Ubuntu14.04离线安装gcc-5.3.0
离线安装gcc
- 下载gcc安装包
- 下载相关依赖
- 下载gmp
- 下载mpfr
- 下载mpc
- 编译、安装gcc
- 配置环境变量
拉取的一个虚拟机使用的系统是Ubuntu14.04,gcc版本是4.8.4,由于gcc版本较低,不太支持Libtorch,于是搜寻了许多办法来解决这个问题,以下是最终的解决方法。
下载gcc安装包
首先去相应网站下载gcc的安装包,这里提供一个网站http://www.netgull.com/gcc/releases/,进入该网站后找到想下载的gcc版本,比如我要下载的是gcc-5.3.0,于是点击gcc-5.3.0这个目录,进入后会发现目录中有两个安装包gcc-5.3.0.tar.bz2和gcc-5.3.0.tar.gz,这两个安装包都差不多,下载哪个都行,我下载的是gcc-5.3.0.tar.bz2。
在/home目录下,通过mkdir gcc-build && cd gcc-build命令创建一个gcc-build目录,并进入到该目录。将下载的gcc-5.3.0.tar.bz2移入gcc-build目录并进行解压:
tar -xjvf gcc-5.3.0.tar.bz2
解压后生成一个gcc-5.3.0目录。
下载相关依赖
编译gcc源码时需要安装gmp、mpfr、mpc三个依赖,我们依次进行下载。
下载gmp
首先进入https://mirrors.ustc.edu.cn/ubuntu/pool/main/g/gmp/,然后选择gmp_6.1.0+dfsg.orig.tar.xz进行下载。
将下载好的gmp_6.1.0+dfsg.orig.tar.xz放在gcc-build目录下,通过tar -xf gmp_6.1.0+dfsg.orig.tar.xz命令进行解压,解压后生成gmp_6.1.0+dfsg,同时在gcc-build目录中创建一个temp目录用来编译。
打开终端进入temp目录,依次输入以下命令:
../gmp-6.1.0+dfsg/configure -prefix=/usr/local/gmp-6.1.0+dfsg
make
sudo make install
下载mpfr
进入https://mirrors.ustc.edu.cn/ubuntu/pool/main/m/mpfr4/,选择mpfr4_3.1.4.orig.tar.xz进行下载。
将下载好的mpfr4_3.1.4.orig.tar.xz放在gcc-build目录下并进行解压,然后依次输入以下命令:
rm -r * # 清空temp目录
../mpfr-3.1.4/configure -prefix=/usr/local/mpfr-3.1.4 -with-gmp=/usr/local/gmp-6.1.0+dfsg # 安装mpfr时需要添加依赖关系
make
sudo make install
下载mpc
进入https://mirrors.ustc.edu.cn/ubuntu/pool/main/m/mpclib3/,选择mpclib3_1.0.3.orig.tar.gz进行下载。
将下载好的mpclib3_1.0.3.orig.tar.gz放在gcc-build目录下并进行解压,然后依次输入以下命令:
rm -r * # 清空temp目录
../mpc-1.0.3/configure -prefix=/usr/local/mpc-1.0.3 -with-gmp=/usr/local/gmp-6.1.0+dfsg -with-mpfr=/usr/local/mpfr-3.1.4 # 安装mpc时需要添加依赖关系
make
sudo make install
编译、安装gcc
rm -r * # 清空temp目录
../gcc-5.3.0/configure -prefix=/usr/local/gcc-5.3.0 -enable-threads=posix -disable-checking -disable-multilib -enable-languages=c,c++,java,objc -with-gmp=/usr/local/gmp-6.1.0+dfsg -with-mpfr=/usr/local/mpfr-3.1.4 -with-mpc=/usr/local/mpc-1.0.3
make # 这一步需要的时间会比较长
sudo make install
配置环境变量
此时系统存在两个版本的gcc,一个位于/usr/bin/gcc,另一个位于/usr/local/gcc-5.3.0/bin/gcc,输入gcc --version时显示的仍然是旧版本的信息,为了方便使用,我们可以在/usr/bin目录下建立符号链接。
cd /usr/bin
sudo ln -s /usr/local/gcc-5.3.0/bin/gcc gcc53
sudo ln -s /usr/local/gcc-5.3.0/bin/g++ g++53
此时,在/usr/bin目录下会分别多出一个gcc53和g++53可执行文件,当输入gcc53 --version时显示的就是新版本的信息了。
如果想输入gcc --version就显示新版本的信息,我们可以依次输入以下命令:
sudo cp /usr/bin/gcc /usr/bin/gcc4.8.4 # 备份原来的gcc链接
sudo cp /usr/bin/g++ /usr/bin/g++4.8.4 # 备份原来的g++链接
sudo rm /usr/bin/gcc # 删除原来的gcc链接
sudo rm /usr/bin/g++ # 删除原来的g++链接
sudo ln -s /usr/local/gcc-5.3.0/bin/gcc /usr/bin/gcc # 建立新的gcc链接
sudo ln -s /usr/local/gcc-5.3.0/bin/g++ /usr/bin/g++ # 建立新的g++链接
此时再输入gcc --version,显示的就是新版本信息。
对于库的路径同样需要设置一下,这样保证在调用库函数的时候可以适用到新版编译器的库函数,通过sudo vim /etc/profile命令打开文件,添加如下内容:
export LD_LIBRARY_PATH=/usr/local/gcc-5.3.0/lib:/usr/local/gcc-5.3.0/lib64:$LD_LIBRARY_PATH
保存退出后,重新启动系统,使变量生效。
至此,gcc-5.3.0的安装工作全部完成!
相关文章:

Ubuntu14.04离线安装gcc-5.3.0
离线安装gcc 下载gcc安装包下载相关依赖下载gmp下载mpfr下载mpc 编译、安装gcc配置环境变量 拉取的一个虚拟机使用的系统是Ubuntu14.04,gcc版本是4.8.4,由于gcc版本较低,不太支持Libtorch,于是搜寻了许多办法来解决这个问题&#…...

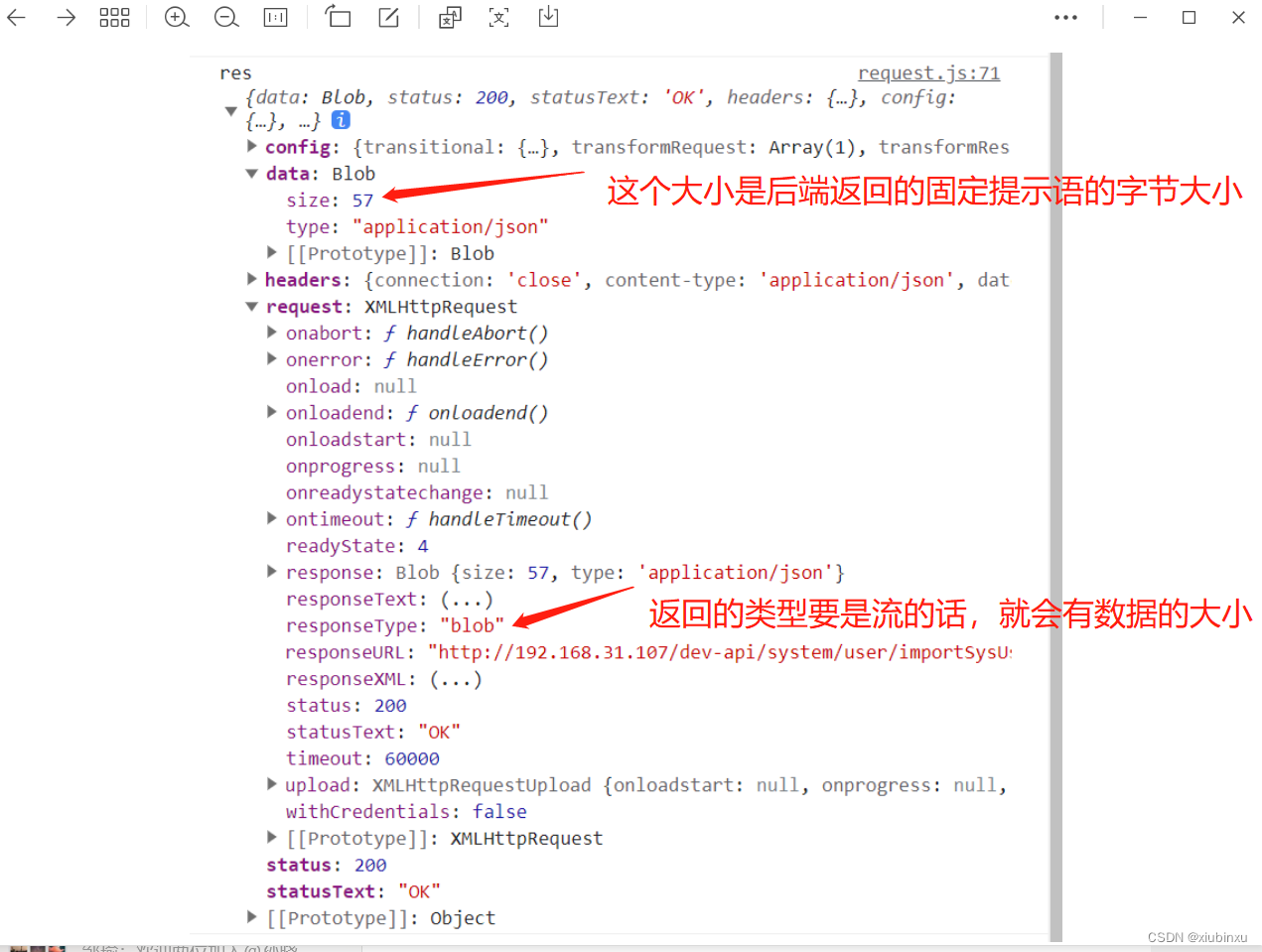
axios返回几种数据格式? 其中Blob返回时的size是什么意思?
axios返回几种数据格式? 其中Blob返回时的size是什么意思? 1、字符串(String):服务器可以返回纯文本或HTML内容,Axios会将其作为字符串返回。 2、JSON(JavaScript Object Notation)ÿ…...

【GO语言基础】基本数据类型
系列文章目录 【Go语言学习】ide安装与配置 【GO语言基础】前言 【GO语言基础】变量常量 【GO语言基础】数据类型 文章目录 系列文章目录数据类型数值型:整数类型:浮点数类型: 字符型-布尔型-字符串零值转义字符 常用类型转换运算符总结 数据…...

【Python】OpenCV立体相机配准与三角化代码实现
下面的介绍了使用python和OpenCV对两个相机进行标定、配准,同时实现人体关键点三角化的过程 import cv2 as cv import glob import numpy as np import matplotlib.pyplot as pltdef calibrate_camera(images_folder):images_names = glob.glob(images_folder...

通过Idea或命令将本地项目上传至git
通过Idea或命令将本地项目上传至git 一、Git创建仓库 1、登录Gitee账号,点击新建 2、填写如下相关信息,点击创建 3、在此处可以复制项目链接 二、Idea配置和解绑git,提交项目 1、idea打开项目,操作如下 2、在弹框里选择…...

python selenium 爬虫教程
Python和Selenium是很强大的爬虫工具,可以用于自动化地模拟浏览器行为,从网页中提取数据。下面是一个简单的使用Python和Selenium进行爬虫的案例。 入门: 1. 安装和配置: 首先,你需要安装Python和Selenium。可以使用…...

Linux基础知识及常见指令
Linux简介及相关概念 什么是Linux? Linux是一个免费开源的操作系统内核,最初由Linus Torvalds于1991年创建。它是各种Linux发行版(通常称为“发行版”)的核心组件,这些发行版是完整的操作系统,包括Linux内…...

分享一个基于Python和Django的产品销售收入数据分析系统源码
💕💕作者:计算机源码社 💕💕个人简介:本人七年开发经验,擅长Java、Python、PHP、.NET、微信小程序、爬虫、大数据等,大家有这一块的问题可以一起交流! 💕&…...

UniTask保姆级教程
目录 一、UniTask的简介和安装 https://github.com/Cysharp/UniTask.gitpathsrc/UniTask/Assets/Plugins/UniTask 空载性能测试 二、基础用法详解 三、基础用法扩展 四、进阶 五、VContainer简介 六、VContainer基础实例 方便快速查找 一、UniTask的简介和安装 项目地…...

uni-app 可视化创建的项目 移动端安装调试插件vconsole
可视化创建的项目,在插件市场找不到vconsole插件了。 又不好npm install vconsole 换个思路,先创建一个cli脚手架脚手架的uni-app项目,然后再此项目上安装vconsole cli脚手架创建uni-app项目 安装插件 项目Terminal运行命令:npm…...

HOperatorSet.GenRandomRegions 有内存泄漏或缓存,释放不掉
开发环境 VS2022 win7 halcon12 halcon18 随机生成100个园 不释放 private void butTemp_Click(object sender, EventArgs e) { butTemp.Enabled false; HOperatorSet.SetSystem("clip_region", "false"); …...

一维数组笔试题及其解析
Lei宝啊 :个人主页 愿所有美好不期而遇 前言: 数组名在寻常情况下表示首元素地址,但有两种情况例外: 1.sizeof(数组名),这里的数组名表示整个数组,计算的是整个数组的大小 2.&数组名,这里的…...

微信小程序源码
1:仿豆瓣电影微信小程序 https://github.com/zce/weapp-demo 2:微信小程序移动端商城 https://github.com/liuxuanqiang/wechat-weapp-mall 3:Gank微信小程序 https://github.com/lypeer/wechat-weapp-gank 4:微信小程序高仿QQ…...

Browserslist 信息和配置使用整理
我们可以在各种前端工程看到 Browserslist 的配置身影,看似简单但实际上可能会有暗坑导致线上兼容问题,借此文来整理下 Browserslist 的信息。 Browserslist 是由 Autoprefixer 团队维护的一个开源项目,用于自动处理 CSS 和 JavaScript 文件…...

Matlab 如何选择采样频率和信号长度
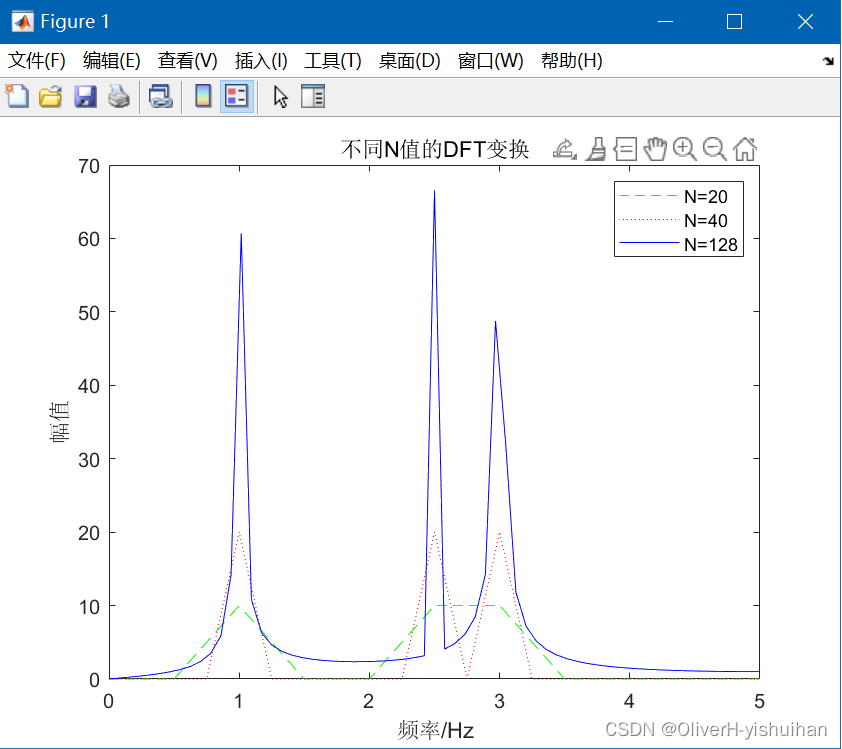
Matlab 如何选择采样频率和信号长度 1、概述 在实际信号分析中经常会遇到要分辨出频率间隔为 的两个分量,在这种情形中如何选择采样频率和信号的长度呢? 2、案例分析 设有一个信号由三个正弦信号组成,其频率分别为 ,即…...

TPTU: Task Planning and Tool Usage of Large Language Model-based AI Agents
本文是LLM系列文章,针对《TPTU: Task Planning and Tool Usage of Large Language Model-based AI Agents》的翻译。 TPTU:任务规划和工具使用的LLM Agents 摘要1 引言2 方法3 评估4 相关工作5 结论 摘要 随着自然语言处理的最新进展,大型语言模型&…...

【Spring IoC容器的加载过程】
加载配置文件 Spring IoC容器的配置通常以XML形式存储,并通过ResourceLoader和XmlBeanDefinitionReader类来加载。ResourceLoader主要负责加载Bean配置文件,而XmlBeanDefinitionReader则负责解析这些文件,将Bean定义封装为BeanDefinition对象…...

C++多文件类的声明与实现
...

16 “count(*)“ 和 “count(1)“ 和 “count(field1)“ 的差异
前言 经常会有面试题看到这样的问题 “ select count(*) ”, “ select count(field1) ”, “ select count(1) ” 的效率差异啥的 然后 我们这里 就来探索一下 这个问题 我们这里从比较复杂的 select count(field1) 开始看, 因为 较为复杂的处理过程 会留一下一些关键的调试…...

【云原生进阶之PaaS中间件】第一章Redis-1.4过期策略
1 设置带过期时间的 key # 时间复杂度:O(1),最常用方式 expire key seconds# 字符串独有方式 setex(String key, int seconds, String value)除了string独有设置过期时间的方法,其他类型都需依靠expire方法设置时间&a…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...
