unity 前后左右 移动
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class NewBehaviourScript : MonoBehaviour
{
public float moveSpeed = 5f; // 移动速度
public float rotateSpeed = 180f; // 旋转速度
// Start is called before the first frame update
void Start()
{
tx= this.gameObject.GetComponent<Transform>();
animator=this.gameObject.GetComponent<Animator>();
}
public Transform tx;
private Animator animator;
// Update is called once per frame
bool bool_run=false;
void Update()
{
// 按下W键向前移动
if (Input.GetKey(KeyCode.W))
{
transform.Translate(Vector3.forward * moveSpeed * Time.deltaTime);
//if(Input.GetAxis("bool_run")==false)
//if(!bool_run)
{
bool_run=true;
animator.SetBool("bool_run",true);
//animator.Play("run");
}
}
// animator.SetBool("bool_run",false);
// 按下W键向前移动
if (Input.GetKey(KeyCode.Space))
{
//animator.Play("jum");
}
// 按下S键向后移动
if (Input.GetKey(KeyCode.S))
{
transform.Translate(Vector3.back * moveSpeed * Time.deltaTime);
}
// 按下A键向左移动
if (Input.GetKey(KeyCode.A))
{
transform.Translate(Vector3.left * moveSpeed * Time.deltaTime);
Vector3 angle = tx.localEulerAngles;
angle.y -=0.5f;
tx.localEulerAngles = angle;
}
// 按下D键向右移动
if (Input.GetKey(KeyCode.D))
{
transform.Translate(Vector3.right * moveSpeed * Time.deltaTime);
Vector3 angle = tx.localEulerAngles;
angle.y +=0.5f;
tx.localEulerAngles = angle;
}
// 按下Q键向下移动
if (Input.GetKey(KeyCode.Q))
{
transform.Translate(Vector3.down * moveSpeed * Time.deltaTime);
}
// 按下E键向上移动
if (Input.GetKey(KeyCode.E))
{
transform.Translate(Vector3.up * moveSpeed * Time.deltaTime);
}
// 按下左箭头键向左旋转
if (Input.GetKey(KeyCode.LeftArrow))
{
transform.Rotate(Vector3.up, -rotateSpeed * Time.deltaTime);
}
// 按下右箭头键向右旋转
if (Input.GetKey(KeyCode.RightArrow))
{
transform.Rotate(Vector3.up, rotateSpeed * Time.deltaTime);
}
}
}
相关文章:

unity 前后左右 移动
using System.Collections; using System.Collections.Generic; using UnityEngine; public class NewBehaviourScript : MonoBehaviour { public float moveSpeed 5f; // 移动速度 public float rotateSpeed 180f; // 旋转速度 // Start is called before the firs…...

计算机视觉传统图像处理库opencv的使用
人工智能领域的图像处理分支,整理了计算机视觉传统图像处理库opencv的使用网址链接。 opencv使用范围,主要用在计算机视觉、视频分析、机器学习、医学影像处理、自动驾驶、工业检测、游戏开发上。 1):opencv效果视频 opencv10个应…...

【数据库】通过实例讲清楚,Mongodb的增删查改,分组查询,聚合查询aggregate
目录 一.基础概念 二.数据库的管理 1.创建数据库 2.删除数据库 二.集合的管理 1.显示所有集合 2.创建集合 3.删除当前集合 4.向集合中插入元素 三.文档的管理 1.文档插入 2.文档的更新 3.文档的删除 4.文档查询 (1)查询基本语法࿱…...
)
vue + video.js 加载多种视频流(HLS、FLV、RTMP、RTSP)
起因: 由于需要在一个项目内接入多种常用的视频流,所以接触到video.js,这里就做个记录。 框架: vue2 video.js videojs-contrib-hls videojs-flvjs-es6 videojs-flash video-js.swf vue安装就不讲了,直接从项目…...

用 Python 微调 ChatGPT (GPT-3.5 Turbo)
用 Python 微调 ChatGPT (GPT-3.5 Turbo) 备受期待的 GPT-3.5 Turbo 微调功能现已推出,并且为今年秋季即将发布的 GPT-4 微调功能奠定了基础。 这不仅仅是一次简单的更新——它是一个游戏规则改变者,为开发人员提供了完美定制人工智能模型的关键解决方案…...

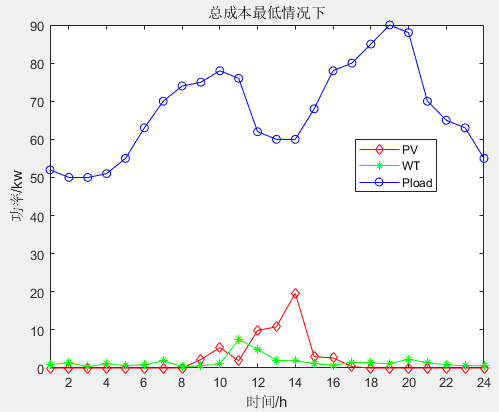
单目标应用:基于蜘蛛蜂优化算法(Spider wasp optimizer,SWO)的微电网优化调度MATLAB
一、微网系统运行优化模型 微电网优化模型介绍: 微电网多目标优化调度模型简介_IT猿手的博客-CSDN博客 二、蜘蛛蜂优化算法 蜘蛛蜂优化算法(Spider wasp optimizer,SWO)由Mohamed Abdel-Basset等人于2023年提出,该…...

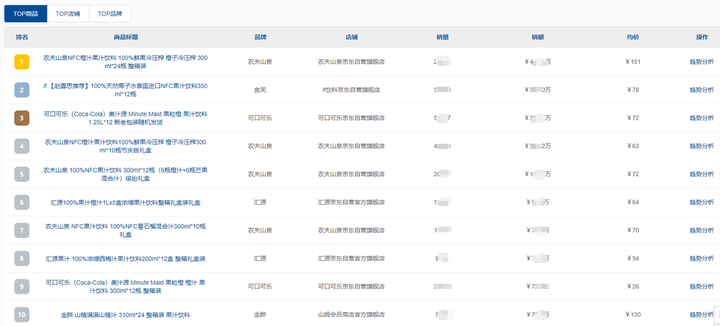
2023年7月京东饮料行业数据分析(京东运营数据分析)
饮料消费已成为当下快消品行业里的主力军,随着社会群体喜好的改变、消费群体的不断扩大,可选择的饮料种类越来越多,我国饮料市场的体量也较为庞大。根据鲸参谋电商数据分析平台的数据显示,今年7月份,京东平台饮料的销量…...

执行 JUnit 单元测试前,修改环境变量
同一份代码,在不改变配置文件的情况下,可以连接不同的数据库,进行JUnit测试。 非开发、测试、生产环境的区别。而是 我就站在这里,指哪打哪! 避免重复造轮子,参考博文: 使用junit&spri…...

openGauss学习笔记-63 openGauss 数据库管理-资源池化架构
文章目录 openGauss学习笔记-63 openGauss 数据库管理-资源池化架构 openGauss学习笔记-63 openGauss 数据库管理-资源池化架构 本文档主要介绍资源池化架构下的一些最佳实践和使用注意事项,用于支撑对相关特性感兴趣的开发者可以快速部署、实践或进行定制化开发。…...

计算机竞赛 基于深度学习的植物识别算法 - cnn opencv python
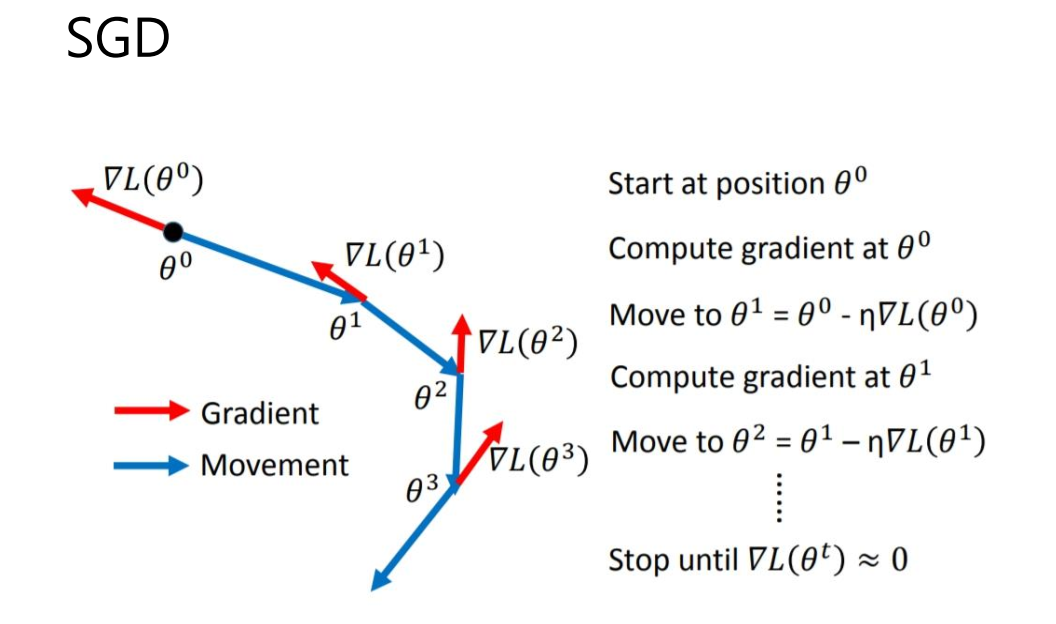
文章目录 0 前言1 课题背景2 具体实现3 数据收集和处理3 MobileNetV2网络4 损失函数softmax 交叉熵4.1 softmax函数4.2 交叉熵损失函数 5 优化器SGD6 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 **基于深度学习的植物识别算法 ** …...

ChatGPT如何应对紧急情况和灾害应对?
ChatGPT是一个文本生成模型,它可以用于各种任务,但在处理紧急情况和灾害应对方面,它有一些潜在的用途和限制。在这篇文章中,我们将讨论ChatGPT在紧急情况和灾害应对中的应用,以及如何充分利用这一技术,并提…...

ElementUI浅尝辄止37:Select 选择器
当选项过多时,使用下拉菜单展示并选择内容。 1.如何使用?基础单选 v-model的值为当前被选中的el-option的 value 属性值 <template><el-select v-model"value" placeholder"请选择"><el-optionv-for"item in …...

PCL 基于任意四点计算球心坐标
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 继续基于之前的思路PCL 基于三个点计算圆心坐标之二(二维),假设存在四个不共面的点, ( x 1 , y 1 ) (x_1,y_1)...

飞书即时消息无需API开发连接Cohere,打造飞书AI智能问答助手
飞书即时消息用户使用场景: 许多企业都在使用飞书系统进行协同办公,而现在有了Cohere大语言模型技术,能够根据用户的提问来自动产生回答,无需人为干预。对于企业负责人来说,他们认为如果将Cohere技术融入到飞书机器人中…...

FPGA实现Cordic算法——向量模式
FPGA实现Cordic算法——向量模式 FPGA实现Cordic算法——向量模式1.cordic算法基本原理2.FPGA实现cordic算法向量模式i、FPGA串行实现cordicii、FPGA流水线实现cordiciii、实验结果 FPGA实现Cordic算法——向量模式 1.cordic算法基本原理 FPGA中运算三角函数,浮点数…...

【常用代码14】el-input输入框内判断正则,只能输入数字,过滤汉字+字母。
问题描述: el-input输入框,只能输入数字,但是不能显示输入框最右边的上下箭头, <el-input v-model"input" type"number" placeholder"请输入内容" style"width: 200px;margin: 50px 0;&…...

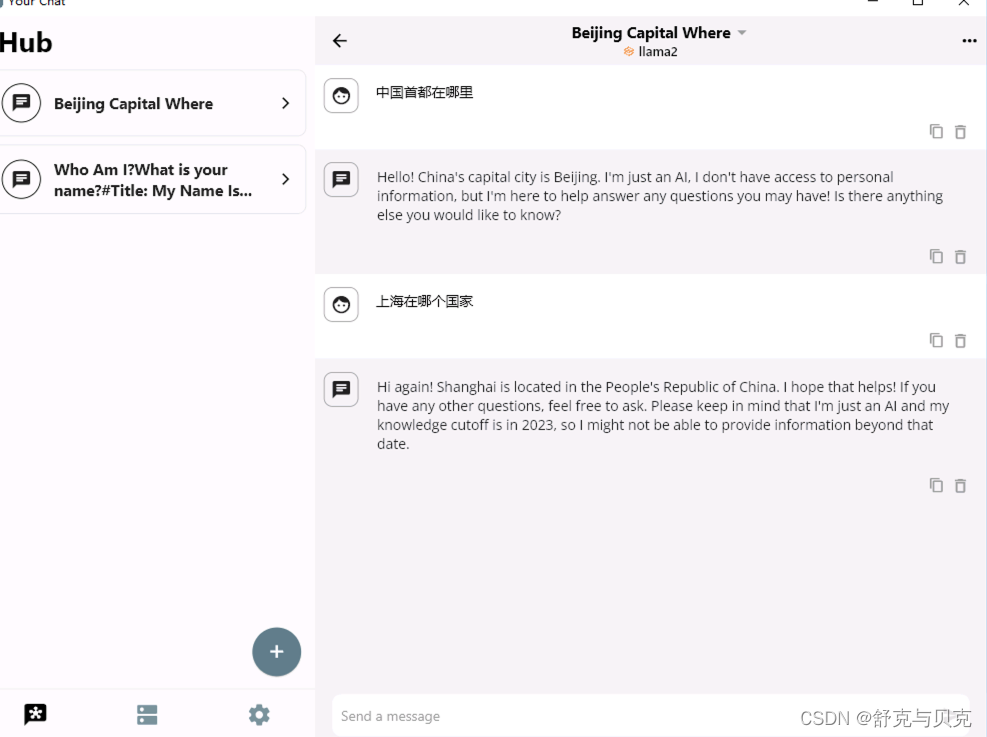
[NLP]LLM--使用LLama2进行离线推理
一 模型下载 二 模型推理 本文基于Chinese-LLaMA-Alpaca-2项目代码介绍,使用原生的llama2-hf 克隆好了Chinese-LLaMA-Alpaca-2 项目之后,基于GPU的部署非常简单。下载完成以后的模型参数(Hugging Face 格式)如下: 简单说明一下各个文件的作…...

初始化一个Gin框架的Go-Web项目
使用到的第三方库 gin Gin 框架viper 配置文件管理cors 跨域资源请求配置gorm ORM 库zap 日志记录 main 包 Go 语言程序的入口点 main.go 文件 使用 flag 读取配置文件路径参数,默认当前目录下使用 viper 读取 config.ini 配置文件初始化初始数据初始化随机数种子初…...

Mybatis日期检索格式报错
问题复现 org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.exceptions.PersistenceException: ### Error querying database. Cause: java.lang.IllegalArgumentException: invalid comparison: java.util.Date and java.lang.String ##…...

如何把Android Framework学彻底?一条龙学习
Framework通俗易懂 平时学习 Android 开发的第一步就是去学习各种各样的 API,如 Activity,Service,Notification 等。其实这些都是 Framework 提供给我们的。Framework 层为开发应用程序提供了非常多的API,我们通过调用这些 API …...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
