vue + video.js 加载多种视频流(HLS、FLV、RTMP、RTSP)
起因: 由于需要在一个项目内接入多种常用的视频流,所以接触到video.js,这里就做个记录。
框架: vue2 + video.js + videojs-contrib-hls + videojs-flvjs-es6 + videojs-flash + video-js.swf
vue安装就不讲了,直接从项目开始了。
第一步:安装依赖
// video.js
npm install video.js
// 安装hls,用于播放 HLS
npm install videojs-contrib-hls
// 安装flv,用于播放 FLV
npm install videojs-flvjs-es6
npm install flv.js
// 安装flash 用于播放 RTMP
npm install videojs-flash
npm install videojs-swf
依赖版本:
"flv.js": "^1.6.2",
"video.js": "^7.21.5",
"videojs-contrib-hls": "^5.15.0",
"videojs-flash": "^2.2.1",
"videojs-flvjs-es6": "^1.0.1",
"videojs-swf": "^5.4.2",
说明:比较重要,有很多坑
- 安装
videojs-swf是因为RTMP必须用flash播放( RTMP 是由 Adobe 公司基于 Flash Player 播放器对应的音视频 FLV 封装格式提出的一种,基于TCP 的数据传输协议),video.js里面使用 flash 是需要引入swf文件路径的,所以这里需要安装一下,方便引用,当然也可以自己下载后放在资源目录里面引用。 - 安装以上依赖的时候要注意,要用
npm安装,在查资料的时候,发现有些文章说用cnpm安装会出现一些问题,不过我没遇到,不过为了避免还是慎重吧(毕竟像我这种学艺不精的,有些问题解决起来挺玄学的)。 - 针对 RTMP 的说明,截止目前(2023.08.30)Chrome浏览器(114版本)和 Microsoft Edge(116版本) 已经不支持
flash了,反正我找了半天没找到设置的地方,最终还是在360浏览器上才勉强测试了RTMP的播放。 - 对于
videojs-flash这个插件需要video.js版本的配合,如果版本不对,就会一直报错(The "flash" tech is undefined. Skipped browser support check for that tech.),解决方案是找到videojs-flash里面匹配的版本,然后更换video.js版本,就可以解决了,具体的方法,文章后面会详细介绍的。
第二步:引入依赖
import videojs from 'video.js'
import 'video.js/dist/video-js.min.css'
import 'videojs-contrib-hls'
import 'videojs-flvjs-es6'
import 'videojs-flash'
import SWF_URL from 'videojs-swf/dist/video-js.swf'
第三步:创建播放器(播放视频流)
html 部分
<template><div ref="videoPlayerBox" class="component"><video class="videoPlayer video-js"></video></div>
</template>
JS 部分
<template><div ref="videoPlayerBox" class="component"><video class="videoPlayer video-js"></video></div>
</template>
<script>
import { VueExtend } from 'vdrag-lib'
import videojs from 'video.js'
import 'video.js/dist/video-js.min.css'
import 'videojs-contrib-hls'
import 'videojs-flvjs-es6'
import 'videojs-flash'
import SWF_URL from 'videojs-swf/dist/video-js.swf'export default {data () {return {player: null,streamType: 'RTMP',streamURL: 'rtmp://mobliestream.c3tv.com:554/live/goodtv.sdp'}},watch: {streamType: function () {console.log('change streamType')this.$nextTick(() => {this.loadPlayer()})},streamURL: function () {console.log('change streamURL')this.$nextTick(() => {this.loadPlayer()})},},mounted () {this.initPlayer()},beforeDestroy () {this.disposePlayer()},methods: {// 初始化播放器initPlayer () {this.$nextTick(() => {let playerOption = {preload: 'auto', // 预加载autoplay: true, // 自动播放controls: true,techOrder: ['html5', 'flvjs', 'flash'], // 这里的顺序一定要 'flvjs' 在 'flash' 前面,要不然 flv 格式的就无法播放了// 如果报 app.js:242798 Uncaught TypeError: this.el_.vjs_getProperty is not a function 错误,只保留 'flash' 就不报错了// 报错 The "flash" tech is undefined. Skipped browser support check for that tech. 可以查看 videojs-flash 里面 node_modules 查看需要的 video.js 的版本,然后修改video.js的版本就可以了flash: {hls: { withCredentials: false },swf: SWF_URL // 引入静态文件swf},flvjs: {mediaDataSource: {cors: true,withCredentials: false,},},sources: [{src: this.streamURL,type: this.getType(this.streamType)}],}this.player = videojs(this.$el.querySelector('.videoPlayer'), playerOption, function onPlayerReady () {console.log('onPlayerReady', this)})})},// 重新加载播放器loadPlayer () {this.$refs.videoPlayerBox.innerHTML = `<video class="videoPlayer video-js"></video>`this.$nextTick(() => {this.initPlayer()})},// 销毁播放器disposePlayer () {if (this.player) {this.player.dispose()}},getType (type) {let playerType = ''switch (type) {case 'FLV':playerType = 'video/x-flv'breakcase 'HLS':playerType = 'application/x-mpegURL'breakcase 'RTMP':playerType = 'rtmp/flv'breakcase 'RTSP':playerType = 'video/mp4'break}return playerType}}
}
</script>
相关文章:
)
vue + video.js 加载多种视频流(HLS、FLV、RTMP、RTSP)
起因: 由于需要在一个项目内接入多种常用的视频流,所以接触到video.js,这里就做个记录。 框架: vue2 video.js videojs-contrib-hls videojs-flvjs-es6 videojs-flash video-js.swf vue安装就不讲了,直接从项目…...

用 Python 微调 ChatGPT (GPT-3.5 Turbo)
用 Python 微调 ChatGPT (GPT-3.5 Turbo) 备受期待的 GPT-3.5 Turbo 微调功能现已推出,并且为今年秋季即将发布的 GPT-4 微调功能奠定了基础。 这不仅仅是一次简单的更新——它是一个游戏规则改变者,为开发人员提供了完美定制人工智能模型的关键解决方案…...

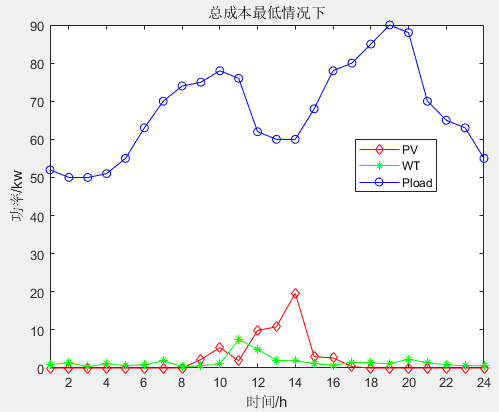
单目标应用:基于蜘蛛蜂优化算法(Spider wasp optimizer,SWO)的微电网优化调度MATLAB
一、微网系统运行优化模型 微电网优化模型介绍: 微电网多目标优化调度模型简介_IT猿手的博客-CSDN博客 二、蜘蛛蜂优化算法 蜘蛛蜂优化算法(Spider wasp optimizer,SWO)由Mohamed Abdel-Basset等人于2023年提出,该…...

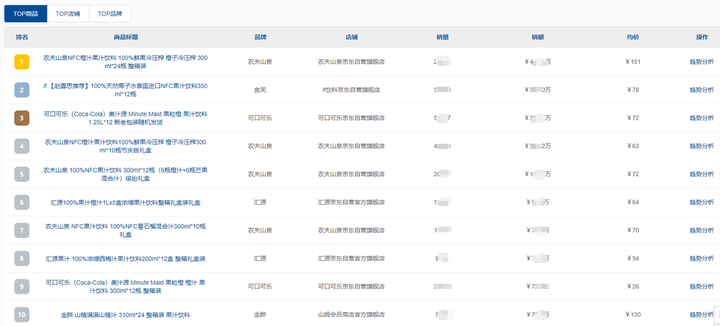
2023年7月京东饮料行业数据分析(京东运营数据分析)
饮料消费已成为当下快消品行业里的主力军,随着社会群体喜好的改变、消费群体的不断扩大,可选择的饮料种类越来越多,我国饮料市场的体量也较为庞大。根据鲸参谋电商数据分析平台的数据显示,今年7月份,京东平台饮料的销量…...

执行 JUnit 单元测试前,修改环境变量
同一份代码,在不改变配置文件的情况下,可以连接不同的数据库,进行JUnit测试。 非开发、测试、生产环境的区别。而是 我就站在这里,指哪打哪! 避免重复造轮子,参考博文: 使用junit&spri…...

openGauss学习笔记-63 openGauss 数据库管理-资源池化架构
文章目录 openGauss学习笔记-63 openGauss 数据库管理-资源池化架构 openGauss学习笔记-63 openGauss 数据库管理-资源池化架构 本文档主要介绍资源池化架构下的一些最佳实践和使用注意事项,用于支撑对相关特性感兴趣的开发者可以快速部署、实践或进行定制化开发。…...

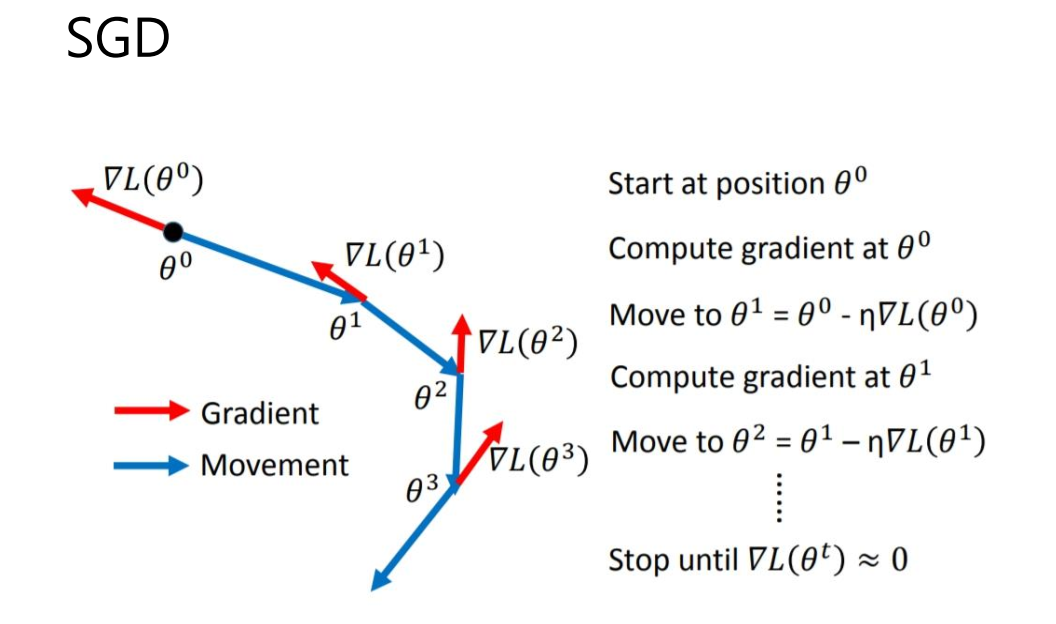
计算机竞赛 基于深度学习的植物识别算法 - cnn opencv python
文章目录 0 前言1 课题背景2 具体实现3 数据收集和处理3 MobileNetV2网络4 损失函数softmax 交叉熵4.1 softmax函数4.2 交叉熵损失函数 5 优化器SGD6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的植物识别算法 ** …...

ChatGPT如何应对紧急情况和灾害应对?
ChatGPT是一个文本生成模型,它可以用于各种任务,但在处理紧急情况和灾害应对方面,它有一些潜在的用途和限制。在这篇文章中,我们将讨论ChatGPT在紧急情况和灾害应对中的应用,以及如何充分利用这一技术,并提…...

ElementUI浅尝辄止37:Select 选择器
当选项过多时,使用下拉菜单展示并选择内容。 1.如何使用?基础单选 v-model的值为当前被选中的el-option的 value 属性值 <template><el-select v-model"value" placeholder"请选择"><el-optionv-for"item in …...

PCL 基于任意四点计算球心坐标
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 继续基于之前的思路PCL 基于三个点计算圆心坐标之二(二维),假设存在四个不共面的点, ( x 1 , y 1 ) (x_1,y_1)...

飞书即时消息无需API开发连接Cohere,打造飞书AI智能问答助手
飞书即时消息用户使用场景: 许多企业都在使用飞书系统进行协同办公,而现在有了Cohere大语言模型技术,能够根据用户的提问来自动产生回答,无需人为干预。对于企业负责人来说,他们认为如果将Cohere技术融入到飞书机器人中…...

FPGA实现Cordic算法——向量模式
FPGA实现Cordic算法——向量模式 FPGA实现Cordic算法——向量模式1.cordic算法基本原理2.FPGA实现cordic算法向量模式i、FPGA串行实现cordicii、FPGA流水线实现cordiciii、实验结果 FPGA实现Cordic算法——向量模式 1.cordic算法基本原理 FPGA中运算三角函数,浮点数…...

【常用代码14】el-input输入框内判断正则,只能输入数字,过滤汉字+字母。
问题描述: el-input输入框,只能输入数字,但是不能显示输入框最右边的上下箭头, <el-input v-model"input" type"number" placeholder"请输入内容" style"width: 200px;margin: 50px 0;&…...

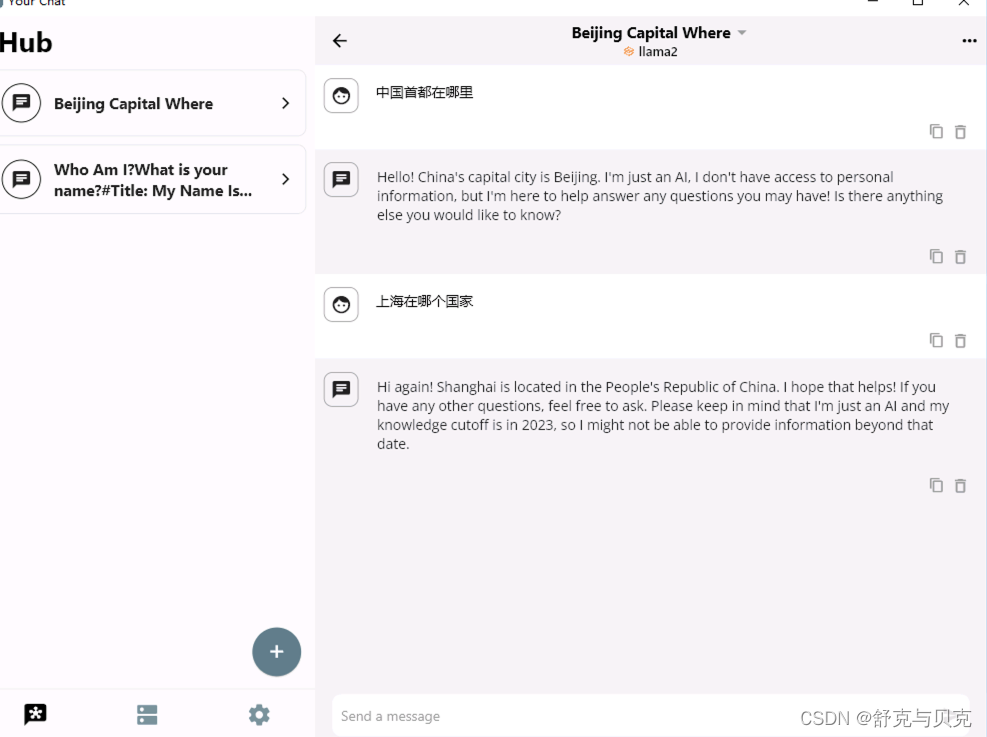
[NLP]LLM--使用LLama2进行离线推理
一 模型下载 二 模型推理 本文基于Chinese-LLaMA-Alpaca-2项目代码介绍,使用原生的llama2-hf 克隆好了Chinese-LLaMA-Alpaca-2 项目之后,基于GPU的部署非常简单。下载完成以后的模型参数(Hugging Face 格式)如下: 简单说明一下各个文件的作…...

初始化一个Gin框架的Go-Web项目
使用到的第三方库 gin Gin 框架viper 配置文件管理cors 跨域资源请求配置gorm ORM 库zap 日志记录 main 包 Go 语言程序的入口点 main.go 文件 使用 flag 读取配置文件路径参数,默认当前目录下使用 viper 读取 config.ini 配置文件初始化初始数据初始化随机数种子初…...

Mybatis日期检索格式报错
问题复现 org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.exceptions.PersistenceException: ### Error querying database. Cause: java.lang.IllegalArgumentException: invalid comparison: java.util.Date and java.lang.String ##…...

如何把Android Framework学彻底?一条龙学习
Framework通俗易懂 平时学习 Android 开发的第一步就是去学习各种各样的 API,如 Activity,Service,Notification 等。其实这些都是 Framework 提供给我们的。Framework 层为开发应用程序提供了非常多的API,我们通过调用这些 API …...

uview indexList 按字母跳转不了
点击字母跳转不到位的问题:在<u-index-list>添加方法select“clickSelect“ 锚点要加id,用对应的字母做为id值, <u-index-anchor :id"key" :index"key"/> <template><view><view class&qu…...

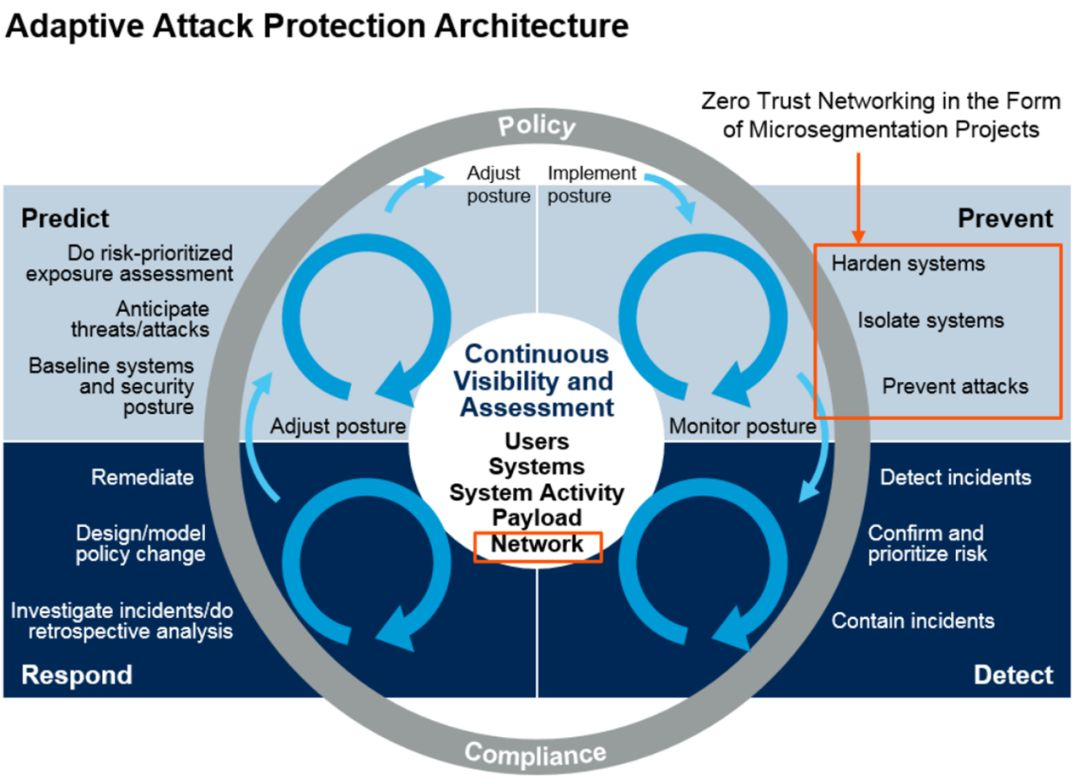
安全模型中的4个P
引言:在安全模型中,经常会碰到PDR,PPDR,IPDRR,CARTA-PPDR等模型,其中的P,是predict?是prevent?还是protect?还是policy呢? 一、4P字典意思解释 1、predict&a…...

网站优化搜索引擎与关键词
网站优化搜索引擎与关键词 人们不应该高估搜索引擎的智商。这不利于seo的研究,事实上,搜索引擎是非常愚蠢的,让我们举一个非常简单的例子,你在搜索引擎中输入“教师”这个词,搜索引擎就会给出一个准确的搜索列表。我们…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
