【实战】十二、自动化测试 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十九)
文章目录
- 一、项目起航:项目初始化与配置
- 二、React 与 Hook 应用:实现项目列表
- 三、TS 应用:JS神助攻 - 强类型
- 四、JWT、用户认证与异步请求
- 五、CSS 其实很简单 - 用 CSS-in-JS 添加样式
- 六、用户体验优化 - 加载中和错误状态处理
- 七、Hook,路由,与 URL 状态管理
- 八、用户选择器与项目编辑功能
- 九、深入React 状态管理与Redux机制
- 十、用 react-query 获取数据,管理缓存
- 十一、看板页面及任务组页面开发
- 十二、自动化测试
- 1.简介
- 2.传统单元测试
- 3.自动化测试 hook
- 4.自动化测试组件
学习内容来源:React + React Hook + TS 最佳实践-慕课网
相对原教程,我在学习开始时(2023.03)采用的是当前最新版本:
| 项 | 版本 |
|---|---|
| react & react-dom | ^18.2.0 |
| react-router & react-router-dom | ^6.11.2 |
| antd | ^4.24.8 |
| @commitlint/cli & @commitlint/config-conventional | ^17.4.4 |
| eslint-config-prettier | ^8.6.0 |
| husky | ^8.0.3 |
| lint-staged | ^13.1.2 |
| prettier | 2.8.4 |
| json-server | 0.17.2 |
| craco-less | ^2.0.0 |
| @craco/craco | ^7.1.0 |
| qs | ^6.11.0 |
| dayjs | ^1.11.7 |
| react-helmet | ^6.1.0 |
| @types/react-helmet | ^6.1.6 |
| react-query | ^6.1.0 |
| @welldone-software/why-did-you-render | ^7.0.1 |
| @emotion/react & @emotion/styled | ^11.10.6 |
具体配置、操作和内容会有差异,“坑”也会有所不同。。。
一、项目起航:项目初始化与配置
- 一、项目起航:项目初始化与配置
二、React 与 Hook 应用:实现项目列表
- 二、React 与 Hook 应用:实现项目列表
三、TS 应用:JS神助攻 - 强类型
- 三、 TS 应用:JS神助攻 - 强类型
四、JWT、用户认证与异步请求
- 四、 JWT、用户认证与异步请求(上)
- 四、 JWT、用户认证与异步请求(下)
五、CSS 其实很简单 - 用 CSS-in-JS 添加样式
- 五、CSS 其实很简单 - 用 CSS-in-JS 添加样式(上)
- 五、CSS 其实很简单 - 用 CSS-in-JS 添加样式(下)
六、用户体验优化 - 加载中和错误状态处理
- 六、用户体验优化 - 加载中和错误状态处理(上)
- 六、用户体验优化 - 加载中和错误状态处理(中)
- 六、用户体验优化 - 加载中和错误状态处理(下)
七、Hook,路由,与 URL 状态管理
- 七、Hook,路由,与 URL 状态管理(上)
- 七、Hook,路由,与 URL 状态管理(中)
- 七、Hook,路由,与 URL 状态管理(下)
八、用户选择器与项目编辑功能
- 八、用户选择器与项目编辑功能(上)
- 八、用户选择器与项目编辑功能(下)
九、深入React 状态管理与Redux机制
- 九、深入React 状态管理与Redux机制(一)
- 九、深入React 状态管理与Redux机制(二)
- 九、深入React 状态管理与Redux机制(三)
- 九、深入React 状态管理与Redux机制(四)
- 九、深入React 状态管理与Redux机制(五)
十、用 react-query 获取数据,管理缓存
- 十、用 react-query 获取数据,管理缓存(上)
- 十、用 react-query 获取数据,管理缓存(下)
十一、看板页面及任务组页面开发
- 十一、看板页面及任务组页面开发(一)
- 十一、看板页面及任务组页面开发(二)
- 十一、看板页面及任务组页面开发(三)
- 十一、看板页面及任务组页面开发(四)
- 十一、看板页面及任务组页面开发(五)
- 十一、看板页面及任务组页面开发(六)
十二、自动化测试
1.简介
目的
防止出现“新代码破坏旧代码”的无限循环,让开发过程不再战战兢兢。
分类
单元测试:传统单元测试、组件测试、hook测试
集成测试:模块级别
e2e测试(end):页面级别
2.传统单元测试
之前初始化项目的时候,默认安装了几个相关依赖:
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
再补充几个:
npm i @testing-library/react-hooks msw -D # --force
单元测试需要隔离环境,因此需要使用 msw 做 mock 使用
接下来写一个单元测试:
新建 src\__tests__\http.ts(用来测试 src\utils\http.ts)
import { setupServer } from "msw/node";
import { rest } from "msw";
import { http } from "utils/http";const apiUrl = process.env.REACT_APP_API_URL;const server = setupServer();// jest 是对react最友好的一个测试库
// beforeAll 代表执行所有的测试之前,先来执行一下回调函数
beforeAll(() => server.listen());// 每一个测试跑完以后,都重置mock路由
afterEach(() => server.resetHandlers());// 所有的测试跑完后,关闭mock路由
afterAll(() => server.close());test("http方法发送异步请求", async () => {const endpoint = "test-endpoint";const mockResult = { mockValue: "mock" };server.use(rest.get(`${apiUrl}/${endpoint}`, (req, res, ctx) =>res(ctx.json(mockResult))));const result = await http(endpoint);expect(result).toEqual(mockResult);
});test("http请求时会在header里带上token", async () => {const token = "FAKE_TOKEN";const endpoint = "test-endpoint";const mockResult = { mockValue: "mock" };let request: any;server.use(rest.get(`${apiUrl}/${endpoint}`, async (req, res, ctx) => {request = req;return res(ctx.json(mockResult));}));await http(endpoint, { token });expect(request.headers.get("Authorization")).toBe(`Bearer ${token}`);
});
执行 npm run test, 启动单元测试, 执行结果如下:
PASS src/__tests__/http.ts (5.495 s)√ http方法发送异步请求 (57 ms)√ http请求时会在header里带上token (7 ms)Test Suites: 1 passed, 1 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 7.61 s
Ran all test suites related to changed files.Watch Usage: Press w to show more.
3.自动化测试 hook
新建 src\__tests__\use-async.ts
import { useAsync } from "utils/use-async";
import { act, renderHook } from "@testing-library/react-hooks";const defaultState: ReturnType<typeof useAsync> = {stat: "idle",data: null,error: null,isIdle: true,isLoading: false,isError: false,isSuccess: false,run: expect.any(Function),setData: expect.any(Function),setError: expect.any(Function),retry: expect.any(Function),
};const loadingState: ReturnType<typeof useAsync> = {...defaultState,stat: "loading",isIdle: false,isLoading: true,
};const successState: ReturnType<typeof useAsync> = {...defaultState,stat: "success",isIdle: false,isSuccess: true,
};test("useAsync 可以异步处理", async () => {let resolve: any, reject;const promise = new Promise((res, rej) => {resolve = res;reject = rej;});const { result } = renderHook(() => useAsync());expect(result.current).toEqual(defaultState);let p: Promise<any>;act(() => {p = result.current.run(promise);});expect(result.current).toEqual(loadingState);const resolvedValue = { mockedValue: "resolved" };await act(async () => {resolve(resolvedValue);await p;});expect(result.current).toEqual({...successState,data: resolvedValue,});
});
4.自动化测试组件
新建 src\__tests__\mark.tsx:
import React from "react";
import { render, screen } from "@testing-library/react";
import { Mark } from "components/mark";test("Mark 组件正确高亮关键词", () => {const name = "物料管理";const keyword = "管理";render(<Mark name={name} keyword={keyword} />);expect(screen.getByText(keyword)).toBeInTheDocument();expect(screen.getByText(keyword)).toHaveStyle("color: #257AFD");expect(screen.getByText("物料")).not.toHaveStyle("color: #257AFD");
});
部分引用笔记还在草稿阶段,敬请期待。。。
相关文章:
)
【实战】十二、自动化测试 —— React17+React Hook+TS4 最佳实践,仿 Jira 企业级项目(二十九)
文章目录 一、项目起航:项目初始化与配置二、React 与 Hook 应用:实现项目列表三、TS 应用:JS神助攻 - 强类型四、JWT、用户认证与异步请求五、CSS 其实很简单 - 用 CSS-in-JS 添加样式六、用户体验优化 - 加载中和错误状态处理七、Hook&…...

【人月神话】重新探索人月神话:软件工程的现实与挑战
人月神话是一篇由美国软件工程师弗雷德里克布鲁克斯所写的软件工程经典之作,最早发表于1975年。这篇文章的全名是《人月神话:软件工程的神话与现实》(The Mythical Man-Month: Essays on Software Engineering),它涵盖…...

电阻和电容
目录 1、常见的电阻器 2、电容 编辑 1、常见的电阻器 对于电阻需要了解三个参数(查询电阻的数据手册): 1、封装:就是电阻的尺寸或者大小,看焊在你的pcb板上是否合适。 2、标称:电阻的电阻大小、精度、…...

01-Java-日志框架
1 日志技术概述 1.1 什么是日志技术 日志技术是一种记录和存储应用程序运行时信息的技术。它可以捕获应用程序的状态、事件、错误和警告等信息,并将其保存到日志文件或其他存储介质中。日志技术可以帮助开发人员和运维团队了解应用程序的运行情况,进…...
)
【js】map、filter、reduce、fill(待补充...)
const arr [{ id: 1, flag: true },{ id: 2, flag: true },{ id: 3, flag: false },{ id: 4, flag: true }, ]map:返回的是对每个元素进行操作后的结果数组,这个数组的长度和原数组相同 const result arr.map((item: any) > {return item.flag fa…...

【JPC出版】第二届能源与电力系统国际学术会议 (ICEEPS 2023)
第二届能源与电力系统国际学术会议 (ICEEPS 2023) 2023 2nd International Conference on Energy and Electrical Power Systems 第二届能源与电力系统国际学术会议 (ICEEPS 2023)将于2023年10月27日至29日在中国厦门举行。ICEEPS 将汇集能源科学、电气工程和电力系统领域的…...

51单片机的简易篮球计分器倒计时仿真设计( proteus仿真+程序+原理图+报告+讲解视频)
51单片机的简易篮球计分器倒计时仿真设计( proteus仿真程序原理图报告讲解视频) 1.主要功能:2.仿真3. 程序代码4. 原理图5. 设计报告6. 设计资料内容清单&&下载链接 51单片机的简易篮球计分器倒计时仿真设计( proteus仿真程序原理图报告讲解视频…...

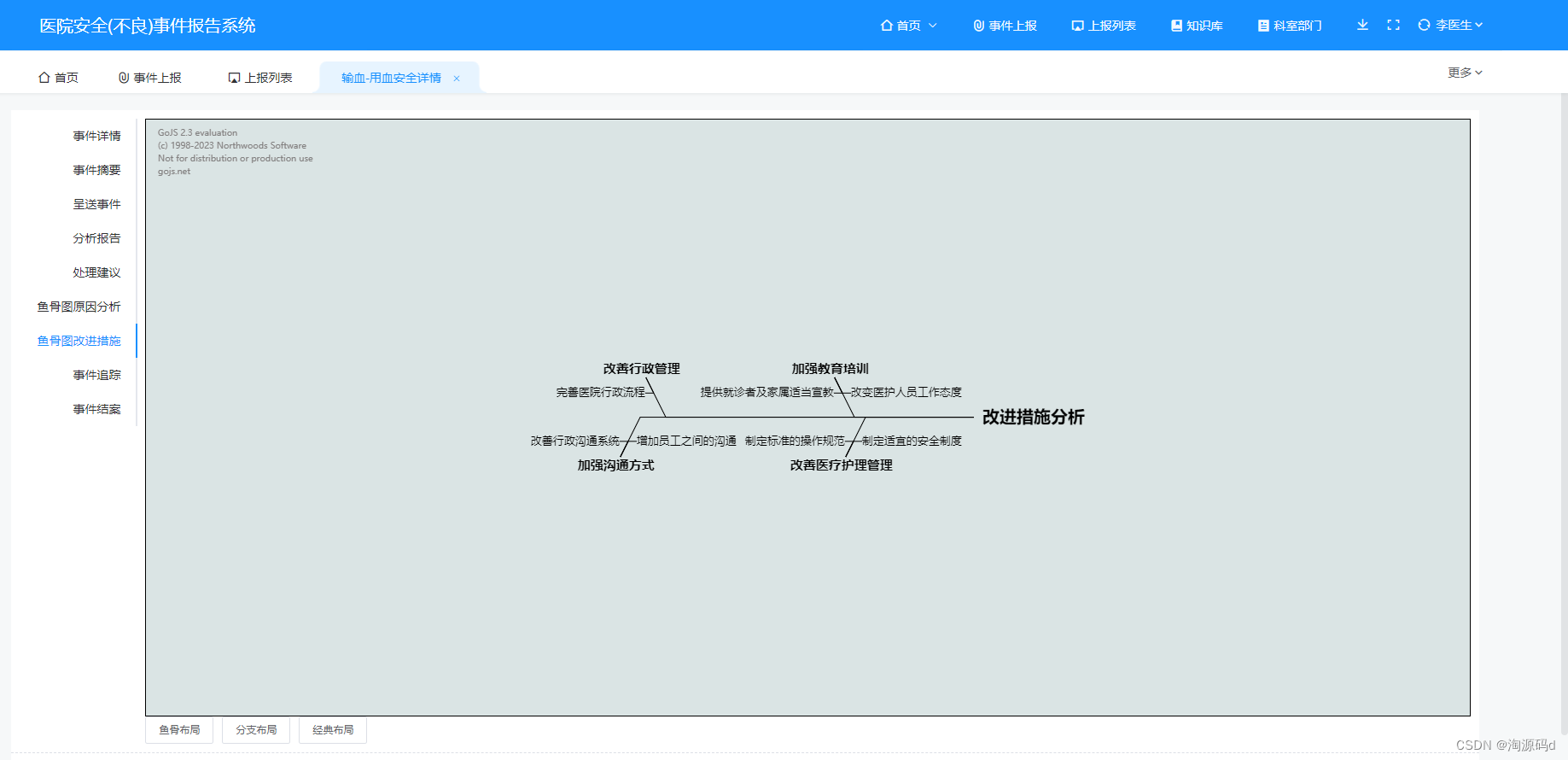
医院安全不良事件报告系统源码 PHP+ vue2+element+ laravel8+ mysql5.7+ vscode开发
不良事件上报系统通过 “事前的人员知识培训管理和制度落地促进”、“事中的事件上报和跟进处理”、 以及 “事后的原因分析和工作持续优化”,结合预存上百套已正在使用的模板,帮助医院从对护理事件、药品事件、医疗器械事件、医院感染事件、输血事件、意…...

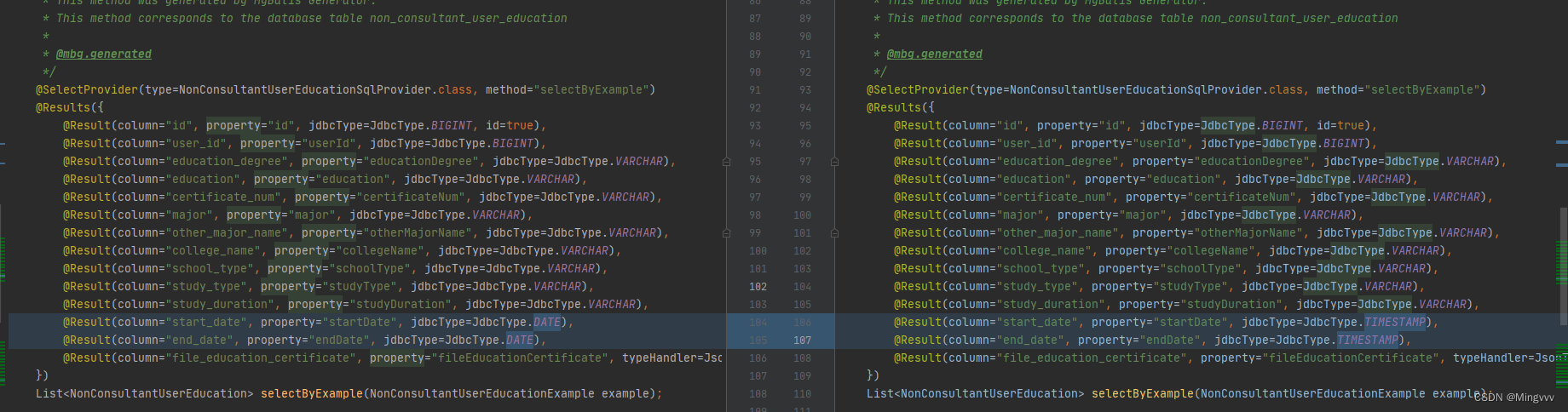
Mybatis -- 读取 DATE 类型字段时可能遇到的问题(夏令时问题)
在使用 MYBATIS 读取数据库字段的时候,我们一般需要为查询字段指定数据类型。特别是当我们使用 mybatis generator 去生成对应的接口代码时,会自动按照数据库字段类型生成响应映射规则的代码。 如下,左侧是 date 类型生成的字段映射规则&…...

第10节-PhotoShop基础课程-选区工具
文章目录 前言1.矩形选区 shift 是正方形1.任意比例2.等比绘制 先点击再按shift3.中心绘制1.任意比例 先点击再按Alt2.等比绘制 先点击再按Alt Shift 4.移动选区 按住空格 2.椭圆选区1.椭圆选区2.正圆选区 shift键3.中心圆选区 Alt Shift 3.选取选项1. 选区1.建立选区2.加选 s…...

【C++】C++动态内存管理
🏳️🌈C/C内存分布 说明: 1.我们的代码并非放在代码段里的,而是以文件的形式存在磁盘上的。 代码经过编译链接形成的二进制指令,才是放进代码段里的。(即可执行代码) 2.“abcd”如果没有被c…...

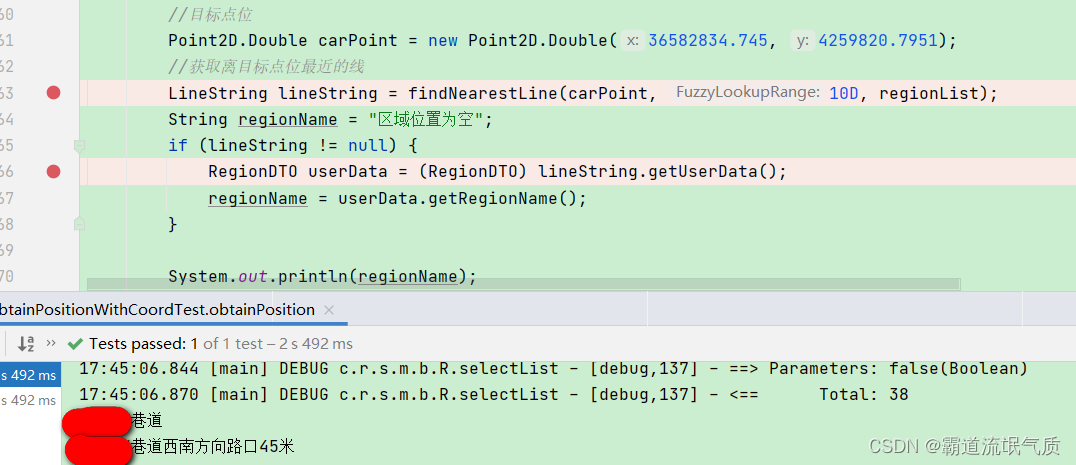
Java中使用JTS实现WKT字符串读取转换线、查找LineString的list中距离最近的线、LineString做缓冲区扩展并计算点在缓冲区内的方位角
场景 Java中使用JTS对空间几何计算(读取WKT、距离、点在面内、长度、面积、相交等): Java中使用JTS对空间几何计算(读取WKT、距离、点在面内、长度、面积、相交等)_jts-core_霸道流氓气质的博客-CSDN博客 JavaGeoTools实现WKT数据根据EPSG编码进行坐标系转换&…...

【异步VS多线程】异步VS多线程区别
异步VS多线程区别 1、异步 异步概念:异步是并发编程的一种形式,在同一时刻可以独立于主程序外,可以并发执行另外一些任务。异步的实现方式有两种: 第一种:通过 async TASK来实现异步,第二种:通…...

【nosql】redis之高可用(主从复制、哨兵、集群)搭建
redis群集有三种模式 redis群集有三种模式,分别是主从同步/复制、哨兵模式、Cluster集群,下面会讲解一下三种模式的工作方式,以及如何搭建cluster群集 ●主从复制:主从复制是高可用Redis的基础,哨兵和集群都是在主从…...

js如何实现数组去重的常用方法
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 使用 Set(ES6)⭐ 使用 filter 和 indexOf⭐ 使用 reduce⭐ 使用对象属性⭐ 使用 includes 方法(ES6)⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方…...

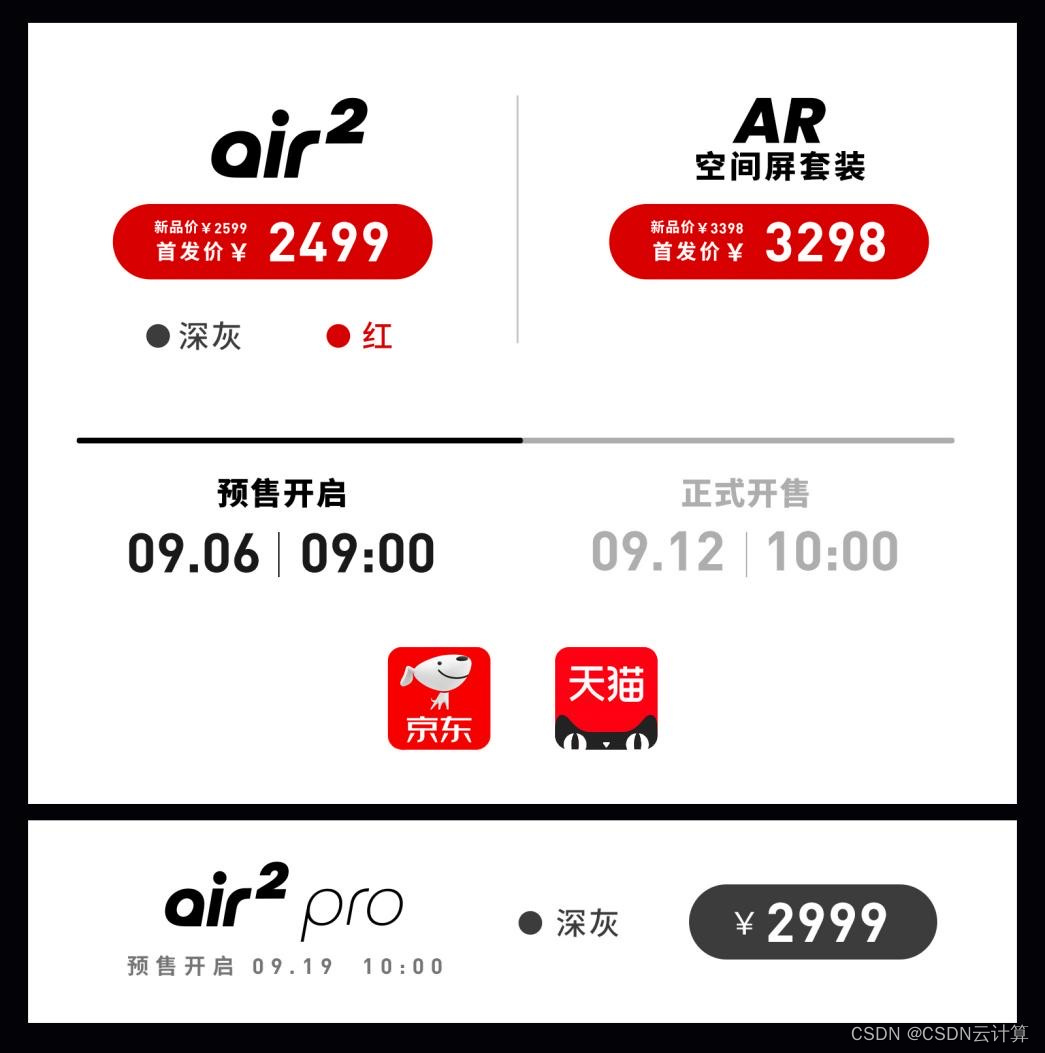
XREAL Air 2 Pro发布,加入电致变色技术,拓展AR眼镜使用场景
【2023年9月6日 中国北京】继刚刚宣布XREAL Air在全球销量突破20万台后,全球领先的消费级AR眼镜品牌XREAL今日于中国市场正式推出XREAL Air 2系列新品。全新Air 2系列包含两款AR眼镜产品:在显示、佩戴舒适性、音频等核心维度全面升级,体验全面…...

Go基础11-理解Go语言的包导入
Go语言是使用包(package)作为基本单元来组织源码的,可以说一个Go程序就是由一些包链接在一起构建而成的。虽然与Java、Python等语言相比这算不上什么创新,但与祖辈C语言的头文件包含机制相比则是“先进”了许多。 编译速度快是这种…...

【MySQL数据库原理】在MySQL Workbench界面运行SQL代码——学生管理系统
在 MySQL Workbench 8.0 中,你可以使用以下步骤新建内容并运行 MySQL 语言代码: 1、打开 MySQL Workbench 并连接到你的 MySQL 数据库服务器。 2、在左侧的导航栏中,展开你的连接以查看数据库。选择你要在其中运行 SQL 代码的数据库。 3…...

高分三号1米分辨率飞机检测识别数据集
二、背景介绍 合成孔径雷达(Synthetic Aperture Radar, SAR) 是一种主动式的微波成像系统,它不受光照、云雾 和气候等自然条件影响,具备全天时、全天候对地 观测的能力,已成为遥感领域重要的信息获取平 台。近年来,随着遥感成像技…...

Unity 之Material 类型和 MeshRenderer 组件中的 Materials 之间有一些重要的区别
文章目录 区别代码例子 区别 在Unity中,Material 类型和 MeshRenderer 组件中的 Materials 之间有一些重要的区别。 Material 类型: Material 是 Unity 中用来定义渲染属性的资源。它包含了一系列定义了如何绘制一个对象的属性,比如颜色、纹…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...

Element-Plus:popconfirm与tooltip一起使用不生效?
你们好,我是金金金。 场景 我正在使用Element-plus组件库当中的el-popconfirm和el-tooltip,产品要求是两个需要结合一起使用,也就是鼠标悬浮上去有提示文字,并且点击之后需要出现气泡确认框 代码 <el-popconfirm title"是…...

CppCon 2015 学习:Simple, Extensible Pattern Matching in C++14
什么是 Pattern Matching(模式匹配) ❝ 模式匹配就是一种“描述式”的写法,不需要你手动判断、提取数据,而是直接描述你希望的数据结构是什么样子,系统自动判断并提取。❞ 你给的定义拆解: ✴ Instead of …...

【向量库】Weaviate 搜索与索引技术:从基础概念到性能优化
文章目录 零、概述一、搜索技术分类1. 向量搜索:捕捉语义的智能检索2. 关键字搜索:精确匹配的传统方案3. 混合搜索:语义与精确的双重保障 二、向量检索技术分类1. HNSW索引:大规模数据的高效引擎2. Flat索引:小规模数据…...
