一:图形的位置和尺寸测量
绘制的基本要素:
onDraw(Canvas):是用来重写的
Canvas:实际执行绘制的
Paint:调整粗细和颜色等
坐标系:以屏幕左上角为原点,向右、向下为正向数值的坐标系
尺寸单位:在绘制过程中所有的尺寸单位都是px,像素,在绘制阶段是直接跟屏幕打交道的
举例,我们画一条线
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.util.AttributeSet
import android.view.Viewclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)override fun onDraw(canvas: Canvas) {super.onDraw(canvas)canvas.drawLine(100f, 100f, 300f, 300f, paint)}
}
画个圆
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.util.AttributeSet
import android.view.View
import com.example.viewtest.ext.dpclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)override fun onDraw(canvas: Canvas) {super.onDraw(canvas)canvas.drawCircle(width / 2f, height / 2f, 100.dp, paint)}
}
接下来讲Path,path不是用来绘制路径的,绘制路径只是其中一个功能而已,他是用来绘制图形的
使用Path绘制一个圆
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.graphics.Path
import android.util.AttributeSet
import android.view.View
import com.example.viewtest.ext.dpclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)private val path = Path()// 在尺寸发生改变的时候,初始化 pathoverride fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {super.onSizeChanged(w, h, oldw, oldh)path.reset()// 最后一个参数:Direction,CW:顺时针,CCW:逆时针path.addCircle(width / 2f, height / 2f, 100.dp, Path.Direction.CW)}override fun onDraw(canvas: Canvas) {super.onDraw(canvas)
// canvas.drawLine(100f, 100f, 300f, 300f, paint)
//
// canvas.drawCircle(width / 2f, height / 2f, 100.dp, paint)canvas.drawPath(path, paint)}
}
这里主要讲一下Direction,Direction主要是用来处理两个图形相交处的样子,通过Direction的配合使用,可以使图形相交地方之处实现实心还是镂空的效果,这里有一个标准
如果要确定一个点是在内部还是外部,那么就从这个点像任意方向发送一条射线,这条线遇到左旋(逆时针)路径就+1,右旋路径就-1,最终结果无论正负,只要不为0,那么这就是一个在内部的点
除此之外,一般使用path.fillType属性,他的默认值是Path.FillType.WINDING,使用path.fillType是另一套计算方式,也就是说不管左旋还是右旋,一个点只记录和path的相交次数,奇数为内部,偶数为外部
镂空效果直接设置为 path.fillType = Path.FillType.EVEN_ODD
举个例子,一个圆和一个方相交
package com.example.viewtest.viewimport android.content.Context
import android.graphics.Canvas
import android.graphics.Paint
import android.graphics.Path
import android.util.AttributeSet
import android.view.View
import com.example.viewtest.ext.dpclass TestView(context: Context, attrs: AttributeSet) : View(context, attrs) {private val paint = Paint(Paint.ANTI_ALIAS_FLAG)private val path = Path()// 在尺寸发生改变的时候,初始化 pathoverride fun onSizeChanged(w: Int, h: Int, oldw: Int, oldh: Int) {super.onSizeChanged(w, h, oldw, oldh)path.reset()// 最后一个参数:Direction,CW:顺时针,CCW:逆时针path.addCircle(width / 2f, height / 2f, 100.dp, Path.Direction.CW)path.addRect(width / 2f - 100.dp, height / 2f, width / 2f + 100.dp, height / 2f + 2 * 100.dp, Path.Direction.CCW)// 第二个参数的作用是是否要自动闭合pathMeasure = PathMeasure(path, false)pathMeasure.length// 给定一个长度,会返回当前长度所处位置的切点,也就是正弦值pathMeasure.getPosTan()path.fillType = Path.FillType.EVEN_ODD}override fun onDraw(canvas: Canvas) {super.onDraw(canvas)
// canvas.drawLine(100f, 100f, 300f, 300f, paint)
//
// canvas.drawCircle(width / 2f, height / 2f, 100.dp, paint)canvas.drawPath(path, paint)}
}
pathMeasure = PathMeasure(path, false)
第二个参数的作用是是否要自动闭合,如果一个图形假设是个半圆,那么测量的就是这个半圆的长度,如果是true就是半圆+起始点连接线的长度
相关文章:

一:图形的位置和尺寸测量
绘制的基本要素: onDraw(Canvas):是用来重写的 Canvas:实际执行绘制的 Paint:调整粗细和颜色等 坐标系:以屏幕左上角为原点,向右、向下为正向数值的坐标系 尺寸单位:在绘制过程中所有的尺寸单位都是px…...

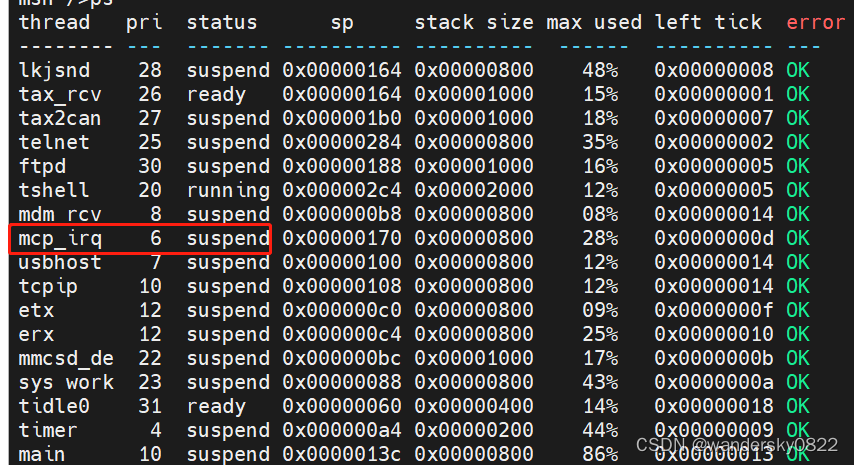
rtthread下基于spi device架构MCP25625驱动
1.CAN驱动架构 由于采用了RTT的spi device架构,不能再随心所遇的编写CAN驱动 了,之前内核虽然采用了RTT内核,但是驱动并没有严格严格按RTT推荐的架构来做,这次不同了,上次是因为4个MCP25625挂在了4路独立的SPI总线上&…...
)
Open3D 点云投影到圆柱(python详细过程版)
目录 一、算法原理1、圆柱方程2、投影原理二、代码实现三、结果展示1、原始点云2、投影结果四、参考链接一、算法原理 1、圆柱方程 圆柱方程可以表示为: ( x − x...

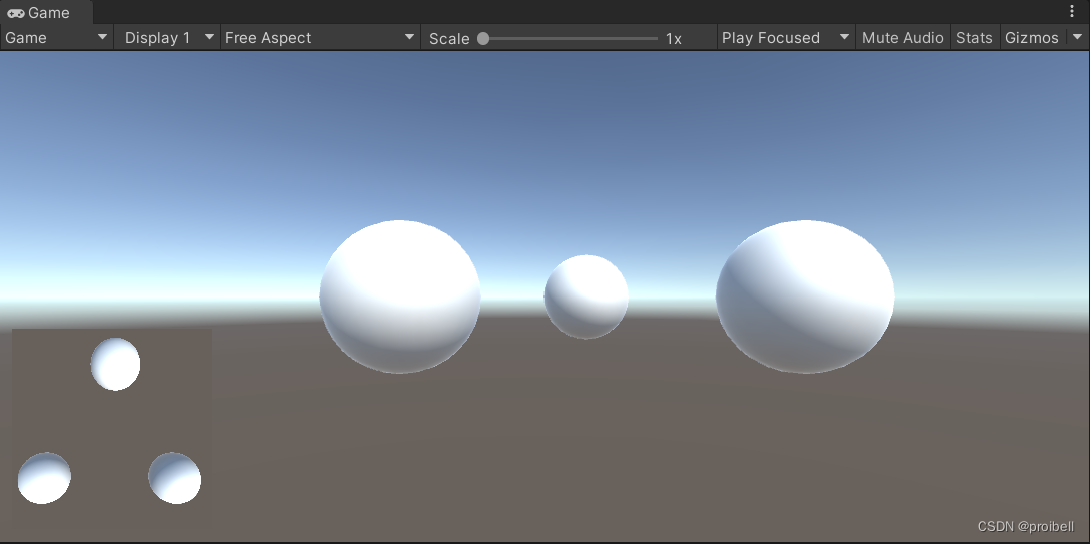
Unity实战(10):如何将某个相机的画面做成贴图(RenderTexture)
目录 前言 一、创建物体、材质与相机 二、将RenderTexture赋给材质 2.1 修改rt1的一些属性 2.2 将rtMat1材质的shader改为Unlit/Texture,并将rt1赋给这个材质 三、效果呈现 前言 本文记录如何将某个相机的画面做成贴图,即游戏某些场景中小地图做法…...

STL- 函数对象
1 函数对象 1.1 函数对象概念 概念: 重载函数调用操作符的类,其对象常称为函数对象函数对象使用重载的()时,行为类似函数调用,也叫仿函数 本质: 函数对象(仿函数)是一个类,不是一个函数 1.2 函数对象…...

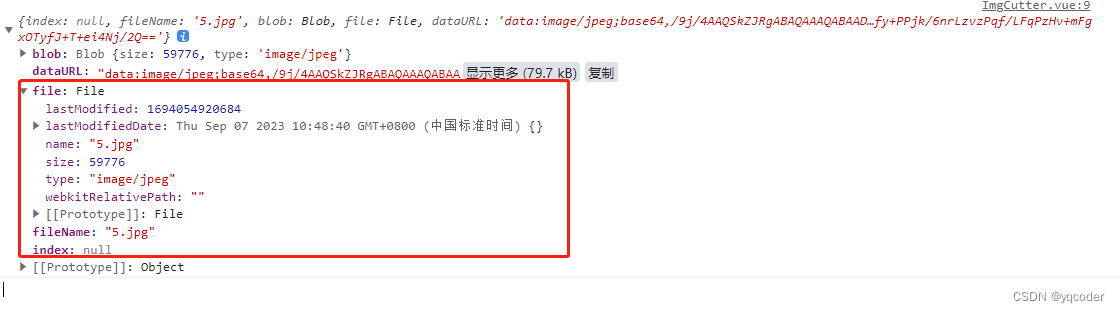
前端 JS 经典:上传文件
重点:multipart/form-data 后端识别上传类型必填 1. form 表单上传 <!-- enctype"multipart/form-data" 这个必填 --> <form action"http://127.0.0.1:8080/users/avatar" method"post" enctype"multipart/form-data…...

数据分析面试
数据分析相关的职位面试可以拆解为以下三块: 1)技术基础 2)项目经验提问 3)业务问题 【数据分析与挖掘(二)】面试题汇总(附答案)_数据分析面试常见问题及答案_youthlost的博客-CSDN博客 我裸辞去面试p…...

Open3D(C++) 整体最小二乘拟合平面
目录 一、算法原理1、算法过程2、参考文献二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。 一、算法原理 1、算法过程 最小二乘拟合平面认为点云数据系数矩阵不存在误差,然而由于观测条件的限制,观测向量、系数矩阵都有可能存在误差,那么最小二乘方法就不再是最…...

【android12-linux-5.1】【ST芯片】【RK3588】【LSM6DSR】HAL源码分析
一、环境介绍 RK3588主板搭载Android12操作系统,内核是Linux5.10,使用ST的六轴传感器LSM6DSR芯片。 二、芯片介绍 LSM6DSR是一款加速度和角速度(陀螺仪)六轴传感器,还内置了一个温度传感器。该芯片可以选择I2C,SPI通讯,还有可编程终端,可以后置摄像头等设备,功能是很…...

MT8788安卓核心板详细参数_MTK安卓主板开发板智能通讯模块
MT8788安卓核心板集成了一个高效的12nm SoC,内置4G LTE调制解调器,将强大的硬件与到处可连接的全面功能设计相结合。 MTK8788智能终端具备许多功能,包括4G、2.4G/5G双频WiFi、蓝牙4.2BLE、2.5W功放、USB、mipi屏接口、三路摄像头接口、GPS和…...

C++String模拟实现
实际上string没什么可讲,主要是对string函数的运用与理解,与其写库函数如何用,不如直接去看c库函数来得好。 以下是自己实现string功能函数。但没对string库中的全部函数进行实现,而是实现主要使用的。 .cpp内是用来测试函数功能…...

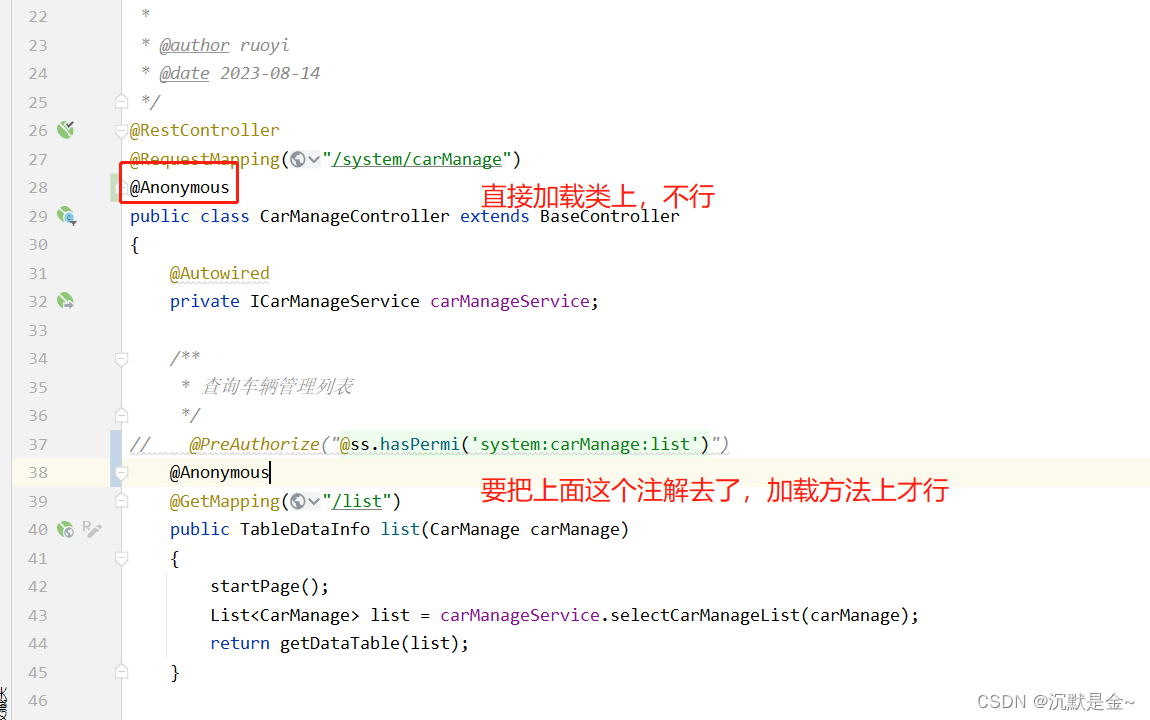
Java 设置免登录请求接口被拦截问题
1、在设置免登录时,前端将请求的路由添加到白名单后,请求接口还是被拦截到了,将请求接口也设置后还是会被拦截跳转到登录页面 通过JAVA 注解 Anonymous 进行设置匿名访问就可以了...

(其他) 剑指 Offer 67. 把字符串转换成整数 ——【Leetcode每日一题】
❓ 剑指 Offer 67. 把字符串转换成整数 难度:中等 写一个函数 StrToInt,实现把字符串转换成整数这个功能。不能使用 atoi 或者其他类似的库函数。 首先,该函数会根据需要丢弃无用的开头空格字符,直到寻找到第一个非空格的字符为…...

【MySQL】一文详解MySQL,从基础概念到调优
作者简介 前言 博主之前写过一个MySQL的系列,从基础概念、SQL到底层原理、优化,专栏地址: https://blog.csdn.net/joker_zjn/category_12305262.html?spm1001.2014.3001.5482 本文会是这个系列的清单,拉通来聊一聊Mysql从基础概…...

机器学习——boosting之提升树
提升树和adaboost基本流程是相似的 我看到提升树的时候,懵了 这…跟adaboost有啥区别??? 直到看到有个up主说了,我才稍微懂 相当于,我在adaboost里的弱分类器,换成CART决策树就好了呗࿱…...

解决Spring Boot启动错误的技术指南
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

使用Spring Security保障你的Web应用安全
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

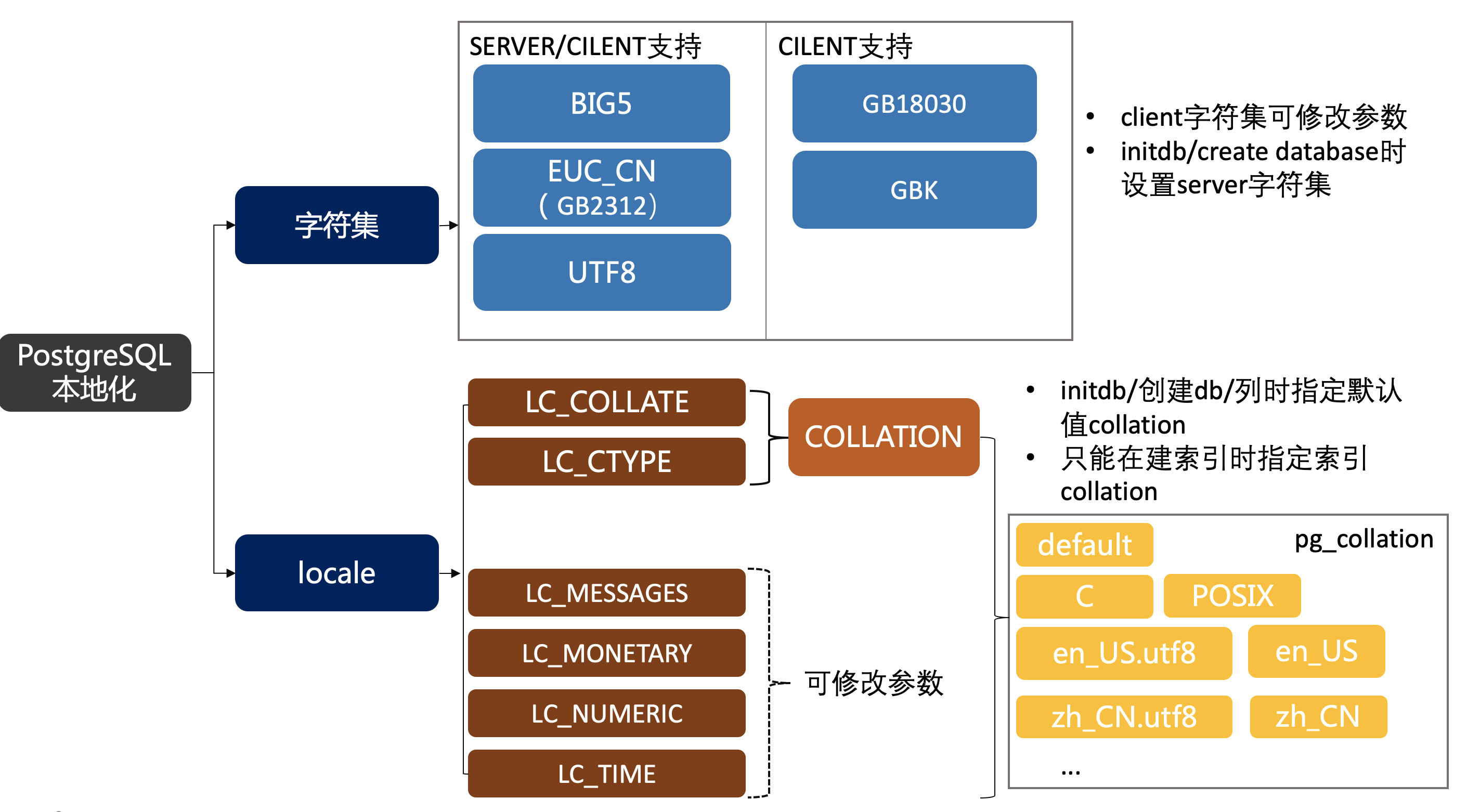
PostgreSQL本地化
本地化的概念 本地化的目的是支持不同国家、地区的语言特性、规则。比如拥有本地化支持后,可以使用支持汉语、法语、日语等等的字符集。除了字符集以外,还有字符排序规则和其他语言相关规则的支持,例如我们知道(‘a’,‘b’)该如何排序&…...

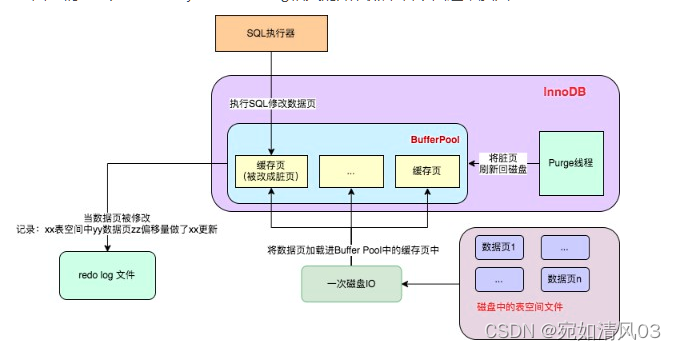
MySQL——日志
日志的作用 1.用来排错 2.用来做数据分析 3.了解程序的运行情况,是否健康--》了解MySQL的性能,运行情况 分类 mysql很多有类型的日志,按照组件划分的话,可以分为 服务层日志 和 存储引擎层日志 : - 服务层…...
)
玩转Mysql系列 - 第18篇:流程控制语句(高手进阶)
这是Mysql系列第18篇。 环境:mysql5.7.25,cmd命令中进行演示。 代码中被[]包含的表示可选,|符号分开的表示可选其一。 上一篇存储过程&自定义函数,对存储过程和自定义函数做了一个简单的介绍,但是如何能够写出复…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
