学习day59
昨天学了插槽,但是没有即笔记了
今天的是vuex
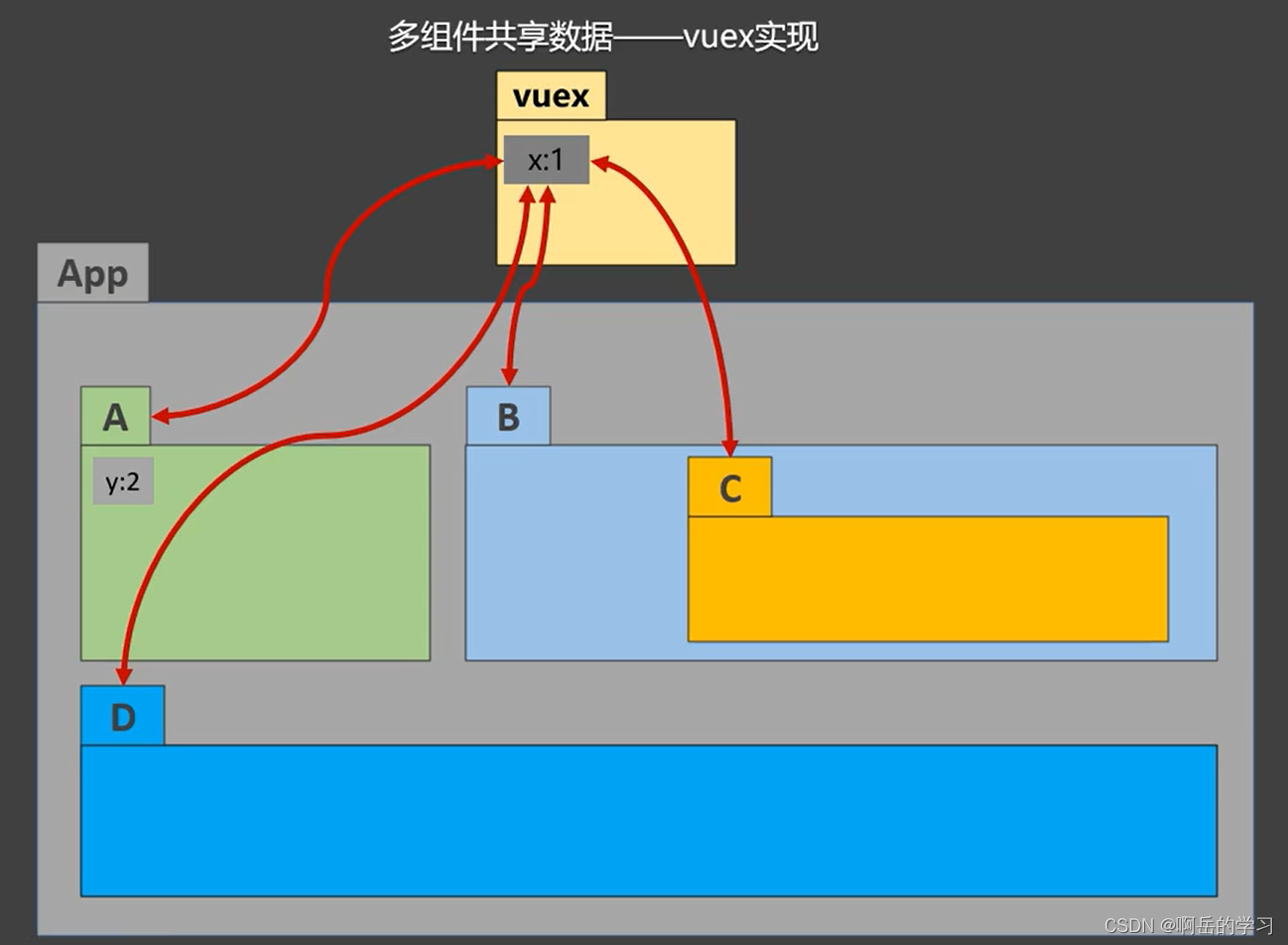
总体来说,vuex就是一个共享单车,每个人都可以使用他,也可也对他进行反馈。即把一个数据列为vuex,然后每个组件可以使用这个对象,也可也反过来反馈他
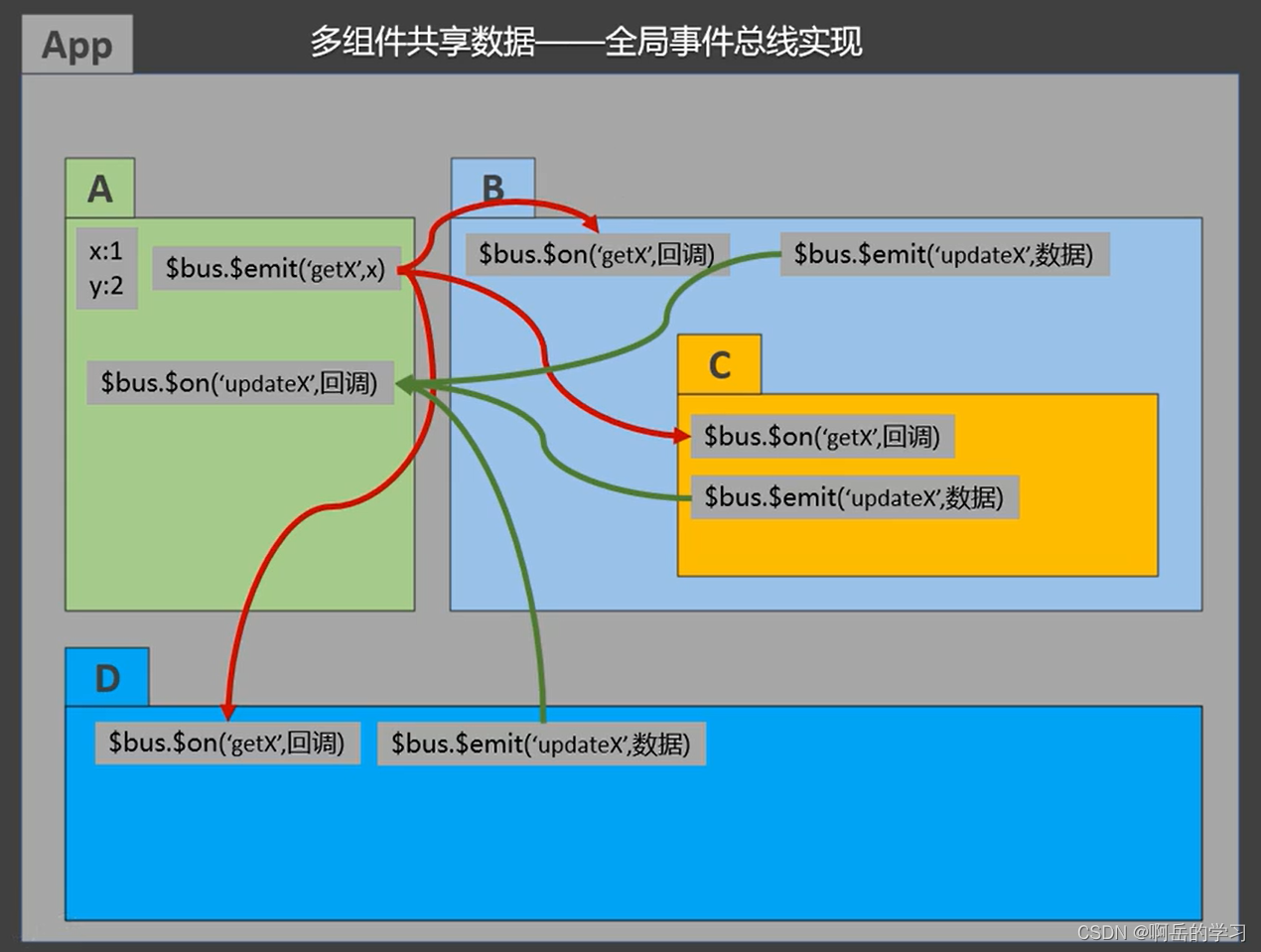
这一个设计是将A组件的一个数据作为公共来共享

求和案例,纯vue版
APP.vue
<template><div class="container"><Count/></div>
</template><script>import Count from './components/Count'export default {name:'App',components:{Count}}
</script>
Count.vue
<template><div><h1>当前求和为:{{sum}}</h1><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字sum:0 //当前的和}},methods: {increment(){this.sum += this.n},decrement(){this.sum -= this.n},incrementOdd(){if(this.sum % 2){this.sum += this.n}},incrementWait(){setTimeout(()=>{this.sum += this.n},500)},},}
</script><style>button{margin-left: 5px;}
</style>这一个是当使用vuex来设计时

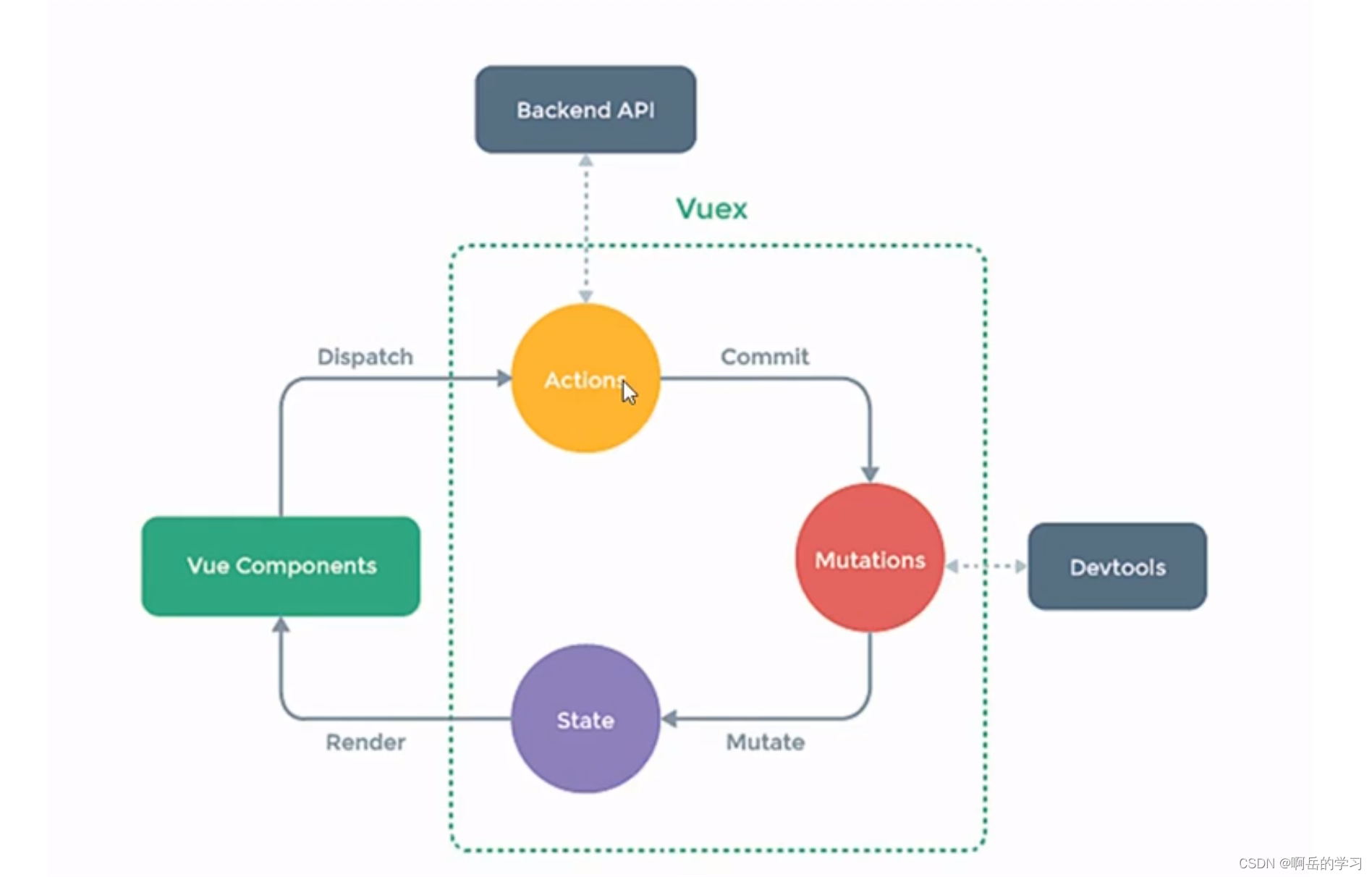
vuex原理
store(其实就是下图Vuex):Actions,Mutations,State的父亲,它们三个之间的状态转换(灰色箭头的api)由store提供(store.dispatch,store.commit等等)
Actions:一个普普通通的Object类型对象,vc的改变会先通过store.dispatch()将值传递给action。然后经由action通过store.commit()发送给Mutations。
Actions还可以通过ajax和后端交互,就是下图中的Backend API,通过后端接口拿数据,也是组装到Action中
如果不调用Backend API,VC可以直接将数据交给Mutations,绕开Actions。也就是说Actions是可以跳过的
Mutations(n. 突变,变更):它是一个Object类型的对象。负责真正处理,加工修改数据,处理完成后将处理完成的数据传入State中
Vue的开发工具,Devtools,监测的就是Mutations里的数据
State:也是一个Object类型的对象,vuex会将里面的数据进行渲染,还给VC,更新VC
VUEX的求和案例
main.js
import Vue from 'vue'
import App from './App.vue'
//引入vuex
import Vuex from 'vuex'
//引入store
import store from './store'Vue.config.productionTip = falsenew Vue({el:"#app",render: h => h(App),store,beforeCreate(){Vue.prototype.$bus = this}
})APP.vue
<template><div class="container"><Count/></div>
</template><script>import Count from './components/Count'export default {name:'App',components:{Count}}
</script>
Count.vue
<template><div><h1>当前求和为:{{$store.state.sum}}</h1><select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option></select><button @click="increment">+</button><button @click="decrement">-</button><button @click="incrementOdd">当前求和为奇数再加</button><button @click="incrementWait">等一等再加</button></div>
</template><script>export default {name:'Count',data() {return {n:1, //用户选择的数字}},methods: {increment(){this.$store.dispatch('jia',this.n)},decrement(){this.$store.dispatch('jian',this.n)},incrementOdd(){this.$store.dispatch('jiaOdd',this.n)},incrementWait(){this.$store.dispatch('jiaWait',this.n) },},mounted(){console.log('Count',this)}}
</script><style>button{margin-left: 5px;}
</style>index.js
//该文件用于创建VUex中最为核心的storeimport Vue from 'vue'//引入Vuex
import Vuex from 'vuex'
//应用vuex插件
Vue.use(Vuex)//准备actions -用于响应组件中的动作
const actions ={jia(context,value){console.log('actions中的jia被调用了')context.commit('JIA',value)},jian(context,value){console.log('actions中的jian被调用了')context.commit('JIAN',value)},jiaOdd(context,value){console.log('actions中的jiaOdd被调用了')if(context.state.sum % 2){context.commit('JIA',value)} },jiaWait(context,value){console.log('actions中的jiaWait被调用了')setTimeout(() => {context.commit('JIA',value)}, 500);}
}//准备mutations -用于操作数据(state)
const mutations={JIA(state,value){console.log('mutations中的JIA被调用了')state.sum +=value},JIAN(state,value){console.log('mutations中的JIAN被调用了')state.sum -=value},
}//准备state -用于存储数据
const state ={sum:0 //当前的和
}//创建并暴露store
export default new Vuex.Store({actions,mutations,state,
})相关文章:

学习day59
昨天学了插槽,但是没有即笔记了 今天的是vuex 总体来说,vuex就是一个共享单车,每个人都可以使用他,也可也对他进行反馈。即把一个数据列为vuex,然后每个组件可以使用这个对象,也可也反过来反馈他 这一个设…...

Go Tip02 指针类型 、值类型和引用类型 、标识符的命名规范
文章目录 一、指针类型二、值类型和引用类型三、标识符的命名规范 一、指针类型 package mainimport "fmt"func main() {saylocation()}func saylocation() {// 指针类型// 基本数据类型,变量存的是值// 用&获取变量的地址// 基本数据类型在内存的布…...

CSS中如何实现文字跑马灯效果?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 跑马灯⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启航前端之旅 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋…...

《昆明海晏村:修缮后的新生,历史与现代的完美交融》
在昆明市的东南角,有一处名为海晏村的地方,这里曾是滇池北岸的重要码头,也是滇池文化的发源地之一。近年来,海晏村经过精心修缮,焕发出新的生机,成为了一个集历史、文化、艺术于一体的旅游胜地。那么&#…...

C++ --- Day02 封装
stack栈类 stack.h #ifndef STACK_H #define STACK_H #include <iostream> #include<string> using namespace std; //自行封装一个栈的类,包含私有成员属性:栈的数组、记录栈顶的变量 //成员函数完成: //构造函数、析构函数、拷贝构造函数 //入栈、出…...

墨西哥专线清关有什么要求?
墨西哥专线的清关要求是根据当地法规和国际贸易协定而定的。以下是一些墨西哥专线清关的常见要求: 一、 清关文件 进口货物需要提供一系列文件,包括商业发票、装箱单、进口许可证、运输文件、保险文件等。这些文件需要准确、完整地填写,并且…...

SpringMVC中的JSR303与拦截器的使用
一,JSR303的概念 JSR303是Java中的一个标准,用于验证和校验JavaBean对象的属性的合法性。它提供了一组用于定义验证规则的注解,如NotNull、Min、Max等。在Spring MVC中,可以使用JSR303注解对请求参数进行校验。 1.2 为什么要使用J…...

神经网络 01(介绍)
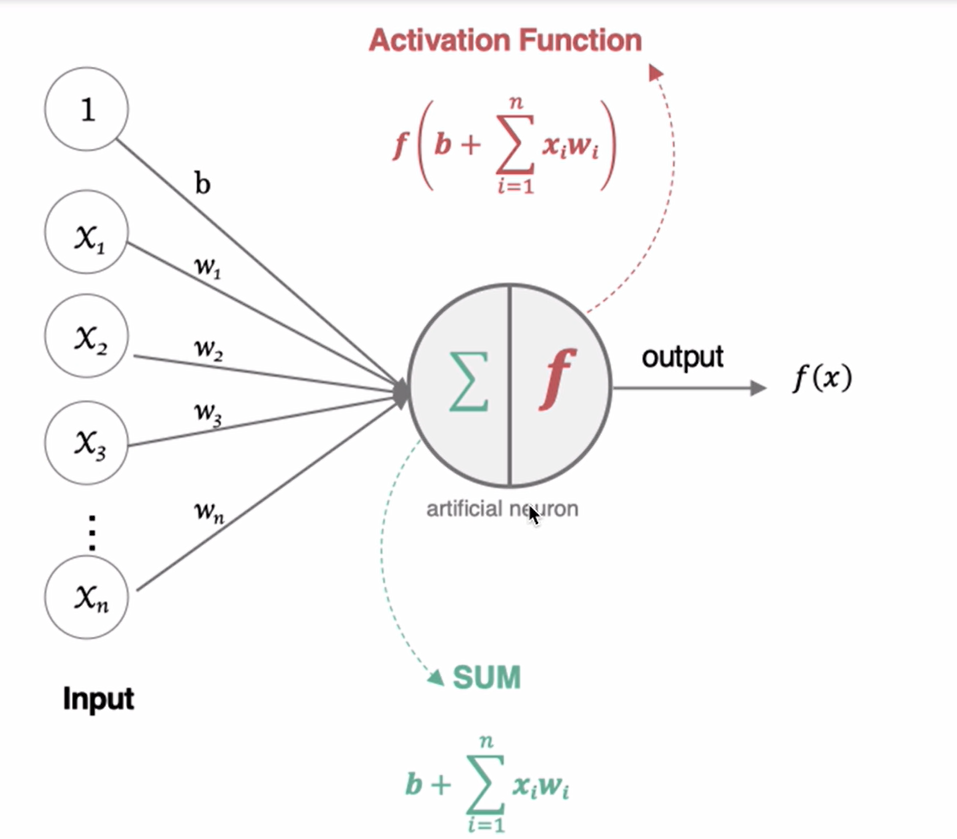
一、神经网络 人工神经网络 (Artificial Neural Network,简写为ANN)也简称为神经网络 (NN),是一种模仿生物神经网络结构和功能的 计算模型。人脑可以看做是一个生物神经网络,由众多的神经元连接而成。各个神经元传递复杂的电信号,…...

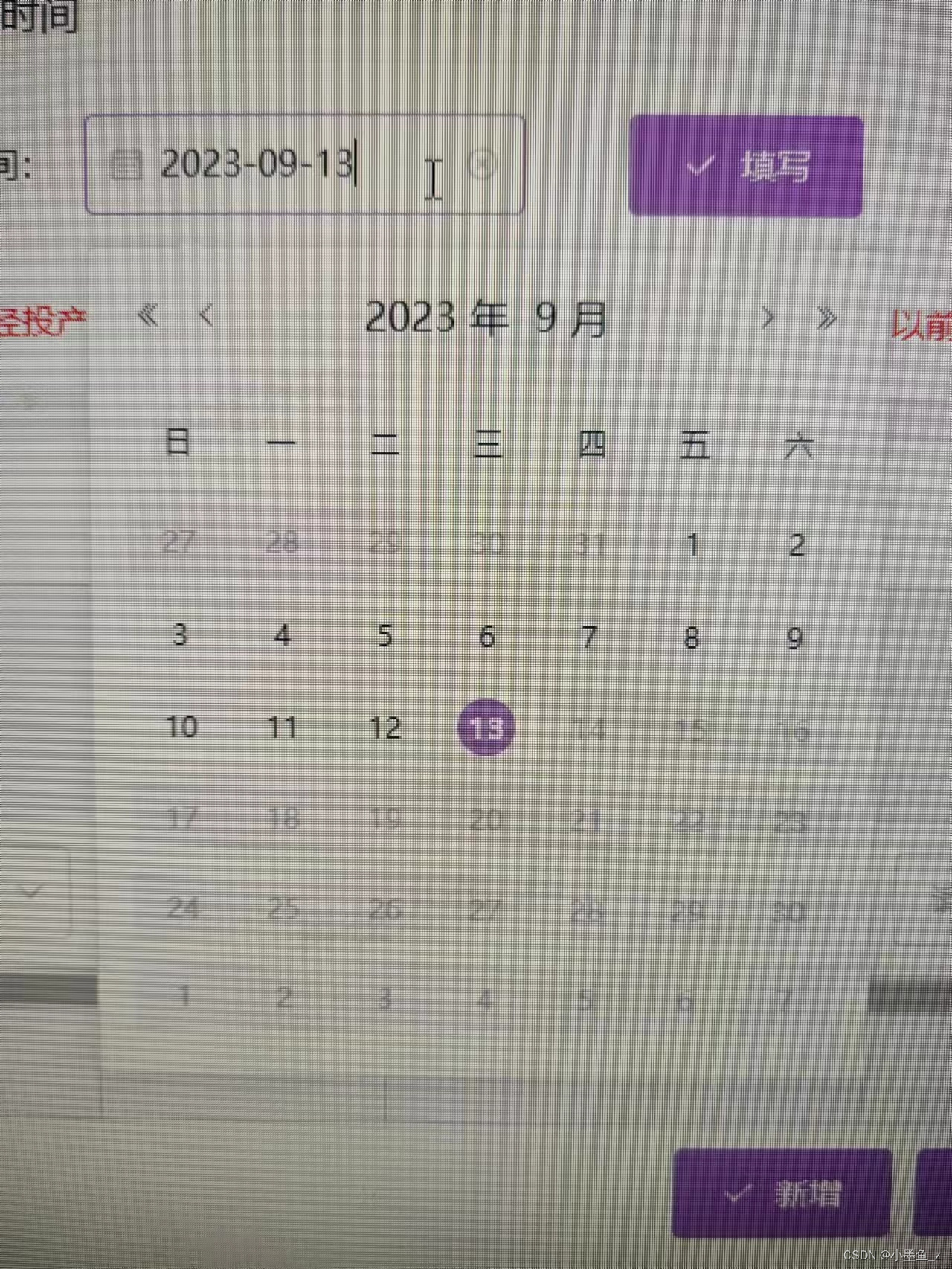
【element-ui】el-date-picker 之picker-options时间选择区间禁用效果的实现
element-ui 时间选择器的时间区间禁用dom层引入:picker-option <el-date-pickerv-model"searchFormObj.workTime"clearablevalue-formate"yyyy-MM-dd":picker-options"pickerOptions"placeholder"请选择时间" ></el-date-pi…...

Exchange Serve各版本说明及下载
Exchange Server各版本说明及官方下载 简介Exchange Server2019Exchange Server2016Exchange Server2013 本文为Exchange Server2013、Exchange Server2016及Exchange Server2019官方下载汇总,记录各版本号及发布日期的Exchange Server软件包 未经本人允许请勿转载&…...

软件测试 | 当面试时被问到“搭建过测试环境吗”, 身为小白要怎么回答?
首先,回答这个问题之前,你需要明确你所面试的职位需要什么样的测试环境。一些公司可能需要测试基础软件,而另一些公司则可能需要测试复杂的软件系统。因此,在回答这个问题之前,你需要了解面试职位所需要的测试环境是什…...

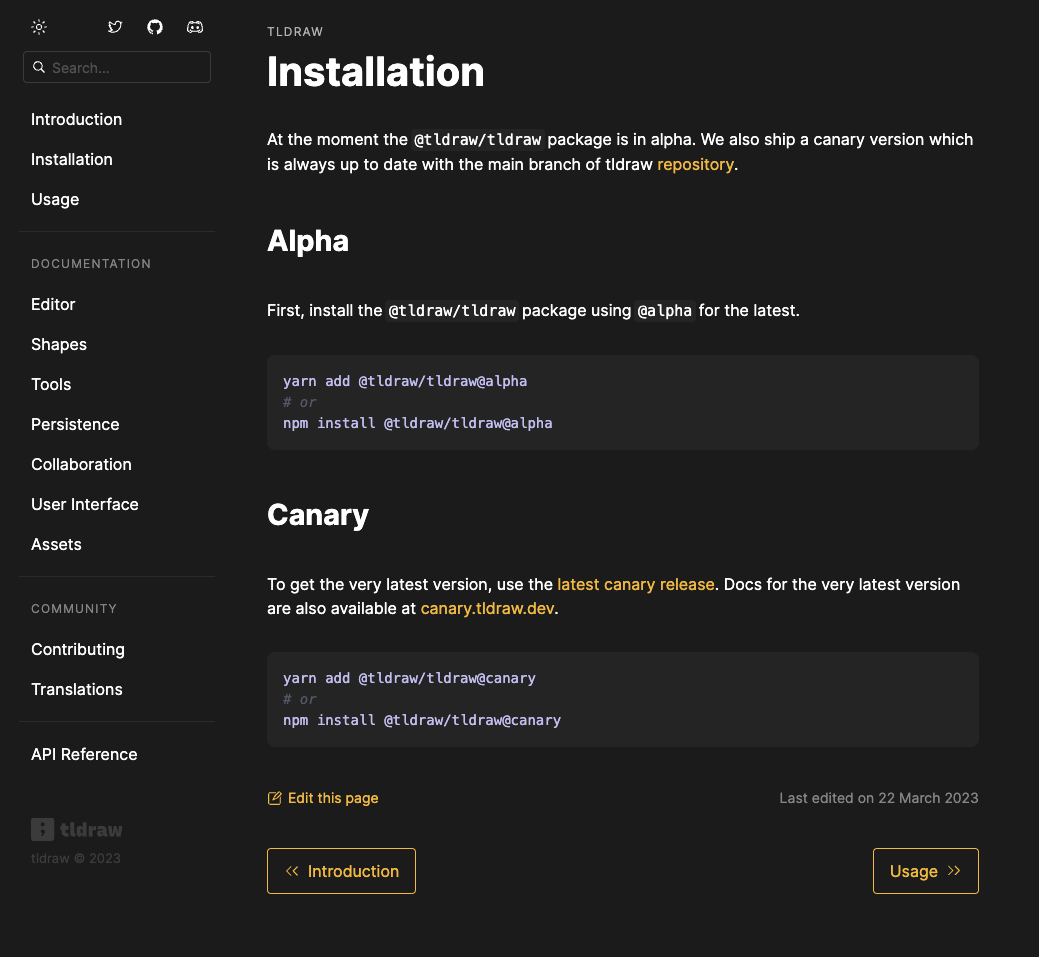
15.3K Star,超好用的开源协作式数字白板:tldraw
大家好,我是TJ 今天给大家推荐一个开源协作式数字白板:tldraw。 tldraw的编辑器、用户界面和其他底层库都是开源的,你可以在它的开源仓库中找到它们。它们也在NPM上分发,提供开发者使用。您可以使用tlDraw为您的产品创建一个临时…...

MGR新节点RECOVERING状态的分析与解决:caching_sha2_password验证插件的影响
起因 在GreatSQL社区上有一位用户提出了“手工构建MGR碰到的次节点一直处于recovering状态”,经过排查后,发现了是因为新密码验证插件caching_sha2_password导致的从节点一直无法连接主节点,帖子地址:(https://greatsql.cn/threa…...

git merging两边都被删除的文件
1. 场景: merge 另一个分支到当前分支,解决完冲突列表中的冲突后,发现项目任然在 merging 中,无法进行git下一步操作。 2. 原因: 通过 git status 发现一个文件,显示表面,该文件在当前分支和…...

项目--苍穹外卖
1.| constant | 存放相关常量类 | | context | 存放上下文类 | | enumeration | 项目的枚举类存储 | | exception | 存放自定义异常类 | | json | 处理json转换的类 | | properties | 存放SpringBoot相关的配置属性类 | | result | 返回结果类的封装 | | utils | 常用工具类 | …...

从零开发短视频电商 使用Spring WebClient发起远程Http调用
文章目录 依赖使用创建WebClient实例创建带有超时的WebClient实例示例 请求准备获取响应 高级过滤器自定义过滤器 自定义线程池自定义WebClient连接池开启日志错误处理最佳实践 示例异步请求同步请求上传文件重试过滤错误错误处理 参考 Spring WebClient 是 Spring WebFlux 项目…...

Python实现成语接龙
如图: 详细代码实现: # coding:utf-8 import string import pypinyin import sys import randomprint("初始化中,请稍等……")def main():f2 open(./idiom.txt, r, encodingutf-8)f f2.read() # 一次性读取完成new3_list f.sp…...

继续上一个爬虫,所以说selenium加browsermobproxy
继续,书接上回,这次我通过jsrpc,也学会了不少逆向的知识,感觉对于一般的网站应该都能应付了。当然我说的是简单的网站,遇到那些混淆的,还有那种猿人学里面的题目,还是免谈了。那种需要的水平太高…...

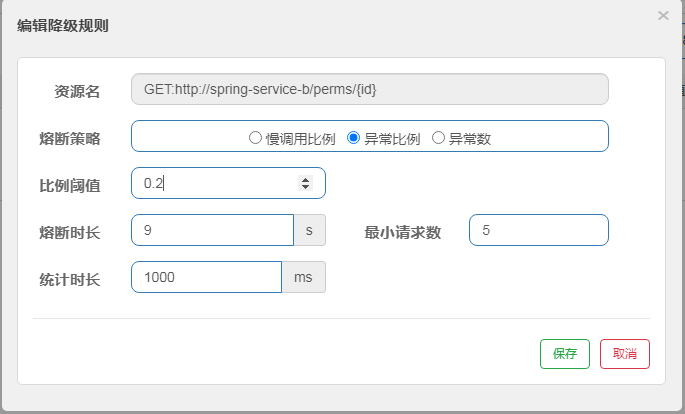
Sentinel服务熔断和流控
Sentinel服务熔断和流控 简介 Sentinel 随着微服务的流行,服务和服务之间的稳定性变得越来越重要。Sentinel 是面向分布式服务架构的流量控制组件,主要以流量为切入点,从限流、流量整形、熔断降级、系统负载保护、热点防护等多个维度来…...

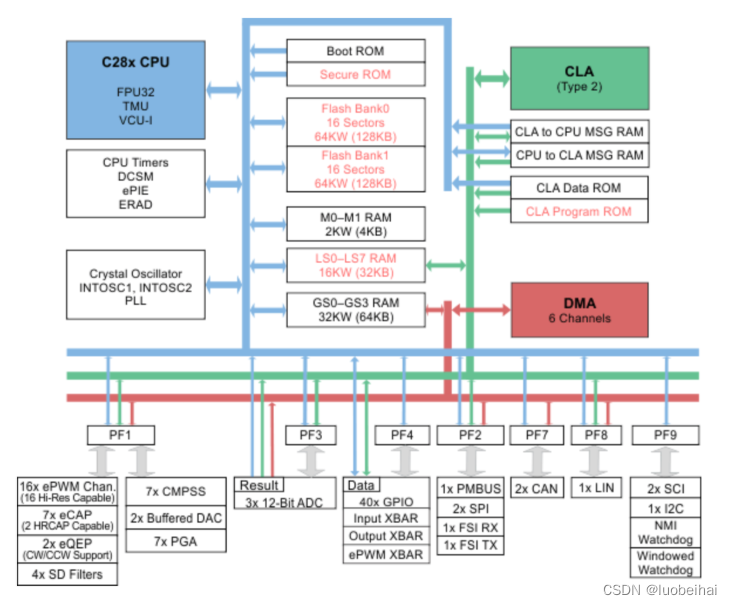
01_TMS320F28004x系列MCU介绍和资料搜集
1. TI C2000 实时微控制器 TI公司在处理器方面的产品线有:基于ARM内核的微控制器/微处理器、MSP430微控制器、C2000系列实时微控制器、还有数字信号处理器(DSP)。 其中,C2000是TI公司专门针对实时控制推出的32位微控制器。TI公司…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
