2023 年前端编程 NodeJs 包管理工具 npm 安装和使用详细介绍
npm 基本概述
npm is the world’s largest software registry. Open source developers from every continent use npm to share and borrow packages, and many organizations use npm to manage private development as well.
npm 官方网站:https://www.npmjs.com

下载好 Node 后我们就可以使用npm命令进行包的管理,接下来打开终端:
检查Node版本
npm --version
npm -v
npm 版本查询
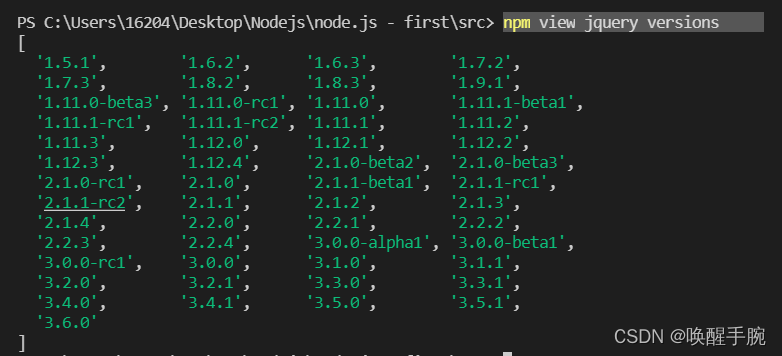
- npm view 包名 versions :查看服务器上包的最新的版本信息
- npm ls 包名 -g :查看本地全局安装的包版本
- npm info 包名 :查看npm js服务器上包的最新的版本信息,比 npm view pkg version 提供的信息更丰富

版本号:x.x.x
例如:5.2.3 主版本号 major:5 次版本号 minor:2 补丁号 patch:3
patch是奇数的话是不稳定的版本,如果是偶数的话则是稳定的版本
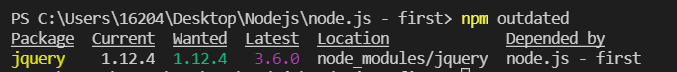
- npm outdated :查看过期的包信息

^ x.x.x :锁定主版本号,其他取最新
~ x.x.x :锁定主版本和次版本号,其他取最新
x.x.x :锁定主次补丁版本号
npm 内置包
const path = require('path')console.log(__dirname);console.log(path.resolve(__dirname, '../'))
npm 第三方包
-y: 所有的操作提示全部yes-g: 全局进行安装对应的包
使用 npm 下载第三方包,例如:axios,来请求调用网易接口
接口地址:https://api.vvhan.com/api/rand.music?type=json&sort=热歌榜
const axios = require('axios')axios.get("https://api.vvhan.com/api/rand.music?type=json&sort="+encodeURI("热歌榜"))
.then(res => {console.log(res)
})
.catch(err => {console.error(err);
})
nodejs 使用 axios 进行http get请求时,报错 TypeError [ERR_UNESCAPED_CHARACTERS]: Request path contains unescaped characters,其出现的原因是请求的 url 中携带中文参数。
解决方案:“https://api.vvhan.com/api/rand.music?type=json&sort=”+encodeURI(“热歌榜”)
下载 lodash 第三方包,测试如下:
const _ = require('lodash')let arr = [1,2,3,4,5,6]let double_arr = _.chunk(arr,2)console.log(double_arr)
输出的结果:

npm 自定义包
const _ = require("lodash")module.exports = function mychunk(arr){return _.chunk(arr,2)
}// 使用测试
const mychunk = require('./mychunk')let test_arr = [2,4,6,8]console.log(mychunk(test_arr))
测试结果:

npm 发布自定义包
查看 npm 源:npm config get registry
切换 npm 源:npm config set registry http://registry.npmjs.org
选择 npm 源:nrm use npm
PS C:\Users\16204\Desktop\Nodejs> npm adduser
npm notice Log in on https://registry.npmjs.org/
Username: wristwaking
Password:
Email: (this IS public) 1620444902@qq.com
上传的命令:npm publish
如果上传失败,检查包的名称,在 package.json 文件中修改 name 属性,原因是你的包名在npm已经存在。
npm 脚本
如果是并行执行(即同时的平行执行),可以使用 & 符号。
$ npm run script1 & npm run script2
如果是继发执行(即只有前一个任务成功,才执行下一个任务),可以使用 && 符号。
$ npm run script1 && npm run script2
常用的 npm 脚本简写形式:npm start 是 npm run start
npm 脚本有一个非常强大的功能,就是可以使用 npm 的内部变量。
首先,通过 npm_package_ 前缀,npm 脚本可以拿到 package.json 里面的字段。比如,下面是一个 package.json。
{"name": "foo", "version": "1.2.5","scripts": {"view": "node wrist.js"}
}
// wrist.js
console.log(process.env.npm_package_name); // foo
console.log(process.env.npm_package_version); // 1.2.5
npmpackage前缀也支持嵌套的package.json字段。
上面代码中,我们通过环境变量 process.env 对象,拿到 package.json 的字段值。如果是 Bash 脚本,可以用$npm_package_name 和 $npm_package_version 取到这两个值。
"repository": {"type": "git","url": "xxx"
},
scripts: {"view": "echo $npm_package_repository_type"
}
在window操作系统中:“echo %npm_package_repository_type%”
在Linux操作系统中:“echo $npm_package_repository_type”
npm 安装 Git 包
这样适合安装公司内部的 git 服务器上的项目
npm install git+https://git@github.com:lurongtao/gp-project.git
或者以ssh的方式
npm install git+ssh://git@github.com:lurongtao/gp-project.git
nrm 镜像源
NRM (npm registry manager)是npm的镜像源管理工具,有时候国外资源太慢,使用这个就可以快速地在 npm 源间切换。
查看当前源
npm config get registry
切换淘宝源
npm config set registry https://registry.npm.taobao.org
安装 nrm:在命令行执行命令,npm install -g nrm,全局安装nrm
使用 nrm:执行命令 nrm ls 查看可选的源。 其中,带*的是当前使用的源,上面的输出表明当前源是官方源。
切换 nrm:如果要切换到taobao源,执行命令nrm use taobao。
测试速度:你还可以通过 nrm test 测试相应源的响应时间。
npx 扩展工具
NPX: npm package extention
npm 从5.2版开始,增加了 npx 命令。Node 自带 npm 模块,所以可以直接使用 npx 命令。万一不能用,就要手动安装一下。
主要作用1:调用项目安装的模块
npx 会自动查找当前依赖包中的可执行文件,如果找不到,就会去 PATH 里找。如果依然找不到,就会帮你安装!
npm install -g npx
npx 想要解决的主要问题,就是调用项目内部安装的模块。比如,项目内部安装了Mocha。
npm install -D mocha
一般来说,调用 Mocha ,只能在项目脚本和 package.json 的scripts字段里面,如果想在命令行下调用,必须像下面这样。
# 项目的根目录下执行
node-modules/.bin/mocha --version
npx 就是想解决这个问题,让项目内部安装的模块用起来更方便,只要像下面这样调用就行了。
npx mocha --version
npx 的原理很简单,就是运行的时候,会到node_modules/.bin路径和环境变量$PATH里面,检查命令是否存在。
主要作用2:避免全局安装模块
除了调用项目内部模块,npx 还能避免全局安装的模块。比如,create-react-app 这个模块是全局安装,npx 可以运行它,而且不进行全局安装。
npx create-react-app my-react-app
上面代码运行时,npx 将 create-react-app 下载到一个临时目录,使用以后再删除。所以,以后再次执行上面的命令,会重新下载 create-react-app。
注意,只要 npx 后面的模块无法在本地发现,就会下载同名模块。比如,本地没有安装http-server模块,下面的命令会自动下载该模块,在当前目录启动一个 Web 服务。
npx http-server
相关文章:

2023 年前端编程 NodeJs 包管理工具 npm 安装和使用详细介绍
npm 基本概述 npm is the world’s largest software registry. Open source developers from every continent use npm to share and borrow packages, and many organizations use npm to manage private development as well. npm 官方网站:https://www.npmjs.…...
)
ptmalloc源码分析 - Top chunk的扩容函数sysmalloc实现(09)
目录 一、sysmalloc函数基本分配逻辑 二、强制try_mmap分配方式 三、非主分配区分配的实现 1. 设置老的Top chunk的参数 2. 尝试使用grow_heap函数 3. 尝试使用new_heap函数 4. 尝试使用try_mmap方式 四、主分配区分配的实现 1. 设置Top扩容的size值 2. brk分配成功的…...

[BJDCTF2020]ZJCTF,不过如此 preg_replace /e模式漏洞
目录 preg_replace的/e模式 为什么要变为 {${phpinfo()}} 另一个方法 版本 <?phperror_reporting(0); $text $_GET["text"]; $file $_GET["file"]; if(isset($text)&&(file_get_contents($text,r)"I have a dream")){echo &qu…...

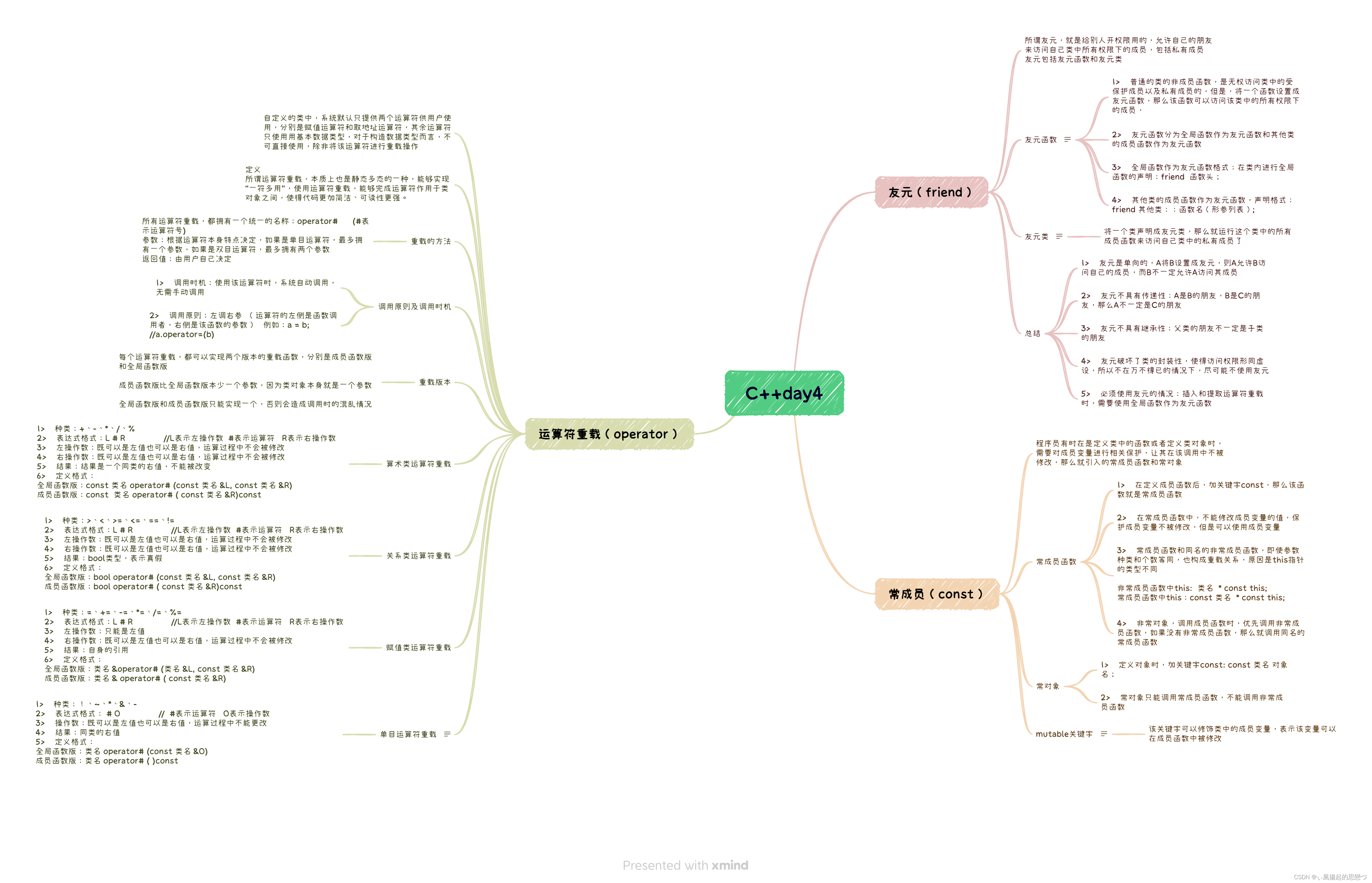
C++day4
1、仿照string类,完成myString 类 #include <iostream> #include <cstring>using namespace std; class myString {private:char *str; //记录c风格的字符串int size; //记录字符串的实际长度public://无参构造myString():size(10…...

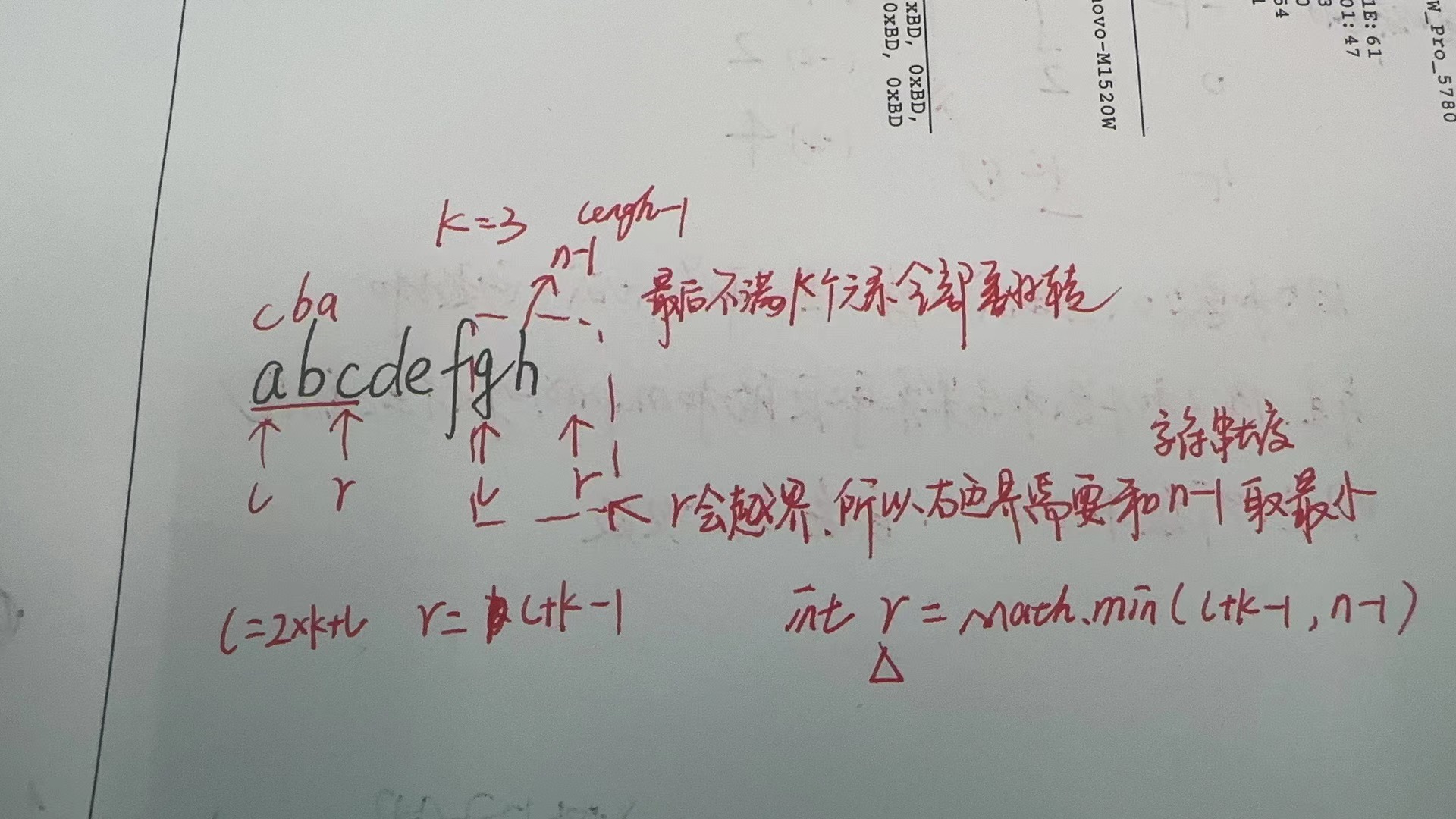
【LeetCode-简单题】541. 反转字符串 II
文章目录 题目方法一:双指针 题目 方法一:双指针 题目的意思: 通俗一点说,每隔k个反转k个,末尾不够k个时全部反转; 需要注意右边界的取值 int r Math.min(l k -1,n-1);//取右边界与n-1的最小值 确定边界…...

Linux服务使用宝塔面板搭建网站,并发布公网访问
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 前言 宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等&…...

代码随想录算法训练营19期第48天
198.打家劫舍 视频讲解:动态规划,偷不偷这个房间呢?| LeetCode:198.打家劫舍_哔哩哔哩_bilibili 代码随想录 初步思路:动态规划。 总结: dp[i]:考虑下标i(包括i)…...

【校招VIP】产品项目分析之竞品分析
考点介绍: 在产品经理的日常工作当中,经常需要针对某个具体问题或特定功能点进行竞品调研;竞品分析是结构化分析方法论,核心思想是通过对比的方法寻找最佳的解决方案。 产品项目分析之竞品分析-相关题目及解析内容可点击文章末尾…...

【JavaScript内置对象】Date对象,从零开始
【JavaScript内置对象】Date对象,从零开始 时间的表示方式 时间表示的基本概念 最初,人们是通过观察太阳的位置来决定时间的,但是这种方式有一个最大的弊端就是不同区域位置大家使用的时间是不一致的。 相互之间没有办法通过一个统一的时间…...

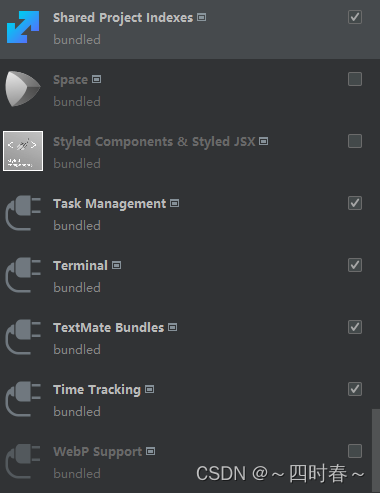
idea启动缓慢解决办法
idea启动缓慢解决办法 文章目录 idea启动缓慢解决办法前言一、修改内存大小二、虚拟机运行大小三、插件禁用1、安卓相关2、构建工具3、Code Coverage 代码覆盖率4、数据库5、部署工具6、html和xml7、ide settings8、JavaScript框架和工具9、jvm框架10、Keymap快捷键映射11、kot…...

App测试中ios和Android有哪些区别呢?
App测试中,大家最常问到的问题就是:ios和 Android有什么区别呢? 在Android端,我们经常会使用 JavaScript、 HTML、 CSS等技术来编写一些简单的 UI界面。而 iOS端,我们经常会使用到 UI设计、界面布局、代码结构、 API等…...

Flink JobManager的高可用配置
背景 在flink执行中,jobManager是一个负责执行流式应用执行和检查点生成的组件,一旦发生故障,那么其负责的所有应用都会被取消,所以我们需要对JobManager配置高可用的模式 JobManager高可用配置 配置JobManager的高可用需要使用…...

为什么Token手动添加到请求的Header中,通常使用“Authorization“字段?
为什么Token手动添加到请求的Header中,通常使用"Authorization"字段? 通常将Token放置在"Authorization"字段中的主要原因如下: 标准化:HTTP协议中定义了一些常见的头部字段,如"Authorizati…...

国际生态数据获取网络
1、https://lternet.edu/ 2、https://www.neonscience.org/ 3、https://www.tern.org.au/ 4、https://www.industry.gov.au/ 5、http://www.cbas.ac.cn/ 6、https://sdg.casearth.cn/datas/casearthData 7、https://data.casearth.cn/ 8、https://omai.casearth.cn/ai-l…...

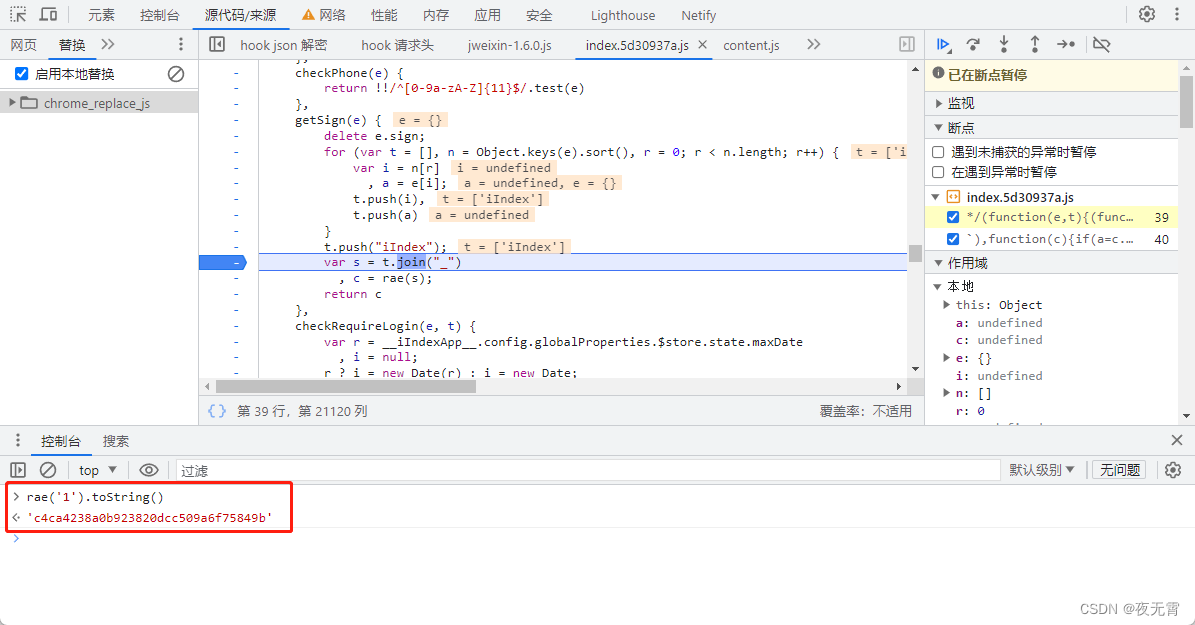
爬虫逆向实战(34)-某视综数据(MD5、AES)
一、数据接口分析 主页地址:某视综 1、抓包 通过抓包可以发现数据接口是/rank/waiting/fans 2、判断是否有加密参数 请求参数是否加密? 通过查看“载荷”模块可以发现有一个sign参数 请求头是否加密? 无响应是否加密? 通过查…...

数据分析三剑客之Matplotlib
0.Matplotlib绘图和可视化 1.简介 我的前面两篇文章介绍了 Nimpy ,Pandas 。今天来介绍一下Matplotlib。 简单来说,Matplotlib 是 Python 的一个绘图库。它包含了大量的工具,你可以使用这些工具创建各种图形,包括简单的散点图&…...

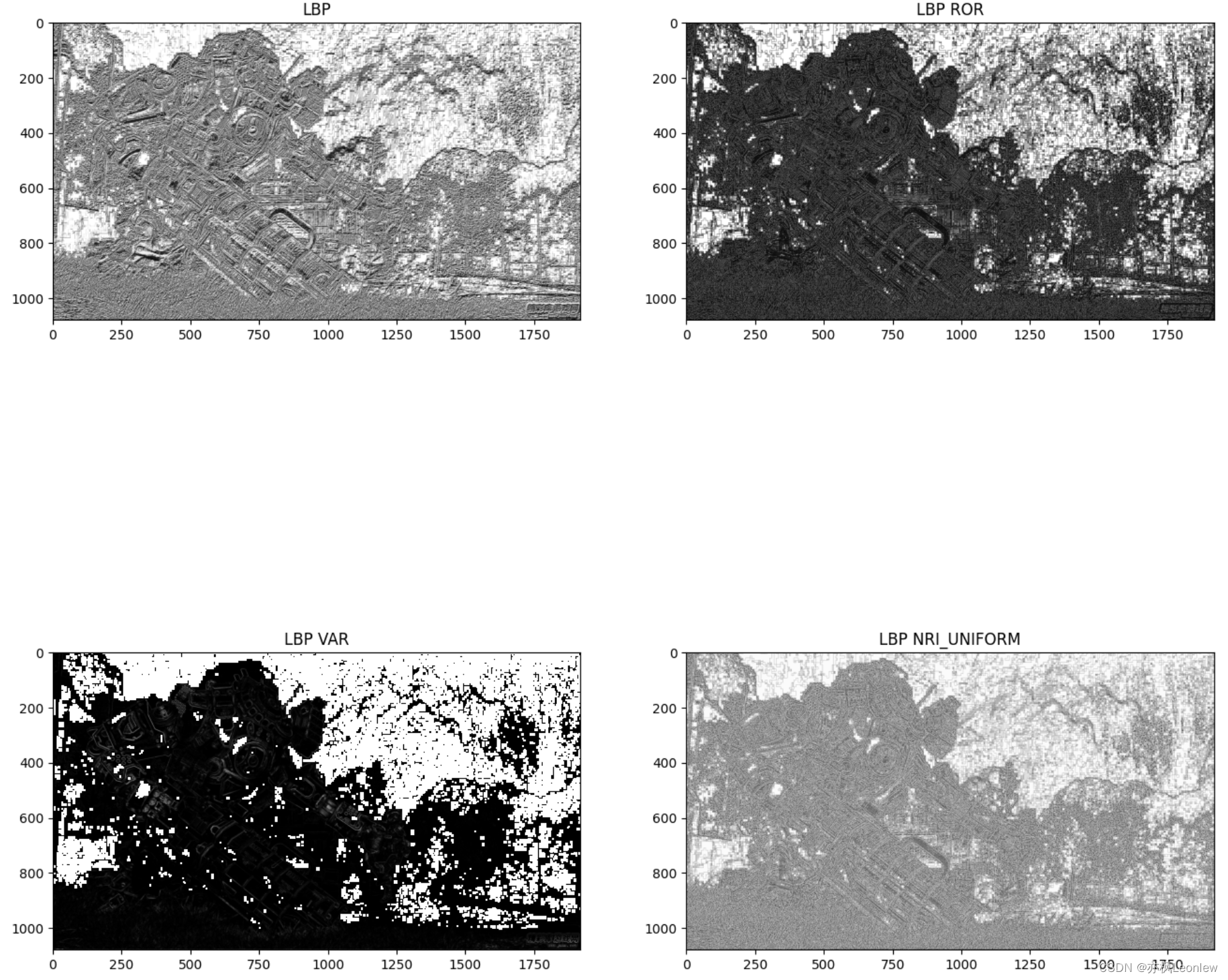
Python Opencv实践 - LBP特征提取
参考资料: python skimage库LBP提取特征local_binary_pattern参数解释_local_binary_pattern函数_friedrichor的博客-CSDN博客 LBP特征笔记_亦枫Leonlew的博客-CSDN博客 import cv2 as cv import numpy as np import matplotlib.pyplot as plt from skimage.feat…...

Docker 搭建Redis Cluster 集群
环境: centos7 redis:7.0.5 三主三从,六个节点 一、下载redis镜像 docker pull redis:7.0.5 二、创建虚拟网卡 docker network create redis-cluster# 查看创建的Docker网卡 docker network ls 网卡类型为bridge桥接类型 三、准备redis配置文件 redi…...

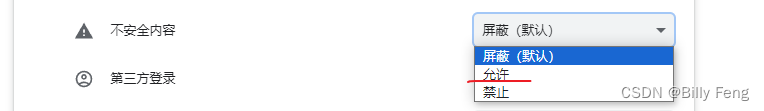
解决谷歌浏览器会http网站自动变成https的问题
不知道是不是升级的缘故,最近打开公司一个http网站,会自动跳去https,用了网上说的这个方案,如下: 但发现还不行,这时我尝试用点击地址栏左边那锁的那个图标,图如下: 然后点击网站设…...

go小知识2
Golang开发新手常犯的50个错误_gezhonglei2007的博客-CSDN博客 一些题目整理,附带大佬的解释 1.go中哪些值不能寻址& 常量(const常量,字面值3.14,字符串“xxx”,函数或方法, map的val值) golang中接…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
