vue3的生命周期
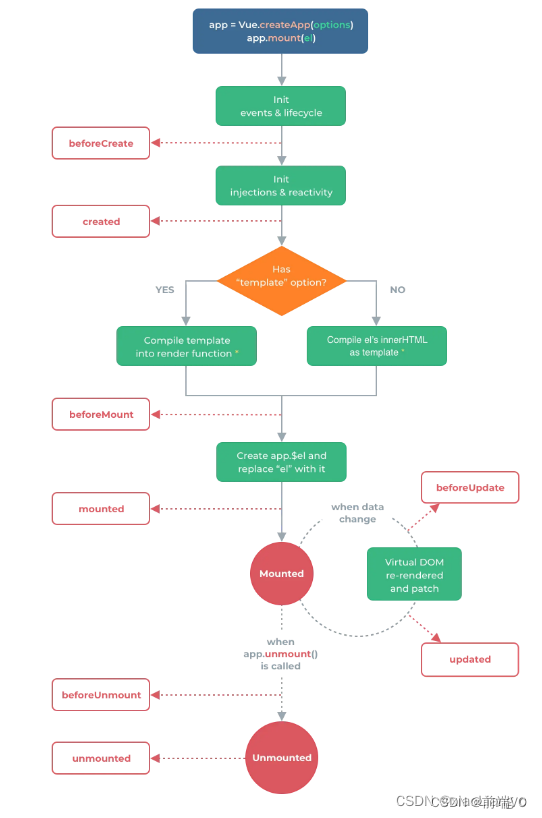
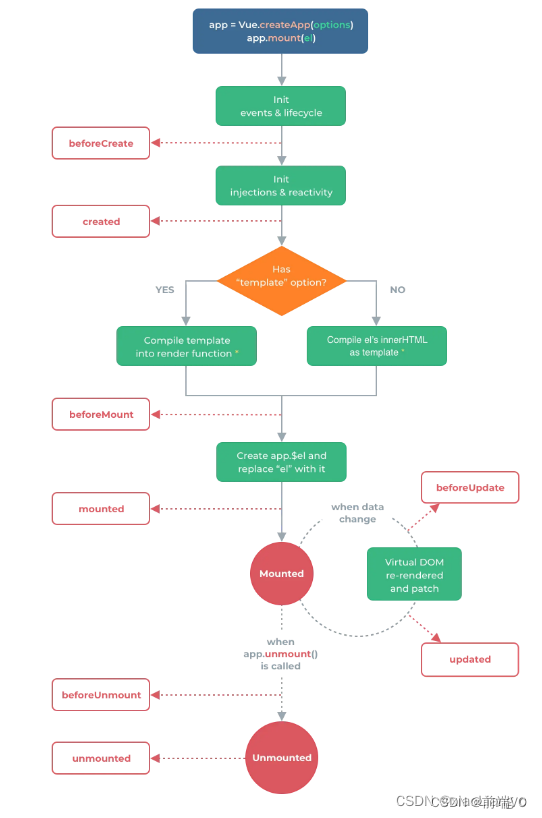
1.vue3生命周期官方流程图

2.vue3中的选项式生命周期
vue3中的选项式生命周期钩子基本与vue2中的大体相同,它们都是定义在 vue实例的对象参数中的函数,它们在vue中实例的生命周期的不同阶段被调用。生命周期函数钩子会在我们的实例挂载,更新,卸载等过程中被调用的函数
以下是vue3中的主要选项式生命周期函数钩子:
beforeCreate:在实例初始化之后、数据观测(data observer)和event/watcher事件配置之前被调用。- created:在实例创建完成后被立即调用,此阶段完成了数据观测,但未挂载Dom,$el属性
- beforeMount:在挂载开始之前被调用,相关的render函数首次被调用。
- mounted:实例被挂载后调用,此时el被新创建的vm.$el替换。
- beforeUpdate:数据更新之前被调用,发生在虚拟DOM打重新渲染及打补丁之前。
- updated:由于数据更改导致的虚拟Dom重新渲染及打补丁,在这之后会调用该钩子。
beforeUnmount:实例销毁之前调用。在这一步,实例仍然完全可用。unmounted:Vue实例销毁后调用。
代码展示:
// 通过配置项的形式使用生命周期构子beforeCreate() {console.log('beforeCreate')},created() {console.log('created')},beforeMount() {console.log('beforeMount')},mounted() {console.log('mounted')},beforeUpdate() {console.log('beforeUpdate')},updated() {console.log('updated')},beforeUnmount() {console.log('beforeUnmount')},unmounted() {console.log('unmounted')}
以上例子定义了一个
Vue实例,每一个生命周期钩子函数都会在相应的阶段执行并打印对应的生命周期钩子名称。这提供了在不同阶段进行定制化操作的可能,例如,我们可以在mounted生命周期钩子中进行DOM操作,在created生命周期钩子中进行数据的初始化等
3.vue3中组件式生命周期
vue3的组合式API有一套新生命周期钩子,与vue3中选项式生命周期函数钩子有着对应的关系。
在Composition API中,组合式生命周期钩子有:
-
onBeforeMount:对应Vue2中的beforeMount钩子,Vue实例挂载之前调用。 -
onMounted:对应Vue2中的mounted钩子,Vue实例挂载完成后调用。 -
onBeforeUpdate:对应Vue2中的beforeUpdate钩子,数据更新时调用,但在DOM更新前。 -
onUpdated:对应Vue2中的updated钩子,数据更新后在DOM更新后调用。 -
onBeforeUnmount:对应Vue2中的beforeDestroy钩子,Vue实例销毁前调用。 -
onUnmounted:对应Vue2中的destroyed钩子,Vue实例销毁后调用。
代码展示:
import {ref,onBeforeMount,onMounted,onBeforeMount,onUpdated,onBeforeUnmount,onUnmounted} from 'vue'export default {setup() {const name = ref('Vue3');onBeforeMount(() => {console.log('onBeforeMount');});onMounted(() => {console.log('onMounted');});return {name};}
}
生命周期钩子的主要作用是在特定时点运行用户自定义的函数,这些函数可能包含数据获取、数据处理、状态修改等逻辑。利用这样的设计,开发者可以更好的控制代码执行的时机和逻辑。
在组合式API中,这些生命周期钩子不再像Vue2那样作为组件选项存在,而是独立的函数。这使得我们可以把相关逻辑组合在一起,理解和复用更方便。
4.vue3中选项式生命周期和组合式生命周期共存时的执行顺序
在Vue3中,组合式API和选项式API可以共存,对于生命周期钩子,在二者同时使用的情况下,其执行顺序为:首先执行组合式API的生命周期钩子,然后执行选项式API的生命周期钩子。
比如在一个实体中,同时使用了组合式API的onMounted和选项式API的mounted,则执行顺序为先执行onMounted,然后执行mounted。
以下是一个简单的例子:
import { onMounted } from 'vue'export default {mounted() {console.log('选项式API的mounted生命周期钩子')},setup() {onMounted(() => {console.log('组合式API的onMounted生命周期钩子')});}
}
控制台输出的结果应该是:
'组合式API的onMounted生命周期钩子'
'选项式API的mounted生命周期钩子'
这就完成了检验生命周期钩子执行顺序的验证,首先是组合式API的onMounted,然后是选项式API的mounted。
相关文章:

vue3的生命周期
1.vue3生命周期官方流程图 2.vue3中的选项式生命周期 vue3中的选项式生命周期钩子基本与vue2中的大体相同,它们都是定义在 vue实例的对象参数中的函数,它们在vue中实例的生命周期的不同阶段被调用。生命周期函数钩子会在我们的实例挂载,更新…...

[E2E Test] Python Behave Selenium 一文学会自动化测试
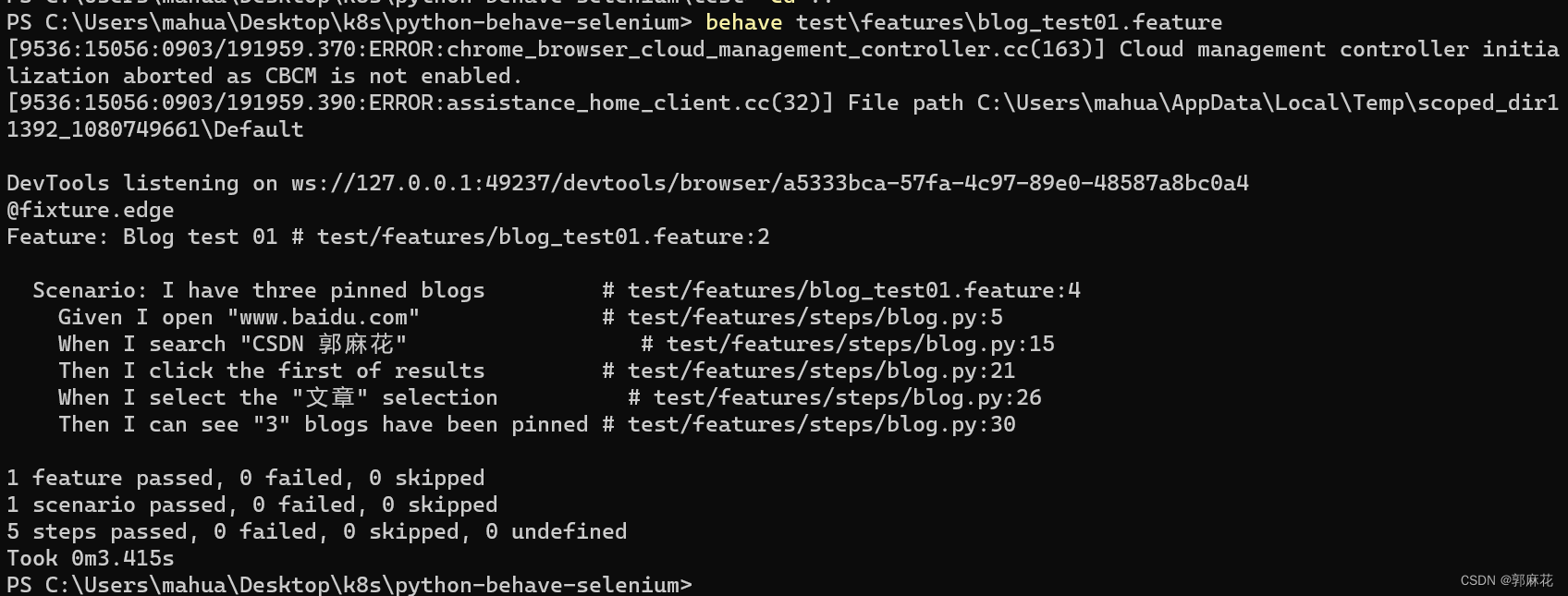
前言 本文将使用Python Behave与Selenium,和同学们一起认识自动化测试,并附上完整的实践教程。 项目源码已上传:CSDN 郭麻花 Azure Repo python-behave-selenium 核心概念 1. 什么是E2E Test E2E即End-to-end,意思是从头到尾…...

Knowledge Graph Prompting for Multi-Document Question Answering
本文是LLM系列文章,针对《Knowledge Graph Prompting for Multi-Document Question Answering》的翻译。 多文档问答中的知识图谱提示 摘要1 引言2 符号3 知识图谱构建4 LM引导的图形遍历器5 实验6 相关工作7 结论 摘要 大型语言模型的“预训练、提示、预测”范式…...

ElMessageBox.prompt 点击确认校验成功后关闭
ElMessageBox.prompt(, 验证取货码, {inputPattern: /^.{1,20}$/,inputErrorMessage: 请输入取货码,inputPlaceholder: 请输入取货码,beforeClose: (action, instance, done) > {if (action confirm) {if (instance.inputValue) {let flag false;if (flag) {done()} else …...

调整Windows11桌面图标间隔
调整Windows11桌面图标间隔 WinR 快捷键如何使用 在Windows系统中,通过 WinR 的快捷键可以快速打开Windows系统的“运行”窗口,然后在这里输入相应的命令就可以快速执行指定的任务。 具体的操作方法是,同时按下键盘上的Windows键和R键即可。…...

Spring最佳实践: 构建高效可维护的Java应用程序
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

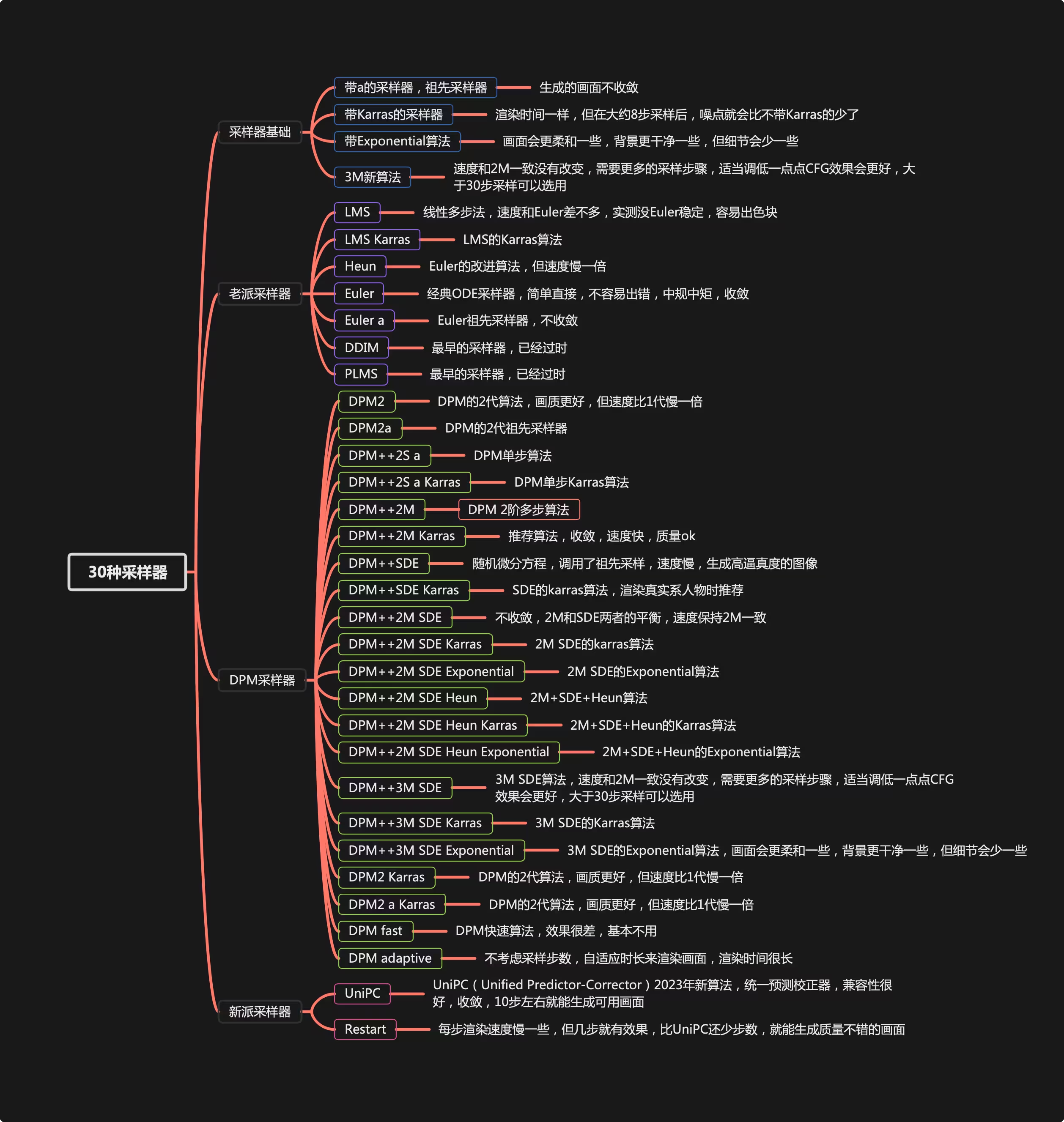
stable diffusion webui中的sampler
Stable Diffusion-采样器篇 - 知乎采样器:Stable Diffusion的webUI中,提供了大量的采样器供我们选择,例如Eular a, Heum,DDIM等,不同的采样器之间究竟有什么区别,在操作时又该如何进行选择&…...

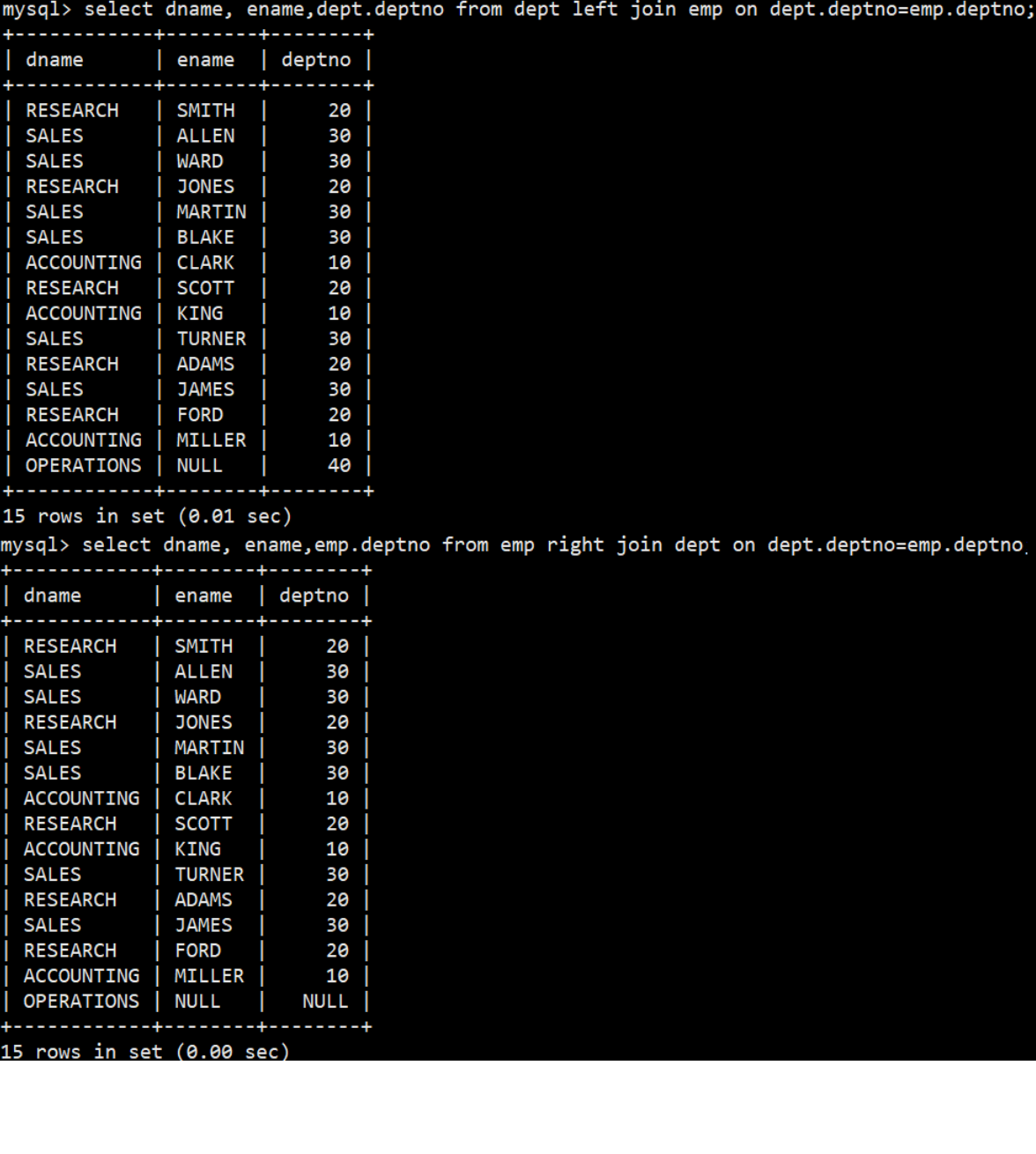
MySQL表的内连和外连
文章目录 MySQL表的内连和外连1. 内连接(1) 显示SMITH的名字和部门名称 2. 外连接2.1 左外连接(1) 查询所有学生的成绩,如果这个学生没有成绩,也要将学生的个人信息显示出来 2.2 右外连接(1) 对stu表和exam表联合查询,把所有的成绩都显示出来…...

StatefulSets In K8s
摘要 StatefulSets是Kubernetes的一种资源对象,用于管理有状态应用程序的部署。与Deployment不同,StatefulSets保证应用程序的有序部署和有状态的维护,确保每个Pod都有唯一的标识和稳定的网络标识。这些特性使得StatefulSets非常适合部署需要…...

leetcode刷题笔记——单调栈
1.模板: stack<int> st; for(int i 0; i < nums.size(); i){while(!st.empty() && st.top() > nums[i]){st.pop();//计算、存放结果}st.push(nums[i]); }2.注意事项:需要注意单调栈中stack存放元素为nums数组的『下标』还是nums数…...

关于 ogbg-molhi数据集的个人解析
cs224w_colab2.py这个图属性预测到底咋预测的 dataset.meta_info.T Out[2]: num tasks 1 eval metric rocauc download_name …...

RabbitMQ:hello结构
1.在Linux环境上面装入rabbitMQ doker-compose.yml version: "3.1" services:rabbitmq:image: daocloud.io/library/rabbitmq:managementrestart: alwayscontainer_name: rabbitmqports:- 6786:5672- 16786:15672volumes:- ./data:/var/lib/rabbitmq doker-compos…...

SpringBoot整合Redis 并 展示使用方法
步骤 引入依赖配置数据库参数编写配置类构造RedisTemplate创建测试类测试 1.引入依赖 不写版本号,也是可以的 在pom中引入 <!--redis配置--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-…...

js中如何实现字符串去重?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 Set 数据结构⭐ 使用循环遍历⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感…...

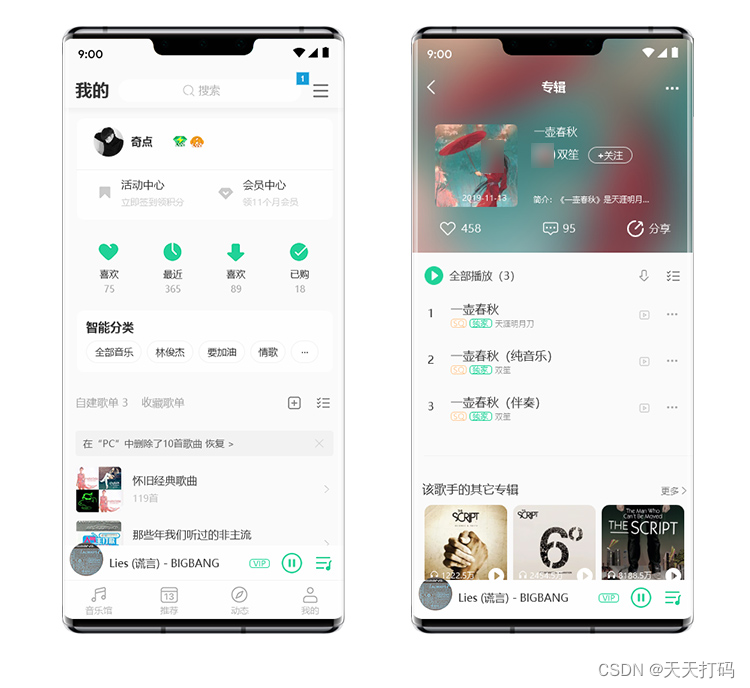
Axure RP仿QQ音乐app高保真原型图交互模板源文件
Axure RP仿QQ音乐app高保真原型图交互模板源文件。本套素材模板的机型选择华为的mate30,在尺寸和风格方面,采用标准化制作方案,这样做出来的原型图模板显示效果非常优秀。 原型中使用大量的动态面板、中继器、母版,涵盖Axure中技…...
)
2023牛客暑假多校第四场(补题向题解:J)
终于有时间来慢慢补补题了 J Qu’est-ce Que C’est? 作为队内的dp手,赛时想了好久,等学弟学妹都出了还是不会,羞愧,还好最终队友做出来了。 链接J Qu’est-ce Que C’est? 题意 长度为 n n n 的数组 a a a,每…...

第 362 场 LeetCode 周赛题解
A 与车相交的点 数据范围小直接暴力枚举 class Solution { public:int numberOfPoints(vector <vector<int>> &nums) {unordered_set<int> vis;for (auto &p: nums)for (int i p[0]; i < p[1]; i)vis.insert(i);return vis.size();} };B 判断能否…...

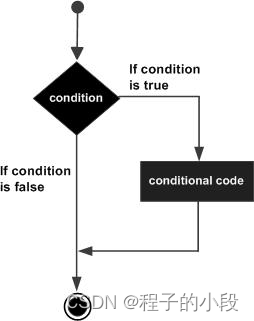
C++ if 语句
一个 if 语句 由一个布尔表达式后跟一个或多个语句组成。 语法 C 中 if 语句的语法: if(boolean_expression) {// 如果布尔表达式为真将执行的语句 }如果布尔表达式为 true,则 if 语句内的代码块将被执行。如果布尔表达式为 false,则 if 语…...

业务安全及实战案例
业务安全 关于漏洞: 注入业务逻辑信息泄露 A04:2021 – Insecure Design 在线靶场PortSwigger 1. 概述 1.1 业务安全现状 1.1.1 业务逻辑漏洞 近年来,随着信息化技术的迅速发展和全球一体化进程的不断加快,计算机和网络已经成为与…...

十一)Stable Diffussion使用教程:人物三视图
现在我们通过一个个具体的案例,去进阶SD的使用。 本篇案例:绘制Q版人物三视图 1)我们先选择一个偏3D的模型,选择文生图,输入魔法; 2)然后选择触发三视图的Lora:<lora:charturnerbetaLora_charturnbetalora:0.6>,注意这里的名称都是本地重新命名的,非原来C站下…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

Java 与 MySQL 性能优化:MySQL 慢 SQL 诊断与分析方法详解
文章目录 一、开启慢查询日志,定位耗时SQL1.1 查看慢查询日志是否开启1.2 临时开启慢查询日志1.3 永久开启慢查询日志1.4 分析慢查询日志 二、使用EXPLAIN分析SQL执行计划2.1 EXPLAIN的基本使用2.2 EXPLAIN分析案例2.3 根据EXPLAIN结果优化SQL 三、使用SHOW PROFILE…...
