密室逃脱小游戏
欢迎来到程序小院
密室逃脱
玩法:
判断可生存的空间,鼠标点击屏幕进行人物左右移动,躲避闸道进行生存,每进行一次关卡都会有分数统计,赶紧去闯关吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/176
https://www.ormcc.com/play/gameStart/176

html
<canvas id="jsGameScreen"></canvas>
css
.bandiv{float:left; width:100%; background-color:#DBD1BB;
}
.bandiv div{padding:10px; text-align:left;
}
#play68box{width: 190px;font-size: 12px;line-height: 15px;right: -172px;top: 35%;position: fixed;z-index: 100;
}#tab{float: left;list-style: none outside none;padding: 0;position: relative;z-index: 99;margin-top: 10px;margin-right: 0;margin-bottom: 0;margin-left: 0;
}#tab li span{display: block;padding: 0 5px;position: relative;
}#links{width: 100px;padding: 1px;float: left;background-color: #f6bb42;border-radius: 8px;
}
js
e.showClue = function() {window.scrollTo(0, -5);e.ctx.fillStyle = "#ffffff";e.ctx.fillRect(0, 0, window.innerWidth, window.innerHeight);t.canvas.drawImage("h", (window.innerWidth - 153) / 2, (window.innerHeight - 122) / 2)
};
var u = {x: (t.canvas.screen.getWidth() - 126) / 2,y: 180,w: 126,h: 35,isPressed: !1,draw: n
},
a = {x: (t.canvas.screen.getWidth() - 126) / 2,y: 260,w: 126,h: 35,isPressed: !1,draw: n
},
f = {x: (t.canvas.screen.getWidth() - 126) / 2,y: 660,w: 126,h: 35,isPressed: !1,draw: n
},
l = {x: (t.canvas.screen.getWidth() - 126) / 2,y: 740,w: 126,h: 35,isPressed: !1,draw: n
},
c = {x: (t.canvas.screen.getWidth() - 126) / 2,y: 660,w: 126,h: 35,isPressed: !1,draw: n
},
h = {x: (t.canvas.screen.getWidth() - 126) / 2,y: 740,w: 126,h: 35,isPressed: !1,draw: n
},
p = {jianRenStateType: {normal: 0,died: 1,stop: 2},jianRenDirection: {center: 0,left: 1,right: 2}
},
v = {baseY: 0,mission: 0,wall: {width: 30,topWallY: -150,bottomWallY: 0,timeout: 1e3,gapTimeout: 1e3,dropped: !1,tiles: {top: [],bottom: []}},jianren: {index: 0,y: 0,width: 30,height: 38,state: p.jianRenStateType.normal,direction: p.jianRenDirection.center,showAction: !1}
},
m,
g,
y,
b,
w,
E,
S = [20, 35, 50, 25],
x,
T = function(e) {if (0 < e) {switch (e) {case 10:y = 3;v.wall.timeout = 500;break;case 20:y = 2;v.wall.timeout = 350;break;case 30:y = 1;v.wall.timeout = 225;break;case 40:v.wall.timeout = 100;break;case 50:v.wall.timeout = 50}for (b = []; b.length < y;) if (w = t.commandFuns.getRandom(0, parseInt(t.canvas.screen.getWidth() / 2 / v.wall.width) - 1), 0 == b.length) b.push(w);else {E = !0;for (e = 0; e < b.length; e++) w == b[e] && (E = !1);E && b.push(w)}var n;v.wall.tiles.top = [];v.wall.tiles.bottom = [];for (e = 0; e < parseInt(t.canvas.screen.getWidth() / 2 / v.wall.width);e++) n = t.commandFuns.getRandom(220, 280),v.wall.tiles.top.push({height: n}),v.wall.tiles.bottom.push({height: t.canvas.screen.getHeight() - n});for (e = 0; e < b.length; e++) v.wall.tiles.top[b[e]].height -= S[t.commandFuns.getRandom(0, S.length - 1)]} else v.wall.tiles = {top: [{height: 250},{height: 250},{height: 250},{height: 250},{height: 215},{height: 250},{height: 250},{height: 250}],bottom: [{height: 70},{height: 70},{height: 70},{height: 70},{height: 70},{height: 70},{height: 70},{height: 70}]};m = [];for (e = 0; e < v.wall.tiles.top.length; e++) m.push({sx: e * v.wall.width,sy: v.baseY + v.wall.tiles.top[e].height,ex: (e + 1) * v.wall.width,ey: v.baseY + v.wall.tiles.top[e].height});g = [];for (e = 0; e < v.wall.tiles.bottom.length; e++) g.push({sx: e * v.wall.width,sy: v.baseY + t.canvas.screen.getHeight() - v.wall.tiles.bottom[e].height,ex: (e + 1) * v.wall.width,ey: v.baseY + t.canvas.screen.getHeight() - v.wall.tiles.bottom[e].height});v.wall.topWallY = -150;v.wall.bottomWallY = 0;v.wall.timeout = 1e3;v.wall.gapTimeout = 800;v.wall.dropped = !1;v.jianren.index = 4;v.jianren.y = 150;v.jianren.state = p.jianRenStateType.normal;v.jianren.showAction = !1;x = t.commandFuns.getRandom(0, 1)
},
N = 0,
C,
k,
L = 5,
A = 0,
O = 1,
M = 2,
_ = 3,
D = 0,
P = "",
H = 0,
P = "CHS",
D = null == P ? L: A,
H = t.localStorage.getItem("highScore2");
null == H && (H = 0);
updateShareScore(H);
var B = function() {N = 0;v.mission = 1;y = 3;v.jianren.direction = p.jianRenDirection.center;C = 0;k = 105;T(v.mission)
},
j = function() {t.canvas.drawImage("bl1", 0, 0, t.getImage("bl1").width, t.getImage("bl1").height, 0, 0, t.canvas.screen.getWidth(), t.canvas.screen.getHeight())
},
F = [],
I = 0,
q = [],
R,
U = 0,
z = [{sx: 0,sy: 0
},
{sx: 30,sy: 0
}],
W = 0,
X = [{sx: 60,sy: 0
},
{sx: 60,sy: 0
},
{sx: 90,sy: 0
},
{sx: 90,sy: 0
},
{sx: 120,sy: 0
},
{sx: 120,sy: 0
},
{sx: 150,sy: 0
},
{sx: 150,sy: 0
},
{sx: 180,sy: 0
},
{sx: 180,sy: 0
}],
V,
$ = [0, 1],
J = [2, 3],
K = 0,
Q = [{sx: 0,sy: 0
},
{sx: 30,sy: 0
},
{sx: 60,sy: 0
},
{sx: 90,sy: 0
},
{sx: 120,sy: 0
}],
G = 0,
Y = function(e, n) {6 > G ? (t.canvas.drawImage("han1", 20 * parseInt(G), 0, 20, 17, 2 * (e + 15), 2 * n, 40, 34), G += .5) : 12 > G && (t.canvas.drawImage("han2", 20 * parseInt(G - 6), 0, 20, 17, 2 * (e - 5), 2 * n, 40, 34),G += .5, G %= 12)
},
Z = [],
et = [],
tt,
nt = function(e, n, r) {t.canvas.beginPath();t.canvas.lineWidth(2 * (n + 2)).strokeStyle("#000000");for (var i = 0; i < e.length; i++) 0 == i ? t.canvas.moveTo(2 * e[i].sx, 2 * (r + e[i].sy)) : t.canvas.lineTo(2 * e[i].sx, 2 * (r + e[i].sy)),t.canvas.lineTo(2 * e[i].ex, 2 * (r + e[i].ey));t.canvas.stroke();t.canvas.lineWidth(2 * n).strokeStyle("#00FF00");for (i = 0; i < e.length; i++) 0 == i ? t.canvas.moveTo(2 * e[i].sx,2 * (r + e[i].sy)) : t.canvas.lineTo(2 * e[i].sx, 2 * (r + e[i].sy)),t.canvas.lineTo(2 * e[i].ex, 2 * (r + e[i].ey));t.canvas.stroke().closePath().lineWidth(2)
},
rt = 0,
it = {x: 0,y: 0
};
t.events.touchStart(function(e) {it = {x: e.touches[0].clientX,y: e.touches[0].clientY};i(it)
}).touchMove(function(e) {it = {x: e.touches[0].clientX,y: e.touches[0].clientY};s(it)
}).touchEnd(function(e) {o(it)
}).mouseMove(function(t) {it = {x: t.clientX - e.left,y: t.clientY - e.top};s(it)
}).mouseDown(function(t) {it = {x: t.clientX - e.left,y: t.clientY - e.top};i(it)
}).mouseUp(function(t) {it = {x: t.clientX - e.left,y: t.clientY - e.top};o(it)
});
},
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/

相关文章:

密室逃脱小游戏
欢迎来到程序小院 密室逃脱 玩法: 判断可生存的空间,鼠标点击屏幕进行人物左右移动,躲避闸道进行生存,每进行一次关卡都会有分数统计,赶紧去闯关吧^^。开始游戏https://www.ormcc.com/play/gameStart/176 html <c…...

【MyBatis】MyBatis项目结构的搭建
Mybatis项目的搭建 依赖 将打包方式添加为jar包 <groupId>com.qinghe.mybatis</groupId><artifactId>Mybatis_demo3</artifactId><version>1.0-SNAPSHOT</version><packaging>jar</packaging>添加如下依赖 <depen…...

Vant组件库入门知识
🙈作者简介:练习时长两年半的Java up主 🙉个人主页:程序员老茶 🙊 ps:点赞👍是免费的,却可以让写博客的作者开兴好久好久😎 📚系列专栏:Java全栈,…...

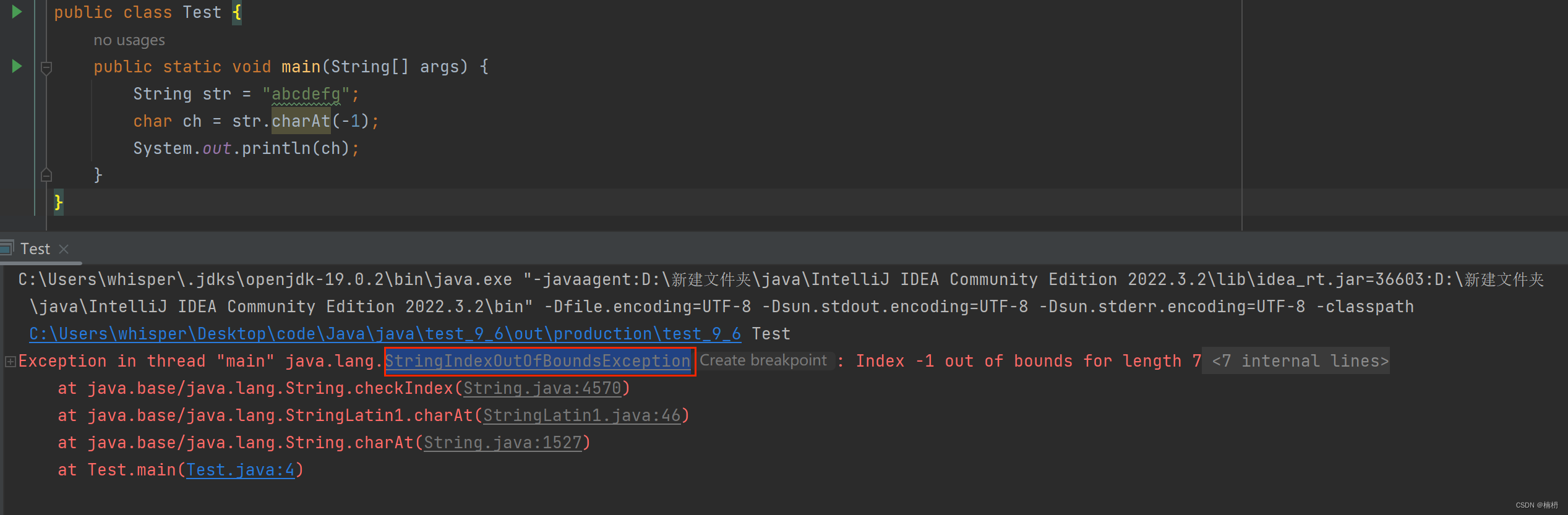
Java字符串查找
目录 1.查找字符 (1)以索引查找字符 (2)以字符查找索引 2.查找字符串 在给定的字符串中查找需要的字符或字符串是常见的操作,以下是String类中常用的查找方法。 1.查找字符 查找字符分为两种情况:一种…...

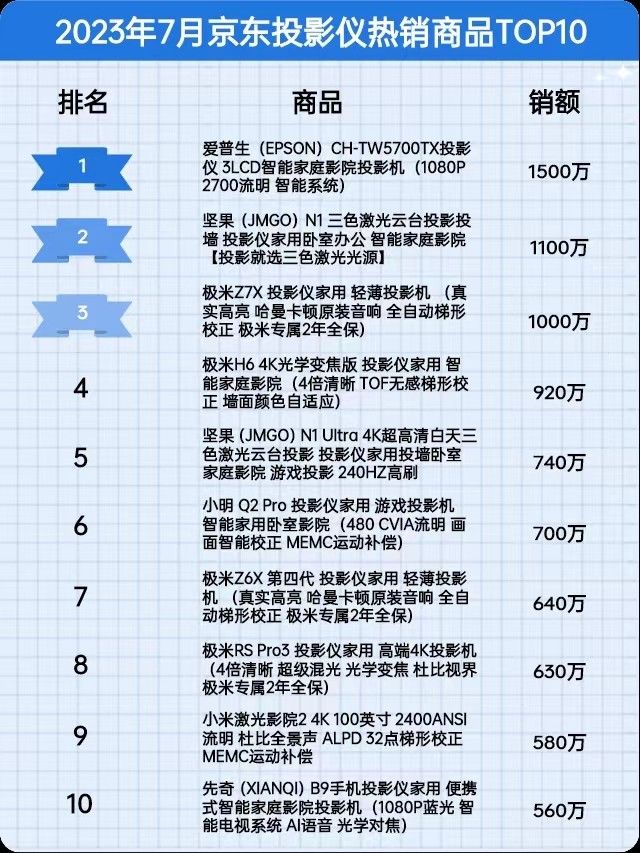
2023年7月京东投影仪行业品牌销售排行榜(京东大数据)
鲸参谋监测的京东平台7月份投影仪行业销售数据已出炉! 7月份,投影仪市场呈现增长趋势。根据鲸参谋平台的数据可知,7月京东平台投影仪的销量将近20万,同比增长约16%;销售额将近3.8亿,同比增长约4%。 *数据…...

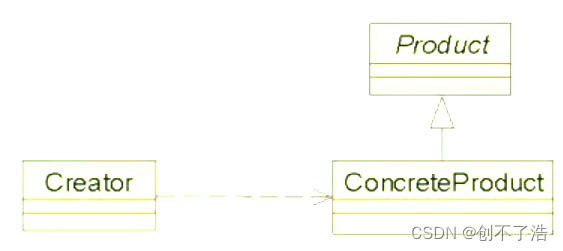
设计模式-01简单工厂模式详解 详细代码对比
目录 ChatGpt问答原生代码简单工厂模式代码 简单工厂模式(Simple Factory Pattern)新增boat 对比两种方法原生代码为什么使用强制转换?简单工厂模式 简单工厂方法总结与原生代码的区别:优点:缺点: 参考 本文将介绍什么…...

IPD-PDT-POP角色的名称、定位和职责说明书
在IPD推进中,有一个不是很关键但却离不开的角色叫做POP,POP这个角色通常是设置在PDT团队中。 那么IPD的PDT团队中的POP这个角色到底是什么意思呢?POP如何开展工作,以及POP的主要岗位职责有哪些呢?华研荟今天给大家分享…...

在MySQL中查看数据库和表的数据大小
在MySQL中查看数据库和表的数据大小 在管理和维护MySQL数据库时,了解数据库和表的数据大小是非常重要的。这可以帮助您监控数据库的增长、优化性能以及规划存储需求。本博客将介绍如何使用SQL查询来查看MySQL数据库和表的数据大小。 查看MySQL数据库的总数据大小 …...

Android前端音视频数据接入GB28181平台意义
技术背景 在华脉智联研发Android平台GB28181前端音视频接入模块之前,业内听到最多的是,如何用Android端在没有国标摄像头设备的前提下,模拟GB28181的信令和媒体流交互流程,实现GB28181整体方案的测试。 Android端真的没有必要做…...

Ubuntu 20.04上docker安装Redis
要在Ubuntu 20.04上使用Docker安装Redis,您可以按照以下步骤进行操作: 1.更新系统包列表:sudo apt update2.安装Docker:sudo apt install docker.io3.启动Docker服务并设置其开机自启动:sudo systemctl start docker …...

linux 压缩webfile文件夹 webfile.tar.gz和webfile.tar的区别
linux 压缩webfile文件夹 在Linux中,你可以使用tar命令来压缩文件夹。以下是将文件夹压缩为名为"webfile.tar"的示例命令: cd到webfile所在的文件夹,然后执行 tar -cvf webfile.tar webfile/上述命令中,-c选项表示创建…...

基于SSM的农产品推广应用网站
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:采用Vue技术开发 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目&#x…...

人大金仓分析型数据库身份鉴别
目录 前言 数据库总参数 口令尝试次数 口令更换周期 明文密码替换 用户登录信息显示 前言 身份鉴别功能包含口令尝试次数限制、口令更换周期管理、明文密码替换和用户登录信息显示等几部分。 数据库总参数 identity_auth.enable 是否使用身份鉴别功能,布尔值…...

基于SpringBoot的在线教育平台系统
基于SpringBootVue的线教育平台系统,前后端分离 开发语言:Java数据库:MySQL技术:SpringBoot、Vue、Mybaits Plus、ELementUI工具:IDEA/Ecilpse、Navicat、Maven 【主要功能】 角色:管理员、学生、老师 …...

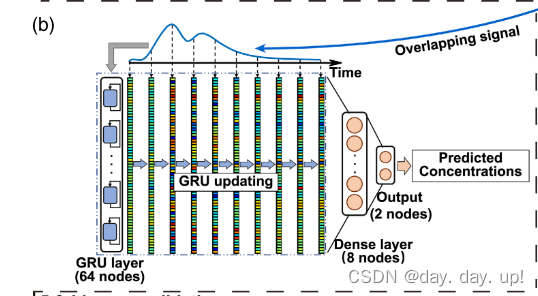
基于大规模测量和多任务深度学习的电子鼻系统目标识别、浓度预测和状态判断
Target discrimination, concentration prediction, and status judgment of electronic nose system based on large-scale measurement and multi-task deep learning 摘要 为了实现响应特征的自动提取,简化模型的训练和应用过程,设计了一种双块知识…...
)
Unity游戏客户端进阶路线(只针对本人)
一、初级Unity游戏开发工程师需要掌握以下内容: 1.掌握编程语言,一般都会学C#,需要掌握C#编程语言的基础内容以及Unity3D的引擎配置。 2.掌握Unity引擎,对使用的引擎有深入的了解,掌握它的特性以及局限性。 3.熟悉游戏…...

【C++】封装map和set(红黑树实现)
前言: 前面,我们学习了set和map的用法,这两个容器可以完成查找,排序等操作,后来我们在学习过二叉搜索树的基础上又学习了两种特殊的二叉搜索树——AVL树和红黑树,他们俩可以是效率进一步提高,其…...

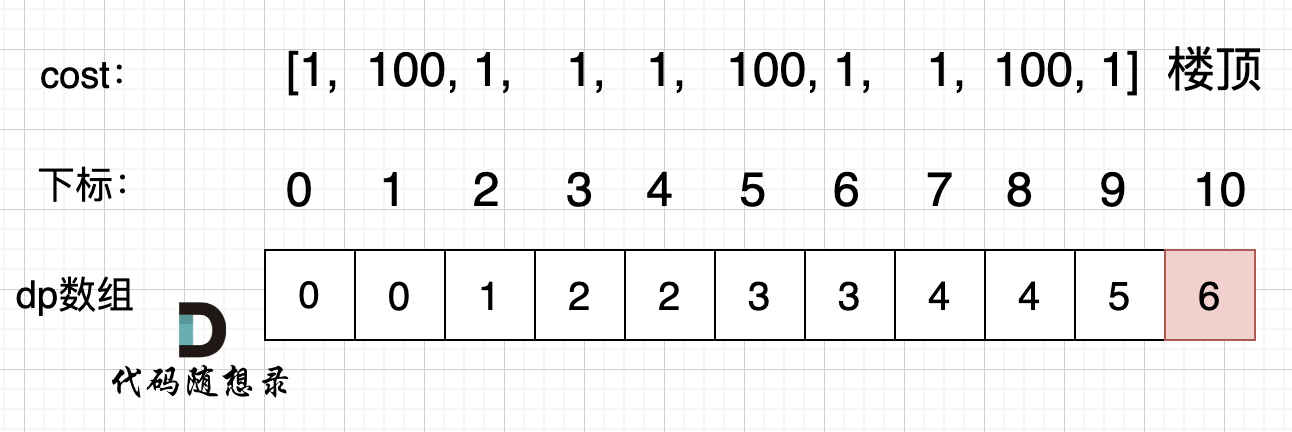
【补】代码随想录算法训练营day38|动态规划 |509. 斐波那契数|70. 爬楼梯|746. 使用最小花费爬楼梯
动态规划,英文:Dynamic Programming,简称DP,如果某一问题有很多重叠子问题,使用动态规划是最有效的。所以动态规划中每一个状态一定是由上一个状态推导出来的,这一点就区分于贪心,贪心没有状态推…...

C语言sizeof()计算空间大小为8的问题
在练习数据结构过程中,定义指针p,并且申请了10个char类型空间,但在计算p所指空间大小时候,发现了一些奇怪的现象。 #include <stdio.h> #include <stdlib.h>int main(){char s[12];printf("the size of memory …...

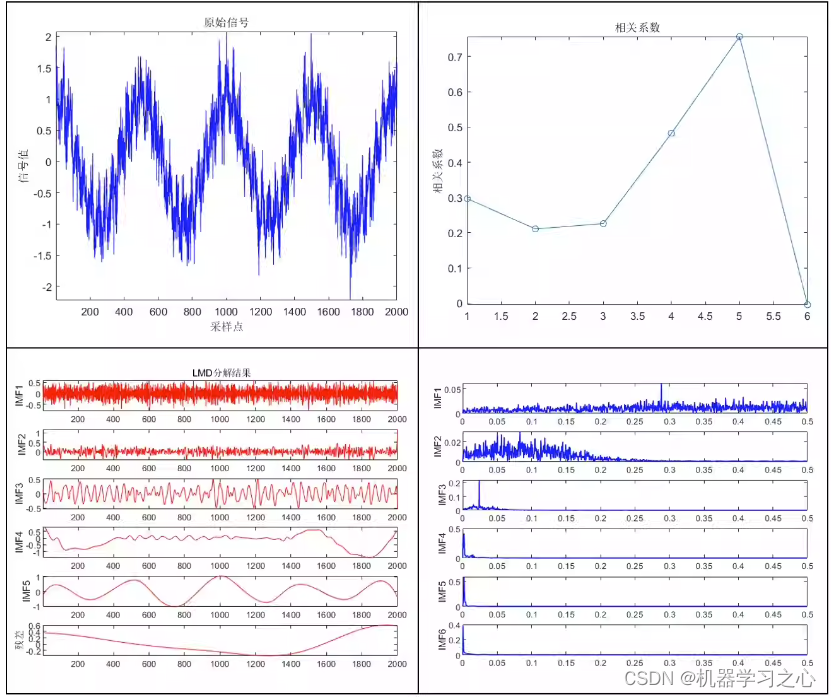
时序分解 | MATLAB实现基于LMD局部均值分解的信号分解分量可视化
时序分解 | MATLAB实现基于LMD局部均值分解的信号分解分量可视化 目录 时序分解 | MATLAB实现基于LMD局部均值分解的信号分解分量可视化效果一览基本介绍程序设计参考资料 效果一览 基本介绍 LMD局部均值分解 直接替换Excel即可运行包含频谱图相关系数图 Matlab语言 1.算法新颖…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

对象回调初步研究
_OBJECT_TYPE结构分析 在介绍什么是对象回调前,首先要熟悉下结构 以我们上篇线程回调介绍过的导出的PsProcessType 结构为例,用_OBJECT_TYPE这个结构来解析它,0x80处就是今天要介绍的回调链表,但是先不着急,先把目光…...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...

如何让非 TCP/IP 协议驱动屏蔽 IPv4/IPv6 和 ARP 报文?
——从硬件过滤到协议栈隔离的完整指南 引言 在现代网络开发中,许多场景需要定制化网络协议(如工业控制、高性能计算),此时需确保驱动仅处理特定协议,避免被标准协议(如 IPv4/IPv6/ARP)干扰。本文基于 Linux 内核驱动的实现,探讨如何通过硬件过滤、驱动层拦截和协议栈…...
