Spring Boot + Vue的网上商城之客服系统实现
Spring Boot + Vue的网上商城之客服系统实现
在网上商城中,客服系统是非常重要的一部分,它能够为用户提供及时的咨询和解答问题的服务。本文将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城客服系统。
思路
在本教程中,我们学习了如何使用Vue.js和Spring Boot构建一个简单的客服系统。我们实现了以下功能:
- 用户可以注册和登录。
- 用户可以提出问题,并查看问题列表。
- 用户可以点击问题列表中的问题,查看问题的详细内容。
具体步骤如下:
- 创建一个Spring Boot项目,并添加所需的依赖项。
- 创建一个数据库模型,包括用户和问题。
- 创建用户和问题的Repository接口,并实现相应的服务类。
- 创建用户和问题的Controller类,并实现相应的接口。
- 使用Vue CLI创建一个Vue.js项目,并添加所需的依赖项。
- 创建用户注册和登录的页面,并实现相应的功能。
- 创建问题列表页面,并实现查看问题详情的功能。
- 创建问题详情页面,并实现查看问题的详细内容的功能。
通过完成以上步骤,我们成功地构建了一个简单的客服系统。你可以根据自己的需求扩展和改进这个应用程序,例如添加回答问题的功能、添加评论功能等。
后端实现
设计数据模型
首先,我们需要设计客服系统的数据模型。在这个系统中,我们需要存储用户的咨询问题和客服的回答。因此,我们可以设计以下数据模型:
- User: 用户信息,包括用户名、密码、邮箱等。
- Question: 用户的咨询问题,包括问题内容、提问时间等。
- Answer: 客服的回答,包括回答内容、回答时间等。
构建后端服务
接下来,我们使用Spring Boot构建后端服务。首先,我们需要创建实体类,分别对应上面设计的数据模型。然后,我们创建数据库访问层、业务逻辑层和控制器。
实体类
@Entity
public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String username;private String password;private String email;// 省略getter和setter方法
}@Entity
public class Question {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String content;private LocalDateTime createTime;// 省略getter和setter方法
}@Entity
public class Answer {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String content;private LocalDateTime createTime;// 省略getter和setter方法
}
数据库访问层
@Repository
public interface UserRepository extends JpaRepository<User, Long> {User findByUsername(String username);
}@Repository
public interface QuestionRepository extends JpaRepository<Question, Long> {List<Question> findAllByOrderByCreateTimeDesc();
}@Repository
public interface AnswerRepository extends JpaRepository<Answer, Long> {List<Answer> findAllByOrderByCreateTimeDesc();
}
业务逻辑层
@Service
public class UserService {private UserRepository userRepository;public UserService(UserRepository userRepository) {this.userRepository = userRepository;}public User getUserByUsername(String username) {return userRepository.findByUsername(username);}
}@Service
public class QuestionService {private QuestionRepository questionRepository;public QuestionService(QuestionRepository questionRepository) {this.questionRepository = questionRepository;}public List<Question> getAllQuestions() {return questionRepository.findAllByOrderByCreateTimeDesc();}
}@Service
public class AnswerService {private AnswerRepository answerRepository;public AnswerService(AnswerRepository answerRepository) {this.answerRepository = answerRepository;}public List<Answer> getAllAnswers() {return answerRepository.findAllByOrderByCreateTimeDesc();}
}
控制器
@RestController
@RequestMapping("/api/users")
public class UserController {private UserService userService;public UserController(UserService userService) {this.userService = userService;}@GetMapping("/{username}")public User getUserByUsername(@PathVariable String username) {return userService.getUserByUsername(username);}
}@RestController
@RequestMapping("/api/questions")
public class QuestionController {private QuestionService questionService;public QuestionController(QuestionService questionService) {this.questionService = questionService;}@GetMapping("/")public List<Question> getAllQuestions() {return questionService.getAllQuestions();}
}@RestController
@RequestMapping("/api/answers")
public class AnswerController {private AnswerService answerService;public AnswerController(AnswerService answerService) {this.answerService = answerService;}@GetMapping("/")public List<Answer> getAllAnswers() {return answerService.getAllAnswers();}
}
测试和调试
在完成后端服务的构建后,我们需要进行测试和调试,确保系统的功能正常运行。可以使用Postman等工具测试后端接口,例如发送GET请求获取所有问题的信息。
前台实现
构建页面
接下来,我们使用Vue.js构建前台页面。在这个客服系统中,我们需要展示用户的咨询问题和客服的回答。因此,我们可以设计以下页面:
- 用户咨询问题列表页面:展示所有用户的咨询问题。
- 客服回答列表页面:展示所有客服的回答。
我们可以使用Vue.js和Element UI组件库来构建这些页面。
用户咨询问题列表页面
<template><div><h2>用户咨询问题列表</h2><table><thead><tr><th>问题内容</th><th>提问时间</th></tr></thead><tbody><tr v-for="question in questions" :key="question.id"><td>{{ question.content }}</td><td>{{ question.createTime }}</td></tr></tbody></table></div>
</template><script>
import axios from 'axios';export default {data() {return {questions: []};},mounted() {this.getQuestions();},methods: {getQuestions() {axios.get('/api/questions').then(response => {this.questions = response.data;});}}
};
</script>
在以上代码中,我们使用了Axios库发送HTTP请求与后端进行数据交互。使用axios.get('/api/questions')获取所有用户的咨询问题的信息。
客服回答列表页面
<template><div><h2>客服回答列表</h2><table><thead><tr><th>回答内容</th><th>回答时间</th></tr></thead><tbody><tr v-for="answer in answers" :key="answer.id"><td>{{ answer.content }}</td><td>{{ answer.createTime }}</td></tr></tbody></table></div>
</template><script>
import axios from 'axios';export default {data() {return {answers: []};},mounted() {this.getAnswers();},methods: {getAnswers() {axios.get('/api/answers').then(response => {this.answers = response.data;});}}
};
</script>
在以上代码中,我们同样使用了Axios库发送HTTP请求与后端进行数据交互。使用axios.get('/api/answers')获取所有客服的回答的信息。
测试和调试
在开发过程中,需要进行测试和调试,确保系统的功能正常运行。可以在前台页面进行交互测试,例如在用户咨询问题列表页面展示所有用户的咨询问题。
部署和发布
完成开发和测试后,我们可以将系统部署到服务器上,并发布给用户使用。可以使用Docker等工具进行容器化部署,也可以使用Nginx等工具进行反向代理和负载均衡。
通过以上步骤,我们实现了一个简单的网上商城客服系统。用户可以在前台页面提问问题,客服可以在后台页面回答问题。通过Spring Boot和Vue.js的结合,我们可以构建出功能完善的客服系统,为用户提供优质的服务。
相关文章:

Spring Boot + Vue的网上商城之客服系统实现
Spring Boot Vue的网上商城之客服系统实现 在网上商城中,客服系统是非常重要的一部分,它能够为用户提供及时的咨询和解答问题的服务。本文将介绍如何使用Spring Boot和Vue.js构建一个简单的网上商城客服系统。 思路 在本教程中,我们学习了…...

RabbitMQ: return机制
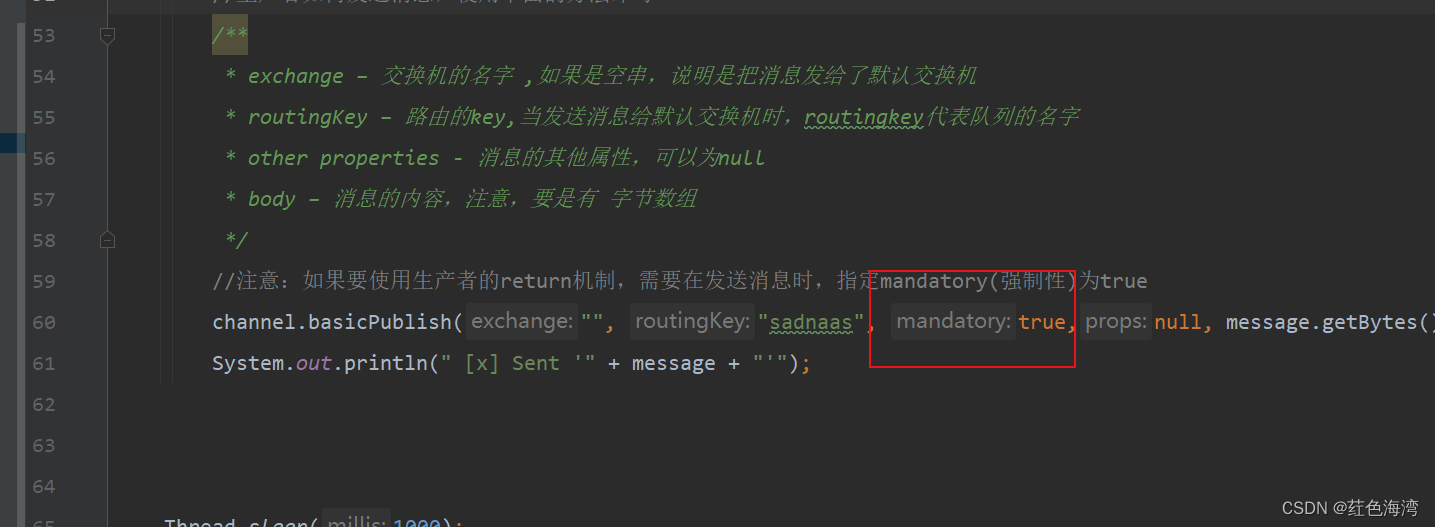
1. Return机制 Confirm只能保证消息到达exchange,无法保证消息可以被exchange分发到指定queue。 而且exchange是不能持久化消息的,queue是可以持久化消息。 采用Return机制来监听消息是否从exchange送到了指定的queue中 2.Java的实现方式 1.导入依赖 &l…...

记录一些奇怪的报错
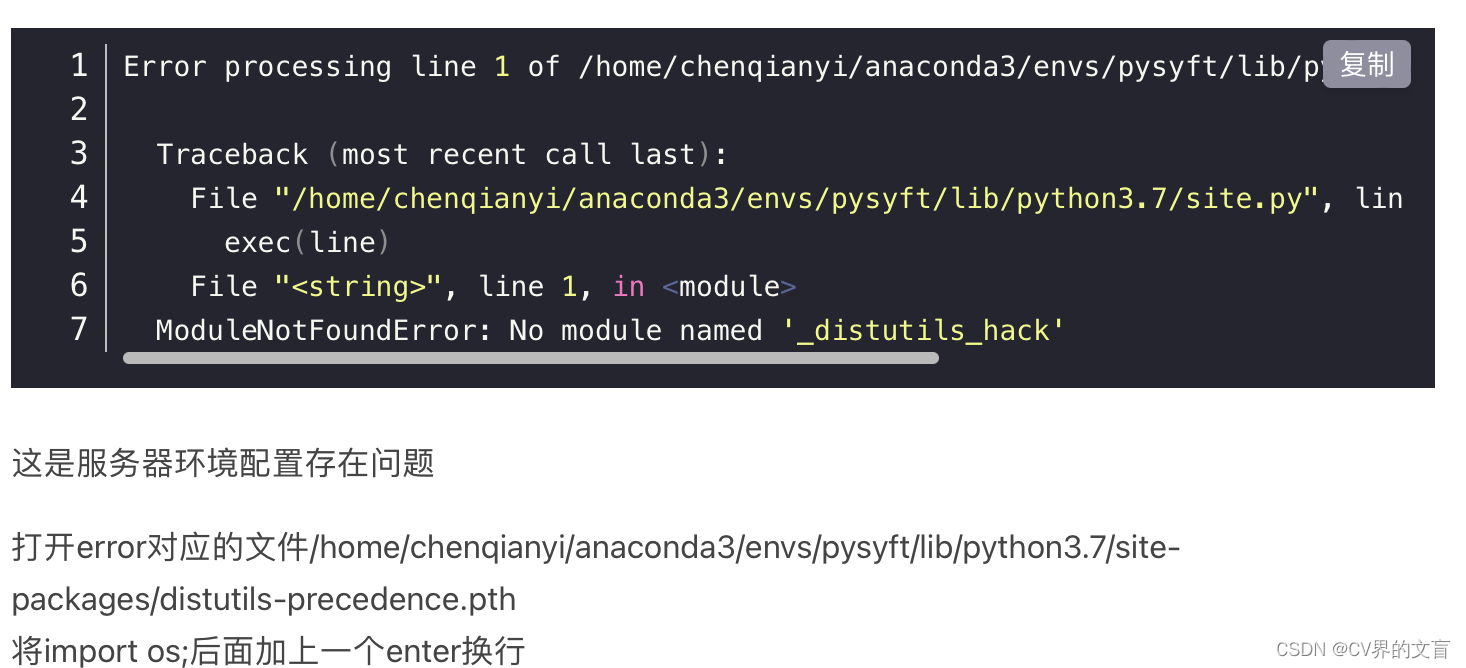
错误:AttributeError: module distutils has no attribute version 解决方案: 第一步:pip uninstall setuptools 第二步:conda install setuptools58.0.4 错误:ModuleNotFoundError: No module named _distutils_hac…...

Ubuntu 安装redis数据库,并设置开机自启动
1、下载安装包 wget http://download.redis.io/releases/redis-7.0.9.tar.gz 2、解压 tar -zxvf redis-7.0.9.tar.gz 3、复制到解压缩的包移动到/usr/local/ sudo mv ./redis-7.0.9 /usr/local/ 4、编译 cd /usr/local/redis-7.0.9 sudo make 5、测试: 时间会比较长࿰…...
:人脸跟踪)
基于开源模型搭建实时人脸识别系统(五):人脸跟踪
继续填坑,之前已经讲了人脸检测,人脸识别实战之基于开源模型搭建实时人脸识别系统(二):人脸检测概览与模型选型_开源人脸识别模型_CodingInCV的博客-CSDN博客,人脸检测是定位出画面中人脸的位置,…...

VUE | 配置环境变量
本篇目录 1. 创建开发环境配置文件2. 创建正式环境配置文件3. 在代码中访问环境变量4. 加载环境变量 在 Vue 项目中是使用 .env 文件来定义和使用不同的环境变量,这些文件在 Vue 项目根目录下创建。推荐有几种环境就创建几个 .env 文件,下面就开发环境和…...

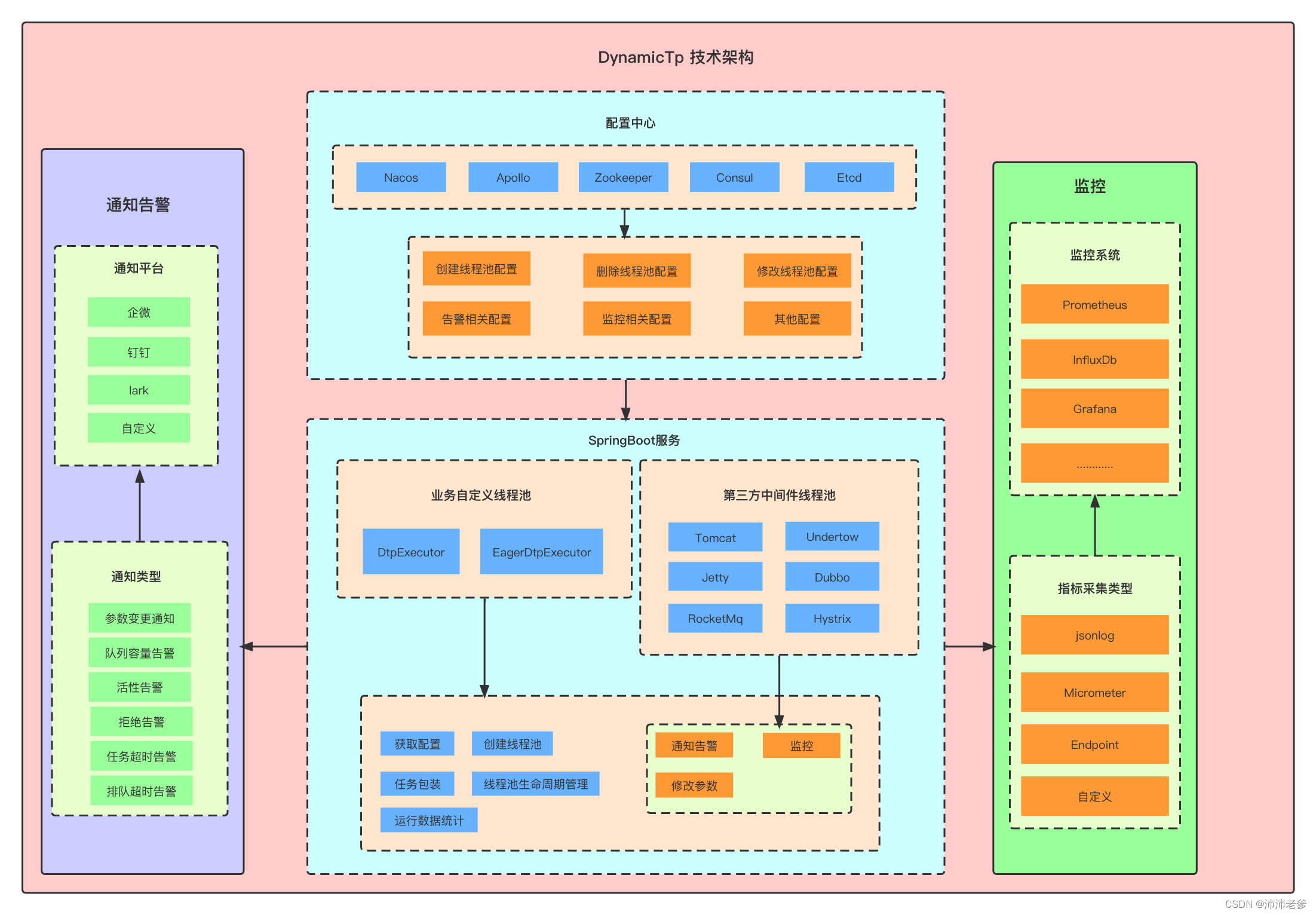
Dynamic-TP入门初探
背景 在使用线程池的过程中,会出现一些痛点: 代码中创建了一个线程池,但是不知道那几个核心参数设置多少比较合适。凭经验设置参数值,上线后发现需要调整,改代码重新发布服务,非常麻烦。线程池相对开发人…...

Git的基本操作:远程操作
7 Git的远程操作 远程操作主要是指,在不同的仓库之间进行提交和代码更改。是一个明显的对等的分布式系统。其中本地个仓库与远程仓库,不同的远程仓库之间都可以建立这种关系。这种关系之间的操作主要有pull和push。 远程仓库 创建SSH key远程仓库和本…...

【IOC,AOP】spring的基础概念
IOC 控制反转 对象的创建控制权转交给外部实体,就是控制反转。外部实体便是IOC容器。其实就是以前创建java对象都是我们new一下,现在我们可以把这个new交给IOC容器来做,new出来的对象也会交由IOC容器来管理。这个new出来的对象则称为Bean。 …...

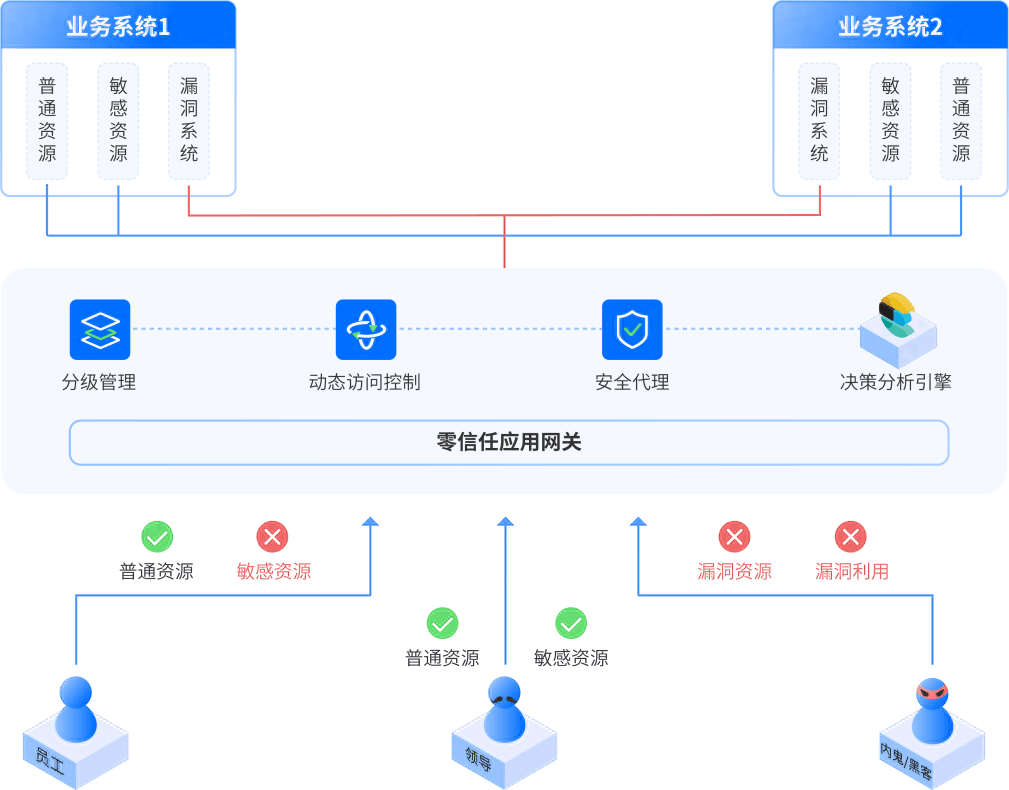
安全实战 | 怎么用零信任防范弱密码?
防范弱密码,不仅需要提升安全性,更需要提升用户体验。 比如在登录各类业务系统时,我们希望员工登录不同系统不再频繁切换账号密码,不再需要3-5个月更换一次密码,也不再需要频繁的输入、记录、找回密码。 员工所有的办…...

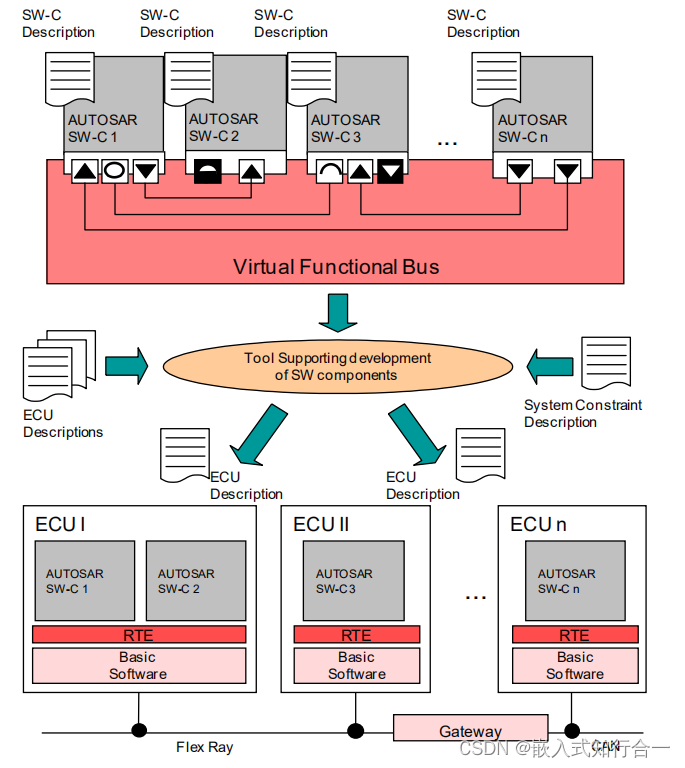
1-4 AUTOSAR方法论
总目录——AUTOSAR入门详解AUTOSAR入门详解目录汇总:待续中。。。https://xianfan.blog.csdn.net/article/details/132818463 目录 一、前言 二、方法论 三、单个ECU开发流程 一、前言 汽车生产供应链上有以下角色:OEM、TIER1、TIER2,其主…...

MFC C++ 数据结构及相互转化 CString char * char[] byte PCSTR DWORE unsigned
CString: char * char [] BYTE BYTE [] unsigned char DWORD CHAR:单字节字符8bit WCHAR为Unicode字符:typedef unsigned short wchar_t TCHAR : 如果当前编译方式为ANSI(默认)方式,TCHAR等价于CHAR,如果为Unicode方式,…...

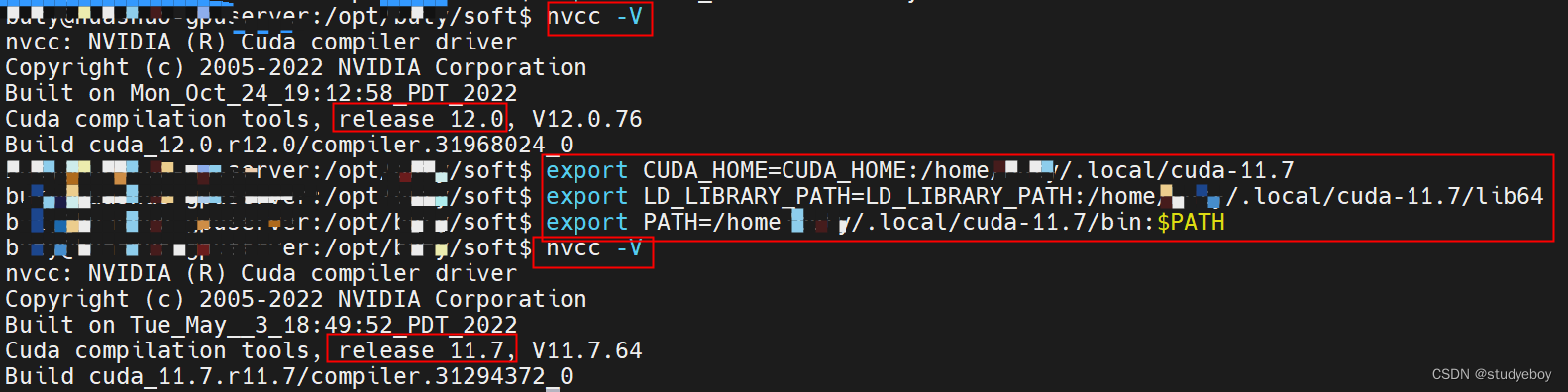
多版本CUDA安装切换
系统中默认的安装CUDA为12.0,现在需要在个人用户下安装CUDA11.7。 CUDA 下载 CUDA官网下载 安装 Log file not open.Segmentation fault (core dumped)错误 将/tmp/cuda-installer.log删除即可。重新安装,去掉驱动的安装,设置Toolkit的安装…...

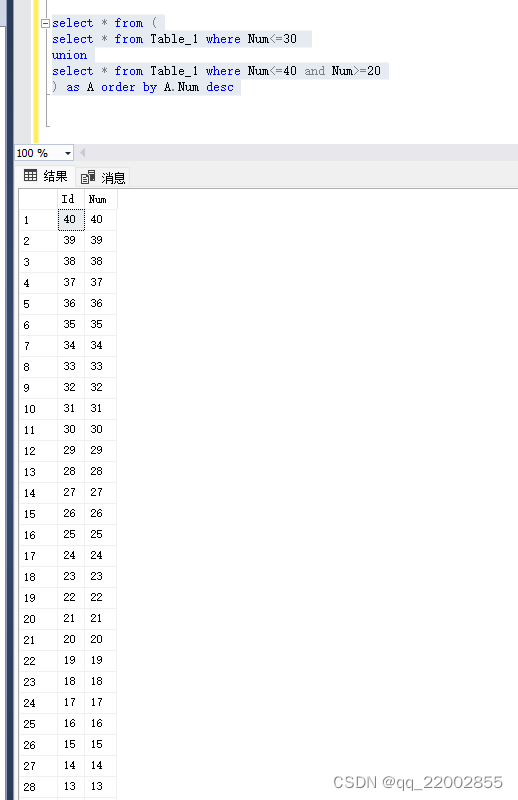
sqlserver union和union all 的区别
1.首先在数据库编辑1-40数字; 2.查询Num<30的数据,查询Num>20 and Num<40的数据,使用union all合并; 发现30-20的数字重复了,可见union all 不去重; 3.查询Num<30的数据,查询Num…...

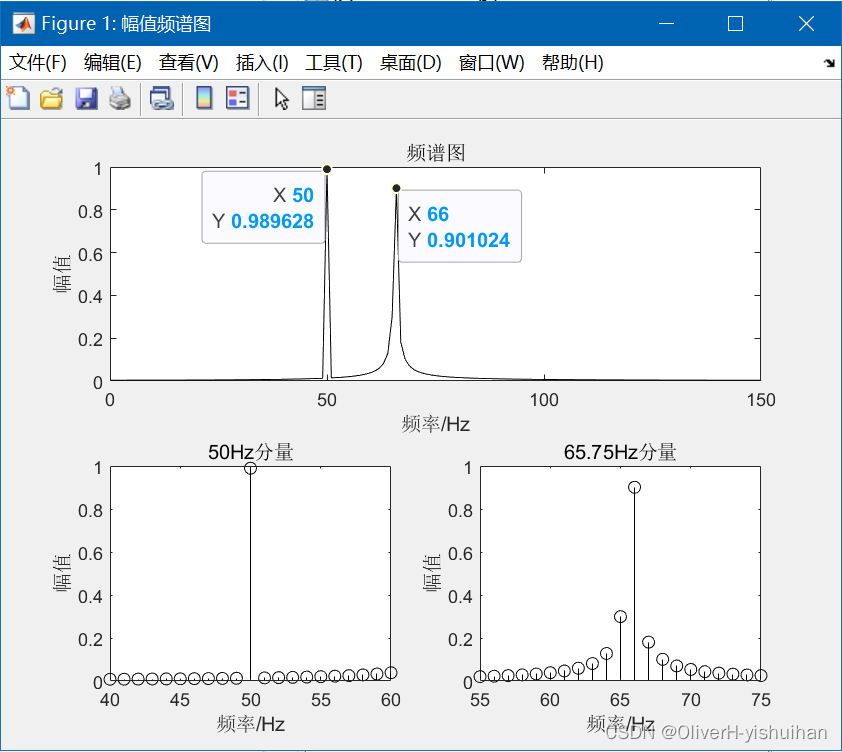
Matlab 如何计算正弦信号的幅值和初始相角
Matlab 如何计算正弦信号的幅值和初始相角 1、概述 如果已知一个正弦信号的幅值,在FFT后频域上该信号谱线的幅值与设置值不同,而是大了许多;如果不知道某一正弦信号的幅値,又如何通FFT后在頻域上求出该正弦信号的幅值呢? 2、…...

华为hcie认证培训报班培训好?还是自学好
华为HCIE认证培训报班培训和自学各有优势。 培训的优势: 系统性学习:培训课程通常会系统地涵盖HCIE认证所需的各个知识点,帮助你建立全面的理论体系。指导与互动:培训中,能够与资深讲师互动,及时解答疑惑…...

ASP.NET+sqlserver通用电子病历管理系统
一、源码描述 这是一款简洁十分美观的ASP.NETsqlserver源码,界面十分美观,功能也比较全面,比较适合 作为毕业设计、课程设计、使用,感兴趣的朋友可以下载看看哦 二、功能介绍 该源码功能十分的全面,具体介绍如下&…...

wireshark通常无法抓取交换机所有端口报文
Wireshark 是一种网络分析工具,它通常在计算机的网络接口上进行数据包捕获和分析。然而,Wireshark 默认情况下无法直接捕获交换机所有端口的报文。 交换机是一种网络设备,它在局域网内转发数据包,根据目的MAC地址将数据包仅发送到…...

猫头虎的技术笔记:Spring Boot启动报错解决方案
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Istio网关流量转发
摘要 Istio网关转发到后端服务的步骤,可以按照以下详细说明进行操作: 配置Istio Sidecar:确保目标后端服务已经部署并成功运行,并为其启用Istio Sidecar。Istio Sidecar负责在Pod中注入Istio代理,以便实现流量控制和…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...
