flatten-maven-plugin使用
这篇文章主要介绍了flatten-maven-plugin使用,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
−
目录
- 一、简介
- 1.1 作用
- 1.2 goal介绍
- 二、使用总结
一、简介
1.1 作用
将pom工程父子pom的版本,提出作为变量定义在properties。
这样仅修改变量的值(如在运行mvn命令时指定) 即可实现版本整体切换。
1.2 goal介绍
- flatten:clean
删除flatten插件生成的 .flattened-pom.xml
配置参数有:
flattenedPomFilename: 插件生成的pom的名字,默认为
.flattened-pom.xmloutputDirectory:插件生成pom的目录,默认为 ${project.basedir}
- flatten:flatten
在resources-process生成 .flattened-pom.xml,并在install/deploy时替换原始pom.xml
主要配置参数有:
flattenedPomFilename: 插件生成的pom的名字,默认为
.flattened-pom.xmloutputDirectory:插件生成pom的目录,默认为 ${project.basedir}
updatePomFile: packing=pom的module也进行reversion变量替换,默认为false
flattenMode:用来定义生成
.flattened-pom.xml所包含的元素,常用值有:oss:开源软件常用,除了repositories/pluginRepositories外其他所有FlattenDescriptor定义的元素都生成
ossrh:所有FlattenDescriptor定义的元素都生成
bom:在ossrh基础上增加dependencyManagement和properties
defaults:除了repositories其他所有FlattenDescriptor定义的元素都不生成
clean:所有FlattenDescriptor定义的元素都不生成
fatjar:所有FlattenDescriptor定义的元素和dependencies都不生成
resolveCiFriendliesOnly:只替换原始pom中的revision, sha1 and changelist,其他否保持原样
常用oss/ossrh/resolveCiFriendliesOnly
- FlattenDescriptor定义的pom.xml元素有:
modelVersion
groupId
artifactId
version
packaging
licenses
dependencies
profiles
name
description
url
inceptionYear
organization
scm
developers
contributors
mailingLists
pluginRepositories
issueManagement
ciManagement
distributionManagement
prerequisites
repositories
parent
build
dependencyManagement
properties
modules
reporting
二、使用总结
- 不用flatten-maven-plugin
1.父pom定义版本为变量reversion并作为version,子pom复引用变量reversion作为version
2.结果能正常运行compile/test, 但install或deploy时父子pom中的version还是reversion变量未被替换
3.没有version别人无法引用你的包
父pom.xml
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
子pom.xml
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
install/deploy后父子pom.xml中的${reversion1}没有被替换
- 使用了flatten-maven-plugin
1.父pom定义版本为变量reversion并作为version,子pom复引用变量reversion作为version
2.使用flatten-maven-plugin并设置updatePomFile=true,并绑定goal到maven周期
3.在process-resources阶段时会在父子project目录下生成.flattened-pom.xml(version已替换为具体值)
4.运行install或deploy时会将.flattened-pom.xml替换原来的pom.xml
原始父pom
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
|
相关文章:

flatten-maven-plugin使用
这篇文章主要介绍了flatten-maven-plugin使用,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下 − 目录 一、简介 1.1 作用1.2 goal介绍二、使用总结 一、简介 1.1 作用 将pom工程父子pom的版…...

Vue3中快速简单使用CKEditor 5富文本编辑器
Vue3简单使用CKEditor 5 前言准备定制基础配置富文本配置目录当前文章demo目录结构 快速使用demo 前言 CKEditor 5就是内嵌在网页中的一个富文本编辑器工具 CKEditor 5开发文档(英文):https://ckeditor.com/docs/ckeditor5/latest/index.htm…...

qt简易网络聊天室 数据库的练习
qt网络聊天室 服务器: 配置文件.pro QT core gui networkgreaterThan(QT_MAJOR_VERSION, 4): QT widgetsCONFIG c11# The following define makes your compiler emit warnings if you use # any Qt feature that has been marked deprecated (the exac…...

Navicat连接mysql8.0:提示无法加载身份验证插件“caching_sha2_password”
Navicat连接mysql时,提示:Unable to load authentication plugin ‘caching_sha2_password‘. 原因:mysql 8.0 默认使用 caching_sha2_password 身份验证机制。 D:\MySQL8.0\install\bin>mysql -uroot -p123456789 #登录 mysql: [War…...

手写签名到背景上合为1张图
手写签名到背景上合为1张图 package.json中 "signature_pad": "3.0.0-beta.3"<template><div class"home"><canvas id"canvas" width"500" height"300"></canvas><button click"…...

华为认证系统学习大纲及课程
前言 任何学习过程都需要一个科学合理的学习路线,才能够有条不紊的完成我们的学习目标。华为认证网络工程师所需学习的内容纷繁复杂,难度较大,所以今天特别为大家整理了一个全面的华为认证网络工程师学习大纲及课程,帮大家理清思…...

某米ax3000路由器组网解析
我们使用某米k60手机与某米ax3000 wifi6路由器组网,来分析和学习网络速率与瓶颈限制。 某米 AX3000 路由器简介 某米 AX3000 路由器是一款支持 WiFi 6 的双频路由器,它的 MIMO 是 22,也就是两根天线。MIMO 是 Multiple Input Multiple Outpu…...

【leetcode 力扣刷题】数学题之除法:哈希表解决商的循环节➕快速乘求解商
两道和除法相关的力扣题目 166. 分数到小数29. 两数相除快速乘解法一:快速乘变种解法二: 二分查找 快速乘 166. 分数到小数 题目链接:166. 分数到小数 题目内容: 题目是要我们把一个分数变成一个小数,并以字符串的形…...
方法-set.union())
Union类型和集合的union()方法-set.union()
Union类型和集合的Union 方法 一、Union类型1.Union类型由来2.Union类型的语法3.Union类型的使用4.一些等价写法 二、Set.union()union() 语法示例代码 一、Union类型 1.Union类型由来 Python中的Union类型是 3.10版本引入的新功能之一。它是一种特殊的类型注释,用…...

简明SQL别名指南:掌握AS实现列名更名
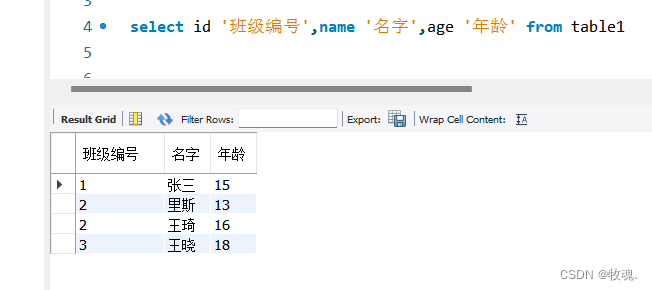
在 SQL 查询中,使用 {原始字段名} as {别名} 的语法来为查询结果的列赋予更直观的名称,以提高查询结果的可读性和可理解性。 以下是用到的表。 用AS更名 例如,查询表1的name字段,并将其更名为"名字",同时查…...

基于量子密钥分发和区块链技术的新一代加密通信系统
量子通信与区块链构建下一代加密通信基础设施 量子技术和区块链技术是国家信息安全和国家数字化转型的重要组成部分,在国家战略中具有重要地位。“十四五”规划纲要将“加快数字发展建设数字中国”作为独立篇章,指出要进一步明确发展云计算、大数据、物联…...

网络安全-子域名收集
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 子域名 子域名指二级域名,二级域名是顶级域名(一级域名)的下一级比如mail.heetian.com和bbs.heetian.com…...

go-zero jwt 鉴权快速实战
前面我们分享了 go-zero 的快速实战以及日志组件的剖析,本次我们来实战使用 go-zero jwt 鉴权 本次文章主要是分享关于 go-zero 中 jwt 的使用方式,会以一个 demo 的方式来进行实战,对于使用 goctl 工具以及安装细节就不在赘述,有…...

9.8day58 单调栈
739. 每日温度 - 力扣(LeetCode) 知识点:1.建栈 2.如果后面要加入的数小于栈顶元素就把数组的下标压进栈里 3.反之 就让该数于栈顶元素进行比较 如果该数大于栈顶元素(while) 就把栈顶元素下表对应的arr数组的值进行…...

快速完成工信部APP备案流程_以阿里云APP备案为例
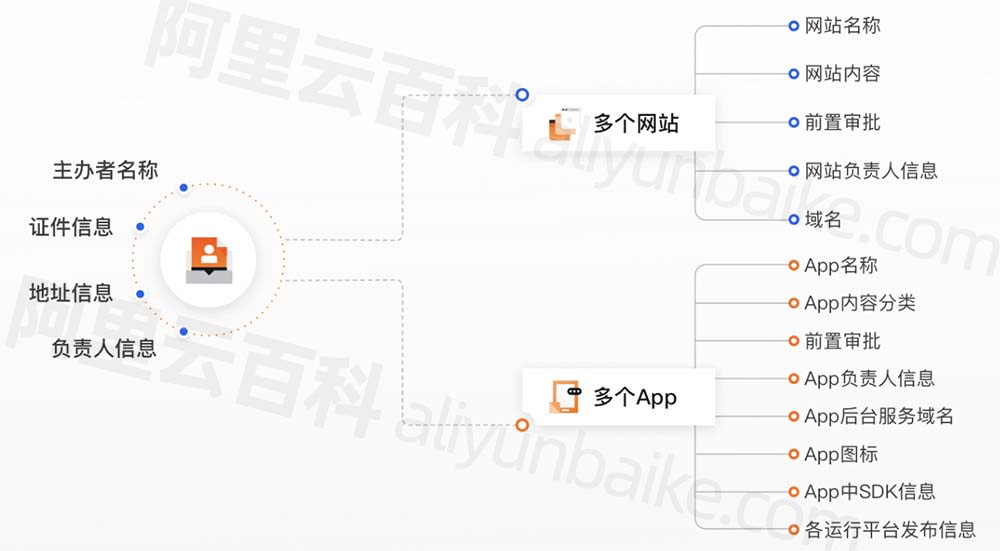
阿里云APP备案流程分为6步,APP备案成功后应用可以上架,登录阿里云账号填写APP信息,等待阿里云初审,初审通过后进行工信部短信核验,管局审核通过后APP即可备案成功,最后移动APP应用可以分发平台上架…...

uniapp中UView中 u-form表单在v-for循环下如何进行表单校验
1、数据data格式 注:rule绑定的tableFromRule中要和表单tableFrom下面放置一个同名数组,确保u-form能找到 tableFrom: {tableData: [//数据详情列表]},tableFromRule: {//校验tableData: [//数据详情列表]},formRules:{localation:[{required: true,mes…...

工作新时代,腾讯轻联塑造高效办公未来
腾讯轻联:开启便捷、高效的集成新纪元 ⭐ 写在前面⭐ 使用模板快速起步⭐ 自定义流程初体验⭐ 无与伦比的集成强者⭐ 写在最后 ⭐ 写在前面 在当今竞争激烈的商业环境中,提高企业的办公效率和工作流程自动化变得至关重要。腾讯轻联,作为新一…...

JavaScript实现广告倒计时和跳过广告
倒计时和跳过广告 最近打开手机上的app,映入眼帘的都是一个几秒的广告,带有倒计时,当然如果不喜欢的话可以点击跳过,跳过广告其实质应该就是关闭广告。以前用JavaScript做过一个定时关闭的广告,于是把代码完善了一下&…...

蚂蚁发布金融大模型:两大应用产品支小宝2.0、支小助将在完成备案后
9月8日,在上海举办的外滩大会上,蚂蚁集团正式发布金融大模型。据了解,蚂蚁金融大 模型基于蚂蚁自研基础大模型,针对金融产业深度定制,底层算力集群达到万卡规模。该大 模型聚焦真实的金融场景需求,在“认知…...

Jenkins 持续集成:Linux 系统 两台机器互相免密登录
背景知识 我们把public key放在远程系统合适的位置,然后从本地开始进行ssh连接。 此时,远程的sshd会产生一个随机数并用我们产生的public key进行加密后发给本地,本地会用private key进行解密并把这个随机数发回给远程系统。 最后…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

李沐--动手学深度学习--GRU
1.GRU从零开始实现 #9.1.2GRU从零开始实现 import torch from torch import nn from d2l import torch as d2l#首先读取 8.5节中使用的时间机器数据集 batch_size,num_steps 32,35 train_iter,vocab d2l.load_data_time_machine(batch_size,num_steps) #初始化模型参数 def …...
