elmentui表单重置及出现的问题
一、表单:

二、代码——拿官方的代码举例(做了一些小改动):
改动:model绑定的字段,由form改为queryParams
ref绑定的字段form改为queryFrom
注:model绑定的这个字段用来做数据双向绑定的
注:ref绑定的这个字段用来清空表单数据的
<el-form ref="queryForm" :model="queryParams" label-width="80px"><el-form-item label="活动名称" prop="name"><el-input v-model="queryParams.name"></el-input></el-form-item><el-form-item label="活动区域" prop="region"><el-select v-model="queryParams.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间" prop="date"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="queryParams.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="queryParams.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item label="即时配送" prop="delivery"><el-switch v-model="queryParams.delivery"></el-switch></el-form-item><el-form-item label="活动性质" prop="type"><el-checkbox-group v-model="queryParams.type"><el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox><el-checkbox label="地推活动" name="type"></el-checkbox><el-checkbox label="线下主题活动" name="type"></el-checkbox><el-checkbox label="单纯品牌曝光" name="type"></el-checkbox></el-checkbox-group></el-form-item><el-form-item label="特殊资源" prop="resource"><el-radio-group v-model="queryParams.resource"><el-radio label="线上品牌商赞助"></el-radio><el-radio label="线下场地免费"></el-radio></el-radio-group></el-form-item><el-form-item label="活动形式" prop="desc"><el-input type="textarea" v-model="queryParams.desc"></el-input></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item>
</el-form>三、数据初始化:
data() {return {queryParams: {name: '',region: '',date1: '',date2: '',delivery: false,type: [],resource: '',desc: ''}}},注:这里不要图省事,直接写queryParams:{},这样的话可能会产生一些问题,由于视图模型,模型都没有,他页面渲染的时候,你改变数据的话,就找不到这个模型了, 如下图:
重置表单时,输入框,下拉框输入的内容就无法呈现。

四、表单重置,另外,要加prop字段,不然重置方法、表单校验方法不生效
像上面的活动时间,一个表单项,绑定两个不同的值,我们可以直接用this.queryParam.字段1=null进行重置
/** 重置按钮操作 */resetQuery() {this.resetForm("queryForm");this.queryParams.date1=null;this.queryParams.date2=null;},
相关文章:

elmentui表单重置及出现的问题
一、表单: 二、代码——拿官方的代码举例(做了一些小改动): 改动:model绑定的字段,由form改为queryParams ref绑定的字段form改为queryFrom 注:model绑定的这个字段用来做数据双向绑定的 注:ref绑定的这…...

游戏平台加盟该怎么做?需要准备什么?
游戏平台加盟是一种合作模式,允许个人或企业以加盟商的身份参与游戏平台,并从中获得一定的权益和收益。以下是一些步骤和需要准备的事项,来考虑如何进行游戏平台加盟: 步骤: 研究市场和平台:了解游戏市场和…...

selenium中定位shadow-root,以及获取shadow-root内部的数据
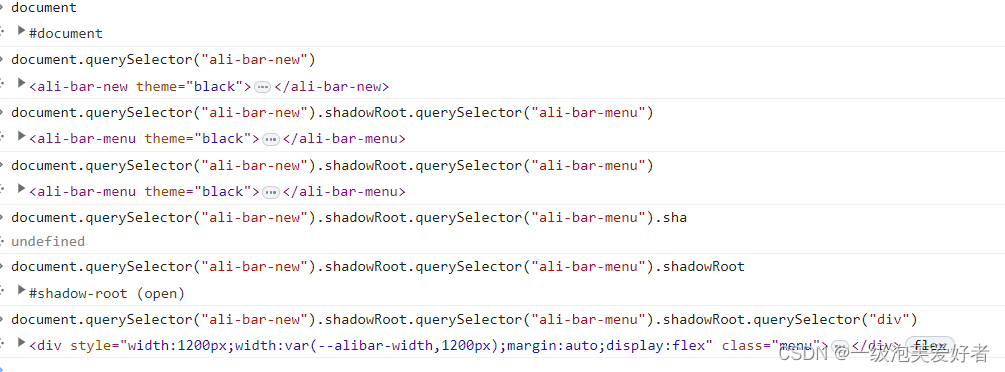
通过shadow-root的父级定位到shadow-root,再通过语句进行操作 两种方法: 第一种,Python种JS实现 第二种,selenium实现 1.0 案例网站 参考某橘色网站 2.0 js语句定位 可在控制台进行测试 测试语句 document.querySelector("ali-ba…...

OpenCV(三十二):轮廓检测
1.轮廓概念介绍 在计算机视觉和图像处理领域中,轮廓是指在图像中表示对象边界的连续曲线。它是由一系列相邻的点构成的,这些点在边界上连接起来形成一个封闭的路径。 轮廓层级: 轮廓层级(Contour Hierarchy)是指在包含…...

接口自动化测试做线上巡检,如何避免数据污染
在接口自动化测试中,避免数据污染是非常重要的,特别是在线上环境中进行巡检。 1. 使用独立的测试环境:建议使用专门的测试环境来进行接口自动化测试,而不是直接在生产环境中进行。测试环境应该是一个独立的、与生产环境隔离的环境…...

C++ 指针
C 指针 学习 C 的指针既简单又有趣。通过指针,可以简化一些 C 编程任务的执行,还有一些任务,如动态内存分配,没有指针是无法执行的。所以,想要成为一名优秀的 C 程序员,学习指针是很有必要的。 正如您所知…...

SpringBoot集成kubernetes-client升级k8s后初始化失败问题
SpringBoot集成kubernetes-client升级k8s后初始化失败问题 1.问题描述 程序以前使用的k8s版本是1.16,fabric8.kubernetes-client的版本是4.10.2,springboot版本是2.3.5。由于环境切换,这次需要升级k8s的版本,现在将k8s版本升级到…...

MySQL 学习笔记
😀😀😀创作不易,各位看官点赞收藏. 文章目录 MySQL 学习笔记1、DQL 查询语句1.1、基本查询1.2、函数查询1.2.1、单行函数1.2.2、聚合函数 1.3、复杂查询1.3.1、连接查询1.3.2、子查询 1.4、SQL 语句 执行顺序 2、DDL 定义语句2.1、…...

Docker 的常用命令
0 基本命令 概述 [root192 home]# docker --helpUsage: docker [OPTIONS] COMMANDA self-sufficient runtime for containersOptions:--config string Location of client configfiles (default "/root/.docker")-c, --context string Name of the context…...

嵌入式-电子电路四个基本定律
目录 1、欧姆定律 2、焦耳定律 3、基尔霍夫电流定律 4、基尔霍夫电压定律 1、欧姆定律 欧姆定律是关于导体两端电压与导体中电流关系的定律。具体表述为:在同一电路中,通过某段导体的电流跟这段导体两端的电压成正比,跟这段导体的电阻成反…...

【linux命令讲解大全】083.Linux 常用命令ispell , spell , atrm, chattr
文章目录 ispell补充说明语法参数 spell补充说明语法参数 atrm补充说明语法选项参数 实例 chattr补充说明语法选项 实例 从零学 python ispell 检查文件中出现的拼写错误。 补充说明 ispell命令用于检查文件中出现的拼写错误。 语法 ispell [参数] 参数 文件:…...

JAVA实现SAP接口
JAVA实现SAP接口 环境spring-bootmaven 1.maven依赖 <dependency><groupId>com.github.virtualcry</groupId><artifactId>sapjco-spring-boot-starter</artifactId><version>3.1.4</version></dependency>2.配置文件 applic…...

华南理工大学811信号与系统考研分数线,招生人数,报考统计,考情分析,就业,真题,大纲,参考书,华工811
华南理工大学811信号与系统考研分数线,招生人数,报考统计,考情分析,就业,真题,大纲,参考书,华工811 华南理工大学811信号与系统考研分数线,招生人数,报考统…...

Android 字符串 占位符
在 Android 中,字符串中的 % 后面跟着的字符称为格式化占位符,用于指示在运行时将值插入到字符串中的位置,并指定插入的值的类型。常见的格式化占位符类型如下: %s:字符串占位符。它用于插入字符串值。 String name …...

vue页面添加水印(可用于H5,APP)
vue页面添加水印 背景实现新建vue组件使用效果 尾巴 背景 最近实现了一个小功能,就是给页面添加背景水印。实现思路就是定义一个宽高充满屏幕的组件,然后使用绝对定位并通过层级控制让水印显示在页面的最前端。 实现 代码相对简单,相信有点…...

下载git
1.官网下载可能会有访问失败 2.用其他的镜像源下载 快 准 狠 CNPM Binaries Mirror...

MSYS2 如何切换镜像源(附带脚本自动修改)
这篇文章将总结【如何切换MSYS2镜像】,其实比较简单,但还是记录一下吧。 下面示例中附带一个脚本,这样你就不用一个个手动修改了。 1. 镜像服务配置文件 MSYS2 的所有镜像服务配置,都在其安装路径下的etc/pacman.d目录下 可以看到…...

使用ICMP协议来判断UDP端口的存活状态
我们使用了原始套接字(socket.SOCK_RAW)来发送和接收ICMP消息,也就是通过模拟ICMP协议来进行UDP端口的探测。我们构造了一个简单的ICMP数据包,并将其发送到目标主机的特定端口。然后,我们等待接收目标主机返回的ICMP消…...

VUE for循环 默认选中第一条数据
for循环渲染列表默认选中第一条数据 点击其他选项切换数据 <div><div class"Subtitle" style"padding: 5px 40px;">项目清单</div><div class"project-manifest"><div v-for"(item, index) in project" :…...

小程序代码管理
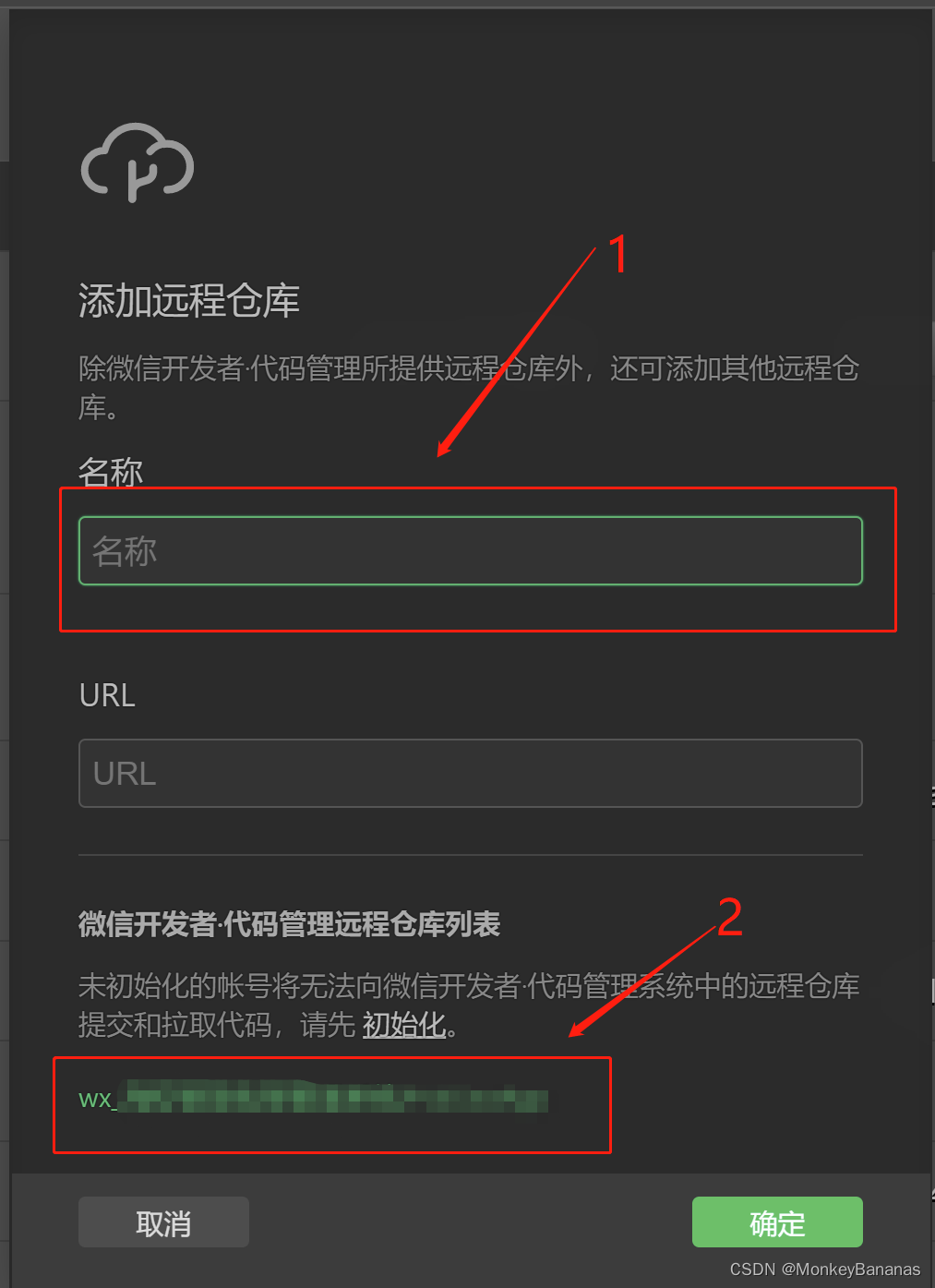
“微信开发者工具”点击版本管理,然后点击代码管理会打开代码管理网页。 选择对应的项目组。 进来后点击创建项目。 输入git名称,然后选择命名空间,最后创建即可。 在刚才的“微信开发者工具”选择设置,然后添加远程。 输入名称&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
