Vue3通透教程【一】Vue3现状—必然趋势?
文章目录
- 🌟 专栏介绍
- 🌟 Vue默认版本
- 🌟 拥抱Vue3的UI
- 🌟 Vue3显著优势
- 🌟 小彩蛋
- 🌟 写在最后
🌟 专栏介绍
凉哥作为 Vue 的忠诚粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
🌟 Vue默认版本
Vue3 版本提供了更好的性能、更小的体积、更好的拥抱TS、用于处理大规模用例的混合 API,并为框架未来的长期迭代奠定了坚实的基础。在 2022 年 1 月份的时候尤大大官宣 Vue3 将于 2022 年 2 月 7 日成为新的默认版本!尤大大公告中提出:“正因为 Vue 是一个社区驱动的项目,才让这一切成为可能。这些项目中的许多都是由社区成员发起,他们后来成为了 Vue 团队的成员。其余的项目最初由我发起,但现在除了核心库之外,几乎都完全由团队维护。随着核心库发布新的大版本,框架的所有其他部分也需要一起同步更新。我们还需要为 Vue 2 用户提供一个升级方案。对于 Vue 这样一个社区驱动的团队来说,这是一个巨大的工程。在 Vue 3 的核心库完成的时候,框架的其他部分要么还在 beta 状态,要么还没有开始适配 Vue 3。当时我们的决定是先发布核心库,这样早期用户可以先用起来,库和上层框架的开发者也可以先适配起来,而我们则继续更新框架的其余部分。在这个过程中,我们依然将 Vue 2 保留为文档和 npm 安装时的默认版本。这是因为我们知道对于大部分用户来说,在 Vue 3 的其余部分完善以前,Vue 2 仍然提供了更一致且完整的体验。“软发布” 的过程比预期要长,但这个时刻终于到了:我们很高兴地宣布,Vue 3 将在 2022 年 2 月 7 日成为新的默认版本。”
其实我们从上面的公告中也能够看出 Vue3 一定是必然趋势,而且经过了这段时间以来我们从行情中也能够看出 Vue3 的优势和趋势,越来越多的前端 JD 中出现 Vue3 未来 Vue3 也将是大趋势,所以刻意出品本专栏来带领大家一起掌握Vue3;
🌟 拥抱Vue3的UI
随着Vue3版本的发布越来越多的UI组件开始适配兼容扩展Vue3的版本了,其实也由此看来Vue3在前端中的地位。那么众多ui框架的拥护也就更能方便我们来学习了,当然我们选择现阶段来学习Vue3也是因为一方面看到了Vue3的必然趋势,二呢也是因为我们目前来说已经有足够多的资料供我们学习,众多的UI库兼容Vue3也在一定程度上降低我们的学习成本;
Element Plus 基于 Vue3,面向设计师和开发者的组件库,可以在支持 ES2018 和 ResizeObserver 的浏览器上运行。 如果您确实需要支持旧版本的浏览器,请自行添加 Babel 和相应的 Polyfill 。由于 Vue 3 不再支持 IE11,Element Plus 也不再支持 IE 浏览器。

View UI Plus View UI Plus 是 View Design 设计体系中基于 Vue.js 3 的一套 UI 组件库,主要用于企业级中后台系统。View UI Plus 提供了超过 80 个常用底层组件(如 Button、Input、DatePicker等)及业务组件(如 City、Auth、Login 等)

ant-design-vue 为 Web 应用提供了丰富的基础 UI 组件,我们还将持续探索企业级应用的最佳 UI 实践。从 ant-design-vue 2.x 版本升级到 ant-design-vue 3.x 版本。2.x 版本是为了兼容 Vue 3 开发的兼容版本,他并没有带来很多新的特性,大多数的 API 改变也只是为了更好的兼容 Vue 3。 3.x 版本在性能、易用性、功能上都有了很大的提升,

Naive UI 起步就是Vue3的组件库,安装开头第一句话便是naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。 拥抱TS,Naive UI 全量使用 TypeScript 编写,和你的 TypeScript 项目无缝衔接。顺便一提,你不需要导入任何 CSS 就能让组件正常工作。有超过 80 个组件,希望能帮你少写点代码。

Vant UI Vant 是一个轻量、可靠的移动端组件库,于 2017 年开源。目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小程序版本,并由社区团队维护 React 版本和支付宝小程序版本。Vant4就是适用于Vue3的开发的移动端UI库

上面也仅仅是罗列了一部分,其实还有很多的UI库都发布了Vue3版本,比如京东的nutui(移动端)、字节跳动的arco-design-vue、腾讯的tdesign-vue-next、vuetify、tdesign-mobile-vue等等UI库,有兴趣的伙伴可以自己多去了解一些;我们知道了众多UI库都拥抱了Vue3,那我们就开始学习我们的Vue3吧!
🌟 Vue3显著优势
如今呢Vue的官方中文文档,默认也是Vue3了,有兴趣的朋友可以看一下 👉 Vue3文档-https://cn.vuejs.org/,并且文档中公告将于23年12月份停止维护Vue2的文档。


其实学习Vue3最主要的就是学习composition API;相比较于Vue2而言Vue3的优势可以概括为:
-- 首次渲染更快-- diff算法更快-- 内存占用更少-- 打包提及更小-- 更好的拥抱TS-- 亮点组合式API
针对于Vue3的composition Api设计理念大家可以看一下 👉 Vue3 设计理念 文档中详细介绍了 Vue3 的组合式API设计、动机目的等内容;大家可以先自己看一下 后续文章中我们会详细讲解,通过本篇文章相信大家了解了Vue3的现状,相信他一定是必然趋势,欢迎各位小伙伴订阅本专栏开启Vue3的学习旅程吧!
🌟 小彩蛋
下面是尤大大对22年的回顾

2022 年 2 月,我们将 Vue 的默认版本切换为 3.x。这一转变标志着 v3 框架的所有官方部分都已准备就绪,包括对提供最新最佳实践指南的文档进行重大修改。
我们仍处于生态系统迁移到 Vue 3 的过渡期。因此,在转换之后,我们更专注于通过投资工具来改善 Vue 的开发人员体验。我们的团队成员一直积极参与Vite的开发,我们通过发布Volar 1.0对 Vue 的 IDE 和 TypeScript 支持进行了重大改进。
在 2022 年期间,我们看到 Vue 3 的 NPM 使用率增长了近 200%。在社区方面,Vue 3 生态系统现在已经成熟,提供了有助于提高生产力的出色解决方案。Nuxt 3和Vuetify 3均在 2022 年 11 月达到稳定状态,NativeScript for Vue 3最近推出了测试版。此外,我们想对已经支持 Vue 3 很长一段时间的其他伟大项目大声疾呼:Quasar、NaiveUI、Ionic Vue、PrimeVue、InkLine、ElementPlus等等。
尽管 Vue 3 现在是默认的,但我们知道由于迁移成本,许多用户不得不继续使用 Vue 2。为了确保 Vue 2 用户从框架的进步中受益,我们决定将 Vue 2 的源代码转移到 TypeScript,并在 Vue 2.7 中向后移植了一些最重要的 Vue 3功能。我们还确保 Vite、Vue Devtools 和 Volar 都同时支持 Vue 2 和 Vue 3。
🌟 写在最后
我们能够清晰的看出Vue3的优势了,你能够看到这篇文章,相信你是愿意提升自己,愿意充实自己,有目标有学习能力的人,本份专栏也将是凉哥在 23 年主推专栏,可以相信他的质量,本专栏为付费专栏,如果你购买后可以联系到我邀请你进入专栏学习的交流群,有任何问题可以第一时间找到我,有很多的福利也会发放到群里,另外如果你有自己的小圈子愿意跟凉哥合作共同推销这份专栏那你也可以找到我,我们详谈!最后呢希望本专栏能够带给你成长和收获!下篇文章开始我们将开启Vue3之旅!各位小伙伴让我们 let’s coding!
本期图书推荐

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

Vue3通透教程【一】Vue3现状—必然趋势?
文章目录🌟 专栏介绍🌟 Vue默认版本🌟 拥抱Vue3的UI🌟 Vue3显著优势🌟 小彩蛋🌟 写在最后🌟 专栏介绍 凉哥作为 Vue 的忠诚粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相…...

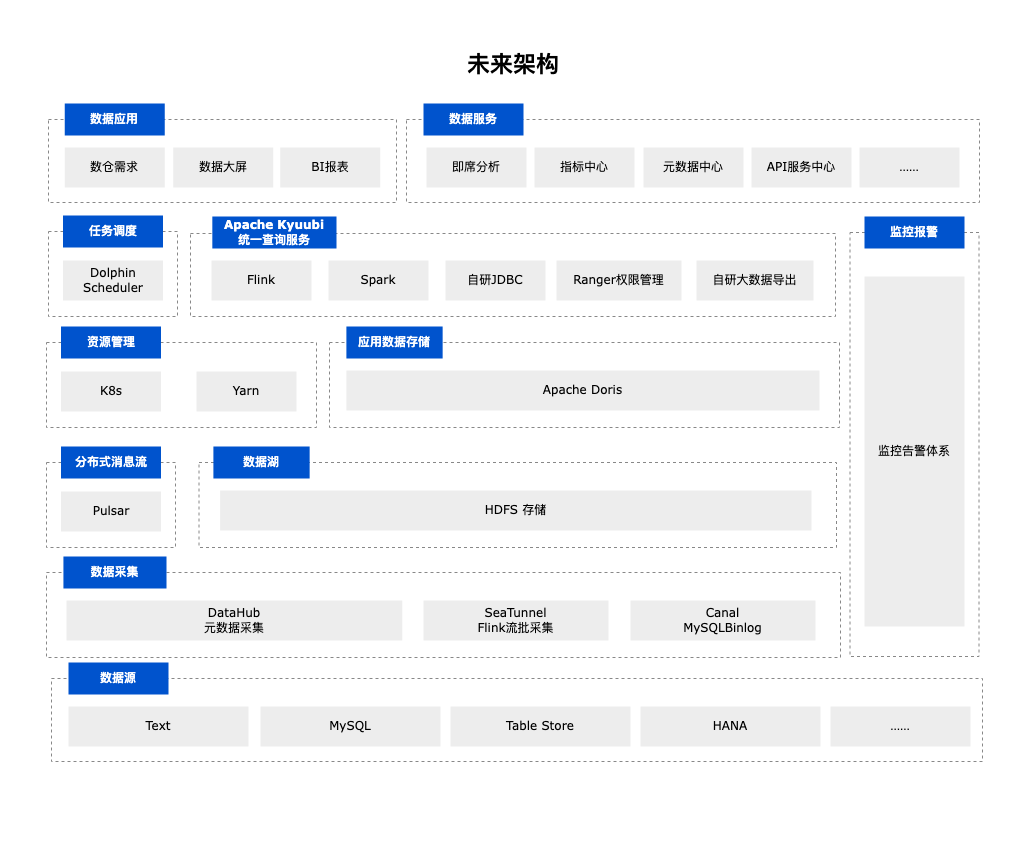
打破数据孤岛,Apache Doris 助力纵腾集团快速构建流批一体数仓架构|最佳实践
福建纵腾网络有限公司(简称“纵腾集团”)成立于 2009 年, 以“全球跨境电商基础设施服务商”为企业定位,聚焦跨境仓储与物流, 为全球跨境电商商户、出口贸易企业、出海品牌商提供海外仓储、商业专线物流、定制化物流等…...

什么是真正的骨传导耳机,骨传导耳机原理
骨传导耳机大多采用后挂耳/夹耳佩戴方式,但现在很多人分不清哪些是骨传导耳机,哪些是气传导耳机。看完这篇教会你辨别哪些是真正的骨传导耳机。 骨传导耳机采用固体传声方式,整个耳机机身都没有传声音孔的设计,主要通过耳机振子发…...

[MySQL]基本数据类型及表的基本操作
哈喽,大家好!我是保护小周ღ,本期为大家带来的是 MySQL 数据库常用的数据类型,数据表的基本操作:创建、删除、修改表,针对修改表的结构进行了讲解,随后是如何向数据表中添加数据,浅浅…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 好朋友(Python) | 机试题+算法思路+考点+代码解析 【2023】
好朋友 题目 在学校中 N个小朋友站成一队 第i个小朋友的身高为height[i] 第i个小朋友可以看到第一个比自己身高更高的小朋友j 那么j是i的好朋友 (要求:j > i) 请重新生成一个列表 对应位置的输出是每个小朋友的好朋友的位置 如果没有看到好朋友 请在该位置用0代替 小朋友…...

SAP ABAP用程序给用户增加SAP_ALL权限
给用户增加SAP_ALL的权限,报表可对basis与abap开发人员对用户权限管理的思路,谢绝用于其它用途,后果自负。 REPORT ZTESTCREATEUSER. data: l_USR04 LIKE USR04 , l_UST04 LIKE UST04 , l_PROFS LIKE USR04-PROFS , l_…...

stm32f407探索者开发板(二十)——独立看门狗实验
文章目录一、独立看门狗概述1.1 独立看门狗二、常用寄存器和库函数配置2.1 独立看门狗框图2.2 键值寄存器IWDG_KR2.3 预分频寄存器IWDG_PR2.4 重装载寄存器IWDG_RLR2.5 状态寄存器IWDG_SR2.6 IWDG独立看门狗操作库函数三、手写独立看门狗实验3.1 操作步骤3.2 iwdg.c3.3 iwdg.h3…...

C语言进阶(五)—— 多维数组
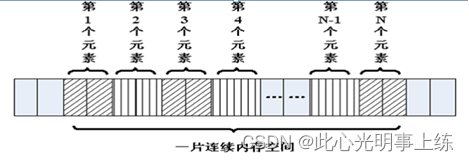
1. 一维数组 元素类型角度:数组是相同类型的变量的有序集合内存角度:连续的一大片内存空间在讨论多维数组之前,我们还需要学习很多关于一维数组的知识。首先让我们学习一个概念。1.1 数组名考虑下面这些声明:int a; int b[10];我们…...

06_MySQL多表查询
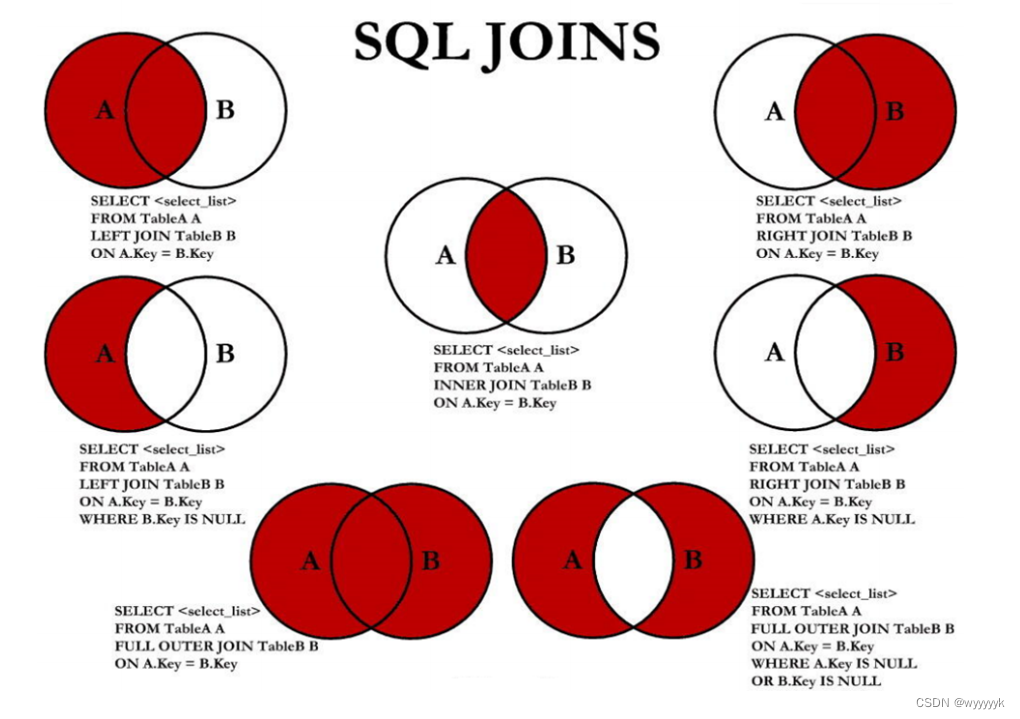
多表查询,也称为关联查询,指两个或更多个表一起完成查询操作。前提条件:这些一起查询的表之间是有关系的(一对一、一对多),它们之间一定是有关联字段,这个关联字段可能建立了外键,也…...

程序员赚钱指南,兼职社区招募
👨💻作者简介:大数据专业硕士在读,CSDN人工智能领域博客专家,阿里云专家博主,专注大数据与人工智能知识分享。 🎉专栏推荐:目前在写一个CV方向专栏,后期会更新不限于目…...

Qt-FFmpeg开发-实现录屏功能(10)
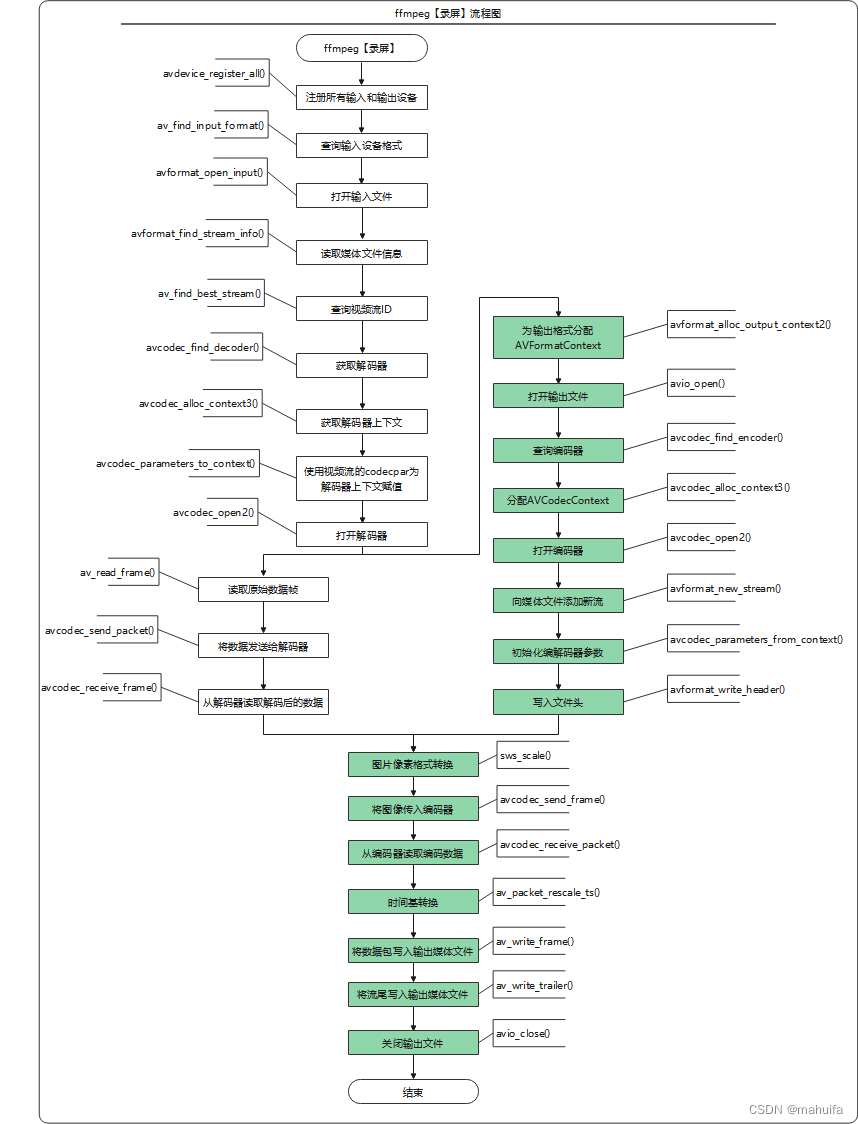
#音视频/FFmpeg #Qt Qt-FFmpeg开发-实现录屏功能💬 文章目录Qt-FFmpeg开发-实现录屏功能💬1、概述💥2、实现效果💨3、FFmpeg录屏代码流程👁️🗨️4、主要代码🤙5、完整源代码🤏更…...

JavaEE简单示例——动态SQL元素<where>
简单介绍: 在我们之前使用where关键字进行查询的时候,总是会在后面添加一个11恒等式,并且在每一个可能拼接的SQL语句前面都加上一个and关键字,防止当后续的所有条件都不满足的时候,where关键字在最后直接跟and的时候也…...

本地事务详解
1、事务的基本性质 数据库事务的几个特性:原子性(Atomicity )、一致性( Consistency )、隔离性或独立性( Isolation) 和持久性(Durabilily),简称就是 ACID; 原子性:一系列的操作整体不可拆分,要么同时成功&#x…...

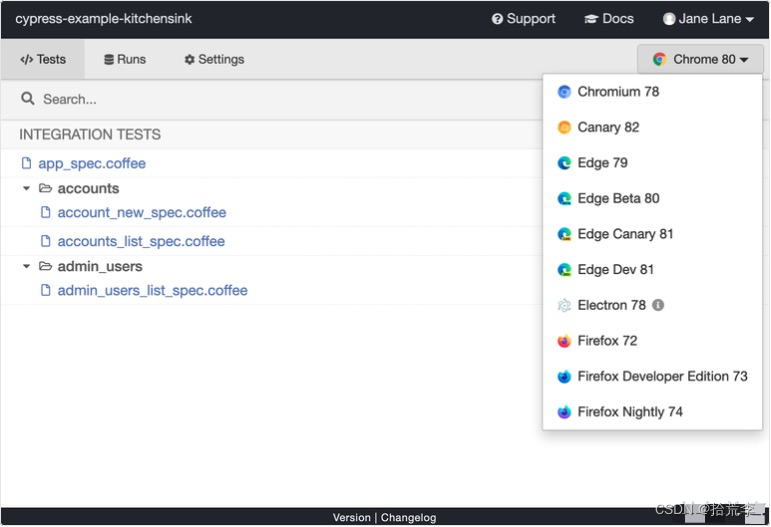
e2e测试-Cypress 使用
● 官网 ● GitHub 一、安装 # npm npm install cypress --save-dev# yarn yarn add cypress --dev添加 npm 脚本: {"scripts": {"cypress:open": "cypress open"} }启动: npm run cypress:open二、编写测试 Cypress…...

20230222 【梳理】肿瘤检测 预处理+ML+DL
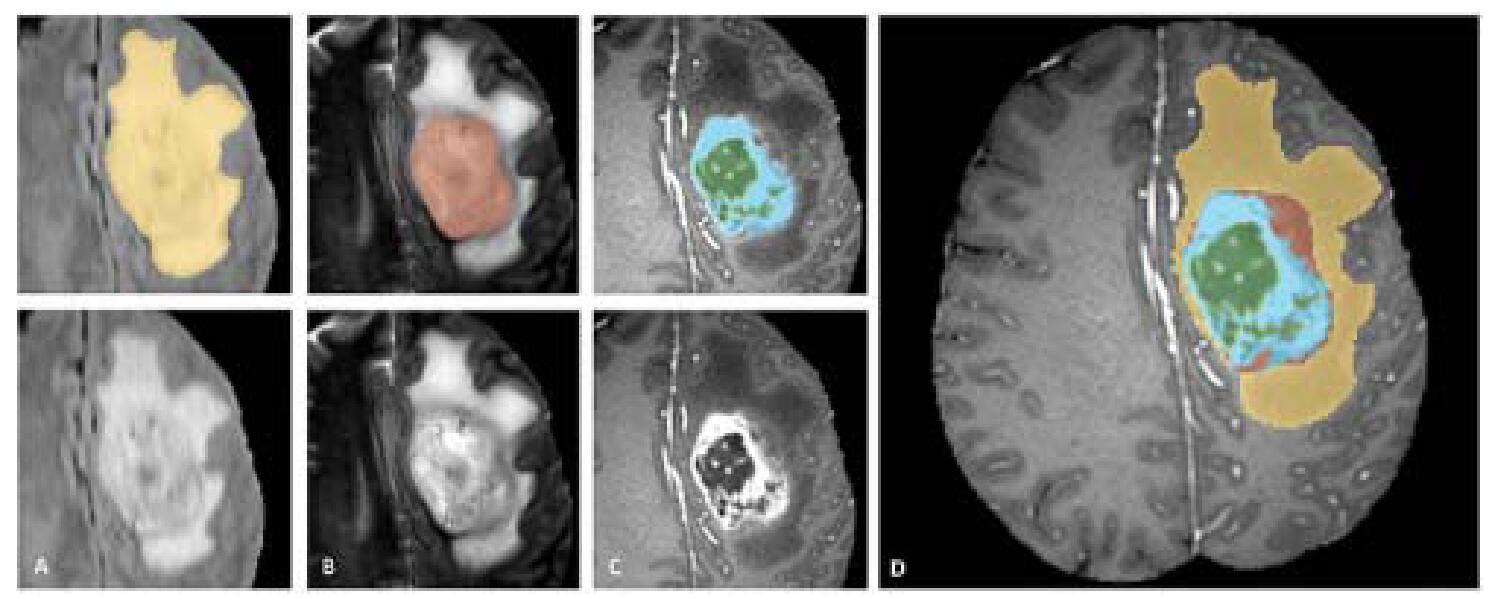
一、预处理 1、形态学【使图像中的重要部分更加可见,并消除MRI图像的琐碎部分。】 形态学操作是一种非线性操作,涉及在二值图像上移动一个窗口(或结构元素),以一种方式帮助增长图像(膨胀)或缩小图像(侵蚀)[30]。这种预处理技术更有用,特别是当MRI图像中存在不需要...

经典文献阅读之--MSC-VO(曼哈顿和结构约束VIO)
0. 简介 对于视觉里程计而言,在面对低纹理场景时,往往会出现退化的问题,究其原因是人造环境往往很难找到足够数量的点特征。而其他的几何视觉线索则是比较容易找到,在城市等场景中,通常表现出结构规律,如平…...

华为OD机试真题Python实现【字母计数】真题+解题思路+代码(20222023
字母计数 题目 给出一个只包含字母的字符串, 不包含空格,统计字符串中各个子字母(区分大小写)出现的次数, 并按照字母出现次数从大到小的顺序输出各个字母及其出现次数 如果次数相同,按照自然顺序排序,且小写字母在大写字母之前 🔥🔥🔥🔥🔥👉👉👉👉👉�…...

在中国市场,假如Teradata像Nutanix那样“退出操作”,谁来“接盘”呢?
【引言】:看它的选择,是数据仓库发展必然还是偶然呢?【全球存储观察 | 热点关注】前些天,将逐步结束在中国市场直接运营的Teradata引发了业界大量关注与讨论。作为全球数据仓库领域的绝对领导者,为什么会退…...

使用vs2022编译yolov5+tensorRT+cuda+cudnn代码进行混合编译
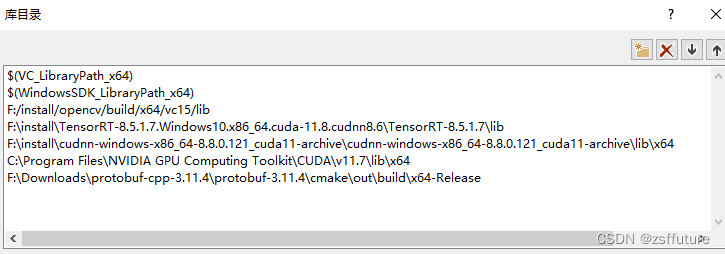
首先依赖有cuda、cudnn、tensorrt、protobuf,从Linux的代码直接移植过来这些库是没法使用的,需要下载对应win的下的版本,其中cuda、cudnn和tensorrt直接从官方下载即可,但是protobuf需要自己编译一下(protobuf3.11.4&a…...

记一次:request请求总结
前言:和前端联调的时候发现前端人员请求的方式不对,固做此总结问题:request请求方式有多少种?答:Java后端查看有8种,spring-web中的java枚举图如下而使用PostMan查看有15种,如下图GET࿰…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...
