React笔记(八)Redux
一、安装和配置
React 官方并没有提供对应的状态机插件,因此,我们需要下载第三方的状态机插件 —— Redux。
1、下载Redux
在终端中定位到项目根目录,然后执行以下命令下载 Redux
npm i redux2、创建配置文件
在 React 中,不会自动生成状态机的相关配置代码,因此,需要我们自己手动去创建目录以及配置文件。
我们可以在 src 的目录中创建一个 redux 或 store 的目录,用来存放所有关于状态机的配置文件。然后,在该目录中创建一个 store.js 文件,作为整个状态机的入口文件。
3、配置状态机
3.1、创建store仓库对象
import {legacy_createStore as createStore} from 'redux'
const store=createStore();3.2、保存数据到store中
createStore 方法接收一个函数作为参数,该函数的返回值,会保存到 store 仓库中
const store = createStore((state = 数据初始值) => {return state;
});通过函数参数的默认值的方式,来设置仓库数据的初始值
3.3、查看仓库数据
在 store 仓库对象身上,提供了一个 getState() 方法,用来查看仓库中的所有数据:
console.log(store.getState());由于目前没有任何文件中在引入状态机的配置文件,如果我们需要查看仓库中的数据,暂时需要在 index.js 中引入 /redux/store.js 文件来让其运行。
二、Redux核心概念
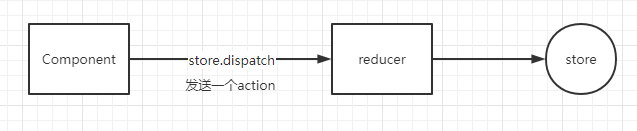
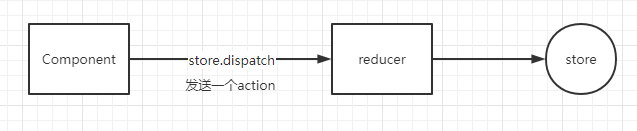
1、Redux工作流程

2、Redux组成部分
2.1、state
state:状态,就是我们传递的数据
2.2、action
action是一个通知对象,里面必须有一个type属性,表示当前通知的类型,至于其他属性,你可以任意添加
可以通过store.dispatch(action对象)来更新仓库中的数据
注意:
-
在实际开发中,更多人喜欢用
action创建函数 -
在实际开发中,大多数情况下,type会被定义成字符串常量
2.3、reducer
reducer本质是一个函数,它用来响应发送过来的actions,经过处理把state发送给store
-
在reducer函数中,需要return返回值,这样store才能接收到数据
-
reducer函数接收两个参数,第一个参数是初始化store,第二个参数是action

2.4、store
数据仓库,存放组件数据的地方。一个项目一般只有一个数据仓库,store可以把action和reducer联系在一起。
主要的职责
-
维护应用的state
-
提供getState()方法获取state
-
提供dispatch()方法发送action
-
通过subscribe()来注册监听
-
通过subscribe()返回值来注销监听
三、第一个Redux程序
1、创建action
-
在src目录下创建一个actions文件夹
-
在该目录下创建一个index.js文件
-
action是一个通知对象,里面必须有一个type属性,这里的num属性是自定义的表示计数器每次增加的个数
const incrementAction={type:'increment',num:1
}
export {incrementAction}2、创建reducer
-
在src目录下创建reducers目录
-
在该目录下创建index.js文件,用来构建reducer,注意reducer要接收两个参数
-
第一个参数是默认状态,我们可以定义一个初始化的state,然后进行赋值
-
在函数里面判断第二个参数action的type值是否是我们发送过的,如果是,我们可以通过return返回新的state
const counterReducer=(state=0,action)=>{switch(action.type){case 'increment':return state+action.numdefault:return state}
}
export {counterReducer}3、创建store
-
在src目录下创建一个文件夹store
-
在该目录下创建index.js文件,用来构建store,注意createStore函数第一个参数接收的是reducer
import {legacy_createStore as createStore} from 'redux'
import {counterReducer} from '../reducers'
const store=createStore(counterReducer)
export default store4、在组件中使用
-
创建components文件夹,该目录下存放自定义组件
-
在该目录下新建Counter.jsx文件
-
将Counter.jsx引入到App.js文件中
import Counter from "./components/Counter";
function App() {return (<div><Counter></Counter></div>);
}
export default App;-
调用dispatch函数,更新仓库的数据
import React,{useEffect,useState} from 'react'
import store from '../redux/store'
import {incrementAction} from '../redux/actions'export default function Counter() {const increment=()=>{store.dispatch(incrementAction)}return (<div><h1>计数器:{store.getState()}</h1><button onClick={()=>{increment()}}>+</button></div>)
}-
当组件加载完毕后,调用 store. subscribe注册监听,监听state数据的变化
import React,{useEffect,useState} from 'react'
import store from '../redux/store'
import {incrementAction} from '../redux/actions'export default function Counter() {const [count, setCount] = useState(0);const increment=()=>{store.dispatch(incrementAction)}useEffect(()=>{store.subscribe(()=>{console.log('正在监控'+store.getState());setCount({})})})return (<div><h1>计数器:{store.getState()}</h1><button onClick={()=>{increment()}}>+</button></div>)
}四、redux中action和reducer的优化
1、action优化
1.1、action creator
我们一般会在页面里面修改数据,即,在页面里面调用store的dispatch方法。那就意味着action对象中的num字段很大可能是动态的,即不同的页面num字段可能是不同的,这样我们就不能把action写成一个死的对象,最好是封装成一个函数,执行过后返回一个action通知对象,然后num的值通过函数的参数来决定。这样的函数我们称之为action创建函数(action creator)
const incrementAction=(num)=>{return{type:'increment',num:num}
}
export {incrementAction}1.2、type常量
在实际开发中,type在多数情况下会被定义成常量,如下所示
-
在src/actions目录下,新建actionTypes.jsx文件,将所有type类型定义成常量
export const INCREMENT ="increment"-
在action creator中引入
import {INCREMENT} from './constant'
const incrementAction=(num)=>{return{type:INCREMENT,num:num}
}
export {incrementAction}2、reducer优化
项目中肯定不止一个数据,所以state的默认值应该是一个对象,而不是其他。而且除了默认值,每当case到一个条件,返回一个新的对象时,应该返回一个全新的对象,然后才是你要修改的数据(当然这些数据,如果是引用类型的话,应该修改其引用本身,否则界面可能不会更新,尽管数据发生变化了
import { INCREMENT } from '../actions/constant'
const counterReducer = (state = { num: 0 }, action) => {switch (action.type) {case INCREMENT:return {...state,num: state.num + action.num}default:return state}
}
export { counterReducer }优化后,在组件中调用的代码如下
import React,{useEffect,useState} from 'react'
import store from '../redux/store'
import {incrementAction} from '../redux/actions'export default function Counter() {const [count, setCount] = useState(0);const increment=()=>{store.dispatch(incrementAction(2))}useEffect(()=>{store.subscribe(()=>{console.log('正在监控'+store.getState());setCount({})})})return (<div><h1>计数器:{store.getState()}</h1><button onClick={()=>{increment()}}>+</button></div>)
}五、react-redux概述
为了方便使用,Redux 的作者封装了一个 React 专用的库 React-Redux,本文主要介绍它。
React-Redux 将所有组件分成两大类:UI 组件(presentational component)和容器组件(container component)。
1、UI组件
UI 组件有以下几个特征。
-
只负责 UI 的呈现,不带有任何业务逻辑
-
没有状态(即不使用
this.state这个变量) -
所有数据都由参数(
this.props)提供 -
不使用任何 Redux 的 API
2、容器组件
容器组件有以下几个特征。
-
负责管理数据和业务逻辑,不负责 UI 的呈现
-
带有内部状态
-
使用 Redux 的 API
总之,只要记住一句话就可以了:UI 组件负责 UI 的呈现,容器组件负责管理数据和逻辑。
React-Redux 规定,所有的 UI 组件都由用户提供,容器组件则是由 React-Redux 自动生成。也就是说,用户负责视觉层,状态管理则是全部交给它。
六、react-redux基本使用
1、安装react-redux
npm i react-redux
npm i redux2、创建action
-
在constant.jsx中添加INCREMENT
export const INCREMENT="increment";-
在src/actions/index.jsx中添加incrementAction
import { INCREMENT } from "./constant";
export const incrementAction=num=>({type:INCREMENT,num})3、创建reducer
-
在src/reducers/index.jsx中添加counterReducer
import {INCREMENT} from '../actions/constant'
const counterReducer=(state={num:0},action)=>{switch(action.type){case INCREMENT:return{...state,num:state.num+action.num}default:return state}
}
export {counterReducer}4、创建store
在src/store/index.jsx中编写代码如下
import {legacy_createStore as createStore} from 'redux'
import {counterReducer} from '../reducers'
const store=createStore(counterReducer)
export default store5、全局注入store仓库
-
在index.js中导入Provider组件
import {Provider} from 'react-redux'-
利用provider组件将整个接口进行包裹
-
给Provider组件设置store的属性,该属性的值就是通过createStore构建出来的store实例对象
import ReactDOM from 'react-dom/client'
import App from './App';
import {Provider} from 'react-redux'
import store from './store'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Provider store={store}><App /></Provider>
);-
Provider在根组件外面包了一层,这样一来,App的所有子组件就默认都可以拿到state了。
6、组件关联仓库
由于UI组件不能使用Redux的API所以,如果在组件中如果要使用Redux就必须将UI组件变成容器类组件
React-Redux 提供connect方法,用于从 UI 组件生成容器组件。connect的意思,就是将这两种组件连起来
import React from 'react'
import { connect } from 'react-redux'function Counter() {render() {return (<div></div>)}
}
export default connect()(Counter)7、组件操作仓库
7.1、获取仓库数据
connect 方法接收一个回调函数作为参数:
const mapStateToProps = () => {}
export default connect(mapStateToProps)(Counter);该回调函数本身,又可以通过第一个参数接收到仓库中的所有数据
const mapStateToProps = (state) => {console.log(state); // 仓库中所有的数据
}
export default connect(mapStateToProps)(Counter);在该回调函数中,返回一个对象,该对象会和组件的 props 进行合并。换句话说,该函数的返回值会添加到组件的 props 中:
const mapStateToProps = (state) => {return {数据名: 从 state 中获取的数据值}
}
export default connect(mapStateToProps)(Counter);处理完成后,我们就可以在组件的 props 中访问到对应的仓库数据了:
function Counter(props)render() {return (<div><h1>计数器</h1><h2>{props.数据名}</h2></div>)}
}7.2、修改仓库数据
修改仓库数据,依然是通过 dispatch() 方法来触发修改操作。
在组件中,只要和仓库关联过,就能在 props 上直接获取到 dispatch 方法。因此,在组件中可以直接通过 props.dispatch() 方法来触发修改数据的操作。
import React,{useEffect,useState} from 'react'
import store from '../redux/store'
import {incrementAction} from '../redux/actions'
import { connect } from 'react-redux';function Counter(props) {const increment=()=>{props.dispatch(incrementAction(3))}return (<div><h1>计数器:{props.num}</h1><button onClick={()=>{increment()}}>+</button></div>)
}
const mapStateToProps = (state) => {console.log(state); // 仓库中所有的数据return{num:state.num}
}
export default connect(mapStateToProps)(Counter)七、状态机的Hook
针对 React 中的函数组件,React-Redux 中也提供了第三方的 Hook。
1、useSelector
通过调用 useSelector 方法,并传递一个回调函数作为参数,我们可以在这个回调函数中获取到仓库中的 state。
import { useSelector } from 'react-redux'
useSelector((state) => {console.log(state); // 仓库中所有的数据
})然后我们可以在回调函数中,将我们需要使用的数据 return 出来,然后用一个变量来接收:
const data = useSelector((state) => {return 数据;
})后续组件要使用数据,就可以直接通过变量进行数据的访问了。
2、useDispatch
调用 useDispatch() 方法,可以直接获取到 dispatch() 方法。
import { useDispatch } from 'react-redux'
export default fucntion Test() {const dispatch = useDispatch();return ()
}如果组件中使用 Hook 来获取 dispatch 方法的话,就不再需要使用 connect 来对组件和仓库进行关联了。
获取到 dispatch 方法后,后续的使用就和 props.dispatch 的使用一致。
关键代码
import React from 'react'
import {useDispatch,useSelector} from 'react-redux'
import {incrementAction} from '../../redux/action'export default function Counter(props) {const num=useSelector((state)=>{return state.num})const dispatch=useDispatch()const increment=()=>{dispatch(incrementAction(3))}return (<div><h1>计数器:{num}</h1><button onClick={()=>{increment()}}>+</button></div>)
}八、reducer拆分
当项目越来越大的时候,需要管理的数据也会越来越多,如果所有的数据都由一个reducer管理的话,则这个reducer肯定会变得非常的臃肿,且难以维护。所以有必要对reducer做一个拆分,不同功能模块的数据切片,由不同的reducer来管理。假设现在有两个模块,账户管理模块和商品管理模块,每个模块都有数据需要管理
import {combineReducers} from 'redux'
import counterReducer from './counterReducer'
export default combineReducers({counter:counterReducer
})注意:调用时候需要使用使用到切片的名字才能访问到,比如
import React from 'react'
import {useSelector} from 'react-redux'
export default function Counter(props) {const count=useSelector((state)=>{console.log(state);return state.counter.num //state.切片名的key.num})return (<div><h1>计数器:{count}</h1></div>)
}相关文章:

React笔记(八)Redux
一、安装和配置 React 官方并没有提供对应的状态机插件,因此,我们需要下载第三方的状态机插件 —— Redux。 1、下载Redux 在终端中定位到项目根目录,然后执行以下命令下载 Redux npm i redux 2、创建配置文件 在 React 中,…...

数据库 | 数据库概述、关系型数据库、非关系型数据库
目录: 1.数据库:1.1 数据库的含义1.2 数据库的特点 2.数据表3.数据库管理系统4.数据库系统5.关系型数据库 和 非关系型数据库:5.1 关系型数据库5.2 关系型数据库“优势”5.3 非关系型数据库 6.关系型数据库 和 非关系型数据库 的“区别” 1.数…...
)
【备战csp-j】 csp常考题目详解(4)
四.数值转换与编码 1. 十进制数 11/128 可用二进制数码序列表示为( ) 。 A.1011/1000000 B.1011/100000000 C.0.001011 D.0.0001011 答案:D 解析:暂时未找到解决方法,以后会解决。 2. 算式(2047)10 - (3FF)16 + …...

linux中常见服务端安装
linux安装服务脚本 1、yum安装 # 通过apt安装yum apt install yum # yum安装软件 yum install pam-devel # yum 卸载 yum remove pam-devel2、rpm安装 # 安装 rpm -i example.rpm #安装 example.rpm 包; rpm -iv example.rpm #安装 example.rpm 包并在安装过程…...

L1-058 6翻了(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言: 本系列题使用的是,“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度。更新取决于题目的难度,…...

初学Python记
Python这个编程语言的大名当然听说过了呀,这几年特别火,火的一塌涂地。大家可以回忆一下:朋友圈推荐的广告里经常可以看见python的网课广告。 本学期,学校开设了python课程,这几天学习了一下入了一下门,感…...

计算机竞赛 基于深度学习的目标检测算法
文章目录 1 简介2 目标检测概念3 目标分类、定位、检测示例4 传统目标检测5 两类目标检测算法5.1 相关研究5.1.1 选择性搜索5.1.2 OverFeat 5.2 基于区域提名的方法5.2.1 R-CNN5.2.2 SPP-net5.2.3 Fast R-CNN 5.3 端到端的方法YOLOSSD 6 人体检测结果7 最后 1 简介 ǵ…...

sentinel-core
引入依赖<dependencies><dependency><groupId>com.alibaba.csp</groupId><artifactId>sentinel-core</artifactId></dependency><dependency><groupId>com.alibaba.csp</groupId><artifactId>sentinel-anno…...

【美团3.18校招真题1】
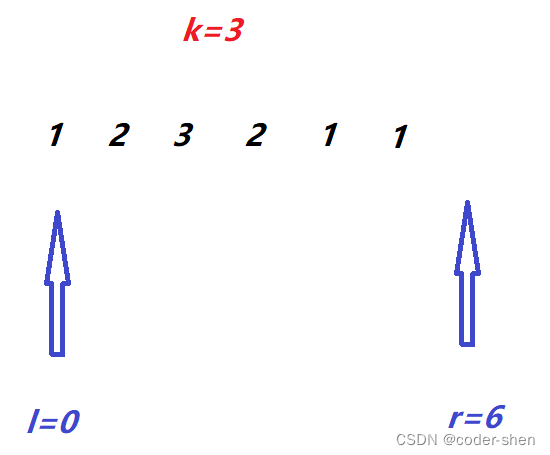
大厂笔试真题网址:https://codefun2000.com/ 塔子哥刷题网站博客:https://blog.codefun2000.com/ 小美剪彩带 提交网址:https://codefun2000.com/p/P1088 题意:找出区间内不超过k种数字子数组的最大长度 使用双指针的方式&…...

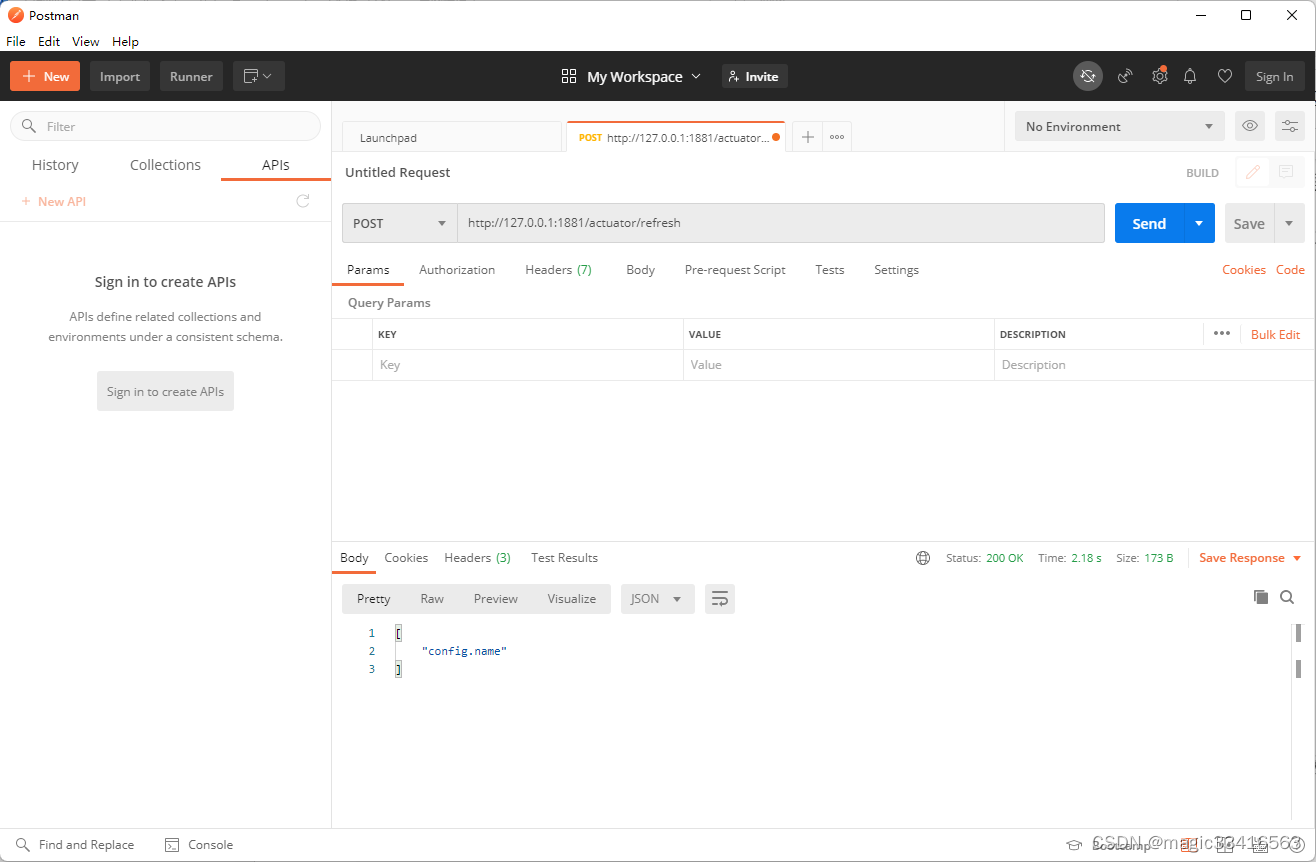
Springboot 实践(14)spring config 配置与运用--手动刷新
前文讲解Spring Cloud zuul 实现了SpringbootAction-One和SpringbootAction-two两个项目的路由切换,正确访问到项目中的资源。这两个项目各自拥有一份application.yml项目配置文件,配置文件中有一部分相同的配置参数,如果涉及到修改…...
)
MyBatisPlus枚举类最佳实践(非常典型和高效的枚举类写法)
目录 1、MyBatisPlus枚举类最佳实践 2、枚举类的作用及问题 3、MyBatisPlus注解实现枚举最佳实践 4、简单来说 5、下面我们看一个使用上述注解的完整枚举类示例: (1)枚举类: (2)DTO类: 6、根据上面…...

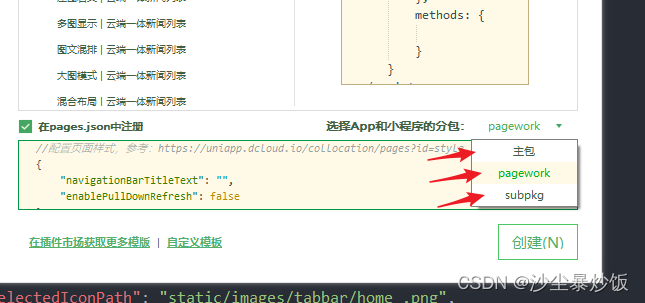
uniapp分包 解决分多个包的问题
1. 分包可以分很多个, 但是在"optimization": { "subPackages": true } 里面只能写一个, 2. 想分多个包 , 在 pages.json 里面 的 subPackages 里面继续加 第三个 第四个即可 3. 保存之后 创建页面就可以看见多个包了...

美国封锁激励中国制造业数字化转型的崛起 | 百能云芯
上海在近日公布了第二批工赋链主培育企业名单,共有15家企业入选。这些被称为“链主”的企业在上海制造业数字化转型的过程中扮演着关键角色,类似于领头大雁,它们是上海制造业的数字化网络中的关键节点。 中新社的报道指出,“数字技…...

鼠标键盘自动化工具pyautogui
安装 pip install pyautogui pip install keyboard获取鼠标实时位置 import pyautogui pyautogui.displayMousePosition()样例代码 # https://pyautogui.readthedocs.org/ # https://github.com/asweigart/pyautogui# 紧急停止,手动将鼠标移动到屏幕的4个角落imp…...

0基础学习VR全景平台篇 第96篇:VR电子楼书
大家好,欢迎观看蛙色VR官方系列课程——VR电子楼书! 作为2021年底全新上线的行业解决方案,是专门针对地产、园区数字化营销的一站式VR解决方案,为行业潜在客户提供优质的7x24小时线上看房体验。 本期教程将通过功能介绍后台操作&…...

【MySQL】数据库的约束
MySQL 数据库的约束 文章目录 MySQL 数据库的约束01 数据库的约束1.1 约束类型1.1.1 NOT NULL1.1.2 UNIQUE1.1.3 DEFAULT1.1.4 PRIMARY KEY1.1.5 FOREIGN KEY1.1.6 CHECK 继上文 MySQL基础(一), MySQL基础(二)&#…...

改变金融贷款市场营销方式 ---- 运营商大数据精准获客
与传统的企业网络营销相比,最常见的是网络推广和硬广告推广。一些企业无法找到可靠准确的数据来源,也无法找到一些未知的总数据。这些数据大多存在持续时间长、准确性差的缺点,企业在将这些数据信息应用于商品在线营销时往往会遇到不足。 在…...

SpringBoot实现分页的四种方式
一 自己封装Page对象实现 博客链接 二 使用sql实现分页 2.1 场景分析 前段传递给给后台什么参数? 当前页码currentPage每页显示条数pageSize 后台给前端返回什么数据? 当前页数据List总记录数totalCount 2.2 前段代码 <template><el-paginationsize-change&q…...

远程工作面试:特殊情况下的面试技巧
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

element ui文件上传方法中需要传额外参数
由于文件上传dom是通过循环列表渲染的,在文件上传的时候除了file默认的参数外,还需要访问到循环项item参数,那就这样子传递。 :http-request"(file) > {return httpRequestLT(file, item);} "完整代码如下 <div class"…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
