13 Python使用Json
概述
在上一节,我们介绍了如何在Python中使用xml,包括:SAX、DOM、ElementTree等内容。在这一节,我们将介绍如何在Python中使用Json。Json的英文全称为JavaScript Object Notation,中文为JavaScript对象表示法,是一种存储和交换文本信息的语法,类似XML。Json作为轻量级的文本数据交换格式,比XML更小、更快,更易解析,也更易于阅读和编写。
在Python中使用Json非常简单,因为Python有一个内置的json模块,可以专门用来处理Json数据。
Json序列化
在Python中,可以使用json模块将Python对象序列化为Json字符串,这个过程我们称为Json序列化。
import jsondata = {'Name': 'Lucy','Age': 18,'City': 'London'
}json_data = json.dumps(data)
# 输出:{"Name": "Lucy", "Age": 18, "City": "London"}
print(json_data)在上面的示例代码中,我们首先导入了json模块,然后创建了一个字典data,最后使用json.dumps()函数将这个字典转换为Json字符串。
Json反序列化
在Python中,可以使用json模块将Json字符串反序列化为Python对象,这个过程我们称为Json反序列化。
import jsonjson_data = '{"Name": "Lucy", "Age": 18, "City": "London"}'
data = json.loads(json_data)
# 输出:{'Name': 'Lucy', 'Age': 18, 'City': 'London'}
print(data)在上面的示例代码中,我们首先导入了json模块,然后创建了一个Json字符串json_data,最后使用json.loads()函数将这个Json字符串转换为了Python的字典。
注意:json.loads()函数只能将Json字符串转换为Python对象,而不能直接将Json数据转换为Python对象。如果有一个从网络或文件读取的Json数据,你需要先将其转换为字符串,然后再使用json.loads()函数进行反序列化。
读Json文件
在Python中,可以使用json模块从文件中读取Json数据,并将其反序列化为Python对象。
import jsonwith open('test.json', 'r') as file:data = json.load(file)print(data)在上面的示例代码中,我们首先导入了json模块,然后使用open()函数打开了一个名为test.json 的文件,最后使用json.load()函数从文件中读取Json数据,并将其转换为Python对象。注意:需要确保Json数据是有效的,否则 会抛出json.decoder.JSONDecodeError异常。
写Json文件
在Python中,可以使用json模块将Python对象序列化为Json字符串,并将该字符串写入文件。
import json data = {'Name': 'Lucy','Age': 18,'City': 'London'
}with open('test.json', 'w') as file: json.dump(data, file)在上面的示例代码中,我们首先导入了json模块,然后创建了一个字典data,最后使用json.dump()函数将字典data序列化为Json字符串,并将该字符串写入文件。
将类对象转换为Json
在Python中,可以使用自定义的JSONEncoder类将类对象转换为Json。
import json
from datetime import datetimeclass Person:def __init__(self, name, birth_date):self.name = nameself.birth_date = birth_dateclass PersonEncoder(json.JSONEncoder):def default(self, obj):if isinstance(obj, Person):return {'Name': obj.name,'Birth_date': obj.birth_date.strftime('%Y-%m-%d') if obj.birth_date else None}return super().default(obj)person = Person('Lucy', datetime.now())
json_str = json.dumps(person, cls = PersonEncoder)
# 输出:{"Name": "Lucy", "Birth_date": "2023-09-03"}
print(json_str)在上面的示例代码中,我们首先定义了一个名为Person的类,然后创建了一个该类的实例。接下来,我们定义了一个名为PersonEncoder的子类,继承自json.JSONEncoder,并重写了其default方法。该方法会检查传入的对象是否是Person的实例,如果是,则将其转换为一个字典,该字典包含对象的所有属性。最后,我们使用json.dumps()函数将对象转换为Json字符串,并将cls参数设置为PersonEncoder,以便使用我们自定义的编码方式。
将Json转换为类对象
在Python中,可以使用自定义的JSONDecoder类将Json转换为类对象。
import json
from datetime import datetimeclass Person:def __init__(self, name, birth_date):self.name = nameself.birth_date = birth_datedef custom_object_hook(obj):return Person(obj['name'], datetime.strptime(obj['birth_date'], '%Y-%m-%d'))json_str = '{"name": "Lucy", "birth_date": "2022-02-02"}'
decoder = json.JSONDecoder(object_hook = custom_object_hook)
person = decoder.decode(json_str)
# 输出:Lucy 2022-02-02 00:00:00
print(person.name, person.birth_date)在上面的示例代码中,我们首先定义了一个名为Person的类和一个名为custom_object_hook的函数,该函数将对象转换为类的实例。然后,创建了一个json.JSONDecoder对象,并传递了custom_object_hook函数作为参数。最后,我们使用decode方法解析了一个Json字符串,将其转换为Python的字典类型,并通过custom_object_hook函数转换为Person类对象。
相关文章:

13 Python使用Json
概述 在上一节,我们介绍了如何在Python中使用xml,包括:SAX、DOM、ElementTree等内容。在这一节,我们将介绍如何在Python中使用Json。Json的英文全称为JavaScript Object Notation,中文为JavaScript对象表示法ÿ…...

PDFBOX和ASPOSE.PDF
一、aspose.pdf 文档 https://docs.aspose.com/pdf/java/ 1、按段落分段 /*** docx文本按段分段*/ public static void main(String[] args) {int i 1;try {// 打开文件流FileInputStream file new FileInputStream("I:\\范文.docx");// 创建 Word 文档对象XWPFDo…...

第51节:cesium 范围查询(含源码+视频)
结果示例: 完整源码: <template><div class="viewer"><el-button-group class="top_item"><el-button type=...

YOLOv5改进算法之添加CA注意力机制模块
目录 1.CA注意力机制 2.YOLOv5添加注意力机制 送书活动 1.CA注意力机制 CA(Coordinate Attention)注意力机制是一种用于加强深度学习模型对输入数据的空间结构理解的注意力机制。CA 注意力机制的核心思想是引入坐标信息,以便模型可以更好地…...

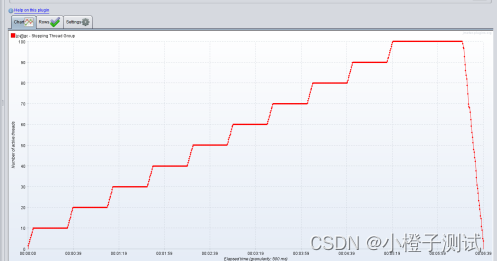
Jmeter系列-阶梯加压线程组Stepping Thread Group详解(6)
前言 tepping Thread Group是第一个自定义线程组但,随着版本的迭代,已经有更好的线程组代替Stepping Thread Group了【Concurrency Thread Group】,所以说Stepping Thread Group已经是过去式了,但还是介绍一下 Stepping Thread …...

图像的几何变换(缩放、平移、旋转)
图像的几何变换 学习目标 掌握图像的缩放、平移、旋转等了解数字图像的仿射变换和透射变换 1 图像的缩放 缩放是对图像的大小进行调整,即 使图像放大或缩小 cv2.resize(src,dsize,fx0,fy0,interpolationcv2.INTER_LINEAR) 参数: src :输入图像dsize…...

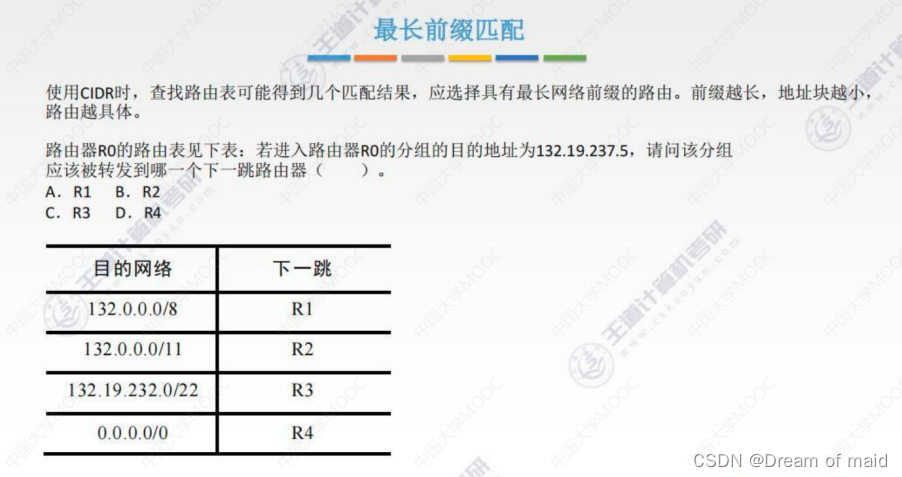
计算机网络第四章——网络层(上)
提示:朝碧海而暮苍梧,睹青天而攀白日 文章目录 网络层是路由器的最高层次,通过网络层就可以将各个设备连接到一起,从而实现这两个主机的数据通信和资源共享,之前学的数据链路层和物理层也是将两端连接起来,但是却没有网…...

【MyBatis】一、MyBatis概述与基本使用
Mybatis概述 Mybatis是一个半自动化的框架,需要自己写sql语句,对比JDBC其有耦合性更低的SQL语句与Java代码,各司其职不相互冗杂,对比Hibernate与JPA其又有更灵活的SQL编写能力。 环境搭建 引入相关依赖并打jar包 <dependenc…...

Java事件机制简介 内含面试题
面试题分享 云数据解决事务回滚问题 点我直达 2023最新面试合集链接 2023大厂面试题PDF 面试题PDF版本 java、python面试题 项目实战:AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮…...

springMVC基础技术使用
目录 1.常用注解 1.1RequestMapping 1.2.RequestParam 1.3.RequestBody 1.4.PathVariable 2.参数传递 2.1 slf4j-----日志 2.2基础类型 2.3复杂类型 2.4RequestParam 2.5PathVariable 2.6RequestBody 2.7请求方法(增删改查) 3.返回值 3.1void …...

UI设计师的发展前景是否超越了平面设计?
这是一个现代经济学的典型话题:应该跟随趋势追逐风口,还是坚守成熟的“夕阳产业” UI 设计行业发展短短不过 20 多年,但平面设计这个“夕阳产业”最早可以追溯到上世纪的二三十年代。显而易见的答案是,更新兴的 UI 设计师得到的好…...

MyBatis的基本操作
目录 一、MyBatis的增删改查1、添加2、删除3、修改4、查询一个实体类对象5、查询集合 二、MyBatis的各种查询功能1、查询一个实体类对象2、查询一个list集合3、查询单个数据4、查询一条数据为map集合5、查询多条数据为map集合 三、特殊SQL的执行1、模糊查询2、批量删除3、动态设…...

【Tomcat】在SpringBoot项目中,Tomcat是如何处理HTTP请求的
目录 首先了解一下标准的Tomcat处理HTTP请求的流程 SpringBoot项目中Tomcat处理流程 首先了解一下标准的Tomcat处理HTTP请求的流程 监听端口:Tomcat 在启动时监听指定的端口,等待客户端发送请求。 接收请求:当客户端发起一个 HTTP 请…...

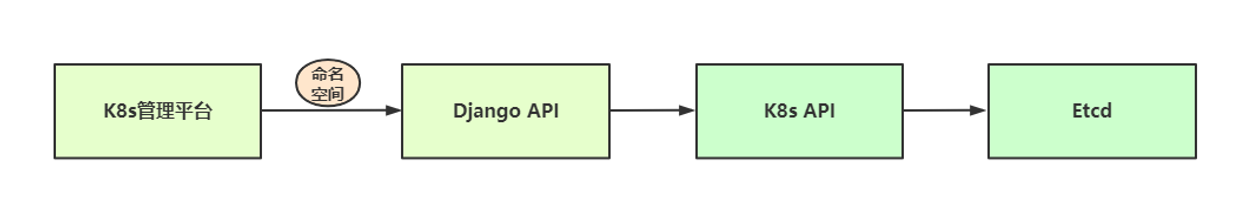
python开发基础篇1——后端操作K8s API方式
文章目录 一、基本了解1.1 操作k8s API1.2 基本使用 二、数据表格展示K8s常见资源2.1 Namespace2.2 Node2.3 PV2.4 Deployment2.5 DaemonSet2.6 StatefulSet2.7 Pod2.8 Service2.9 Ingress2.10 PVC2.11 ConfigMap2.12 Secret2.13 优化 一、基本了解 操作K8s资源api方式…...

【实践篇】Redis最强Java客户端(一)之Redisson入门介绍
Redisson入门介绍 文章目录 Redisson入门介绍1.1 Redisson简介1.1.1 起源和历史1.1.2 优势和特点1.1.3 与其他Java Redis客户端的比较 1.2 使用和配置1.2.1 依赖和SDK1.2.2 配置文件解析1.2.3 连接池配置 1.3 优雅的让Hash的某个Field过期2. 参考资料3. 源码地址4. Redis从入门…...

掌握AI助手的魔法工具:解密`Prompt`(提示)在AIGC时代的应用(下篇)
前言:在前面的两篇文章中,我们深入探讨了AI助手中的魔法工具——Prompt(提示)的基本概念以及在AIGC(Artificial Intelligence-Generated Content,人工智能生成内容)时代的应用场景。在本篇中&am…...
Stable Diffussion使用教程:Lora)
十)Stable Diffussion使用教程:Lora
LoRA 的全称为 Low-Rank Adaptation(低秩适应),是一种在机器学习中使用的方法,用于解决一些特殊问题,尤其是在数据中存在不均匀性的情况下表现较好。 要理解 LoRA,我们首先需要理解两个概念:低秩和适应。 低秩(Low Rank):在数学中,秩(Rank)是一个描述矩阵信息量的…...

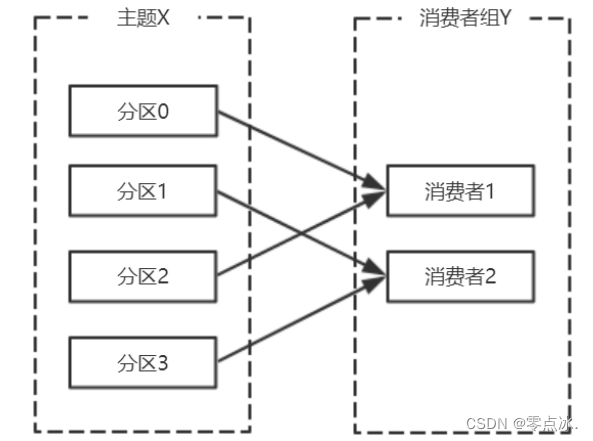
kafka学习-消费者
目录 1、消费者、消费组 2、心跳机制 3、消费者常见参数配置 4、订阅 5、反序列化 基本概念 自定义反序列化器 6、位移提交 6.1、自动提交 6.2、手动提交 同步提交 异步提交 7、再均衡 7.1、定义与基本概念 7.2、缺陷 7.3、如何避免再均衡 7.4、如何进行组内分…...

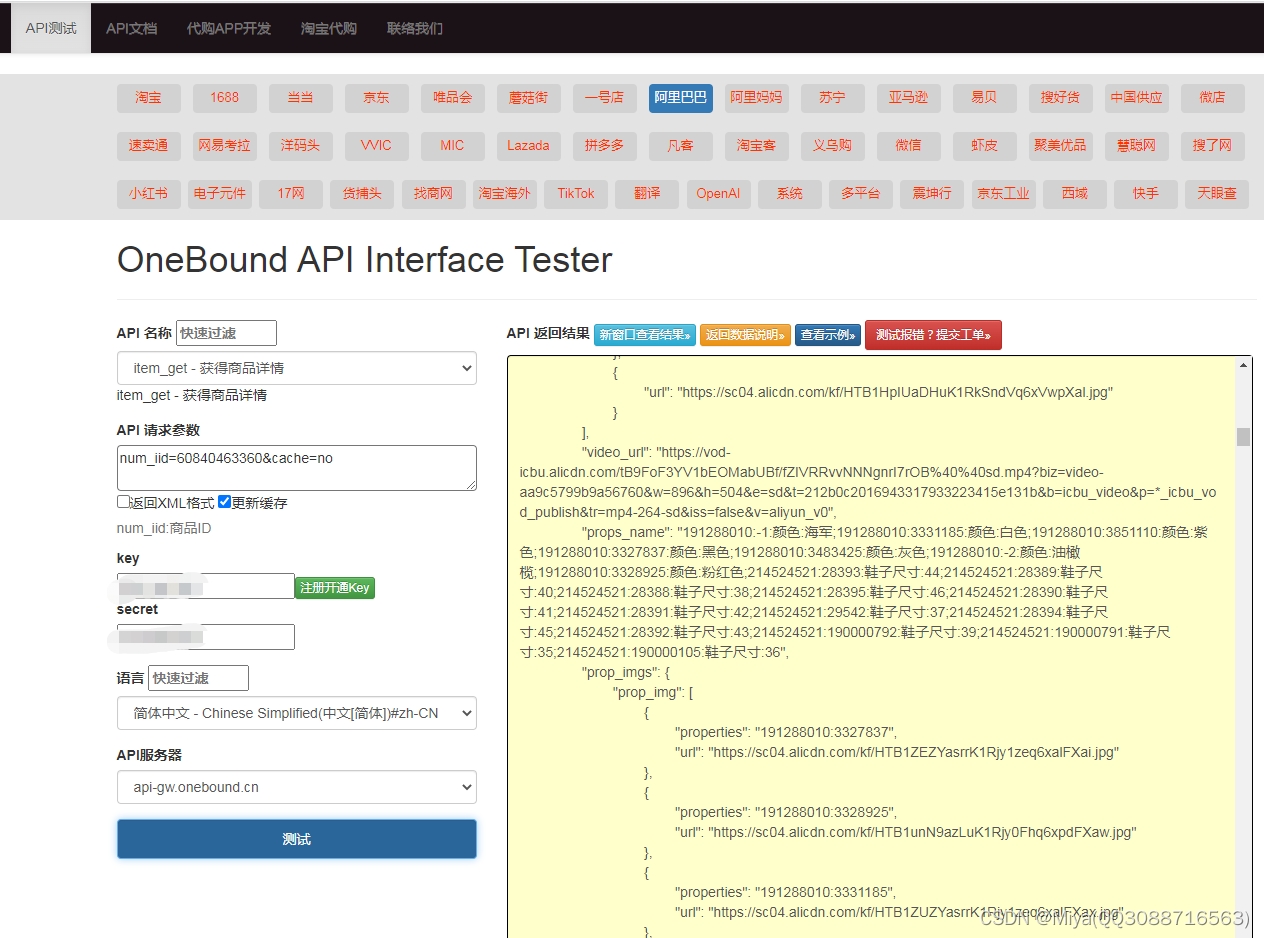
Alibaba(商品详情)API接口
为了进行电商平台 的API开发,首先我们需要做下面几件事情。 1)开发者注册一个账号 2)然后为每个alibaba应用注册一个应用程序键(App Key) 。 3)下载alibaba API的SDK并掌握基本的API基础知识和调用 4)利…...

OLED透明屏触控:引领未来科技革命的创新力量
OLED透明屏触控技术作为一项颠覆性的创新,正在引领新一轮科技革命。它将OLED显示技术与触摸技术相结合,实现了透明度和触控功能的完美融合。 在这篇文章中,尼伽将通过引用最新的市场数据、报告和行业动态,详细介绍OLED透明屏触控…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...
