vue项目关闭子页面,并更新父页面的数据
今天下午是一个非常痛苦的,想要实现一个功能:
父页面打开了一个新的页面(浏览器打开一个新的窗口),并在子页面提交数据之后,父页面的数据要同步更新。
难点:父页面是一个表格列表,有分页功能,更新数据之后,要保证页面还在原来的页面。
把子页面关闭之后返回原来的页面,更新对应数据。
简单说下最开始使用的方法,以及最终采用方法,中间尝试的方法暂时略过不谈了…
-
关闭当前窗口,强制刷新父页面
window.opener.location.reload();刷新父窗口 window.close();关闭当前窗口上面两行代码网上推荐的比较多的,但是存在问题:
- window.opener意思是当前浏览器窗口的打开者,就是指父窗口。window.opener.location.reload()强制刷新了父窗口,也就是说,并不会保留父窗口原有的状态。
- window.close();只是单纯的将当前窗口关闭了,焦点并不一定会回到父窗口。(若是打开子窗口的时候,同时打开了其它网页的窗口,关闭子窗口,焦点可能回到你刚刚浏览过的窗口)
在实现这个功能的时候,尝试过诸如以下方法:
-
利用浏览器缓存父窗口参数,带参数刷新父窗口。
-
在子组件内调用父窗口的方法(因为不是直接父子组件的关系,还尝试利用中间组件实现子组件内调用父组件方法)。
-
在子组件内调用父窗口的方法(第二个方法没有成功,又尝试了将父组件方法暴露给window对象也没成功)。
-
…
-
成功解决问题
尝试了很多方法多没有成功,我又回到了起点,开始分析问题。
分析之后发现其实这个大问题可以分为两个小问题:
- 子窗口关闭后,焦点需要回到父窗口;
- 焦点回到父窗口后,父窗口需要带状态刷新页面。
那我就一一攻破,首先是第一个小问题,查到了一些资料之后,发现可以实现,代码如下:
-
子窗口关闭,焦点回到父窗口
我的功能都是基于vue项目的,所以代码结构都是基于vue
// 父窗口文件中 mounted() {// 设置当前窗口的名字,便于当某些窗口页面关闭时,跳回当前窗口window.name = 'home'; }// 子窗口文件中,可以写在某一个方法中 // 回到父窗口home页面 window.open(window.opener.location.href, window.opener.name); // 关闭当前浏览器 window.close();第一步实现了,我能正确的回到父窗口了,但是父窗口的对应数据并没有刷新。
-
父窗口需要带状态刷新页面
父窗口文件代码如下:
methods: {handleVisiable(e){if(e.target.visibilityState === 'visible') {this.initData();}} }, mounted() {// 设置监听,当本页面打开的新页面关闭时,触发事件document.addEventListener('visibilitychange', this.handleVisiable); },这样便实现了对应的功能。
正当我准备提交测试时,客户的需求变了,计划赶不上变化呀!!,客户要求:
在页面关闭的时候,先倒计时5秒,之后再关闭。
我查了一些资料,发现浏览器有保护机制,除了用户直接点击的链接或按钮跳转,浏览器不会拦截,其它浏览器都会拦截。
也就是说:
设置一个定时器,定时器时间结束后,触发方法回到父窗口并关闭当前页面的逻辑不得行了。
关闭窗口的方法能够起作用,但不一定会回到父窗口了,这肯定不行。
后来找了一些资料的实现方法:
说是在页面上设置一个隐形按钮,满足条件之后触发这个按钮。我尝试过这种方法,这种方法跳转时父窗口时,相当于重新访问了一下,并不会带状态刷新,所以这种方法也是不可取的。
后续跟客户沟通后,找到了另一种方法:不使用倒计时了,使用提示信息。当满足关闭当前窗口并跳回父窗口的条件时,弹出提示信息,让用户自己操作是否返回主页。代码如下:
// 回到home页面,浏览器会拦截不是用户直接操作的跳转页面 backHome() {this.$confirm('所有数据均以保存,是否返回主页?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {// 回到父窗口home页面window.open(window.opener.location.href, window.opener.name);// 关闭当前浏览器window.close();}).catch(() => {window.open('about:blank');window.close();}); },以上就是所有的内容了,如果有更好的方法,请多多留言!!!
相关文章:

vue项目关闭子页面,并更新父页面的数据
今天下午是一个非常痛苦的,想要实现一个功能: 父页面打开了一个新的页面(浏览器打开一个新的窗口),并在子页面提交数据之后,父页面的数据要同步更新。 难点:父页面是一个表格列表,…...

第五次作业:修改redis的配置文件使得windows的图形界面客户端可以连接redis服务器
1. 安装 Redis 依赖 Redis 是基于 C语言编写的,因此首先需要安装 Redis 所需要的 gcc 依赖: yum install -y gcc tcl 2、上传安装文件 将下载好的 redis-6.2.7.tar.gz 安装包上传到虚拟机的任意目录(一般推荐上传到 /usr/local/src目录&am…...

【11】FreeRTOS的延时函数
目录1.延时函数-介绍2.相对延时函数-解析2.1函数prvAddCurrentTaskToDelayedList-解析2.3滴答定时器中断服务函数xPortSysTickHandler()-解析2.4函数taskSWITCH_DELAYED_LISTS() -解析3.延时函数-实验4.总结1.延时函数-介绍 函数描述vTaskDelay()相对延时xTaskDelayUntil()绝对…...

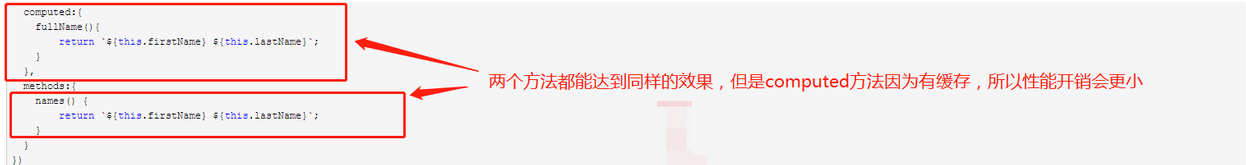
Vue页面组成及常用属性
一、Vue页面组成 目前的项目中,Vue页面都是采用组件套娃的形式,由一个一个的组件拼接而成整个页面。一个组件就是一个.vue文件。组件通常由template和script两部分组成: template部分:页面展示的具体元素内容,比如文字…...

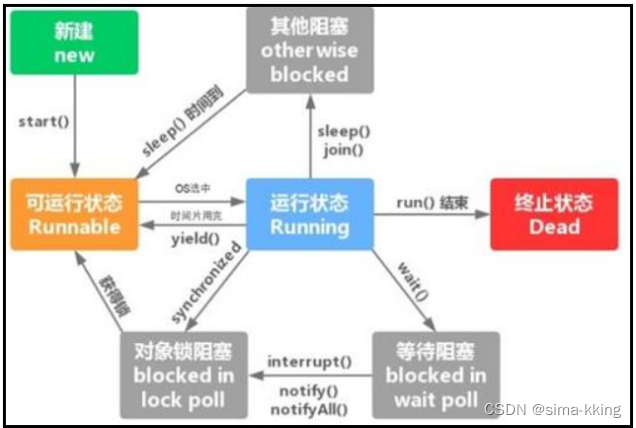
j6-IO流泛型集合多线程注解反射Socket
IO流 1 JDK API的使用 2 io简介 输入流用来读取in 输出流用来写出Out 在Java中,根据处理的数据单位不同,分为字节流和字符流 继承结构 java.io包: File 字节流:针对二进制文件 InputStream --FileInputStream --BufferedInputStre…...

创业能否成功?这几个因素很重要!
创业能否成功?这几个因素很重要! 2023-02-22 19:06:53 大家好,我是你们熟悉而又陌生的好朋友梦龙,一个创业期的年轻人 上周末跟朋友一起钓鱼,他跟吐槽现在生意越来越难做。他是我身边可以说是创业很成功的例子&#…...

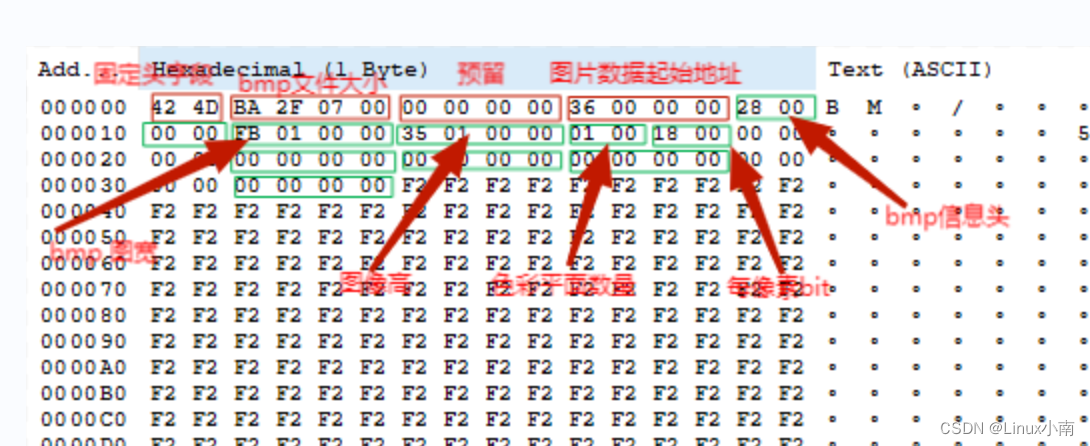
Bmp图片格式介绍
Bmp图片格式介绍 介绍 BMP是英文Bitmap(位图)的简写,它是Windows操作系统中的标准图像文件格式,能够被多种Windows应用程序所支持。随着Windows操作系统的流行与丰富的Windows应用程序的开发,BMP位图格式理所当然地被…...

Day4 leetcode
Day4 啊啊啊啊,什么玩意,第一次因为测评没过,约好的面试取消了,好尴尬呀,还有一家厦门的C/C电话面,是一家我还挺喜欢的公司,面的稀烂,只能安慰自己我现在手上至少有一个offer 有效括…...

Java设计模式-原型模式
1、定义 原型模式是一种创建型模式,用于创建重复的对象,并且保证性能。原型模式创建的对象是由原型对象自身创建的,是原型对象的一个克隆,和原型对象具有相同的结构和相同的值。 2、适用场景 创建对象时我们不仅仅需要创建一个新…...

2023年度最新且最详细Ubuntu的安装教程
目录 准备ISO镜像 1.去官网下载镜像,或者找有镜像源的网站下载 阿里云镜像站 2. 如果服务器是打算直接把底层系统安装为Ubuntu的话还需制作系统U盘 安装 1.新建虚拟机调整基础配置 2.打开电源,进入安装界面(到这一步就跟u盘安装步骤一致…...

unix高级编程-fork之后父子进程共享文件
~/.bash_profile:每个用户都可使用该文件输入专用于自己使用的shell信息,当用户登录时,该文件仅仅执行一次!默认情况下,他设置一些环境变量,执行用户的.bashrc文件. 这里我看到的是centos的操作,但我用的是debian系的ubuntu,百度了一下发现debian的在这里…...

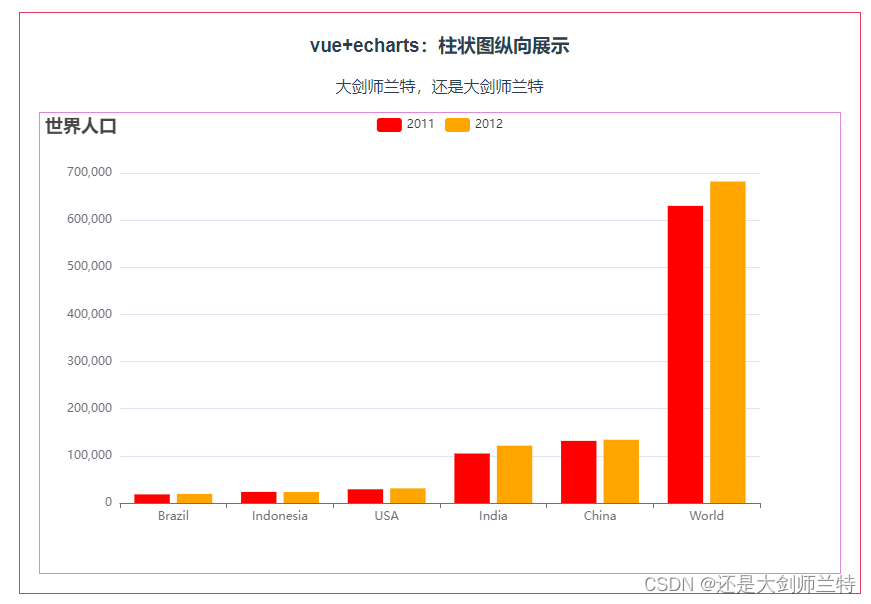
vue+echarts:柱状图横向展示和竖向展示
第021个点击查看专栏目录本示例是显示柱状图,分别是横向展示和纵向展示。关键是X轴和Y轴的参数互换。 文章目录横向示例效果横向示例源代码(共81行)纵向示例效果纵向示例源代码(共81行)相关资料参考专栏介绍横向示例效…...

SealOS 一键安装 K8S
环境 # 查看系统发行版 $ cat /etc/os-release NAME"CentOS Linux" VERSION"7 (Core)" ID"centos" ID_LIKE"rhel fedora" VERSION_ID"7" PRETTY_NAME"CentOS Linux 7 (Core)" ANSI_COLOR"0;31" CPE_NA…...

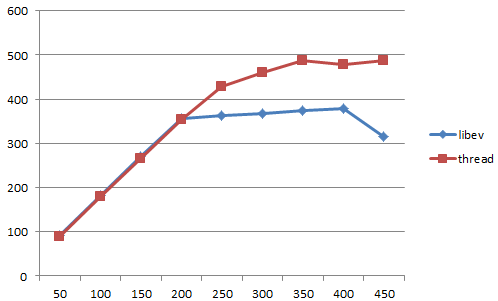
python网络编程详解
最近在看《UNIX网络编程 卷1》和《FREEBSD操作系统设计与实现》这两本书,我重点关注了TCP协议相关的内容,结合自己后台开发的经验,写下这篇文章,一方面是为了帮助有需要的人,更重要的是方便自己整理思路,加…...

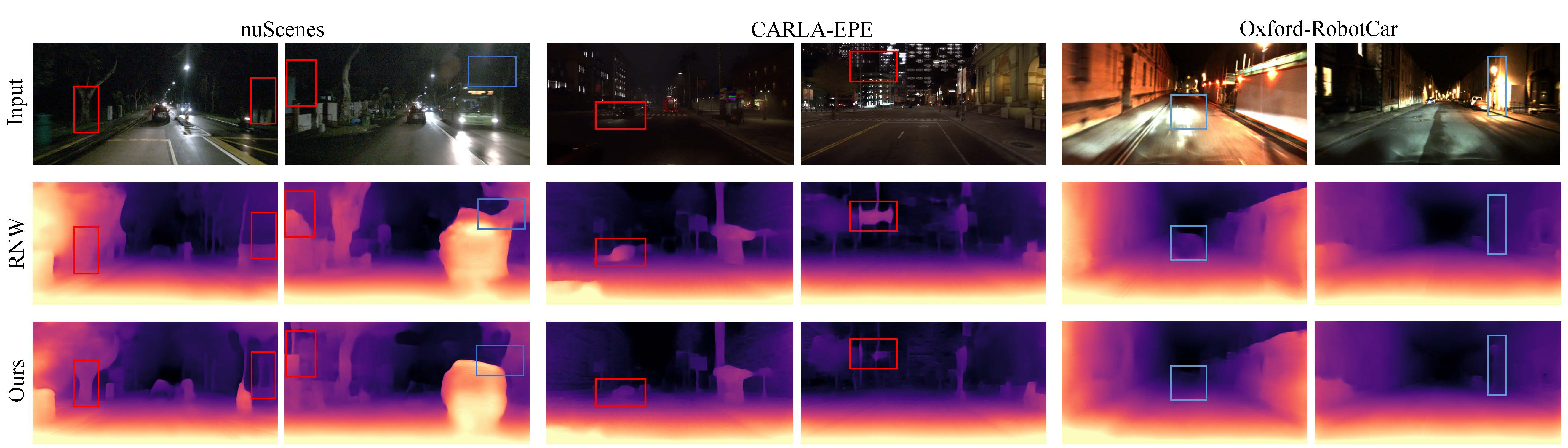
ICRA 2023 | 首个联合暗光增强和深度估计的自监督方法STEPS
原文链接:https://www.techbeat.net/article-info?id4629 作者:郑宇鹏 本文中,我们提出了STEPS,第一个自监督框架来联合学习图像增强和夜间深度估计的方法。它可以同时训练图像增强网络和深度估计网络,并利用了图像增…...

基于react+nodejs+mysql开发用户中心,用于项管理加入的项目的用户认证
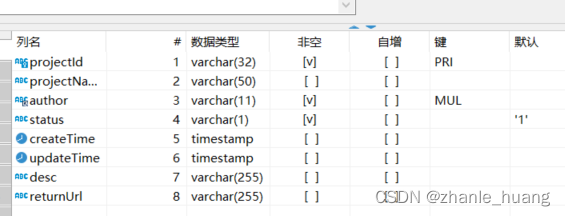
基于reactnodejsmysql开发用户中心,用于项管理加入的项目的用户认证用户中心功能介绍页面截图后端采用架构user表projects表project_user表仓库地址用户中心功能介绍 用户中心项目,用于统一管理用户信息、登录、注册、鉴权等 功能如下: 用…...

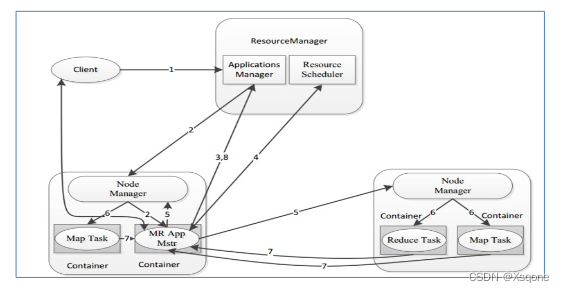
mapreduce与yarn
文章目录一、MapReduce1.1、MapReduce思想1.2、MapReduce实例进程1.3、MapReduce阶段组成1.4、MapReduce数据类型1.5、MapReduce关键类1.6、MapReduce执行流程1.6.1、Map阶段执行流程1.6.2、Map的shuffle阶段执行流程1.6.3、Reduce阶段执行流程1.7、MapReduce实例WordCount二、…...

鲲鹏云服务器上使用 traceroute 命令跟踪路由
traceroute 命令跟踪路由 它由遍布全球的几万局域网和数百万台计算机组成,并通过用于异构网络的TCP/IP协议进行网间通信。互联网中,信息的传送是通过网中许多段的传输介质和设备(路由器,交换机,服务器,网关…...

代码随想录算法训练营第47天 || 198.打家劫舍 || 213.打家劫舍II || 337.打家劫舍III
代码随想录算法训练营第47天 || 198.打家劫舍 || 213.打家劫舍II || 337.打家劫舍III 198.打家劫舍 题目介绍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统&…...

JVM调优方式
对JVM内存的系统级的调优主要的目的是减少GC的频率和Full GC的次数。 1.Full GC 会对整个堆进行整理,包括Young、Tenured和Perm。Full GC因为需要对整个堆进行回收,所以比较慢,因此应该尽可能减少Full GC的次数。 2.导致Full GC的原因 1)年老…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
