JavaScript的内置类
一、认识包装类型
1.原始类型的包装类
JavaScript的原始类型并非对象类型,所以从理论上来说,它们是没有办法获取属性或者调用方法的。
但是,在开发中会看到,我们会经常这样操作:
var message = "hello world";
var words = message.split(" ");
var length = message.length;var num = 2.5333;
num = num.toFixed(2)
那么,为什么会出现这样奇怪的现象呢?(悖论)
- 原始类型是
简单的值,默认并不能调用属性和方法; - 这是因为JavaScript为了可以使其可以获取属性和调用方法,对其
封装了对应的包装类型;
常见的包装类型有:String、Number、Boolean、Symbol、BigInt类型
2.包装类型的使用过程
默认情况,当我们调用一个原始类型的属性或者方法时,会进行如下操作:
- 根据原始值,创建一个原始类型对应的包装类型对象;
- 调用对应的属性或者方法,返回一个新的值;
- 创建的包装类对象被销毁;
- 通常JavaScript引擎会进行很多的优化,它可以跳过创建包装类的过程在内部直接完成属性的获取或者方法的调用。
我们也可以自己来创建一个包装类的对象:
- name1是字面量(literal)的创建方式,name2是new创建对象的方式;
var name1 = "code!mq";
var name2 = new String("code!mq");
console.log(typeof name1);// string
console.log(typeof name2);// object
console.log(name1 === name2);// false
注意事项:null、undefined没有任何的方法,也没有对应的“对象包装类”;
二、数字类型Number
1.Number类的补充
前面我们已经学习了Number类型,它有一个对应的数字包装类型Number,我们来对它的方法做一些补充。
Number属性补充:
Number.MAX_SAFE_INTEGER:JavaScript 中最大的安全整数 (2^53 - 1);Number.MIN_SAFE_INTEGER:JavaScript 中最小的安全整数 -(2^53 - 1)
Number实例方法补充:
- 方法一:
toString(base),将数字转成字符串,并且按照base进制进行转化- base 的范围可以从 2 到 36,默认情况下是 10;
- 注意:如果是直接对一个数字操作,需要使用…运算符;
// 对象的方法
// toString(base)
var num = 1000
console.log(num.toString(), typeof num.toString())
console.log(num.toString(2))
console.log(num.toString(8))
console.log(num.toString(16))// console.log(123..toString(2))
- 方法二:
toFixed(digits),格式化一个数字,保留digits位的小数;- digits的范围是0到20(包含)之间;
// toFixed的使用(重要)
var pi = 3.1415926
console.log(pi.toFixed(3))
Number类方法补充:
- 方法一:
Number.parseInt(string[, radix]),将字符串解析成整数,也有对应的全局方法parseInt; - 方法二:
Number.parseFloat(string),将字符串解析成浮点数,也有对应的全局方法parseFloat;
更多Number的知识,可以查看MDN文档:
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Number
// 类的方法
// parseInt
// parseFloat
// 整数: 123
// 浮点数: 小数 123.321
var num1 = "123.521"
console.log(Number(num1).toFixed(0))
console.log(Number.parseInt(num1))
console.log(Number.parseFloat(num1))// window对象上面
console.log(parseInt(num1))
console.log(parseFloat(num1))
console.log(parseInt === Number.parseInt)// true
三、数学对象Math
1.Math对象
在除了Number类可以对数字进行处理之外,JavaScript还提供了一个Math对象。
- Math是一个
内置对象(不是一个构造函数),它拥有一些数学常数属性和数学函数方法;
Math常见的属性:
Math.PI:圆周率,约等于 3.14159;
Math常见的方法:
- Math.floor:向下舍入取整
- Math.ceil:向上舍入取整
- Math.round:四舍五入取整
- Math.random:生成0~1的随机数(包含0,不包含1)
- Math.pow(x, y):返回x的y次幂
//Math对象的属性
console.log(Math.PI)//Math对象的方法
var num = 3.55
console.log(Math.floor(num)) // 3
console.log(Math.ceil(num)) // 4
console.log(Math.round(num)) // 4
// 另外方法
// random: 随机生成 [0, 1)
console.log(Math.random())
// 需求: [5~50)的随机数
// [a, b)
// y = a
// x = b - a
// Math.floor(Math.random() * x) + y
// Math.pow(x, y)
console.log(Math.pow(2, 4))
Math中还有很多其他数学相关的方法,可以查看MDN文档:
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Math
四、字符串类型String
1.String类的补充(一)基本使用
在开发中,我们经常需要对字符串进行各种各样的操作,String类提供给了我们对应的属性和方法。
String常见的属性:
length:获取字符串的长度;
String也有很多常见的方法和操作,我们来进行学习。
var a = "hello world";
a.length;//11
操作一:访问字符串的字符
- 使用方法一:通过字符串的
索引str[0] - 使用方法二:通过
str.charAt(pos)方法 - 它们的区别是索引的方式没有找到会返回
undefined,而charAt没有找到会返回空字符串;
练习:字符串的遍历
- 方式一:普通for循环
- 方式二:for…of遍历
// for普通遍历
for (var i = 0; i < message.length; i++) {console.log(message[i])
}// for..of的遍历 -> 迭代器
// 目前可迭代对象: 字符串/数组
// 对象是不支持for..of
// String对象内部是将字符串变成了一个可迭代对象
for (var char of message) {console.log(char)
}
2.String类的补充(二) 修改字符串
字符串的不可变性:
- 字符串在定义后是不可以修改的,所以下面的操作是没有任何意义的;
var message = "hello world";
message[1] = "a";
console.log(message);//hello world
所以,在我们改变很多字符串的操作中,都是生成了一个新的字符串;
- 比如改变字符串大小的两个方法
toLowerCase():将所有的字符转成小写;toUpperCase():将所有的字符转成大写;
var message = "Hello World";
message[2] = "c";
console.log(message);
var upper = message.toUpperCase();
console.log(upper);
var lower = message.toLowerCase();
console.log(lower);
3.String类的补充(三) 查找字符串
在开发中我们经常会在一个字符串中查找或者获取另外一个字符串,String提供了如下方法:
方法一:查找字符串位置 str.indexOf(searchValue [, fromIndex])
- 从fromIndex开始,查找searchValue的索引;
- 如果没有找到,那么返回-1;
- 有一个相似的方法,叫
lastIndexOf,从最后开始查找(用的较少)
var message = "Hello World";
var index = message.indexOf('o');
console.log(index);
console.log(message.indexOf("o", 6));
方法二:是否包含字符串 str.includes(searchString[, position])
- 从position位置开始查找searchString, 根据情况返回 true 或 false
- 这是ES6新增的方法;
console.log(message.includes("or"));
4.String类的补充(四)开头和结尾
方法三:以xxx开头 str.startsWith(searchString[, position])
- 从position位置开始,判断字符串是否以searchString开头;
- 这是ES6新增的方法,下面的方法也一样;
方法四:以xxx结尾 str.endsWith(searchString[, length])
- 在length长度内,判断字符串是否以searchString结尾;
方法五:替换字符串 str.replace(regexp|substr, newSubstr|function)
- 查找到对应的字符串,并且使用新的字符串进行替代;
- 这里也可以传入一个
正则表达式来查找,也可以传入一个函数来替换;
// 3.startsWith: 是否以xxx开头
// if (message.startsWith("my")) {
// console.log("message以my开头")
// }// 4.endsWith: 是否以xxx结束
// if (message.endsWith("why")) {
// console.log("message以why结尾")
// }// 5.replace 替换字符串
// var newMessage = message.replace("why", "kobe")
// console.log(message)
// console.log(newMessage)
var newName = "kobe"
var newMessage = message.replace("why", function() {return newName.toUpperCase()
})
console.log(newMessage)
5.String类的补充(五) - 获取子字符串
方法八:获取子字符串

var s1 = "Hello World";
var s2 = s1.slice(1, 5);
console.log(s1, s2);
- 开发中推荐使用slice方法。
6.String类的补充(六) - 其他方法
方法六:拼接字符串 str.concat(str2, [, ...strN])
console.log("Hello".concat("World"));
方法七:删除首位空格 str.trim()
console.log(" coder!mq ".trim());
方法九:字符串分割 str.split([separator[, limit]])
- separator:以什么字符串进行分割,也可以是一个
正则表达式; - limit:限制返回片段的数量;
var message = "my name is coder!mq";
console.log(message.split(" ", 3));// ['my', 'name', 'is']
更多的字符串的补充内容,可以查看MDN的文档:
- https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String
五、数组
1.认识数组
什么是数组(Array)呢?
- 对象允许
存储键值集合,但是在某些情况下使用键值对来访问并不方便; - 比如说一系列的商品、用户、英雄,包括HTML元素,我们如何将它们存储在一起呢?
- 这个时候我们需要一种有序的集合,里面的元素是按照某一个顺序来排列的;
- 这个有序的集合,我们可以通过索引来获取到它;
- 这个结构就是数组(Array);
数组和对象都是一种保存多个数据的数据结构,在后续的数据结构中我们还会学习其他结构;
我们可以通过[]来创建一个数组:
- 数组是一种特殊的
对象类型;
var letters = ['a', 'b', 'c'];
2.数组的创建方式
创建一个数组有两种语法:
// 方式一
var arr1 = [];
// 方式二
var arr2 = new Array();
下面的方法是在创建一个数组时,设置数组的长度(很少用)
var arr3 = new Array(5);
console.log(arr3);
数组元素从 0 开始编号(索引index)。
- 一些编程语言允许我们使用负数索引来实现这一点,例如 fruits[-1]
- JavaScript
并不支持这种写法;
我们先来学习一下数组的基本操作:
- 访问数组中的元素;
- 修改数组中的元素;
- 增加数组中的元素;
- 删除数组中的元素;
3.数组的基本操作
访问数组中的元素:
- 通过中括号
[]访问 arr.at(i):- 如果 i >= 0,则与 arr[i] 完全相同。
- 对于 i 为负数的情况,它则从数组的尾部向前数。
var arr = [2,5,3,1];
arr[0];
arr.at(-1);
修改数组中的元素
arr[0] = "coder!mq";
删除和添加元素虽然也可以通过索引来直接操作,但是开发中很少这样操作。
4.数组的添加、删除方法(一)
在数组的尾端添加或删除元素:
push在末端添加元素.pop从末端取出一个元素.
arr.push("abc", "edf");
arr.pop();
在数组的首端添加或删除元素
shift取出队列首端的一个元素,整个数组元素向前移动;unshift在首端添加元素,整个其他数组元素向后移动;
push/pop 方法运行的比较快,而 shift/unshift 比较慢。
5.数组的添加、删除方法(二)
如果我们希望在中间某个位置添加或者删除元素应该如何操作呢?
arr.splice 方法可以说是处理数组的利器,它可以做所有事情:添加,删除和替换元素。
arr.splice的语法结构如下:
array.splice(start[, deleteCount[, item1[, item2[, ...]]]])
- 从start位置开始,处理数组中的元素;
- deleteCount:要删除元素的个数,如果为0或者负数表示不删除;
- item1, item2, …:在添加元素时,需要添加的元素;
var arr = [3, 4, 5, 1];
// 删除2个元素
arr.splice(1, 2);
console.log(arr);//[3, 1]
var arr2 = [5, 2, 1, 5, 6];
// 替换2个元素
arr2.splice(1, 2, 1, 2);
console.log(arr2);// [5, 1, 2, 5, 6]
// 新增2个元素
var arr3 = [3, 5, 8, 0];
arr3.splice(2, 0, 1, 3);//[3, 5, 1, 3, 8, 0]
console.log(arr3);
注意:这个方法会修改原数组
6.length属性
length属性用于获取数组的长度:
- 当我们修改数组的时候,length 属性会自动更新。
length 属性的另一个有意思的点是它是可写的。
- 如果我们手动增加一个大于默认length的数值,那么会增加数组的长度。
- 但是如果我们减少它,数组就会被截断。
var arr = [2, 5, 1];
arr.length = 1;
console.log(arr);//[2]
所以,清空数组最简单的方法就是:arr.length = 0;。
7.数组的遍历
普通for循环遍历:
var arr = [5, 6, 8, 2, 5];
for (var index = 0; index < arr.length; index++) {console.log(arr[index]);
}
for…in 遍历,获取到索引值:
for (var index in arr) {console.log(arr[index]);
}
for…of 遍历,获取到每一个元素:
for (var value of arr) {console.log(value);
}
8.数组方法 – slice、cancat、 join
arr.slice 方法:用于对数组进行截取(类似于字符串的slice方法)。
arr.slice([begin[,end]])
- 包含begin元素,但是不包含end元素;
arr.slice(2, 3);
arr.concat方法:创建一个新数组,其中包含来自于其他数组和其他项的值。
var new_array = old_array.concat(value1[, value2[, ...[, valueN]]])
var newArr = arr.concat(["abc", "edv"], "bdc");
arr.join方法: 将一个数组的所有元素连接成一个字符串并返回这个字符串。
arr.join([separator])
arr.join("-");
9.数组方法 – 查找元素
arr.indexOf方法: 查找某个元素的索引
arr.indexOf(searchElement[, fromIndex])
- 从fromIndex开始查找,如果找到返回对应的索引,没有找到返回-1;
- 也有对应的从最后位置开始查找的
lastIndexOf方法
arr.includes方法:判断数组是否包含某个元素
arr.includes(valueToFind[, fromIndex])
- 从索引 from 开始搜索 item,如果找到则返回 true(如果没找到,则返回 false)。
find 和 findIndex 直接查找元素或者元素的索引(ES6之后新增的语法)
var students = [{ id: 100, name: "why", age: 18 },{ id: 101, name: "kobe", age: 30 },{ id: 102, name: "james", age: 25 },{ id: 103, name: "why", age: 22 }
]
var stu = students.find(functon(value, index, arr) {if (value.age > 18) return true;})
10.数组的排序 – sort/reverse
sort方法也是一个高阶函数,用于对数组进行排序,并且生成一个排序后的新数组:
arr.sort([compareFunction])
- 如果 compareFunction(a, b) 小于 0 ,那么 a 会被排列到 b 前面;
- 如果 compareFunction(a, b) 等于 0 , a 和 b 的相对位置不变;
- 如果 compareFunction(a, b) 大于 0 , b 会被排列到 a 前面;
- 也就是说,谁小谁排在前面;
var newStus = students.sort(function(item1, item2) {return item2.age - item1.age;
})
console.log(newStus);
等到后续讲解数据结构与算法时,我们会编写自己的排序算法:
- 冒泡排序、插入排序、选择排序、堆排序、希尔排序、快速排序等;
reverse() 方法将数组中元素的位置颠倒,并返回该数组。
11.数组的其他高阶方法
arr.forEach
- 遍历数组,并且让数组中每一个元素都执行一次对应的方法;
arr.map
- map() 方法创建一个新数组;
- 这个新数组由原数组中的每个元素都调用一次提供的函数后的返回值组成;
arr.filter
-
filter() 方法创建一个新数组;
-
新数组中只包含每个元素调用函数返回为true的元素;
arr.reduce
- 用于计算数组中所有元素的总和;
- 对数组中的每个元素按序执行一个由您提供的 reducer 函数;
- 每一次运行
reducer会将先前元素的计算结果作为参数传入,最后将其结果汇总为单个返回值;
// 1.forEach函数
var names = ["abc", "cba", "nba", "mba"]// 三种方式, 新增一种方式
names.forEach(function(item) {console.log(item, this)
}, { name: "why" })// 2.filter函数: 过滤
// var nums = [11, 20, 55, 100, 88, 32]
// 2.1. for循环实现
// var newNums = []
// for (var item of nums) {
// if (item % 2 === 0) {
// newNums.push(item)
// }
// }
// 2.2. filter实现
// var newNums = nums.filter(function(item) {
// return item % 2 === 0
// })
// console.log(newNums)// 3.map函数: 映射
// var nums = [11, 20, 55, 100, 88, 32]
// var newNums = nums.map(function(item) {
// return item * item
// })
// console.log(newNums)// 4.reduce
// var nums = [11, 20, 55, 100, 88, 32]
// var result = 0
// for (var item of nums) {
// result += item
// }
// console.log(result)
// 第一次执行: preValue->0 item->11
// 第二次执行: preValue->11 item->20
// 第三次执行: preValue->31 item->55
// 第四次执行: preValue->86 item->100
// 第五次执行: preValue->186 item->88
// 第六次执行: preValue->274 item->32
// 最后一次执行的时候 preValue + item, 它会作为reduce的返回值// initialValue: 初始化值, 第一次执行的时候, 对应的preValue
// 如果initialValue没有传呢?
// var result = nums.reduce(function(preValue, item) {
// console.log(`preValue:${preValue} item:${item}`)
// return preValue + item
// }, 0)
// console.log(result)// reduce练习
// var products = [
// { name: "鼠标", price: 88, count: 3 },
// { name: "键盘", price: 200, count: 2 },
// { name: "耳机", price: 9.9, count: 10 },
// ]
// var totalPrice = products.reduce(function(preValue, item) {
// return preValue + item.price * item.count
// }, 0)
// console.log(totalPrice)// 综合练习:
var nums = [11, 20, 55, 100, 88, 32]// 过滤所有的偶数, 映射所有偶数的平方, 并且计算他们的和
// var total = nums.filter(function(item) {
// return item % 2 === 0
// }).map(function(item) {
// return item * item
// }).reduce(function(preValue, item) {
// return preValue + item
// }, 0)
// console.log(total)// var total = nums.filter(item => item % 2 === 0)
// .map(item => item * item)
// .reduce((preValue, item) => preValue + item, 0)
// console.log(total)
六、Date类型
1.时间的表示方式
关于《时间》,有很多话题可以讨论:
- 比如物理学有
《时间简史:从大爆炸到黑洞》,讲述的是关于宇宙的起源、命运; - 比如文学上有
《记念刘和珍君》:时间永是流驶,街市依旧太平; - 比如音乐上有
《时间都去哪儿了》:时间都去哪儿了,还没好好感受年轻就老了;
我们先来了解一下时间表示的基本概念:
最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。
- 相互之间没有办法通过一个统一的时间来沟通、交流。
之后,人们开始制定的标准时间是英国伦敦的皇家格林威治( Greenwich )天文台的标准时间(刚好在本初子午线经过的地方),这个时 间也称之为GMT(Greenwich Mean Time)。
- 其他时区根据标准时间来确定自己的时间,往东的时区(GMT+hh:mm),往西的时区(GMT+hh:mm);
但是,根据公转有一定的误差,也会造成GMT的时间会造成一定的误差,于是就提出了根据原子钟计算的标准时间UTC(Coordinated Universal Time)
目前GMT依然在使用,主要表示的是某个时区中的时间,而UTC是标准的时间。
2.创建Date对象
在JavaScript中我们使用Date来表示和处理时间。
- Date的构造函数有如下用法:
new Date();
new Date(value);
new Date(dateString);
new Date(year, monthIndex[, day [ hours [, minutes [, seconds [,milliseconds]]]]);
// 创建Date对象的方式
// 1.没有传入任何的参数, 获取到当前时间
var date1 = new Date()
console.log(date1)// 2.传入参数: 时间字符串
var date2 = new Date("2022-08-08")
console.log(date2)// 3.传入具体的年月日时分秒毫秒
var date3 = new Date(2033, 10, 10, 09, 08, 07, 333)
console.log(date3)// 4.传入一个Unix时间戳
// 1s -> 1000ms
var date4 = new Date(10004343433)
console.log(date4)
这个格式是什么意思呢?
3.dateString时间的表示方式
日期的表示方式有两种:RFC 2822 标准 或者 ISO 8601 标准。
默认打印的时间格式是RFC 2822标准的:

我们也可以将其转化成ISO 8601标准的:
YYYY:年份,0000 ~ 9999MM:月份,01 ~ 12DD:日,01 ~ 31T:分隔日期和时间,没有特殊含义,可以省略HH:小时,00 ~ 24mm:分钟,00 ~ 59ss:秒,00 ~ 59.sss:毫秒Z:时区
console.log(date)
console.log(date.toDateString())
console.log(date.toISOString())
4.Date获取信息的方法
我们可以从Date对象中获取各种详细的信息:
getFullYear():获取年份(4 位数);getMonth():获取月份,从 0 到 11;getDate():获取当月的具体日期,从 1 到 31(方法名字有点迷);getHours():获取小时;getMinutes():获取分钟;getSeconds():获取秒钟;getMilliseconds():获取毫秒;
获取某周中的星期几:
getDay():获取一周中的第几天,从 0(星期日)到 6(星期六);
5.Date设置信息的方法
Date也有对应的设置方法:
- setFullYear(year, [month], [date])
- setMonth(month, [date])
- setDate(date)
- setHours(hour, [min], [sec], [ms])
- setMinutes(min, [sec], [ms])
- setSeconds(sec, [ms])
- setMilliseconds(ms)
- setTime(milliseconds)
了解:我们可以设置超范围的数值,它会自动校准。
// 也可以给date设置时间(了解)
date.setFullYear(2033)
// 自动校验
date.setDate(32)
console.log(date)
6.Date获取Unix时间戳
Unix 时间戳:它是一个整数值,表示自1970年1月1日00:00:00 UTC以来的毫秒数。
在JavaScript中,我们有多种方法可以获取这个时间戳:
- 方式一:new Date().getTime()
- 方式二:new Date().valueOf()
- 方式三:+new Date()
- 方式四:Date.now()
获取到Unix时间戳之后,我们可以利用它来测试代码的性能:
// 计算这个操作所花费的时间
var startTime = Date.now()
for (var i = 0; i < 100000; i++) {console.log(i)
}
var endTime = Date.now()
console.log("执行100000次for循环的打印所消耗的时间:", endTime - startTime)// 封装一个简单函数
function testPerformance(fn) {var startTime = Date.now()fn()var endTime = Date.now()
}
7.Date.parse方法
Date.parse(str) 方法可以从一个字符串中读取日期,并且输出对应的Unix时间戳。
Date.parse(str) :
- 作用等同于 new Date(dateString).getTime() 操作;
- 需要符合 RFC2822 或 ISO 8601 日期格式的字符串;
- 比如YYYY-MM-DDTHH:mm:ss.sssZ
- 其他格式也许也支持,但结果不能保证一定正常;
- 如果输入的格式不能被解析,那么会返回
NaN;
var time1 = Date.parse("2022-08-08T08:08:08.666Z");
console.log(time1);
8.时间格式化的方法
详见【JavaScript高级】
相关文章:

JavaScript的内置类
一、认识包装类型 1.原始类型的包装类 JavaScript的原始类型并非对象类型,所以从理论上来说,它们是没有办法获取属性或者调用方法的。 但是,在开发中会看到,我们会经常这样操作: var message "hello world&q…...
:主动、被动、肯定、否定、一般疑问句、特殊疑问句。)
6.英语的十六种时态(三面旗):主动、被动、肯定、否定、一般疑问句、特殊疑问句。
目录 一、do句型(以动词allow举例)。 (1)主动语态表格。 (2)被动语态表格。 (3)否定。 二、be句型(表格里的时态可以参考,查不到对应的资料)…...

SpringBoot连接Redis与Redisson【代码】
系列文章目录 一、SpringBoot连接MySQL数据库实例【tk.mybatis连接mysql数据库】 二、SpringBoot连接Redis与Redisson【代码】 三、SpringBoot整合WebSocket【代码】 四、SpringBoot整合ElasticEearch【代码示例】 文章目录 系列文章目录代码下载地地址一、引入依赖二、修改配…...

ardupilot开发 --- MAVSDK 篇
概述 MAVSDK是各种编程语言的库集合,用于与MAVLink系统(如无人机、相机或地面系统)接口。这些库提供了一个简单的API,用于管理一个或多个车辆,提供对车辆信息和遥测的程序访问,以及对任务、移动和其他操作…...

腾讯云AI超级底座新升级:训练效率提升幅度达到3倍
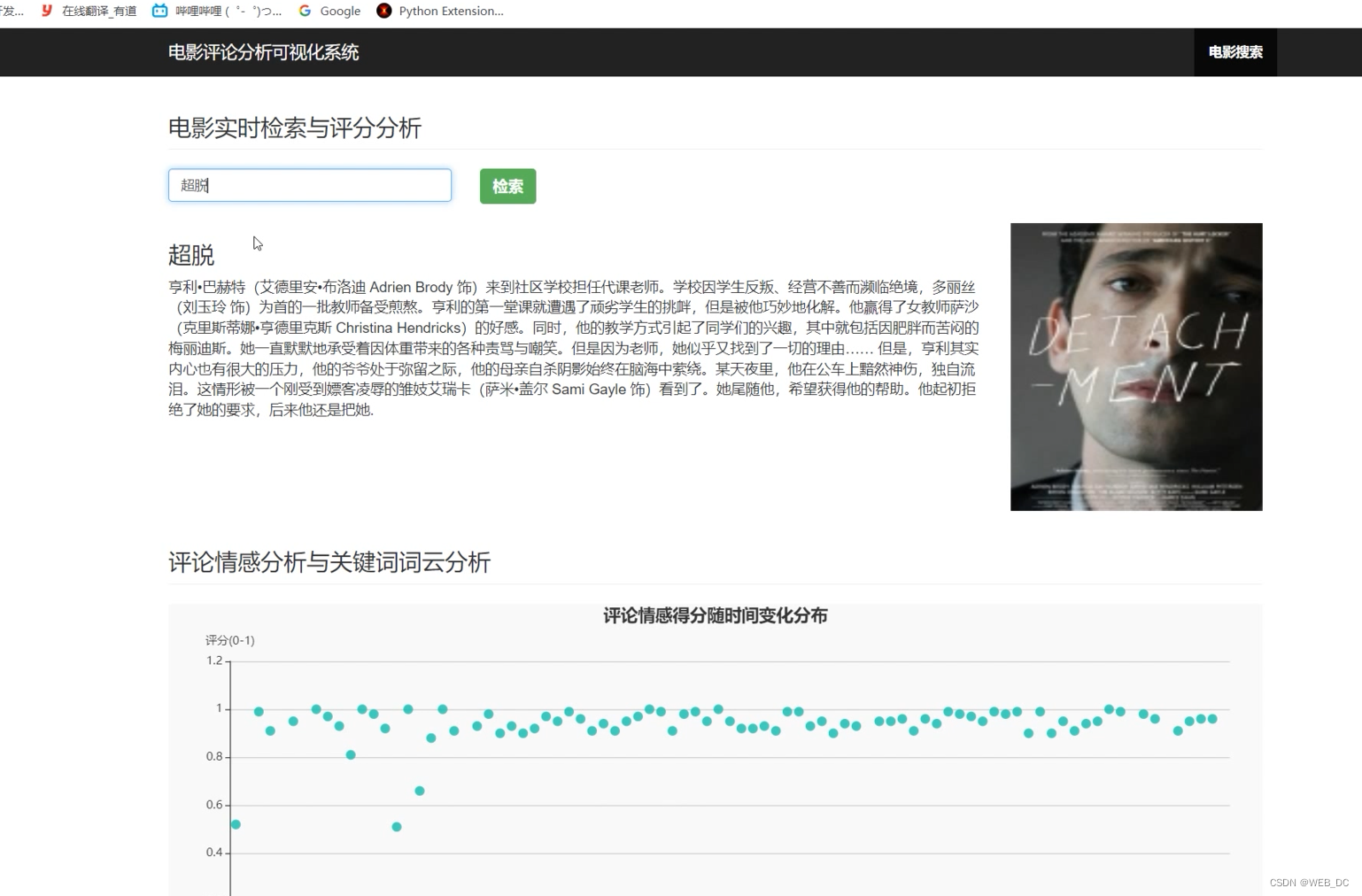
大模型推动AI进入新纪元,对计算、存储、网络、数据检索及调度容错等方面提出了更高要求。在9月7日举行的2023腾讯全球数字生态大会“AI超级底座专场”上,腾讯云介绍异构计算全新产品矩阵“AI超级底座”及其新能力。 腾讯云副总裁王亚晨在开场致辞中表示&…...

AB测试结果分析
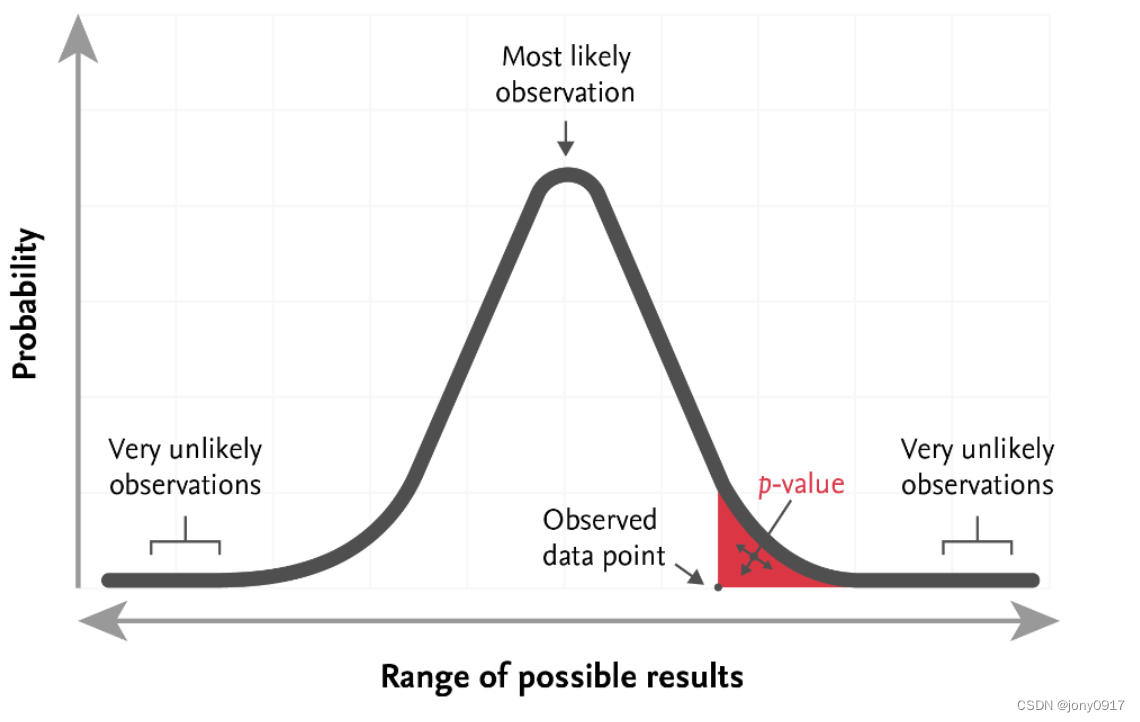
一、假设检验 根据样本(小流量)的观测结果,拒绝或接受关于总体(全部流量)的某个假设,称为假设检验。 假设检验的基本依据是小概率事件原理(小概率事件几乎不发生),如果…...

Python模块和包:sys模块、os模块和变量函数的使用
文章目录 模块(module)引入外部模块引入部分内容包 (package)示例代码开箱即用sys模块sys.argvsys.modulessys.pathsys.platformsys.exit() os模块os.environos.system()os模块中的变量、函数和类 测试代码模块中的变量和函数的使用 总结:pyt…...

计算机软件工程毕业设计题目推荐
文章目录 0 简介1 如何选题2 最新软件工程毕设选题3 最后 0 简介 学长搜集分享最新的软件工程业专业毕设选题,难度适中,适合作为毕业设计,大家参考。 学长整理的题目标准: 相对容易工作量达标题目新颖 1 如何选题 最近非常多的…...

嵌入式学习笔记(25)串口通信的基本原理
三根通信线:Tx Rx GND (1)任何通信都要有信息作为传输载体,或者有线的或则无线的。 (2)串口通信时有线通信,是通过串口线来通信的。 (3)串口通信最少需要2根ÿ…...

c++学习第十三
1)循环引用的案例及解决办法: #include <iostream> #include <memory> using namespace std; class A;class B { public:B(){cout<<"B constructor---"<<endl;}~B(){cout<<"B deconstructor----"<<endl;}std::weak_…...

java复习-线程的同步和死锁
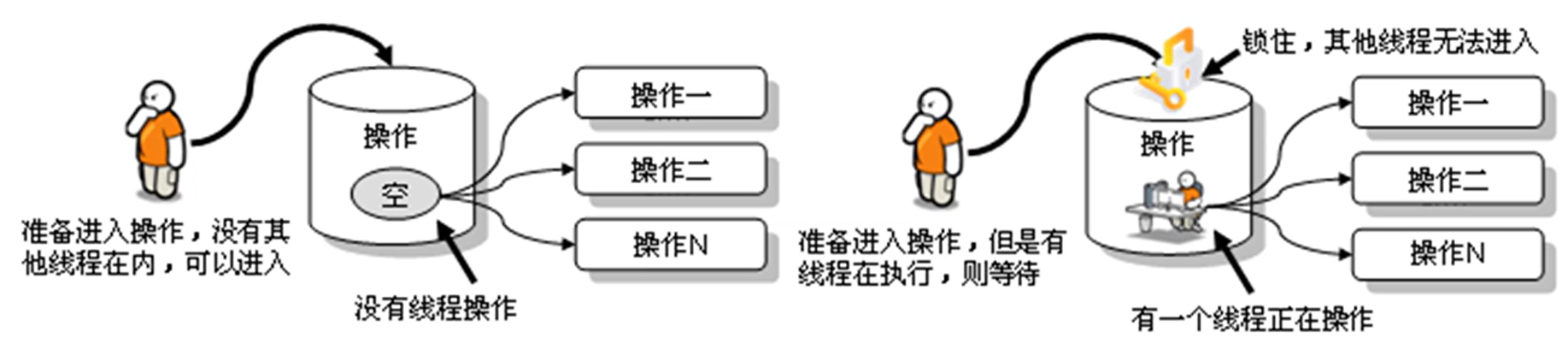
线程的同步和死锁 同步问题引出 当多个线程访问同一资源时,会出现不同步问题。比如当票贩子A(线程A)已经通过了“判断”,但由于网络延迟,暂未修改票数的间隔时间内,票贩子B(线程B)…...

Qt指示器设置
目录 1. 样式设置 2. 行为设置 3. 交互设置 创建一个进度指示器控件 在Qt中设置指示器(Indicator)的外观和行为通常需要操作相关部件的属性和样式表。以下是如何在Qt中设置指示器的一些常见方式: 1. 样式设置 你可以使用样式表…...

计算机网络第四节 数据链路层
一,引入数据链路层的目的 1.目的意义 数据链路层是体系结构中的第二层; 从发送端来讲,物理层可以将数据链路层交付下来的数据,装换成光,电信号发送到传输介质上了 从接收端来讲,物理层能将传输介质的光&…...

Vue.js not detected解决方法
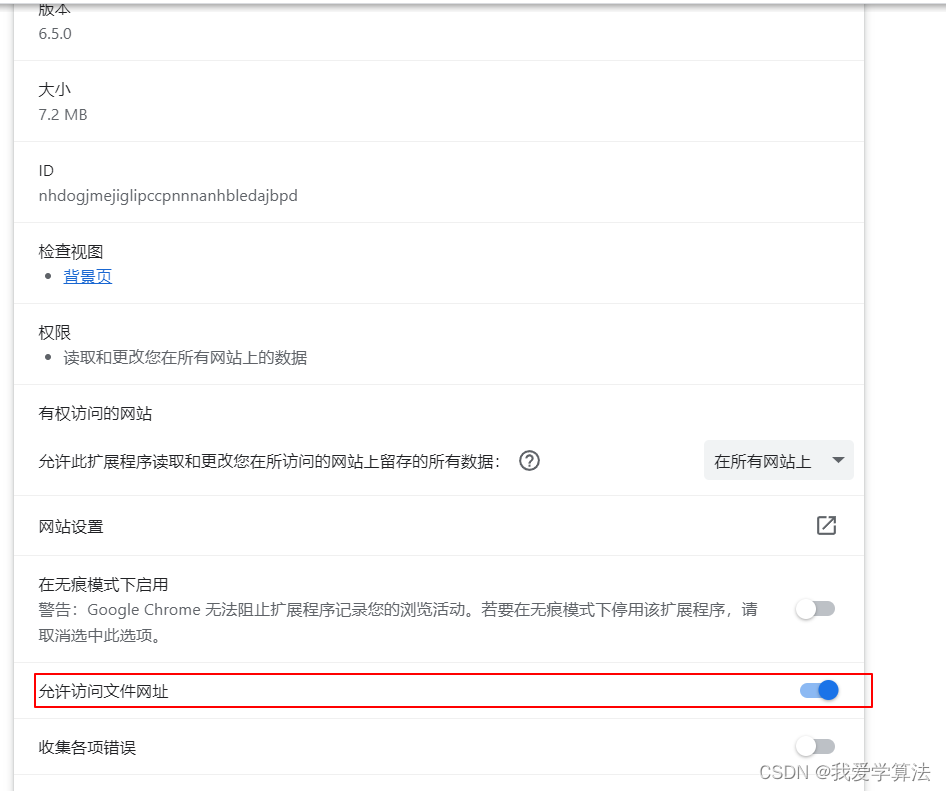
扩展程序》管理扩展程序》详情》允许访问文件地址打开...

Window10安装PHP7.4
1. 下载PHP 7 首先需要下载PHP 7的安装包,可以从PHP官网(https://www.php.net/downloads.php)或者Windows下的PHP官网(http://windows.php.net/download/)下载Windows版本的PHP 7安装包。根据自己的系统架构ÿ…...

【C++刷题】二叉树进阶刷题
根据二叉树创建字符串 class Solution { public:/** ()的省略有两种情况* 1.左右都为空,省略* 2.左子树不为空,右子树为空,省略*/string tree2str(TreeNode* root){string s;if(root nullptr){return s;}s to_string(root->val);if(root…...

有效的数独
有效的数独 题目: 请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。数字 1-9 在每一行只能出现一次。 数字 1-9 在每一列只能出现一次。 数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。示例 1: 输…...

Vue导航守卫beforeRouteEnter,beforeRouteUpdate,beforeRouteLeave
Vue导航守卫以我自己的理解就是监听页面进入,修改,和离开的功能。每个守卫接受三个参数 to: Route: 即将要进入的目标路由对象 from: Route: 当前导航正要离开的路由 next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。 next(): 进行…...

小红书《乡村振兴战略下传统村落文化旅游设计》中南大许少辉八一新著
小红书《乡村振兴战略下传统村落文化旅游设计》中南大许少辉八一新著...

Android13 下拉菜单栏中添加快捷截图按钮
Android 13 原生系统下拉状态栏中是没有快捷截图按钮,现在需要添加快捷截图功能。 添加快捷截图功能后的效果图: 涉及修改的文件如下: modified: vendor/mediatek/proprietary/packages/apps/SystemUI/res/values/config.xml modified: vendor/mediatek/proprietary/…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...
