ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法
ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法
我将输入一段Vue代码,请你记住:
created() {console.log(this.queryInfo)this.getClueList();},data() {return {allQueryInfo: {str: '',//线索标题查询信息},//查询分页信息defaultPageNum: 1,defaultPageSize: 5,queryInfo: {query: "",//查询信息pageNum: this.defaultPageNum,//当前页pageSize: this.defaultPageSize,//每页最大数},total: 0,//总记录数tableData: [],OptionValue: '全部',Options: [],OptionUOMValue: '',OptionsUOM: [],CascadeDisabled: true,CascadeValue: '',CascadeFirstValue: "",CascadeSecondValue: "",Cascade: [],// 控制修改用户对话框显示/隐藏editDialogVisible: false,// 修改用户信息editForm: {},// 修改用户表单验证规则editFormRules: {ci_code: [{required: true, message: "请输入商品编码", trigger: "blur"},],ci_name: [{required: true, message: "请输入商品名称", trigger: "blur"},],ci_purchase_unit_price: [{required: true, message: "请输入进货单价", trigger: "blur"},],ci_sale_unit_price: [{required: true, message: "请输入销售单价", trigger: "blur"},],},// 控制新增用户对话框显示/隐藏insertDialogVisible: false,// 新增用户信息insertForm: {},// 新增用户表单验证规则insertFormRules: {ci_code: [{required: true, message: "请输入商品编码", trigger: "blur"},],ci_name: [{required: true, message: "请输入商品名称", trigger: "blur"},],ci_purchase_unit_price: [{required: true, message: "请输入进货单价", trigger: "blur"},],ci_sale_unit_price: [{required: true, message: "请输入销售单价", trigger: "blur"},],},dialogSupplierVisible: false,}},
ChatGPT:
你提供的代码是一个Vue.js组件中的data和created部分。这部分代码包含了组件的数据和生命周期钩子函数。
在data中,你定义了一些数据属性,包括查询信息、分页信息、总记录数、表格数据以及一些表单相关的数据和控制属性。
在created生命周期钩子函数中,你执行了一些初始化操作,包括打印queryInfo属性的值并调用getClueList方法。
这段代码的主要功能是为Vue组件提供初始数据和在组件创建时执行一些初始化操作。如果需要更详细的解释或有其他问题,请随时提问。
为什么打印queryInfo的时候pageNum是undefined,pageSize是undefined
ChatGPT:
在你的代码中,queryInfo对象的属性pageNum和pageSize的初始化是依赖于defaultPageNum和defaultPageSize属性的值的,但这两个属性的值并不会立即初始化完成。当data中的数据被初始化时,defaultPageNum和defaultPageSize属性的值还没有被赋予。
这是因为在data函数中,Vue组件会在创建时初始化数据,但此时可能无法访问其他组件内的属性。在你的情况下,pageNum和pageSize属性的初始化依赖于其他属性,但这些属性的值在初始化时还未赋值。
要解决这个问题,你可以将defaultPageNum和defaultPageSize的初始化移到created钩子函数中,以确保在组件创建后进行初始化。例如:
created() {this.defaultPageNum = 1;this.defaultPageSize = 5;console.log(this.queryInfo);this.getClueList();
},
这样,在created钩子函数中,defaultPageNum和defaultPageSize会在组件创建后被正确初始化,然后才会使用它们来初始化queryInfo中的属性。这样,你就不会在打印queryInfo时遇到pageNum和pageSize为undefined的问题了。
什么是钩子函数
ChatGPT:
在Vue.js中,钩子函数(Hooks)是用于控制和管理组件生命周期的一种机制。每个Vue组件都有一系列的生命周期钩子函数,它们允许你在组件不同的生命周期阶段执行自定义的代码。这些钩子函数使你可以在组件创建、更新、销毁等不同的生命周期阶段进行操作,以满足各种需求。
以下是一些常见的Vue.js生命周期钩子函数:
-
beforeCreate: 在实例初始化之后,数据观测(data observer)和事件配置之前被调用。在这个阶段,组件的数据和事件还没有被设置。 -
created: 在实例已经创建完成之后被调用。在这个阶段,组件的数据已经初始化,可以访问组件的数据和方法。 -
beforeMount: 在挂载之前被调用。在这个阶段,模板已经编译完成,但尚未渲染到页面上。 -
mounted: 在实例挂载到页面后被调用。在这个阶段,组件已经被渲染到页面上,你可以访问DOM元素。 -
beforeUpdate: 在数据更新之前被调用,但是在重新渲染之前。在这个阶段,你可以查看更新前的数据状态。 -
updated: 在数据更新并重新渲染之后被调用。在这个阶段,你可以执行DOM操作,但要注意避免无限循环更新。 -
beforeDestroy: 在实例销毁之前被调用。在这个阶段,组件仍然可用。 -
destroyed: 在实例销毁之后被调用。在这个阶段,组件已经完全销毁,所有事件监听和定时器都会被移除。
这些生命周期钩子函数允许你在不同的阶段执行代码,以便进行数据处理、DOM操作、事件处理等任务。通过合理使用生命周期钩子函数,你可以更好地控制和管理Vue组件的行为。例如,在created钩子函数中初始化数据,在mounted钩子函数中执行DOM操作,等等。
请结合这个生命周期详细解释一下上一个问题
ChatGPT:
在上一个问题中,你提到了在Vue.js组件的created生命周期钩子函数中打印queryInfo时,pageNum和pageSize属性为undefined的问题。让我们详细解释这个问题的发生原因:
-
组件初始化:在Vue.js中,组件的生命周期包括多个阶段,其中之一是组件的创建阶段。在创建阶段,Vue组件的数据属性(包括
queryInfo、defaultPageNum和defaultPageSize)被初始化。 -
data函数初始化:在你的代码中,data函数中定义了组件的初始数据,其中包括了queryInfo对象,以及依赖于其他属性的defaultPageNum和defaultPageSize属性。 -
生命周期钩子执行:在组件创建时,Vue会依次执行生命周期钩子函数。在你的问题中,我们关注的是
created钩子函数。 -
created钩子函数:在created生命周期钩子函数中,你尝试打印this.queryInfo。然而,问题在于queryInfo对象的初始化依赖于defaultPageNum和defaultPageSize属性的值,而这两个属性的初始化尚未完成。 -
初始化顺序问题:在Vue中,
data中定义的数据属性会在生命周期钩子函数之前初始化,因此defaultPageNum和defaultPageSize的值在created钩子函数执行之前尚未被赋值。这导致了在created钩子函数中访问this.queryInfo时,pageNum和pageSize属性为undefined。
解决方法是在created钩子函数中手动初始化defaultPageNum和defaultPageSize属性,如下所示:
created() {this.defaultPageNum = 1;this.defaultPageSize = 5;console.log(this.queryInfo);this.getClueList();
},
通过这种方式,你确保了在created钩子函数中访问this.queryInfo时,pageNum和pageSize属性已经被正确初始化,不再为undefined。这种调整确保了属性的初始化顺序符合你的预期。
data函数在什么时候初始化
ChatGPT:
在Vue.js中,data函数用于初始化组件的数据属性。这个函数在组件实例创建的过程中被调用,以初始化组件的数据。具体的初始化时机如下:
-
组件实例化阶段: 当你创建一个Vue组件的实例时,Vue会在组件实例化的过程中调用
data函数。这是组件的数据属性首次被初始化的时刻。 -
数据响应式: 在
data函数中定义的数据属性会被Vue转化为响应式数据,这意味着当这些数据发生变化时,Vue会自动更新相关的视图。 -
在组件的生命周期内可用: 一旦数据属性在
data函数中初始化,它们就可以在组件的任何地方被访问和操作,包括模板、计算属性、方法、生命周期钩子函数等。
示例代码如下:
// Vue组件的定义
Vue.component('my-component', {data() {// 在data函数中初始化数据属性return {message: 'Hello, Vue!'};},template: '<div>{{ message }}</div>'
});// 创建Vue实例并挂载到DOM元素上
new Vue({el: '#app'
});
在上面的示例中,data函数用于初始化message属性,这个属性被用于模板中。当Vue实例被创建并挂载到DOM元素上时,data函数中的数据会被初始化,并且message属性的值可以在模板中显示出来。
data函数初始化和created钩子函数被调用的时间顺序
ChatGPT:
在Vue.js中,data函数和created钩子函数的调用顺序如下:
-
data函数初始化: 首先,在组件实例化过程中,Vue.js会首先调用
data函数来初始化组件的数据属性。这是在组件的实例创建阶段发生的。data函数中定义的数据属性会被初始化,成为组件的响应式数据。 -
created钩子函数: 然后,Vue.js会在组件实例创建完成后,立即调用
created钩子函数。这是在数据属性初始化之后、模板编译之前的阶段。在created钩子函数中,你可以访问和操作已初始化的数据属性,以及执行其他初始化逻辑。
总结起来,data函数初始化发生在created钩子函数之前。这意味着在created钩子函数中,你可以访问和操作已经初始化的数据属性,但是模板还没有被编译和渲染。这两个阶段是Vue组件生命周期中的早期阶段,用于组件的初始化和数据准备工作。
那之前的问题为什么created会输出undefined呢
ChatGPT:
如果在 created 钩子函数中访问了 data 中的数据属性,但是在 data 函数中依赖于其他属性的初始化时,会导致这些属性的值为 undefined,这可能会导致在 created 钩子函数中访问这些属性时出现 undefined 值的情况。
在你提供的代码中,queryInfo 对象的 pageNum 和 pageSize 属性的初始化依赖于 defaultPageNum 和 defaultPageSize 属性的值。然而,defaultPageNum 和 defaultPageSize 的初始化并没有在 data 函数中完成,而是在 data 函数之外的地方。
因此,当 created 钩子函数被调用时,defaultPageNum 和 defaultPageSize 的值尚未被正确初始化,因此 pageNum 和 pageSize 的值会为 undefined。为了解决这个问题,你可以在 created 钩子函数中手动初始化 defaultPageNum 和 defaultPageSize,如下所示:
created() {this.defaultPageNum = 1;this.defaultPageSize = 5;console.log(this.queryInfo);this.getClueList();
},
通过这种方式,你确保在访问 this.queryInfo 时,pageNum 和 pageSize 属性已经被正确初始化,不再为 undefined。这个调整确保了属性的初始化顺序符合你的预期。
不是在data函数里面定义了初始值吗,为什么会没有初始化
ChatGPT:
我之前的回答可能会引起混淆,我深感抱歉。在 Vue.js 的 data 函数中定义的数据属性会在组件实例创建时进行初始化,通常情况下,这些属性应该在 created 钩子函数执行时已经被正确初始化。因此,如果你在 created 钩子函数中访问 this.queryInfo,pageNum 和 pageSize 应该已经有初始值。
如果在 created 钩子函数中 pageNum 和 pageSize 仍然为 undefined,那么可能有以下原因:
-
数据异步加载:如果在
created钩子函数中的某些操作是异步的,可能会导致在打印queryInfo时pageNum和pageSize还未被正确初始化。确保任何异步操作完成后再访问这些属性。 -
涉及到其他组件或全局状态:如果
defaultPageNum和defaultPageSize的初始化涉及到其他组件或全局状态的操作,可能需要更多的时间来初始化这些属性。确保这些依赖项已经准备好。 -
数据绑定问题:检查是否有其他组件或外部因素影响了
queryInfo对象的初始化。确保没有其他地方修改了这些属性的值。
如果你能提供更多关于组件的上下文信息以及完整的组件代码,我可以更具体地帮助你找到问题所在。
是不是vue不允许这样初始定义变量呢?
queryInfo: {query: "",//查询信息pageNum: this.defaultPageNum,//当前页pageSize: this.defaultPageSize,//每页最大数},
ChatGPT:
是的,Vue 不允许在 data 中以这种方式初始化属性,尤其是当你的属性的初始化依赖于其他属性时。在 Vue 的 data 选项中,你应该只初始化简单的静态属性值,而不能在初始化过程中依赖于组件实例或其他属性。
Vue 的 data 选项应该只包含返回一个对象的函数,这个对象中包含了组件的初始数据属性。在这个对象中,每个属性应该是静态值或可被计算属性初始化的静态值。
如果你想要在 data 中初始化属性,并且这些属性的初始化依赖于其他属性,你可以使用计算属性或在 created 钩子函数中手动初始化这些属性,就像之前提到的一样。
所以,对于你之前的代码,可以这样修改:
data() {return {allQueryInfo: {str: '', // 线索标题查询信息},// 查询分页信息defaultPageNum: 1,defaultPageSize: 5,queryInfo: {query: '', // 查询信息pageNum: null, // 当前页,不在这里初始化pageSize: null, // 每页最大数,不在这里初始化},// 其他属性...};
},
created() {// 在created钩子中手动初始化pageNum和pageSizethis.queryInfo.pageNum = this.defaultPageNum;this.queryInfo.pageSize = this.defaultPageSize;console.log(this.queryInfo);this.getClueList();
},
通过将 pageNum 和 pageSize 的初始化移到 created 钩子函数中,你可以确保在组件创建后进行初始化,避免了依赖问题。
相关文章:

ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法
ChatGPT:概述Vue.js中data函数初始化和created钩子函数调用的顺序和问题解决方法 我将输入一段Vue代码,请你记住: created() {console.log(this.queryInfo)this.getClueList();},data() {return {allQueryInfo: {str: ,//线索标题查询信息},/…...

SpringBoot【基础篇】
一、快速上手 按照要求,左侧选择web,然后在中间选择Spring Web即可,选完右侧就出现了新的内容项,这就表示勾选成功了 关注:此处选择的SpringBoot的版本使用默认的就可以了,需要说一点,SpringBo…...

Vuex - state 状态(获取和使用共享数据)
文章目录 一、state是什么?二、state状态的作用三、如何使用store数据呢?使用数据的两种方式:1. 通过store 直接访问2. 通过辅助函数访问(简化) 一、state是什么? state是状态(数据) , 类似于v…...

tcp连接+套接字编程
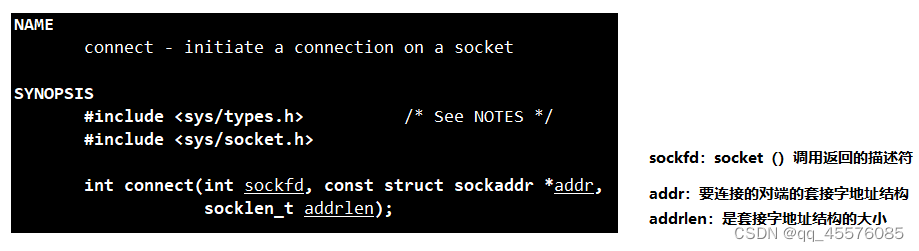
tcp头部 tcp端口号 TCP的连接是需要四个要素确定唯一一个连接:(源IP,源端口号) (目地IP,目的端口号) 所以TCP首部预留了两个16位作为端口号的存储,而IP地址由上一层IP协议负责传递 源…...

OpenCV(三十四):轮廓外接最大、最小矩形和多边形拟合
目录 1.轮廓外接最大矩形boundingRect() 2.轮廓外接最小矩形minAreaRect() 3.轮廓外接多边形approxPolyDP() 1.轮廓外接最大矩形boundingRect() Rect cv::boundingRect ( InputArray array ) array:输入的灰度图像或者2D点集,数据类型为vector<Point>或者M…...

Kafka3.0.0版本——消费者(offset的默认维护位置)
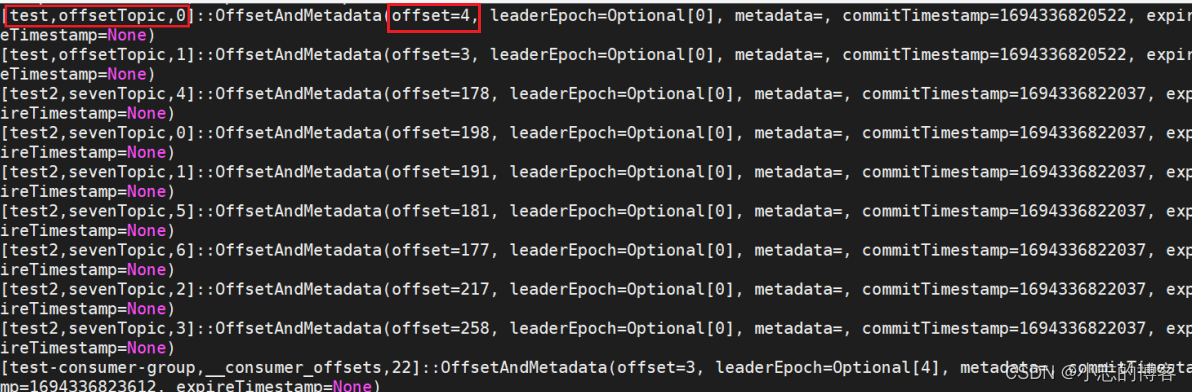
目录 一、offset的默认维护位置1.1、offset的默认维护位置概述1.2、offset的默认维护位置图解 二、消费者offset的案例 一、offset的默认维护位置 1.1、offset的默认维护位置概述 Kafka0.9版本之前,consumer默认将offset保存在Zookeeper中。从Kafka0.9版本开始&am…...

Wireshark技巧[监听串口包]
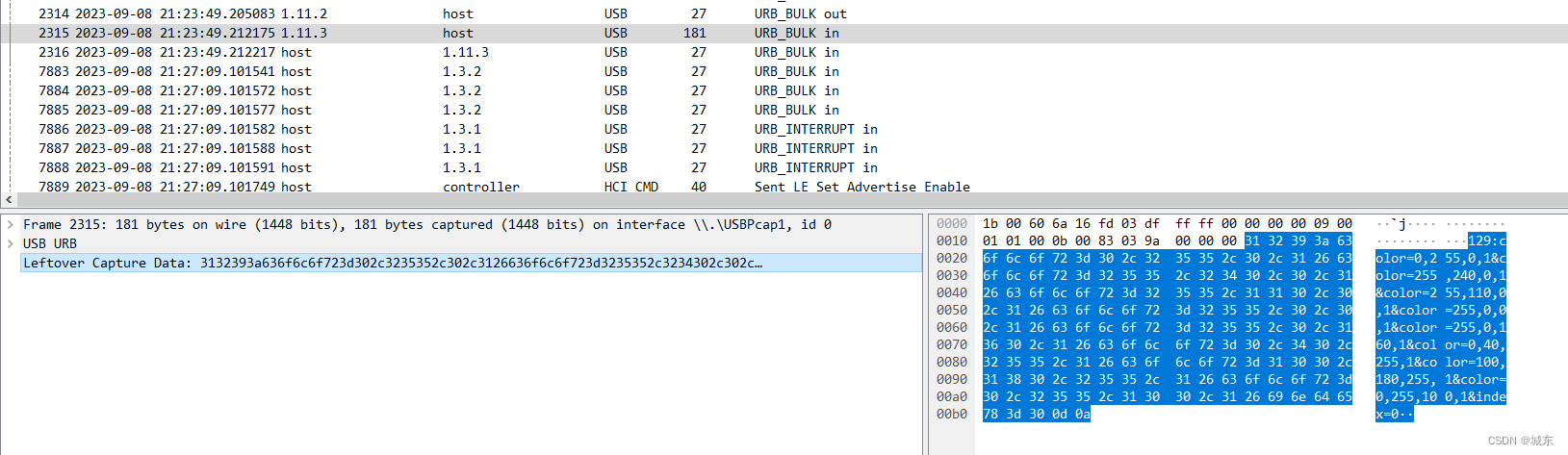
监听串口包 本文摘录于:https://blog.csdn.net/qq_20405005/article/details/79652927只是做学习备份之用,绝无抄袭之意,有疑惑请联系本人! 这里要保证安装了USBpcap: 打开USBpcap后一半都要输入过滤条件,否则USB太多数据了,比如…...

安全运营中心即服务提供商评估
如果组织当前没有自己的安全运营中心(SOC),那么可能需要考虑如何在不从头开始构建的情况下获得安全运营中心(SOC)。自己构建安全运营中心(SOC)的费用可能会非常昂贵,考虑到工作人员全天候运营的配置成本,就更是如此。在过去几年中,…...

算法通关村第十三关——幂运算问题解析
前言 幂运算为常见的数学运算,形式为 a b a^b ab ,其中a为底数,b为指数, 力扣中,幂运算相关的问题主要是判断一个数是不是特定正整数的整数次幂,以及快速幂的处理。 1.求2的幂 力扣231题,给…...

Python 之使用Numpy库来加载Numpy(.npy)文件并检查其内容
文章目录 总的介绍data.dtypedata.shapedata.ndimdata.size 总的介绍 要判断一个Numpy(.npy)文件的数据集类型,你可以使用Python中的Numpy库来加载该文件并检查其内容。以下是一些常见的步骤: 导入Numpy库: 首先&…...

C#学习系列之UDP同端口收发问题
C#学习系列之UDP同端口收发问题 前言解决办法关于JoinMulticastGroup总结 前言 想测试自己的程序问题,建立了两个UDP程序,一个往端口中接到数就传出去,另一个从这个端口接数据来解析。 出现的问题是 每次打开端口,另一个程序就无…...

SpringMVC之文件上传下载以及jrebel的使用
目录 一、文件上传 1.1 导入依赖 1.2 配置文件上传解析器 1.3 配置服务器存放文件地址 1.3.1 点击编辑Configurations 1.3.2 将项目部署至tomcat服务器上 1.3.3 配置相对路径 1.4 导入PropertiesUtil工具类 1.5 编写resource.properties 1.6 添加sql 1.7 编写PageCo…...

基于Fomantic UI Web构建 个人导航站点网站源码 网站技术导航源码
BYR-Navi-master好看有个性的网站技术导航源码 该网站基于Fomantic UI Web框架构建,整个项目的设计和构建具有高度的配置和定制灵活性。 整体风格比较适合个人导航站点使用 搜索框输入关键词后,点击上方搜索引擎图标可跳转打开对应搜索引擎搜索结果&am…...

DRF02-请求响应与路由
文章目录 1. http请求响应1.1. 请求与响应1.1.1 Request1.1.1.1 常用属性1).data2).query_params3)request._request基本使用1.1.2 Response1.1.2.1 构造方式1.1.2.2 response对象的属性1).data2).status_code3).content1.1.2.3 状态码1)信息告知 - 1xx2)成功 - 2xx3)…...

http直接调用paddlepaddle实现文字转语音,语音转文字
由于环境问题,折腾好久,记录下来,安装后使用还是很方便的 记录下来,方便自己,方便大家 1.安装 参考官方文档: mirrors / paddlepaddle / paddlespeech GitCode 2.启动server 参考官方文档: mirrors / paddlepaddle / paddlespeech GitCode 3.直接调用 参考官方文档: htt…...

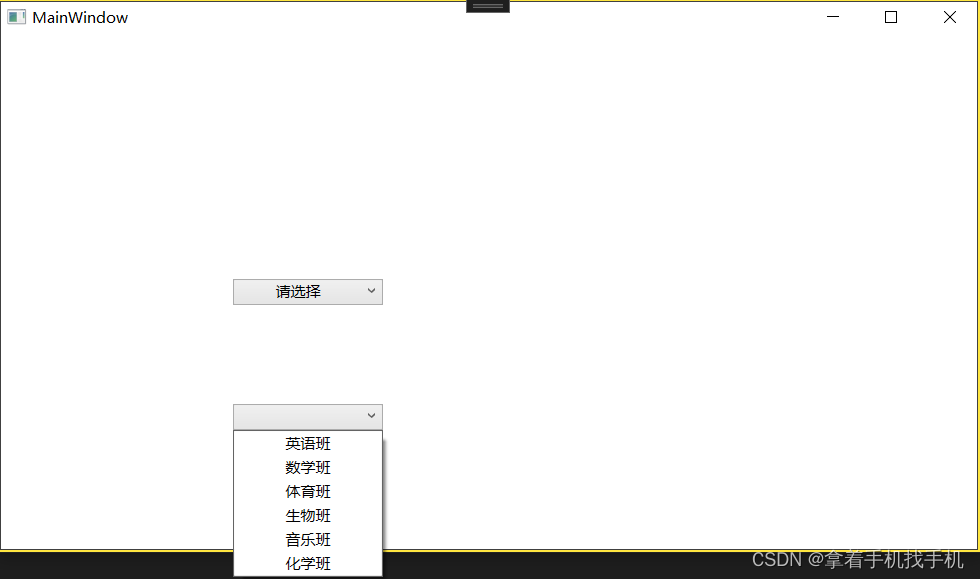
9. xaml ComboBox控件
1.运行图像 2.运行源码 a.Xaml源码 <Grid Name="Grid1"><!--IsDropDownOpen="True" 默认就是打开的--><ComboBox x:Name="co...
:密钥封装 KEM(附源码分析))
【后量子密码】CRYSTALS-KYBER 算法(二):密钥封装 KEM(附源码分析)
一、前言 Kyber 算法是一种满足 IND-CCA2 安全的密钥封装机制(key-encapsulation mechanism,KEM),其安全性依赖于MLWE 问题的困难性。Kyber 算法构建采用了两阶段的方法:首先引入了一种IND-CPA 安全的公钥加密方案,用于加密长度为32字节的消息,称之为Kyber.CPAPKE;然后…...

什么是原⼦操作?在 JUC 中有哪些原⼦类?
原子操作是一种在多线程环境下不会被中断的操作,它要么完全执行,要么完全不执行,不会出现中间状态。原子操作通常是对共享数据的操作,确保多个线程同时访问共享数据时不会导致数据不一致或损坏。 在Java中,java.util.concurrent 包提供了一组原子类,用于执行原子操作。以…...

2022年12月 C/C++(八级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:生理周期 人生来就有三个生理周期,分别为体力、感情和智力周期,它们的周期长度为23天、28天和33天。每一个周期中有一天是高峰。在高峰这天,人会在相应的方面表现出色。例如,智力周期的高峰,人会思维敏捷,精力容易高度集中。因…...

Hadoop的HDFS的集群安装部署
注意:主机名不要有/_等特殊的字符,不然后面会出问题。有问题可以看看第5点(问题)。 1、下载 1.1、去官网,点下载 下载地址:https://hadoop.apache.org/ 1.2、选择下载的版本 1.2.1、最新版 1.2.2、其…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

RushDB开源程序 是现代应用程序和 AI 的即时数据库。建立在 Neo4j 之上
一、软件介绍 文末提供程序和源码下载 RushDB 改变了您处理图形数据的方式 — 不需要 Schema,不需要复杂的查询,只需推送数据即可。 二、Key Features ✨ 主要特点 Instant Setup: Be productive in seconds, not days 即时设置 :在几秒钟…...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
