7 个 JavaScript Web API 来构建你不知道的未来网站
随着技术的日新月异,为开发人员提供了令人难以置信的新工具和API。但据了解,在100 多个 API中,只有5%被开发人员积极使用。
让我们来看看一些有用的Web API,它们可以帮助您将网站推向月球!🌕🚀
1. 截屏接口
Screen Capture API,顾名思义,允许您捕获屏幕的内容,使构建屏幕录像机的过程变得轻而易举。
您需要一个视频元素来显示捕获的屏幕。开始按钮将开始屏幕捕获。
<video id="preview" autoplay>Your browser doesn't support HTML5.
</video>
<button id="start" class="btn">Start</button>const previewElem = document.getElementById("preview");
const startBtn = document.getElementById("start");async function startRecording() {previewElem.srcObject =await navigator.mediaDevices.getDisplayMedia({video: true,audio: true,});
}startBtn.addEventListener("click", startRecording);2.网络共享API
Web Share API允许您将网页中的文本、链接甚至文件共享到设备上安装的其他应用程序。
async function shareHandler() {navigator.share({title: "Tapajyoti Bose | Portfolio",text: "Check out my website",url: "https://tapajyoti-bose.vercel.app/",});
}注意:要使用Web Share API,您需要用户进行交互。例如,按钮点击或触摸事件。
3.路口观察器API
Intersection Observer API允许您检测元素何时进入或离开视口。这对于实现无限滚动非常有用。
https://codepen.io/ruppysuppy/embed/abBeZwj?height=600&default-tab=result&embed-version=2
注意:由于我个人的喜好,该演示使用React ,但您可以使用任何框架或vanilla JavaScript。
4.剪贴板API
剪贴板API允许您读取数据并将数据写入剪贴板。这对于实现复制到剪贴板功能很有用。
async function copyHandler() {const text = "https://tapajyoti-bose.vercel.app/";navigator.clipboard.writeText(text);
}5.屏幕唤醒锁定API
有没有想过YouTube如何防止屏幕在播放视频时被关闭?好吧,那是因为Screen Wake Lock API。
let wakeLock = null;async function lockHandler() {wakeLock = await navigator.wakeLock.request("screen");
}async function releaseHandler() {await wakeLock.release();wakeLock = null;
}注意:如果页面已经在屏幕上可见,您只能使用屏幕唤醒锁定 API 。否则,它会抛出错误。
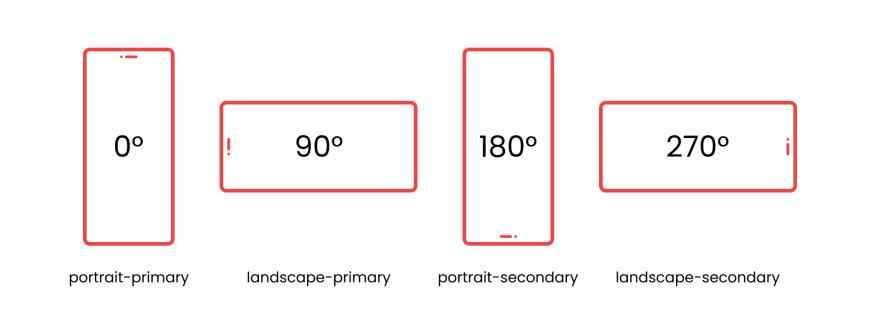
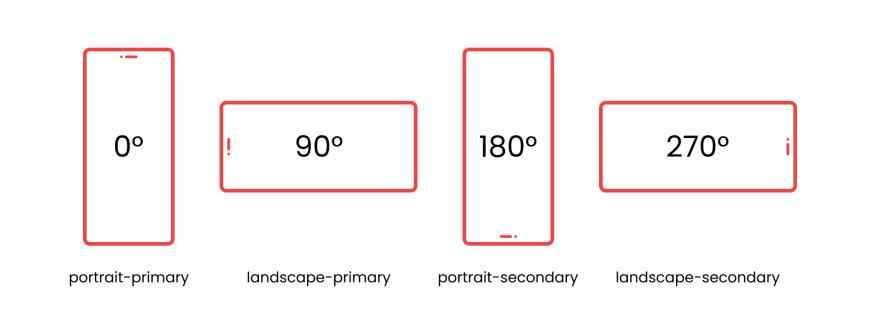
6.屏幕方向API
Screen Orientation API允许您检查屏幕的当前方向,甚至可以将其锁定到特定方向。
async function lockHandler() {await screen.orientation.lock("portrait");
}function releaseHandler() {screen.orientation.unlock();
}function getOrientation() {return screen.orientation.type;
}
7.全屏API
全屏API允许您全屏显示一个元素或整个页面。
async function enterFullscreen() {await document.documentElement.requestFullscreen();
}async function exitFullscreen() {await document.exitFullscreen();
}注意:要也使用全屏 API,您需要用户进行交互。
相关文章:

7 个 JavaScript Web API 来构建你不知道的未来网站
随着技术的日新月异,为开发人员提供了令人难以置信的新工具和API。但据了解,在100 多个 API中,只有5%被开发人员积极使用。让我们来看看一些有用的Web API,它们可以帮助您将网站推向月球!🌕🚀1.…...

跟ChatGPT,聊聊ChatGPT
不仅“上知天文、下知地理”,似乎还能对答如流、出口成诗,甚至还能写剧本、编音乐、写代码——最近,一款名叫ChatGPT的人工智能聊天机器人火爆全球。由此,一系列关于新一代技术变革、人工智能替代人力、巨头企业扎堆入局AI的讨论在…...
)
Java 数组(详细教学 基础篇)
一、数组的基本要素 标识符:数组的名称数组元素:数组中存放的数据元素下标:对数组元素进行编号,数组下标从0开始来访问元素类型:数组元素的数据类型 二、数组的五种赋值方法和使用方法 声明数组 int[] arr;//开辟三个…...
)
python装饰器原理 | 常用装饰器使用(@cache, @lru_cache)
🚀 关于python的装饰器原理介绍可看这里,讲的挺简洁易懂:python装饰器原理 ⭐ 弄懂装饰器原理后,来学学常用装饰器。 文章目录1、cache, lru_cache1、cache, lru_cache 也就是一种装饰在被执行的函数上,将其执行的结果…...

[oeasy]python0090_极客起源_wozniac_苹果公司_Jobs_Wozniac
极客起源 回忆上次内容 上次回顾了 DEC公司的兴起 从IBM的大型机 到DEC的小型机Mini Computer 再到DEC的终端 VT-100 计算机基础元器件发生了进化 从ENIAC的 电子管到PDP系列的 晶体管 新的器件 体积小了价格低了稳定性 提高了而且 连成了网络 ARPA网 就是 最初的Internet …...
)
Spring基础总结(下)
简介 本章节通过手写一个简单的 Spring 框架来加深对 Spring 框架源码以及设计思想的理解; 实现步骤 BeanScope 枚举代码 public enum BeanScope { sigleton, prototype; }AppConfig 配置类 // 定义包扫描路径 ComponentScan("com.dufu.spring"…...

设计模式面试题
设计模式分为 创建型 工厂模式 单例 原型行为性 责任链 迭代器 命令中介型结构性 适配器 代理 门面 装饰器 组合 桥接单例设计模式 懒汉式 用到时再创建,省内存 饿汉式 类创建时就创建,会占用内存 内部类 用到时再创建,省内存 线程池、数据…...

需要知道的一些API接口的基础知识
API是应用程序编程接口(Application Programming Interface)的缩写,能够起到两个软件组件之间的连接器或中介的作用。此类接口往往通过一组明确的协议,来表示各种原始的请求和响应。API文档可以向开发人员展示请求和响应是如何形成…...

互融云数字资产管理平台综合解决方案
自十八大以来,发展数字经济逐步成为了国家战略。从2015年国务院印发《促进大数据发展行动纲要》,到2020年4月中央发布《关于构建更加完善的要素市场化配置体制机制的意见》,再到2022年底出台《中共中央、国务院关于构建数据基础制度更好发挥数…...

记住这12个要点,你也能打造出让HR和技术主管前一亮的前端简历
第一篇章:吸引HR 如果你想在众多简历中脱颖而出,需要注意以下几点: 1、突出你的亮点: 给你的简历一个吸引人的文件命名和头部,突出你的关键技能和经验。 2、采用简洁的语言: 用简单易懂的语言来描述你的…...

AQS学习:ReentrantLock源码解析
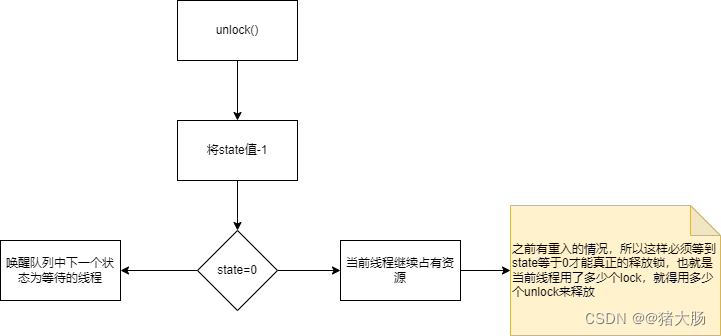
前言 多线程知识中理解了ReentrantLock之后,对于整个AQS也会有大概的理解,后面再去看其它锁的源码就会比较容易。下面带大家一块来学习ReentrantLock源码。 概述 ReentrantLock是可重入的互斥锁,虽然具有与synchronized相同功能࿰…...

RocketMQ源码分析消息消费机制—-消费端消息负载均衡机制与重新分布
1、消息消费需要解决的问题 首先再次重复啰嗦一下 RocketMQ 消息消费的一些基本元素的关系 主题 —》 消息队列(MessageQueue) 1 对多。 主题 —》 消息生产者,一般主题会由多个生产者组成,生产者组。 主题 —》 消息消费者,一般一个主题…...
)
华为OD机试真题Python实现【数据分类】真题+解题思路+代码(20222023)
数据分类 题目 对一个数据a进行分类, 分类方法是,此数据a(4 个字节大小)的 4 个字节相加对一个给定值b取模, 如果得到的结果小于一个给定的值c则数据a为有效类型,其类型为取模的值。 如果得到的结果大于或者等于c则数据a为无效类型。 比如一个数据a = 0x01010101,b = 3…...

vue项目中引入字体包
问题: 项目开发过程中,因UI的显示要求,需要引入一些字体,那如何引入外部字体呢?很简单,只需要以下3步 一 下载对应的字体包文件,放置到我们的项目中 比如我需要PingFangSC的系列字体&#…...

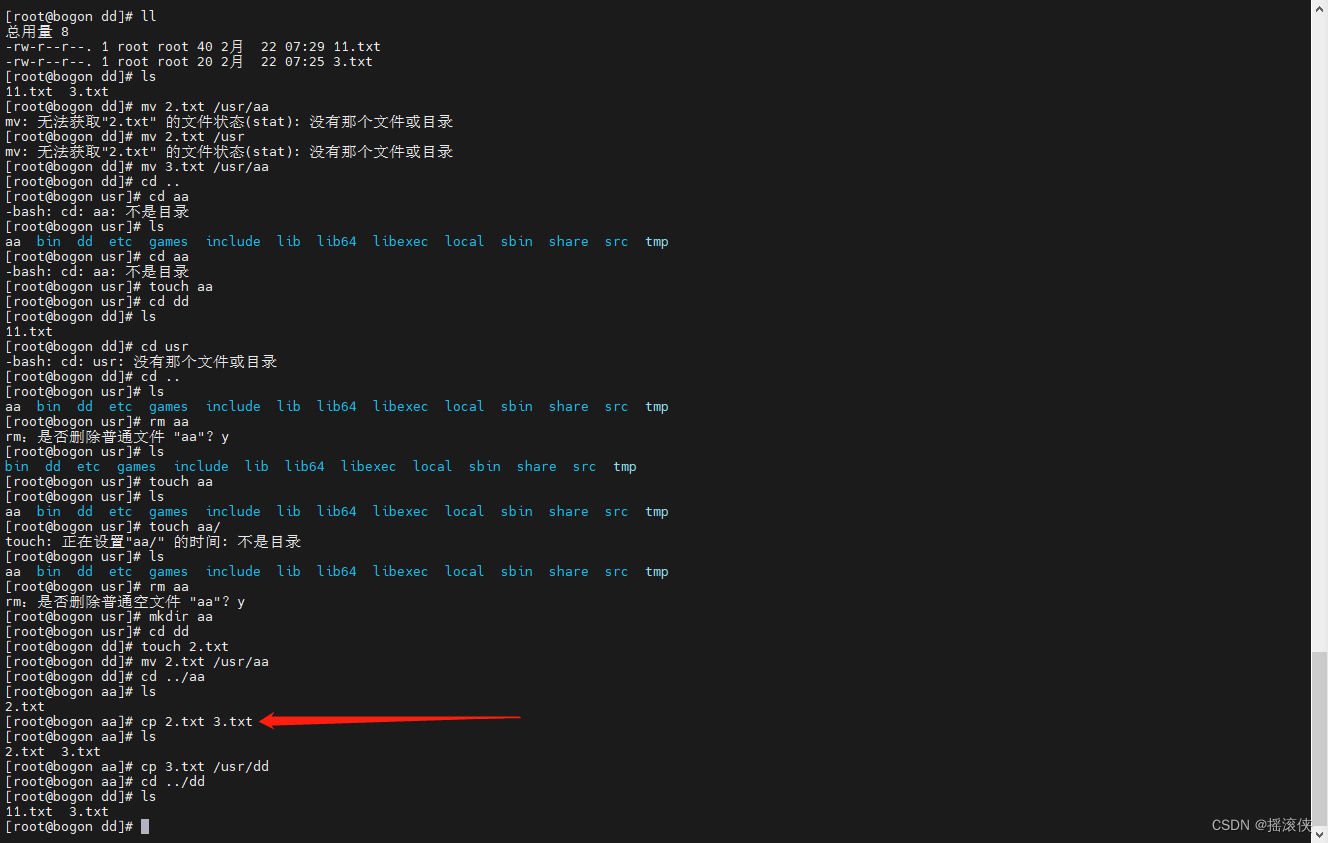
Linux 文件相关操作
文件相关操作 编辑文件 命令: vi 文件名 然后输入i进入编辑模式 编辑完成后输入esc退出编辑 输入:wq保存即便目录下没有这个文件,也可以想使用vi 文件名进行编辑,保存退出后会创建这个文件 查看文件内容 命令: cat 文件名复…...

【计算机网络】应用题方法总结
0.前言本篇博客主要记录自己在学习到的部分解决计算机网络应用题方法,主要参考视频如下:计算机网络期末复习 应用题_哔哩哔哩_bilibili【计算机网络】子网划分题型总结_哔哩哔哩_bilibili循环冗余码step 1:确定冗余码长度。多项式最高位即为冗…...

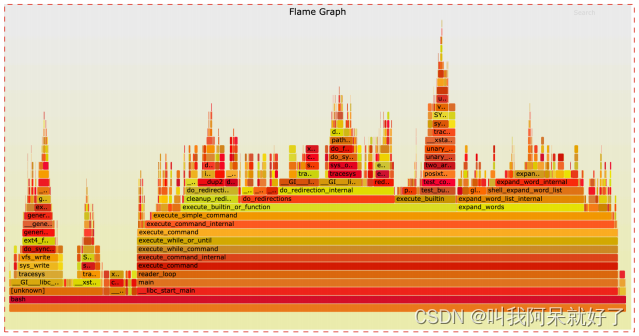
Linux 浅谈之性能分析工具 perf
Linux 浅谈之性能分析工具 perf HELLO,各位博友好,我是阿呆 🙈🙈🙈 这里是 Linux 浅谈系列,收录在操作系统专栏中 😜😜😜 本系列将记录一些阿呆个人整理的 OS 相关知识…...

代码随想录-Day7:四数相加、三数之和
454. 四数相加 II 给你四个整数数组 nums1、nums2、nums3 和 nums4 ,数组长度都是 n ,请你计算有多少个元组 (i, j, k, l) 能满足: 0 < i, j, k, l < nnums1[i] nums2[j] nums3[k] nums4[l] 0示例 1: 输入࿱…...

jsp在线考试系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 jsp 在线考试系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5 开发,数据库为Mysql,使用j…...

【总结】2023数学建模美赛!收官!
今年的美赛时间是2.17-2.21,这学期疫情放开了之后管的没那么严了,我们小组就都提前一天到学校了,全力准备17号的比赛。 时间流程 刚拿到6个题的时候,我们三个人一人看两个题,每个人从两个题中再选出来一个自己觉得有…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
