FFmpeg入门之简单介绍

FFmpeg是什么意思: Fast Forward Moving Picture Experts Group
ffmpeg相关文档:
Documentation
FFmpeg
ffmpeg源码下载:
https://git.videolan.org/git/ffmpeg.git
https://github.com/FFmpeg/FFmpeg.git
FFmpeg能做什么?
多种媒体格式的封装与解封装 :
1.多种音视频编解码 (如: MP4/FLV/KV/TS)
2.多种协议流媒体 (如:RTMP/RTSP/MMS/HLS)
3.多种色彩格式转换
4.多种采样率转换
5.多种码率转换
FFmpeg有哪些模块:
AVFormat
AVCodec
AVFilter
AVDevice
AVUtil
swresample
swscale
FFmpeg常用的编解码器: MPEG4 AAC MJPEG H.264(AVC) H.265(HEVC)
视频滤镜使用:
./ffmpeg -i 输入视频路径 -vf "split [main] [tmp]; [tmp] crop=iw:ih/2:0:0, vflip [flip]; [main] [flip] overlay=0:H/2" 视频路径
视频转换使用:
./ffmpeg -i 输入视频路径 输出视频路径
指定输出格式:
./ffmpeg -i 输入视频路径 -f avi 输出视频路径
FFmpeg转码流程:
打开输入源--->解封装(Demuxing)--->解码(Decoding)--->参数转换--->编码(Encoding)--->封装(Muxing)--->输出目标源
注:如果要源码编译生成ffplay要先安装sdl
使用ffplay播放流:
./ffplay 输入流路径或者地址
查看流信息:
./ffprobe -show_stream 输入流路径或地址
编译FFmpeg:
windows:
1.安装MinGW-w64与MSYS
2. ./configure
3. make
4. make install
5. ./ffmpeg -h
linux/macos:
1.安装yasm
2. ./configure
3. make
4. make install
5. ./ffmpeg -h
编译FFmpeg源码并支持H.264与H.265与AAC
mkdir build
cd build
../configure --enable-libx264 --enable-libx265 --enable-libfdk-aac --enable-gpl -enable-nonfree
查看FFmpeg支持哪些编解码器:
./configure --list-encoders
./configure --list-decoders
查看FFmpeg支持哪些封装与解封装:
./configure --list-muxers
./configure --list-demuxers
查看FFmpeg支持哪些通信协议:
./configure --list-protocols
相关文章:

FFmpeg入门之简单介绍
FFmpeg是什么意思: Fast Forward Moving Picture Experts Group ffmpeg相关文档: Documentation FFmpeg ffmpeg源码下载: https://git.videolan.org/git/ffmpeg.git https://github.com/FFmpeg/FFmpeg.git FFmpeg能做什么? 多种媒体格式的封装与解封装 : 1.多种音…...

新版DBeaver调整编辑窗口字体大小
网上有DBeave字体设置了,但看了下,目前最新版的已经更改了首选项分组,层级发生了变化,这里记录一下2022.08.21版的设置。 默认字体是10,比较小,改为11或更大会好看些。...

《vue3实战》运用push()方法实现电影评价系统的添加功能
目录 前言 电影评价系统的添加功能是什么? 电影评价系统的添加功能有什么作用? 一、push()方法是什么?它有什么作用? 含义: 作用: 二、功能实现 这段是添加开始时点击按钮使…...

JavaScript学习笔记02
JavaScript笔记02 数据类型详解 字符串 在 JavaScript 中正常的字符串都使用单引号 或者双引号" "包裹:例: 转义字符 在 JavaScript 字符串中也可用使用转义字符(参考:详解转义字符):例&…...

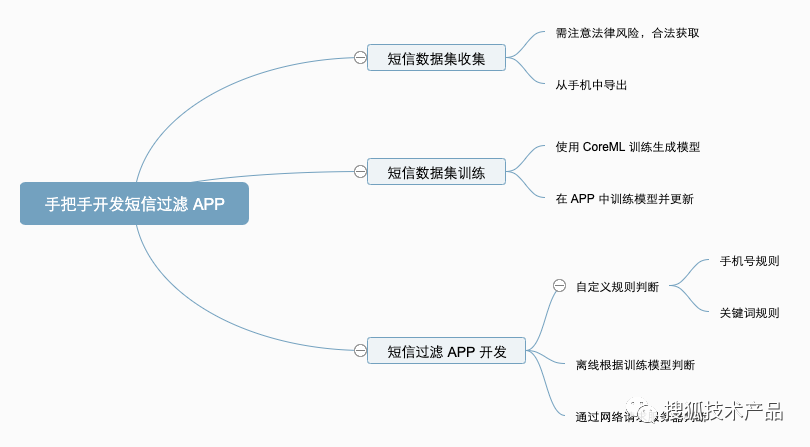
短信过滤 APP 开发
本文字数:7033字 预计阅读时间:42分钟 一直想开发一个自己的短信过滤 APP,但是一直没有具体实施,现在终于静下心来,边开发边记录下整体的开发过程。 01 垃圾短信样本 遇到的第一个问题是,既然要过滤垃圾短信…...

【计算机基础知识7】垃圾回收机制与内存泄漏
目录 前言 一、垃圾回收机制的工作原理 1. 标记-清除算法的基本原理 2. 垃圾回收器的类型及其工作方式 3. 垃圾回收的回收策略和触发机制 三、内存泄漏的定义和原因 1. 内存泄漏的概念和影响 2. 常见的内存泄漏情况及其原因 四、如何避免和处理内存泄漏 1. 使用合适…...

[学习笔记]CS224W
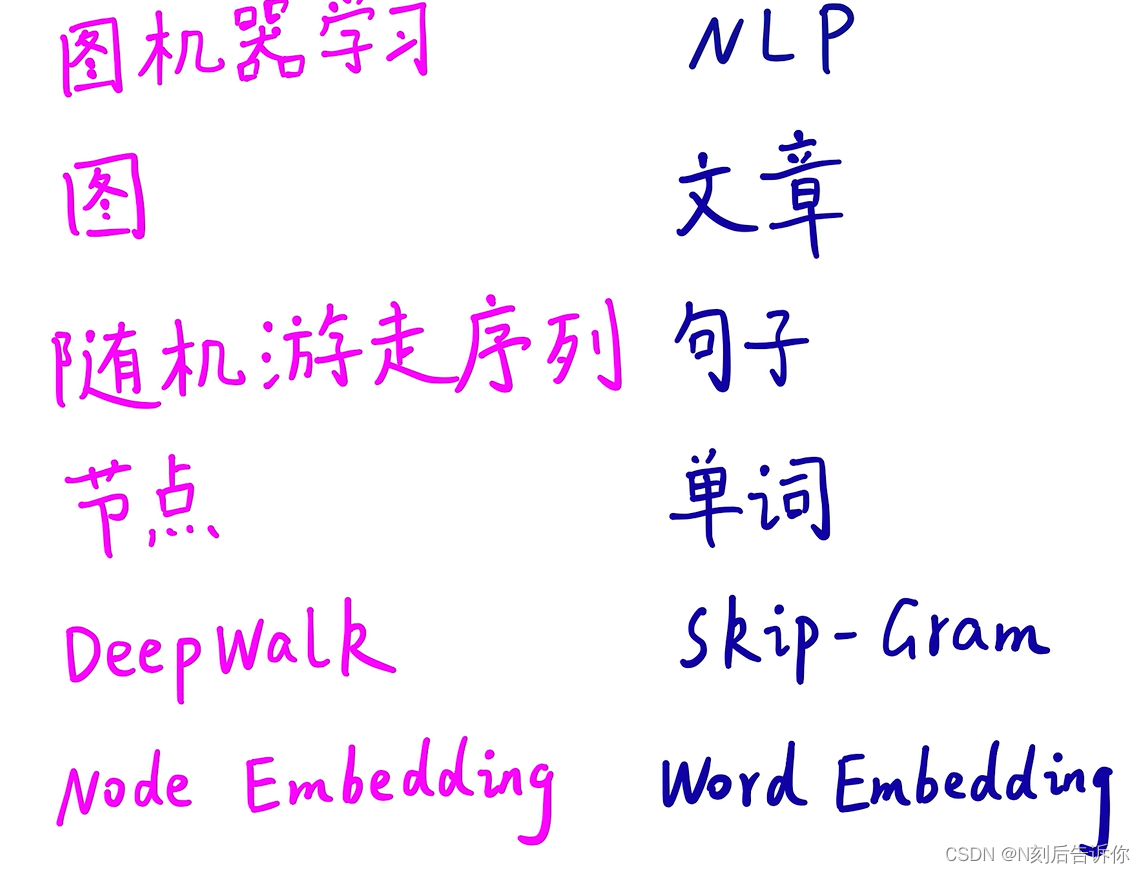
资料: 课程网址 斯坦福CS224W图机器学习、图神经网络、知识图谱【同济子豪兄】 斯坦福大学CS224W图机器学习公开课-同济子豪兄中文精讲 图的基本表示 图是描述各种关联现象的通用语言。与传统数据分析中的样本服从独立同分布假设不一样,图数据自带关联…...

华为云API对话机器人CBS的魅力—实现简单的对话操作
云服务、API、SDK,调试,查看,我都行 阅读短文您可以学习到:人工智能AI智能的问答管理、全面的对话管理、高效训练部署 1.IntelliJ IDEA 之API插件介绍 API插件支持 VS Code IDE、IntelliJ IDEA等平台、以及华为云自研 CodeArts …...

精益制造、质量管控,盛虹百世慧共同启动MOM(制造运营管理)
百世慧科技依托在电池智能制造行业中的丰富经验,与盛虹动能达成合作,为其提供MOM制造运营管理平台,并以此为起点,全面提升盛虹动能的制造管理水平与运营体系。 行业困境 中国动力电池已然发展为全球最大的电池产业,但…...

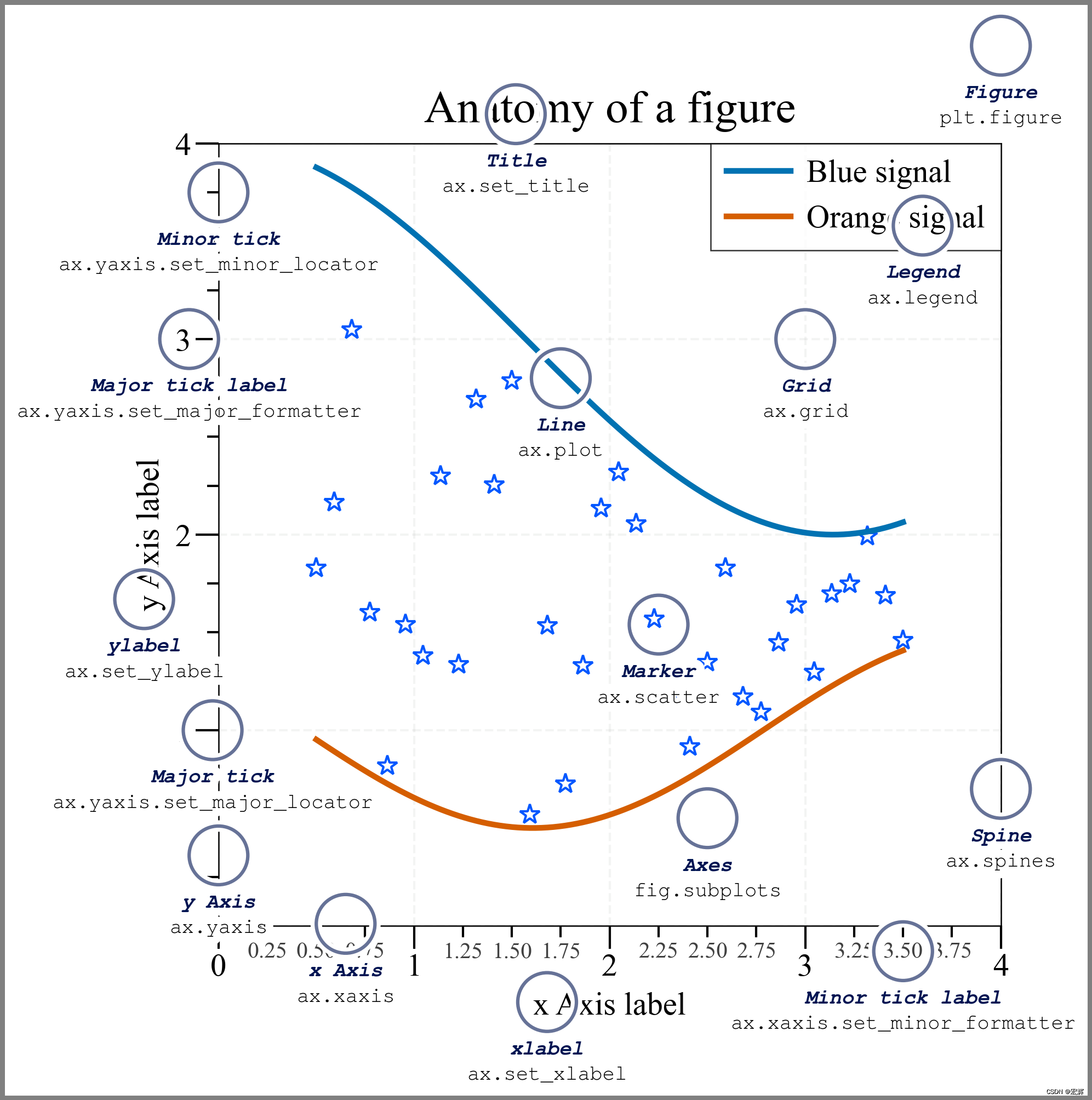
【科研论文配图绘制】task7密度图绘制
【科研论文配图绘制】task7密度图绘制 task7 了解密度图的定义,清楚密度图是常用使用常见,掌握密度图绘制。 1.什么是密度图 密度图(Density Plot)是一种用于可视化数据分布的图表类型。它通过在数据中创建平滑的概率密度曲线…...

Python3 集合
Python3 集合 集合(set)是一个无序的不重复元素序列。 可以使用大括号 { } 或者 set() 函数创建集合,注意:创建一个空集合必须用 set() 而不是 { },因为 { } 是用来创建一个空字典。 创建格式: parame …...

【山河送书第十期】:《Python 自动化办公应用大全》参与活动,送书两本!!
【山河送书第十期】:《Python 自动化办公应用大全》参与活动,送书两本!! 前言一书籍亮点二作者简介三内容简介四购买链接五参与方式六往期赠书回顾 前言 在过去的 5 年里,Python 已经 3 次获得 TIOBE 指数年度大奖&am…...

Java多线程——同步
同步是什么? 当两个线程同时对一个变量进行修改时,不同的访问顺序会造成不一样的结果,这时候就需要同步保证结果的唯一性。 未同步时 新建Bank类,transfer()用于在两个账户之间转账金额 class Bank {private double[] account…...

Vue+NodeJS实现邮件发送
一.邮箱配置 这里以QQ邮箱为例,网易邮箱类似. 设置->账号 二.后端服务搭建 index.js const express require(express) const router require(./router); const app express()// 使用路由文件 app.use(/,router);app.listen(3000, () > {console.log(server…...
TCP粘包)
Go语言网络编程(socket编程)TCP粘包
1、TCP粘包 服务端代码如下: // socket_stick/server/main.gofunc process(conn net.Conn) {defer conn.Close()reader : bufio.NewReader(conn)var buf [1024]bytefor {n, err : reader.Read(buf[:])if err io.EOF {break}if err ! nil {fmt.Println("read…...

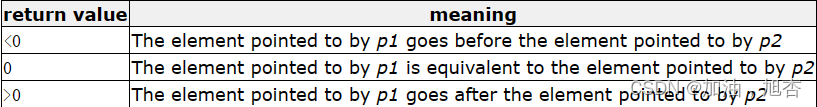
【再识C进阶2(中)】详细介绍指针的进阶——函数指针数组、回调函数、qsort函数
前言 💓作者简介: 加油,旭杏,目前大二,正在学习C,数据结构等👀 💓作者主页:加油,旭杏的主页👀 ⏩本文收录在:再识C进阶的专栏…...

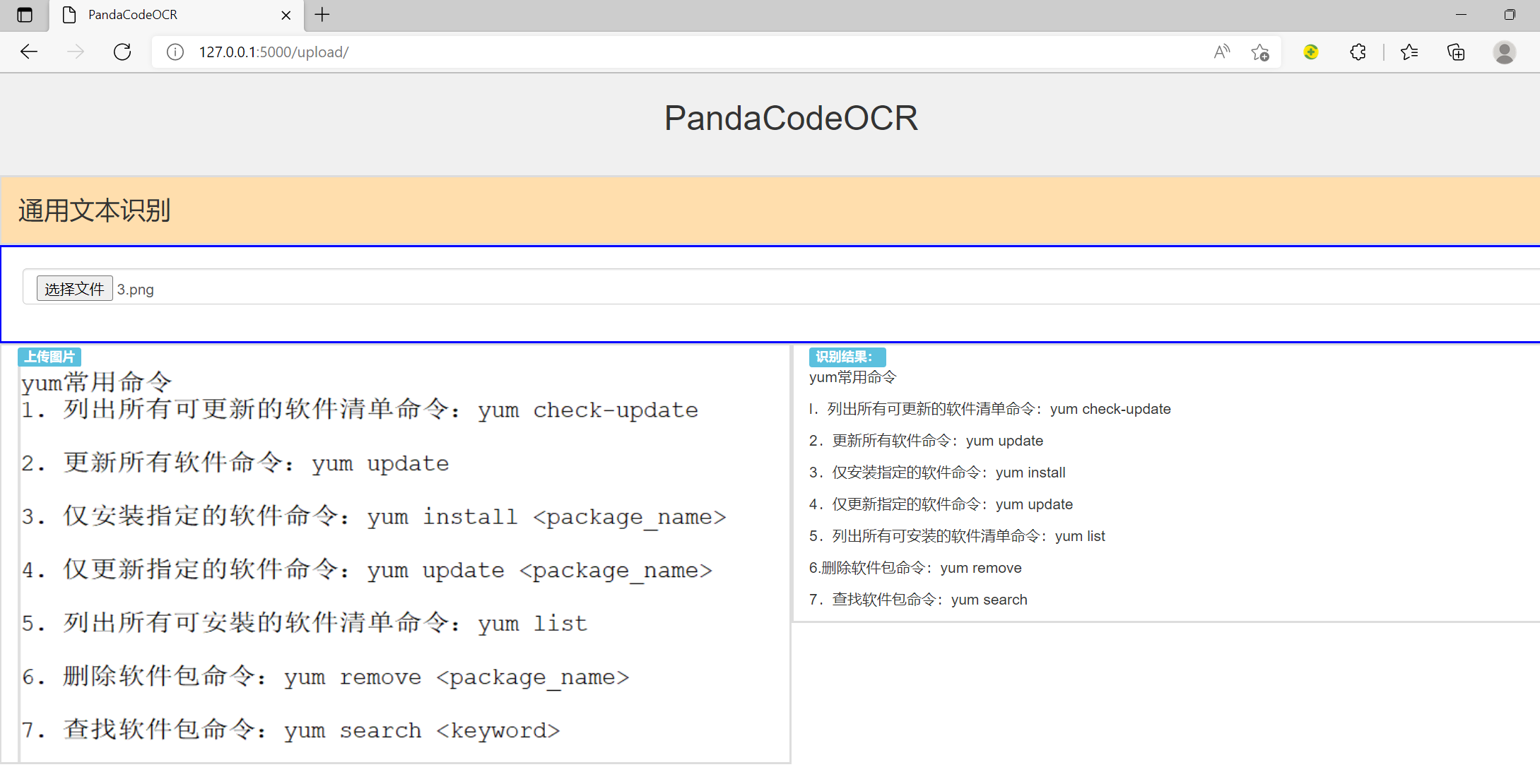
PaddleOCR学习笔记3-通用识别服务
今天优化了下之前的初步识别服务的python代码和html代码。 采用flask paddleocr bootstrap快速搭建OCR识别服务。 代码结构如下: 模板页面代码文件如下: upload.html : <!DOCTYPE html> <html> <meta charset"utf-8"> …...

9.8 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招 | 长安福特2024校园招聘正式启动 校招 | 长安福特2024校园招聘正式启动 2、2023校招总结--SLAM岗位 - 5 2023校招总结--SLAM岗位 - 5 3、校招&实习 | 格灵深瞳2024秋季校园招聘启…...

web前段与后端的区别优漫动游
要了解web前后端的区别,首先必须得清楚什么是web前端和web后端。 web前段与后端的区别 首先:web的本意是蜘蛛网和网的意思,在网页设计中我们称为网页的意思。现广泛译作网络、互联网等技术领域。表现为三种形式,即超文本(hyp…...

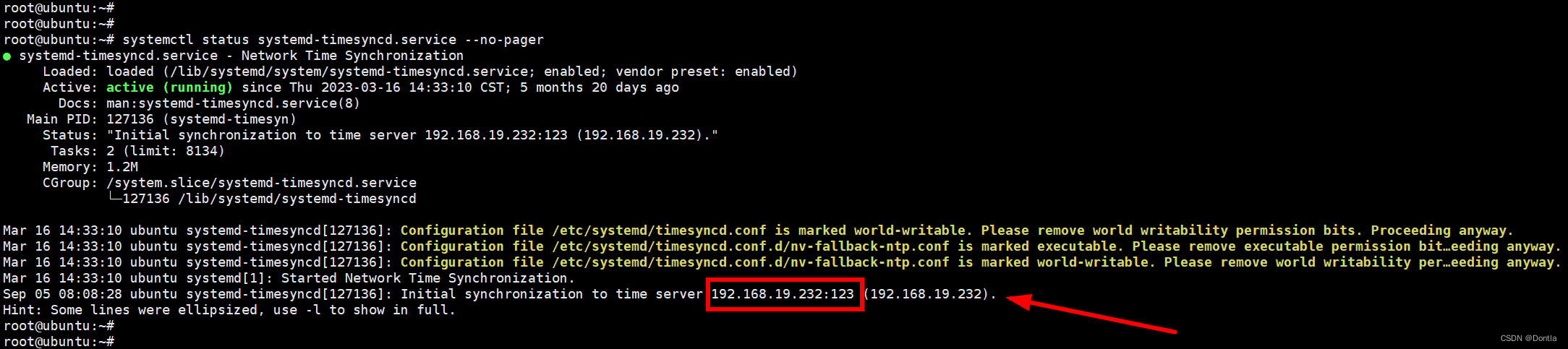
局域网ntp服务器设置(windows时间同步服务器NetTime)(ubuntu systemd-timesyncd ntp客户端)123端口、ntp校时
文章目录 背景windows如何配置ntp服务器手动配置配置参数AnnounceFlags和Enabled含义 使用软件配置(NetTime)实操相关疑问:0.nettime.pool.ntp.org是什么? 注意事项请务必检查windows主机123端口是否已被占用,方法请参…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...
