循环、函数、对象——js基础练习
目录
一、循环练习
1.1 取款机案例
1.2 九九乘法表
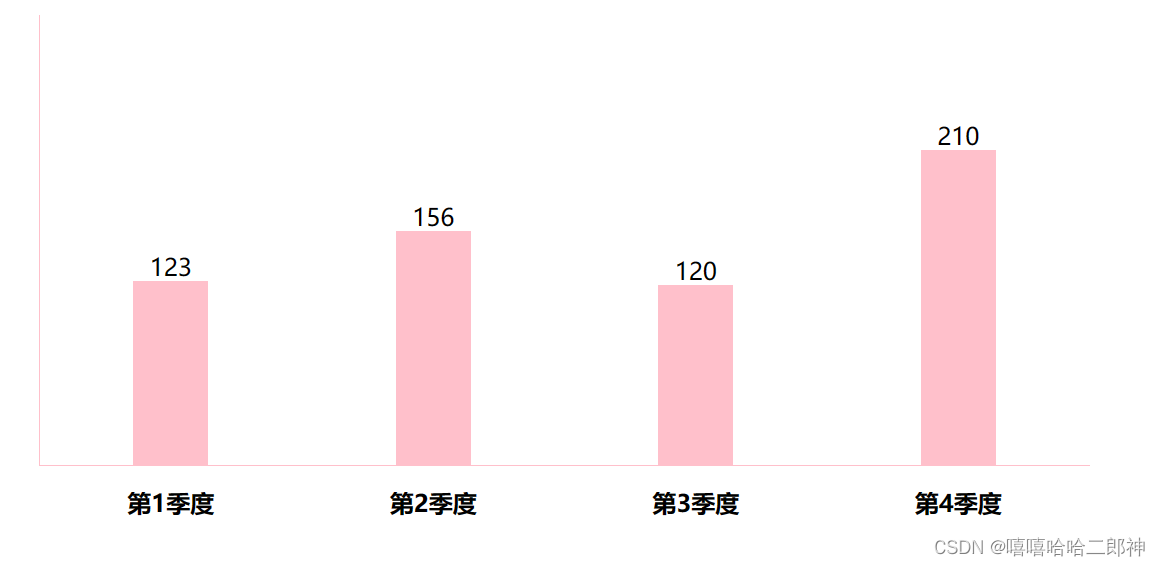
1.3 根据数据生成柱形图
1.4 冒泡排序
1.6综合大练习
二、函数
2.1 转换时间案例
三、对象
1. 遍历数组对象
2. 猜数字游戏
3. 生成随机颜色
4. 学成在线页面渲染案例
一、循环练习
1.1 取款机案例


// 准备一个总的金额let sum = 1000while (true) {let op = +prompt (`请选择您的操作:1.取款2.存款3.查看余额4.退出`)// 如果用户输入的 4,则退出循环,breakif (op === 4) {break}// 根据输入做操作switch (op) {case 1:let qu = +prompt('取款')sum = sum - qubreakcase 2:let cun = +prompt('存款')sum = sum + cunbreakcase 3: alert(`您的余额是${sum}`)break} } 1.2 九九乘法表
<style>span{display: inline-block;height: 25px;line-height: 25px;width: 100px;padding: 5px 10px;/* text-align: left; */border: 1px solid #000;margin: 2px;border-radius: 5px;box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);}</style>
</head>
<body> <script> for (let i = 1; i <= 9; i++) {for(let j = 1; j <= i; j++){document.write(`<span>${j} * ${i} = ${i * j}</span>`)}// 进行换行显示document.write('<br>')}</script>1.3 根据数据生成柱形图

结构样式创建如下代码:
使用一个box 盒子,设置左及下边框,然后添加四个子元素,每个元素包含span和h4,使用flex布局使得div在box中沿x轴平分剩余空间,y轴与底部对齐排列,然后也为div设置flex布局,使得,span和h4分散在div两端。
<style>* {margin: 0;padding: 0;}.box {display: flex;width: 700px;height: 300px;border-left: 1px solid pink;border-bottom: 1px solid pink;margin: 50px auto;justify-content: space-around;align-items: flex-end;text-align: center;}.box>div {display: flex;width: 50px;background-color: pink;flex-direction: column;justify-content: space-between;}.box div span {margin-top: -20px;}.box div h4 {margin-bottom: -35px;width: 70px;margin-left: -10px;}</style>
</head><body><div class="box"><div style="height: 123px;"><span>123</span><h4>第1季度</h4></div><div style="height: 156px;"><span>156</span><h4>第2季度</h4></div><div style="height: 120px;"><span>120</span><h4>第3季度</h4></div><div style="height: 210px;"><span>210</span><h4>第4季度</h4></div></div> 
最终代码:
<style>* {padding: 0;margin: 0;}.box {display: flex;width: 700px;height: 300px;border-left: 1px solid pink;border-bottom: 1px solid pink;flex-direction: row;justify-content: space-around;align-items: flex-end;text-align: center;}.box > div {display: flex;width: 50px;background-color: pink;flex-direction: column;justify-content: space-between;}.box div span {margin-top: -20px;}.box div h4 {width: 70px;margin-bottom: -35px;margin-left: -10px;}</style>
</head>
<body> <script> let arr = [] // 1.四次弹窗效果for (let i = 1; i <= 4; i++) {arr.push(prompt(`请输入第${i}季度的数据`))}// 盒子开头document.write(`<div class="box">`)// 盒子中间 利用循环的形式 跟数组有关系for (let i = 0; i < arr.length; i++) {document.write(`<div style="height: ${arr[i]}px;"><span>${arr[i]}</span><h4>第${i + 1}季度</h4></div>`)} // 盒子结尾document.write(`</div>`)</script>
</body>1.4 冒泡排序
// 转为升序排列let arr = [5, 4, 3, 2, 1]for (let i = 0; i < arr.length - 1; i++) {for (let j = 0; j < arr.length - i - 1; j++) {// 开始交换,前提是前一个数大于后一个数才交换if (arr[j] > arr[j + 1]) {// 交换两个变量let temp = arr[j]arr[j] = arr[j + 1]arr[j + 1] = temp}}}console.log(arr);1.5 找到数组中某个元素的下标,没有就打印-1
找出数组中 元素为10的下标,有则打印该下标,没有则打印-1
注意,可以设置储存结果的变量值为-1,有该元素时该变量值变为该元素的下标
arr = [88,20,30,100,50]let re = -1 //用于储存结果,默认没有for (let i = 0; i < arr.length; i++) {if (arr[i] === 10) {re = i //如果找到就把当前索引号赋值给re, 如果没有找到,则默认是-1break //找到就退出}}console.log(re);1.6综合大练习

注意因为无效不放入数组,故可以根据数组的长度来判断循环终止条件
// 定义空数组
let arr = []
while (arr.length < 5) {// 输入年龄let age = +prompt('输入第${arr.length + 1}个有效年龄(0-100)')// 判断是否有效if (age >= 0 && age <= 100) {// 添加到数组中arr.push(age)}
}
console.log(arr);
let total = 0
let max = arr[0]
let min = arr[0]
for (let i = 0; i < arr.length; i++) {if (arr[i] >= 18) {console.log(`成年人的年龄有${arr[i]}`);}arr [i] > max ? max = arr[i] : maxarr [i] < min ? min = arr[i] : mintotal += arr[i]
}
let ave = total / arr.length
console.log(`总年龄为${total},平均年龄为${ave}`);
console.log(`最大值为${max},最小值为${min}`);二、函数
2.1 转换时间案例

//用户输入 let second = +prompt('请输入秒数')// 封装函数function getTime(t) {// 转换let hour = parseInt(t / 60 / 60 % 24) let minu = parseInt(t / 60 % 60)let sec = parseInt(t % 60)// 补0hour = hour < 10 ? '0' + hour : hourminu = minu < 10 ? '0' + minu : minusec = sec < 10 ? '0' + sec : secreturn `转换之后为${hour}小时${minu}分钟${sec}秒`// console.log(`${t}转换为${hour}小时${minu}分${sec}秒`);}let str = getTime(second)console.log(str);三、对象
1. 遍历数组对象



表格结构及样式代码:
<style>table {width: 600px;text-align: center;border-collapse: collapse;}table,th,td {border: 1px solid #ccc;}caption {font-size: 18px;margin-bottom: 10px;font-weight: 700;}table tr {height: 40px;cursor: pointer;}table tr:first-child {background-color: #ddd;}table tr:not(:first-child):hover {background-color: #eee;} </style>
</head>
<body> <h2>学生信息</h2><p>将数据渲染到页面中...</p><table><caption>学生列表</caption><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>家乡</th></tr><tr><td>1</td><td>小明</td><td>18</td><td>男</td><td>河北省</td></tr><tr><td>1</td><td>小明</td><td>18</td><td>男</td><td>河北省</td></tr><tr><td>1</td><td>小明</td><td>18</td><td>男</td><td>河北省</td></tr> </table>最终渲染的 js 代码:
<body> <h2>学生信息</h2><p>将数据渲染到页面中...</p><table><caption>学生列表</caption><tr><th>序号</th><th>姓名</th><th>年龄</th><th>性别</th><th>家乡</th></tr><!-- script写到这里 --><script> // 数据准备let students = [{name: '小明', age: 18, gender: '男', hometown: '河北省'},{name: '小红', age: 19, gender: '女', hometown: '河南省'},{name: '小刚', age: 17, gender: '男', hometown: '山西省'},{name: '小丽', age: 18, gender: '女', hometown: '山东省'}]// 渲染页面for (let i = 0; i < students.length; i++) {document.write(`<tr>`)document.write(`<td>${i + 1}</td>`)for (let k in students[i]) {document.write(`<td>${students[i][k]}</td>`);}document.write(`</tr>`)}// 表格结尾document.write(`</table>`)</script>2. 猜数字游戏
需求:程序随机生成1 ~ 10 之间的一个数字,用户输入一个数字
(1). 如果大于该数字,就提示,数字猜大了,继续猜
(2). 如果小于该数字,就提示,数字猜小了,继续猜
(3). 如果猜对了,就提示,猜对了,程序结束

// 随机生成一个数字1 ~ 10function getRandom (N, M) {return Math.floor(Math.random() * (M - N + 1) + N)}let random = getRandom(1, 10)// 需要不断while (true) {// 用户输入一个值let num = +prompt('请输入你猜的数字')// 判断输出if (num > random) {alert('数字猜大了')}else if (num < random) {alert('数字猜小了')}else if (num === random) {alert('猜对了')break}}设定指定次数的若未猜对时,也退出循环,且弹出次数已经用完。
function getRandom (N, M) {return Math.floor(Math.random() * (M - N + 1) + N)}let random = getRandom(1, 10)let flag = true //开关变量// 设定三次,三次没猜对就直接退出循环for (let i = 1; i <= 3; i++) {// 用户输入一个值let num = +prompt('请输入你猜的数字')// 判断输出if (num > random) {alert('数字猜大了')}else if (num < random) {alert('数字猜小了')}else if (num === random) {flag = falsealert('猜对了')break //退出循环} }if (flag) {alert('次数已经用完了')}3. 生成随机颜色


// 自定义随机颜色函数function getRandomColor(flag = true) {if (flag) {// 如果为 true 则返回#fffffflet arr = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f']let color = '#'// 利用 for循环随机抽6次,累加到color里面for (let i = 0; i < 6; i++) {// 每次要随机从数组里面抽取一个let random = Math.floor(Math.random() * arr.length)color += arr[random]}return color} else {// 否则是false ,则返回rgb(0,0,0)let r = Math.floor(Math.random() * 256)let g = Math.floor(Math.random() * 256)let b = Math.floor(Math.random() * 256) return `rgb(${r}, ${g}, ${b})`}} // 调用函数 getRandomColor(布尔值)console.log(getRandomColor(false))console.log(getRandomColor())console.log(getRandomColor(true))4. 学成在线页面渲染案例
标题标签有自己的padding,margin,故css初始化是非常必要的(* { padding: 0; margin: 0;})
注意在渲染时,图片路径src="images/course01.jpg"改为src=${data[i].src} 不需要加引号,因为data[i].src数据中包含了引号,但图片提示文字title 需要用双引号包起来 title="${data[i].title}",不包的话,只会显示该对象属性中空格前的内容,因为该属性内容可能包含空格
<link rel="stylesheet" href="./css/style.css">
</head>
<body><!-- 4. box核心内容区域开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"><!-- <li><a href="#"><img src="images/course01.jpg" alt=""><h4>Think PHP 5.0 博客系统实战项目演练</h4><div class="info"><span>高级</span> • <span>1125</span>人在学习</div></a></li> --><script>// 数据let data = [{src: 'images/course01.jpg',title: 'Think PHP 5.0 博客系统实战项目演练',num: 1125},{src: 'images/course02.jpg',title: 'Android 网络动态图片加载实战',num: 357},{src: 'images/course03.jpg',title: 'Angular2 大前端商城实战项目演练',num: 22250},{src: 'images/course04.jpg',title: 'Android APP 实战项目演练',num: 389},{src: 'images/course05.jpg',title: 'UGUI 源码深度分析案例',num: 124},{src: 'images/course06.jpg',title: 'Kami2首页界面切换效果实战演练',num: 432},{src: 'images/course07.jpg',title: 'UNITY 从入门到精通实战案例',num: 888},{src: 'images/course08.jpg',title: 'Cocos 深度学习你不会错过的实战',num: 590},]for (let i = 0; i < data.length; i++) {document.write(` <li><a href="#"><img src=${data[i].src} alt="" title="${data[i].title}"><h4>${data[i].title}</h4><div class="info"><span>高级</span> • <span>${data[i].num}</span>人在学习</div></a></li>`)}</script> </ul></div></div>
</body>相关文章:

循环、函数、对象——js基础练习
目录 一、循环练习 1.1 取款机案例 1.2 九九乘法表 1.3 根据数据生成柱形图 1.4 冒泡排序 1.6综合大练习 二、函数 2.1 转换时间案例 三、对象 1. 遍历数组对象 2. 猜数字游戏 3. 生成随机颜色 4. 学成在线页面渲染案例 一、循环练习 1.1 取款机案例 // 准备一个…...

精确控制 AI 图像生成的破冰方案,ControlNet 和 T2I-Adapter
ControlNet 和 T2I-Adapter 的突破性在哪里?有什么区别?其它为 T2I 扩散模型施加条件引导的相关研究ControlNet 和 T2I-Adapter 的实际应用效果如何?使用体验上,跟 SD原生支持的 img2img 有什么区别?ControlNet 在插画…...

让师生“不跑腿”,教育数据治理究竟有何魔力
当前,教育信息化新基础设施正在加紧建设,教育业务系统应用不断推进,各种软硬件平台源源不断地产生着教育数据。海量数据的汇聚和分析,能给教育系统带来什么?如何在教育数字化转型中,探索出基于数据驱动的新…...

力扣-寻找用户推荐人
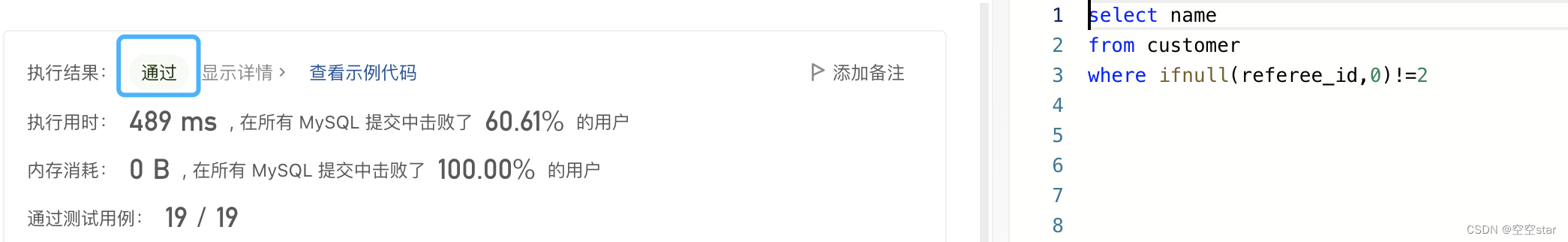
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:584. 寻找用户推荐人二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.其他总结前言 一、题目:…...

mmdetection测试阶段
首先需要训练,训练会自动生成:latest.pth 权重文件 根据权重文件生成“.pkl”文件; 下面以faster_rcnn为例,–out是只生成的权重文件地址,result是生成的pkl文件名; python ./tools/test.py ./configs/…...

【无标题】10.货币系统
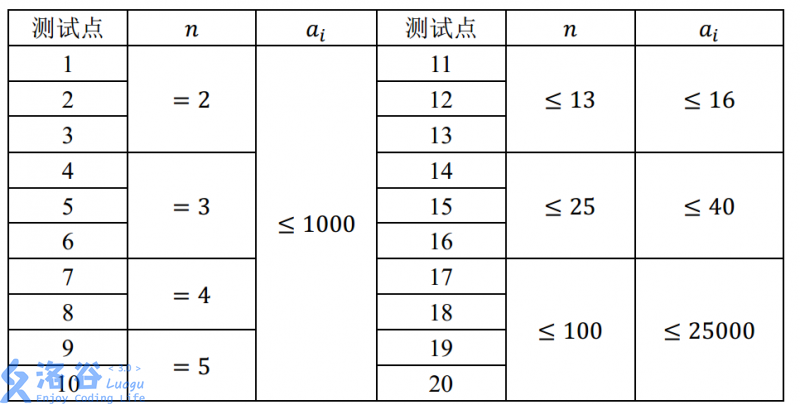
题目描述: 在网友的国度中共有 n 种不同面额的货币,第 i 种货币的面额为 a[i],你可以 假设每一种货币都有无穷多张。为了方便,我们把货币种数为 n、 面额数组为 a[1..n] 的货币系统记作 (n,a)。 在一个完善的货币系统中,每一个非…...

【c++】类和对象6—运算符重载
文章目录加号()运算符重载左移(<<)运算符重载递增()运算符重载赋值()运算符重载关系运算符重载函数调用运算符重载运算符重载概念: 对已有的运算符重新进行定义&am…...

【SPSS】基础图形的绘制(条形图、折线图、饼图、箱图)详细操作过程
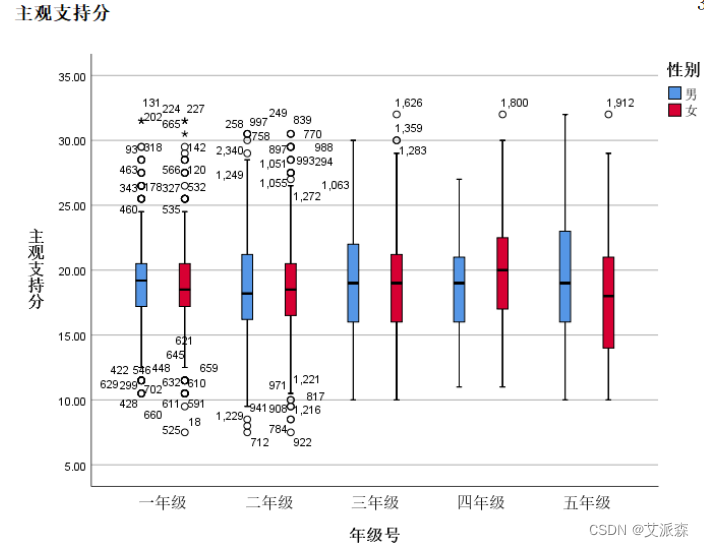
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...

6、Fatfs系统移植
注意:挂载Fatfs笔记 Fatfs系统读写文件的时间是不固定的,随机性 搭载Fatfs的外设通信方式建议开启DMA方式,否则应避免中断打断时序,导致Fatfs出现FR_DISK_ERR(A hard error occurred in the low level disk I/O layer&…...

【数据结构与算法】数据结构的基本概念,时间复杂度
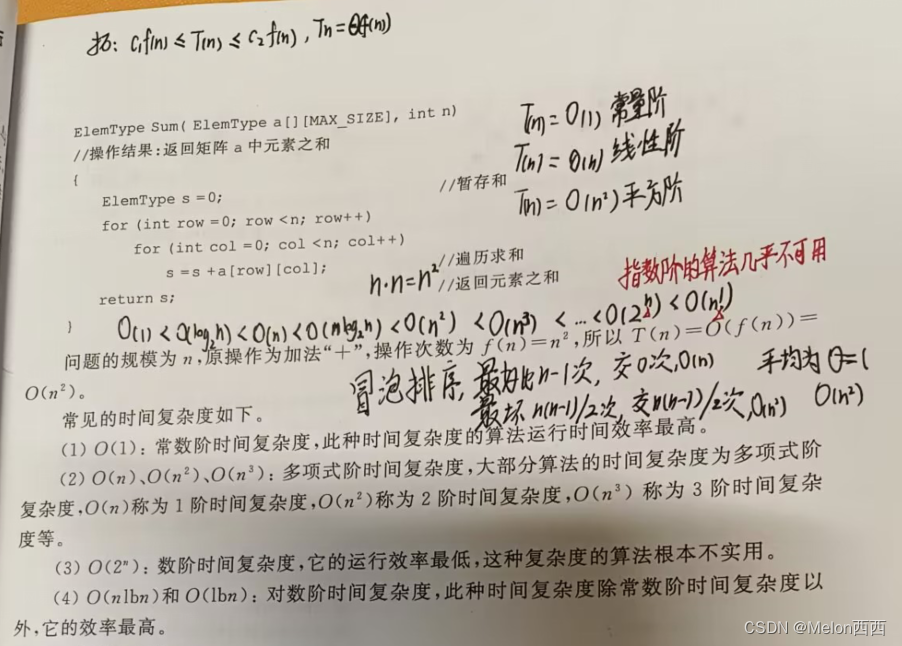
🍉内容专栏:【数据结构与算法】 🍉本文脉络:数据结构和算法的基本概念,时间复杂度 🍉本文作者:Melon西西 🍉发布时间 :2023.2.21 目录 一、引入: 二、数据结…...

【Python】变量类型,赋值+多个变量赋值
嗨害大家好鸭~我是小熊猫(✿◡‿◡) 好像还有一些小伙伴还不是很会python的基础鸭~ 没关系啦~这不是还有我小熊猫嘛 ~ 源码资料电子书:点击此处跳转文末名片获取 Python 变量类型 变量是存储在内存中的值, 这就意味着在创建变量时会在内存中开辟一个空间。 基于…...

Qt基础之二十九:图形视图框架(Graphics View Framework)及其应用
无意中从网络获取一份俄罗斯方块源码,基于图形视图框架(Graphics View Framework)实现的。当然源码的核心从来都不是界面,而是方块的移动、变形和消除等算法。源码非常完整,注释详细,经改动后已能在Qt5中运行,下面是运行效果,背景音乐和音效也是有的。 一.效果 二.原理 …...

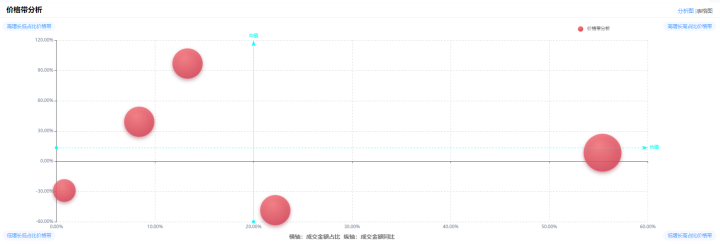
电商平台销量查询:2023年1月牛奶乳品热门排行榜
随着人们消费能力的提升以及健康意识的增强,牛奶乳品已经成为居民日常饮食中的重要组成部分,伴随人们整体消费的增长,牛奶乳品行业也越来越成熟。 今年1月份我国牛奶乳品行业的整体趋势如何呢?结合数据我们一同来分析!…...

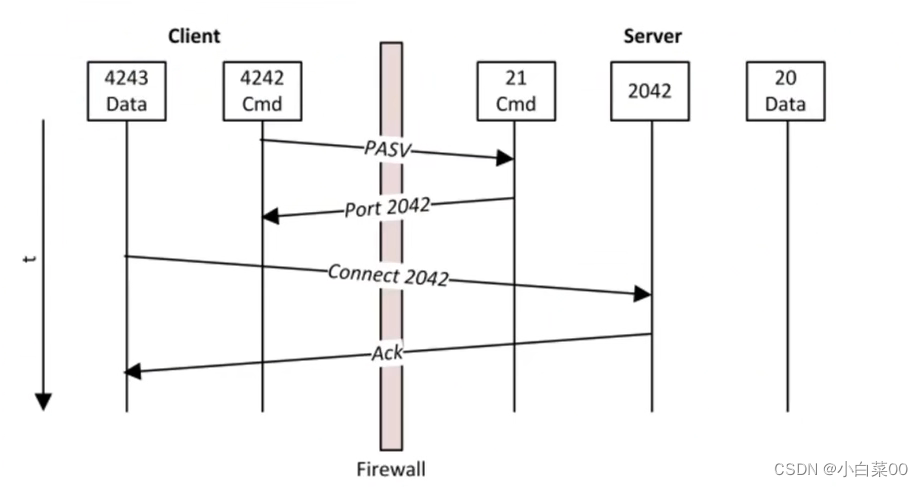
应用层协议
目录 应用层常见协议 DNS协议 前言 域名结构 DNS服务器分类 DNS的工作原理 DNS工作原理实例 DNS记录 DHCP协议 静态IP与动态IP DHCP协议好处 DHCP分配IP地址的4阶段 电子邮件 邮件的过程 电子邮件发送过程 pop协议特点 IMAP协议的特点 FTP协议 前言 FTP数据…...

Golang调用FFmpeg转换视频流
问题背景 问题背景是在,由于视频采集端使用的是H264编码采集的裸流,而网络流媒体大多是以FLV为主的直播方式进行的,为了实现实时直播,当前是打算直接使用FFmpeg将H264裸流实时转成FLV视频流。 为什么是使用FLV视频流呢,…...

外卖点餐小程序开发
前言 餐饮行业是一个传统的行业。根据当前发展现状,网络信息时代的全面普及,餐饮行业也在发生着变化,单就点餐这一方面,利用手机点单正在逐步进入人们的生活。传统的点餐方式,不仅会耗费大量的人力、时间,有时候还会出错。小程序系统伴随智能手机为我们提供了新的方向。 手机…...
)
华为OD机试真题Python实现【猴子爬山】真题+解题思路+代码(20222023)
猴子爬山 题目 一天一只顽猴想要从山脚爬到山顶, 途中经过一个有n个台阶的阶梯, 但是这个猴子有个习惯,每一次只跳1步或3步 试问?猴子通过这个阶梯有多少种不同的跳跃方式 🔥🔥🔥🔥🔥👉👉👉👉👉👉 华为OD机试(Python)真题目录汇总 输入 输入只…...

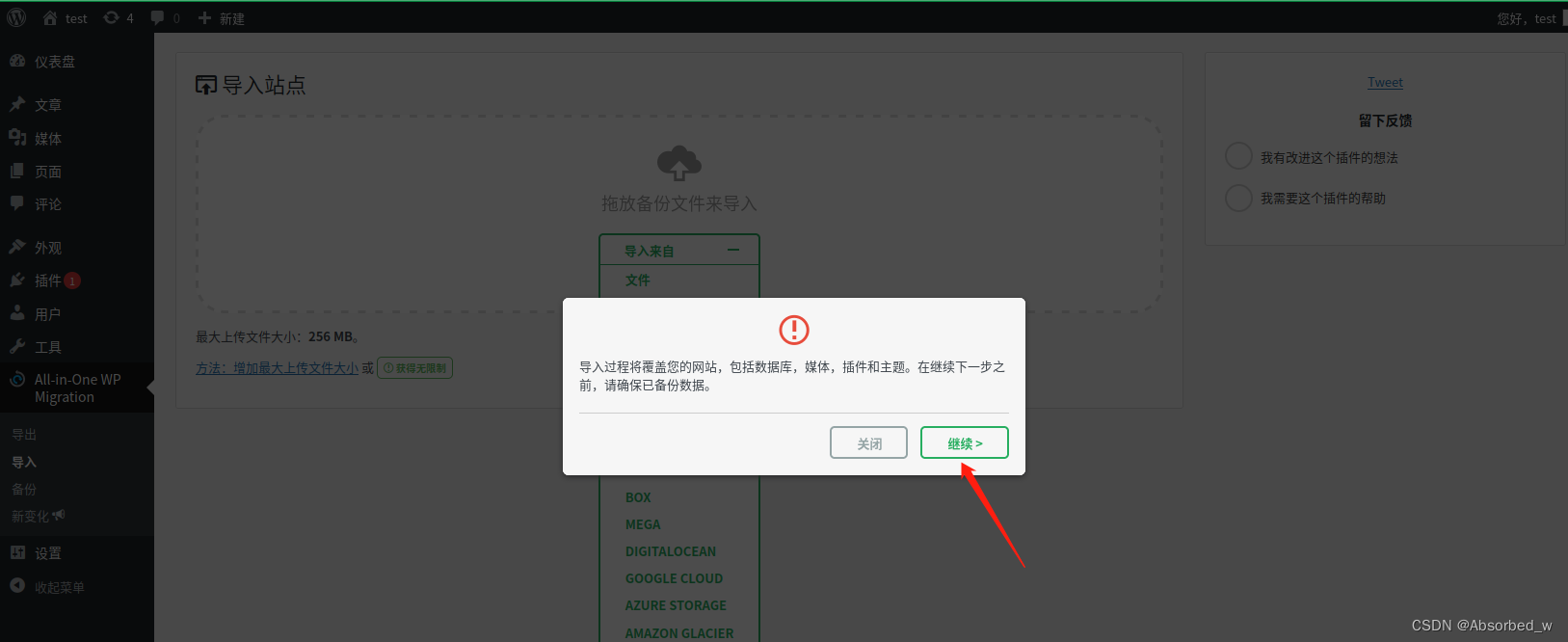
wordpress 网站备份
一个网站从建站完成之日,备份的问题就要提上日程。不论是后期的更换服务器,更换域名,未知故障导致网站崩溃,数据丢失,只要我们有完整的备份,就能将损失降到最低。wordpress网站的备份方法多种多样ÿ…...

如何尽早解决需求变更隐患,降低项目延期风险?
频繁的需求变更,在早期我们应该如何尽早解决需求变更隐患,降低项目延期风险? 1、科学分析获取真实需求 建立需求基线 科学分析用户需求,颗粒度越小越好。需要提前建立需求基线,需求基线是需求变更的依据,并…...

[机缘参悟-96] :软件中到处充满了人类社会的气息!
解读操作系统有感:CPU对于CPU内核而言,调度程序是程序,应用程序也是程序,在它眼里是一样的、公平看待的,因此某种愿意上讲,CPU内核本身就是“上天”,就是“道”,道德经中讲“天地不仁…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
