QT第二天
1.优化登陆界面,当点击登录按钮后,在该按钮对应的槽函数中,判断账户和密码框内的数据是否为admin和123456,如果账户密码匹配成功,则提示登陆成功并关闭登录界面,如果账户密码匹配失败,则提示登录失败,并将密码框中的内容清空。
当点击取消按钮后,则关闭整个登陆界面
要求:对登录按钮使用QT5版本的链接,对取消按钮,使用QT4版本的链接
完成登陆框的按钮操作,并在登陆成功后,进行页面跳转
widget.h
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QWidget>
#include <QPushButton>
#include <QDebug>
#include <QLineEdit>
#include <QLabel>
#include <QString>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACEclass Widget : public QWidget
{Q_OBJECTsignals:void my_signal(); //自定义信号函数public slots:void my_slot(); //自定义的登录槽函数void on_btn1_clicked();void on_btn3_clicked();
signals:void jump(); //自定义跳转函数public:Widget(QWidget *parent = nullptr);~Widget();private:Ui::Widget *ui;QLabel *lab1;QLabel *lab2;QLineEdit *edit2;QPushButton *btn1;QPushButton *btn2;QPushButton *btn3;QLabel *lab3;QLineEdit *edit1;
};
#endif // WIDGET_Hsecond.h
#ifndef SECOND_H
#define SECOND_H#include <QWidget>namespace Ui {
class Second;
}class Second : public QWidget
{Q_OBJECTpublic:explicit Second(QWidget *parent = nullptr);~Second();
public slots:void jump_slot(); //定义有关处理跳转信号的槽函数private:Ui::Second *ui;
};#endif // SECOND_Hmain.cpp
#include "widget.h"
#include "second.h"
#include <QApplication>int main(int argc, char *argv[])
{QApplication a(argc, argv);Widget w;Second s;w.show();//链接信号与槽完成两个页面的跳转QObject::connect(&w,&Widget::jump,&s,&Second::jump_slot);return a.exec();
}widget.cpp
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//更改窗口标题this->setWindowTitle("MyQQ");//更改窗口图标this->setWindowIcon(QIcon(":/new/prefix1/icon/qie.png"));//更改logo图,在当前路径下this->setFixedSize(700,800);//1.实例化一个标签,设置上面界面lab1 = new QLabel(this);//设置父组件lab1 -> resize(700,300);//设置大小lab1->setPixmap(QPixmap(":/new/prefix1/icon/wangzhe.jpg"));//设置内容为图片lab1->setScaledContents(true);//设置内容自适应//2.实例化一个标签,设置账号lab2 = new QLabel(this);//设置父组件lab2 -> move(150,400);//设置位置lab2->setPixmap(QPixmap(":/new/prefix1/icon/denglu.png"));//设置内容为图片//3.实例化一个标签,设置密码lab3 = new QLabel(this);//设置父组件lab3 -> move(150,lab2->y()+50);//设置位置lab3->setPixmap(QPixmap(":/new/prefix1/icon/mima.png"));//设置内容为图片//1.构造一个行编辑器,构造时给定父组件edit1 = new QLineEdit(this);edit1->setPlaceholderText("QQ/手机/邮箱"); //设置编辑器的占位文本edit1->resize(300,40); //设置尺寸edit1->move(lab1->x()+250,400);//移动位置//edit1->setEnabled(false); //设置不可用状态//2.构造一个行编辑器,构造时给定父组件以及文本内容edit2 = new QLineEdit("",this);edit2->setPlaceholderText("密码"); //设置编辑器的占位文本qDebug() << edit2->text(); //获取行文本编辑器中文本内容edit2->resize(edit1->size());edit2->move(lab1->x()+250,edit1->y()+50);edit2->setEchoMode(QLineEdit::Password); //设置回显模式//1.构造一个按钮时,指定父组件,登录btn1 = new QPushButton(this); //将当前界面设置成父组件btn1->setText("微信登录");btn1->resize(btn1->size());btn1->move(edit2->x(),edit2->x()+300);btn1->setIcon(QIcon(":/new/prefix1/icon/w.png"));//2.构造一个按钮时,指定父组件,登录btn2 = new QPushButton(this); //将当前界面设置成父组件btn2->setText("qq登录");btn2->resize(btn1->size());btn2->move(btn1->x()+100,edit2->x()+300);btn2->setIcon(QIcon(":/new/prefix1/icon/qie.png"));//2.构造一个按钮时,指定父组件,取消登录btn3 = new QPushButton(this); //将当前界面设置成父组件btn3->setText("取消登录");btn3->resize(btn1->size());btn3->move(btn1->x()+200,edit2->x()+300);btn3->setIcon(QIcon(":/new/prefix1/icon/cuowu.png"));//QT5链接微信登录到自定义的槽函数中connect(this->btn1,&QPushButton::clicked,this,&Widget::my_slot);//QT4链接取消到自定义的槽函数中connect(btn3,SIGNAL(pressed()),this,SLOT(close()));}Widget::~Widget()
{delete ui;
}
void Widget::my_slot()
{//获取文本内容QString username = edit1->text();QString pwd = edit2->text();if(username == "admin" && pwd == "123456"){qDebug()<< "登陆成功";emit jump();this->close();}else{qDebug()<< "登陆失败";edit2->clear();}
}
void Widget::on_btn1_clicked()
{}
void Widget::on_btn3_clicked()
{}
second.cpp
#include "second.h"
#include "ui_second.h"Second::Second(QWidget *parent) :QWidget(parent),ui(new Ui::Second)
{ui->setupUi(this);
}Second::~Second()
{delete ui;
}//处理跳转信号函数对应的槽函数
void Second::jump_slot()
{this->show(); //将当前界面进行展示
}




面试题:
一.多态,虚函数,纯虚函数
多态是类的三大属性之一,分为静态多态和动态多态,静态多态是函数重载,动态多态又称动态绑定,在运行时去确定对象的类型和正确选择需要调用的函数,一般用于解决基类指针或引用派生类对象调用类中的重写的函数时出现的问题。多态意为一种形式多种状态,是父类指针或者引用,指向或初始化子类的对象,调用子类对父类重写的函数,进而展开子类的功能。
虚函数是函数前加上virtual,虚函数满足继承,父类中该函数时虚函数,继承到子类中,依然是虚函数,如果子类再被继承,“孙类还是虚函数”。
当类中有虚函数或者继承了虚函数时,类中自动添加一个虚指针,虚指针指向一个虚函数列表,列表中寻访指向虚函数的指针,实际上是一个函数指针数组。虚指针是一个指向函数指针数组的指针。
纯虚函数是当父类中虚函数被子类用来重写,但没有真正意义的时候,把父类中的虚函数写成纯虚函数,有纯虚函数的类是一个抽象类,只能被继承,无法实例化一个具体的对象。每个抽象类中至少有一个纯虚函数。当子类继承了父类的两个纯虚函数但只重写了一个纯虚函数是,就还是一个抽象类,无法实例化一个对象。
二.引用作为函数参数有哪些特点:
1.引用必须在函数定义时声明,且不能为NULL,必须引用一块已经存在的内存空间。
2通过引用传参可以避免复制大量数据,提高程序的执行效率。
3.通过引用传递参数,可以在函数内部对实参进行修改,从而改变原始值,不用返回值。
4.引用参数可以让函数接收不同类型的参数。
5.引用和目标占用同一块空间,在作为参数传递时,不会开辟新的空间,没有值传递和地址传递的区别
相关文章:

QT第二天
1.优化登陆界面,当点击登录按钮后,在该按钮对应的槽函数中,判断账户和密码框内的数据是否为admin和123456,如果账户密码匹配成功,则提示登陆成功并关闭登录界面,如果账户密码匹配失败,则提示登录…...

鸿蒙应用程序入口UIAbility详解
一、UIAbility概述 UIAbility是一种包含用户界面的应用组件,主要用于和用户进行交互。UIAbility也是系统调度的单元,为应用提供窗口在其中绘制界面。每一个UIAbility实例,都对应于一个最近任务列表中的任务。一个应用可以有一个UIAbility&am…...

扫地僧站群·静态养站王:自动万站智能LOGO功能说明
扫地僧站群静态养站王:自动万站智能LOGO功能说明,无需配置,自动根据网站状态生成对应LOGO,高质量LOGO万站不重样.说明:模板调用智能LOGO方式:{当前域名}/logo.png 自动识别HTTP/HTTPS 只需在模板需要展示LOGO的地方放上如上标签即可。以下为L…...

【Day-32慢就是快】代码随想录-二叉树-合并二叉树
给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠。 你需要将他们合并为一个新的二叉树。合并的规则是如果两个节点重叠,那么将他们的值相加作为节点合并后的新值,否则不为 NULL 的节点将直接…...

接口测试系列 —— 什么是接口测试?
接口测试系列 为什么要做这个事情? 对自己过往在接口测试上的经验,写一个小结的系列文章,是一个系统性的思考和知识构建。发布的同时,也是希望获得更多感兴趣的同学的意见和反馈,可以把这个部分做的更好。 接口测试概…...

qt作业day2
//widget.cpp#include "widget.h" #include "ui_widget.h"void Widget::usr_login() {if("admin" this->edit_acc->text()){if("123456" this->edit_psd->text()){speech->say("登录成功");emit jump_sig1…...

JWT一篇通
JWT 是什么? JWT(JSON Web Token)是一种开放的标准,标准的编号是RFC7591。用于在不同实体之间安全地传输信息。它是基于 JSON 编码的令牌。 JWT 的组成 JWT由三个部分组成:头部(Header)、载荷…...

【2023-09-01】vue中自定义按钮设置disabled属性后,异常触发click事件
vue中自定义按钮设置disabled属性后,异常触发click事件 项目中自定义按钮,使用a标签实现。设置disabled属性后,点击可以触发click事件。 由于各种原因,项目中并未使用成熟的第三方组件库,例如element-ui,a…...

nginx报错file not found解决
文章目录 一、nginx配置文件修改1.1 配置文件位置1.2 php fastcgi配置1.3 测试 二、nginxphp运行原理三、外网访问内网设置 采用nginxphp作为webserver的架构模式,在现如今运用相当广泛。然而第一步需要实现的是如何让nginx正确的调用php。由于nginx调用php并不是如…...

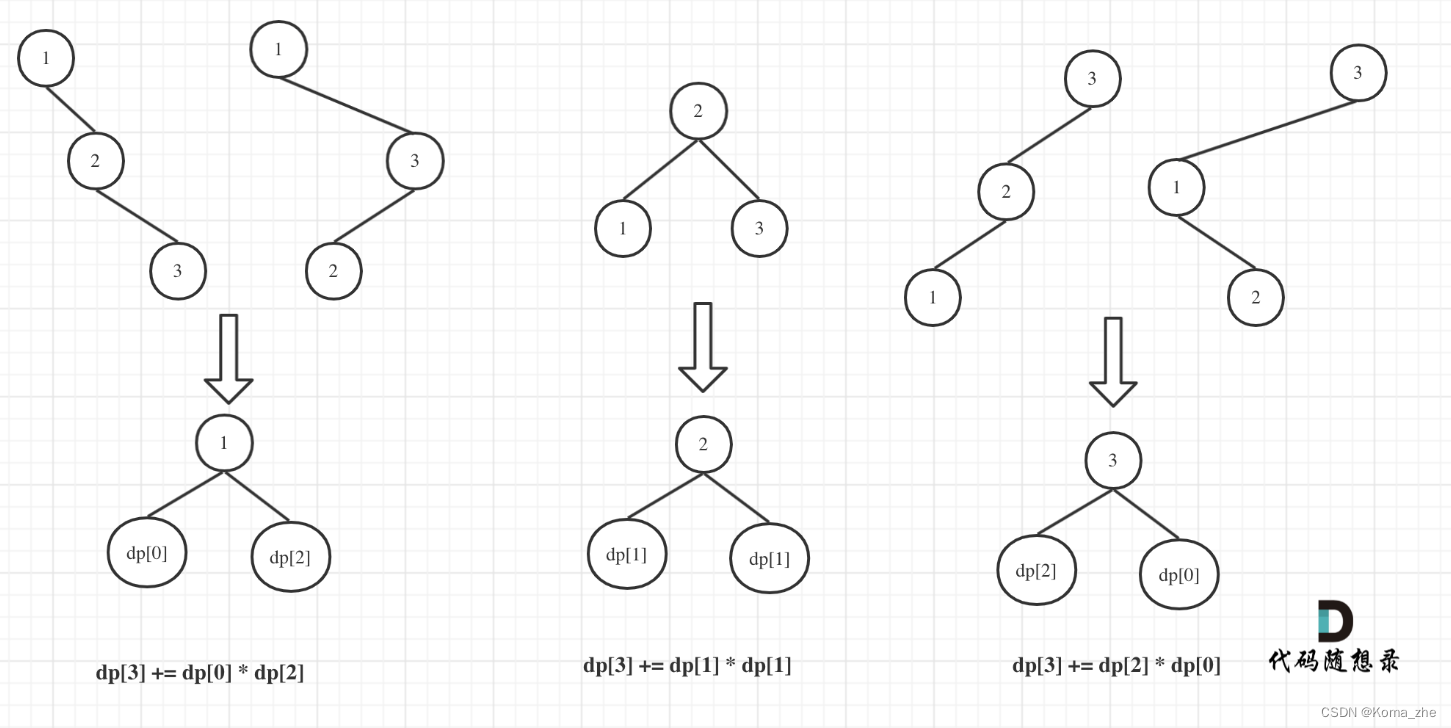
【力扣】96. 不同的二叉搜索树 <动态规划>
【力扣】96. 不同的二叉搜索树 给你一个整数 n ,求恰由 n 个节点组成且节点值从 1 到 n 互不相同的 二叉搜索树 有多少种?返回满足题意的二叉搜索树的种数。 示例 1: 输入:n 3 输出:5 示例 2: 输入&am…...

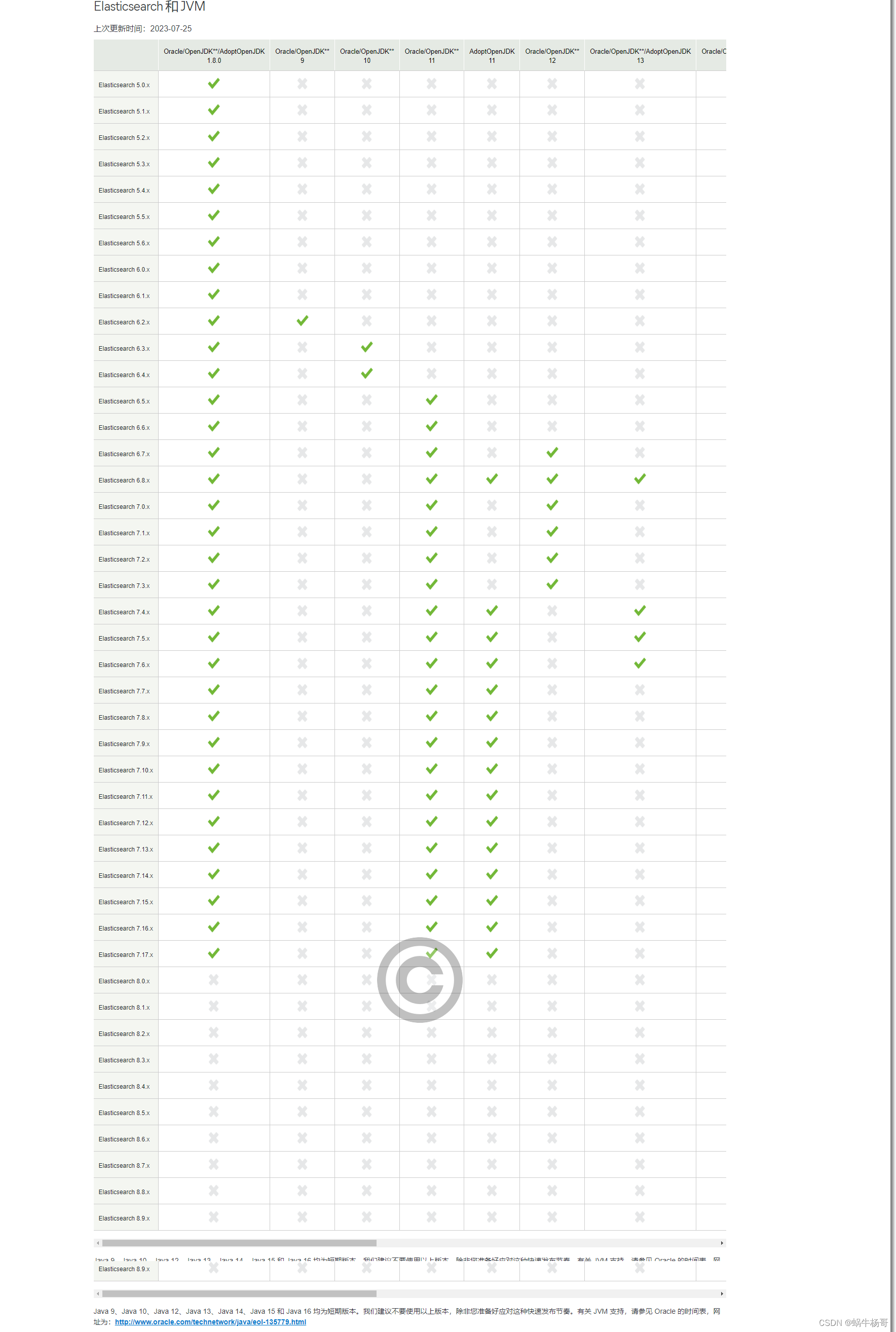
Win11搭建 Elasticsearch 7 集群(一)
一: ES与JDK版本匹配一览表 elasticsearch从7.0开始默认安装了java运行环境,以便在没有安装java运行环境的机器上运行。如果配置了环境变量JAVA_HOME,则elasticsearh启动时会使用JAVA_HOME作为java路径,否则使用elasticsearch根目…...

哭了,python自动化办公,终于支持 Mac下载了
想了解更多精彩内容,快来关注程序员晚枫 大家好,这里是程序员晚枫,小红薯/小破站也叫这个名。 在我的主页发布的免费课程:给小白的《50讲Python自动化办公》,一直在更新中,昨晚12点多,有朋友在…...

【已更新建模代码】2023数学建模国赛B题matlab代码--多波束测线问题
一、 问题重述 1.1问题背景 海洋测深是测定水体深度与海底地形的重要任务,有两种主要技术:单波束测 深与多波束测深。单波束适用于简单任务,但多波束可提供更精确的地形数据。多 波束系统的关键在于覆盖宽度与重叠率的设计,以确保…...

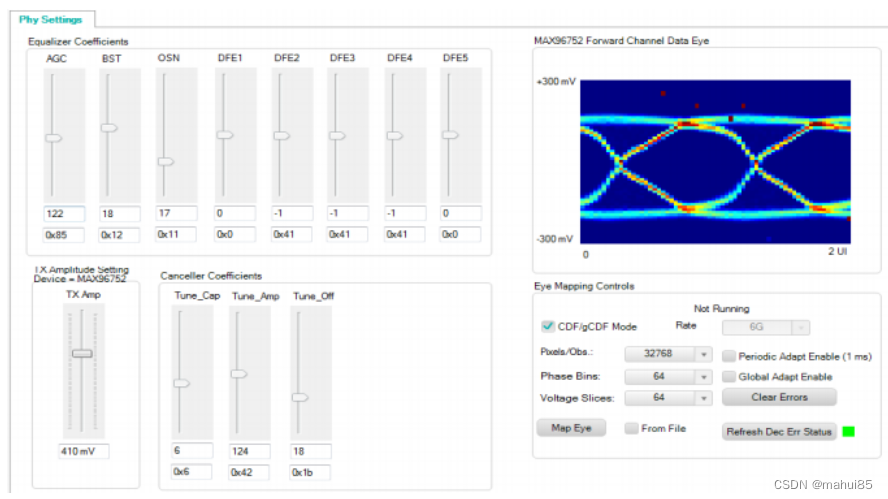
GMSL技术让汽车数据传输更为高效(转)
目前,大部分车企都在其旗舰车型上配备了达到Level 2水平的自动驾驶技术,也就是高级自动驾驶辅助 ADAS系统。ADAS系统硬件主要由以下几部分组成,包括传感器、串行器、解串器、ADAS处理器等。 除了ADAS系统,包括传感器融合、音视频影…...

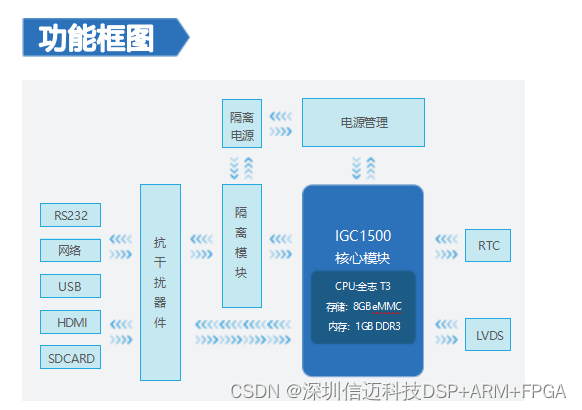
ARM+Codesys标准通用型控制器
整机工业级设计,通讯外设经过隔离保护 电源宽电压设计(9~36V DC ) 丰富的通讯接口,满足多种场合控制和通讯需求 四核工业级处理器,高性能,低功耗,高可靠性 机身无风扇设计,外壳小巧 搭载内核 100% 自主…...

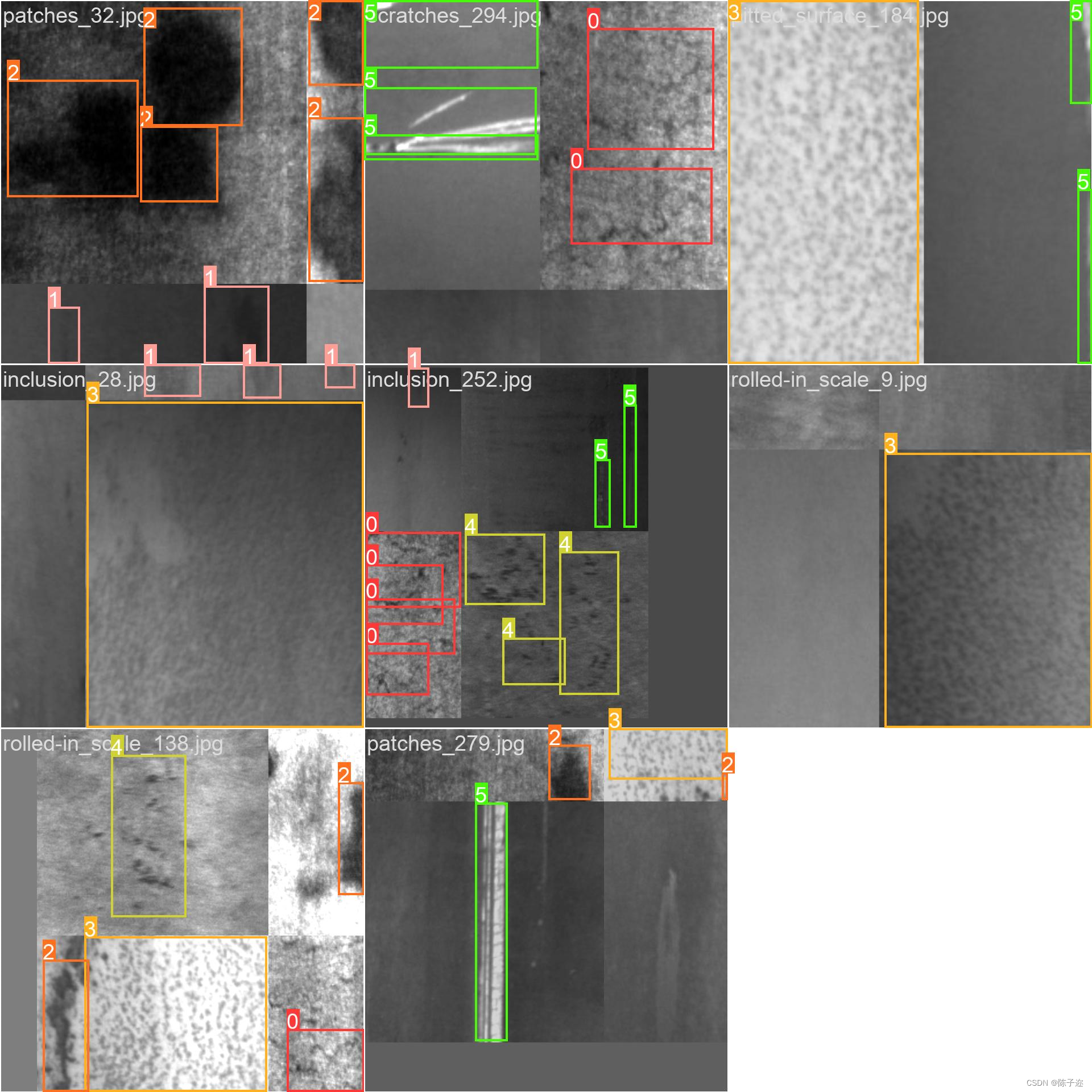
YOLOV8从零搭建一套目标检测系统(修改model结构必看)附一份工业缺陷检测数据集
目录 1.YOLOV8介绍 2.YOLOV8安装 2.1环境配置 3.数据集准备 1.YOLOV8介绍 Yolov8结构图: YoloV8相对于YoloV5的改进点: Replace the C3 module with the C2f module. Replace the first 6x6 Conv with 3x3 Conv in the Backbone. Delete two Convs …...

Maven 的其它插件
文章目录 Maven 的其它插件dockerfile 插件Apache Maven Checkstyle Pluginp3c-pmd Maven 的其它插件 dockerfile 插件 dockerfile-maven-plugin 是 spotify 公司新提供的、用以替代 docker-maven-plugin 的插件,它同样是用于在 maven 中将当前项目打成一个 docke…...

系列十三、Java操作RocketMQ之带Key的消息
一、概述 RocketMQ中的消息,默认会有一个messageId当做消息的唯一标识,我们也可以给消息携带一个key,用作唯一标识或者业务标识,包括在控制面板(Dashboard,RocketMQ的一个可视化面板)中也可以使…...

C#调用Dapper
1-查询数据 string sql “查询语句”; using (SqlConnection con new SqlConnection(数据库连接信息)) { List<表结构实体类> list con.Query<表结构实体类>(sql).ToList(); } 2-执行sql string sql “UPDATE table1 SET column1 Name where id id”; using…...

2023高教杯数学建模1:ABC题目+初步想法
2023 ABC题目初步想法 写在最前面A题:定日镜场的优化设计问题1:建模将其抽象为数学公式问题2:固定部分参数,约束条件下的局部最优化问题可尝试方法 问题3:约束条件下的局部最优化问题附录:相关计算公式参考…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
