嵌入式-电子电路四个基本定律
目录
1、欧姆定律
2、焦耳定律
3、基尔霍夫电流定律
4、基尔霍夫电压定律
1、欧姆定律
欧姆定律是关于导体两端电压与导体中电流关系的定律。具体表述为:在同一电路中,通过某段导体的电流跟这段导体两端的电压成正比,跟这段导体的电阻成反比。欧姆定律的数学表达式为:I=U/R,其中R的数值取决于导体的材料、形状、长短、粗细及温度等。当这些因素不变时,R为常数,此时才可以说I与U成正比。满足欧姆定律的元件称为线性元件。(R电阻=U电压/I电流)
2、焦耳定律
焦耳定律是定量说明传导电流将电能转换为热能的定律。内容是:电流通过导体产生的热量跟电流的二次方成正比,跟导体的电阻成正比,跟通电时间成正比。焦耳定律数学公式为:Q=I^2Rt。 (Q热能=I^2电流*R电阻*t通电时间)
3、基尔霍夫电流定律
基尔霍夫电流定律也称为节点电流定律,它指出在电路中,任一个节点上,在任一时刻,流入节点的电流之和等于流出节点的电流之和。
4、基尔霍夫电压定律
基尔霍夫电压定律是电路中电压所遵循的基本规律,是分析和计算较为复杂电路的基础,它描述了当一个电子元器件通过回路时,被感应到的电压总和等于提供电源的总电压。这个定律可以用如下定理式表示:∑V=0,其中V表示电压,∑V表示回路中所有电子元器件的电压之和。
相关文章:

嵌入式-电子电路四个基本定律
目录 1、欧姆定律 2、焦耳定律 3、基尔霍夫电流定律 4、基尔霍夫电压定律 1、欧姆定律 欧姆定律是关于导体两端电压与导体中电流关系的定律。具体表述为:在同一电路中,通过某段导体的电流跟这段导体两端的电压成正比,跟这段导体的电阻成反…...

【linux命令讲解大全】083.Linux 常用命令ispell , spell , atrm, chattr
文章目录 ispell补充说明语法参数 spell补充说明语法参数 atrm补充说明语法选项参数 实例 chattr补充说明语法选项 实例 从零学 python ispell 检查文件中出现的拼写错误。 补充说明 ispell命令用于检查文件中出现的拼写错误。 语法 ispell [参数] 参数 文件:…...

JAVA实现SAP接口
JAVA实现SAP接口 环境spring-bootmaven 1.maven依赖 <dependency><groupId>com.github.virtualcry</groupId><artifactId>sapjco-spring-boot-starter</artifactId><version>3.1.4</version></dependency>2.配置文件 applic…...

华南理工大学811信号与系统考研分数线,招生人数,报考统计,考情分析,就业,真题,大纲,参考书,华工811
华南理工大学811信号与系统考研分数线,招生人数,报考统计,考情分析,就业,真题,大纲,参考书,华工811 华南理工大学811信号与系统考研分数线,招生人数,报考统…...

Android 字符串 占位符
在 Android 中,字符串中的 % 后面跟着的字符称为格式化占位符,用于指示在运行时将值插入到字符串中的位置,并指定插入的值的类型。常见的格式化占位符类型如下: %s:字符串占位符。它用于插入字符串值。 String name …...

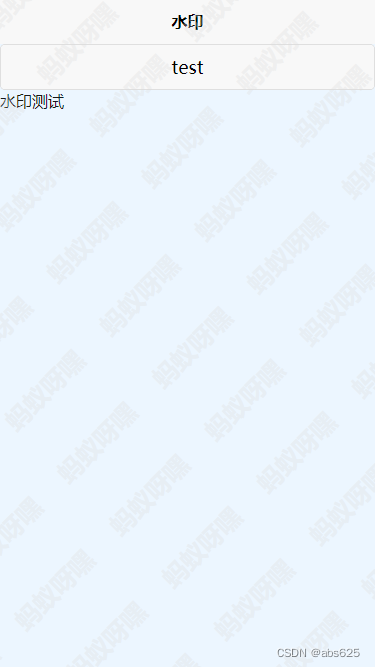
vue页面添加水印(可用于H5,APP)
vue页面添加水印 背景实现新建vue组件使用效果 尾巴 背景 最近实现了一个小功能,就是给页面添加背景水印。实现思路就是定义一个宽高充满屏幕的组件,然后使用绝对定位并通过层级控制让水印显示在页面的最前端。 实现 代码相对简单,相信有点…...

下载git
1.官网下载可能会有访问失败 2.用其他的镜像源下载 快 准 狠 CNPM Binaries Mirror...

MSYS2 如何切换镜像源(附带脚本自动修改)
这篇文章将总结【如何切换MSYS2镜像】,其实比较简单,但还是记录一下吧。 下面示例中附带一个脚本,这样你就不用一个个手动修改了。 1. 镜像服务配置文件 MSYS2 的所有镜像服务配置,都在其安装路径下的etc/pacman.d目录下 可以看到…...

使用ICMP协议来判断UDP端口的存活状态
我们使用了原始套接字(socket.SOCK_RAW)来发送和接收ICMP消息,也就是通过模拟ICMP协议来进行UDP端口的探测。我们构造了一个简单的ICMP数据包,并将其发送到目标主机的特定端口。然后,我们等待接收目标主机返回的ICMP消…...

VUE for循环 默认选中第一条数据
for循环渲染列表默认选中第一条数据 点击其他选项切换数据 <div><div class"Subtitle" style"padding: 5px 40px;">项目清单</div><div class"project-manifest"><div v-for"(item, index) in project" :…...

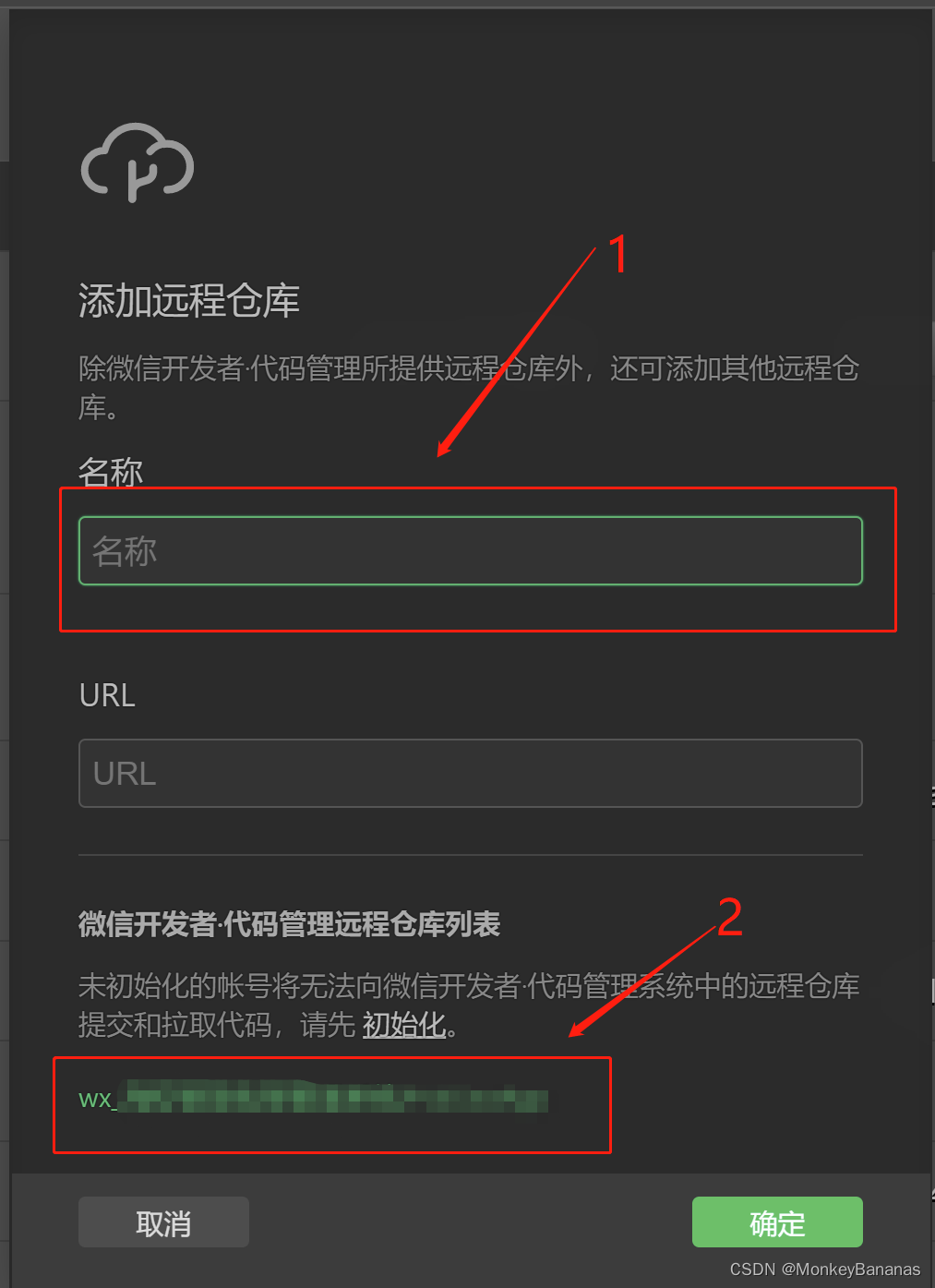
小程序代码管理
“微信开发者工具”点击版本管理,然后点击代码管理会打开代码管理网页。 选择对应的项目组。 进来后点击创建项目。 输入git名称,然后选择命名空间,最后创建即可。 在刚才的“微信开发者工具”选择设置,然后添加远程。 输入名称&…...

RK3568-GPIO控制
RK3568-GPIO控制 1. Sysfs接口 实现逻辑 芯片的GPIO由芯片的GPIO控制器来管理,GPIO控制器封装在芯片内部,控制器的驱动芯片厂家已经写好了。RK3568有五组GPIO控制器,每组管理32个引脚,对应/dev下的gpiochip0~4的设备节点。 Lin…...

2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南京师范大学图书馆
2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南京师范大学图书馆...

【MySQL】什么是索引?如何选择索引类型?
什么是索引?索引原理索引的种类索引的优缺点感谢 💖 在关系型数据库中,索引是一项重要的技术,它可以显著提高查询性能,加速数据检索过程。MySQL作为最流行的关系型数据库之一,也支持多种类型的索引 什么是索…...

第16章 服务安全控制
mini商城第16章 服务安全控制 一、课题 服务安全控制 二、回顾 1、MyBatis查询Apache Druid 2、热门商品处理 3、秒杀抢单操作 三、目标 1、Gateway限流 Gateway限流方案 基于令牌桶限流实现 2、Nginx限流 Nginx速率限流 Nginx并发量限流 3、Redis集群应用 Redis集群搭…...

面试问题总结(1)
(꒪ꇴ꒪ ),Hello我是祐言QAQ我的博客主页:C/C语言,数据结构,Linux基础,ARM开发板,网络编程等领域UP🌍快上🚘,一起学习,让我们成为一个强大的攻城狮࿰…...

QUdpSocket Class
继承自 QAbstractSocket 类 QUdpSocket类提供UDP套接字。 UDP(用户数据报协议)是一种轻量级、不可靠、面向数据报、无连接的协议。它可以在可靠性不重要的情况下使用。QUdpSocket是QAbstractSocket的一个子类,它允许您发送和接收UDP数据报。 使用这个类最常见的方法…...

如何实现MongoDB数据的快速迁移?
作为一种Schema Free文档数据库,MongoDB因其灵活的数据模型,支撑业务快速迭代研发,广受开发者欢迎并被广泛使用。在企业使用MongoDB承载应用的过程中,会因为业务上云/跨云/下云/跨机房迁移/跨地域迁移、或数据库版本升级、数据库整…...

react中使用Modal.confirm数据不更新的问题解决
在使用Modal.confirm的时候今天发现了个疑惑的问题,为什么我明明从新set了数据而页面视图没有变化,查了一下官方文档找到了答案,解决了这个问题,特意在这里留下痕迹。 import { Button, Col, Form, Input, Modal, Radio, Row, Se…...

【vue】下拉、上拉刷新
我这里就把主要的下拉刷新的写一下,上拉是一样的道理,就不写了 <div class"talk_top" ref"listWrapper" id"listWrapper"><div class"loadingpic" v-loading"loading"></div><d…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
