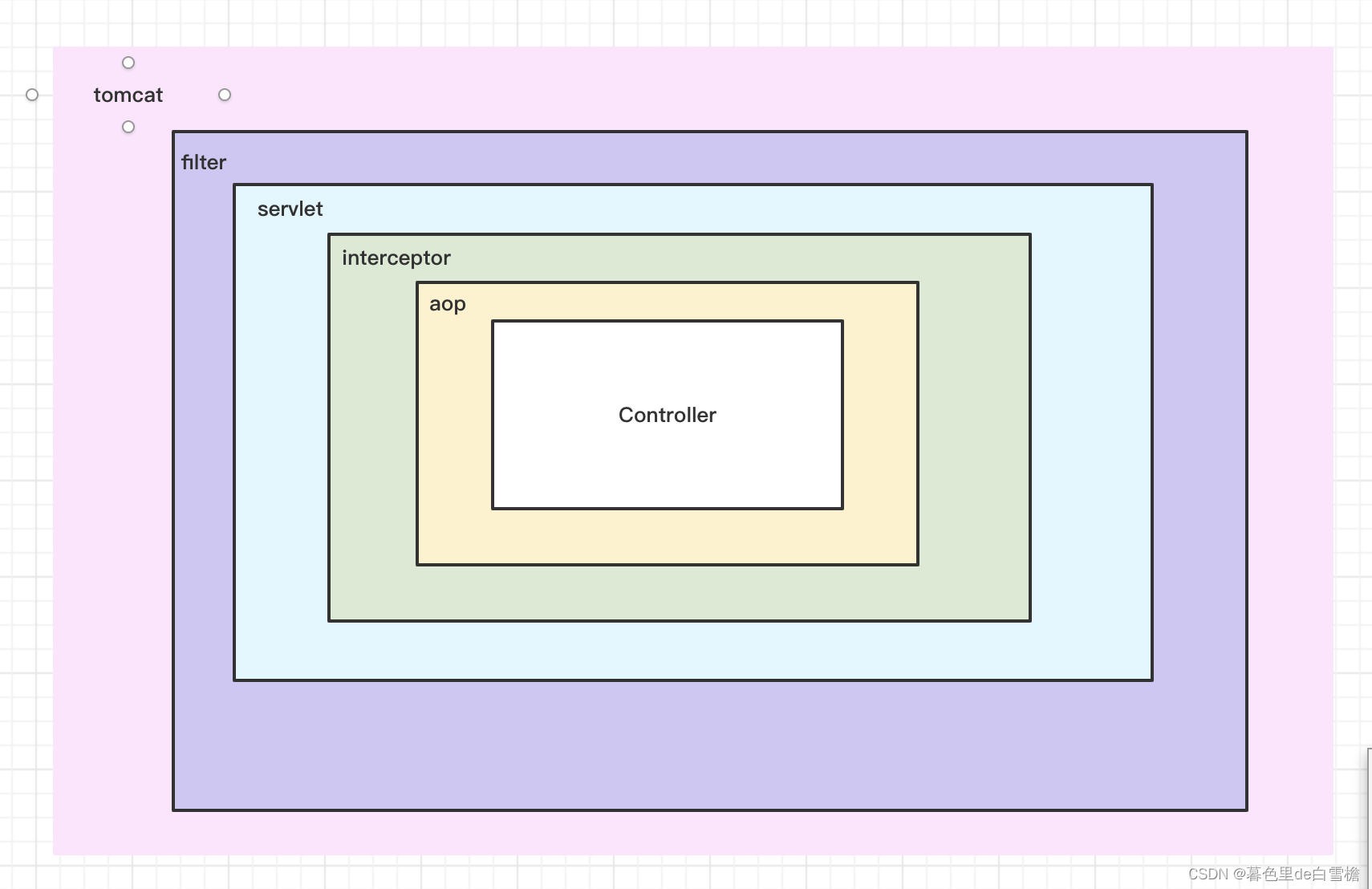
【拦截器、过滤器、springAop】那些不为人知的隐秘
首先说到这几个词的时候,大家肯定都很熟悉了,甚至觉得这几个的区别刚刚毕业都能回答了,但是我想大家在实际应用过程中是真得会真正的使用吗?换言之,什么时候用过滤器什么时候使用拦截器,什么时候使用spring…...

记录charles手机端配置https的成功过程
1.百度 https://www.likecs.com/show-204025787.html https://blog.csdn.net/enthan809882/article/details/117572094?spm1001.2101.3001.6650.6&utm_mediumdistribute.pc_relevant.none-task-blog-2defaultBlogCommendFromBaiduRate-6-117572094-blog-122959902.pc_rele…...

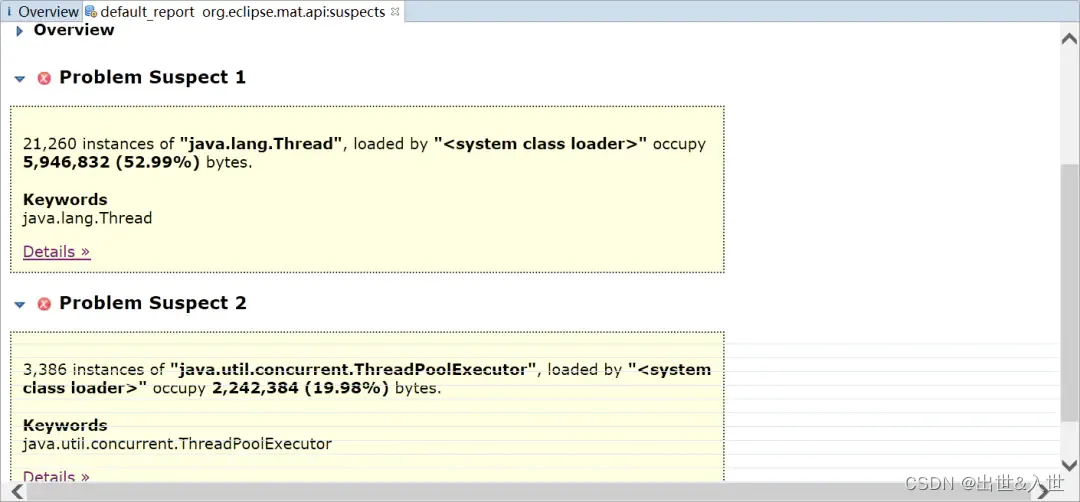
你知道这几种常见的JVM调优场景吗?
看此文前需已了解了运行时的数据区域和常用的垃圾回收算法,也了解了Hotspot支持的垃圾回收器。 一、cpu占用过高 cpu占用过高要分情况讨论,是不是业务上在搞活动,突然有大批的流量进来,而且活动结束后cpu占用率就下降了…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...
