微信小程序音频后台播放功能
微信小程序在手机息屏后依旧能播放音频,需要使用 wx.getBackgroundAudioManager() 方法创建后台音乐播放器,并将音乐播放任务交给这个后台播放器。
具体实现步骤如下:
小程序页面中,使用 wx.getBackgroundAudioManager() 方法创建后台音乐播放器实例。
const backgroundAudioManager = wx.getBackgroundAudioManager();设置音乐播放器的 src 属性为音频文件的地址,并调用 play() 方法开始播放音乐。
backgroundAudioManager.src = '音频文件地址';
backgroundAudioManager.title = '音频标题';
backgroundAudioManager.coverImgUrl = '音频封面地址';
backgroundAudioManager.play();在播放过程中,如果用户将手机屏幕锁定或者切换到其他应用程序,音乐播放器会自动转为后台播放状态。
如果需要在后台播放音频时显示通知栏信息、响应用户的操作等功能,还需要在小程序的 app.json 文件中进行设置,如下所示:
{"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "小程序标题","navigationBarTextStyle": "black"},"requiredBackgroundModes": ["audio"]
}
设置 requiredBackgroundModes 为 ["audio"],表示需要在后台播放音频时在通知栏显示音乐播放的信息。
以下是实现该功能的示例代码:
1. 在小程序的页面中引入背景音频管理器:
const backgroundAudioManager = wx.getBackgroundAudioManager();
2. 设置音频的播放地址和标题:
backgroundAudioManager.title = '音频标题';
backgroundAudioManager.src = '音频地址';
3. 监听音频播放事件,更新进度条和时长:
backgroundAudioManager.onPlay(() => {// 音频开始播放时触发的事件// 更新进度条和时长的状态
});backgroundAudioManager.onTimeUpdate(() => {// 音频播放进度更新时触发的事件// 更新进度条和时长的状态
});
4. 在页面中显示进度条和时长:
<view>当前播放进度:{{currentTime}}</view>
<view>总时长:{{duration}}</view>
5. 在页面的生命周期函数中监听音频的播放状态:
onShow: function () {backgroundAudioManager.onPlay(() => {// 音频开始播放时触发的事件// 更新进度条和时长的状态});backgroundAudioManager.onTimeUpdate(() => {// 音频播放进度更新时触发的事件// 更新进度条和时长的状态});
},onHide: function () {// 页面隐藏时暂停音频的播放backgroundAudioManager.pause();
}
效果:

以上代码仅为示例,具体实现方式可能根据你的需求有所差异。你可以根据自己的实际情况进行调整和完善
相关文章:

微信小程序音频后台播放功能
微信小程序在手机息屏后依旧能播放音频,需要使用 wx.getBackgroundAudioManager() 方法创建后台音乐播放器,并将音乐播放任务交给这个后台播放器。 具体实现步骤如下: 小程序页面中,使用 wx.getBackgroundAudioManager() 方法创…...

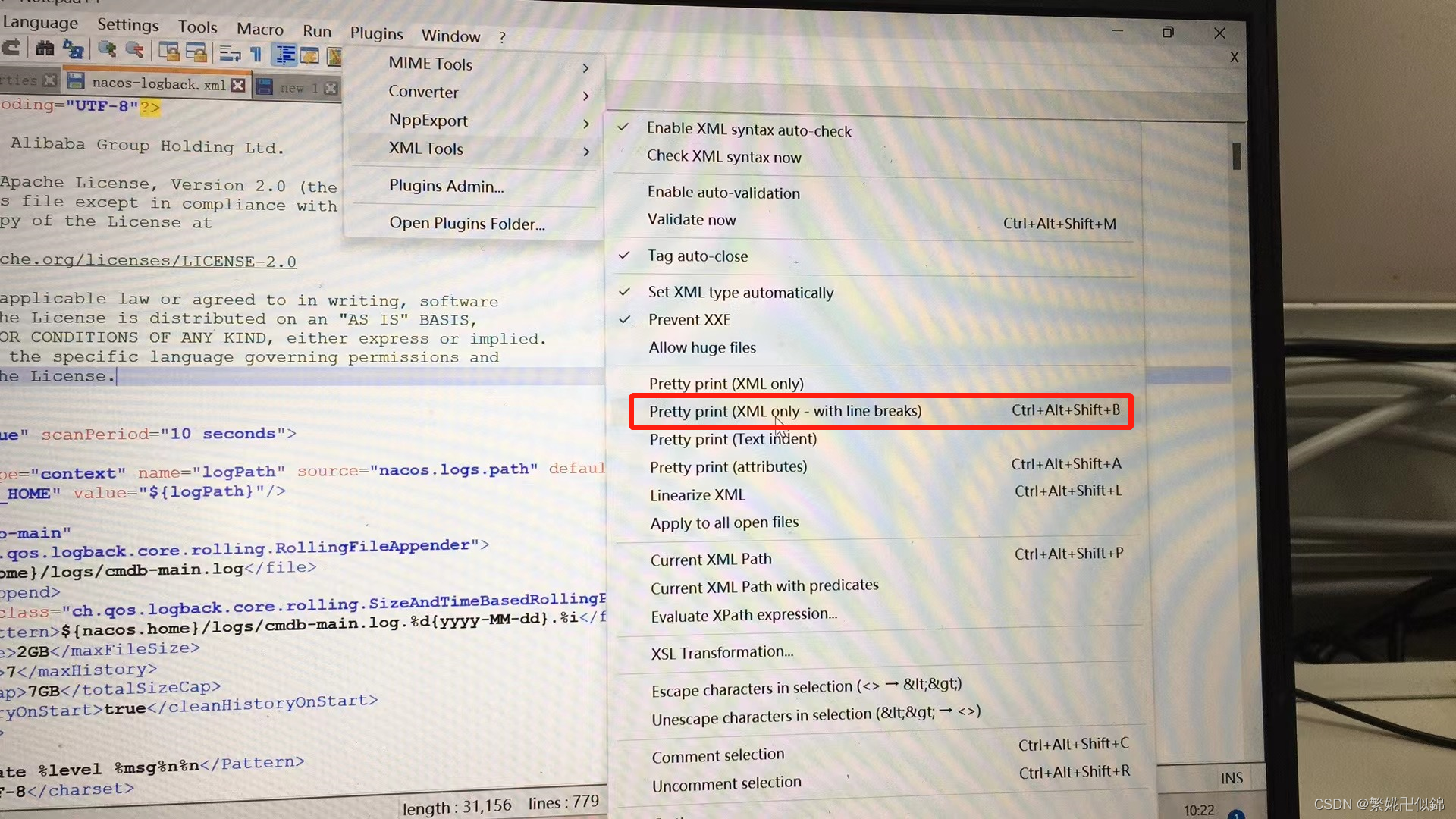
NotePad——xml格式化插件xml tools在线安装+离线安装
在使用NotePad时,在某些情形下,需要格式化Xml格式内容,可以使用Xml Tools插件。 一、在线安装 1. 打开Notepad 软件 2. 选择插件,选择“插件管理” 3. 搜索 XML Tools,找到该插件后,勾选该文件ÿ…...

图书管理系统 数据结构先导课暨C语言大作业复习 | JorbanS
问题描述 读取给定的图书文件book.txt中的信息(book.txt中部分图书信息如下图所示),完成一个图书信息管理系统,该系统的各个功能模块要求利用菜单选项进行选择。 系统功能要求 图书浏览 读取book.txt中的文件信息并依次输出所…...

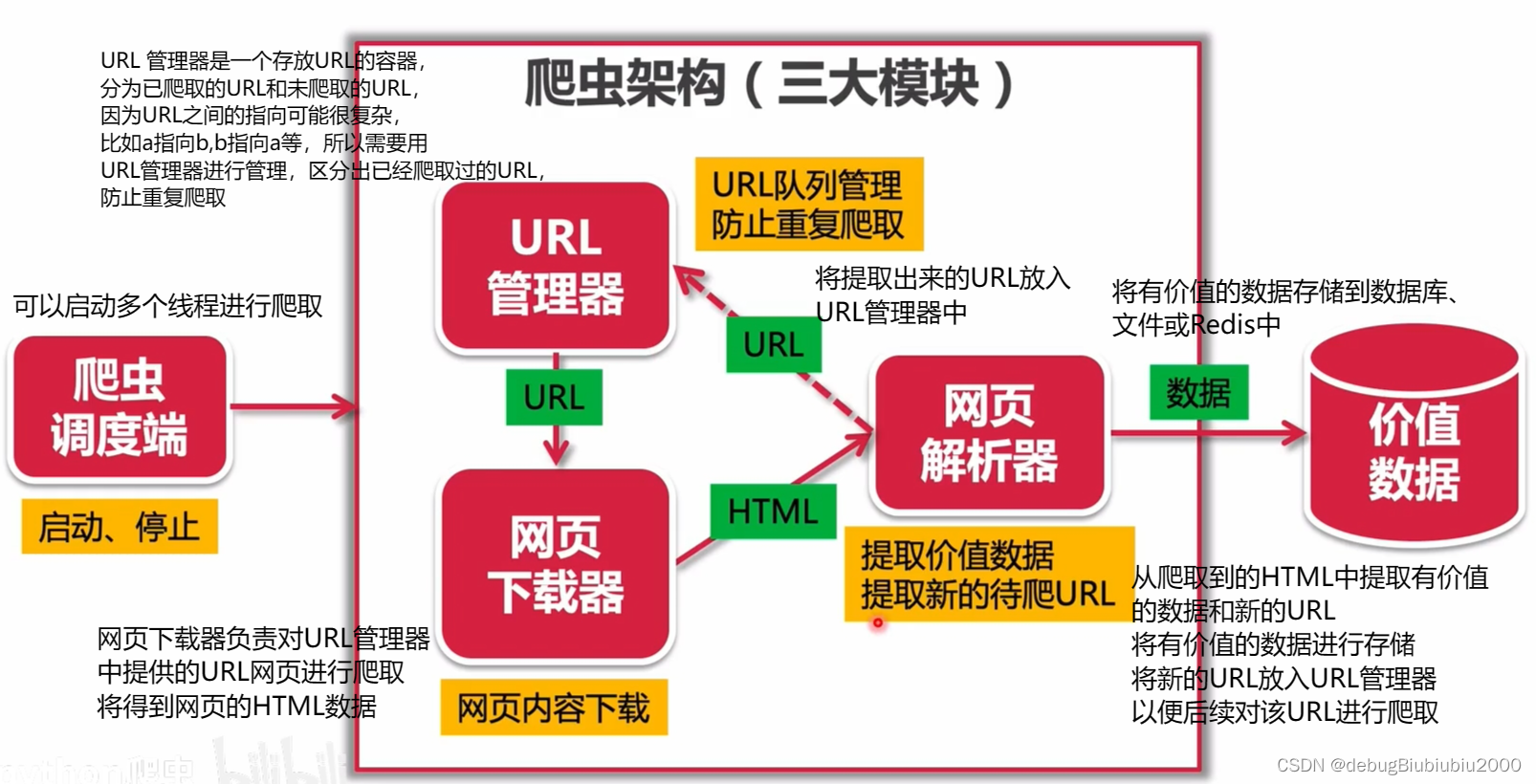
python 爬虫的开发环境配置
1、新建一个python项目 2、在控制台中分别安装下面三个包 pip install requests pip install beautifulsoup4 pip install selenium/ 如果安装时报以下错误: raise ReadTimeoutError(self._pool, None, "Read timed out.") pip._vendor.urllib3.exceptio…...

技术架构图是什么?和业务架构图的区别是什么?
技术架构图是什么? 技术架构图是一种图形化工具,用于呈现软件、系统或应用程序的技术层面设计和结构。它展示了系统的各种技术组件、模块、服务以及它们之间的关系和交互方式。技术架构图关注系统内部的技术实现细节,以及各个技术组件之…...

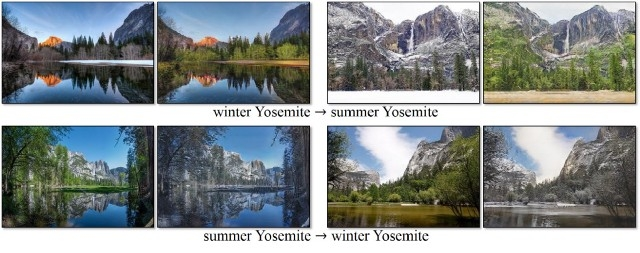
数据增强
一、数据增强 当你训练一个机器学习模型时,你实际做工作的是调参,以便将特定的输入(一副图像)映像到输出(标签)。我们优化的目标是使模型的损失最小化, 以正确的方式调节优化参数即可实现这一目…...

【Unity】2D 对话模块的实现
对话模块主要参考 【Unity教程】剧情对话系统 实现。 在这次模块的构建将基于 unity ui 组件 和 C#代码实现一个从excel 文件中按照相应规则读取数据并展示的逻辑。这套代码不仅能实现正常的对话,也实现了对话中可以通过选择不同选项达到不同效果的分支对话功能。 …...

laravel安装初步使用学习 composer安装
一、什么是laravel框架 Laravel框架可以开发各种不同类型的项目,内容管理系统(Content Management System,CMS)是一种比较典型的项目,常见的网站类型(如门户、新闻、博客、文章等)都可以利用CM…...

【VS插件】VS code上的Remote - SSH
【VS插件】VS code上的Remote - SSH 目录 【VS插件】VS code上的Remote - SSH获得Linux服务器或者Linux系统的IP地址下载插件远程登录注意如果Linux虚拟机系统无法连接成功可能是没有开启ssh服务优势 作者:爱写代码的刚子 时间:2023.9.12 前言࿱…...

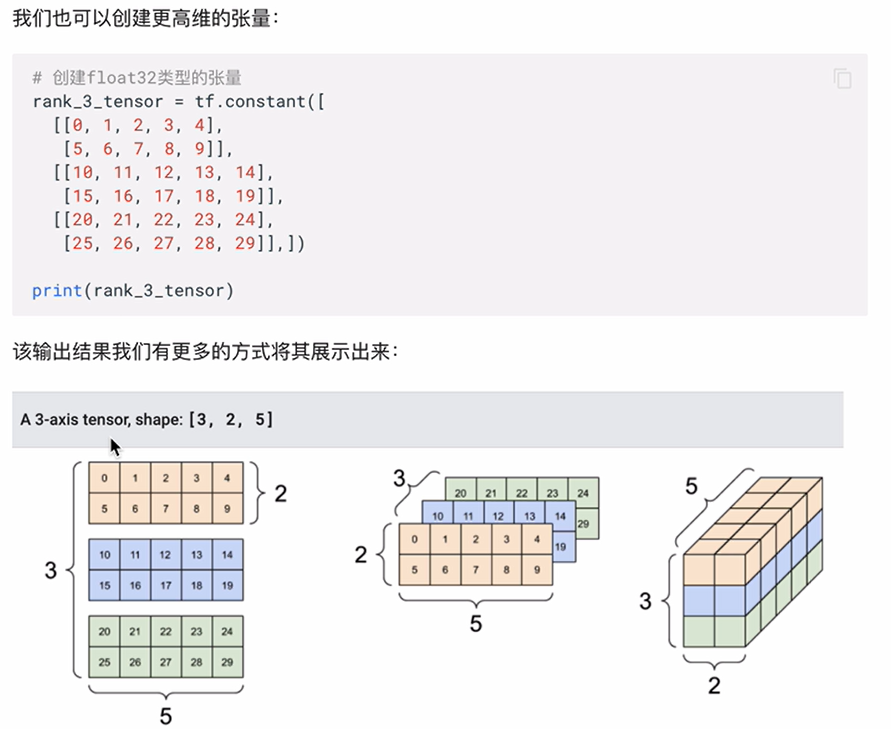
TensorFlow 02(张量)
一、张量 张量Tensor 张量是一个多维数组。与NumPy ndarray对象类似,tf.Tensor对象也具有数据类型和形状。如下图所示: 此外,tf.Tensors可以保留在GPU中。TensorFlow提供了丰富的操作库 (tf.add,tf.matmul,tf.linalg.inv等),它们…...

513. 找树左下角的值
代码链接: 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 思路: 万金油层次遍历,保存每一层的第一个元素返回就行了 我的代码: /*** Definition for a binary tree node.* struct TreeNode {* …...

量化:基于支持向量机的择时策略
文章目录 参考机器学习简介策略简介SVM简介整体流程收集数据准备数据建立模型训练模型测试模型调节参数 参考 Python机器学习算法与量化交易 利用机器学习模型,构建量化择时策略 机器学习简介 机器学习理论主要是设计和分析一些让计算机可以自动“学习”的算法。…...

成功解决Selenium 中116版本的chromedriver找不到问题
Selenium 中的Google(谷歌浏览器)最新版本chromedriver 文章目录 Selenium 中的Google(谷歌浏览器)最新版本chromedriver1.当前作者的谷歌浏览器版本2.当前驱动官网的最新版本3.当不想降低浏览器版本继续使用谷歌浏览器的办法 1.当…...

PYQT常用组件--方法汇总
QTimeEdit timeEdit是Qt框架中的一个时间编辑器控件,它提供了以下常用方法: setTime(QTime time): 设置时间编辑器的时间为指定的QTime对象。time(): 返回时间编辑器的当前时间,返回一个QTime对象。setDateTime(QDateTime dateTime): 设置时…...

Linux系统编程(一):文件 I/O
参考引用 UNIX 环境高级编程 (第3版)黑马程序员-Linux 系统编程 1. UNIX 基础知识 1.1 UNIX 体系结构(下图所示) 从严格意义上说,可将操作系统定义为一种软件,它控制计算机硬件资源,提供程序运行环境,通常…...

OSM+three.js打造3D城市
对于我在 Howest 的研究项目,我决定构建一个 3D 版本的 Lucas Bebber 的“交互式讲故事的动画地图路径”项目。我将使用 OSM 中的矢量轮廓来挤出建筑物的形状并将它们添加到 3js 场景中,随后我将对其进行动画处理。 一、开发环境 为了使用 Node 和 npm 包,我选择使用 Vite…...

02JVM_垃圾回收GC
二、垃圾回收GC 在堆里面存放着java的所有对象实例,当对象为“死去”,也就是不再使用的对象,就会进行垃圾回收GC 1.如何判断对象可以回收 1.1引用计数器 介绍 在对象中添加一个引用计数器,当一个对象被其他变量引用时这个对象…...

ARM Linux DIY(八)USB 调试
前言 V3s 带有一个 USB 接口,将其设置为 HOST 或 OTG 模式,这样可以用来接入键盘、鼠标等 USB 外设。 USB 简介 USB 有两种设备:HOST 和 USB 功能设备。 在 USB2.0 中又引入了一个新的概念 OTG,即设备角色可以动态切换。 切换方…...

编程小白的自学笔记十四(python办公自动化创建、复制、移动文件和文件夹)
系列文章目录 编程小白的自学笔记十三(python办公自动化读写文件) 编程小白的自学笔记十二(python爬虫入门四Selenium的使用实例二) 编程小白的自学笔记十一(python爬虫入门三Selenium的使用实例详解) …...

MySQL使用Xtrabackup备份到AWS存储桶
1.安装Xtrabackup cd /tmp wget https://downloads.percona.com/downloads/Percona-XtraBackup-8.0/Percona-XtraBackup-8.0.33-28/binary/redhat/7/x86_64/percona-xtrabackup-80-8.0.33-28.1.el7.x86_64.rpm yum -y localinstall percona-xtrabackup-80-8.0.33-28.1.el7.x86…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
