Ztree的日常使用记录
1. 树节点名称中使用超文本标签
view.nameIsHTML设置为true即可
var setting = {view: {nameIsHTML: true},check: {enable: true},data : {simpleData : {enable : true}}
};2. 使用自定义的title显示
view.showTitle设置为true, 在data.key中声明title对应的字段名即可
var setting = {view: {showTitle: true},check: {enable: true},data : {simpleData : {enable : true},key : {title: 'title'}}
};3. 节点点击事件监听
callback.onClick设置回调函数即可
var setting = {check: {enable: true},data : {simpleData : {enable : true}},callback : {onClick : function (event, treeId, treeNode) {console.log(treeNode.name);}}
};4. 使用编辑、删除、拖拽移动功能
edit中设置相关按钮的显示
var setting = {check: {enable: true},edit: {drag: {isMove: true // 打开移动功能,鼠标左键点击后拖拽},enable: true, //编辑节点必须设置该字段,并且编辑状态包括修改和删除,所以如果设置trueeditNameSelectAll : true, //删除按钮和修改按钮都会出现showRenameBtn : true, //默认值就是true,可以不写的removeTitle: "删除节点", //删除按钮名称renameTitle: "修改节点", //修改按钮名称showRemoveBtn: function showRemoveBtn(treeId,treeNode){ //选做,可以删除这一行return treeNode.pId != '0'; // 根节点不显示删除按钮}},data : {simpleData : {enable : true}},callback : {beforeRemove : function (treeId, treeNode){//删除前的回调函数return true;},onRemove: function(treeId, treeNode) {//删除回调函数console.log(treeId + "被删除");},beforeDrop: function (treeId, treeNodes, targetNode, moveType) {// 拖拽回调 moveType为inner、prev、nextconsole.log(treeId + "被拖拽");return true;},beforeRename : function (treeId, treeNode, newName, isCancel){//修改前的回调函数return true;}, onRename: function (treeId, treeNode, newName, isCancel){//修改回调函数console.log(treeId + "的新名字" + newName);}}
};5. 获得所有选中节点
function getChecks() {var treeObj = $.fn.zTree.getZTreeObj("zTree");var nodes = treeObj.getCheckedNodes(true);var array = new Array();for (var i = 0; i < nodes.length; i++) {array.push(nodes[i].id); //获取选中节点的值}return array.join(",");
}6. 节点勾选事件监听
callback.onCheck设置回调函数即可
var setting = {check: {enable: true},data : {simpleData : {enable : true}},callback : {onCheck : function (event, treeId, treeNode) {console.log(treeNode.checked);}}
};相关文章:

Ztree的日常使用记录
1. 树节点名称中使用超文本标签 view.nameIsHTML设置为true即可 var setting {view: {nameIsHTML: true},check: {enable: true},data : {simpleData : {enable : true}} }; 2. 使用自定义的title显示 view.showTitle设置为true, 在data.key中声明title对应的字段名即可 …...

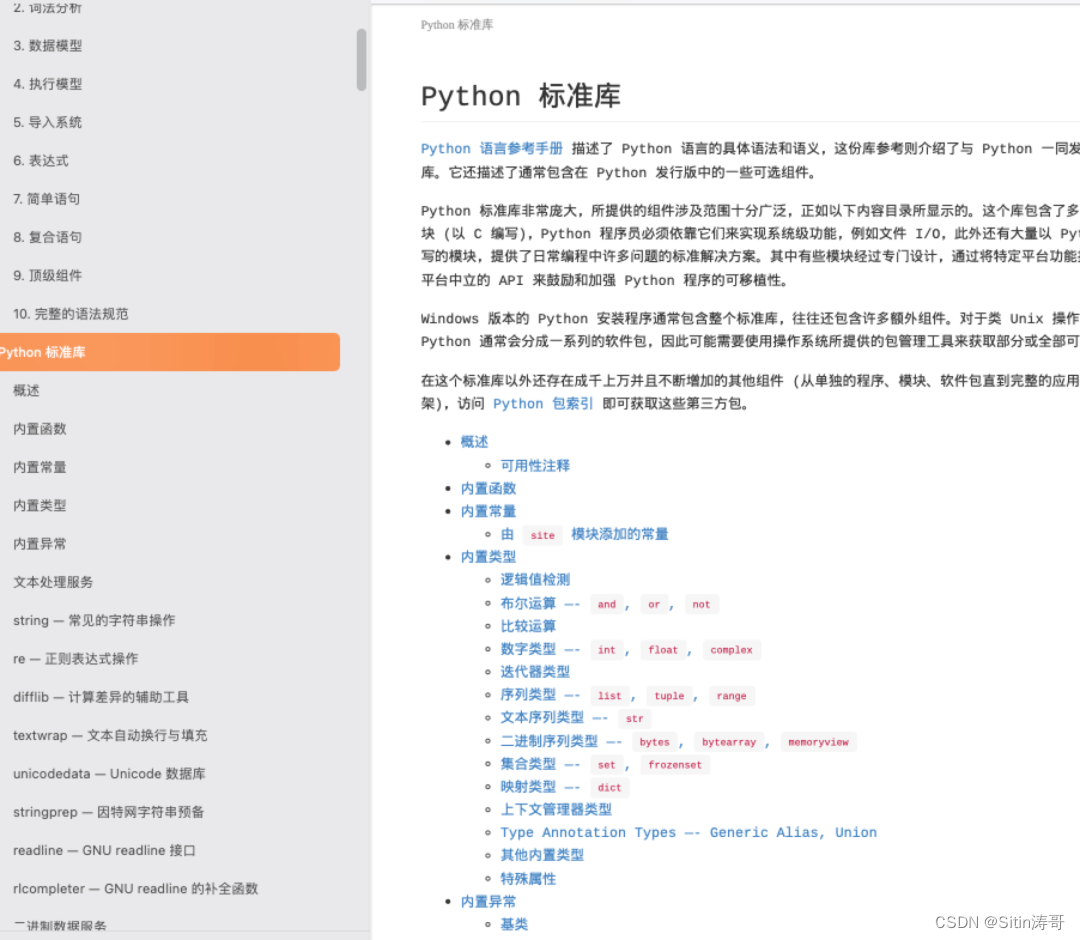
PYTHON 3.10中文版官方文档
大家好,我是涛哥。 很多问我涛哥学习Python看啥,一般我都会建议多看看官方文档,因为官方文档真的周到了,啥内容都有,比如新手安装,标准库, AIP参考手册,常见FAQ问题,太…...

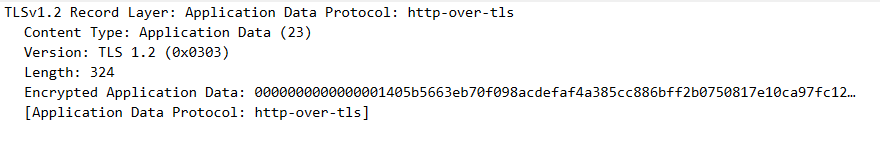
TLS协议深度解析:挖掘现代网络安全防御的底层技术
正常简单的通讯 1、服务器生成一对密钥,公钥A、私钥A 2、浏览器请求服务器时,服务器把公钥A传给浏览器 3、浏览器随机生成一个对称加密的密码S,用公钥A加密后传给服务器 4、服务器接收后,用私钥A解密,得到密钥S 5、浏…...

python的time各种用法
1、time Python的time模块提供了许多用于处理时间的功能。以下是一些常用的time模块的函数及其用法,并附有示例: time():返回当前时间的时间戳(自1970年1月1日00:00:00起的秒数)。 import timecurrent_time time.t…...

Vue中使用vue-router
Vue中使用vue-router 1. 安装vue-router2. 创建路由页面3. 创建router文件4. 挂载router5. 使用 1. 安装vue-router npm install vue-router3.6.5 --save2. 创建路由页面 HomeView.vue <template><div>home</div> </template><script>export …...

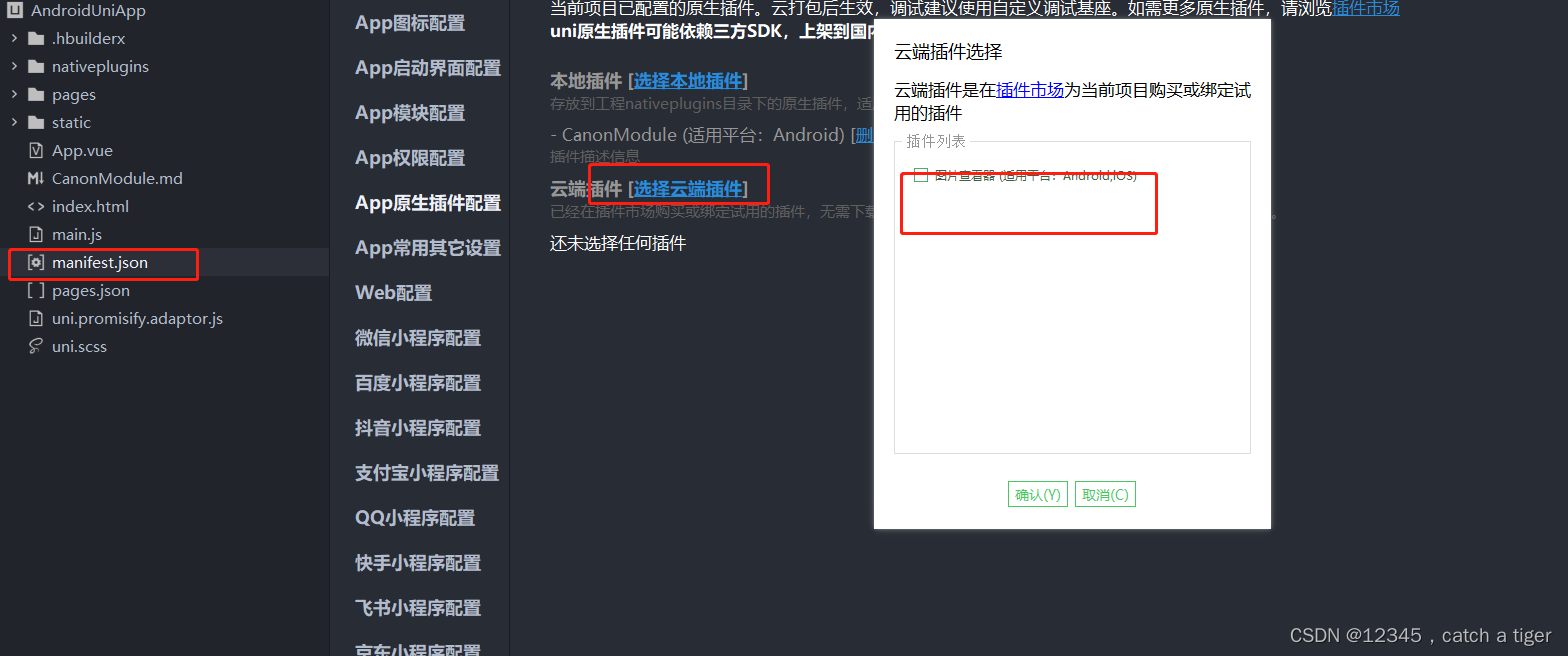
uni-app之android原生插件开发
一 插件简介 1.1 当HBuilderX中提供的能力无法满足App功能需求,需要通过使用Andorid/iOS原生开发实现时,可使用App离线SDK开发原生插件来扩展原生能力。 1.2 插件类型有两种,Module模式和Component模式 Module模式:能力扩展&…...

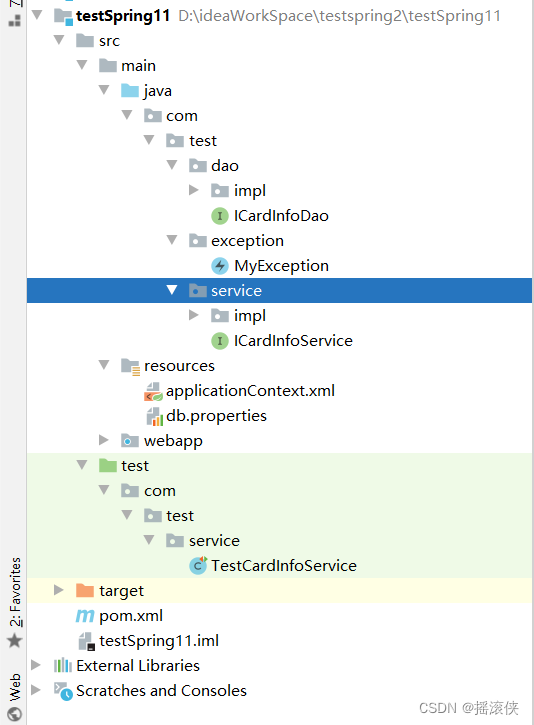
javaee spring aop实现事务 项目结构
spring配置文件 <?xml version"1.0" encoding"UTF-8"?> <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xmlns:context"http://www.springframewo…...

9.9校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、自动驾驶一周资讯 -理想汽车计划进军自动驾驶卡车领域,宝马联合亚马逊开发下一代自动驾驶平台,丰田汽车重组自动驾驶和人工智能子公司 自动驾驶一周资讯 -理想汽车…...

互联网医院App开发:构建医疗服务的技术指南
互联网医院App的开发是一个复杂而具有挑战性的任务,但它也是一个充满潜力的领域,可以为患者和医疗专业人员提供更便捷的医疗服务。本文将引导您通过一些常见的技术步骤来构建一个简单的互联网医院App原型,以了解该过程的基本概念。 技术栈选…...

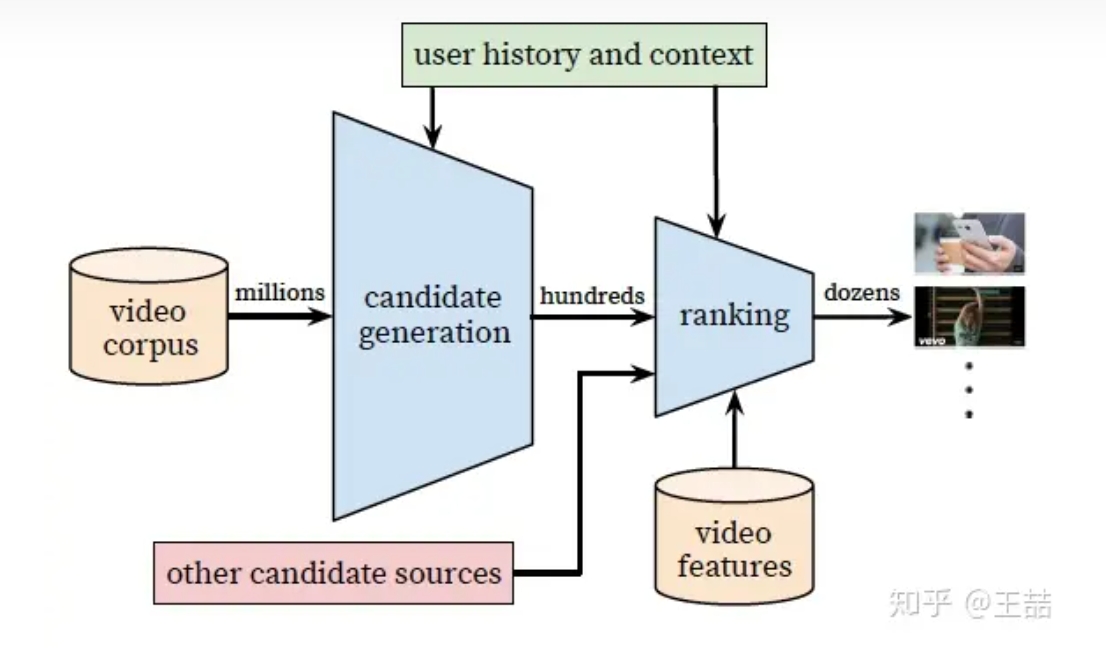
阅读分享--重读Youtube深度学习推荐系统论文,字字珠玑,惊为神文
重读Youtube深度学习推荐系统论文,字字珠玑,惊为神文 https://zhuanlan.zhihu.com/p/52169807 废话不多说,下面就跟大家分享一下两次拜读这篇论文的不同体验和收获。 第一遍读这篇论文的时候,我想所有人都是冲着算法的架构去的,在深度学习推荐系统已经成为各大公司“基本…...

使用Python操作CSV文件,方便又快捷
概念 CSV是逗号分隔值或者字符分割值,其文件以纯文本形式存储表格数据。 CSV文件可以用文本文件或者转换成EXCEL(直接用EXCEL也可以,但是可能会有一些问题)打开。因此更适合通过CSV文件进行程序之间转移表格数据。 应用场景 需…...

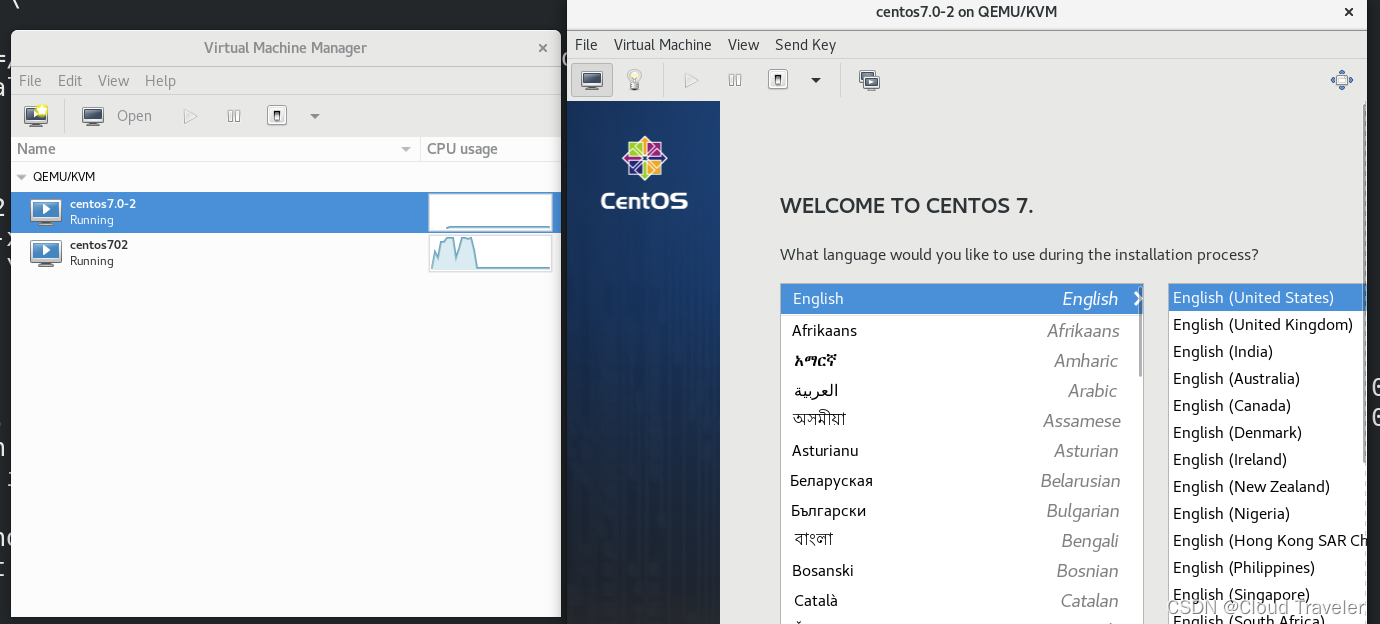
深入探索KVM虚拟化技术:全面掌握虚拟机的创建与管理
文章目录 安装KVM开启cpu虚拟化安装KVM检查环境是否正常 KVM图形化创建虚拟机上传ISO创建虚拟机加载镜像配置内存添加磁盘能否手工指定存储路径呢?创建成功安装完成查看虚拟机 KVM命令行创建虚拟机创建磁盘通过命令行创建虚拟机手动安装虚拟机 KVM命令行创建虚拟机-…...

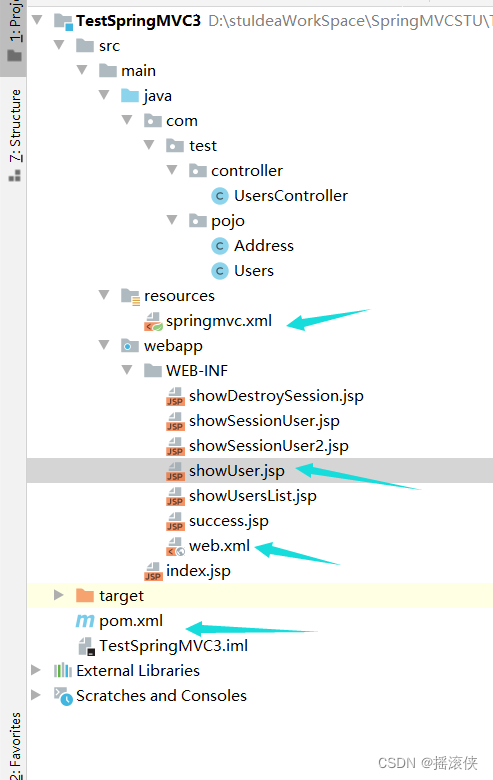
javaee springMVC model的使用
项目结构图 pom依赖 <?xml version"1.0" encoding"UTF-8"?><project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation"http://maven.apache.org…...

Spring与Docker:如何容器化你的Spring应用
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

试图替代 Python 的下一代AI编程语言:Mojo
文章目录 为什么叫 Mojo ?Python 家族的一员,MojoPython 的好处:Python 兼容性Python 的问题移动和服务器部署:Python 子集和其他类似 Python 的语言: Mojo 是一种创新的编程语言,结合了 Python 的可用性和…...

【数据结构】栈、队列和数组
栈、队列和数组 栈队列数组数组的顺序表示和实现顺序表中查找和修改数组元素 矩阵的压缩存储特殊矩阵稀疏矩阵 栈 初始化 #define MaxSize 50//栈中元素的最大个数 typedef char ElemType;//数据结构 typedef struct{int top;//栈顶指针ElemType data[MaxSize];//存放栈中的元…...

python算法调用方案
1、python算法部署方案 (1)独立部署 算法端和应用端各自独立部署。 使用WSGI(flask)web应用A包装算法,并发布该应用A。 应用端B 通过httpclient调用算法应用A中的api接口。 (2)统一部署 算法…...

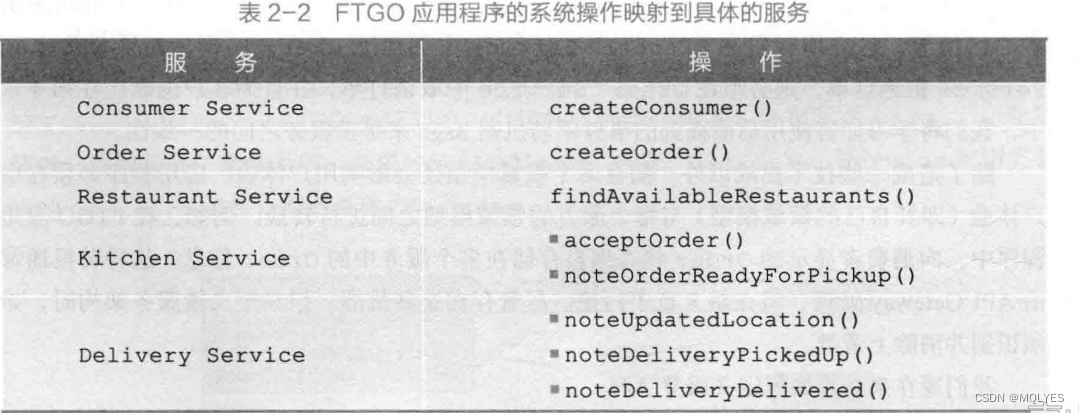
《微服务架构设计模式》第二章
文章目录 微服务架构是什么软件架构是什么软件架构的定义软件架构的41视图模型为什么架构如此重要 什么是架构风格分层式架构风格六边形架构风格微服务架构风格什么是服务什么是松耦合共享类库的角色 为应用程序定义微服务架构识别操作系统根据业务能力进行拆分业务能力定义了一…...

taro vue3 ts nut-ui 项目
# 使用 npm 安装 CLI $ npm install -g tarojs/cli 查看 Taro 全部版本信息 可以使用 npm info 查看 Taro 版本信息,在这里你可以看到当前最新版本 npm info tarojs/cli 项目初始化 使用命令创建模板项目: taro init 项目名 taro init myApp …...

【群答疑】jmeter关联获取上一个请求返回的字符串,分割后保存到数组,把数组元素依次作为下一个请求的入参...
一个非常不错的问题,来检验下自己jmeter基本功 可能有同学没看懂题,这里再解释一下,上面问题需求是:jmeter关联获取上一个请求返回的字符串,分割后保存到数组,把数组元素依次作为下一个请求的入参 建议先自…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...

当下AI智能硬件方案浅谈
背景: 现在大模型出来以后,打破了常规的机械式的对话,人机对话变得更聪明一点。 对话用到的技术主要是实时音视频,简称为RTC。下游硬件厂商一般都不会去自己开发音视频技术,开发自己的大模型。商用方案多见为字节、百…...
