关于vue3生命周期的使用、了解以及用途(详细版)
生命周期目录
- 前言
- 组合式写法没有 beforeCreate / created 生命周期,并且组合式写生命周期用哪个先引哪个
- beforeCreate
- created
- beforeMount/onBeforeMount
- mounted/onMounted
- beforeUpdate/onBeforeUpdate
- updated/onUpdated
- beforeUnmount/onBeforeUnmount
- unmounted/onUnmounted
- 总结
前言
每一个Vue组件实例在创建时都需要经历一系列的初始化步骤,比如数据侦听,编译模板,挂载实例到DOM,以及在数据改变时更新DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。最常用的是created、mounted、updated和unmounted。可以监听某一类型的改变而执行某项操作。跟vue2并没有太多不同之处

组合式写法没有 beforeCreate / created 生命周期,并且组合式写生命周期用哪个先引哪个
-
beforeCreate选项式声明周期函数
-
.在组件实例初始化之前调用(props解析已解析、data和computed等选项还未处理)
-
不能访问组件的实例this及其组件中的数据源和函数等
-
不能访问组件中的视图DOM元素
-
组合式 API 中的setup()钩子会在所有选项式 API 钩子之前调用
选项式写法:
// 组件实例话之前// 可以访问 props 的数据的// 不能访问组件的实例 this 中的数据源和函数等// 不能访问组件中的视图DOM元素beforeCreate() {console.log('----------------------------')console.log('beforeCreate 组件实例话之前')console.log(this.$props.subtitle)console.log('不能访问组件的实例 this 中的数据源和函数等');console.log('不能访问组件中的视图DOM元素');// console.log(this.age)// this.showMessage()// console.log(document.getElementById('title').innerHTML)},
组合式写法:
没有 beforeCreate 生命周期
-
created选项式生命周期函数
-
在组件实例化成功后调用
-
可访问组件的实例this及其组件中的数据源和函数等
-
不能访问组件中的视图DOM元素
选项式写法:
// 组件视图渲染之前// 可以访问组件中的数据,函数,自定义的属性等// 不能访问组件中的视图DOM元素beforeMount() {console.log('----------------------------')console.log('beforeMount 组件视图渲染之前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log('不能访问组件中的视图DOM元素');// console.log(document.getElementById('title').innerHTML)},
组合式写法:
没有 created 生命周期
- beforeMount:选项式生命周期函数、onBeforeMount:组合式生命周期钩子
- 组件视图在浏览器渲染之前调用
- 可访问组件实例东西(数据源、函数、计算属性等)
- 不能访问组件视图中的DOM元素
选项式写法:
beforeMount
// 组件视图渲染之前// 可以访问组件中的数据,函数,自定义的属性等// 不能访问组件中的视图DOM元素beforeMount() {console.log('----------------------------')console.log('beforeMount 组件视图渲染之前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log('不能访问组件中的视图DOM元素');// console.log(document.getElementById('title').innerHTML)},
组合式写法:
onBeforeMount
import { onBeforeMount} from 'vue'
// 组件视图渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 但是不能访问组件视图中的 DOM 元素
onBeforeMount(() => {console.log('------------------------')console.log('onBeforeMount 组件视图渲染之前(生命周期钩子)')console.log(age.value)showMessage()console.log('不能访问组件视图中的 DOM 元素');// console.log(document.getElementById('title').innerHTML)
})
-
mounted:选项式生命周期函数、onMounted:组合式生命周期钩子
-
组件视图在浏览器渲染之后调用
-
可访问组件实例东西(数据源、函数、计算属性等)
-
可以访问组件视图中的DOM元素
选项式写法:
Mount
// 组件视图渲染之后// 可以访问组件中的数据,函数,自定义的属性等// 不能访问组件中的视图DOM元素mounted() {console.log('----------------------------')console.log('mounted 组件视图渲染之后')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)},
组合式写法:
onMounted
import { onMounted} from 'vue'
// 组件视图渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 可以访问组件视图中的 DOM 元素
onMounted(() => {console.log('------------------------')console.log('onMounted 组件视图渲染之后(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})
beforeUpdate/onBeforeUpdate
-
beforeUpdate:选项式生命周期函数、onBeforeUpdate:组合式生命周期钩子
-
数据源发生变化时,组件视图重新渲染之前调用
-
可访问组件实例东西(数据源、函数、计算属性等)
-
可以访问该组件中在更新之前的DOM元素,但是不能访问该组件中在更新之后的DOM元素
选项式写法:
beforeUpdate
// 数据源发生改变,视图重新渲染前// 可以访问组件中的数据,函数,自定义的属性等// 可访问重新渲染的 DOM 元素之前的状态beforeUpdate() {console.log('----------------------------')console.log('beforeUpdate 数据源发生改变,视图重新渲染前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)},
组合式写法:
onBeforeUpdate
import { onBeforeUpdate } from 'vue'
// 数据源发生变化,组件视图重新渲染之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之前的 DOM 元素
onBeforeUpdate(() => {console.log('------------------------')console.log('onBeforeUpdate 数据源发生变化,组件视图重新渲染之前(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})
-
updated:选项式生命周期函数、onUpdated:组合式生命周期钩子
-
数据源发生变化时,组件视图重新渲染之后调用
-
可访问组件实例东西(数据源、函数、计算属性等)
-
不可以访问该组件中在更新之前的DOM元素,但是可以访问该组件中在更新之后的DOM元素
选项式写法:
updated
// 数据源发生改变,视图重新渲染后// 可以访问组件中的数据,函数,自定义的属性等// 可访问重新渲染的 DOM 元素之后的状态updated() {console.log('----------------------------')console.log('updated 数据源发生改变,视图重新渲染后')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)},
组合式写法:
onUpdated
import { onUpdated } from 'vue'
// 数据源发生变化,组件视图重新渲染之后
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图渲染之后的 DOM 元素
onUpdated(() => {console.log('------------------------')console.log('onUpdated 数据源发生变化,组件视图重新渲染之后(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})
-
abeforeUnmount:选项式生命周期函数、onBeforeUnmount:组合式生命周期钩子
-
组件实例被卸载之前调用
-
可访问组件实例东西(数据源、函数、计算属性等)
-
可以访问组件视图中的DOM元素
选项式写法:
beforeUnmount
// 组件在卸载之前// 可以访问组件中的数据,函数,自定义的属性等// 可访组件视图的 DOM 元素beforeUnmount() {console.log('----------------------------')console.log('beforeUnmount 组件在卸载之前')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log(document.getElementById('title').innerHTML)},
组合式写法:
onBeforeUnmount
import { onBeforeUnmount } from 'vue'
// 组件卸载之前
// 能访问组件实例的东西(数据源、函数等)
// 能访问组件视图 DOM 元素
onBeforeUnmount(() => {console.log('------------------------')console.log('onBeforeUnmount 组件卸载之前(生命周期钩子)')console.log(age.value)showMessage()console.log(document.getElementById('title').innerHTML)
})
-
unmounted:选项式生命周期函数、onUnmounted:组合式生命周期钩子
-
组件实例被卸载之后调用
-
可访问组件实例东西(数据源、函数、计算属性等)
-
不可以访问组件视图中的DOM元素
-
一般在这个生命周期函数里,我们可以手动清理一些副作用,例如计时器、DOM事件监听器或者与服务器的连接
选项式写法:
unmounted
// 组件已卸载// 可以访问组件中的数据,函数,自定义的属性等// 不可访组件视图的 DOM 元素unmounted(){console.log('----------------------------')console.log('unmounted 组件已卸载')console.log(this.$props.subtitle)console.log(this.age)this.showMessage()console.log('不能访问组件中的视图DOM元素');// console.log(document.getElementById('title').innerHTML)}
组合式写法:
onUnmounted
import { onUnmounted} from 'vue'
// 组件卸载之后
// 能访问组件实例的东西(数据源、函数等)
// 不能访问组件视图 DOM 元素
onUnmounted(() => {console.log('------------------------')console.log('onUnmounted 组件卸载之后(生命周期钩子)')console.log(age.value)showMessage()console.log('不能访问组件视图中的 DOM 元素');// console.log(document.getElementById('title').innerHTML)
})
总结
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
相关文章:

关于vue3生命周期的使用、了解以及用途(详细版)
生命周期目录前言组合式写法没有 beforeCreate / created 生命周期,并且组合式写生命周期用哪个先引哪个beforeCreatecreatedbeforeMount/onBeforeMountmounted/onMountedbeforeUpdate/onBeforeUpdateupdated/onUpdatedbeforeUnmount/onBeforeUnmountunmounted/onUn…...

2月,真的不要跳槽。
新年已经过去,马上就到金三银四跳槽季了,一些不满现状,被外界的“高薪”“好福利”吸引的人,一般就在这时候毅然决然地跳槽了。 在此展示一套学习笔记 / 面试手册,年后跳槽的朋友可以好好刷一刷,还是挺有必…...

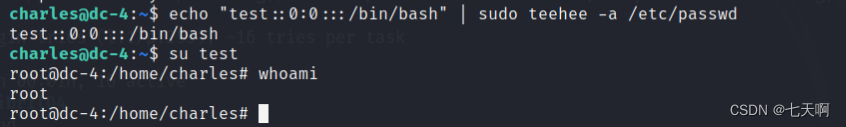
Vulnhub靶场----4、DC-4
文章目录一、环境搭建二、渗透流程三、思路总结一、环境搭建 DC-4下载地址:https://download.vulnhub.com/dc/DC-4.zip kali:192.168.144.148 DC-4:192.168.144.152 二、渗透流程 端口扫描:nmap -T5 -p- -sV -sT -A 192.168.144.1…...

51单片机学习笔记_12 LCD1602 原理及其模块化代码
LCD1602 liquid crystal display 液晶显示屏,一种字符型液晶显示模块,可以显示 16*2 个字符,每个字符是 5*7 点阵。 P0 P2 会和数码管、LED 一定程度上冲突。 地。 Vcc。 调对比度的。 RS:数据指令端。1代表 DB 是数据&#x…...

科技 “新贵”ChatGPT 缘何 “昙花一现” ,仅低代码风靡至今
恍惚之间,ChatGPT红遍全网,元宇宙沉入深海…… 在科技圈,见证了太多“昙花一现”,“新贵” ChatGPT 的爆火几乎复制了元宇宙的路径,它会步元宇宙的后尘,成为下一个沉入深海的工具吗? 不可否认的…...

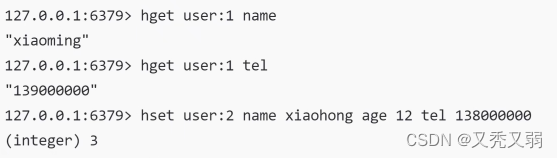
redis基本入门| 怎么安装redis?什么的是redis?怎么使用?
目录 一、Redis下载与安装 二、基本概念 1.什么是Redis? 2.Redis端口多少? 3.Redis是单线程还是多线程? 4.Redis为什么单线程还这么快? 三、Redis的基本操作 四、Redis的五个基本类型 1.Redis-key 2.字符串 string 3.列表 list …...

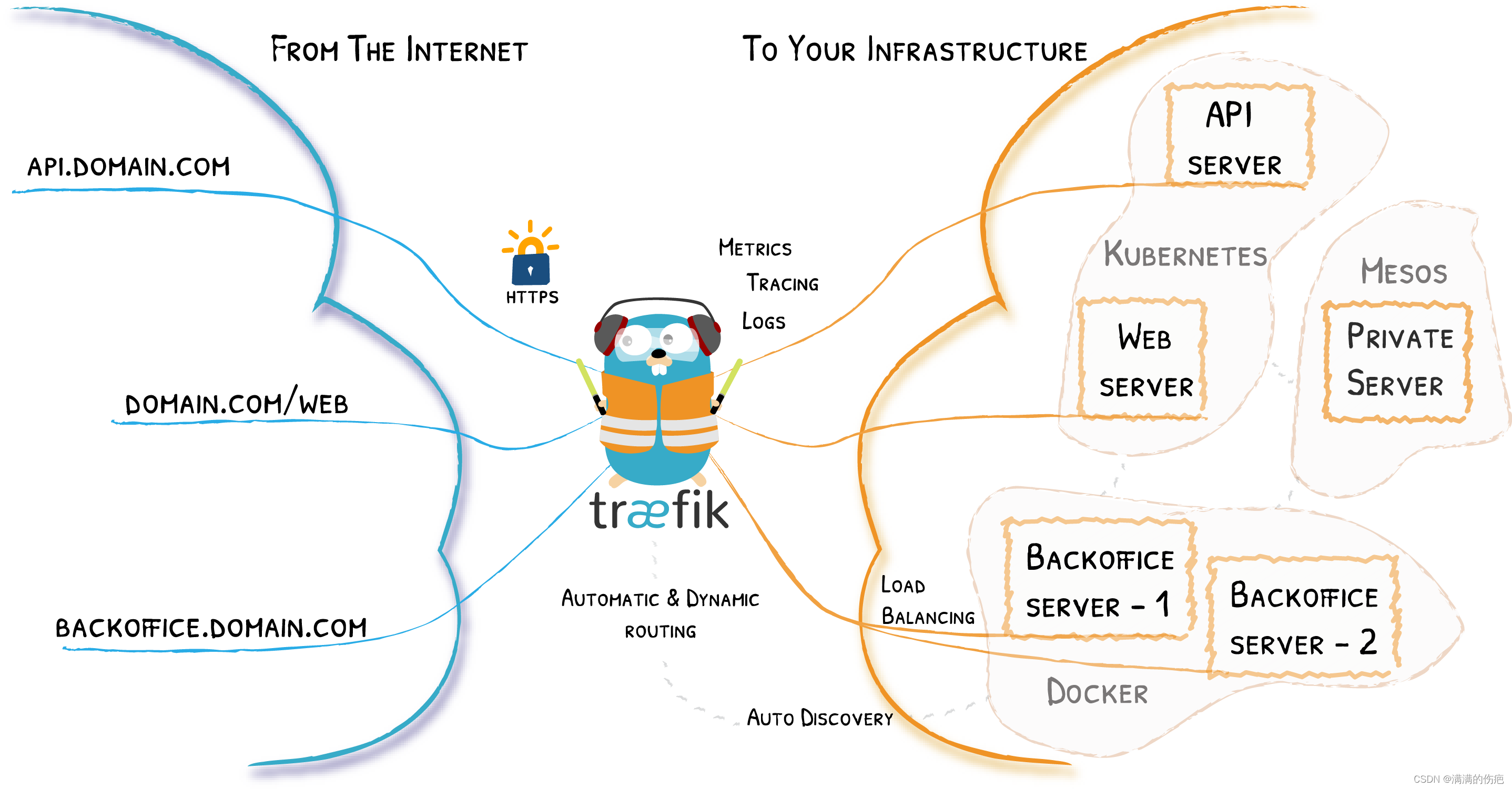
kubernetes traefik ingress 安装部署以及使用和注意点
1、简介 Traefik 是一款 open-source 边缘路由器,可让您轻松地发布服务. 它接收来自您的系统请求,并找出负责处理它们的后端服务组件。 traefik 与众不同在于它能够自动发现适合您服务的配置。 当 Traefik 检查您的基础设施时,它会发现相关信…...

电脑病毒已灭绝,是真的吗?
大家有没有这样一个疑问,觉得自己的电脑好像很久没有电脑病毒了?之前大名鼎鼎的蠕虫2000,熊猫烧香都变得不那么常见了。到底是电脑因为自身优化和杀毒软件的防护导致病毒变少了,还是本身电脑病毒变少了呢?(…...

基于RK3399+Linux QT地面测试台多参数记录仪测试平台软件设计(二)
rk3399 是由本土芯片厂商瑞芯微(Rockchip)研发的高性能、低功耗“中国芯”。在 2016 年 4 月,rk3399 首次在香港举行的电子展上亮相。芯片使用六核大 LITTLE 处理器: 包括四核的 Cortex-A53 和双核的 Cortex-A72,主频可…...

追梦之旅【数据结构篇】——详解C语言实现动态版顺序栈
详解C语言动态实现顺序栈~😎前言🙌预备小知识💞栈的概念及结构整体实现内容分析💞1.头文件编码实现🙌2.功能文件编码实现🙌3.测试文件的编写:🙌总结撒花💞😎博…...

Ubuntu 使用Nohup 部署/启动/关闭程序
目录 一、什么是nohup? 二、nohup能做什么? 三、nohup如何使用? 四、怎么查看/关闭使用nohup运行的程序? 命令 实例 一、什么是nohup? nohup 命令运行由 Command参数和任何相关的 Arg参数指定的命令,…...

Spring 用到了哪些设计模式
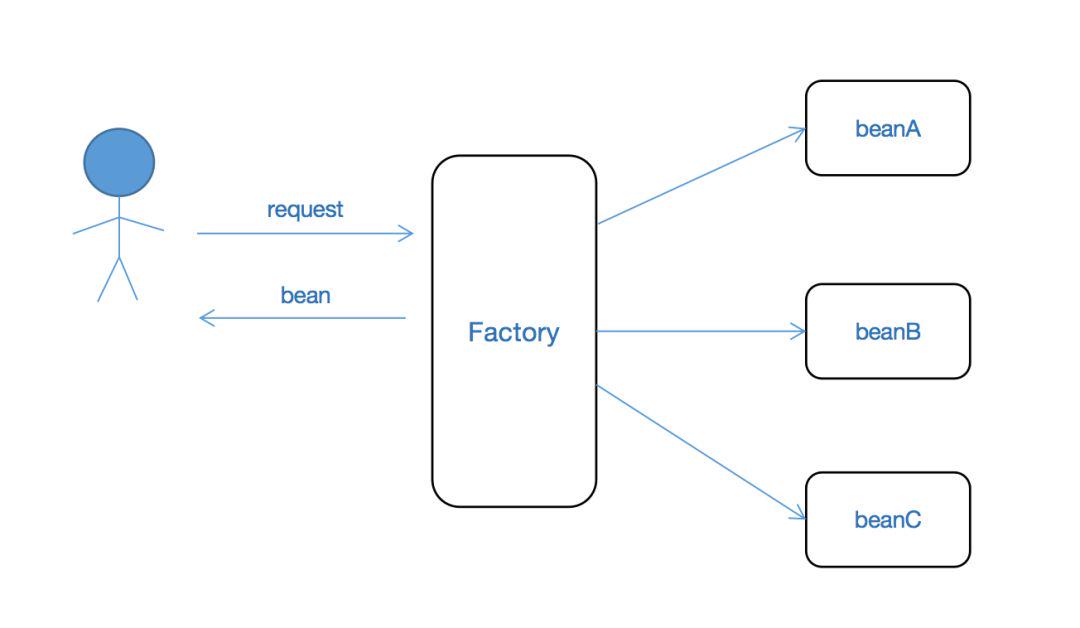
关于设计模式,如果使用得当,将会使我们的代码更加简洁,并且更具扩展性。本文主要讲解Spring中如何使用策略模式,工厂方法模式以及Builder模式。1. 策略模式关于策略模式的使用方式,在Spring中其实比较简单,…...

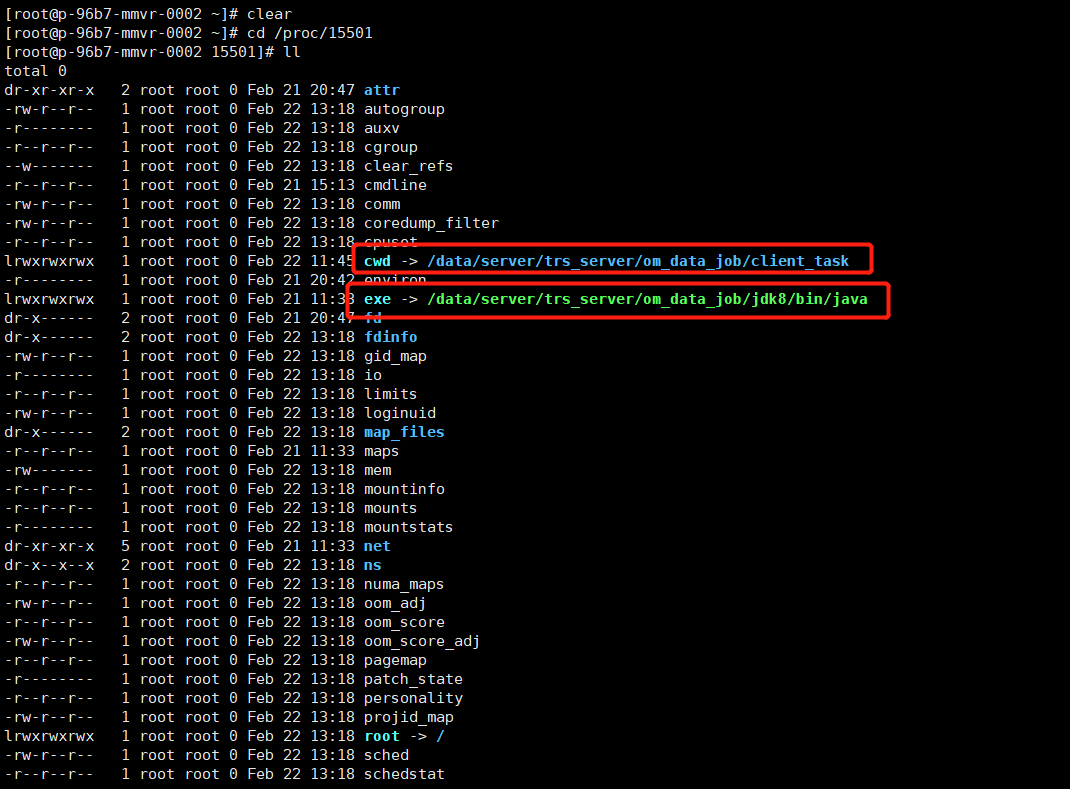
Linux上基于PID找到对应的进程名以及所在目录
Linux上基于PID找到对应的进程名以及所在目录前言找到进程的pid通过top命令查看通过 ps -ef |grep nignx进行查看通过端口号进行查看查看nginx进程目录前言 在一台新接触的服务器,却不熟悉搭建所在目录的时候,这时候就就可以通过ps查找进程,并…...

jvm知识点与面试题
jvm 1. 定义:Java虚拟机(Java virtual machine),一种能够运行Java字节码的虚拟机。 1.1. Java虚拟机包括一套字节码指令集、一组寄存器、一个栈、一个垃圾回收堆和一个存储方法域。 2. jvm基本结构: 2.1. 1 类加载…...

算法前缀和—Java版
前缀和概念 假设有数组 A[1,2,3,4,5,6,7] 为原数组,有数组 B作为A的前缀和数组,那么B[1,3,6,10,15,21,28];可以发现B[i] A[0]....A[i],即B[i]是数组A的前面i个数的总和。可以前缀和表示如下公式: B[i]∑j0iA[j]B[i]\s…...

拨开迷雾 看见vivo穿越周期的秘密
文|智能相对论作者|佘凯文任何一个行业都有周期性,就好像我们在做股票投资的时候,提到最多的就是周期规律,因为只有掌握规律才可以让我们赚到钱。所以不论是哪家公司都逃脱不了行业周期的宿命。行业寒冬方显强者本色就拿手机行业来说吧&#…...

浅谈常用的日志框架
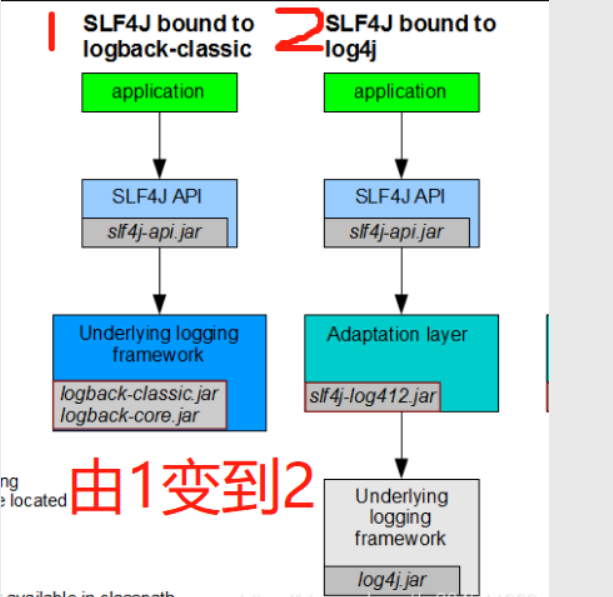
文章目录1.为什么需要日志框架2.常见日志框架2.1.日志框架介绍2.2.市面上的日志框架3.Slf4j使用3.1.如何在系统中使用SLF4j3.2.可能存在的问题4.SpringBoot日志的默认配置5.SpringBoot指定日志文件6.切换日志框架1.为什么需要日志框架 通过日志的方式记录系统运行的过程或错误以…...

字节是真的难进,测开4面终上岸,压抑5个月,终于可以放声呐喊
这次字节的面试,给我的感触很深,意识到基础的重要性。一共经历了五轮面试:技术4面+HR面。 下面看正文 本人自动专业毕业,压抑了五个多月,终于鼓起勇气,去字节面试,下面是我的面试过…...

Bash初识
Bash初识 1.简介: 一.什么是shell? 用过计算机的人知道,我只要点点鼠标计算机就能按照我们的要求来进行相应的操作,那么,你有没有想过计算机为什么能够识别我们的操作呢?俗话说,人有人语,机有机…...

ElasticSearch Script 操作数据最详细介绍
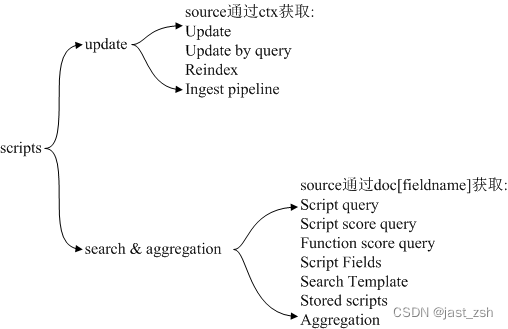
文章目录ElasticSearch Script基础介绍基础用法List类型数据新增、删除nested数据新增、删除根据指定条件修改数据根据指定条件修改多个字段数据-查询条件也使用脚本根据指定条件删除nested中子数据数据根据条件删除数据删除之后结果创建脚本,通过脚本调用根据条件查…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...
