Vuex核心概念 - actions 和 getters
文章目录
- actions 和 getters
- 一、actions作用
- 使用目的:
- 二、actions的使用
- 执行原理
- 代码示例:
- 三、actions中的辅助函数mapActions
- 代码示例:
- 四、核心-getters
- 1. 什么是getters?
- 2. getters的作用:
- 3. 访问 getters 的两种方法:
- 4. getters的使用:
- 5. 总结:
actions 和 getters
下面是对actions的基本使用进行一个描述
一、actions作用
Vuex 中的 actions 是用于处理异步操作和提交mutations的函数。
它的功能是在应用程序中执行异步操作,例如发送网络请求、获取数据等,并根据操作的结果来触发mutations进行状态的更改
使用目的:
使用actions的主要目的是将异步逻辑从组件中分离出来,使代码更
加模块化和可维护。它可以帮助我们管理复杂的异步操作流程,并且能够保持状态的一致性。
二、actions的使用
在Vuex中,我们需要先定义一个包含各种action函数的对象,并通过dispatch方法来触发具体的action。每个action函数可以接受一个context对象作为参数,其中包含了store实例中的方法和属性,可以通过context.commit方法来提交mutations,也可以通过context.state访问状态。
执行原理

代码示例:
第一步:定义actions处理函数
// 3. actions 处理异步// 注意不能直接操作 State ,操作State 还需要 commit mutationsactions: {// context 上下文 (此处未分模块, 可以当成store 仓库)// context.commit('mutations名字', 额外参数)changeCountAction (context, num) {// 这里是setTimeout模拟异步,以后大部分是发请求setTimeout(() => {//addCount 是 mutations方法里面的context.commit('addCount', num)}, 1000)}}第二步:在组件中使用actions
<button @click="changeCount">1秒改成666</button>//触发事件,调用方法changeCount () {// 调用actions → dispatch(actions配置对象里面的方法名,额外参数)this.$store.dispatch('changeCountAction', 666)}- 需要注意的是,actions可以通过返回一个Promise来处理异步操作的结果,这样我们可以在组件中使用async/await语法来处理异步流程
三、actions中的辅助函数mapActions
mapActions是将actions中的方法提取出来,映射到组件 methods中。
- 具体来说,mapActions函数接受一个包含action名称的数组或对象,并返回一个包含对应action方法的对象。这样,在组件中就可以直接使用这些映射后的方法,而无需手动调用this.$store.dispatch来触发actions。
代码示例:
// 在组件中引入mapActions函数
import { mapActions } from 'vuex';// 在组件中使用mapActions函数映射actions
export default {methods: {...mapActions(['fetchData', 'submitData']),// 或者使用对象形式进行映射...mapActions({fetchData: 'fetchData',submitData: 'submitData'})}
}在上述示例中,我们首先从vuex模块中导入mapActions函数。然后,在组件的methods选项中使用了…展开运算符来将映射后的action方法添加到组件的方法中。
现在,我们可以在组件的其他地方直接调用fetchData和submitData方法,而不需要手动使用this.$store.dispatch来触发actions的执行。例如:
// 调用映射后的action方法
this.fetchData();
this.submitData();需要注意的是,映射后的action方法仍然位于组件的作用域内,因此可以像普通的组件方法一样通过this关键字来访问组件的其他属性和方法。
通过使用mapActions函数,我们能够更加方便地在组件中使用actions,并且提高了代码的可读性和维护性。
四、核心-getters
1. 什么是getters?
在Vuex中,getters是一种用于派生状态的核心概念。它类似于组件中的计算属性,允许我们从store中的state中派生出新的状态并将其作为响应式的数据供组件使用。
2. getters的作用:
getters的主要功能是对store中的state进行包装和处理,以提供更高层次的数据访问和操作。通过定义getters,我们可以避免在多个组件中重复编写相同的逻辑,同时实现了数据的封装、复用和独立性。
3. 访问 getters 的两种方法:
① 通过store访问 getters (原生方法)
{{ $store.getters.方法名}}
② 通过辅助函数 mapGetters 映射
computed: {...mapGetters(['filterList'])
]
4. getters的使用:
注意点:1. 形参第一个参数,就是 state2. 必须有返回值,返回值就是 getters 的值
vuex中:提供数据和函数方法
const store = new Vuex.Store({// 开启严格模式(上线需要关闭)strict: true,// 1.通过state 可以提供 仓库 数据 (所有组件共享的数据)state: {title: '仓库大标题',count: 100,list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]},//使用gettersgetters: {// 注意点:// 1. 形参第一个参数,就是 state// 2. 必须有返回值,返回值就是 getters 的值filterList (state) {return state.list.filter(item => item > 5)}}组件中:使用
<!-- 原生直接访问 --><div>{{ $store.getters.filterList }}</div>// 先导入辅助函数
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'computed: {// 1、mapState 和 mapGetters 都是在映射属性// state辅助函数...mapState(['count']),...mapGetters(['filterList'])},<div>{{ filterList }}</div>
5. 总结:
需要注意的是,由于getters是响应式的,当相关的state发生变化时,getters会自动更新。这意味着,在组件中使用getters时,当所依赖的状态发生变化时,相应的getters也会重新计算。
总结起来,getters是Vuex中用于派生状态并提供数据操作的核心概念。它使得我们能够更方便地获取和处理store中的状态,并提供了一种可复用和响应式的数据访问方式。
相关文章:

Vuex核心概念 - actions 和 getters
文章目录 actions 和 getters一、actions作用使用目的: 二、actions的使用执行原理代码示例: 三、actions中的辅助函数mapActions代码示例: 四、核心-getters1. 什么是getters?2. getters的作用:3. 访问 getters 的两种…...

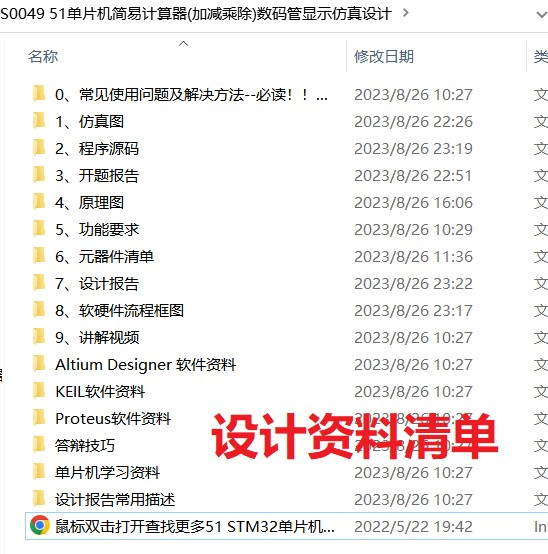
51单片机的简易计算器数码管显示仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
51单片机的简易计算器数码管显示仿真设计 1.主要功能:2.仿真3. 程序代码4. 原理图5. 设计报告6. 设计资料内容清单&&下载链接 51单片机的简易计算器数码管显示仿真设计( proteus仿真程序原理图报告讲解视频) 仿真图proteus7.8及以上 程序编译器…...

Qt版本的冷知识
Qt4.8.7是Qt4的终结版本,是Qt4系列版本中最稳定最经典的(很多嵌入式板子还是用Qt4.8),其实该版本是和Qt5.5差不多时间发布的。参考链接 https://www.qt.io/blog/2015/05/26/qt-4-8-7-released https://blog.qt.io/blog/2015/07/01…...

[C++ 学习] 控制信号
// // Created by ubuntu on 9/6/23. // #include<iostream> #include<unistd.h> #include <signal.h>using namespace std; void EXIT(int sig){cout << "收到了信号:" << sig << endl;cout << "正在释放…...

php如何设置随机数
第一种方法用mt_rand() 第二种方法(最快的) 第三种取当时时间戳 第四种打乱字符串 5 //开始创建验证码(直接用函数生成,比较方便快捷) php mt_rand生成0~1随机小数的效果比较 第一种方法用mt_rand() function GetRandStr($length){ $s…...

WebGL 纹理——在矩形表面贴上图像
目录 WebGL要进行纹理映射,需遵循以下四步: 1. 准备好映射到几何图形上的纹理图像。 2. 为几何图形配置纹理映射方式。 3. 加载纹理图像,对其进行一些配置,以在WebGL中使用它。 4. 在片元着色器中将相应的纹素从纹理中抽取出…...

javaweb-Filter-listener过滤器与监听器
这里对Javaweb三大组件 Servelet Filter Listener 的Filter Listener进行学习 即过滤器 与监听器 过滤器: 当web浏览器向服务器发送请求时就可以对请求进行拦截与增强 这里直接给出过滤器的代码 package Filter;import javax.servlet.*; import javax.servlet.annotati…...

DBeaver 常用快捷键【大全】
本文介绍DBeaver 数据库工具的常用快捷键 一、简介 DBeaver 是一款常用的数据库工具,使用快捷键可以提高操作效率。 二、常用快捷键介绍 以下是DBeaver的常用快捷键: 1.ctrlenter 执行sql 2.ctrl\ 执行sql,保留之前窗口结果 3.ctrlshift↑ 向上复制一…...

数据分析之面试题目汇总
1、解释数据清洗的过程及常见的清洗方法。 数据清洗是指在数据分析过程中对数据进行检查、处理和纠正的过程;是数据预处理的一步,用于处理数据集中的无效、错误、缺失或冗余数据 常见的清洗方法包括:处理缺失值、处理异常值、去除重复值、统一…...

【Vue-Element-Admin】级联查询
背景 有两个查询条件:模块、功能点 想实现选择模块后,点击功能点下拉框,查询出对应模块下的功能点列表 查询 listQuery: export default{return{listQuery:{//page:1,//limit:20,//如果想兼容按条件导出,可以定义查询条件age:…...

深入探讨Kubernetes(K8s)在云原生架构中的关键作用和应用
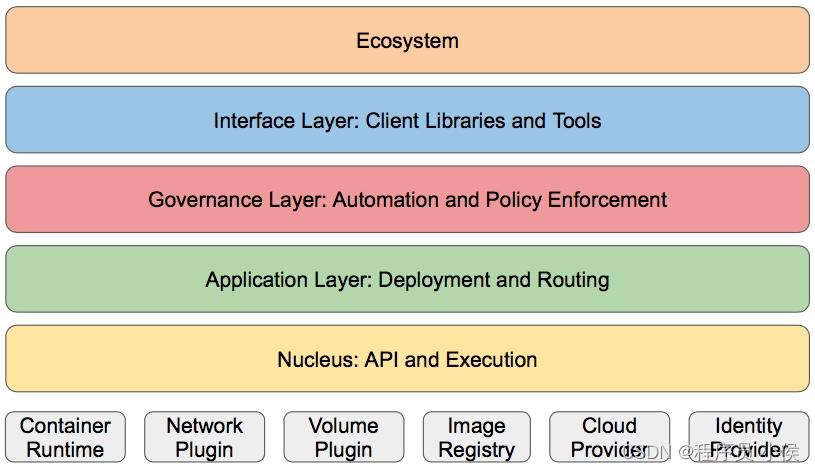
文章目录 1. 容器化的应用程序管理2. 自动化扩展和负载均衡3. 容器编排和调度4. 存储管理5. 自动化滚动更新6. 多云和混合云部署7. 监控和日志8. 安全9. 社区支持和生态系统10. 未来展望案例 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 …...

redis zset score 求和
redis zset score 求和 local sum0 local zredis.call(‘ZRANGE’, KEYS[1], 0, -1, ‘WITHSCORES’) for i2, #z, 2 do sumsumz[i] end return sum 例子:lua ~$ redis-cli zadd z 1 a 2 b 3 c 4 d 5 e (integer) 5 ~$ redis-cli eval "local sum0 local zr…...
背景/需求)
springboot属性注入增强(一)背景/需求
一 背景 springboot 在启动时候会将系统的环境变量、项目的启动时设置的属性 、application.yml文件(或application.properties文件)、PropertySource定义的配置文件中的属性加载到Environment对象中,分布式配置中心框架也会把配置加载到Env…...

《PWA实战:如何为你的网站增加离线功能和推送通知》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

sqli-labs关卡之一(两种做法)
目录 一、布尔盲注(bool注入) 二、时间盲注(sleep注入) 一、布尔盲注(bool注入) 页面没有报错和回显信息,只会返回正常或者不正常的信息,这时候就可以用布尔盲注 布尔盲注原理是先将你查询结果的第一个字符转换为ascii码,再与后面的数字比较…...

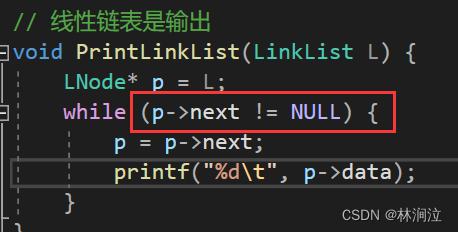
Visual Studio 线性表的链式存储节点输出引发异常:读取访问权限冲突
问题: 写了一个线性表的链式存储想要输出,能够输出,但是会报错:读取访问权限冲突 分析: 当我们输出到最后倒数第二个节点时,p指向倒数第二个节点并输出; 下一轮循环:p指向倒数第二…...

[通用]计算机经典面试题基础篇Day3
[通用]计算机经典面试题基础篇Day3 1、请说明mysql的两种主要引擎 MySQL有多种存储引擎,但最常见的两种主要引擎是InnoDB和MyISAM。 2、说一下mysql这两种引擎的使用场景 MySQL的两种主要引擎,InnoDB和MyISAM,各自适用于不同的使用场景&…...
 牛客 在线编程 Go语言入门)
(Golang) 牛客 在线编程 Go语言入门
文章目录 前言Go的学习资料链接 AC代码01 输出打印GP1 go的第一个程序 02 变量GP2 小明信息GP3 个人信息 03 常量GP4 国家名称 04 指针GP5 值和指针 05 字符串GP6 拼接字符串GP7 字符数量GP8 回文数 06 类型转换GP9 格式化字符串GP10 字符求和 07 运算符GP11 长方形的周长GP12 …...

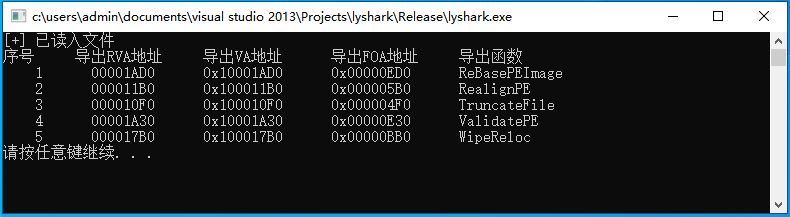
2.6 PE结构:导出表详细解析
导出表(Export Table)是Windows可执行文件中的一个结构,记录了可执行文件中某些函数或变量的名称和地址,这些名称和地址可以供其他程序调用或使用。当PE文件执行时Windows装载器将文件装入内存并将导入表中登记的DLL文件一并装入&…...

SpringMvc进阶
SpringMvc进阶 SpringMVC引言一、常用注解二、参数传递三、返回值 SpringMVC引言 在Web应用程序开发中,Spring MVC是一种常用的框架,它基于MVC(Model-View-Controller)模式,提供了一种结构化的方式来构建可维护和可扩…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
