【算法日志】单调栈: 单调栈简介及其应用
代码随想录刷题60Day
目录
单调栈简介
单调栈的应用
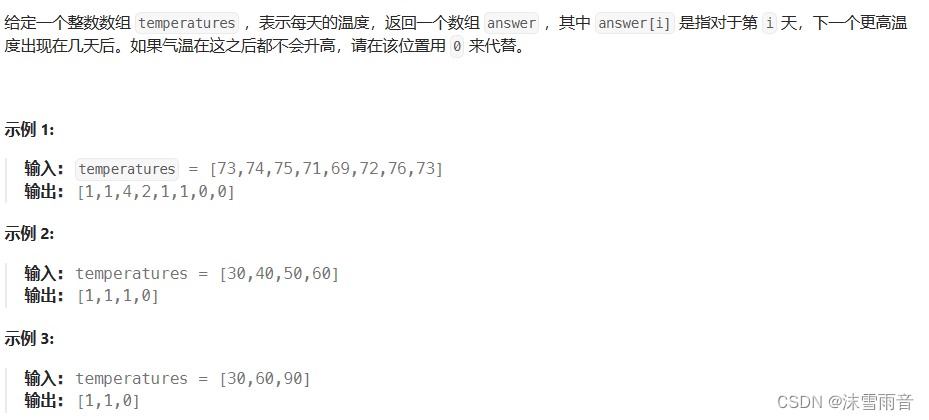
下次更高温
下一个更大元素1
下一个更大元素2
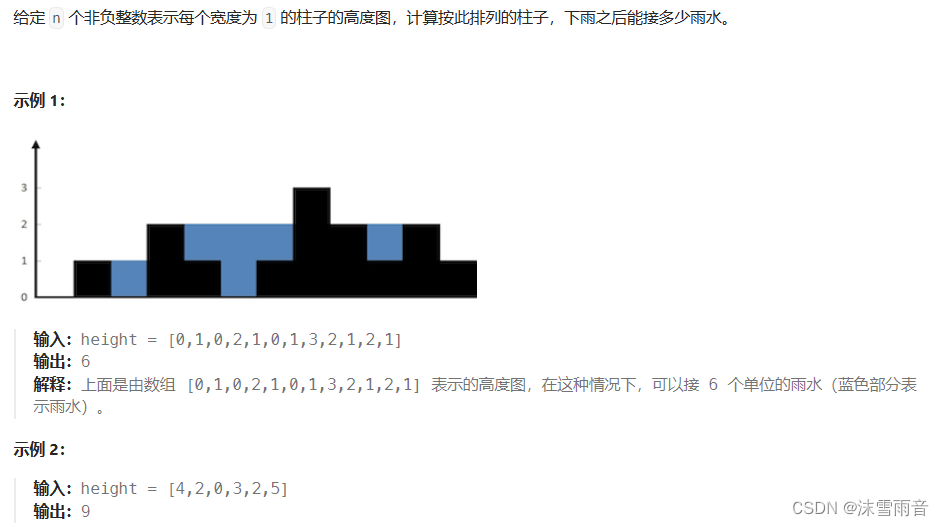
接雨水
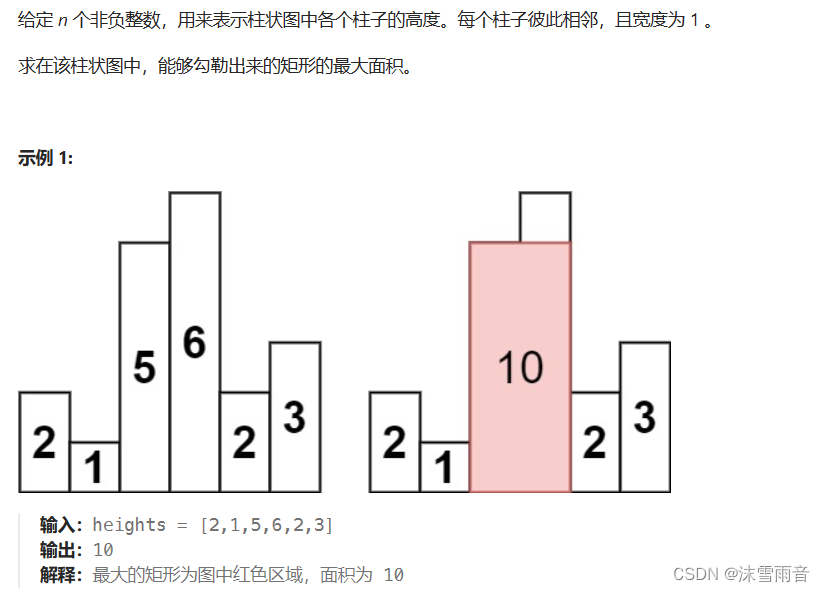
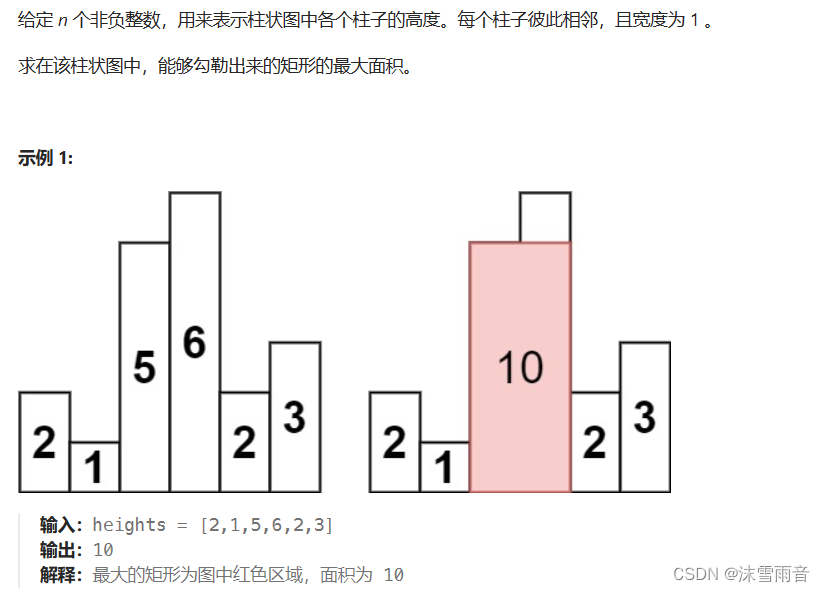
柱状图中最大矩形
单调栈简介
单调栈(Monotonic Stack)是一种特殊的栈数据结构,它满足元素的单调性,这种单调性需要自己建立和维护。单调栈分为单调递增栈和单调递减栈两种类型。
单调递增栈的特点是栈内元素从栈底到栈顶依次递增,而单调递减栈则是栈内元素从栈底到栈顶依次递减。
单调栈的主要应用是解决一些与找到元素的下一个更大或更小相关的问题。它通过维护一个递增或递减的栈,可以在常数时间内找到每个元素的下一个更大或更小的元素。
单调栈的基本操作包括:
入栈:将元素压入栈顶,同时保持栈的单调性。
出栈:从栈顶移除元素。
查找:检查栈顶元素,获取当前元素的下一个更大或更小的元素。
单调栈的应用
下次更高温

vector<int> dailyTemperatures(vector<int>& temperatures) {int size = temperatures.size();vector<int> result(size, 0);stack<int> stack;stack.push(0);for (int i = 1; i < size; ++i){int j = stack.top();if (temperatures[i] > temperatures[j]){while (!stack.empty() && temperatures[i] > temperatures[j]){result[j] = i - j;stack.pop();if (!stack.empty())j = stack.top();}}stack.push(i);}return result;}下一个更大元素1

vector<int> nextGreaterElement(vector<int>& nums1, vector<int>& nums2) {int size1 = nums1.size();int size2 = nums2.size();unordered_map<int, int> umap;stack<int> stack;vector<int> result;stack.push(0);for (int i = 1; i < size2; ++i){int j = stack.top();if (nums2[j] < nums2[i]){while (!stack.empty() && nums2[j] < nums2[i]){umap.insert(pair<int, int>(nums2[j], nums2[i]));stack.pop();if (!stack.empty())j = stack.top();}}stack.push(i);}for (int i = 0; i < size1; ++i){if (umap.find(nums1[i]) != umap.end())result.push_back(umap[nums1[i]]);elseresult.push_back(-1);}return result;}下一个更大元素2

vector<int> nextGreaterElements(vector<int>& nums) {int size = nums.size();vector<int> dp(size, -1);stack<int> mystack;mystack.push(0);for (int i = 1; i < size; ++i){if (nums[i] > nums[mystack.top()]){while (!mystack.empty() && nums[i] > nums[mystack.top()]){dp[mystack.top()] = nums[i];if (!mystack.empty())mystack.pop(); }}mystack.push(i);}for (int i = 0; i < size; ++i){if (nums[i] > nums[mystack.top()]){while (!mystack.empty() && nums[i] > nums[mystack.top()]){dp[mystack.top()] = nums[i];if (!mystack.empty())mystack.pop(); }}mystack.push(i);}return dp;}接雨水

int trap(vector<int>& h){if (h.size() < 3)return 0;stack<int> mystack;int result = 0;mystack.push(0);for (int i = 1; i < h.size(); ++i){if (h[mystack.top()] > h[i])mystack.push(i);else if (h[mystack.top()] < h[i]){while (!mystack.empty() && h[mystack.top()] < h[i]){int mid = mystack.top();mystack.pop();if (!mystack.empty())result += (min(h[mystack.top()], h[i]) - h[mid]) * (i - mystack.top() - 1); }if (!mystack.empty() && h[mystack.top()] == h[i])mystack.pop();mystack.push(i);}else{mystack.pop();mystack.push(i);}}return result;}柱状图中最大矩形

int largestRectangleArea(vector<int>& h) {h.push_back(0);int size = h.size();stack<int> mystack;int result = h[0];mystack.push(0);for (int i = 1; i < size; ++i){if (h[i] == h[mystack.top()]){mystack.pop();}else if (h[i] < h[mystack.top()]){int mid, left;while (!mystack.empty() && h[i] < h[mystack.top()]){mid = mystack.top();mystack.pop();if (!mystack.empty())left = mystack.top();elseleft = -1;result = max(result, (i - left - 1) * h[mid]);}}mystack.push(i);}return result;}相关文章:

【算法日志】单调栈: 单调栈简介及其应用
代码随想录刷题60Day 目录 单调栈简介 单调栈的应用 下次更高温 下一个更大元素1 下一个更大元素2 接雨水 柱状图中最大矩形 单调栈简介 单调栈(Monotonic Stack)是一种特殊的栈数据结构,它满足元素的单调性,这种单调性需…...

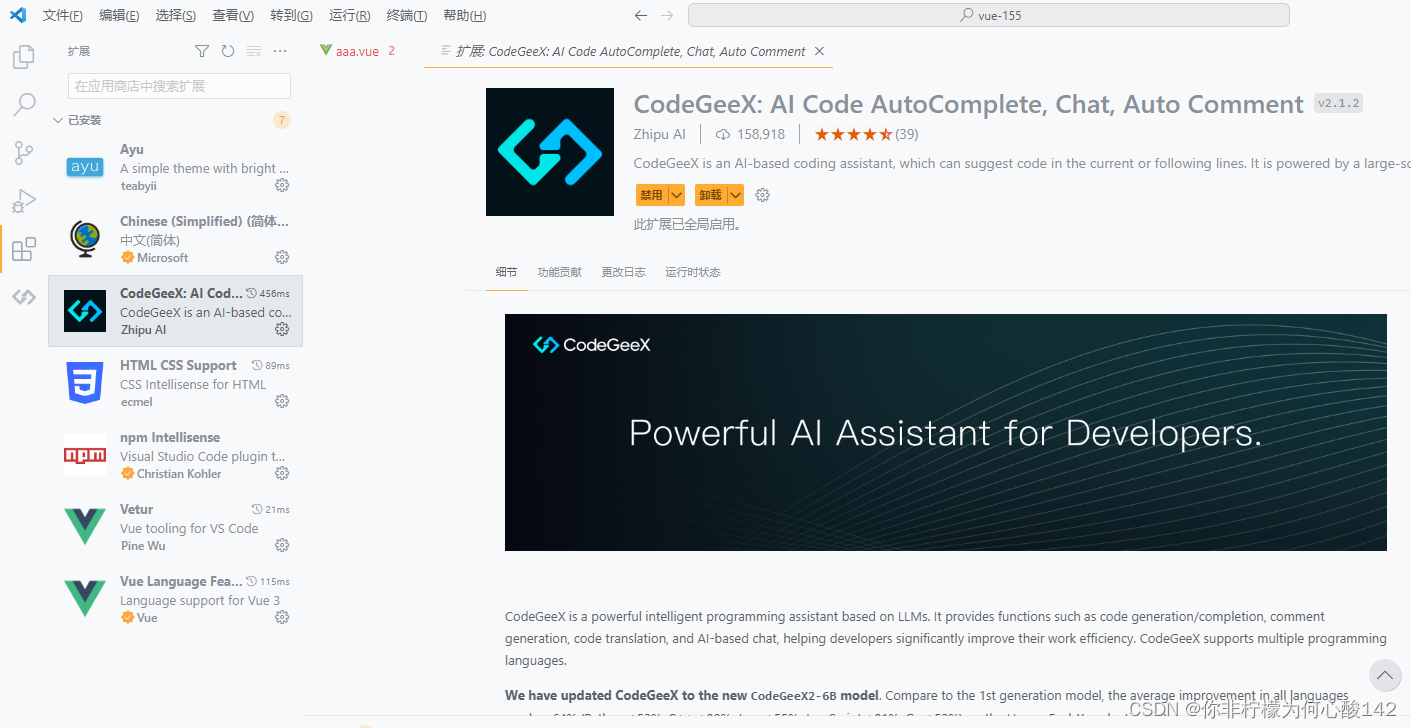
VSCode自动分析代码的插件
今天来给大伙介绍一款非常好用的插件,它能够自动分析代码,并帮你完成代码的编写 效果如下图 首先我们用的是VSCode,(免费随便下) 找到扩展,搜索CodeGeeX,将它下载好,就可以实现了 到…...

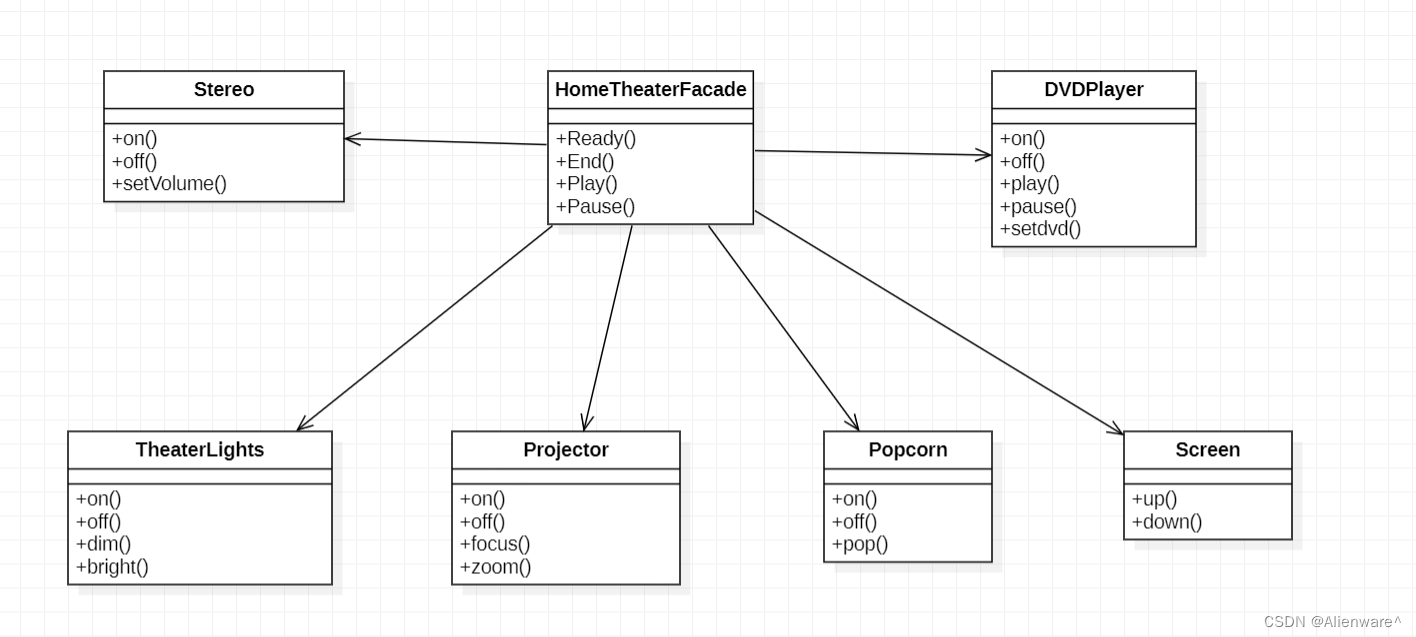
设计模式之外观模式
文章目录 影院管理项目传统方式解决影院管理传统方式解决影院管理问题分析外观模式基本介绍外观模式原理类图外观模式解决影院管理传统方式解决影院管理说明外观模式应用实例 外观模式的注意事项和细节 影院管理项目 组建一个家庭影院: DVD 播放器、投影仪、自动屏…...

Web端测试和 App端测试有何不同?
Web 端测试和 App 端测试是针对不同平台的上的应用进行测试,Web应用和App端的应用实现方式不同,测试时的侧重点也不一样。 今天这篇文章就来介绍下两者的不同之处以及测试时的侧重点。 同时,我也准备了一份软件测试面试视频教程(…...

12.(Python数模)(相关性分析一)相关系数矩阵
相关系数矩阵 相关系数矩阵是用于衡量多个变量之间关系强度和方向的统计工具。它是一个对称矩阵,其中每个元素表示对应变量之间的相关系数。 要计算相关系数矩阵,首先需要计算每对变量之间的相关系数。常用的相关系数包括皮尔逊相关系数和斯皮尔曼相关…...

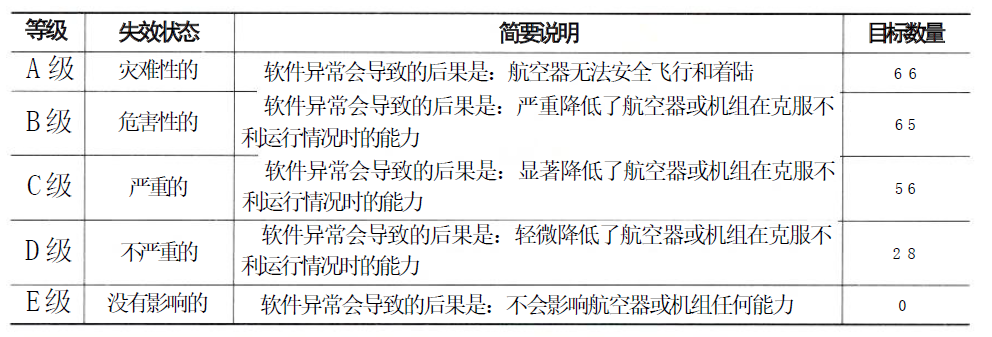
系统架构设计师(第二版)学习笔记----嵌入式系统及软件
【原文链接】系统架构设计师(第二版)学习笔记----嵌入式系统及软件 文章目录 一、嵌入式系统1.1 嵌入式系统的组成1.2 嵌入式系统的特点1.3 嵌入式系统的分类 二、嵌入式软件2.1 嵌入式系统软件分层2.2 嵌入式软件的主要特点 三、安全攸关软件的安全性设…...

Python列表操作指南:索引、切片、遍历与综合应用
文章目录 列表简介创建列表索引和切片列表的长度列表的拼接和重复检查元素是否存在列表的方法index() 方法count() 方法 列表的修改和删除修改元素删除元素列表的排序和反转添加元素 列表的拷贝列表的遍历列表的切片列表的嵌套列表推导式 python精品专栏推荐python基础知识&…...

第15章_锁: MySQL并发访问相同记录以及从数据操作的类型划分锁(读锁、写锁)
事务的 隔离性 由这章讲述的 锁 来实现。 1. 概述 锁是计算机协调多个进程或线程并发访问某一资源的机制. 在程序开发中会存在多线程同步的问题, 当多个线程并发访问某个数据的时候, 尤其是针对一些敏感数据(订单, 金额), 我们就需要保证这个数据在任何时刻最多只有一个线…...

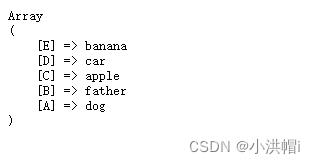
PHP 排序函数使用方法,按照字母排序等操作
详解PHP排序方法使用 一、sort() 函数 用于对数组单元从低到高进行排序。 //数组 $data array(D,F,A,C,B); //排序 sort($data); //输出排版标签 echo "<pre>"; //打印数据 print_r($data);die;输出结果: 二、rsort() 函数 用于对数组单元从高到…...

windows本地验证码识别工具
windows本地验证码识别小工具 - 可以用在windows系统中,并可以集成在Java或python程序中 演示视频如下:可用于识别4-7位的字母数字组合的验证码(识别准确率在70% - 80%)。 验证码识别演示 本项目未开源,如需使用请联…...

修改图片尺寸的几个简单方法
修改图片尺寸的几个简单方法~~图片,是我们常用的文件格式,也是日常生活与工作中重要的文件。图片记录了非常多的元素和内容,其中不乏有工作上的内容,也有对一些日常生活的记录。所以说,图片文件对我们来说是非常重要的…...

三、GoLang字符串的基本操作
一、转义符是什么? 转义字符意义\n换行,将当前位置移动到下一行开头\r回车,将当前位置移到本行开头\t相当于一个Tab键\\代表一个反斜线“\”\"代表一个双引号字符 代码实战 package mainimport "fmt"/* *字符串基本用法 */ func main…...

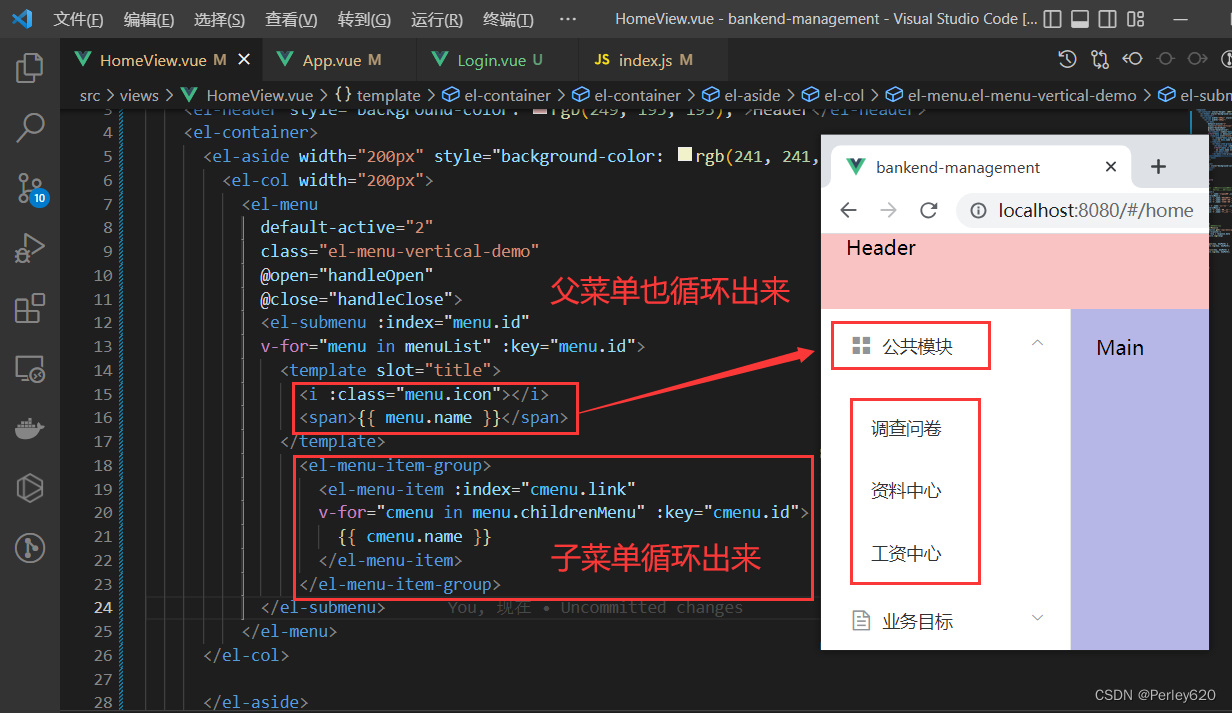
基于vue-cli创建后台管理系统前端页面——element-ui,axios,跨域配置,布局初步,导航栏
目录 引出安装npm install安装element-ui安装axios 进行配置main.js中引入添加jwt前端跨域配置 进行初始布局HomeView.vueApp.vue 新增页面和引入home页面导航栏总结 引出 1.vue-cli创建前端工程,安装element-ui,axios和配置; 2.前端跨域的配…...

在 ubuntu20.04 上安装 Pytorch
参考资料:https://www.linode.com/docs/guides/pytorch-installation-ubuntu-2004/ sudo apt update sudo apt install nvidia-cuda-toolkit (3G) mkdir anaconda cd ~/anaconda wget https://repo.anaconda.com/archive/Anaconda3-2020.11-Linux-x86_64.sh chmod …...

远程恋爱网站部署秘籍——群晖虚拟机助ni秀恩爱
文章目录 前言1. 安装网页运行环境1.1 安装php1.2 安装webstation 2. 下载网页源码文件2.1 访问网站地址并下载压缩包2.2 解压并上传至群辉NAS 3. 配置webstation3.1 配置网页服务3.2 配置网络门户 4. 局域网访问静态网页配置成功5. 使用cpolar发布静态网页,实现公网…...

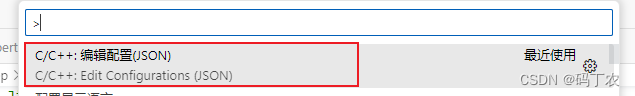
vscode c++解决包含头文件红色波浪线问题
安装c/c插件后,按ctrlshiftp, 点击打开了c_cpp_properties.json文件,对其中的IncludePath进行编辑,示例如下: "includePath": ["${workspaceFolder}/**","${workspaceFolder}/include/**&q…...

PostgreSQL docker compose安装配置
docker-compose.yml如下: version: 3services:postgres:image: postgres:15.4healthcheck:test: [ "CMD", "pg_isready", "-q", "-d", "postgres", "-U", "root" ]timeout: 45sinterval: 1…...

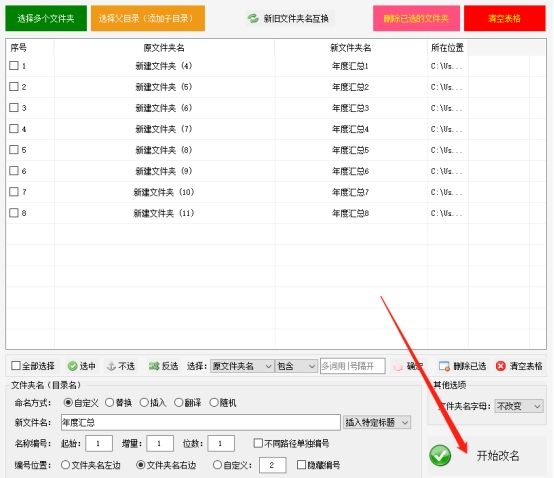
电脑文件批量重命名:高效操作技巧
随着时间的推移,我们积累的文件和文件夹数量越来越多,需要对它们进行合理的命名和管理,以便更方便地查找和利用。而文件批量重命名功能可以帮助我们更高效地管理文件夹。下面介绍五种方式,帮助你更好地利用文件批量重命名工具&…...

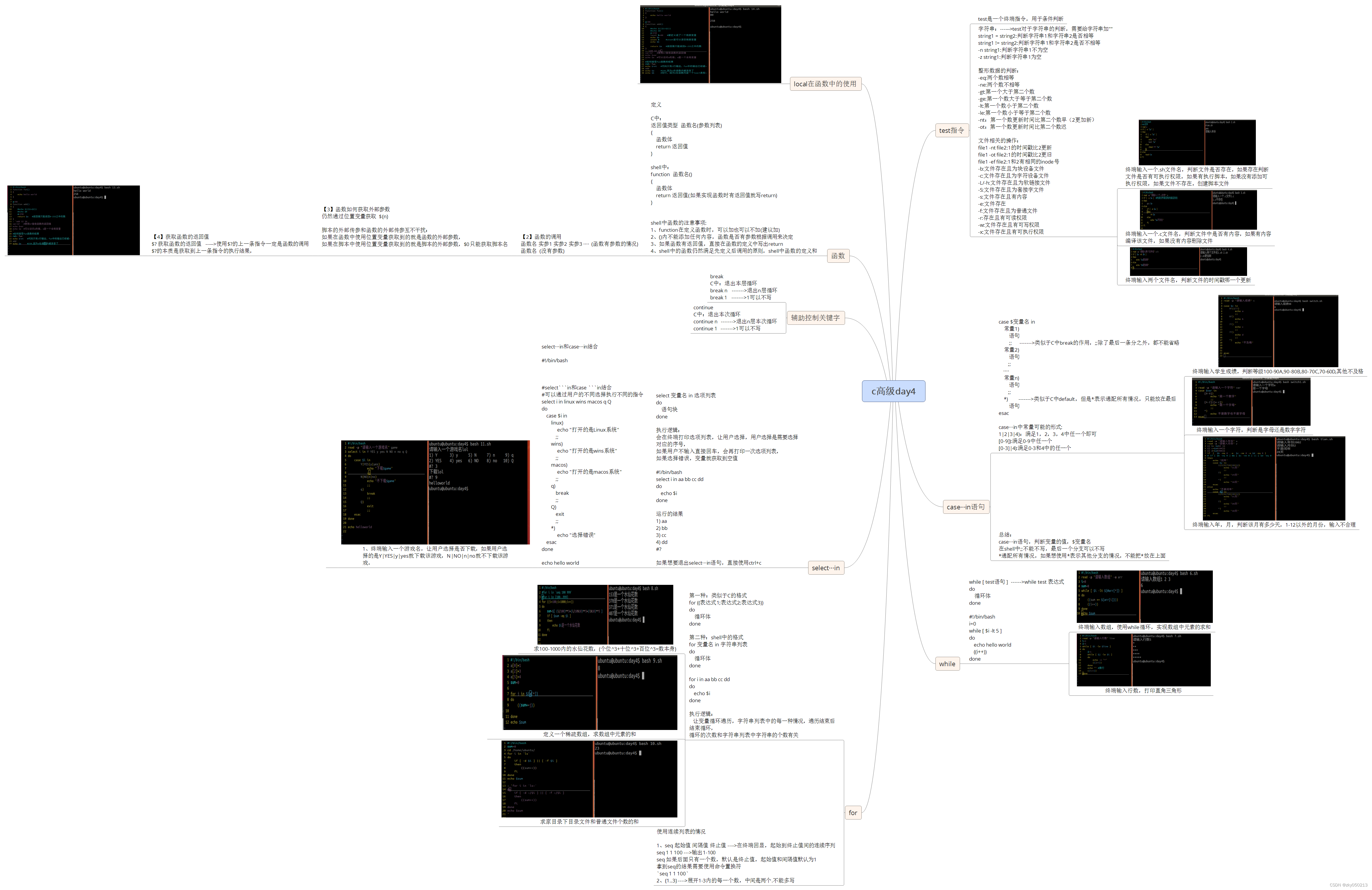
c高级day4(shell)
实现一个对数组求和的函数,数组通过实参传递给函数写一个函数,输出当前用户的uid和gid,并使用变量接收结果...

整十粉丝庆祝文章系列内容征集建议
亲爱的读者们,大家好! 作为一名文章作者,我深知没有读者的支持和喜爱,我的文字就只是无意义的文字堆积。因此,为了庆祝与感谢大家长久以来的支持,我准备举办一场特别的活动——粉丝庆祝文章系列内容征集建…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...
