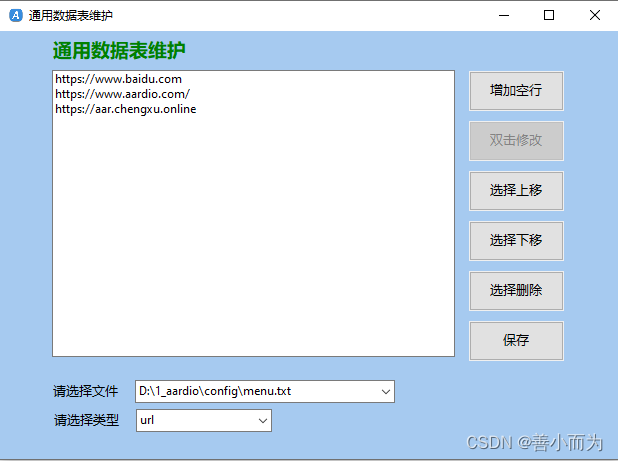
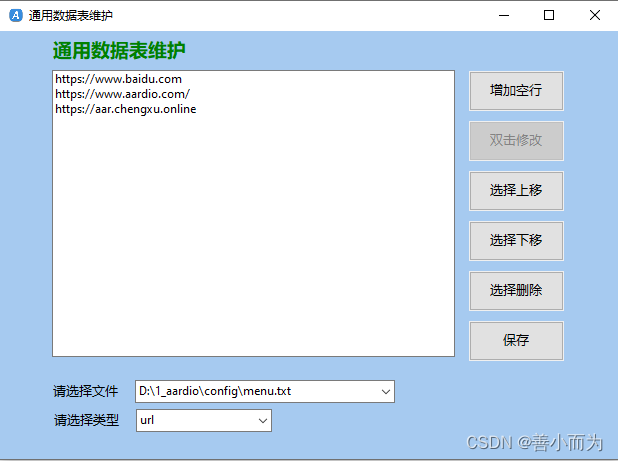
aardio语言的通用数据表维护

import win.ui;
/*DSG{{*/
var winform = win.form(text="通用数据表维护";right=617;bottom=427;bgcolor=15780518)
winform.add(
buttonAdd={cls="button";text="增加空行";left=469;top=40;right=564;bottom=80;flat=1;z=2};
buttonDel={cls="button";text="选择删除";left=469;top=240;right=564;bottom=280;flat=1;z=3};
buttonDown={cls="button";text="选择下移";left=469;top=190;right=564;bottom=230;flat=1;z=11};
buttonEdit={cls="button";text="双击修改";left=469;top=90;right=564;bottom=130;disabled=1;flat=1;z=12};
buttonSave={cls="button";text="保存";left=469;top=290;right=564;bottom=330;flat=1;z=4};
buttonUp={cls="button";text="选择上移";left=469;top=140;right=564;bottom=180;flat=1;z=10};
comboboxFile={cls="combobox";left=135;top=349;right=395;bottom=370;edge=1;items={};mode="dropdown";z=8};
comboboxMenu={cls="combobox";left=136;top=378;right=272;bottom=399;edge=1;items={};mode="dropdown";z=6};
listbox={cls="listbox";left=52;top=39;right=455;bottom=340;ah=1;aw=1;border=1;dt=1;items={};msel=1;vscroll=1;z=1};
static={cls="static";text="通用数据表维护";left=53;top=6;right=204;bottom=29;color=32768;dt=1;font=LOGFONT(h=-19;name='微软雅黑';weight=700);transparent=1;z=5};
staticFile={cls="static";text="请选择文件";left=53;top=353;right=127;bottom=375;transparent=1;z=9};
staticKey={cls="static";text="请选择类型";left=54;top=382;right=128;bottom=404;transparent=1;z=7}
)
/*}}*/import console;
import fsys;//列表编辑框
import win.ui.listEdit;
var listEdit = win.ui.listEdit(winform.listbox);//全局变量
homeDir = io.fullpath("."); //当前主目录
winform.path = homeDir;
if _STUDIO_INVOKED winform.path = "D:\1_aardio"; //开发者调试路径
menuFile,menuTab,fileType = null,null;//文件
winform.configPath = winform.path++"\config";
var fileList,dirList = fsys.list(winform.configPath,,{"*.*"});
for(i=1;#fileList;1){winform.comboboxFile.add(fileList[fileList[i]]);
}//初始化
winform.comboboxFile.selIndex = 1;
menuTab = eval(string.load(fileList[fileList[1]]));
winform.comboboxMenu.clear();
for k,v in menuTab{winform.comboboxMenu.add(k);
}//选择文件
winform.comboboxFile.onOk = function(){ if !#winform.comboboxFile.selText return ;menuFile = winform.comboboxFile.selTextmenuTab = eval(string.load(menuFile));winform.comboboxMenu.clear();for k,v in menuTab{winform.comboboxMenu.add(k);}
}//选择类型
winform.comboboxMenu.onOk = function(){ if !#winform.comboboxMenu.selText return ;fileType = winform.comboboxMenu.selTextif type(menuTab[fileType])="table" winform.listbox.items = menuTab[fileType];
}//单击事件
winform.listbox.onSelChange = function(){if !winform.listbox.selText return ;
}//增加行
winform.buttonAdd.oncommand = function(id,event){if !#winform.listbox.items return ;winform.listbox.add("-");winform.listbox.update();table.push(menuTab[fileType],"-"); //向上向下移动winform.listbox.ensureVisible(#winform.listbox.items)}//移动
winform.lineMove = function(index,tmpPos){var text = menuTab[fileType][tmpPos]menuTab[fileType][tmpPos] = menuTab[fileType][index]menuTab[fileType][index] = text;winform.listbox.items = menuTab[fileType];winform.listbox.setSelected(tmpPos);
}//向上
winform.buttonUp.oncommand = function(id,event){if !#winform.listbox.items return ;index = winform.listbox.selIndex; //当前行if index>1 winform.lineMove(index,index-1)winform.listbox.ensureVisible(); //行号或焦点
}//向下
winform.buttonDown.oncommand = function(id,event){if !#winform.listbox.items return ;index = winform.listbox.selIndex; //当前行if index<#winform.listbox.items winform.lineMove(index,index+1)winform.listbox.ensureVisible(); //行号或焦点
}//删除行
winform.buttonDel.oncommand = function(id,event){if !#winform.listbox.items return ;for(i=#winform.listbox.items;1;-1){if(winform.listbox.getSelected(i)){winform.listbox.delete(i)//table.remove(menuTab[fileType],i);menuTab[fileType] = winform.listbox.items;}}
}//修改行
winform.listbox.onSelChange = function(){menuTab[fileType] = winform.listbox.items;
}//保存数据表
winform.saveFile = function(){if !#winform.listbox.items return ;menuTab[fileType] = winform.listbox.items;string.save(menuFile,table.tostring(menuTab));winform.msgbox("完成")
}//保存
winform.buttonSave.oncommand = function(id,event){winform.saveFile()
}winform.show();
win.loopMessage();相关文章:

aardio语言的通用数据表维护
import win.ui; /*DSG{{*/ var winform win.form(text"通用数据表维护";right617;bottom427;bgcolor15780518) winform.add( buttonAdd{cls"button";text"增加空行";left469;top40;right564;bottom80;flat1;z2}; buttonDel{cls"button&quo…...

手写RPC框架--7.封装响应
RPC框架-Gitee代码(麻烦点个Starred, 支持一下吧) RPC框架-GitHub代码(麻烦点个Starred, 支持一下吧) 封装响应 封装响应a.封装响应b.请求id生成器(雪花算法)c.抽象序列化d.建立序列化工厂e.hessian的序列化方式(拓展) 封装响应 a.封装响应 在core模块…...

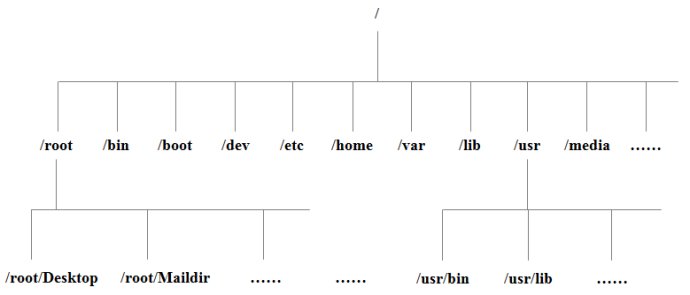
Linux入门教程||Linux系统目录结构
登录系统后,在当前命令窗口下输入命令: ls / 你会看到如下图所示: 树状目录结构: 以下是对这些目录的解释: /bin: bin是Binary的缩写, 这个目录存放着最经常使用的命令。 /boot: 这里存放的是启动Linux时…...

LeetCode 88. 合并两个有序数组
文章目录 一、题目二、C# 题解 一、题目 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意&a…...

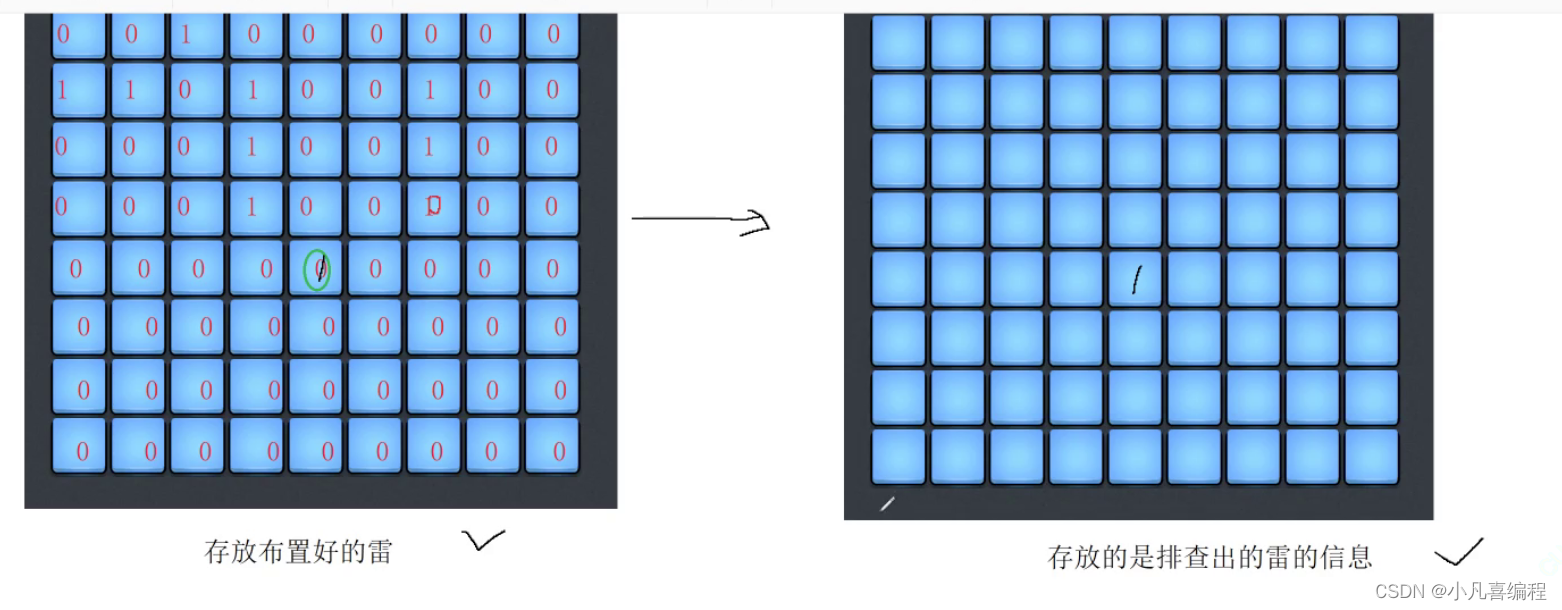
C语言实现扫雷小游戏
1.首先扫雷游戏要存储布置好的雷信息,需要一个二维数组 不是雷放* 雷:# 不是雷:0 雷:1 2. 给2个二维数组 9*9 一个存放雷的信息,一个存放布置好雷的信息 3.为了防止在统计坐标周围的…...

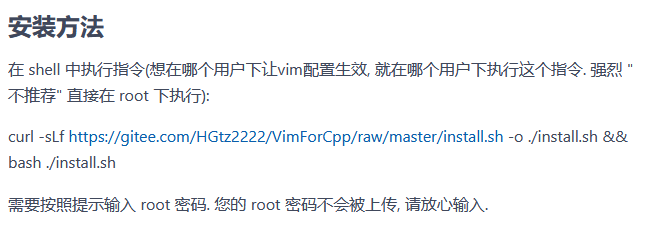
【linux基础(五)】Linux中的开发工具(上)---yum和vim
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:Linux从入门到开通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学更多操作系统知识 🔝🔝 Linux中的开发工具 1. 前言2.…...

C++学习之list的实现
在了解学习list实现之前我们首先了解一下关于迭代器的分类: 按功能分类: 正向迭代器 反向迭代器 const正向迭代器 const反向迭代器 按性质分类: 单向迭代器 只能 例如单链表 双向迭代器 可,也可-- 例如双…...

一种高效且节约内存的聚合数据结构的实现
一种高效且节约内存的聚合数据结构的实现 在特定的场景中,特殊定制数据结构能够得到更加好的性能且更节约内存。 聚合函数GroupArray的问题 GroupArray聚合函数是将分组内容组成一个个数组,例如下面的例子: SELECT groupArray(concat(ABC…...

机器学习(10)---特征选择
文章目录 一、概述二、Filter过滤法2.1 过滤法说明2.2 方差过滤2.3 方差过滤对模型影响 三、相关性过滤3.1 卡方过滤3.2 F检验3.3 互信息法3.4 过滤法总结 四、Embedded嵌入法4.1 嵌入法说明4.2 以随机森林为例的嵌入法 五、Wrapper包装法5.1 包装法说明5.2 以随机森林为例的包…...

Python之数据库(MYSQL)连接
一)数据库SQL语言基础 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB 公司开发,目前属于 Oracle 旗下产品。MySQL 是最流行的关系型数据库管理系统之一,在 WEB 应用方面,MySQL是最好的 RDBMS (Relational Database…...

【建站教程】使用阿里云服务器怎么搭建网站?
使用阿里云服务器快速搭建网站教程,先为云服务器安装宝塔面板,然后在宝塔面板上新建站点,阿里云服务器网以搭建WordPress网站博客为例,阿小云来详细说下从阿里云服务器CPU内存配置选择、Web环境、域名解析到网站上线全流程&#x…...

【自然语言处理】关系抽取 —— MPDD 讲解
MPDD 论文信息 标题:MPDD: A Multi-Party Dialogue Dataset for Analysis of Emotions and Interpersonal Relationships 作者:Yi-Ting Chen, Hen-Hsen Huang, Hsin-Hsi Chen 期刊:LREC 2020 发布时间与更新时间:2020 主题:自然语言处理、关系抽取、对话场景、情感预测 数…...

深入理解JVM虚拟机第三篇:JVM的指令集架构模型和JVM的生命周期
文章目录 一:JVM的指令集架构模型 1:基于栈式架构的特点...

[小尾巴 UI 组件库] 组件库配置与使用
文章归档于:https://www.yuque.com/u27599042/row3c6 组件库地址 npm:https://www.npmjs.com/package/xwb-ui?activeTabreadme小尾巴 UI 组件库源码 gitee:https://gitee.com/tongchaowei/xwb-ui小尾巴 UI 组件库测试代码 gitee:…...
函数的理解)
Linux系统中fork()函数的理解
fork() 函数是一个在Unix和类Unix操作系统中常见的系统调用,用于创建一个新的进程,该进程是调用进程(父进程)的副本。fork() 函数的工作原理如下: 1. 当父进程调用 fork() 时,操作系统会创建一个新的进程&a…...

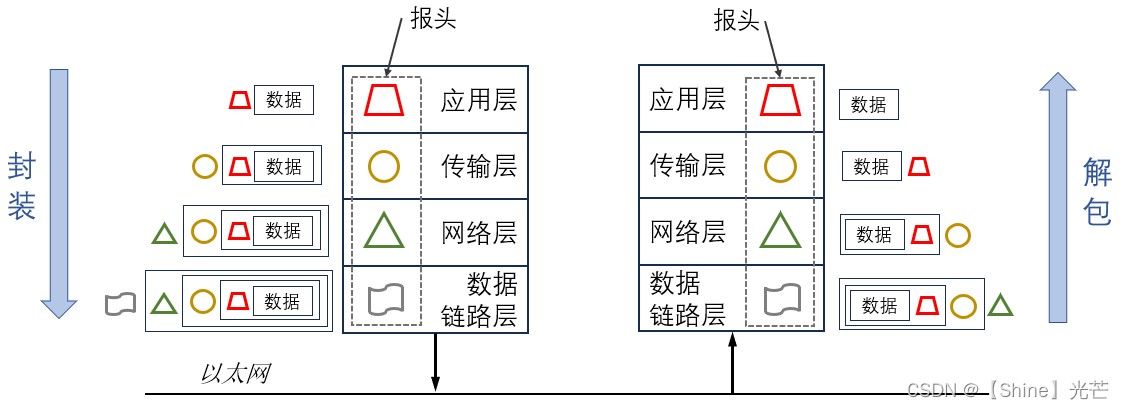
Linux网络编程:网络协议及网络传输的基本流程
目录 一. 计算机网络的发展 二. 网络协议的认识 2.1 对于协议分层的理解 2.2 TCP/IP五层协议模型 2.3 OSI七层模型 三. 网络传输的流程 3.1 同一网段中计算机通信的流程 3.2 不同网段中计算机设备的通信 3.3 对于IP地址和MAC地址的理解 3.4 数据的封装和解包 四. 总结…...

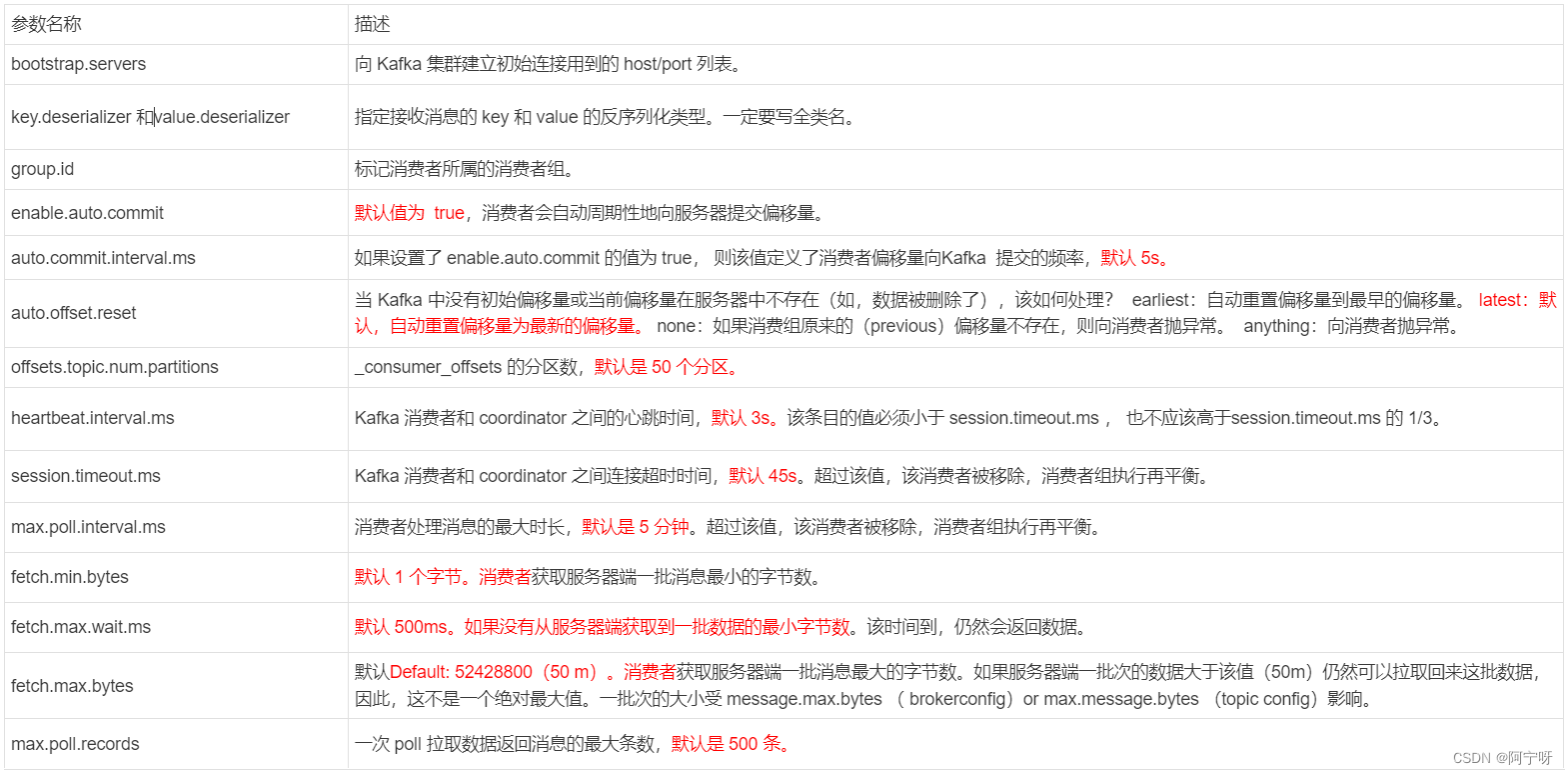
【大数据之Kafka】十、Kafka消费者工作流程
1 Kafka消费方式 (1)pull(拉)模式:消费者从broker中主动拉取数据。(Kafka中使用) 不足:如果Kafka中没有数据,消费者可能会陷入循环,一直返回空数据。 &#…...

如何确保ChatGPT的文本生成对特定行业术语的正确使用?
确保ChatGPT在特定行业术语的正确使用是一个重要而复杂的任务。这涉及到许多方面,包括数据预处理、模型训练、微调、评估和监控。下面我将详细介绍如何确保ChatGPT的文本生成对特定行业术语的正确使用,并探讨这一过程中的关键考虑因素。 ### 1. 数据预处…...

行业追踪,2023-09-11
自动复盘 2023-09-11 凡所有相,皆是虚妄。若见诸相非相,即见如来。 k 线图是最好的老师,每天持续发布板块的rps排名,追踪板块,板块来开仓,板块去清仓,丢弃自以为是的想法,板块去留让…...

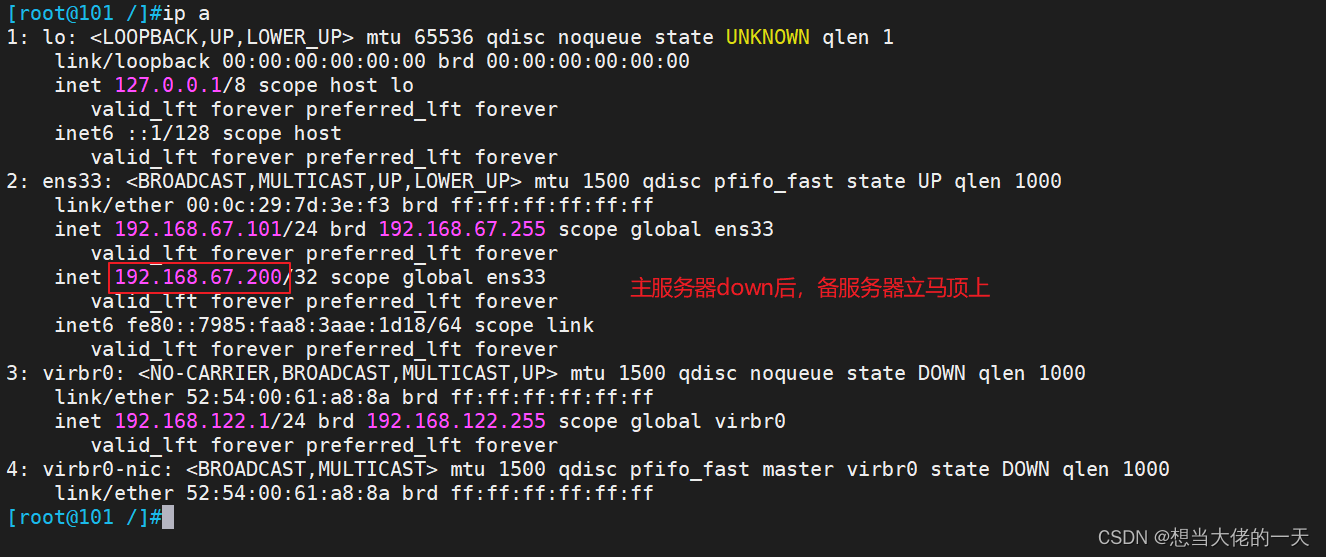
LVS + Keepalived群集
文章目录 1. Keepalived工具概述1.1 什么是Keepalived1.2 工作原理1.3 Keepailved实现原理1.4 Keepalived体系主要模块及其作用1.5 keepalived的抢占与非抢占模式 2. 脑裂现象 (拓展)2.1 什么是脑裂2.2 脑裂的产生原因2.3 如何解决脑裂2.4 如何预防脑裂 …...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
