easyui-sidemenu 菜单 后台加载
前言
一个项目的功能较齐全,而齐全就预示着功能菜单比较长,但是现实中在不同的甲方使用中往往只需要摘取其中几项功能,所以就想到用配置菜单以满足其需求,且无需变更原始代码,查找一些资料总是似是而非或是誊抄别的什么,不知所云。最后自己总结了下,给需要的人或是下次自己再次用到的时候以参考。
首先看一个基础的侧边栏案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>侧边栏</title><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/icon.css"><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/color.css"><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/demo/demo.css"><script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script><script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script></head><body><!-- 侧边菜单 --><h2>Basic SideMenu</h2><p>Collapse the side menu to display the main icon.</p><div style="margin:20px 0;"><a href="javascript:;" class="easyui-linkbutton" onclick="toggle()">Toggle</a></div><div id="sm" class="easyui-sidemenu" data-options="data:data, onSelect: onSideMenuSelect"></div><script type="text/javascript">var data = [{text: 'Item1',iconCls: 'icon-sum',state: 'open',children: [{text: 'Option1',url: '关联网页路径'},{text: 'Option2'},{text: 'Option3',children: [{text: 'Option31',url: '关联网页路径'},{text: 'Option32',url: '关联网页路径'}]}]},{text: 'Item2',iconCls: 'icon-more',children: [{text: 'Option4',url:'关联网页路径'},{text: 'Option5',url:'关联网页路径'},{text: 'Option6',url:'关联网页路径'}]}];function toggle(){var opts = $('#sm').sidemenu('options');$('#sm').sidemenu(opts.collapsed ? 'expand' : 'collapse');opts = $('#sm').sidemenu('options');$('#sm').sidemenu('resize', {width: opts.collapsed ? 60 : 200})}function onSideMenuSelect(item){}</script></body>
</html>这是一个固定的菜单栏,菜单已完全展示,点击加载相对应的url内容。
观察属性有:text(名称),iconCls(图标),url(路径),state(状态,折叠展开),children(子节点-属性与父节点一致)这是最常用的,其余的属性暂不启用不一一叙述。
那么首先要有一个菜单对象包含这些属性:
public class SidemenuModel{public string text { set; get; } //titlepublic string iconCls { set; get; } //图标public string url { set; get; } //路径public string state { set; get; } //状态 open 展开折叠public List<SidemenuModel> children =null;}然后设置配置文件(其中配置文件类型太多,XML,JSON.DEF......)根据自己擅长方向来,最终能正确获取到想要的数据即可:
<?xml version="1.0" encoding="GBK" standalone="yes"?>
<SIDEMENU_LIST><SIDEMENU text="Fname" iconCls="icon-mp" url="" state="open" show="1"><CHILDREN text="Cname" iconCls="icon-search" url="../**/***" show="1"/></SIDEMENU>。。。
</SIDEMENU_LIST>这是一个xml配置(打个样),加了一个show属性,区分哪些是需要的菜单
剩下的就是读取与缓存了。。这一步根据自己擅长来。
最终HTML:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>侧边栏</title><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/icon.css"><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/themes/color.css"><link rel="stylesheet" type="text/css" href="https://www.jeasyui.com/easyui/demo/demo.css"><script type="text/javascript" src="https://code.jquery.com/jquery-1.9.1.min.js"></script><script type="text/javascript" src="https://www.jeasyui.com/easyui/jquery.easyui.min.js"></script></head><body><!-- 侧边菜单 --><h2>Basic SideMenu</h2><p>Collapse the side menu to display the main icon.</p><div style="margin:20px 0;"><a href="javascript:;" class="easyui-linkbutton" onclick="toggle()">Toggle</a></div><div id="sm" class="easyui-sidemenu" ></div><script type="text/javascript">$(function () {InitTree();})function InitTree() {$.ajax({url: "/BasicMain/GetSidemenuList",type: "post",async: false,success: function (data) {$('#sm').sidemenu({data: data,onSelect: onSideMenuSelect,border: false});}});}function toggle(){var opts = $('#sm').sidemenu('options');$('#sm').sidemenu(opts.collapsed ? 'expand' : 'collapse');opts = $('#sm').sidemenu('options');$('#sm').sidemenu('resize', {width: opts.collapsed ? 60 : 200})}function onSideMenuSelect(item){//业务处}</script></body>
</html>按照上述步骤,基本上就搞定了加载配置菜单。全是硬货,一目了然。散花。
相关文章:

easyui-sidemenu 菜单 后台加载
前言 一个项目的功能较齐全,而齐全就预示着功能菜单比较长,但是现实中在不同的甲方使用中往往只需要摘取其中几项功能,所以就想到用配置菜单以满足其需求,且无需变更原始代码,查找一些资料总是似是而非或是誊抄别的什…...

Python总结上传图片到服务器并保存的两种方式
一、前言 图片保存到服务器的两种方法: 1、根据图片的 URL 将其保存到服务器的固定位置 2、根据 request.FILES.get("file") 方式从请求中获取上传的图片文件,并将其保存到服务器的固定位置 二、方法 1、图片的 URL 要根据图片的 URL 将…...

【ETH】以太坊合约智能合约逆向方案
技术角度了解区块链 区块链技术逆袭专栏 文章目录 区块链技术逆袭专栏获取合约代码逆向工具方案1方案2实操演示:获取合约代码 在反编译之前,你需要先知道如果获取编译后的字节码。 这里以 USDT 举例 eth.getCode(0xdAC17F958D2ee523a2206206994597C13D831ec7)字节码: 0x…...

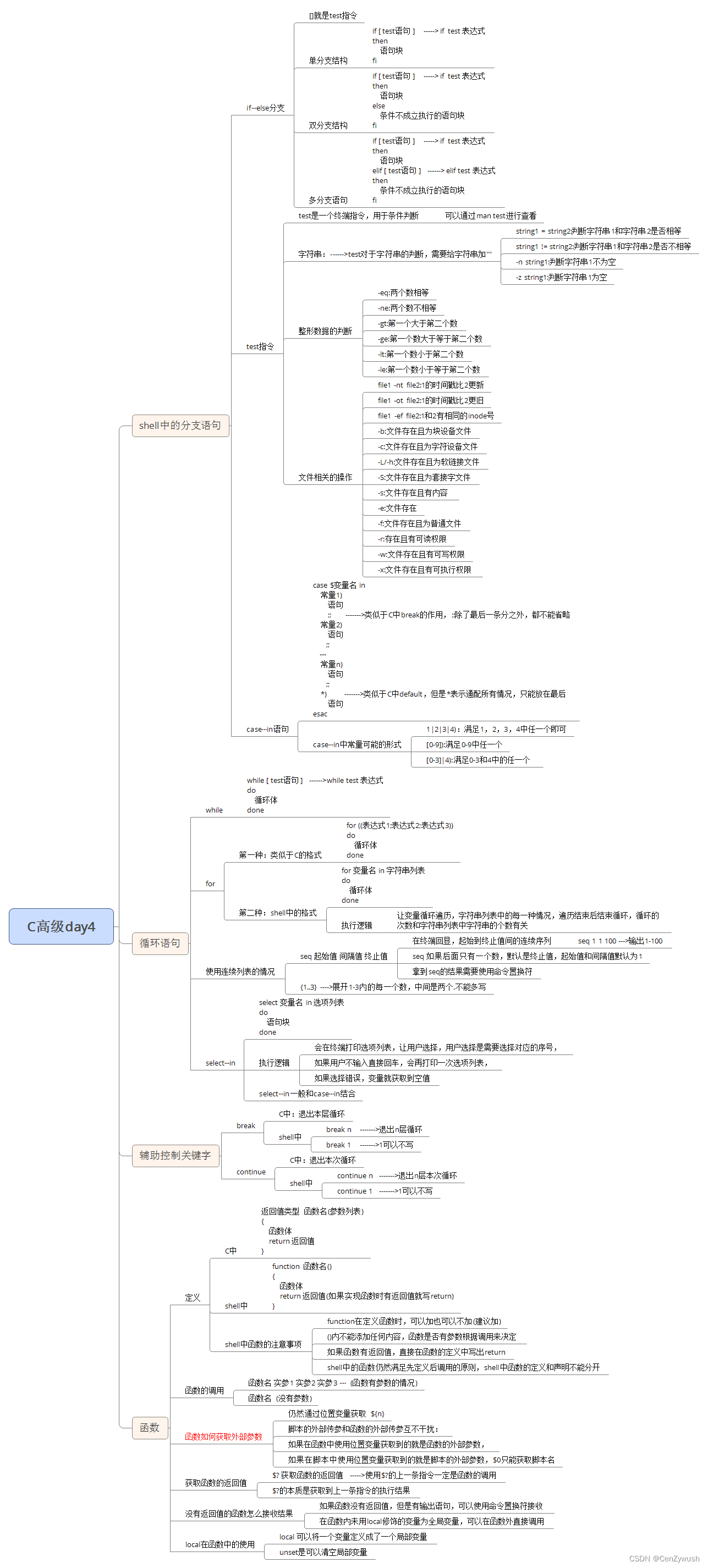
C高级Day5
课后作业: rootlinux:~/shell# cat qh.sh #!/bin/bash function sum_array() {local brr($*) local sum0for i in ${brr[*]} dosum$((sum i))doneecho $sum } arr(1 2 3 4 5) result$(sum_array ${arr[*]}) echo "数组的和为: $result"#!/bin/bash fun…...

AI绘画:Midjourney超详细教程Al表情包超简单制作,内附关键词和变现方式
大家好,本篇文章主要介绍AI绘画完成表情包的制作和变现方式分享。 你还不会AI表情包制作吗?下面我们详细的拆解制作过程。跟着这个教程做出一套属于自己的表情包。 核心工具Midjourney PS,你就可以得到一套自己的专属表情包啦~ 整体制作…...

Linux dup dup2函数
/*#include <unistd.h>int dup2(int oldfd, int newfd);作用:重定向文件描述符oldfd 指向 a.txt, newfd 指向b.txt,调用函数之后,newfd和b.txt close,newfd指向a.txtoldfd必须是一个有效的文件描述符 */ #include <unistd.h> #i…...

设计模式系列-外观模式
一、上篇回顾 上篇我们主要讲述了创建型模式中的最后一个模式-原型模式,我们主要讲述了原型模式的几类实现方案,和原型模式的应用的场景和特点,原型模式 适合在哪些场景下使用呢?我们先来回顾一下我们上篇讲述的3个常用的场景。 1…...

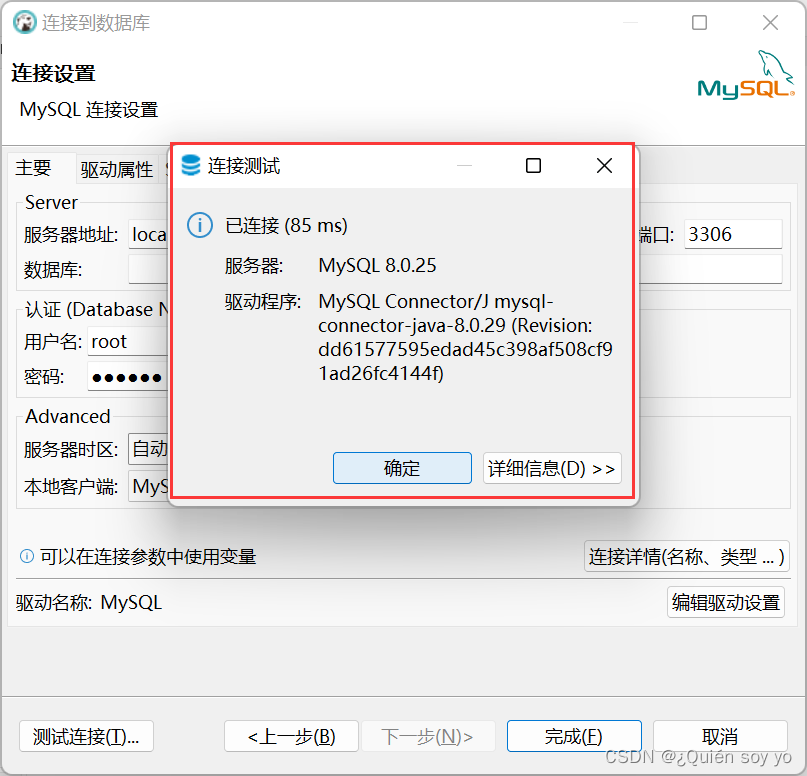
DBeaver 下载、安装与数据库连接(MySQL)详细教程【超详细,保姆级教程!!!】
本文介绍DBeaver 下载、安装与数据库连接(MySQL)的详细教程 一、DBeaver 下载 官网下载地址:https://dbeaver.io/download/ 二、安装 1、双击下载的安装包,选择中文 2、点击下一步 3、点击我接受 4、如下勾选,…...

使用adjustText解决标签文字遮挡问题python
使用adjustText解决文字遮挡问题 1、一个例子2、adjust_text的用法使用pip install adjustText或conda install -c conda-forge adjusttext来安装adjustText。安装成功之后,首先生成随机示例数据以方便之后的演示: 1、一个例子 我们先不使用adjustText调整图像,直接绘制出原…...

[论文笔记]SiameseNet
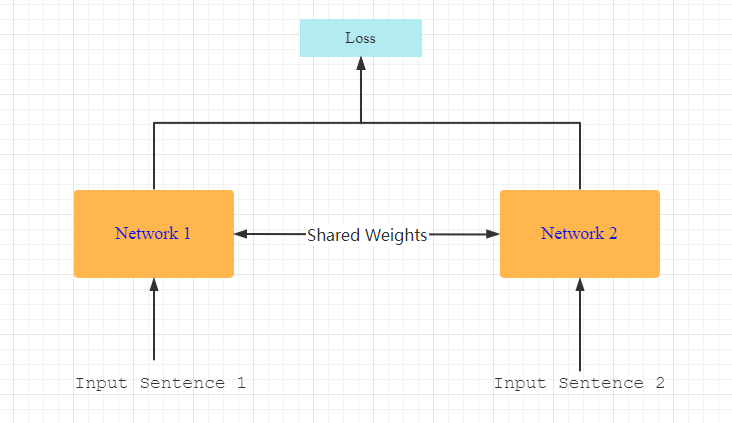
引言 这是Learning Text Similarity with Siamese Recurrent Networks的论文笔记。 论文标题意思是利用孪生循环神经网络学习文本相似性。 什么是孪生神经网络呢?满足以下两个条件即可: 输入是成对的网络结构和参数共享(即同一个网络)如下图所示: 看到这种图要知道可能代…...

只有个体户执照,可以用来在抖音开店吗?抖店开通问题解答
我是王路飞。 在抖音开店的门槛,本身就是需要有营业执照的。 至于执照的类型,其实主要看商家自己。 如果你是新手商家,之前也没有怎么接触过电商行业,那么用个体执照在抖音开店足够用了,毕竟你要先入门,…...

微服务高可用容灾架构设计
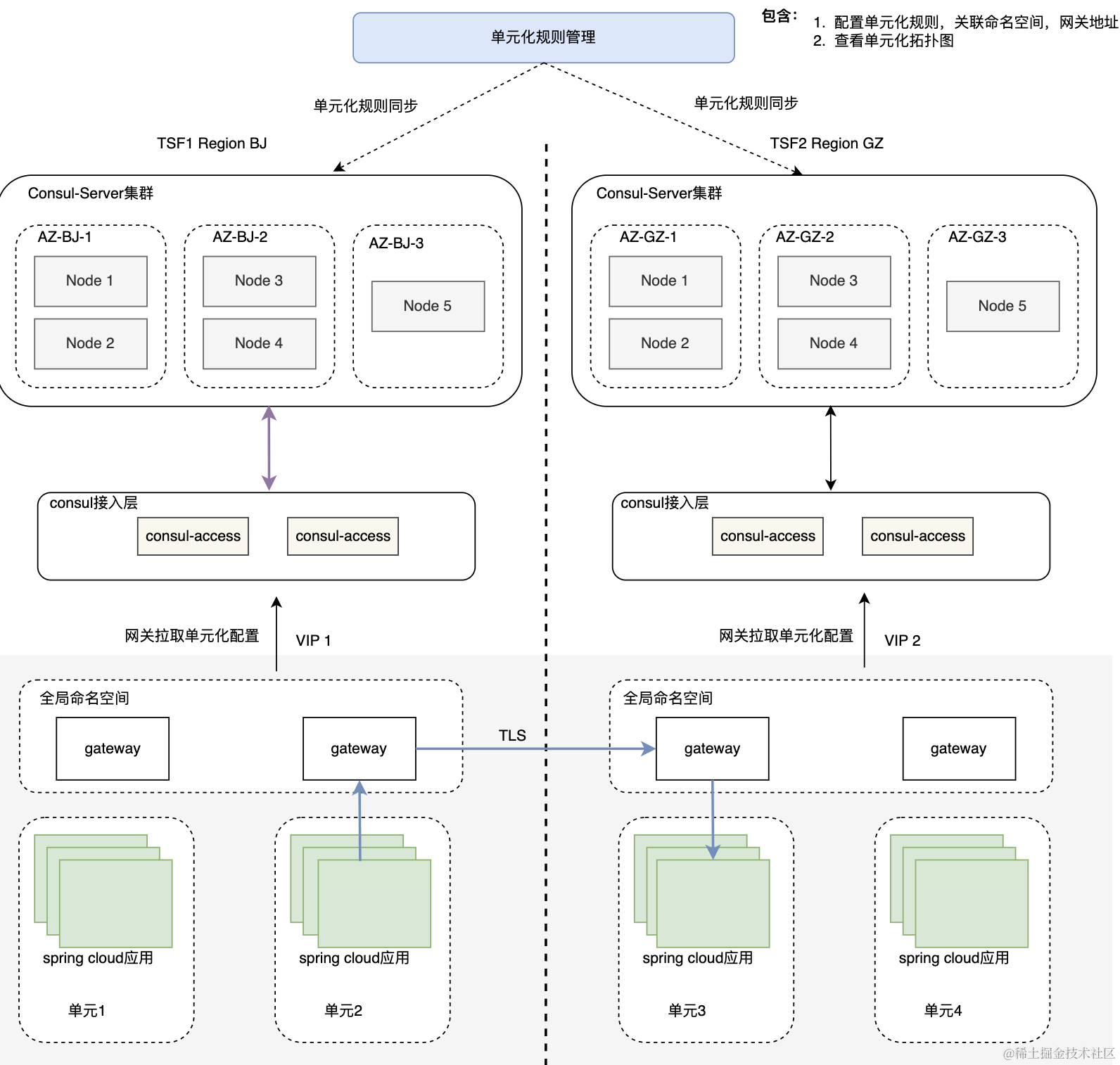
导语 相对于过去单体或 SOA 架构,建设微服务架构所依赖的组件发生了改变,因此分析与设计高可用容灾架构方案的思路也随之改变,本文对微服务架构落地过程中的几种常见容灾高可用方案展开分析。 作者介绍 刘冠军 腾讯云中间件中心架构组负责…...

记录docker 部署nessus
1、开启容器 docker run -itd --nameramisec_nessus -p 8834:8834 ramisec/nessus 2、登录 :注意是https https://ip8843 3、修改admin密码 #进入容器 docker exec -it ramisec_nessus /bin/bash#列出用户名 /opt/nessus/sbin/nessuscli lsuser#修改密码&a…...

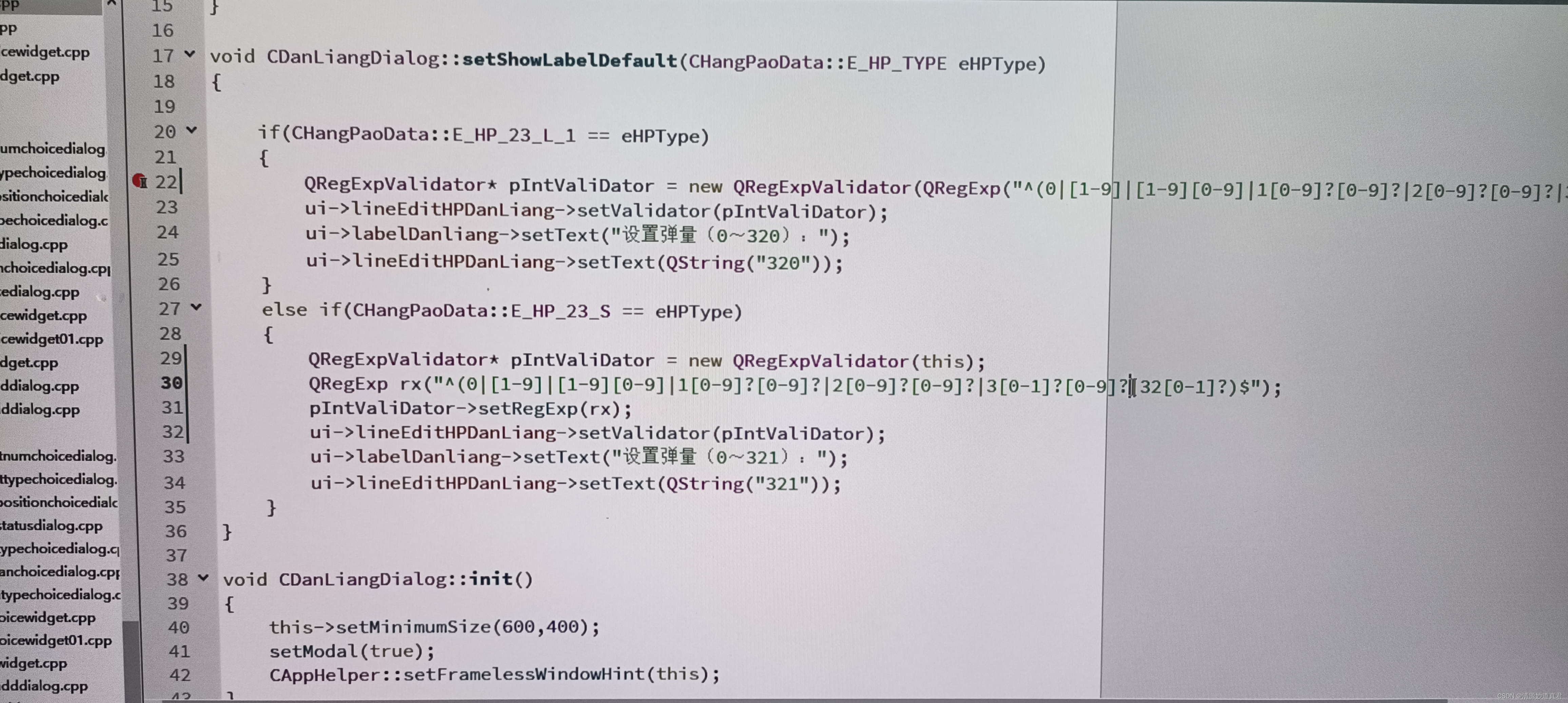
qt 正则表达式
以上是正则表达式的格式说明 以下是自己写的正则表达式 22-25行 是一种设置正则表达式的方式, 29-34行 : 29行 new一个正则表达式的过滤器对象 30行 正则表达式 的过滤格式 这个格式是0-321的任意数字都可以输入 31行 将过滤格式保存到过滤器对象里面 32行 将验…...

l8-d13 UNIX域套接字
一、UNIX 域流式套接字 本地地址 struct sockaddr_un { unsigned short sun_family; /* 协议类型 */ char sun_path[108]; /* 套接字文件路径 */ }; UNIX 域流式套接字的用法和 TCP 套接字基本一致,区别在于使用的协议和地址不同 UNIX 域流式套接字服务器…...
)是什么语法?)
@RequiredArgsConstructor(onConstructor=@_(@Autowired))是什么语法?
这是 Lombok 语法糖写法。 在我们写controller或者Service层的时候,需要注入很多的mapper接口或者另外的service接口,这时候就会写很多的AutoWired注解 lombok提供注解: RequiredArgsConstructor(onConstructor __(Autowired))写在类上可以…...

FL Studio Producer Edition 21.0.3.3713中文完整破解版功能特点及安装激活教程
FL Studio Producer Edition 21.0.3.3713中文完整破解版是一款由Image Line公司研发几近完美的虚拟音乐工作站,同时也是知名的音乐制作软件。它让你的计算机就像是全功能的录音室,漂亮的大混音盘,先进的创作工具,让你的音乐突破想象力的限制。…...

Mybatis 动态语言 - mybatis-velocity
前面我们介绍了Mybatis动态SQL的使用;本篇我们介绍使用mybatis-velocity动态语言生成动态SQL。 如果您对Mybatis动态SQL不太了解,建议您先进行了解后再阅读本篇,可以参考: Mybatis 动态SQL – 使用if,where标签动态生成条件语句…...

Fourier傅里叶变换的线性性质和位移性质
Fourier傅里叶变换的线性性质和位移性质 为了阐述方便, 假定在这些性质中, 凡是需要求Fourier变换的函数都满足Fourier积分定理中的条件。在证明这些性质时, 不再重述这些条件。 一、线性性质 设 F 1 ( ω ) F [ f 1 ( t ) ] {F_1}(\omega ) {\mathscr F}[{f_1}(t)] F1(…...

# 磁盘引导方式相关知识之BIOS、msdos、MBR、UEFI、gpt、esp、csm
磁盘引导方式相关知识之BIOS、msdos、MBR、UEFI、gpt、esp、csm 磁盘、分区、引导等知识经常似懂非懂,不能完全说清楚,梳理下: 序号主板芯片引导方式支持的磁盘分区表类型支持的磁盘分区表格式对应引导位置备注1BIOS传统方式(俗…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
