《vue3实战》运用push()方法实现电影评价系统的添加功能
目录
前言
电影评价系统的添加功能是什么?
电影评价系统的添加功能有什么作用?
一、push()方法是什么?它有什么作用?
含义:
作用:
二、功能实现
这段是添加开始时点击按钮使添加框展示的代码部分:
这段是添加过程中结合elment plus组件实现的添加框的代码部分:
这段是添加过程中实现添加逻辑方法的代码部分:
三、最终效果图
添加按钮所在位置效果图:
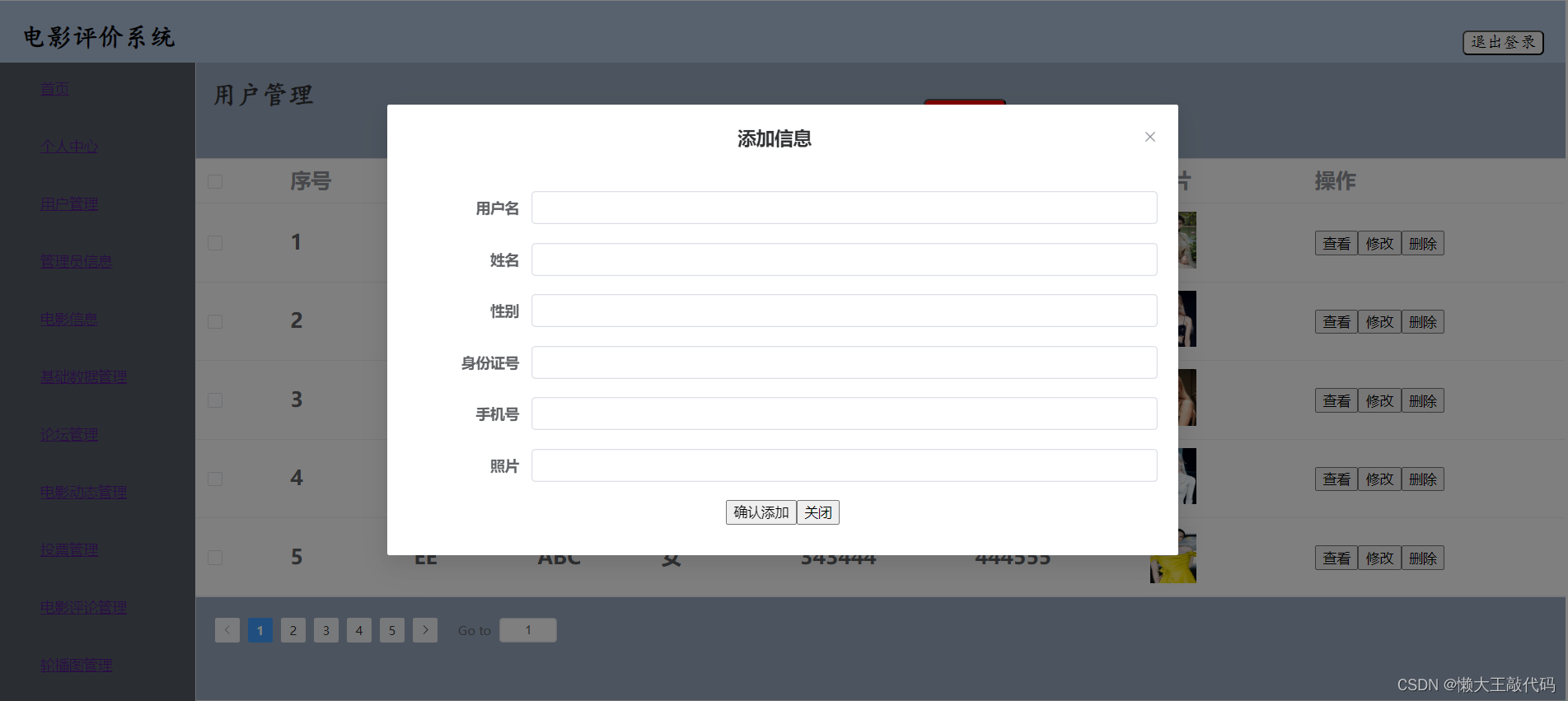
添加框效果图:
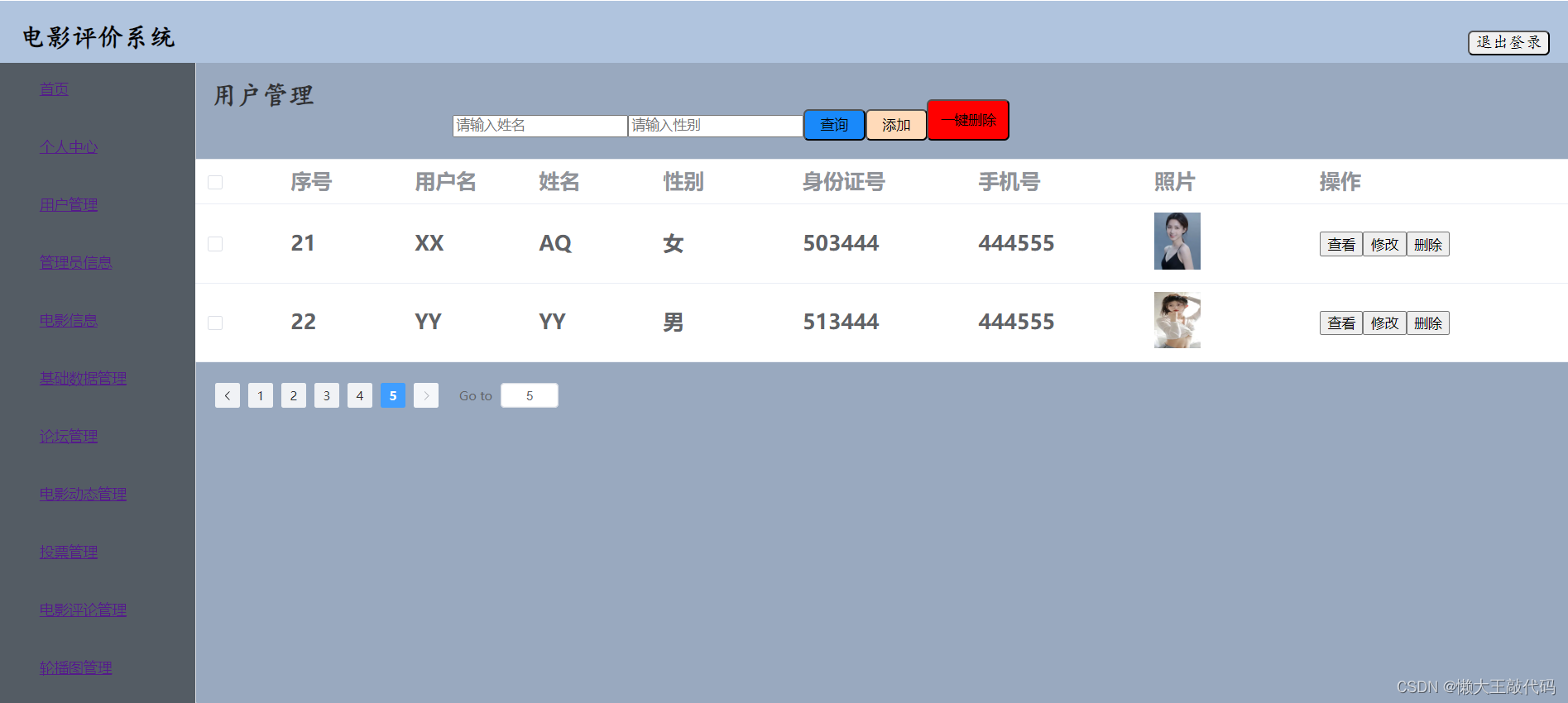
未添加用户信息时的效果图:
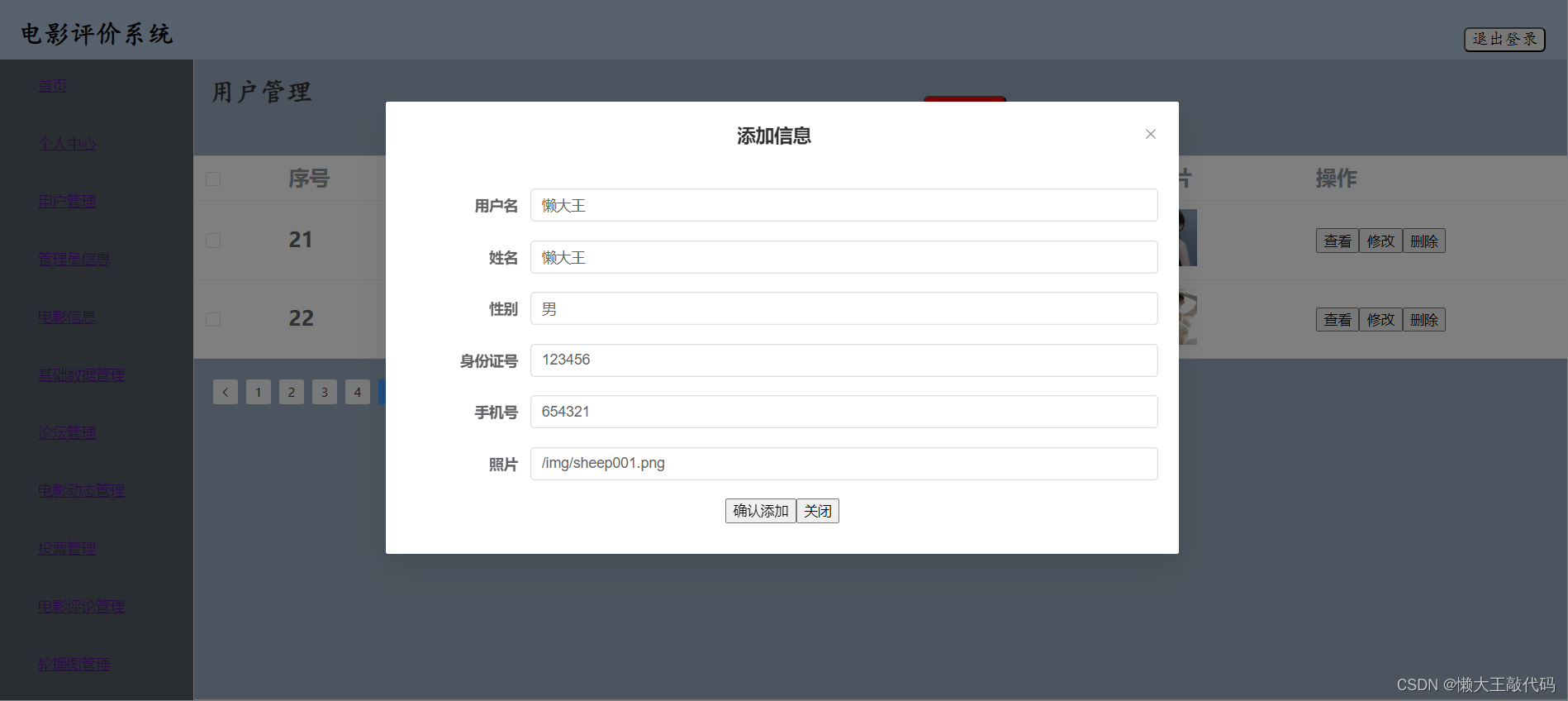
添加用户信息过程中的效果图:
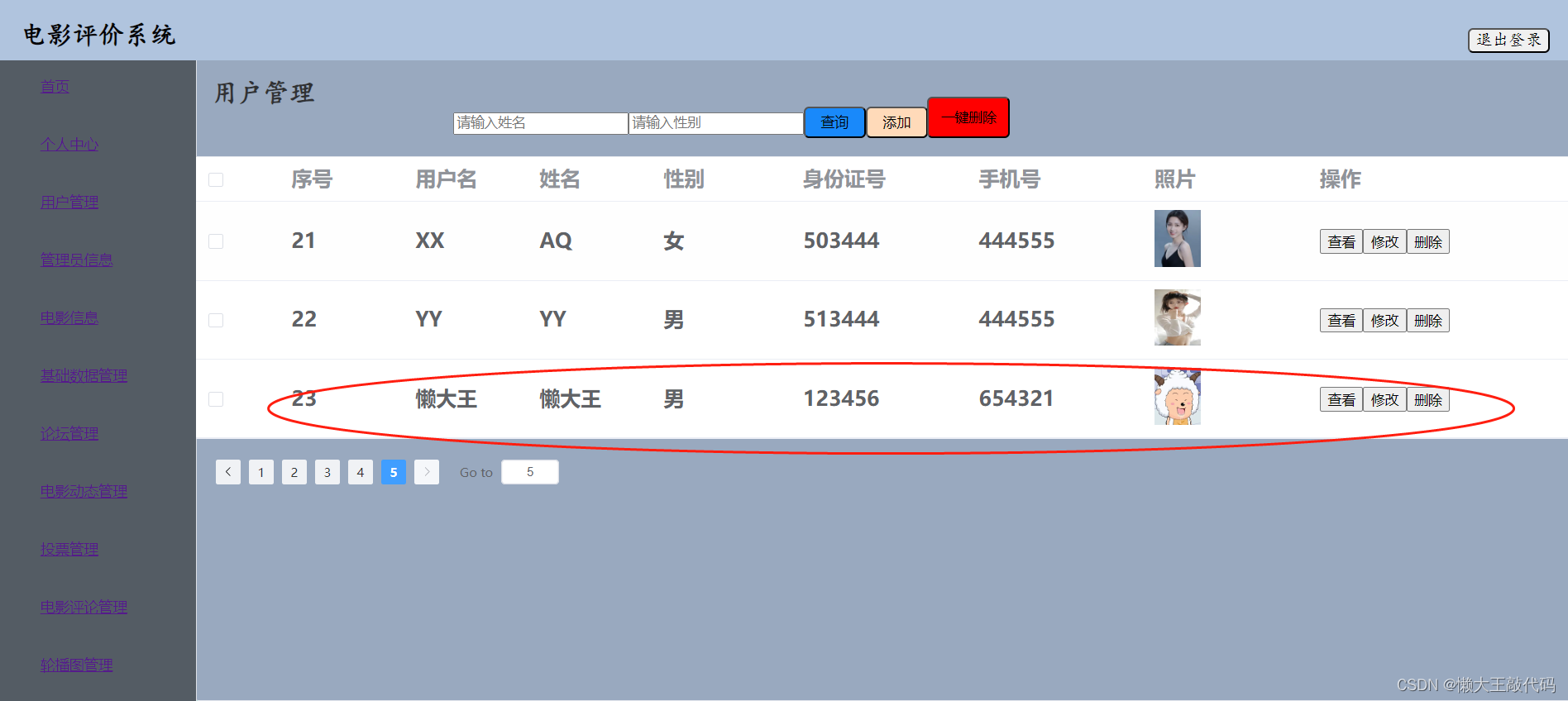
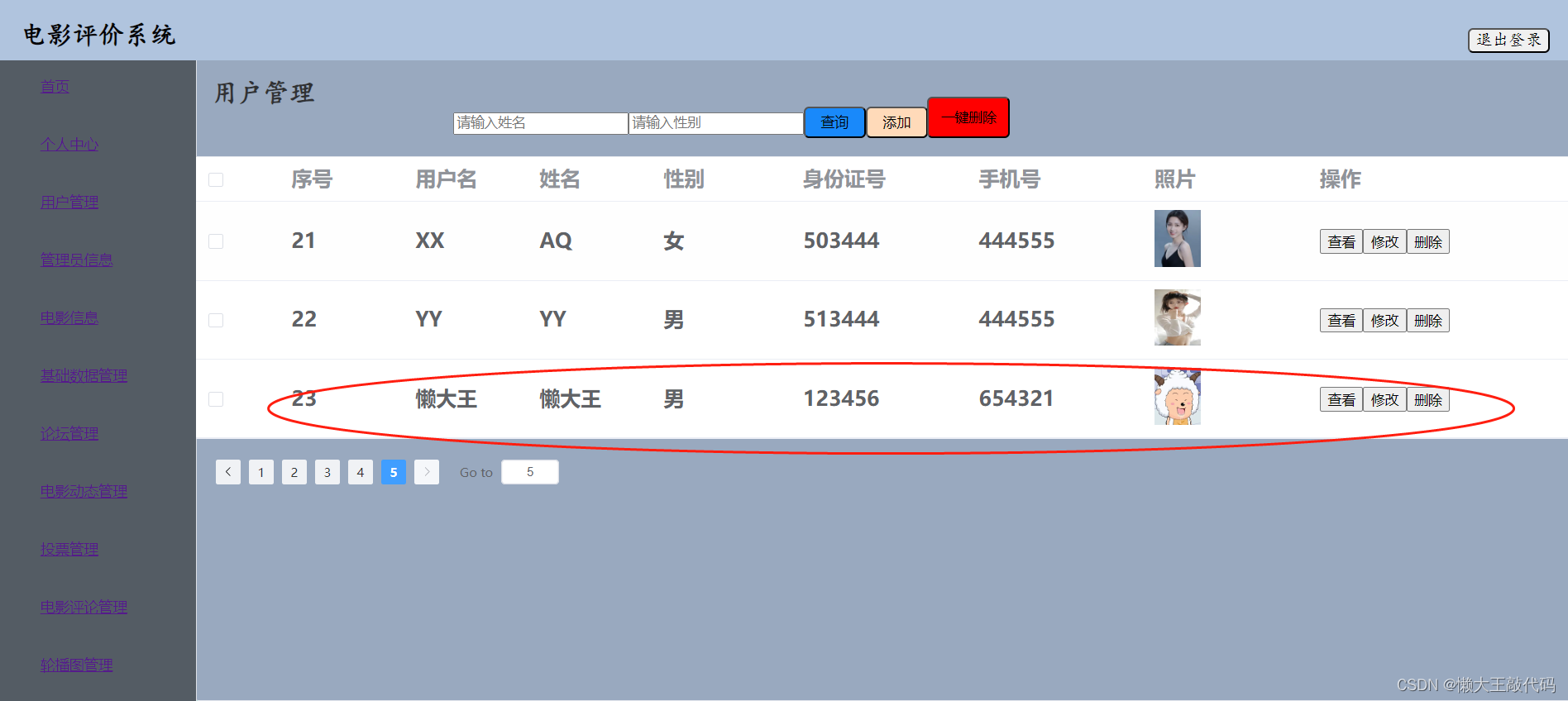
添加用户信息后的效果图:
四、代码块
总结
前言
电影评价系统的添加功能是什么?
电影评价系统的添加功能是指提供给用户添加新电影评价和信息的功能,可以给用户和管理员更优质的系统体验。
电影评价系统的添加功能有什么作用?
-
收集用户评价:用户可以通过添加功能将他们对电影的评价添加到系统中。这样可以收集到更多的用户反馈和意见,帮助系统更准确地了解用户对电影的观感。
-
丰富电影评价库:通过添加功能,系统可以逐渐积累更多的电影评价,使得电影评价库更加丰富。这可以提供给用户更多的信息和参考,帮助他们做出更好的选择。
-
提升系统准确性:通过用户的添加,系统可以不断更新电影评价数据,从而提升系统的准确性和推荐质量。系统可以通过分析用户评价的数据,了解用户的喜好和偏好,从而做出更准确的电影推荐。
总之,添加功能在电影评价系统中起着收集用户评价、丰富评价库、提升准确性等作用,使得系统能够更好地为用户提供个性化的电影推荐服务。
一、push()方法是什么?它有什么作用?
含义:
push()方法是JavaScript数组对象的一个内置方法
作用:
1.push()用于向数组的末尾添加一个或多个元素,并返回修改后的数组的新长度。
2.push()方法接受一个或多个参数,这些参数将被添加到数组的末尾。被添加的元素可以是任意类型,包括数字、字符串、对象等。
3.push()方法会修改原始数组,并返回修改后的数组的长度。
二、功能实现
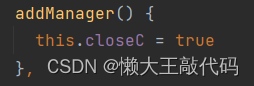
这段是添加开始时点击按钮使添加框展示的代码部分:

分析 :
将true赋值给this.closeC使添加框展现。
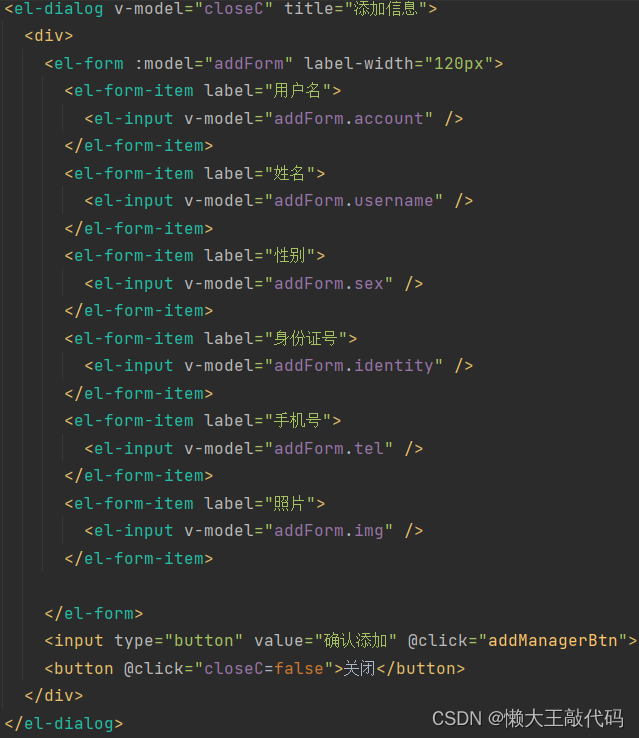
这段是添加过程中结合elment plus组件实现的添加框的代码部分:

分析:
1.此部分代码实现了一个添加框功能,使用了Element UI库中的<el-dialog>和<el-form>组件。
2.首先使用v-model="closeC"将closeC变量与<el-dialog>组件的v-model指令绑定,实现了对话框的显示和隐藏控制。
3.在对话框中使用了<el-form>组件来实现添加表单的布局。label-width属性设置了表单标签的宽度为120px。
4.然后依次使用<el-form-item>和<el-input>组件来创建每个表单项。通过v-model指令将表单项与addForm对象的相应属性进行双向数据绑定,实现了表单数据的获取和展示。
5.最后,通过<input type="button" value="确认添加" @click="addManagerBtn">创建了一个确认添加按钮,并调用addManagerBtn方法来处理添加操作。同时,使用<button @click="closeC=false">关闭</button>创建了一个关闭按钮,点击后将关闭对话框。
综上所述,这段代码实现了一个简单的添加框功能,通过表单项和按钮与数据的绑定,实现了对表单数据的获取和提交,以及对话框的显示和隐藏。
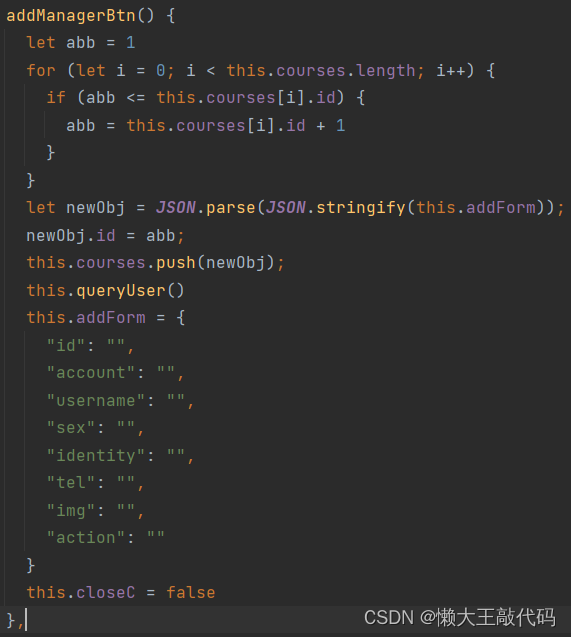
这段是添加过程中实现添加逻辑方法的代码部分:

分析:
- 首先定义了一个局部变量
abb并赋值为1,用来记录新增加的管理者的id。 - 通过一个循环遍历
this.courses数组,找到当前存在的最大id值,并将其赋给abb。这样做的目的是为了确保新添加的管理者id的唯一性。 - 通过
JSON.parse(JSON.stringify(this.addForm))来创建一个新的对象newObj,并将this.addForm对象的值复制给它。这样做可以避免将引用类型的值进行浅拷贝,确保newObj与this.addForm是独立的。 - 将
abb赋值给newObj的id属性,确保newObj拥有唯一的id值。 - 使用
this.courses.push(newObj)将newObj添加到this.courses数组中,实现了管理者的添加功能。 - 调用
queryUser()函数,更新管理者列表。 - 将
this.addForm对象的属性值重置为空字符串,清空添加表单中已填写的内容。 - 将
this.closeC变量赋值为false,关闭添加功能。
三、最终效果图
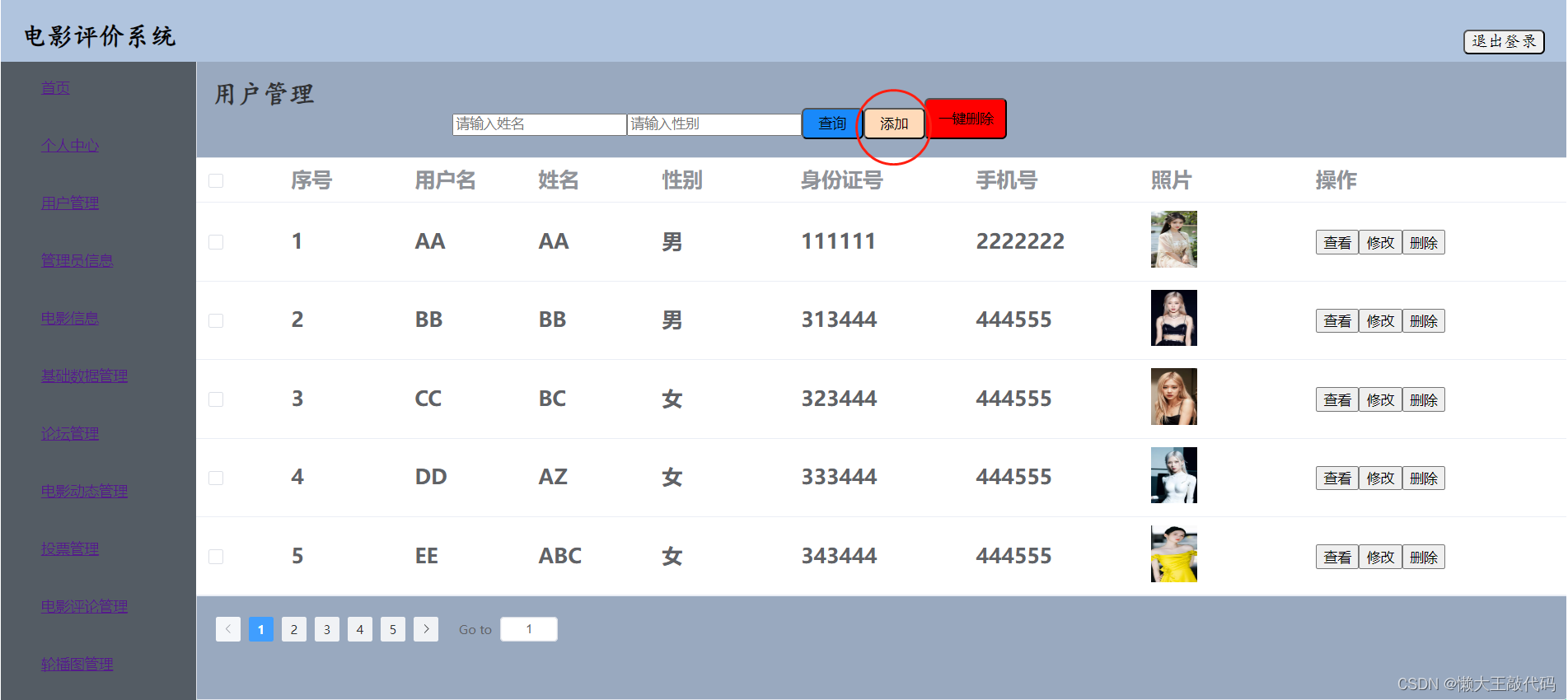
添加按钮所在位置效果图:

添加框效果图:

未添加用户信息时的效果图:

添加用户信息过程中的效果图:

添加用户信息后的效果图:

四、代码块
<button @click="addManager"style="background-color: peachpuff;border-radius:5px;width:60px;height:30px">添加</button><div><el-dialog v-model="closeC" title="添加信息"><div><el-form :model="addForm" label-width="120px"><el-form-item label="用户名"><el-input v-model="addForm.account" /></el-form-item><el-form-item label="姓名"><el-input v-model="addForm.username" /></el-form-item><el-form-item label="性别"><el-input v-model="addForm.sex" /></el-form-item><el-form-item label="身份证号"><el-input v-model="addForm.identity" /></el-form-item><el-form-item label="手机号"><el-input v-model="addForm.tel" /></el-form-item><el-form-item label="照片"><el-input v-model="addForm.img" /></el-form-item></el-form><input type="button" value="确认添加" @click="addManagerBtn"><button @click="closeC=false">关闭</button></div></el-dialog></div> addManager() {this.closeC = true},addManagerBtn() {let abb = 1for (let i = 0; i < this.courses.length; i++) {if (abb <= this.courses[i].id) {abb = this.courses[i].id + 1}}let newObj = JSON.parse(JSON.stringify(this.addForm));newObj.id = abb;this.courses.push(newObj);this.queryUser()this.addForm = {"id": "","account": "","username": "","sex": "","identity": "","tel": "","img": "","action": ""}this.closeC = false},总结
总的来说,添加功能在电影评价系统中起着收集用户评价、丰富评价库、提升准确性等作用,使得系统能够更好地为用户提供个性化的电影推荐服务。
在本文中,push()方法是JavaScript数组对象的一个内置方法,它用于向数组的末尾添加一个或多个元素,并返回修改后的数组的新长度。
本篇博客展现了电影评价系统的模糊查询功能,以后还会给大家展现更多关于电影评价系统的其他功能的实现,感谢大家多多支持!
希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!
相关文章:

《vue3实战》运用push()方法实现电影评价系统的添加功能
目录 前言 电影评价系统的添加功能是什么? 电影评价系统的添加功能有什么作用? 一、push()方法是什么?它有什么作用? 含义: 作用: 二、功能实现 这段是添加开始时点击按钮使…...

JavaScript学习笔记02
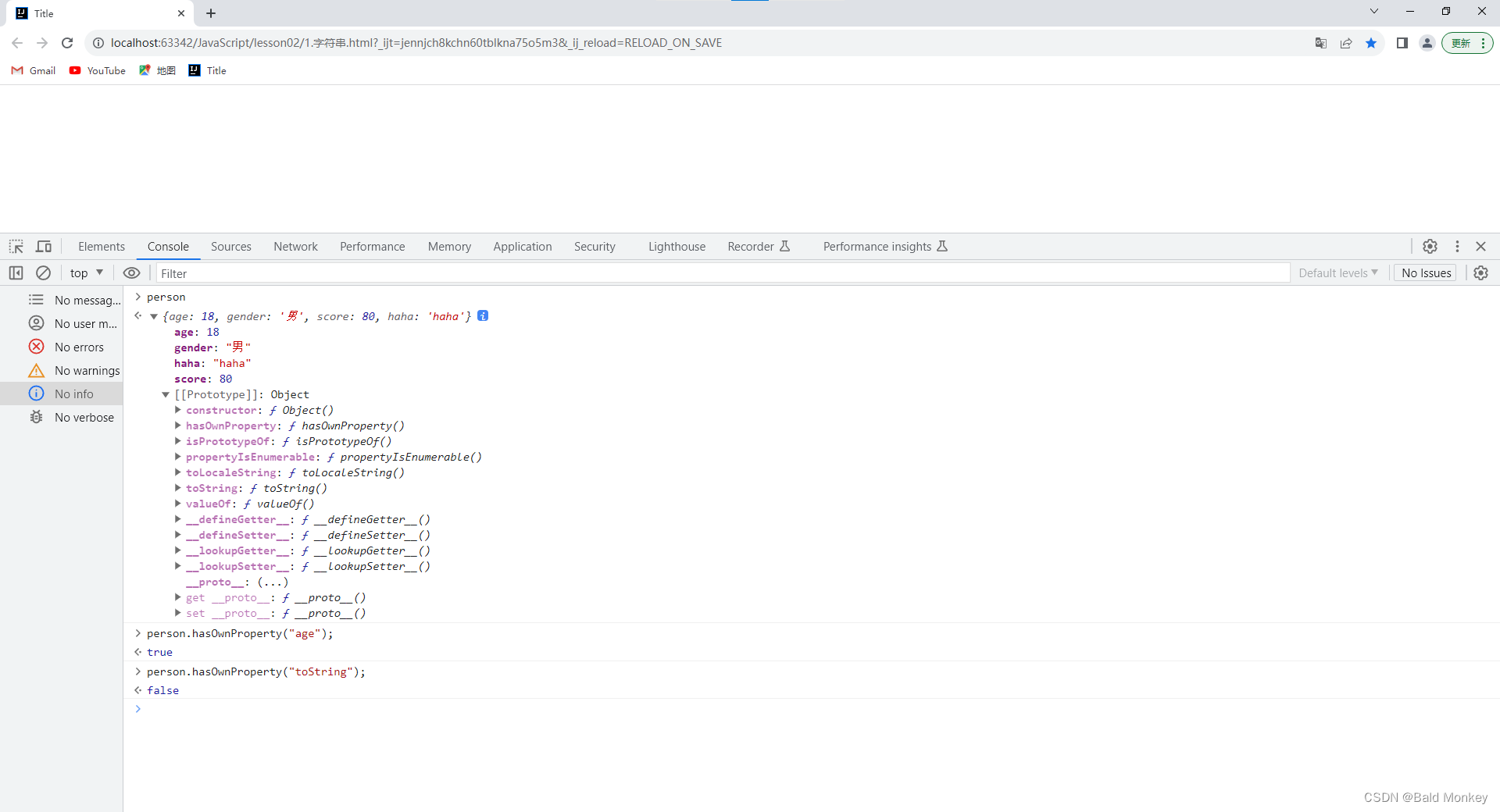
JavaScript笔记02 数据类型详解 字符串 在 JavaScript 中正常的字符串都使用单引号 或者双引号" "包裹:例: 转义字符 在 JavaScript 字符串中也可用使用转义字符(参考:详解转义字符):例&…...

短信过滤 APP 开发
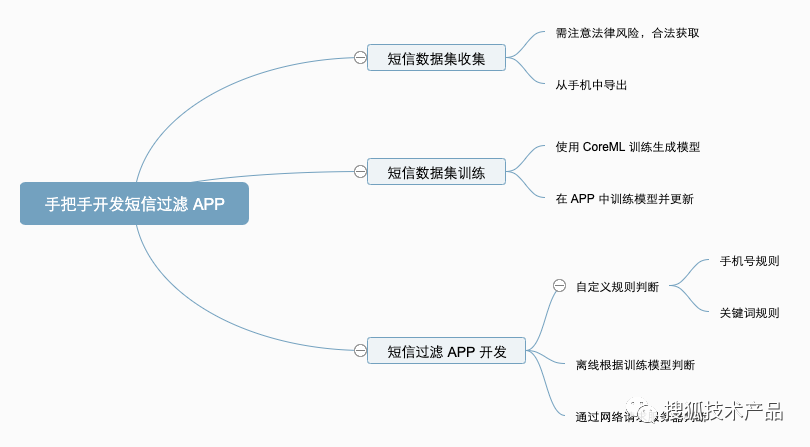
本文字数:7033字 预计阅读时间:42分钟 一直想开发一个自己的短信过滤 APP,但是一直没有具体实施,现在终于静下心来,边开发边记录下整体的开发过程。 01 垃圾短信样本 遇到的第一个问题是,既然要过滤垃圾短信…...

【计算机基础知识7】垃圾回收机制与内存泄漏
目录 前言 一、垃圾回收机制的工作原理 1. 标记-清除算法的基本原理 2. 垃圾回收器的类型及其工作方式 3. 垃圾回收的回收策略和触发机制 三、内存泄漏的定义和原因 1. 内存泄漏的概念和影响 2. 常见的内存泄漏情况及其原因 四、如何避免和处理内存泄漏 1. 使用合适…...

[学习笔记]CS224W
资料: 课程网址 斯坦福CS224W图机器学习、图神经网络、知识图谱【同济子豪兄】 斯坦福大学CS224W图机器学习公开课-同济子豪兄中文精讲 图的基本表示 图是描述各种关联现象的通用语言。与传统数据分析中的样本服从独立同分布假设不一样,图数据自带关联…...

华为云API对话机器人CBS的魅力—实现简单的对话操作
云服务、API、SDK,调试,查看,我都行 阅读短文您可以学习到:人工智能AI智能的问答管理、全面的对话管理、高效训练部署 1.IntelliJ IDEA 之API插件介绍 API插件支持 VS Code IDE、IntelliJ IDEA等平台、以及华为云自研 CodeArts …...

精益制造、质量管控,盛虹百世慧共同启动MOM(制造运营管理)
百世慧科技依托在电池智能制造行业中的丰富经验,与盛虹动能达成合作,为其提供MOM制造运营管理平台,并以此为起点,全面提升盛虹动能的制造管理水平与运营体系。 行业困境 中国动力电池已然发展为全球最大的电池产业,但…...

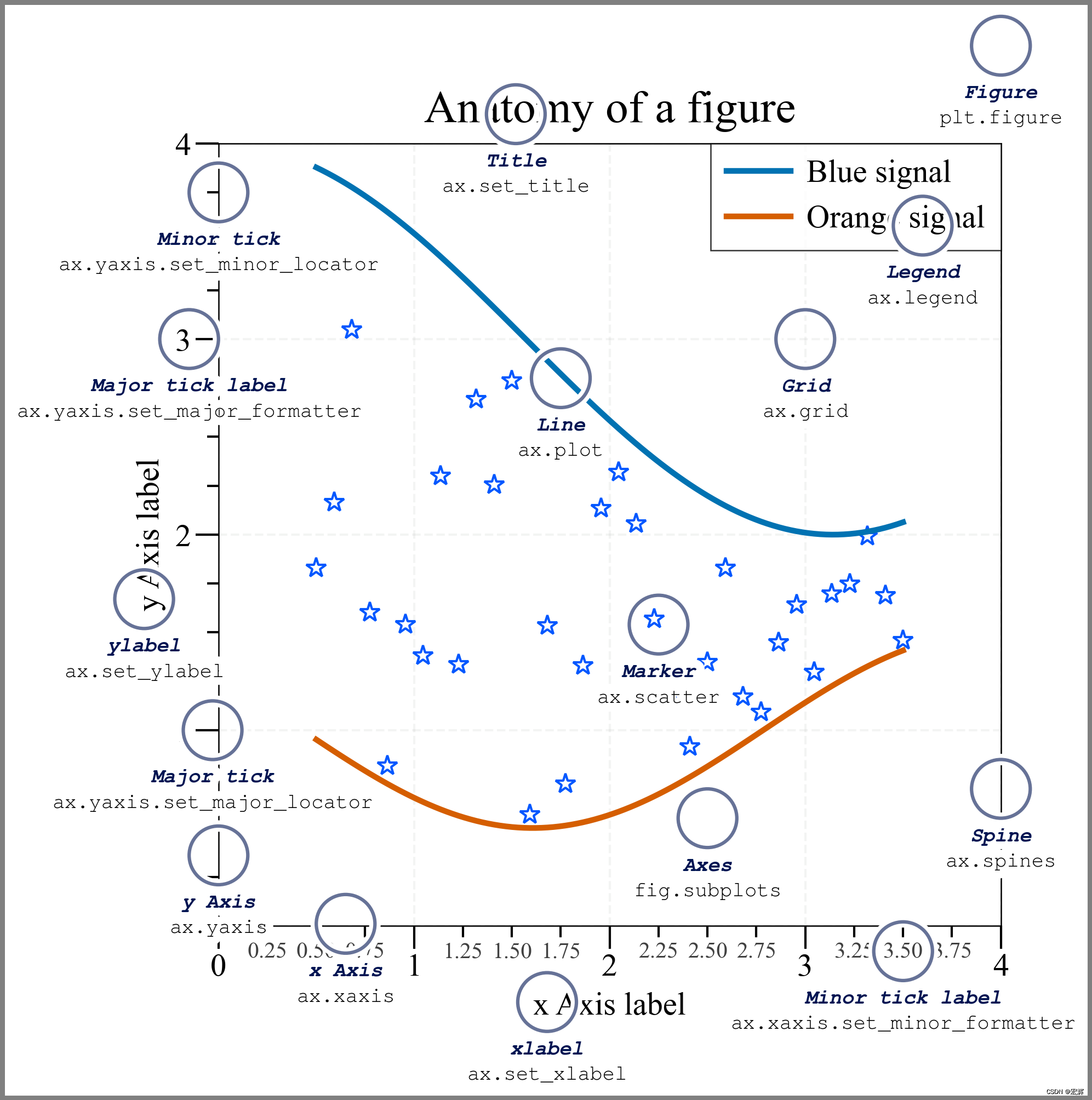
【科研论文配图绘制】task7密度图绘制
【科研论文配图绘制】task7密度图绘制 task7 了解密度图的定义,清楚密度图是常用使用常见,掌握密度图绘制。 1.什么是密度图 密度图(Density Plot)是一种用于可视化数据分布的图表类型。它通过在数据中创建平滑的概率密度曲线…...

Python3 集合
Python3 集合 集合(set)是一个无序的不重复元素序列。 可以使用大括号 { } 或者 set() 函数创建集合,注意:创建一个空集合必须用 set() 而不是 { },因为 { } 是用来创建一个空字典。 创建格式: parame …...

【山河送书第十期】:《Python 自动化办公应用大全》参与活动,送书两本!!
【山河送书第十期】:《Python 自动化办公应用大全》参与活动,送书两本!! 前言一书籍亮点二作者简介三内容简介四购买链接五参与方式六往期赠书回顾 前言 在过去的 5 年里,Python 已经 3 次获得 TIOBE 指数年度大奖&am…...

Java多线程——同步
同步是什么? 当两个线程同时对一个变量进行修改时,不同的访问顺序会造成不一样的结果,这时候就需要同步保证结果的唯一性。 未同步时 新建Bank类,transfer()用于在两个账户之间转账金额 class Bank {private double[] account…...

Vue+NodeJS实现邮件发送
一.邮箱配置 这里以QQ邮箱为例,网易邮箱类似. 设置->账号 二.后端服务搭建 index.js const express require(express) const router require(./router); const app express()// 使用路由文件 app.use(/,router);app.listen(3000, () > {console.log(server…...
TCP粘包)
Go语言网络编程(socket编程)TCP粘包
1、TCP粘包 服务端代码如下: // socket_stick/server/main.gofunc process(conn net.Conn) {defer conn.Close()reader : bufio.NewReader(conn)var buf [1024]bytefor {n, err : reader.Read(buf[:])if err io.EOF {break}if err ! nil {fmt.Println("read…...

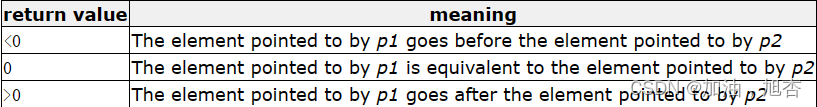
【再识C进阶2(中)】详细介绍指针的进阶——函数指针数组、回调函数、qsort函数
前言 💓作者简介: 加油,旭杏,目前大二,正在学习C,数据结构等👀 💓作者主页:加油,旭杏的主页👀 ⏩本文收录在:再识C进阶的专栏…...

PaddleOCR学习笔记3-通用识别服务
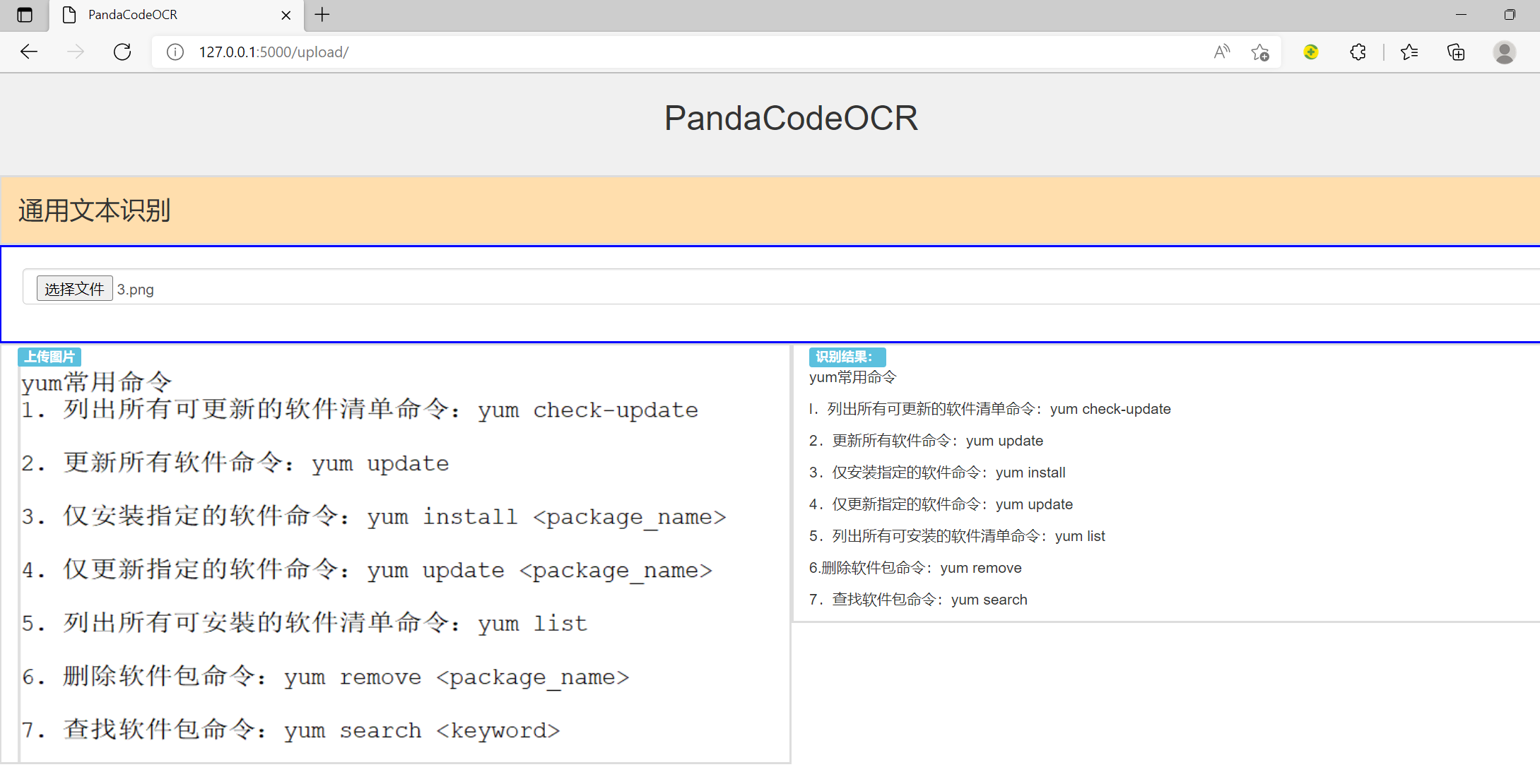
今天优化了下之前的初步识别服务的python代码和html代码。 采用flask paddleocr bootstrap快速搭建OCR识别服务。 代码结构如下: 模板页面代码文件如下: upload.html : <!DOCTYPE html> <html> <meta charset"utf-8"> …...

9.8 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 长安福特2024校园招聘正式启动 校招 | 长安福特2024校园招聘正式启动 2、2023校招总结--SLAM岗位 - 5 2023校招总结--SLAM岗位 - 5 3、校招&实习 | 格灵深瞳2024秋季校园招聘启…...

web前段与后端的区别优漫动游
要了解web前后端的区别,首先必须得清楚什么是web前端和web后端。 web前段与后端的区别 首先:web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思。现广泛译作网络、互联网等技术领域。表现为三种形式,即超文本(hyp…...

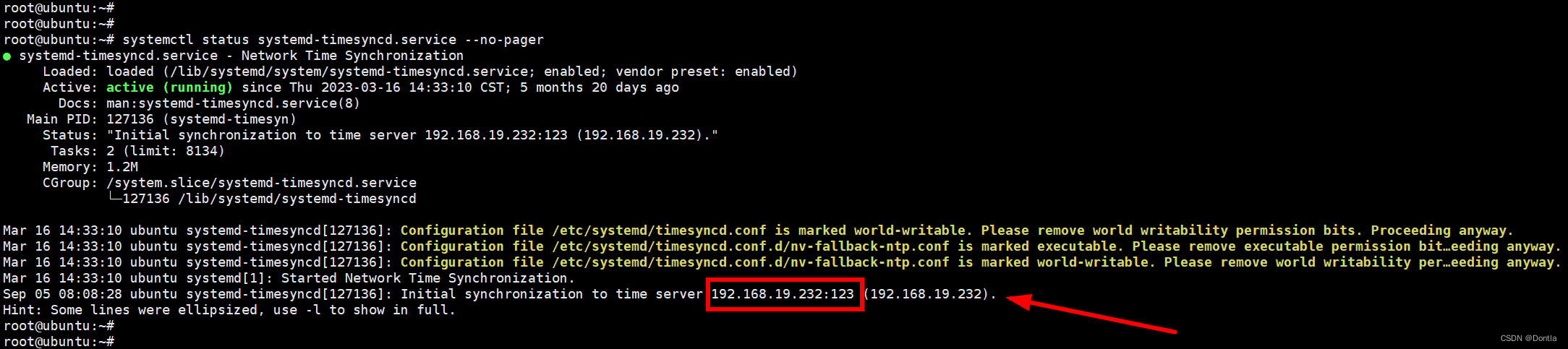
局域网ntp服务器设置(windows时间同步服务器NetTime)(ubuntu systemd-timesyncd ntp客户端)123端口、ntp校时
文章目录 背景windows如何配置ntp服务器手动配置配置参数AnnounceFlags和Enabled含义 使用软件配置(NetTime)实操相关疑问:0.nettime.pool.ntp.org是什么? 注意事项请务必检查windows主机123端口是否已被占用,方法请参…...

【个人博客系统网站】我的博客列表页 · 增删改我的博文 · 退出登录 · 博客详情页 · 多线程应用
【JavaEE】进阶 个人博客系统(4) 文章目录 【JavaEE】进阶 个人博客系统(4)1. 增加博文1.1 预期效果1.1 约定前后端交互接口1.2 后端代码1.3 前端代码1.4 测试 2. 我的博客列表页2.1 期待效果2.2 显示用户信息以及博客信息2.2.1…...

安全狗陈奋:数据安全需要建立在传统网络安全基础之上
8月22日-23日,由创业邦主办的“2023 DEMO WORLD 企业开放式创新大会”在上海顺利举行。 作为国内云原生安全领导厂商,安全狗受邀出席此次活动。 本次大会以“拥抱开放”为主题,聚焦开放式创新,通过演讲分享、专场对接、需求发布…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...

深入理解 React 样式方案
React 的样式方案较多,在应用开发初期,开发者需要根据项目业务具体情况选择对应样式方案。React 样式方案主要有: 1. 内联样式 2. module css 3. css in js 4. tailwind css 这些方案中,均有各自的优势和缺点。 1. 方案优劣势 1. 内联样式: 简单直观,适合动态样式和…...

shell脚本质数判断
shell脚本质数判断 shell输入一个正整数,判断是否为质数(素数)shell求1-100内的质数shell求给定数组输出其中的质数 shell输入一个正整数,判断是否为质数(素数) 思路: 1:1 2:1 2 3:1 2 3 4:1 2 3 4 5:1 2 3 4 5-------> 3:2 4:2 3 5:2 3…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...
