创建husky规范前端项目
创建husky规范前端项目
.husky文件是一个配置文件,用于配置Git钩子。Git钩子是在Git操作时触发的脚本,可以用于自动化一些任务,比如代码格式化、代码检查、测试等。.husky文件可以指定在Git的不同操作(如commit、push等)时,应该运行哪些脚本。这样,每次进行Git操作时,就会自动运行指定的脚本,从而保证代码质量和开发效率。
Husky使用
1、安装
npm install husky -D
2、添加husky文件
- 在
package.json中添加如下命令;在scripts中添加
"prepare": "husky install"
- 执行以下命令
npm run prepare "husky install"
npm run prepare # 在这之后会生成一个husky文件夹
3、lint-staged(本地暂存代码检查工具)
npm install lint-staged -D
- 判断提交的代码是否符合规范,并使用 prettier 格式化代码
npx husky add .husky/pre-commit "npm run lint:lint-staged"
4、添加lint-staged.config.js 文件
module.exports = {"*.{js,jsx,ts,tsx}": ["eslint --fix", "prettier --write"],"{!(package)*.json,*.code-snippets,.!(browserslist)*rc}": ["prettier --write--parser json"],"package.json": ["prettier --write"],"*.vue": ["eslint --fix", "prettier --write", "stylelint --fix"],"*.{scss,less,styl,html}": ["stylelint --fix", "prettier --write"],"*.md": ["prettier --write"]
};
5、commit 校验工具,不符合则报错
npm i @commitlint/cli @commitlint/config-conventional -D
- 在husky文件夹下自动生成 commit-msg文件
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'
6、commitizen(基于 Node.js 的 git commit 命令行工具,生成标准化的 message)
# 安装 commitizen,可以快速使用 cz 或 git cz 命令进行启动。
npm install commitizen -D
7、cz-git
npm install cz-git -D
- 配置 package.json
"config": {"commitizen": {"path": "node_modules/cz-git"}
}
8、新建commitlint.config.js文件:(对提交信息做格式检验的)
// @see: https://cz-git.qbenben.com/zh/guide
/** @type {import('cz-git').UserConfig} */module.exports = {ignores: [commit => commit === 'init'],extends: ['@commitlint/config-conventional'],rules: {// @see: https://commitlint.js.org/#/reference-rules'body-leading-blank': [2, 'always'],'footer-leading-blank': [1, 'always'],'header-max-length': [2, 'always', 108],'subject-empty': [2, 'never'],'type-empty': [2, 'never'],'subject-case': [0],'type-enum': [2,'always',['init','feat','page','completepage','fix','fixbug','docs','style','refactor','perf','test','build','ci','chore','revert','wip','workflow','types','release',],],},prompt: {messages: {type: '选择你要提交的类型 :',scope: '选择一个提交范围(可选):',customScope: '请输入自定义的提交范围 :',subject: '填写简短精炼的变更描述 :\n',body: '填写更加详细的变更描述(可选)。使用 "|" 换行 :\n',breaking: '列举非兼容性重大的变更(可选)。使用 "|" 换行 :\n',footerPrefixsSelect: '选择关联issue前缀(可选):',customFooterPrefixs: '输入自定义issue前缀 :',footer: '列举关联issue (可选) 例如: #31, #I3244 :\n',confirmCommit: '是否提交或修改commit ?',},types: [{ value: 'init: 初始化', name: '初始化: ⏳ 初始化项目', emoji: '⏳' },{ value: 'feat: 新增功能', name: '新增: 🚀 新增功能', emoji: '🚀' },{ value: 'page: 新增页面', name: '页面: 📄 新增页面', emoji: '📄' },{ value: 'completepage: 完成页面', name: '完成页面: 🍻 完成页面', emoji: '🍻' },{ value: 'fixbug: 修改bug', name: 'bug: 🐛 修改bug', emoji: '🐛' },{ value: 'fix: 修复', name: '修复: 🧩 修复缺陷', emoji: '🧩' },{ value: 'docs: 文档', name: '文档: 📚 文档变更', emoji: '📚' },{ value: 'style: 格式', name: '格式: 🎨 代码格式(不影响功能,例如空格、分号等格式修正)', emoji: '🎨' },{ value: 'refactor: 重构', name: '重构: ♻️ 代码重构(不包括 bug 修复、功能新增)', emoji: '♻️' },{ value: 'perf: 性能', name: '性能: ⚡️ 性能优化', emoji: '⚡️' },{ value: 'test: 测试', name: '测试: ✅ 添加疏漏测试或已有测试改动', emoji: '✅' },{value: 'chore: 构建',name: '构建: 📦️ 构建流程、外部依赖变更(如升级 npm 包、修改 webpack 配置等)',emoji: '📦️',},{ value: 'ci: 集成', name: '集成: 🎡 修改 CI 配置、脚本', emoji: '🎡' },{ value: 'revert: 回退', name: '回退: ⏪️ 回滚 commit', emoji: '⏪️' },{ value: 'build: 打包', name: '打包: 🔨 项目打包发布', emoji: '🔨' },],useEmoji: true,themeColorCode: '',scopes: [],allowCustomScopes: true,allowEmptyScopes: true,customScopesAlign: 'bottom',customScopesAlias: 'custom',emptyScopesAlias: 'empty',upperCaseSubject: false,allowBreakingChanges: ['feat', 'fix'],breaklineNumber: 100,breaklineChar: '|',skipQuestions: [],issuePrefixs: [{ value: 'closed', name: 'closed: ISSUES has been processed' }],customIssuePrefixsAlign: 'top',emptyIssuePrefixsAlias: 'skip',customIssuePrefixsAlias: 'custom',allowCustomIssuePrefixs: true,allowEmptyIssuePrefixs: true,confirmColorize: true,maxHeaderLength: Infinity,maxSubjectLength: Infinity,minSubjectLength: 0,scopeOverrides: undefined,defaultBody: '',defaultIssues: '',defaultScope: '',defaultSubject: '',},
};
9、配置 package.json 命令
{"scripts": {// 以下为必配置"lint:eslint": "eslint --fix --ext .js,.ts,.vue ./src","lint:prettier": "prettier --write --loglevel warn \"src/**/*.{js,ts,json,tsx,css,less,scss,vue,html,md}\"","lint:stylelint": "stylelint --cache --fix \"**/*.{vue,less,postcss,css,scss}\" --cache --cache-location node_modules/.cache/stylelint/","lint:lint-staged": "lint-staged","prepare": "husky install","release": "standard-version","commit": "git status && git add -A && git-cz"}
}
10、配置完成,提交代码
相当于将代码放到暂存区,最后需要git push才能上传
npm run commit
# 如果使用yarn
yarn commit
EditorConfig 配置
需要安装插件EditorConfig
根目录下创建.editorconfig
配置 EditorConfig
# http://editorconfig.org
root = true[*] # 表示所有文件适用
charset = utf-8 # 设置文件字符集为 utf-8
end_of_line = lf # 控制换行类型(lf | cr | crlf)
insert_final_newline = true # 始终在文件末尾插入一个新行
indent_style = tab # 缩进风格(tab | space)
indent_size = 2 # 缩进大小
max_line_length = 130 # 最大行长度[*.md] # 表示仅 md 文件适用以下规则
max_line_length = off # 关闭最大行长度限制
trim_trailing_whitespace = false # 关闭末尾空格修剪
配置 StyleLint
根据需求下载安装
1、下载 StyleLint 相关依赖
npm i stylelint stylelint-config-html stylelint-config-recommended-scss stylelint-config-recommended-vue stylelint-config-standard stylelint-config-standard-scss stylelint-config-recess-order postcss postcss-html stylelint-config-prettier -D
2、安装 Vscode 插件
3、在目录的 .vscode 文件夹下新建 settings.json
{"editor.formatOnSave": true,"stylelint.enable": true,"editor.codeActionsOnSave": {"source.fixAll.stylelint": true},"stylelint.validate": ["css","less","postcss","scss","vue","sass","html"],"files.eol": "\n"
}
4、配置.stylelintrc.js
// @see: https://stylelint.iomodule.exports = {/* 继承某些已有的规则 */extends: ["stylelint-config-standard", // 配置stylelint拓展插件"stylelint-config-html/vue", // 配置 vue 中 template 样式格式化"stylelint-config-standard-scss", // 配置stylelint scss插件"stylelint-config-recommended-vue/scss", // 配置 vue 中 scss 样式格式化"stylelint-config-recess-order", // 配置stylelint css属性书写顺序插件,"stylelint-config-prettier", // 配置stylelint和prettier兼容],overrides: [// 扫描 .vue/html 文件中的<style>标签内的样式{files: ["**/*.{vue,html}"],customSyntax: "postcss-html",},],/*** null => 关闭该规则*/rules: {"value-keyword-case": null, // 在 css 中使用 v-bind,不报错"no-descending-specificity": null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器"function-url-quotes": "always", // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)""string-quotes": "double", // 指定字符串使用单引号或双引号"unit-case": null, // 指定单位的大小写 "lower(全小写)"|"upper(全大写)""color-hex-case": "lower", // 指定 16 进制颜色的大小写 "lower(全小写)"|"upper(全大写)""color-hex-length": "long", // 指定 16 进制颜色的简写或扩写 "short(16进制简写)"|"long(16进制扩写)""rule-empty-line-before": "never", // 要求或禁止在规则之前的空行 "always(规则之前必须始终有一个空行)"|"never(规则前绝不能有空行)"|"always-multi-line(多行规则之前必须始终有一个空行)"|"never-multi-line(多行规则之前绝不能有空行。)""font-family-no-missing-generic-family-keyword": null, // 禁止在字体族名称列表中缺少通用字体族关键字"block-opening-brace-space-before": "always", // 要求在块的开大括号之前必须有一个空格或不能有空白符 "always(大括号前必须始终有一个空格)"|"never(左大括号之前绝不能有空格)"|"always-single-line(在单行块中的左大括号之前必须始终有一个空格)"|"never-single-line(在单行块中的左大括号之前绝不能有空格)"|"always-multi-line(在多行块中,左大括号之前必须始终有一个空格)"|"never-multi-line(多行块中的左大括号之前绝不能有空格)""property-no-unknown": null, // 禁止未知的属性(true 为不允许)"no-empty-source": null, // 禁止空源码"declaration-block-trailing-semicolon": null, // 要求或不允许在声明块中使用尾随分号 string:"always(必须始终有一个尾随分号)"|"never(不得有尾随分号)""selector-class-pattern": null, // 强制选择器类名的格式"scss/at-import-partial-extension": null, // 解决不能引入scss文件"value-no-vendor-prefix": null, // 关闭 vendor-prefix(为了解决多行省略 -webkit-box)"selector-pseudo-class-no-unknown": [true,{ignorePseudoClasses: ["global", "v-deep", "deep"],},],},
};
代码格式化工具Prettier
1、安装
npm install prettier -D
2、安装 Vscode 插件(Prettier)
3、配置.prettierrc.js
// @see: https://www.prettier.cnmodule.exports = {// 超过最大值换行printWidth: 130,// 缩进字节数tabWidth: 2,// 使用制表符而不是空格缩进行useTabs: true,// 结尾不用分号(true有,false没有)semi: true,// 使用单引号(true单引号,false双引号)singleQuote: true,// 更改引用对象属性的时间 可选值"<as-needed|consistent|preserve>"quoteProps: 'as-needed',// 在对象,数组括号与文字之间加空格 "{ foo: bar }"bracketSpacing: true,// 多行时尽可能打印尾随逗号。(例如,单行数组永远不会出现逗号结尾。) 可选值"<none|es5|all>",默认nonetrailingComma: 'all',// 在JSX中使用单引号而不是双引号jsxSingleQuote: true,// (x) => {} 箭头函数参数只有一个时是否要有小括号。avoid:省略括号 ,always:不省略括号arrowParens: 'avoid',// 如果文件顶部已经有一个 doclock,这个选项将新建一行注释,并打上@format标记。insertPragma: false,// 指定要使用的解析器,不需要写文件开头的 @prettierrequirePragma: false,// 默认值。因为使用了一些折行敏感型的渲染器(如GitHub comment)而按照markdown文本样式进行折行proseWrap: 'preserve',// 在html中空格是否是敏感的 "css" - 遵守CSS显示属性的默认值, "strict" - 空格被认为是敏感的 ,"ignore" - 空格被认为是不敏感的htmlWhitespaceSensitivity: 'css',// 换行符使用 lf 结尾是 可选值"<auto|lf|crlf|cr>"endOfLine: 'auto',// 这两个选项可用于格式化以给定字符偏移量(分别包括和不包括)开始和结束的代码rangeStart: 0,rangeEnd: Infinity,vueIndentScriptAndStyle: false, // Vue文件脚本和样式标签缩进
};
代码规范工具(ESLint)
1、安装
npm install eslint eslint-config-prettier eslint-plugin-prettier eslint-plugin-vue @typescript-eslint/eslint-plugin @typescript-eslint/parser -D
2、安装 Vscode 插件(ESLint)
3、配置.eslintrc.js
// @see: http://eslint.cnmodule.exports = {root: true,env: {browser: true,node: true,es6: true,},/* 指定如何解析语法 */parser: "vue-eslint-parser",/* 优先级低于 parse 的语法解析配置 */parserOptions: {parser: "@typescript-eslint/parser",ecmaVersion: 2020,sourceType: "module",jsxPragma: "React",ecmaFeatures: {jsx: true,},},/* 继承某些已有的规则 */extends: ["plugin:vue/vue3-recommended","plugin:@typescript-eslint/recommended","prettier","plugin:prettier/recommended",],/** "off" 或 0 ==> 关闭规则* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)*/rules: {// eslint (http://eslint.cn/docs/rules)"no-var": "error", // 要求使用 let 或 const 而不是 var"no-multiple-empty-lines": ["error", { max: 1 }], // 不允许多个空行"no-use-before-define": "off", // 禁止在 函数/类/变量 定义之前使用它们"prefer-const": "off", // 此规则旨在标记使用 let 关键字声明但在初始分配后从未重新分配的变量,要求使用 const"no-irregular-whitespace": "off", // 禁止不规则的空白// typeScript (https://typescript-eslint.io/rules)"@typescript-eslint/no-unused-vars": "error", // 禁止定义未使用的变量"@typescript-eslint/prefer-ts-expect-error": "error", // 禁止使用 @ts-ignore"@typescript-eslint/no-inferrable-types": "off", // 可以轻松推断的显式类型可能会增加不必要的冗长"@typescript-eslint/no-namespace": "off", // 禁止使用自定义 TypeScript 模块和命名空间。"@typescript-eslint/no-explicit-any": "off", // 禁止使用 any 类型"@typescript-eslint/ban-types": "off", // 禁止使用特定类型"@typescript-eslint/explicit-function-return-type": "off", // 不允许对初始化为数字、字符串或布尔值的变量或参数进行显式类型声明"@typescript-eslint/no-var-requires": "off", // 不允许在 import 语句中使用 require 语句"@typescript-eslint/no-empty-function": "off", // 禁止空函数"@typescript-eslint/no-use-before-define": "off", // 禁止在变量定义之前使用它们"@typescript-eslint/ban-ts-comment": "off", // 禁止 @ts-<directive> 使用注释或要求在指令后进行描述"@typescript-eslint/no-non-null-assertion": "off", // 不允许使用后缀运算符的非空断言(!)"@typescript-eslint/explicit-module-boundary-types": "off", // 要求导出函数和类的公共类方法的显式返回和参数类型// vue (https://eslint.vuejs.org/rules)"vue/no-v-html": "off", // 禁止使用 v-html"vue/script-setup-uses-vars": "error", // 防止<script setup>使用的变量<template>被标记为未使用,此规则仅在启用该no-unused-vars规则时有效。"vue/v-slot-style": "error", // 强制执行 v-slot 指令样式"vue/no-mutating-props": "off", // 不允许组件 prop的改变"vue/custom-event-name-casing": "off", // 为自定义事件名称强制使用特定大小写"vue/attributes-order": "off", // vue api使用顺序,强制执行属性顺序"vue/one-component-per-file": "off", // 强制每个组件都应该在自己的文件中"vue/html-closing-bracket-newline": "off", // 在标签的右括号之前要求或禁止换行"vue/max-attributes-per-line": "off", // 强制每行的最大属性数"vue/multiline-html-element-content-newline": "off", // 在多行元素的内容之前和之后需要换行符"vue/singleline-html-element-content-newline": "off", // 在单行元素的内容之前和之后需要换行符"vue/attribute-hyphenation": "off", // 对模板中的自定义组件强制执行属性命名样式"vue/require-default-prop": "off", // 此规则要求为每个 prop 为必填时,必须提供默认值"vue/multi-word-component-names": "off", // 要求组件名称始终为 “-” 链接的单词},
};
相关文章:

创建husky规范前端项目
创建husky规范前端项目 .husky文件是一个配置文件,用于配置Git钩子。Git钩子是在Git操作时触发的脚本,可以用于自动化一些任务,比如代码格式化、代码检查、测试等。.husky文件可以指定在Git的不同操作(如commit、push等ÿ…...

深浅拷贝与赋值
数据类型 数据类型 在JavaScript中,数据类型有两大类。一类是基本数据类型,一类是引用数据类型。 基本数据类型有六种:number、string、boolean、null、undefined、symbol。 基本数据类型存放在栈中。存放在栈中的数据具有数据大小确定&a…...

bert ranking pairwise demo
下面是用bert 训练pairwise rank 的 demo import torch from torch.utils.data import DataLoader, Dataset from transformers import BertModel, BertTokenizer from sklearn.metrics import pairwise_distances_argmin_minclass PairwiseRankingDataset(Dataset):def __ini…...

GPT引领前沿与应用突破之GPT4科研实践技术与AI绘图
GPT对于每个科研人员已经成为不可或缺的辅助工具,不同的研究领域和项目具有不同的需求。例如在科研编程、绘图领域:1、编程建议和示例代码: 无论你使用的编程语言是Python、R、MATLAB还是其他语言,都可以为你提供相关的代码示例。2、数据可视…...

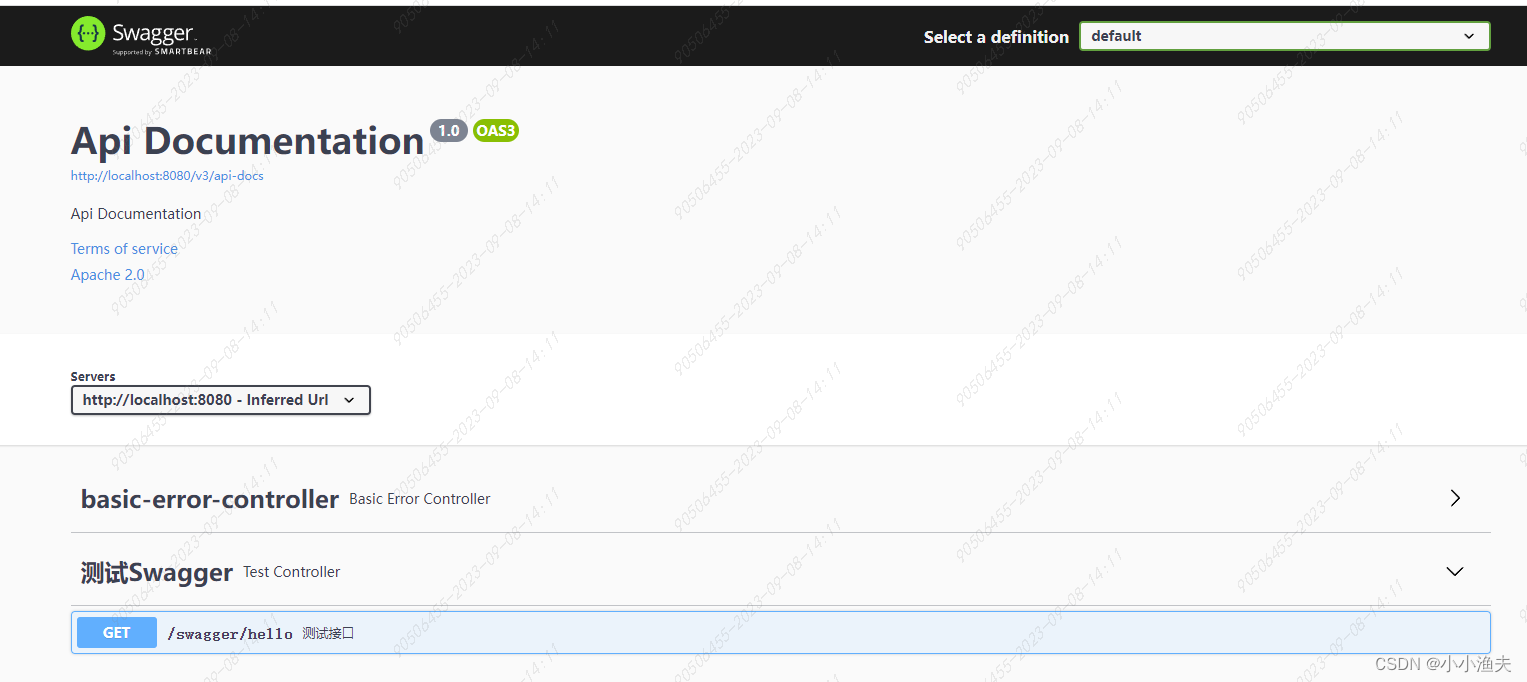
SpringBoot整合Swagger3
前言 swagger是啥,是干什么的,有什么用,我想在这里我就不用介绍了,下面直接代码演示。 添加依赖 <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0…...

detectron2 install path
>>> import detectron2 >>> detectron2_path detectron2.__file__ >>> print(detectron2.__file__)...

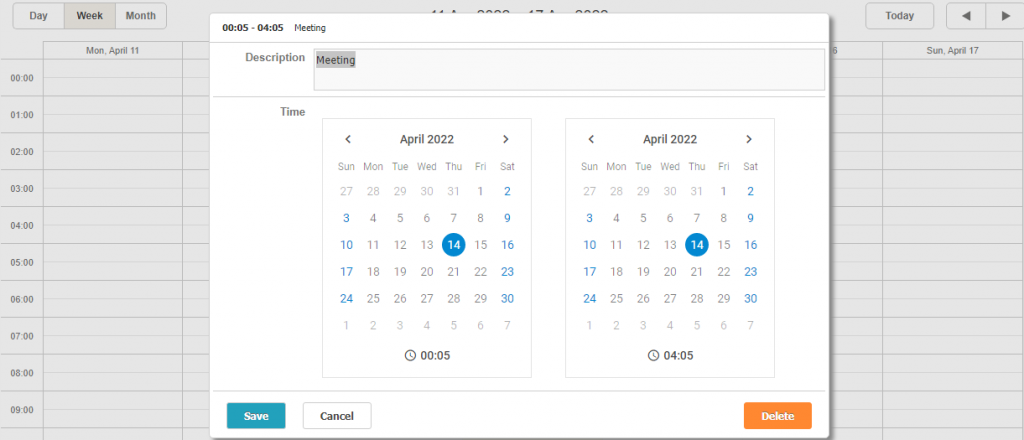
如何将DHTMLX Suite集成到Scheduler Lightbox中?让项目管理更可控!
在构建JavaScript调度器时,通常需要为最终用户提供一个他们喜欢的方式来计划事件,这是Web开发人员喜欢认可DHTMLX Scheduler的重要原因,它在这方面提供了完全的操作自由,它带有lightbox弹出窗口,允许通过各种控件动态更…...

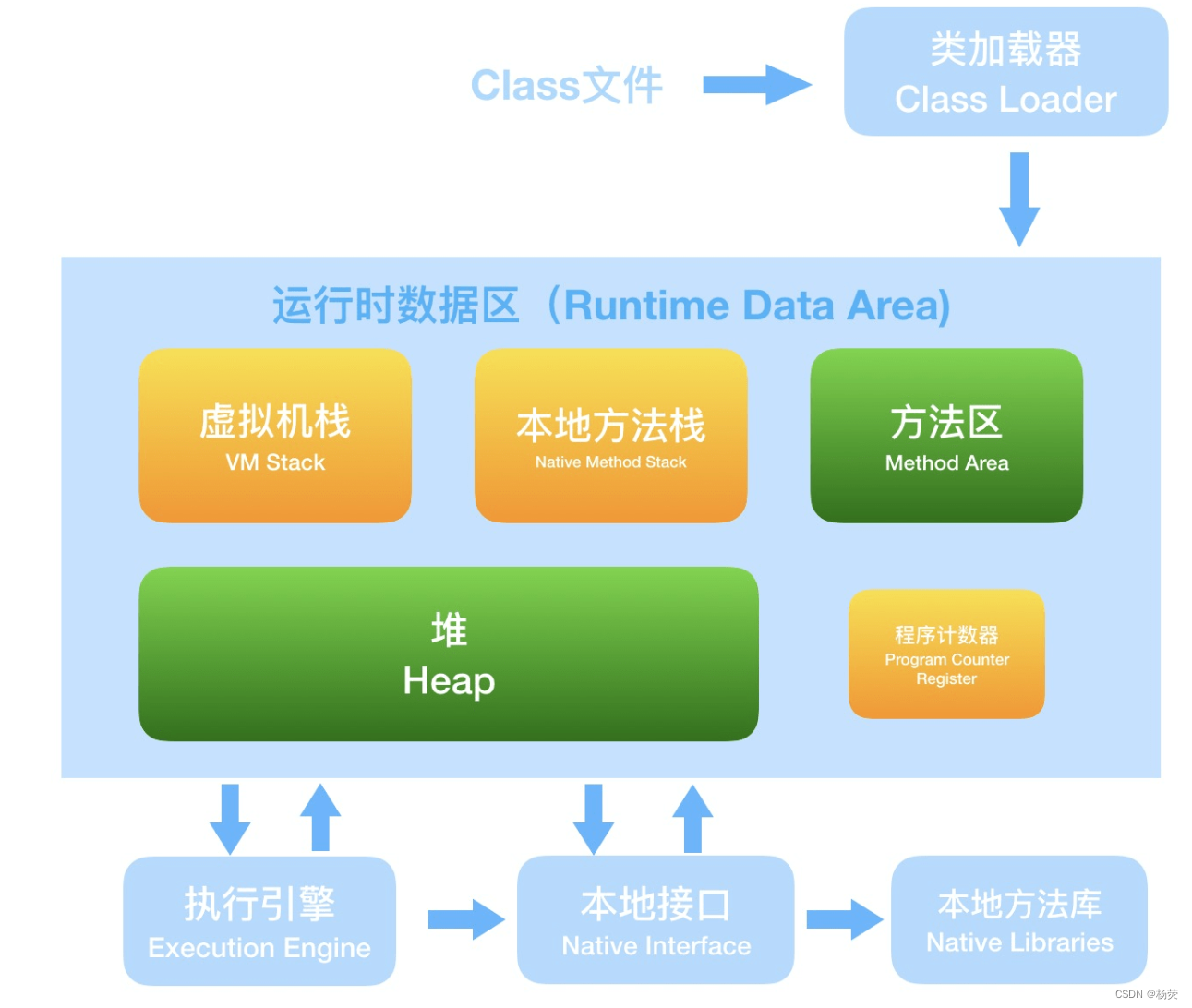
什么是JVM常用调优策略?分别有哪些?
目录 一、JVM调优 二、堆内存大小调整 三、垃圾回收器调优 四、线程池调优 一、JVM调优 Java虚拟机(JVM)的调优主要是为了提高应用程序的性能,包括提高应用程序的响应速度和吞吐量。以下是一些常用的JVM调优策略: 堆内存大小…...

《向量数据库指南》——向量数据库Milvus Cloud 2.3的可运维性:从理论到实践
一、引言 在数据科学的大家庭中,向量数据库扮演着重要角色。它们通过独特的向量运算机制,为复杂的机器学习任务提供了高效的数据处理能力。然而,如何让这些数据库在生产环境中稳定运行,成为了运维团队的重要挑战。本文将深入探讨向量数据库的可运维性,并分享一些有趣的案…...

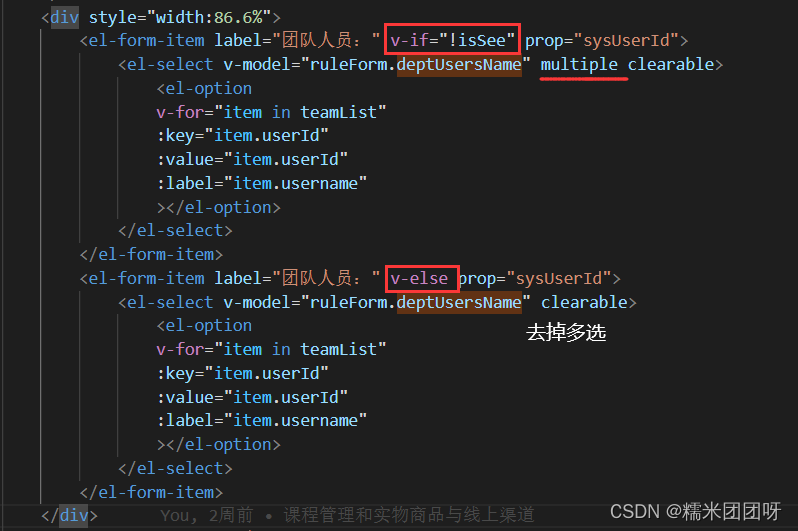
select多选回显问题 (取巧~)
要实现的效果: 实际上select选择框,我想要的是数组对象,但是后端返回来的是个字符串。 以下是解决方法: 以上是一种简单的解决方法~ 也可以自己处理数据或者让后端直接改成想要的格式。...

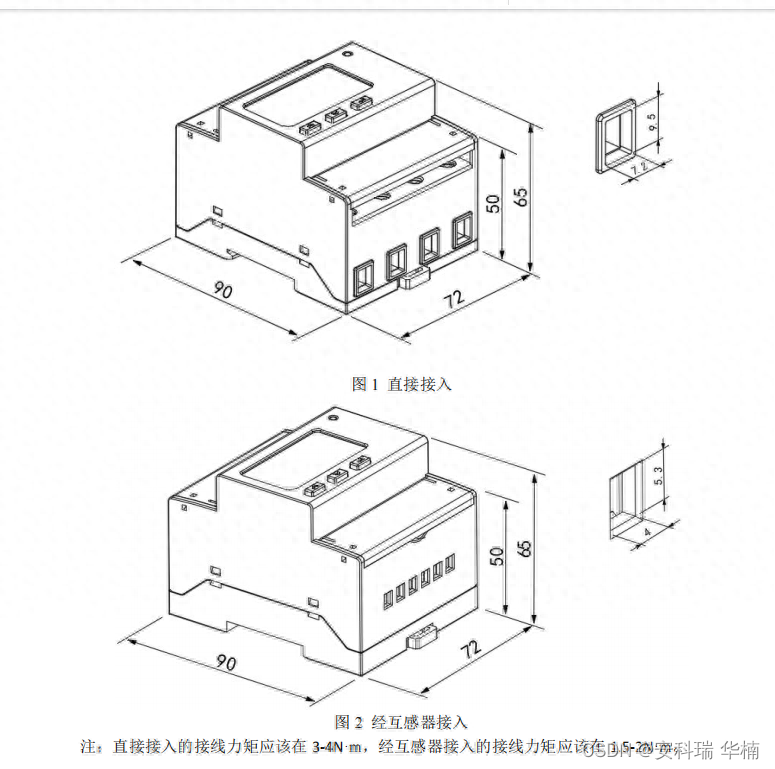
光伏并网双向计量表ADL400
安科瑞 华楠 ADL400 导轨式多功能电能表,是主要针对电力系统,工矿企业,公用设施的电能统计、 管理需求而设计的一款智能仪表,产品具有精度高、体积小、安装方便等优点。集成常见电 力参数测量及电能计量及考核管理,…...

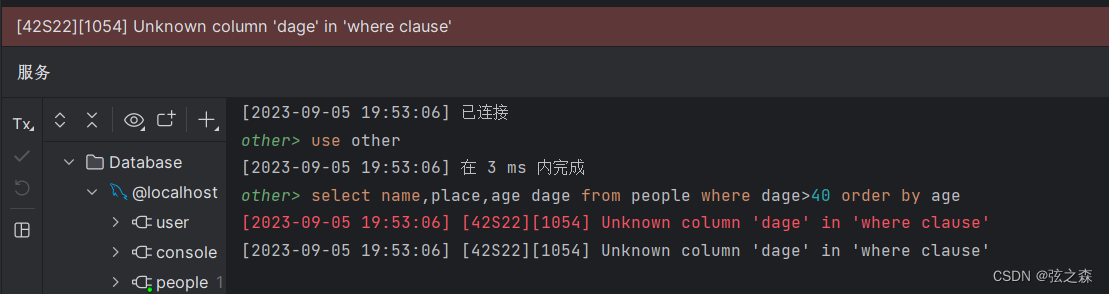
十三、MySQL(DQL)语句执行顺序
1、DQL语句执行顺序: (1)from来决定表 # where来指定查询的条件 (2)group by指定分组 # having指定分组之后的条件 (3)select查询要返回哪些字段 (4)order by根据字段内容&#…...

【高德地图】根据经纬度多边形的绘制(可绘制区域以及任意图形)
官方示例 https://lbs.amap.com/demo/jsapi-v2/example/overlayers/polygon-draw <!doctype html> <html> <head><meta charset"utf-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name&quo…...

C++ std::pair and std::list \ std::array
std::pair<第一个数据类型, 第二个数据类型> 变量名 例如: std::pair<int, string> myPair; myPair.first;拿到第一个int变量 myPair.second拿到第二个string变量 std::pair需要引入库#include "utility" std::make_pair() 功能制作一个…...

C++的类型转换
前言 我们都知道C是兼容C语言的在C语言中存在两种方式的类型转换,分别是隐式类型转换和显示类型转换(强制类型转换),但是C觉得C语言的这套东西是够好,所以在兼容C语言的基础上又搞了一套自己的关于类型转换的东西。 目…...

【Selenium2+python】自动化unittest生成测试报告
前言 批量执行完用例后,生成的测试报告是文本形式的,不够直观,为了更好的展示测试报告,最好是生成HTML格式的。 unittest里面是不能生成html格式报告的,需要导入一个第三方的模块:HTMLTestRunner 一、导…...

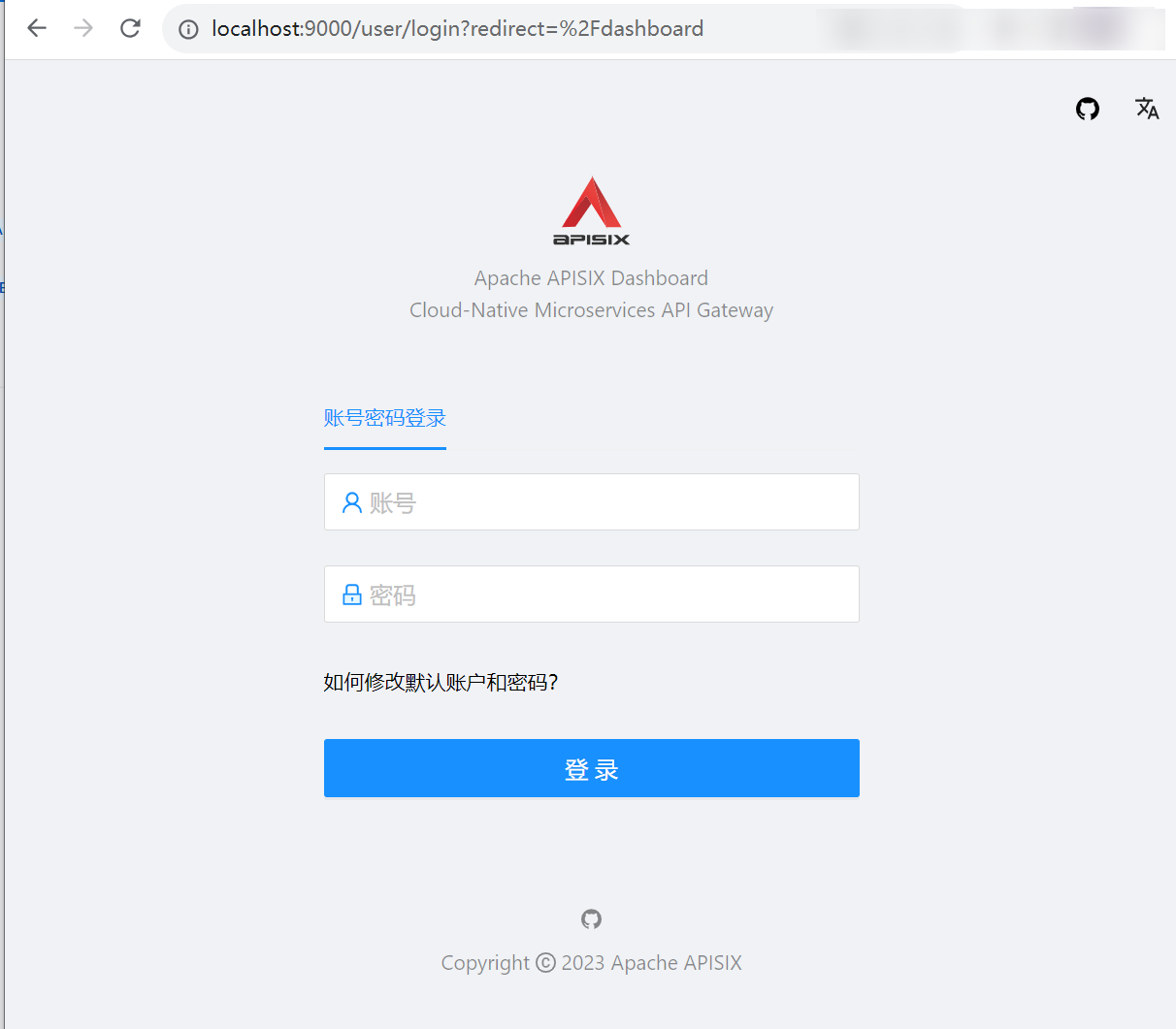
【APISIX】W10安装APISIX
Apache APISIX 是一个动态、实时、高性能的云原生 API 网关,提供了负载均衡、动态上游、灰度发布、服务熔断、身份认证、可观测性等丰富的流量管理功能。以下简单介绍Windows下借助Docker Desktop来安装APISIX。 具体应用场景可参考官网(https://apisix.…...

[Linux]动静态库
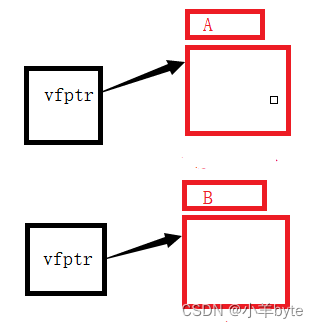
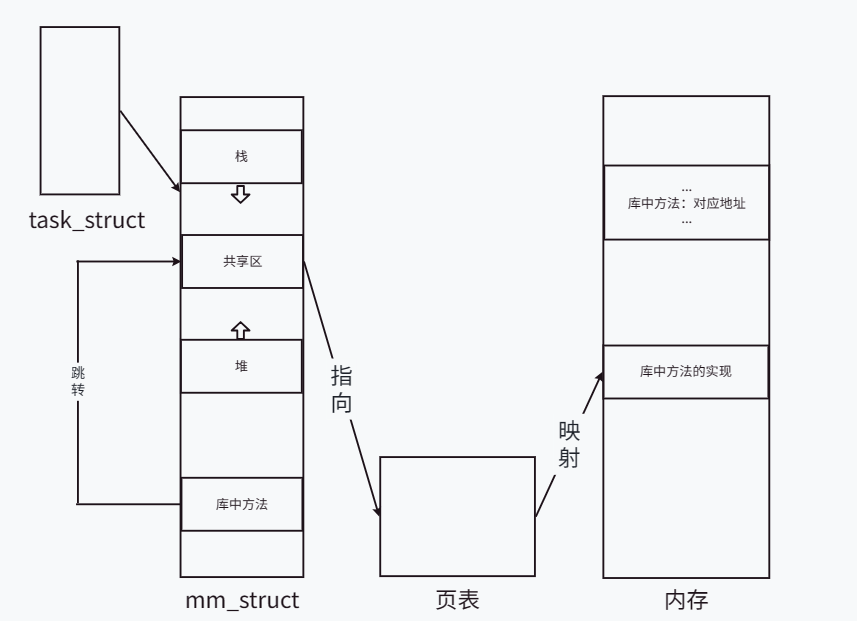
[Linux]动静态库 文章目录 [Linux]动静态库见一见库存在库的原因编写库模拟编写静态库模拟使用静态库模拟编写动态库模拟使用静态库 库的加载原理静态库的加载原理动态库的加载原理 库在可执行程序中的编址策略静态库在可执行程序中的编址策略动态库在可执行程序中的编址策略 见…...

2023高教社杯数学建模国赛C题思路解析+代码+论文
如下为C君的2023高教社杯全国大学生数学建模竞赛C题思路分析代码论文 C题蔬菜类商品的自动定价与补货决策 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而变差, 大部分品种如当日未售出,隔日就无法再售。因此&…...

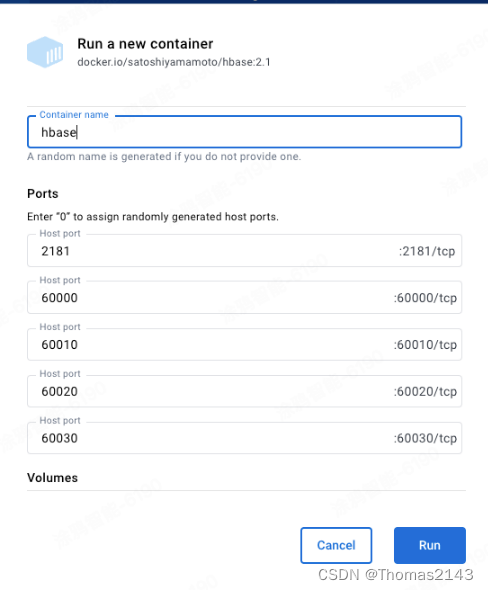
macos13 arm芯片(m2) 搭建hbase docker容器 并用flink通过自定义richSinkFunction写入数据到hbase
搭建hbase docker容器 下载镜像 https://hub.docker.com/r/satoshiyamamoto/hbase/tags 点击run 使用镜像新建容器 填写容器名和 容器与宿主机的端口映射 测试 通过宿主机访问容器内的hbase webUI http://localhost:60010/master-status...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...
