css relative 和absolute布局
1、relative和absolute内部的元素都是相对于父容器,若父容器没有指定为relative,则默认为整个文档视图空间,absolute可以重叠元素,relative则不行。relative意味着元素的任意属性如left和right都是相对于其他元素的。absolute则相当于外部容器。
2、margin属性相对于容器中的其他元素和父边框
绝对定位的特点
-
开启绝对定位后,如果不设置偏移量,元素的位置不会发生变化。
-
开区绝对定位后的元素脱离文档流
-
绝对定位会改变元素的性质,行内变成快,快的高度被内容撑开。
-
决定定位会使元素提升一个层级。
-
绝对定位元素时相对于其
包含块进行定位的。
相对定位的特点
- 元素开启相对定位以后,如果不设置偏移量,元素不会发生任何的变化。
- 它是参照于元素在文档流中的位置进行定位的。
- 它会提升元素的层级。
- 它不会使元素脱离文档流。
- 它不会改变元素的性质:块元素还是块元素,行内元素还是行内元素。
参考:一文读懂css【css3】绝对(absolute)定位和相对(relative)定位 相对定位是相对谁定位的 绝对定位又是根据谁绝对定位的 子绝父相 包含块_css absolute相对于谁定位_互联网全栈开发实战的博客-CSDN博客
Absolute:元素会脱离文档流,定位是相对于离它最近的且不是static定位的父元素而言,若该元素没有设置宽度,则宽度由元素里面的内容决定,且宽度不会影响父元素,定位为absolution后,原来的位置相当于是空的,下面的的元素会来占据。
Relative:元素仍处于文档流中,定位是相对于原本自身的位置,若没有设置宽度,则宽度为父元素的宽度,该元素的大小会影响父元素的大小。
————————————————
版权声明:本文为CSDN博主「Lminxia」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_42067967/article/details/80152403
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.container{width: 100%;height: 100px;background-color: blueviolet;}.wrapper{width: 100%;height: 50px;background-color: red;position: relative;}.b1{position: absolute;margin-left: 10px;margin-top: 10px;width: 20px;height: 20px;background-color: blue;}.b2{position: absolute;right: 5px;top:5px;width: 20px;height: 20px;background-color: green;}</style>
</head>
<body><div class="container"><div class="wrapper"><div class="b1"></div><div class="b2"></div></div></div>
</body>
</html>页面预览

相关文章:

css relative 和absolute布局
1、relative和absolute内部的元素都是相对于父容器,若父容器没有指定为relative,则默认为整个文档视图空间,absolute可以重叠元素,relative则不行。relative意味着元素的任意属性如left和right都是相对于其他元素的。absolute则相…...

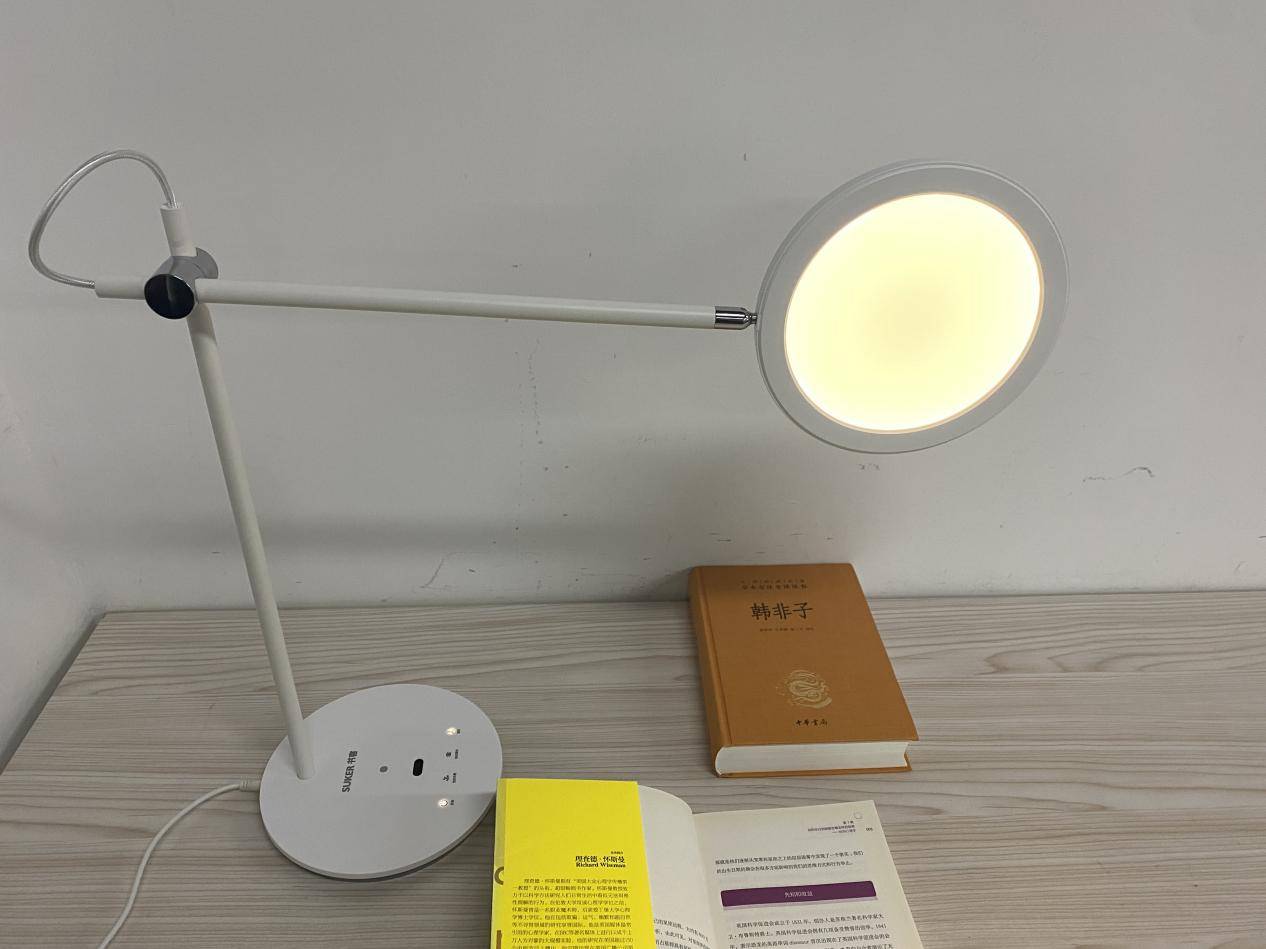
更健康舒适更科技的照明体验!书客SKY护眼台灯SUKER L1上手体验
低价又好用的护眼台灯是多数人的需求,很多人只追求功能性护眼台灯,显色高、无频闪、无蓝光等基础需求。但是在较低价格中很难面面俱到,然而刚发布的SUKER书客L1护眼台灯却是一款不可多得的性价比护眼台灯,拥有高品质光源ÿ…...

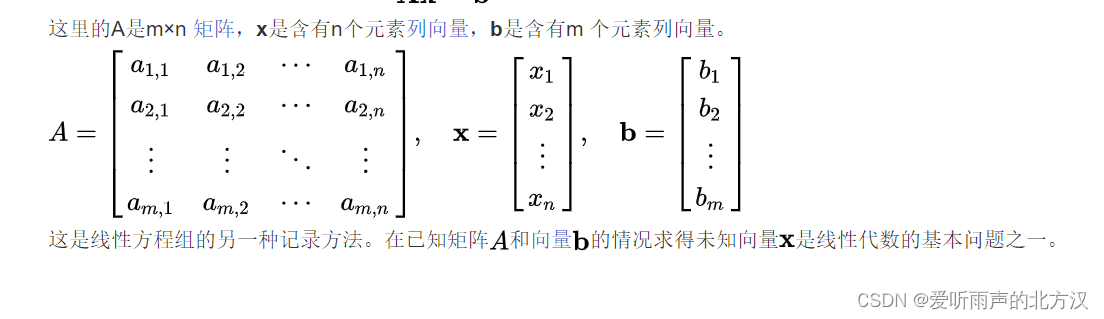
经管博士科研基础【19】齐次线性方程组
1. 线性方程组 2. 非线性方程组 非线性方程,就是因变量与自变量之间的关系不是线性的关系,这类方程很多,例如平方关系、对数关系、指数关系、三角函数关系等等。求解此类方程往往很难得到精确解,经常需要求近似解问题。相应的求近似解的方法也逐渐得到大家的重视。 3. 线…...
 CSRF verification failed. Request aborted.)
django报错解决 Forbidden (403) CSRF verification failed. Request aborted.
django报错解决 Forbidden (403) CSRF verification failed. Request aborted. 报错内容 Forbidden (403) CSRF verification failed. Request aborted.Help Reason given for failure:Origin checking failed - https://active-mantis-distinct.ngrok-free.app does not mat…...

k8s-实战——yapi平台部署
文章目录 k8s 部署yapi平台前言准备工作构建yapi镜像Dockerfileentrypoint.shbuild.sh源码下载构建镜像启动mongo数据库新建nfs服务mongo创建mongo服务初始化数据启动yapi服务创建yapi服务查看密码访问地址k8s 部署yapi平台 前言 部署yapi平台需要mo...

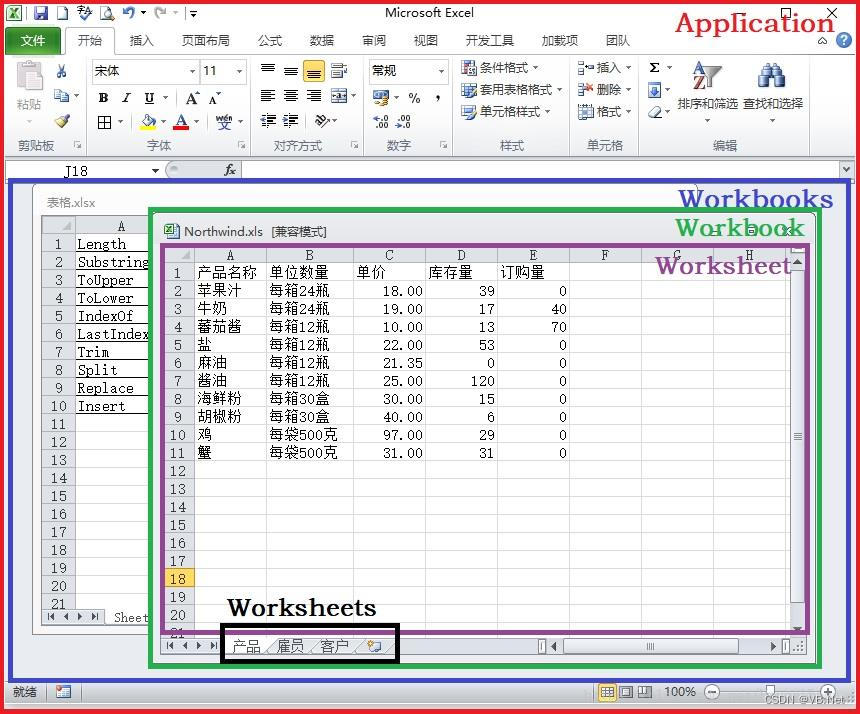
Excel VSTO开发5 -Excel对象结构
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 5 Excel对象结构 Excel提供了几个比较重要的对象: Application、Workbooks、Workbook、Worksheets、Worksheet 为了便…...

Javafx集成sqlite数据库
什么是SQLite SQLite是一款非常轻量级的关系数据库系统,支持多数SQL92标准。SQLite在使用前不需要安装设置,不需要进程来启动、停止或配置,而其他大多数SQL数据库引擎是作为一个单独的服务器进程,被程序使用某种内部进程通信(典型…...

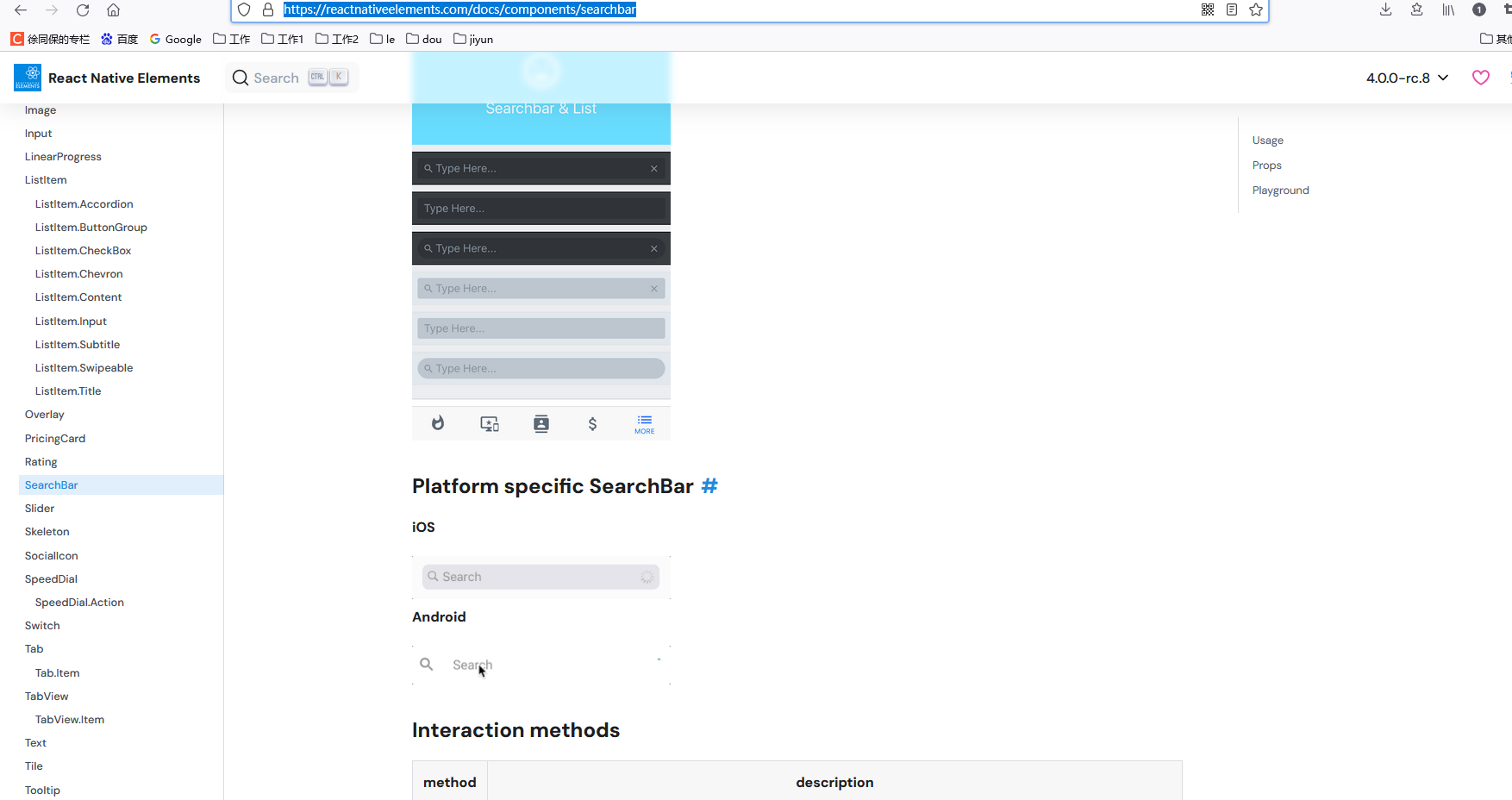
react-native实现 TextInput 键盘显示搜索按钮并触发回调
<TextInput returnKeyType"search"returnKeyLabel"搜索"onSubmitEditing{e > {toSearch(keyword);}} /><SearchBarref{serachBarEl}placeholder"请输入"onChangeText{handleChangeSearch}value{search}onSubmitEditing{handleSearch…...
)
人大金仓分析型数据库备份和恢复(五)
增量备份 gpbackup和gprestore工具支持创建追加优化表的增量备份以及从增量备份还原。 只有表被更改时,增量备份才会备份所有指定的堆表和追加优化的表(包括追加优化的,面向列的表)。 例如,如果追加优化表的行已更改&a…...

lenovo联想笔记本ThinkPad P16V Gen 1(21FC,21FD)原装出厂Win11系统
原厂W11系统自带所有驱动、出厂主题壁纸、Office办公软件、联想电脑管家等预装程序 链接:https://pan.baidu.com/s/17dTExDSz-EDN4Qd-PZGJuw?pwdrgl3 提取码:rgl3 所需要工具:32G或以上的U盘 文件格式:ISO 文件大小…...

Django实现音乐网站 ⒃
使用Python Django框架制作一个音乐网站, 本篇主要是歌手详情页-专辑列表、专辑详情-单曲列表开发实现内容。 目录 歌手详情-专辑列表 路由设置 跳转设置 视图方法 模板内容 专辑详情-单曲列表 设置路由 视图处理并返回 模板渲染 分页优化 引入错误类型库…...

【开发问题系列】CSV转Excel
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

mysql物理备份步骤
原库10.153.88.5,新建数据库实例10.153.88.6,注意/etc/my.cnf配置和88.5一致,测试目的是通过copy数据文件到88.6来恢复数据库。 在数据库10.153.88.5打包数据文件: [mysqlt3-dtpoc-dtpoc-web04 mysql]$ cd /testdata/mysql [mys…...

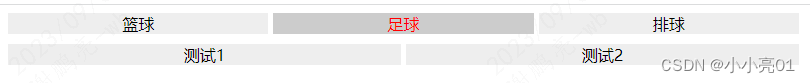
react使用hook封装一个tab组件
目录 react使用hook封装一个tab组件Tabbar.jsx使用组件效果 react使用hook封装一个tab组件 Tabbar.jsx import PropsTypes from "prop-types"; import React, { useEffect, useState } from react; export default function Tabbar(props) {const { tabData , cur…...
一一java(jdk)安装)
java详细安装教程(供参考)一一java(jdk)安装
一、java历史简介 1991 年Sun公司的James Gosling等人开始开发名称为 Oak (橡树)的语言。希望用于控制嵌入在有线电视交换盒、PDA等的微处理器, 1994年将Oak语言更名为Java 1998年JDK1.2时,更名为Java 2 Platform 分为标准版J…...

C++函数内联详解
本文旨在讲解C中的函数内联相关知识,读完这篇文章,希望读者们会对函数内联有更深一步的认识! 内联函数的定义 在计算机科学中, 内联函数 (有时称作 在线函数 或 编译时期展开函数 )是一种编程语言结构&…...

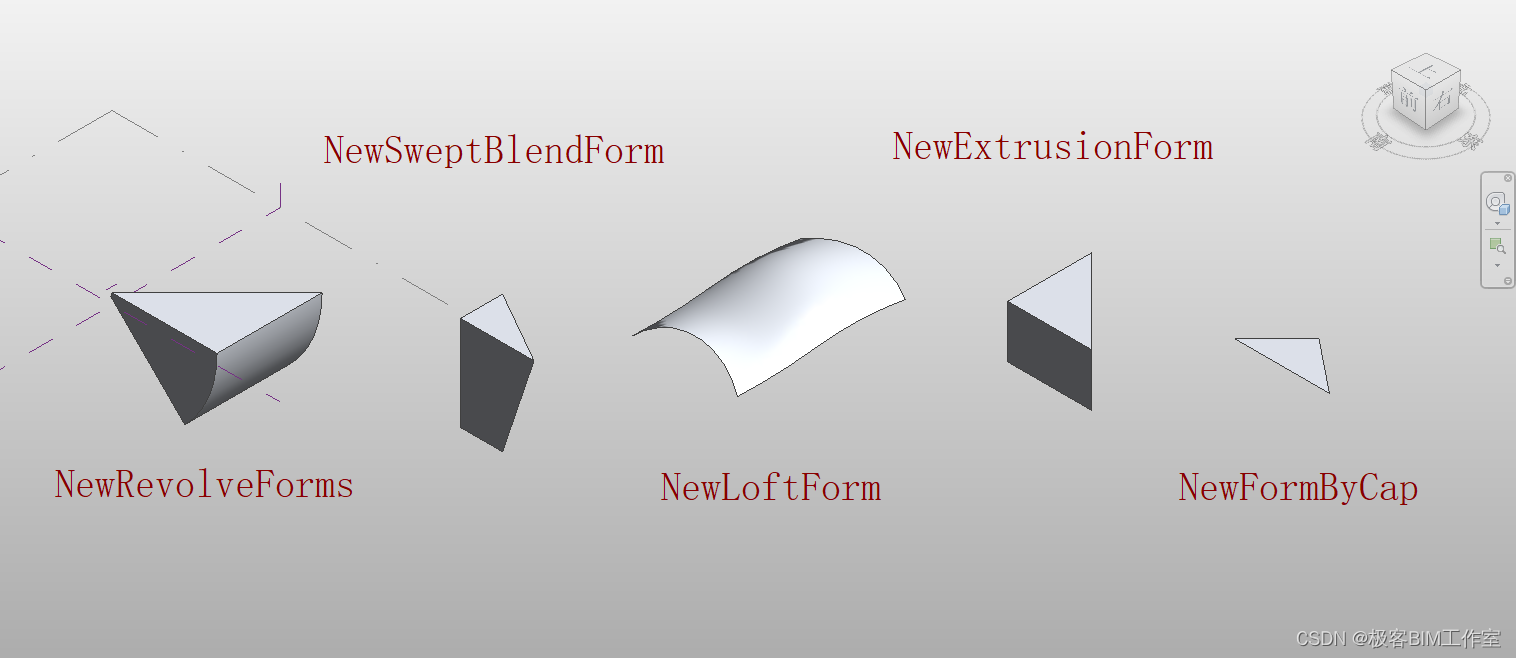
Revit SDK 介绍:NewForm 新建体量
前言 这个例子介绍如何新建体量。 内容 图形生成效果。 用 Extrusion 创建体量 // 创建一个轮廓 ReferenceArray ref_ar new ReferenceArray(); // 创建三条直线,并放入轮廓 Autodesk.Revit.DB.XYZ ptA new Autodesk.Revit.DB.XYZ(10, 10, 0); Autodesk.Rev…...

Ubuntu离线或在线安装Python解释器
这里以安装Python3.5.7为例。 首先进入官网,下载Python-3.5.7.tgz,或者使用以下命令下载(需要联网): wget https://www.python.org/ftp/python/3.5.7/Python-3.5.7.tgz下载完成后,使用以下命令进行解压缩…...

微信小程序隐私协议相关接口实际使用方式
<view wx:if"{{showPrivacy}}" class"privacy"><view class"popup"><view>隐私弹窗内容....</view><view bindtap"openPrivacyAgreement">点击查看隐私协议</view><button id"disagreeBt…...

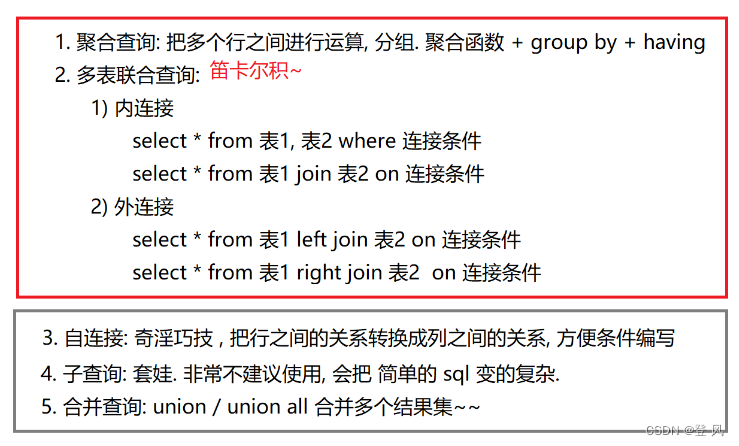
MySQL--MySQL表的增删改查(进阶)
check 聚合查找 count sum average max min 我们这里先构造出多张表 查询lisi同学的成绩 来自student和来自score c 增加名字这一条件 查询所有同学的总成绩以及个人信息 来自score和来自student 查询所有同学的各科成绩以及个人信息 来自student,course和…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...
