vscode搭建Django自带后台管理系统
文章目录
- 一、django自带的后台管理系统
- 1. 建表
- 2. 后台管理系统
- 2.1 创建账号
- 2.2 运行后台
- 2.3 登录
- 二、模版渲染
- 1. 直接将数据渲染到页面
- 2. 数据传递给js
- 三、数据库
- 1. 查看当前数据库
- 2. 创建UserInfo数据表
- 3. Django rest framework配置
- 四、vue前端搭建
- 1. 在Django项目的根目录下创建前端文件
- 2. 修改src/components/HelloWorld.vue中的代码如下
- 五、 前后端联调
- 1. 利用`django-cors-headers`模块解决跨域问题
- 2. Vue框架请求
一、django自带的后台管理系统
1. 建表
1.1 打开myapp下models.py,添加以下内容
from django.db import models# Create your models here.
class Article(models.Model):title = models.CharField('标题', max_length=256)content = models.TextField('内容')time = models.DateTimeField()
1.2 接下来需要同步数据库,只需要两行命令。
python ./manage.py makemigrations
python ./manage.py migrate

这时候会发现根目录下有一个db.sqlite3的文件,打开是乱码,没错这就是刚刚新建的表。以文本的形式存储在根目录下。还需要一步操作,打开myapp目录下的admin.py,添加如下内容,用后台管理系统来管理刚创建的表。
from django.contrib import admin
from myapp.models import Article# Register your models here.
class ArticleAdmin(admin.ModelAdmin):list_display = ['title', 'content', 'time']admin.site.register(Article, ArticleAdmin)
2. 后台管理系统
django的后台管理系统已经很完善了,我们需要做的就是创建一个账号,登录操作,没有其他了,不需要自己写任何东西。
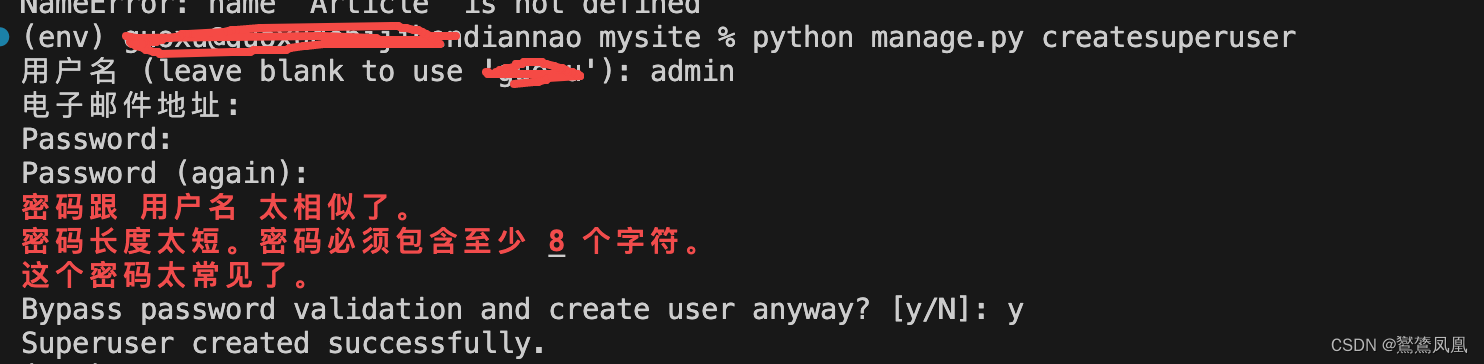
2.1 创建账号
python manage.py createsuperuser
我的用户名和密码均为:admin

2.2 运行后台
admin的url已经默认存在,直接运行项目即可访问Django后台

python ./manage.py runserver
2.3 登录
在浏览器输入http://127.0.0.1:8000/admin


点击添加我们来添加一组数据。


二、模版渲染
1. 直接将数据渲染到页面
有了数据就要显示在前端,这就要用到模版渲染,首先需要在渲染模版的时候把数据一起返回,打开 myapp 目录下的 views.py
from django.shortcuts import render
from myapp.models import Article
# Create your views here.def index(request):article_list = Article.objects.all()return render(request, 'index.html', {'article_list': article_list})
templates目录下的index.html需要修改如下,这里用到了django的janja2渲染模版的语法。
<html><head><title>test</title></head><body>{% for article in article_list %}<h1>{{ article.title }}</h1><span>{{ article.time }}</span><p>{{ article.content }}</p>{% endfor %}</body>
</html>
刷新浏览器
2. 数据传递给js
有时候数据需要做一些处理再渲染到页面,这就要先把数据给js,具体操作方法和直接渲染其实差不多。
在index.html里加上这句代码
<script>let articleList = {{ article_list | safe }};console.log(articleList)
</script>
修改views的代码
from django.shortcuts import render
from myapp.models import Article
import json
from django.core import serializers
from django.core.serializers.json import DjangoJSONEncoder
# Create your views here.def index(request):article_list = serializers.serialize('python', Article.objects.all())return render(request, 'index.html', {'article_list': json.dumps(article_list, cls=DjangoJSONEncoder)})
三、数据库
1. 查看当前数据库
django自带的是sqlite数据库
-
在vscode中安装
sqlite插件

-
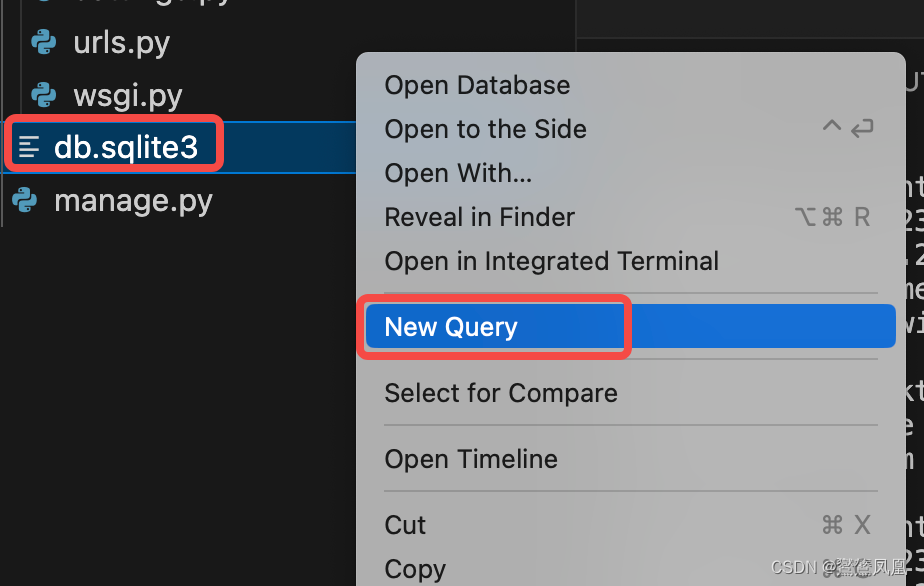
右键sqlite数据库,新建查询

-
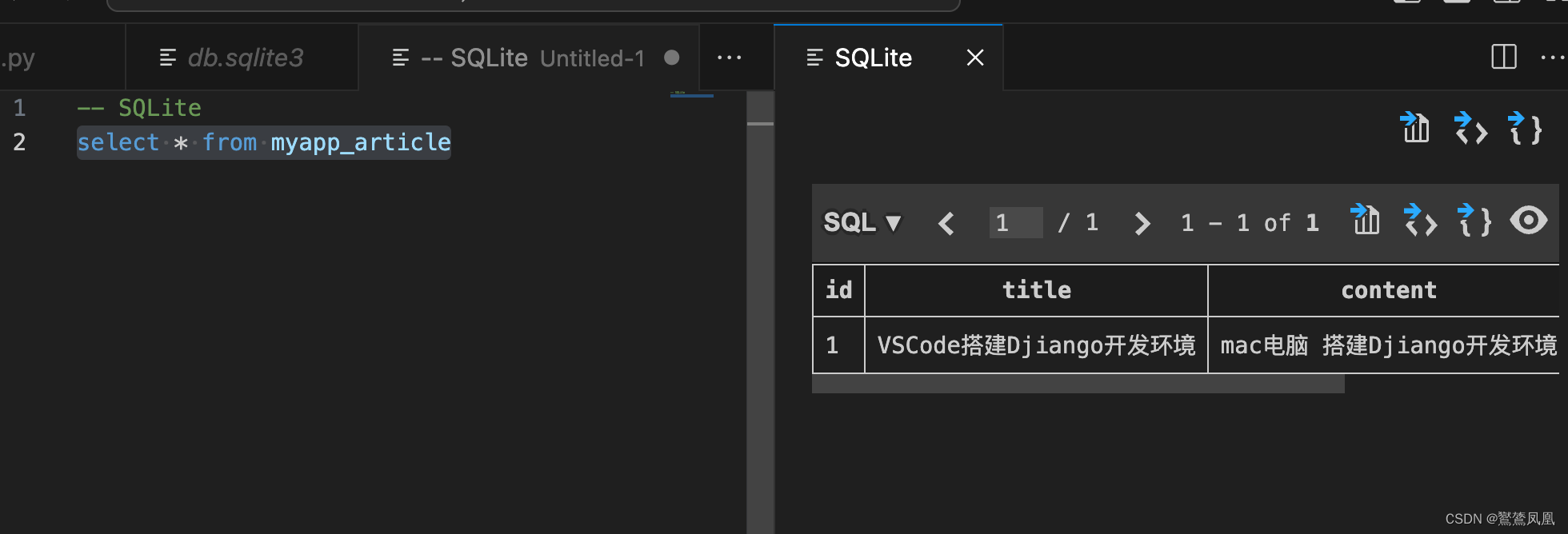
输入查询内容,使用
.help查看帮助,.databases查看数据库,使用.tables查看表,右键选择运行查询即可看到结果
select * from myapp_article

2. 创建UserInfo数据表
- 在model.py中加入如下代码
class UserInfo(models.Model):username = models.CharField('用户名', max_length=128)password = models.CharField('密码', max_length=128)class Meta:verbose_name = '用户信息'verbose_name_plural = '用户信息'def __str__(self):return self.username
- 执行如下命令创建数据库
python manage.py makemigrations
python manage.py migrate
- 使用Django后台进行数据管理
在admin.py目录下加入如下代码
from django.contrib import admin
from myapp.models import UserInfoadmin.site.site_header = '任务管理系统'class UserInfoAdmin(admin.ModelAdmin):list_display = ('id', 'username', 'password',)list_display_links = ('username',)list_per_page = 50admin.site.register(UserInfo, UserInfoAdmin)
3. Django rest framework配置
- 安装framework
pip install djangorestframework
# 暂时不装也可以
pip install markdown
# 用于数据筛选
pip install django-filter
在settings中注册framework
INSTALLED_APPS = ['rest_framework',
]
- 序列化
在app目录下创建serializer.py,添加如下代码
from myapp.models import UserInfo
from rest_framework import serializersclass UserInfoSerializer(serializers.ModelSerializer):class Meta:model = UserInfofields = "__all__"
- 添加视图
在app目录下的view.py中加入如下代码:
from rest_framework.viewsets import ModelViewSet
from myapp.models import UserInfo
from myapp.serializer import UserInfoSerializer
from django_filters.rest_framework import DjangoFilterBackendclass UserInfoViewSet(ModelViewSet):queryset = UserInfo.objects.all()serializer_class = UserInfoSerializer
- 添加路由
在app目录下创建urls.py文件:
from django.urls import path, include
from rest_framework.routers import DefaultRouter
from tadmin.views import UserInfoViewSetrouter = DefaultRouter()
router.register('UserInfo', UserInfoViewSet, basename='UserInfo')urlpatterns = [
]urlpatterns += [path('', include(router.urls)),
]
- 在项目根目录下的urls中加入如下代码
from django.contrib import admin
from django.urls import path, includeurlpatterns = [path('admin/', admin.site.urls),path('api/v1/', include('tadmin.urls')),
]
- 筛选和搜索功能配置
在app根目录下创建filter.py文件
from django_filters import FilterSet, filters
from myapp.models import UserInfoclass UserInfoFilter(FilterSet):name = filters.CharFilter(field_name='username', lookup_expr='icontains')class Meta:model = UserInfofields = ('username',)修改app目录下的view文件:
from myapp.models import UserInfo
from myapp.serializer import UserInfoSerializer
from myapp.filter import UserInfoFilter
from django_filters.rest_framework import DjangoFilterBackend# Create your views here.
def index(request):article_list = serializers.serialize('python', Article.objects.all())return render(request, 'index.html', {'article_list': json.dumps(article_list, cls=DjangoJSONEncoder)})class UserInfoViewSet(ModelViewSet):queryset = UserInfo.objects.all()serializer_class = UserInfoSerializerfilter_class = UserInfoFilterfilter_fields = ['username',]search_fields = ('username',)
在settings中注册django_filters:
INSTALLED_APPS = ['django_filters',
]# REST_FRAMEWORK增加全局过滤配置
REST_FRAMEWORK = { 'DEFAULT_FILTER_BACKENDS': [ 'django_filters.rest_framework.DjangoFilterBackend','rest_framework.filters.SearchFilter',],
}
# 如果可以实现模糊查询,则以下语句可省略
FILTERS_DEFAULT_LOOKUP_EXPR = 'icontains'
- 分页设置
在settings.py中做如下修改
# REST_FRAMEWORK增加全局过滤配置
REST_FRAMEWORK = { # 设置分页 'DEFAULT_PAGINATION_CLASS': 'rest_framework.pagination.PageNumberPagination', 'PAGE_SIZE': 10,
}- 自动生成api文档
pip install drf-yasg
在项目文件夹setting.py中做如下修改
INSTALLED_APPS = ['drf_yasg', # swagger
]
在app的urls.py中做如下修改
from drf_yasg.views import get_schema_view
from drf_yasg import openapischema_view = get_schema_view(openapi.Info(title="API平台",default_version="v1",description="接口文档",terms_of_service="",contact=openapi.Contact(email='2495128088@qq.com'),license=openapi.License(name="BSD License"),),public=True
)router = DefaultRouter()
router.register('UserInfo', UserInfoViewSet, basename='UserInfo')urlpatterns = [path('docs/', schema_view.with_ui('swagger',cache_timeout=0), name='schema-swagger-ui'),
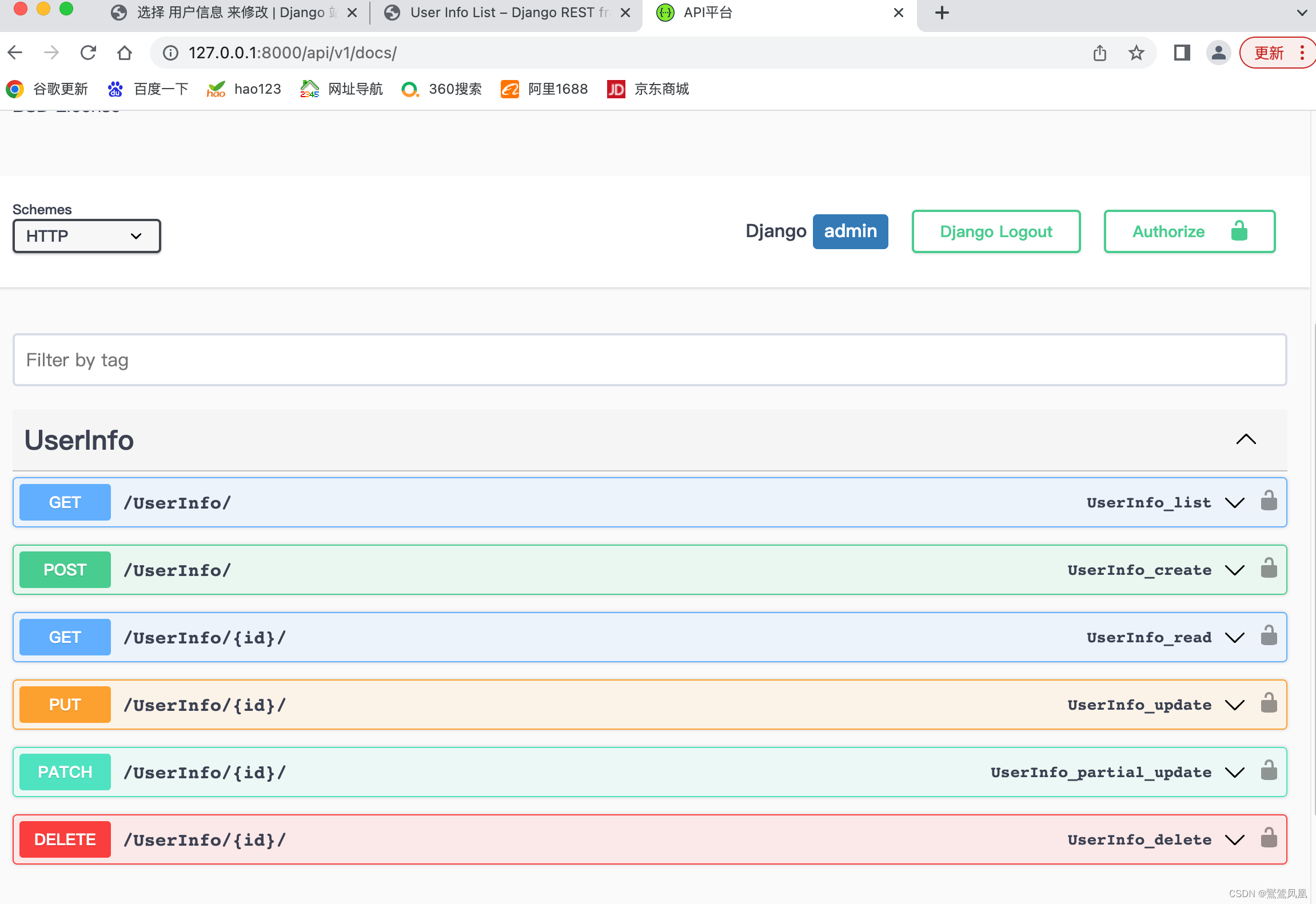
]文档查看文档是否成功,http://127.0.0.1:8000/api/v1/docs/

四、vue前端搭建
1. 在Django项目的根目录下创建前端文件
vue init webpack frontProject
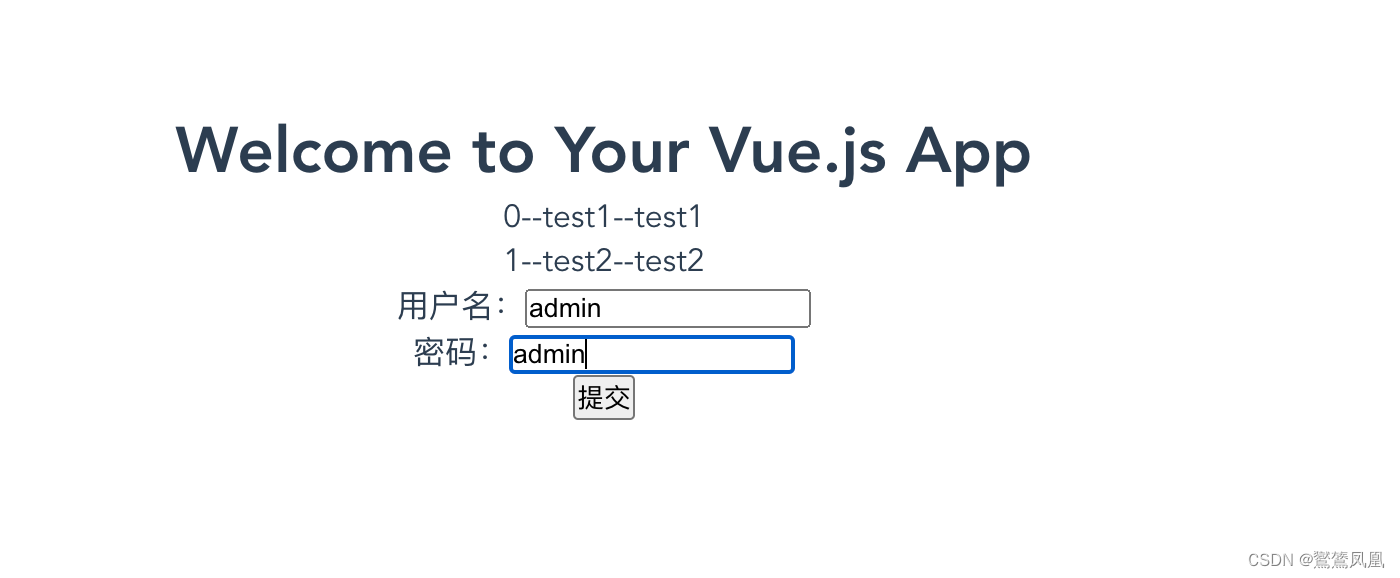
2. 修改src/components/HelloWorld.vue中的代码如下
<template><div class="hello"><h1>{{ msg }}</h1><ul><li v-for="(user,index) in users" :key="index" style="display: block;">{{ index }}--{{ user.username }}--{{ user.password }}</li></ul><form action="">用户名:<input type="text" placeholder="user name" v-model="inputUser.username"><br>密码:<input type="text" placeholder="user password" v-model="inputUser.password"><br><button type="submit" @click="userSubmit()">提交</button></form></div>
</template><script>
import { getUsers,postUser } from '../api/api.js';
export default {name:'hellouser',data () {return {msg:'Welcome to Your Vue.js App',users:[{username:'test1',password:'test1'},{username:'test2',password:'test2'}],inputUser:{"username":"","password":"",}}},methods:{loadUsers(){},userSubmit(){}},created: function(){this.loadUsers()}
}
</script>五、 前后端联调
1. 利用django-cors-headers模块解决跨域问题
pip install django-cors-headers
然后在项目settings.py中添加该模块:
INSTALLED_APPS = ['corsheaders',
]MIDDLEWARE = ['corsheaders.middleware.CorsMiddleware', # 需注意与其他中间件顺序,这里放在最前面即可...
]# 支持跨域配置开始
CORS_ORIGIN_ALLOW_ALL = True
CORS_ALLOW_CREDENTIALS = True
后端部分完成配置,接下来需要补充一下前端的逻辑,
2. Vue框架请求
Vue框架现在一般都用axios模块进行网络请求,这里沿用这种方式,下面是在前端项目中操作:
- 首先命令行安装axios模块,如果没有安装cnpm就还是用npm安装:
npm install axios
- 为了方便管理api请求的各种逻辑,在前端项目的src目录下创建api目录,然后创建
api.js和index.js文件。index.js文件是对axios做配置:
/src/api/index.js
import Vue from 'vue'
import Axios from 'axios'const axiosInstance=Axios.create({withCredentials:true
})axiosInstance.interceptors.request.use((config)=>{config.headers['X-Requested-With'] = 'XMLHttpRequest'const regex = /.*csrftoken=([^;.]*).*$/config.headers['X-CSRFToken'] = document.cookie.match(regex) === null ? null : document.cookie.match(regex)[1]return config
})axiosInstance.interceptors.response.use(response=>{return response},error=>{return Promise.reject(error)}
)Vue.prototype.axios=axiosInstanceexport default axiosInstance
api.js文件是对后端进行请求,可以看到,获取books列表和添加一本book各对应于一个请求:
import axiosInstance from "./index";const axios = axiosInstance
export const getUsers = () => {return axios.get(`http://127.0.0.1:8000/api/v1/UserInfo/`)}export const postUser = (username, password) => {return axios.post(`http://127.0.0.1:8000/api/v1/UserInfo/`, {'username': username, 'password': password }) }
- 然后更新Login.vue中的处理逻辑:
<template><div class="hello"><h1>{{ msg }}</h1><ul><li v-for="(user,index) in users" :key="index" style="display: block;">{{ index }}--{{ user.username }}--{{ user.password }}</li></ul><form action="">用户名:<input type="text" placeholder="user name" v-model="inputUser.username"><br>密码:<input type="text" placeholder="user password" v-model="inputUser.password"><br><button type="submit" @click="userSubmit()">提交</button></form></div>
</template><script>
import { getUsers,postUser } from '../../../api/api.js';
export default {name:'hellouser',data () {return {msg:'Welcome to Your Vue.js App',users:[{username:'test1',password:'test1'},{username:'test2',password:'test2'}],inputUser:{"username":"","password":"",}}},methods:{loadUsers(){getUsers().then(response=>{this.users=response.data.results})},userSubmit(){postUser(this.inputUser.username,this.inputUser.password).then(response=>{console.log(response)this.loadUsers()})}},created: function(){this.loadUsers()}
}
</script>
至此,一个简单的Django+vue前后端分离项目就已搭建完成,测试添加数据成功


可以看到,列表里面的数据是从后端读取到的,同时前端的提交数据库也能有对应的操作,所以前后端至此是打通了。
相关文章:

vscode搭建Django自带后台管理系统
文章目录 一、django自带的后台管理系统1. 建表2. 后台管理系统2.1 创建账号2.2 运行后台2.3 登录 二、模版渲染1. 直接将数据渲染到页面2. 数据传递给js 三、数据库1. 查看当前数据库2. 创建UserInfo数据表3. Django rest framework配置 四、vue前端搭建1. 在Django项目的根目…...

Verilog零基础入门(边看边练与测试仿真)-时序逻辑-笔记(4-6讲)
文章目录 第四讲第五讲第六讲 第四讲 1、计数器 代码: //计数器 timescale 1ns/10ps module counter(clk,res,y); input clk; input res; output[7:0] y;reg[7:0] y; wire[7:0] sum;//1运算的结果(1࿰…...

2023-09-12力扣每日一题
链接: 1462. 课程表 IV 题意 一个pair<int,int>表示a是b的前置 进行n次查询,查询q是否是p的前置(可以不是直接前置) 解: 就是要把01、12、13这种能转换出02、03,弗洛伊德即可 无环无负权 实际…...
)
leetcode面试题:交换和(三种方法实现)
交换和: 给定两个整数数组,请交换一对数值(每个数组中取一个数值),使得两个数组所有元素的和相等。 返回一个数组,第一个元素是第一个数组中要交换的元素,第二个元素是第二个数组中要交换的元…...

前端可视化界面开发技术:实战与优化
引言 在当今的互联网时代,数据可视化已经成为信息展示和交互的重要方式。特别是在前端开发领域,可视化界面的应用越来越广泛,涉及到数据监控、分析和决策等多种场景。本文将深入探讨前端可视化界面开发的关键技术,通过实例解析提…...

Python实现机器学习(下)— 数据预处理、模型训练和模型评估
前言:Hello大家好,我是小哥谈。本门课程将介绍人工智能相关概念,重点讲解机器学习原理机器基本算法(监督学习及非监督学习)。使用python,结合sklearn、Pycharm进行编程,介绍iris(鸢尾…...

树结构处理,list和tree互转
1、实体类 package com.iot.common.test.entity;import lombok.Data;import java.util.List;/*** description:* author:zilong* date:2023/9/8*/ Data public class Node {//idprivate String id;//父节点idprivate String pId;//名称private String name;//编码private Stri…...

可视化大屏设计模板 | 主题皮肤(报表UI设计)
下载使用可视化大屏设计模板,减少重复性操作,提高报表制作效率的同时也确保了报表风格一致,凸显关键数据信息。 软件:奥威BI系统,又称奥威BI数据可视化工具 所属功能板块:主题皮肤上传下载(数…...

Spring Boot + Vue的网上商城之客服系统实现
Spring Boot Vue的网上商城之客服系统实现 在网上商城中,客服系统是非常重要的一部分,它能够为用户提供及时的咨询和解答问题的服务。本文将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城客服系统。 思路 在本教程中,我们学习了…...

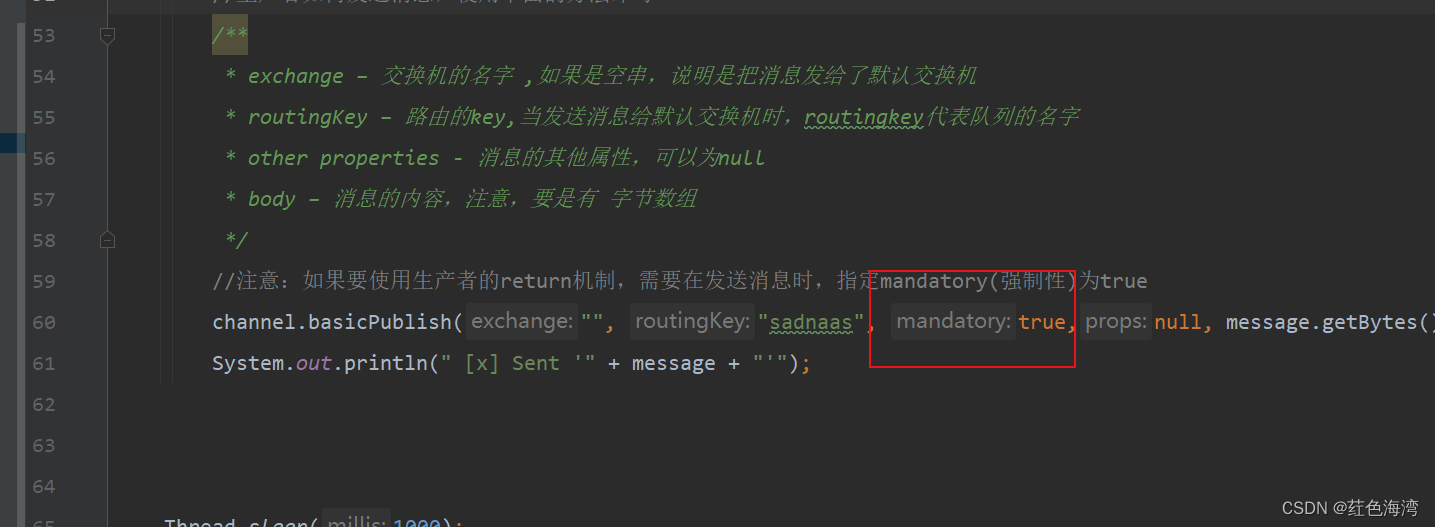
RabbitMQ: return机制
1. Return机制 Confirm只能保证消息到达exchange,无法保证消息可以被exchange分发到指定queue。 而且exchange是不能持久化消息的,queue是可以持久化消息。 采用Return机制来监听消息是否从exchange送到了指定的queue中 2.Java的实现方式 1.导入依赖 &l…...

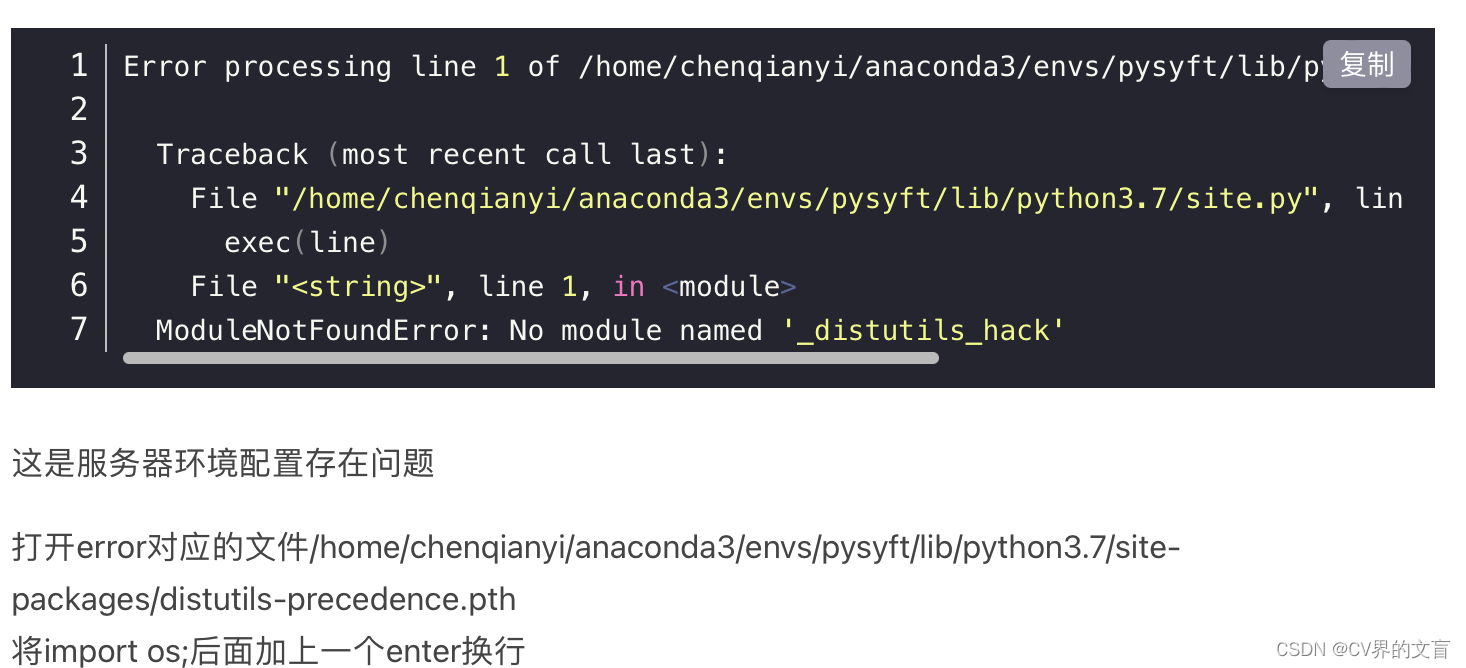
记录一些奇怪的报错
错误:AttributeError: module distutils has no attribute version 解决方案: 第一步:pip uninstall setuptools 第二步:conda install setuptools58.0.4 错误:ModuleNotFoundError: No module named _distutils_hac…...

Ubuntu 安装redis数据库,并设置开机自启动
1、下载安装包 wget http://download.redis.io/releases/redis-7.0.9.tar.gz 2、解压 tar -zxvf redis-7.0.9.tar.gz 3、复制到解压缩的包移动到/usr/local/ sudo mv ./redis-7.0.9 /usr/local/ 4、编译 cd /usr/local/redis-7.0.9 sudo make 5、测试: 时间会比较长࿰…...
:人脸跟踪)
基于开源模型搭建实时人脸识别系统(五):人脸跟踪
继续填坑,之前已经讲了人脸检测,人脸识别实战之基于开源模型搭建实时人脸识别系统(二):人脸检测概览与模型选型_开源人脸识别模型_CodingInCV的博客-CSDN博客,人脸检测是定位出画面中人脸的位置,…...

VUE | 配置环境变量
本篇目录 1. 创建开发环境配置文件2. 创建正式环境配置文件3. 在代码中访问环境变量4. 加载环境变量 在 Vue 项目中是使用 .env 文件来定义和使用不同的环境变量,这些文件在 Vue 项目根目录下创建。推荐有几种环境就创建几个 .env 文件,下面就开发环境和…...

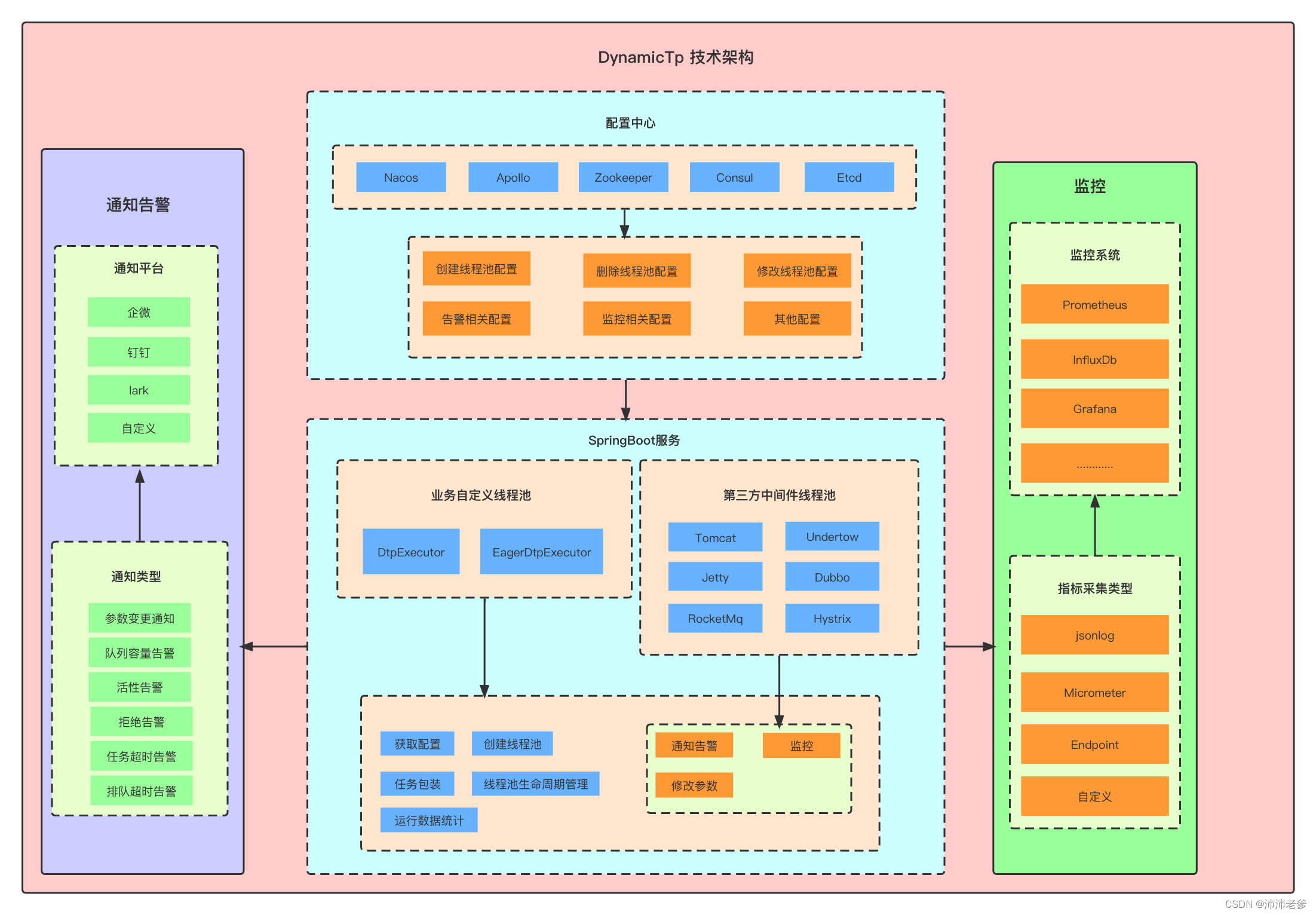
Dynamic-TP入门初探
背景 在使用线程池的过程中,会出现一些痛点: 代码中创建了一个线程池,但是不知道那几个核心参数设置多少比较合适。凭经验设置参数值,上线后发现需要调整,改代码重新发布服务,非常麻烦。线程池相对开发人…...

Git的基本操作:远程操作
7 Git的远程操作 远程操作主要是指,在不同的仓库之间进行提交和代码更改。是一个明显的对等的分布式系统。其中本地个仓库与远程仓库,不同的远程仓库之间都可以建立这种关系。这种关系之间的操作主要有pull和push。 远程仓库 创建SSH key远程仓库和本…...

【IOC,AOP】spring的基础概念
IOC 控制反转 对象的创建控制权转交给外部实体,就是控制反转。外部实体便是IOC容器。其实就是以前创建java对象都是我们new一下,现在我们可以把这个new交给IOC容器来做,new出来的对象也会交由IOC容器来管理。这个new出来的对象则称为Bean。 …...

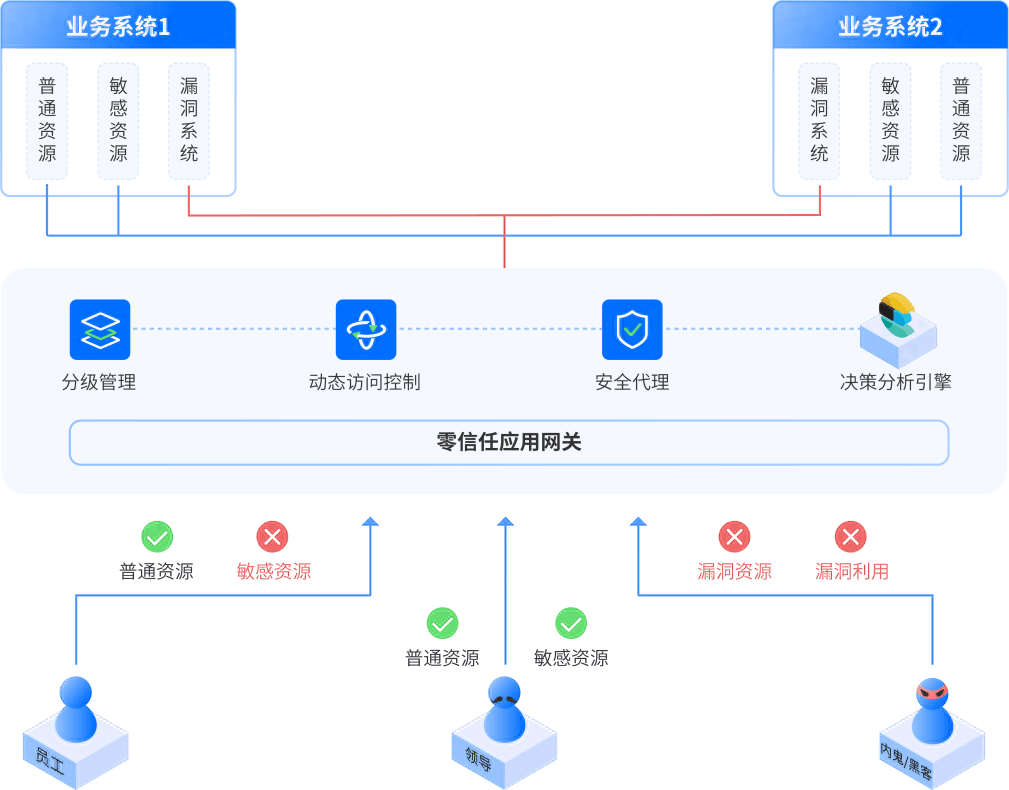
安全实战 | 怎么用零信任防范弱密码?
防范弱密码,不仅需要提升安全性,更需要提升用户体验。 比如在登录各类业务系统时,我们希望员工登录不同系统不再频繁切换账号密码,不再需要3-5个月更换一次密码,也不再需要频繁的输入、记录、找回密码。 员工所有的办…...

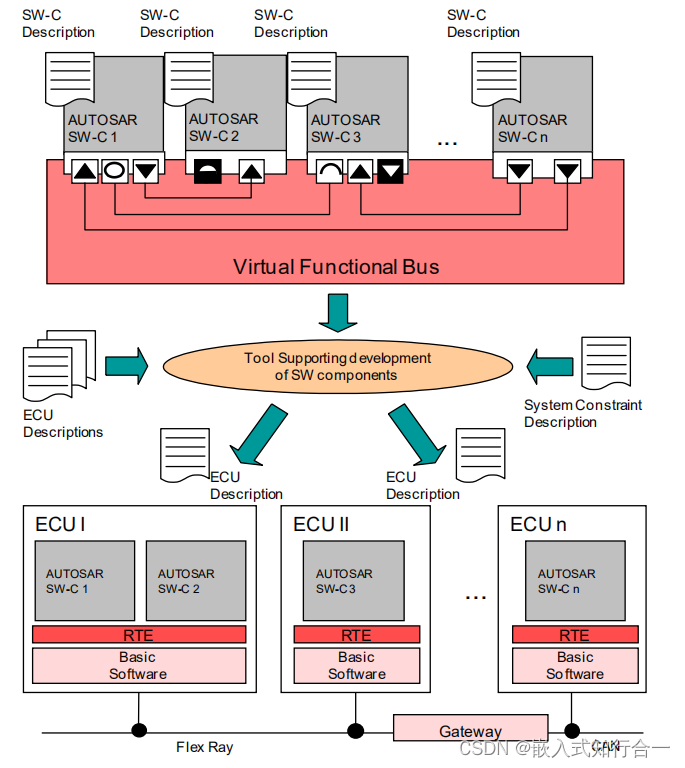
1-4 AUTOSAR方法论
总目录——AUTOSAR入门详解AUTOSAR入门详解目录汇总:待续中。。。https://xianfan.blog.csdn.net/article/details/132818463 目录 一、前言 二、方法论 三、单个ECU开发流程 一、前言 汽车生产供应链上有以下角色:OEM、TIER1、TIER2,其主…...

MFC C++ 数据结构及相互转化 CString char * char[] byte PCSTR DWORE unsigned
CString: char * char [] BYTE BYTE [] unsigned char DWORD CHAR:单字节字符8bit WCHAR为Unicode字符:typedef unsigned short wchar_t TCHAR : 如果当前编译方式为ANSI(默认)方式,TCHAR等价于CHAR,如果为Unicode方式,…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
