Vue3核心语法一
Vue3核心语法一
- rective
- shallowReactive
- ref
- computed
- watch
- watchEffet
使用Vue3创建项目template中标签可以多个根标签,可以通过setup开启组合式API,组合式API优点可以使相同业务放到一起
rective
定义响应式数据,
import { reactive} from "vue";const data= reactive({name: "孙悟空",age: 500,friends: ["猪八戒", "沙和尚"]});
shallowReactive
定义浅响应式数据,只有根数据是响应式
import { shallowReactive} from "vue";const data= shallowReactive({name: "孙悟空",age: 500,friends: ["猪八戒", "沙和尚"]});
ref
定义基本类型(简单对象)响应式数据,需要使用.value操作数据
import { ref } from "vue";const count = ref(0)
function clickHandler(){count.value++
}
computed
定义计算属性
import { computed } from 'vue'
const content = ref('测试内容');
const getLen = computed(() => {console.log("计算属性执行了")return content.value.length
})
watch
监视属性
- 监视响应式对象或ref响应式数据
import { watch} from 'vue'
cosnt count = ref(0)
watch(count,(newValue,oldValue) => {console.log(newValue,oldValue)
})
- 监视对象中属性
const data= reactive({name: "孙悟空",age: 500,friends: ["猪八戒", "沙和尚"]});//监视agewatch(() => data.age,(newValue,oldValue) => {console.log(newValue,oldValue)})
watchEffet
副作用函数,如果函数内部用到的响应式数据变动,函数体就会自动执行
import {ref,watchEffect} from 'vue'
const count = ref(0)
function clickHandler(){count.value++
}
watchEffect(() => {console.log("副作用函数执行了")console.log('count: '+count.value)
})
相关文章:

Vue3核心语法一
Vue3核心语法一 rectiveshallowReactiverefcomputedwatchwatchEffet 使用Vue3创建项目template中标签可以多个根标签,可以通过setup开启组合式API,组合式API优点可以使相同业务放到一起 rective 定义响应式数据, import { reactive} from "vue";const data reactiv…...

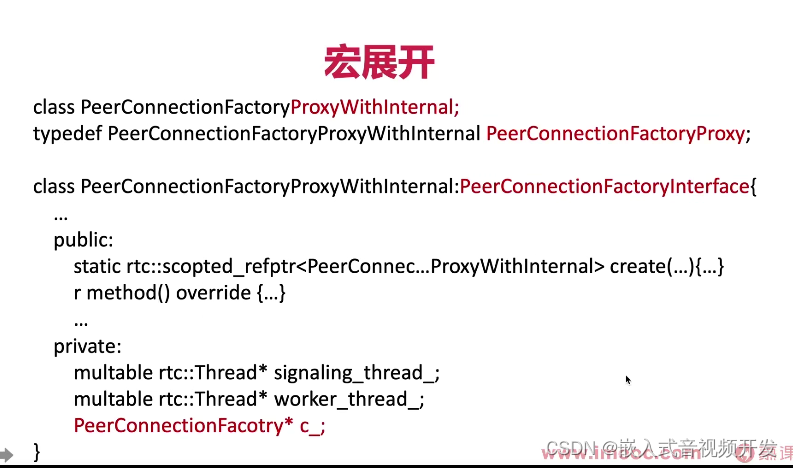
5.11.Webrtc接口的设计原理
在上节课中呢,我向你介绍了web rtc的接口宏,那有很多同学会产生疑问啊,那觉得web rtc为什么要把接口设计的这么复杂?还非要通过宏来实现一个代理类,再通过代理类来调用到web rtc内部。 那为什么要这么设计呢…...

2022年09月 C/C++(八级)真题解析#中国电子学会#全国青少年软件编程等级考试
C/C++编程(1~8级)全部真题・点这里 第1题:道路 N个以 1 … N 标号的城市通过单向的道路相连:。每条道路包含两个参数:道路的长度和需要为该路付的通行费(以金币的数目来表示) Bob and Alice 过去住在城市 1.在注意到Alice在他们过去喜欢玩的纸牌游戏中作弊后,Bob和她分手…...

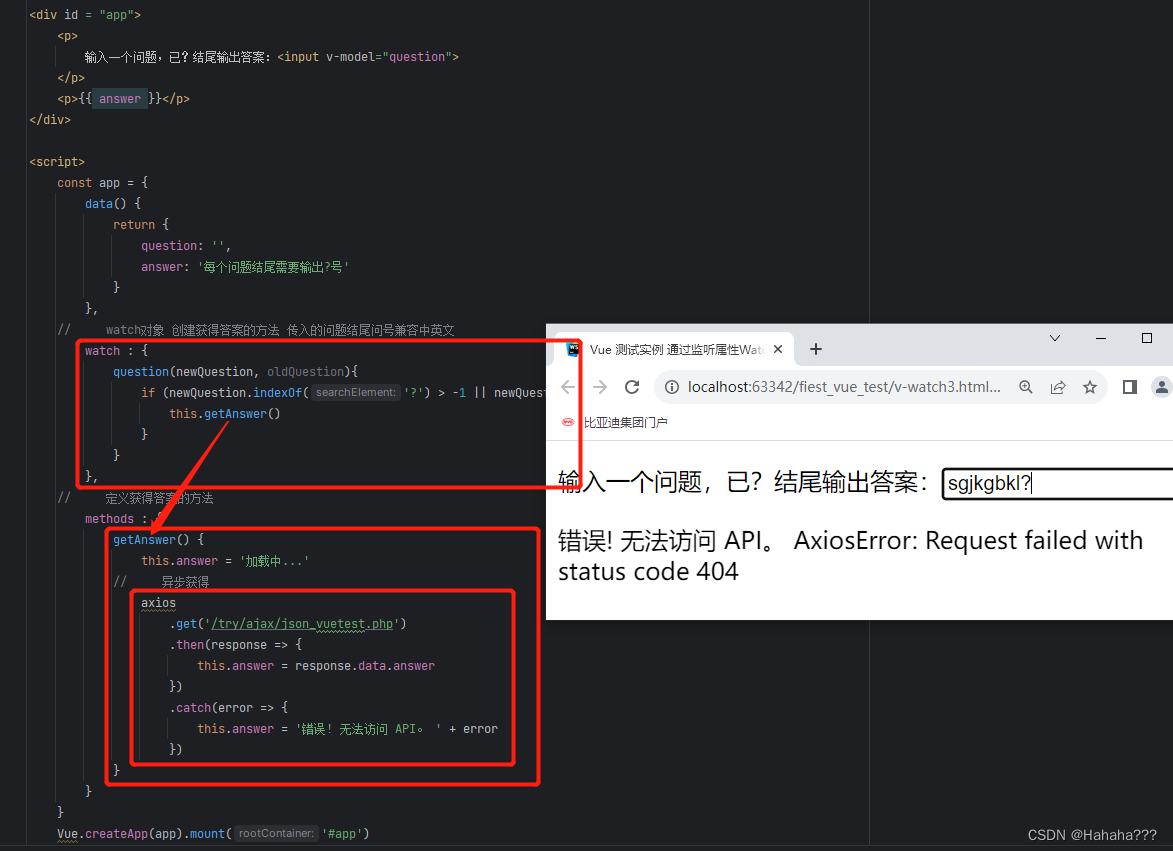
Vue3 监听属性-watch
文章目录 Vue3 监听属性-watch1. 概念2. 实例2.1 通过使用 watch 实现计数器2.2 千米与米之间的换算2.3 异步加载中使用 watch2.4 小计 Vue3 监听属性-watch 1. 概念 Vue3 监听属性 watch,可以通过 watch 来响应数据的变化。 watch 的作用:用于监测响应…...

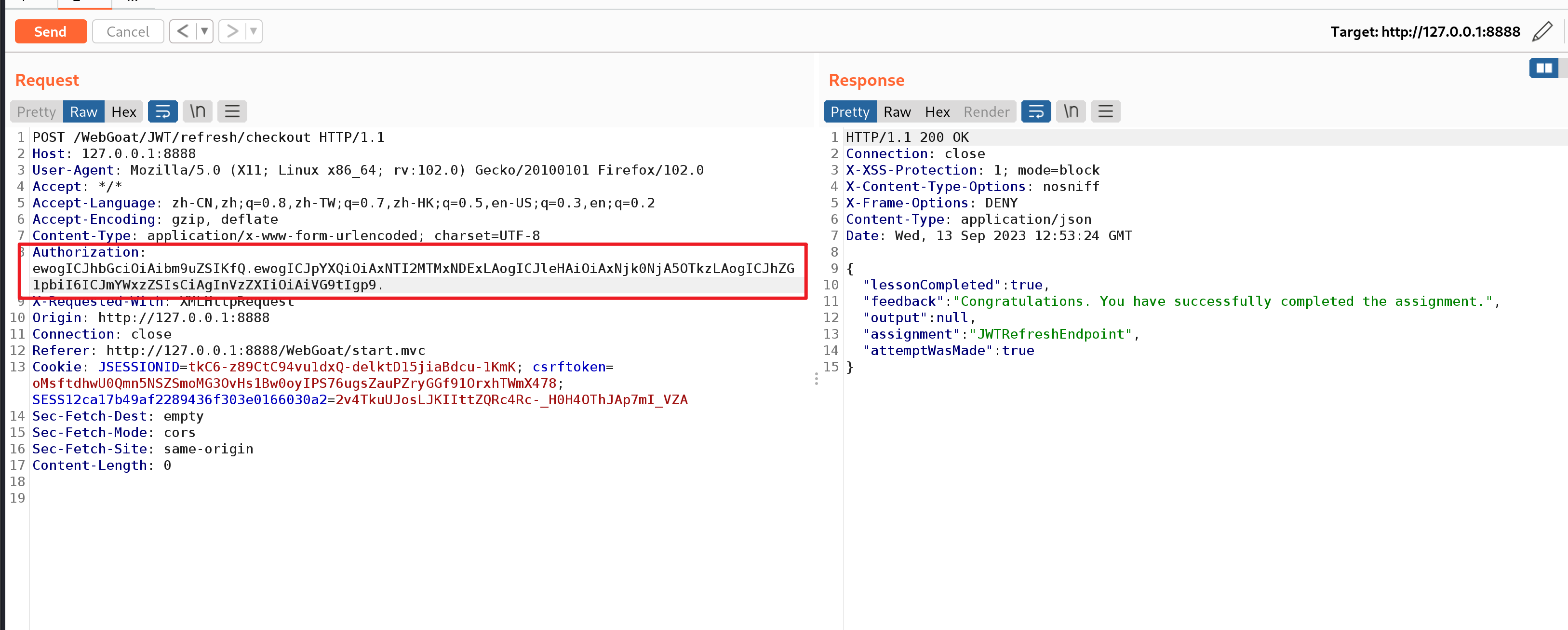
JWT安全
文章目录 理论知识cookie(放在浏览器)session(放在 服务器)tokenjwt(json web token)headerpayloadSignatureJWT通信流程 JWT与Token 区别相同点区别 WebGoat靶场--JWT tokens环境启动第四关第五关第七关 属于越权漏洞 理论知识 cookie(放在浏览器) …...

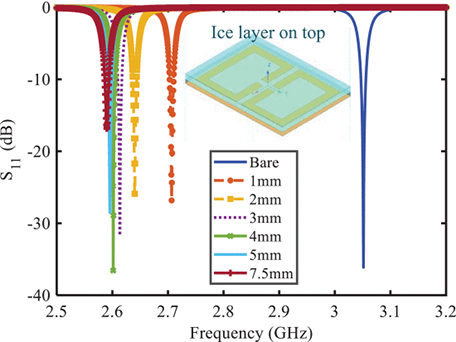
LabVIEW利用人工神经网络辅助进行结冰检测
LabVIEW利用人工神经网络辅助进行结冰检测 结冰对各个领域构成重大威胁,包括但不限于航空航天和风力涡轮机行业。在起飞过程中,飞机机翼上轻微积冰会导致升力降低25%。研究报告称,涡轮叶片上的冰堆积可在19个月的运行时间内造成29MWh的功率损…...

Linux安装MySQL8.0
又又又又..Linux装MySQL。 删除原有的MySQL 查看安装的mysql信息:rpm -qa|grep -i mysql 删除mysql相关服务:rpm -e --nodeps 查询mysql遗留文件和依赖信息:find / -name mysql 手动删除mysql配置文件:rm -rf /etc/my.cnf 相关…...

【【萌新编写RISCV之前言CPU的部分介绍.3】】
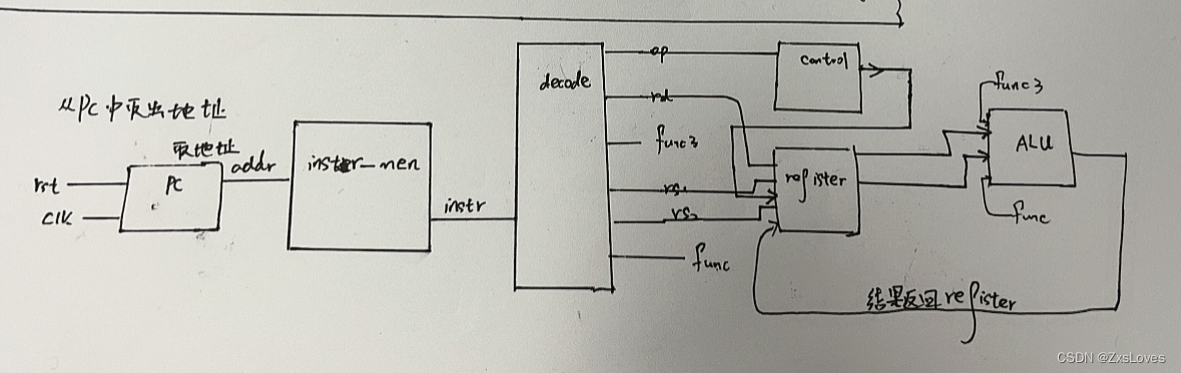
萌新编写RISCV之前言CPU的部分介绍.3 CPU的数字电路结构实际十分简单,最主要的模块有PC(地址生成),ALU(运算),Register(寄存),Decode(译码&#…...

dl_model_param
set_dl_model_param —设置深度学习模型的参数 get_dl_model_param — Return the parameters of a deep learning model 返回深度学习模型的参数 使用read_dl_model读取前一步初始化后的网络模型,得到模型的句柄DLModelHandle。 接着用read_dict读取预处理后的数…...

Android相机调用-CameraX【外接摄像头】【USB摄像头】
Android相机调用有原生的Camera和Camera2,我觉得调用代码都太复杂了,CameraX调用代码简洁很多。 说明文档:https://developer.android.com/jetpack/androidx/releases/camera?hlzh-cn 现有查到的调用资料都不够新,对于外接摄像…...

第一个Java程序
1. 将扩展名.text更改为.java 2.文件夹(Hello.java)上方输入“cmd空格回车”(没有加号) 3.在命令提示符内输入“javac空格文件夹名称.java回车” (javac空格Hello.java回车) 执行成功后,文件夹下多一个Hello.class…...

OpenCV之霍夫变换检测直线
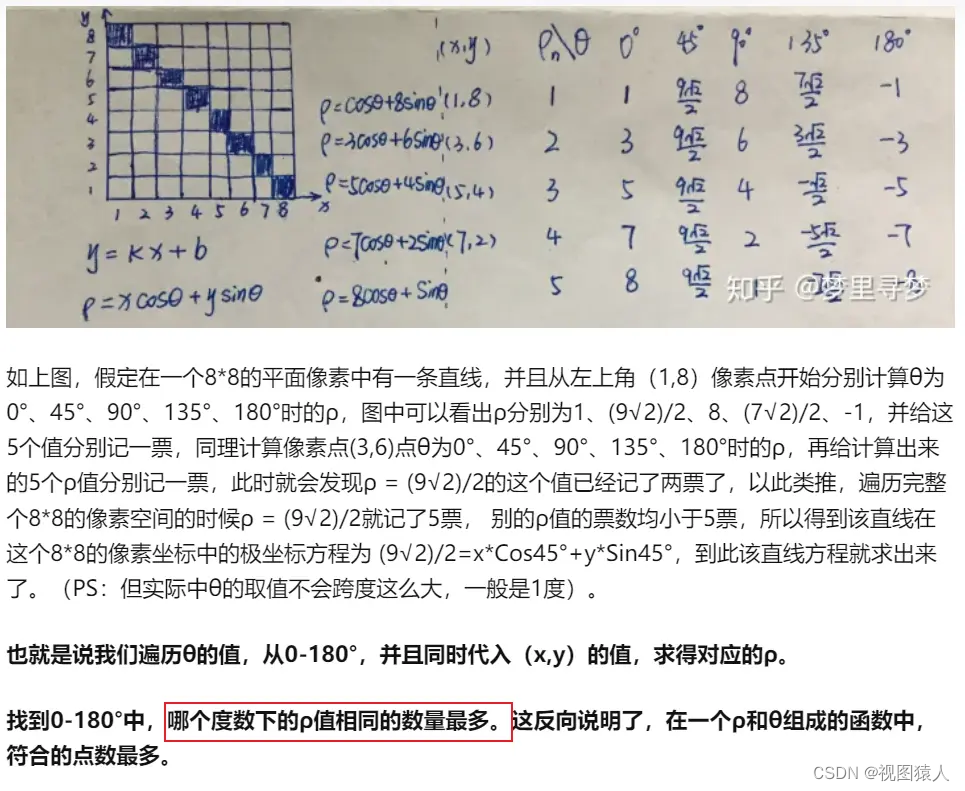
霍夫变换 首先是笛卡尔坐标系到霍夫空间的转换,比如笛卡尔坐标系中有一条直线 yaxb。 笛卡尔坐标系中一条直线,对应霍夫空间的一个点。 反过来同样成立(霍夫空间的一条直线,对应笛卡尔坐标系的一个点) 原理其实很简单 …...

lv3 嵌入式开发-11 Linux下GDB调试工具
目录 1 GDB简介 2 GDB基本命令 3 GDB调试程序 1 GDB简介 GDB是GNU开源组织发布的一个强大的Linux下的程序调试工具。 一般来说,GDB主要帮助你完成下面四个方面的功能: 1、启动你的程序,可以按照你的自定义的要求随心所欲的运行程序&#…...

Zabbix监控平台概念
1.概念 Zabbix是一款开源的、免费的、分布式监控平台支持web管理,WEB界面可以方便管理员使用可以监控硬件服务器CPU温度、风扇转速、操作系统CPU、EME、DISK、I/O、流量宽带、负载、端口、进程等Zabbix是C/S架构,Client客户端和Server端组成 2.Zabbix可…...

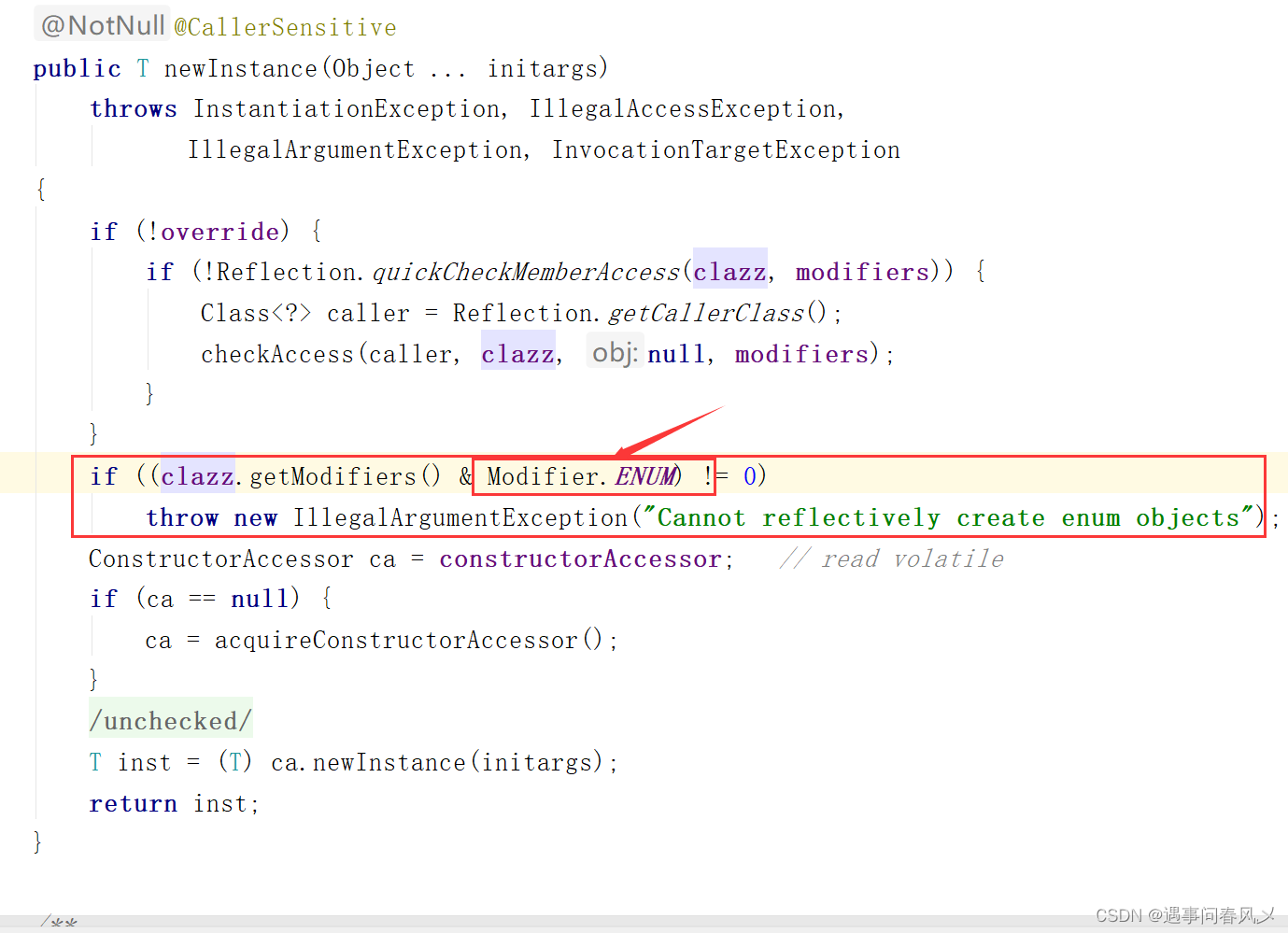
【javaSE】 枚举与枚举的使用
文章目录 🎄枚举的背景及定义⚾枚举特性总结: 🌲枚举的使用🚩switch语句🚩常用方法📌示例一📌示例二 🎍枚举优点缺点🌴枚举和反射🚩枚举是否可以通过反射&…...
NetSuite知识会汇编-管理员篇顾问篇2023
本月初,开学之际,我们发布了《NetSuite知识会汇编-用户篇 2023》,这次发布《NetSuite知识会汇编-管理员篇&顾问篇2023》。本篇挑选了近两年NetSuite知识会中的一些文章,涉及开发、权限、系统管理等较深的内容,共19…...

根号分治与多项式的巧妙结合:GYM-104386G
使用范围:序列上对于每种数的计数问题 考虑对每种数的出现次数进行根号分治 如果出现次数很少,直接平方暴力即可 如果很大考虑任意 ( i , j ) (i,j) (i,j),我们拆一下,再移一下,然后就变成了卷积形式...

通过FTP高速下载几百G数据
基因组下载 (FTP) 常见问题解答 基因组FTP站点有哪些亮点?下载多个基因组组装数据的最简单方法是什么?下载大型数据集的最佳协议是什么?为什么 NCBI 基因组 FTP 站点要重组?我如何及时了解 NCBI 基因组 FTP 站点的变化?...

cudnn-windows-x86_64-8.6.0.163_cuda11-archive 下载
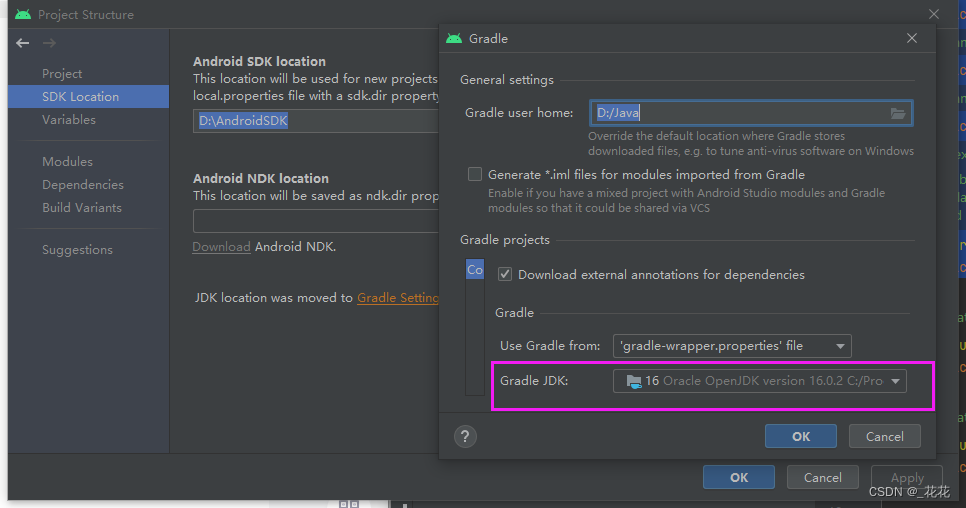
网址不太好访问的话,请从下面我提供的分享下载 Download cuDNN v8.6.0 (October 3rd, 2022), for CUDA 11.x 此资源适配 cuda11.x 将bin和include文件夹里的文件,分别复制到C盘安装CUDA目录的对应文件夹里 安装cuda时自动设置了 CUDA_PATH_V11_8 及path C:\Progra…...

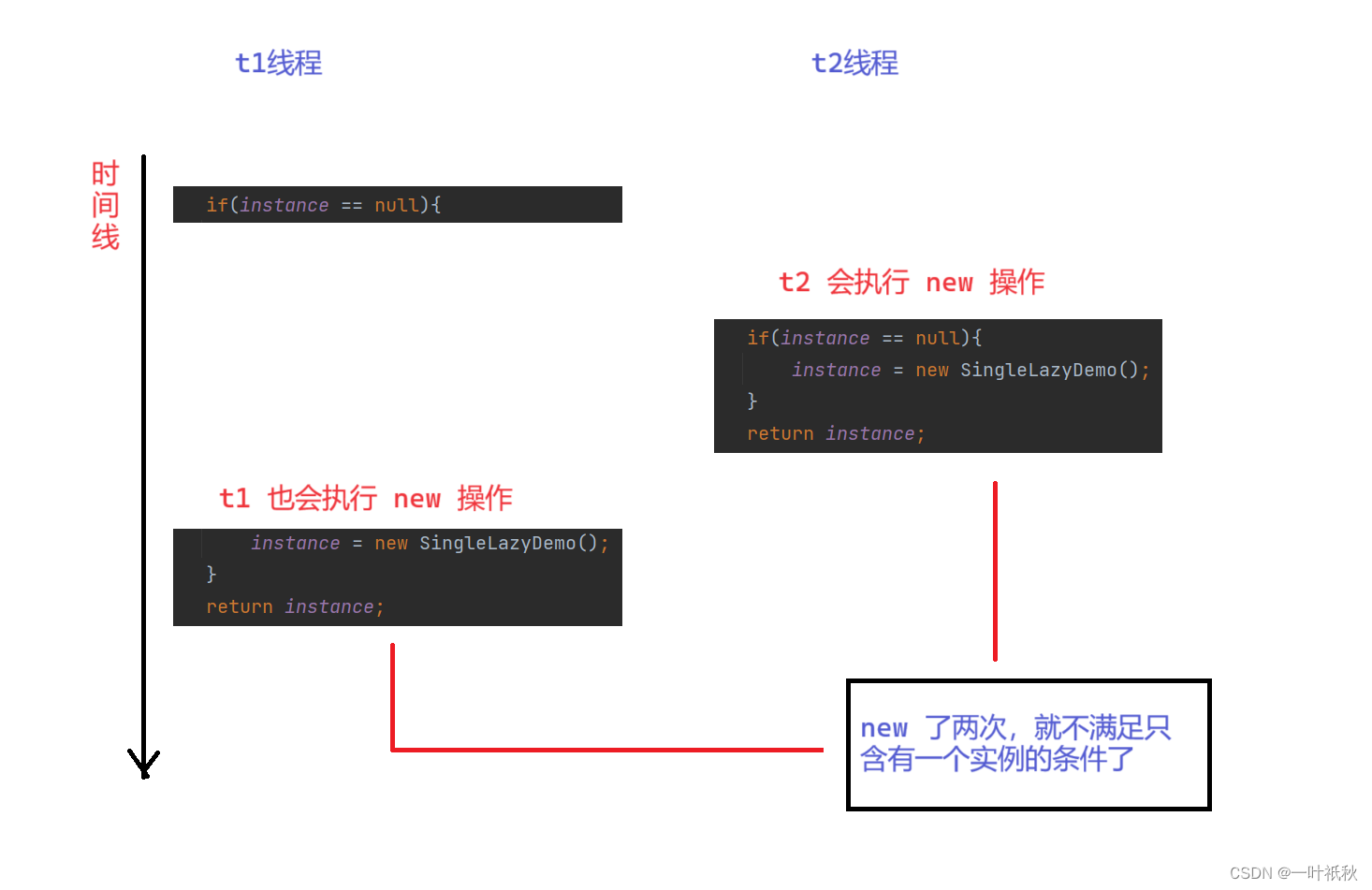
多线程案例(1) - 单例模式
目录 单例模式 饿汉模式 懒汉模式 前言 多线程中有许多非常经典的设计模式(这就类似于围棋的棋谱),这是用来解决我们在开发中遇到很多 "经典场景",简单来说,设计模式就是一份模板,可以套用。…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
