springboot+vue上传图片
这里是一个简单的示例,演示了如何在Spring Boot中从Vue.js上传图像:
1.前端Vue.js代码:
<template><div><input type="file" @change="handleFileUpload"><button @click="uploadImage">上传图片</button></div>
</template><script>
export default {name: 'ImageUploader',data() {return {imageFile: null,imageUrl: ''};},methods: {handleFileUpload(event) {this.imageFile = event.target.files[0];},uploadImage() {let formData = new FormData();formData.append('image', this.imageFile);axios.post('/api/image/upload', formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(response => {this.imageUrl = response.data.imageUrl;});}}
};
</script>
- 后端Spring Boot代码:
@RestController
public class ImageController {@Value("${upload.path}")private String uploadPath;@PostMapping("/api/image/upload")public ResponseEntity<?> uploadImage(@RequestParam("image") MultipartFile file) {Map<String, Object> response = new HashMap<>();try {if (!file.isEmpty()) {String fileName = file.getOriginalFilename();Path filePath = Paths.get(uploadPath + "/" + fileName);Files.copy(file.getInputStream(), filePath, StandardCopyOption.REPLACE_EXISTING);String imageUrl = "/api/image/" + fileName;response.put("imageUrl", imageUrl);} else {response.put("status", "error");response.put("message", "No file uploaded");return ResponseEntity.badRequest().body(response);}} catch (IOException e) {response.put("status", "error");response.put("message", e.getMessage());return ResponseEntity.status(HttpStatus.INTERNAL_SERVER_ERROR).body(response);}response.put("status", "success");return ResponseEntity.ok(response);}@GetMapping("/api/image/{fileName:.+}")public ResponseEntity<Resource> getImage(@PathVariable String fileName) throws IOException {Path filePath = Paths.get(uploadPath + "/" + fileName);Resource resource = new UrlResource(filePath.toUri());return ResponseEntity.ok().contentType(MediaType.IMAGE_JPEG).body(resource);}
}
这是一个非常简单的示例,涵盖了从Vue.js前端上传一个图像并将其保存到Spring Boot后端服务器的全部过程。你可以根据实际需求进行修改和扩展。
相关文章:

springboot+vue上传图片
这里是一个简单的示例,演示了如何在Spring Boot中从Vue.js上传图像: 1.前端Vue.js代码: <template><div><input type"file" change"handleFileUpload"><button click"uploadImage">…...

高压电缆护层接地环流及温度在线监测系统
高压电缆的金属护层是电缆的重要组成部分,当缆芯通过电流时,会在金属护层上产生环流,外护套的绝缘状态差、接地不良、金属护层接地方式不正确等等都会引起护套环流异常现象,严重威胁电缆运行安全。 当电缆金属护层环流出现异常时…...

无涯教程-JavaScript - IPMT函数
描述 IPMT函数根据定期,固定的还款额和固定的利率返回给定投资期限内的利息支付。 语法 IPMT (rate, per, nper, pv, [fv], [type])争论 Argument描述Required/OptionalRateThe interest rate per period.RequiredPerThe period for which you want to find the interest a…...

【EI会议征稿】第三届机械自动化与电子信息工程国际学术会议(MAEIE 2023)
第三届机械自动化与电子信息工程国际学术会议(MAEIE 2023) 第三届机械自动化与电子信息工程国际学术会议(MAEIE 2023)将于2023年12月15-17日在江苏南京举行。本会议通过与业内众多平台、社会各团体协力,聚集机械自动…...

手写实现LRN局部响应归一化算子
1、重写算子的需求 芯片推理过程中遇到很多算子计算结果不对的情况,原因是封装的算子会在某些特殊情况下计算超限,比如输入shape特别大或者数值特别大时,LRN算子计算会出现NAN值,所以需要重写算子。先对输入数据做一个预处理&…...

朗思科技数字员工通过统信桌面操作系统兼容性互认认证
近日,朗思科技数字员工与统信桌面操作系统V20进行了兼容互认,针对上述产品的功能、兼容性方面,通过共同严格测试表明——朗思科技数字员工在统信桌面操作系统 V20上整体运行稳定,满足功能及兼容性测试要求。 北京朗思智能科技有限…...

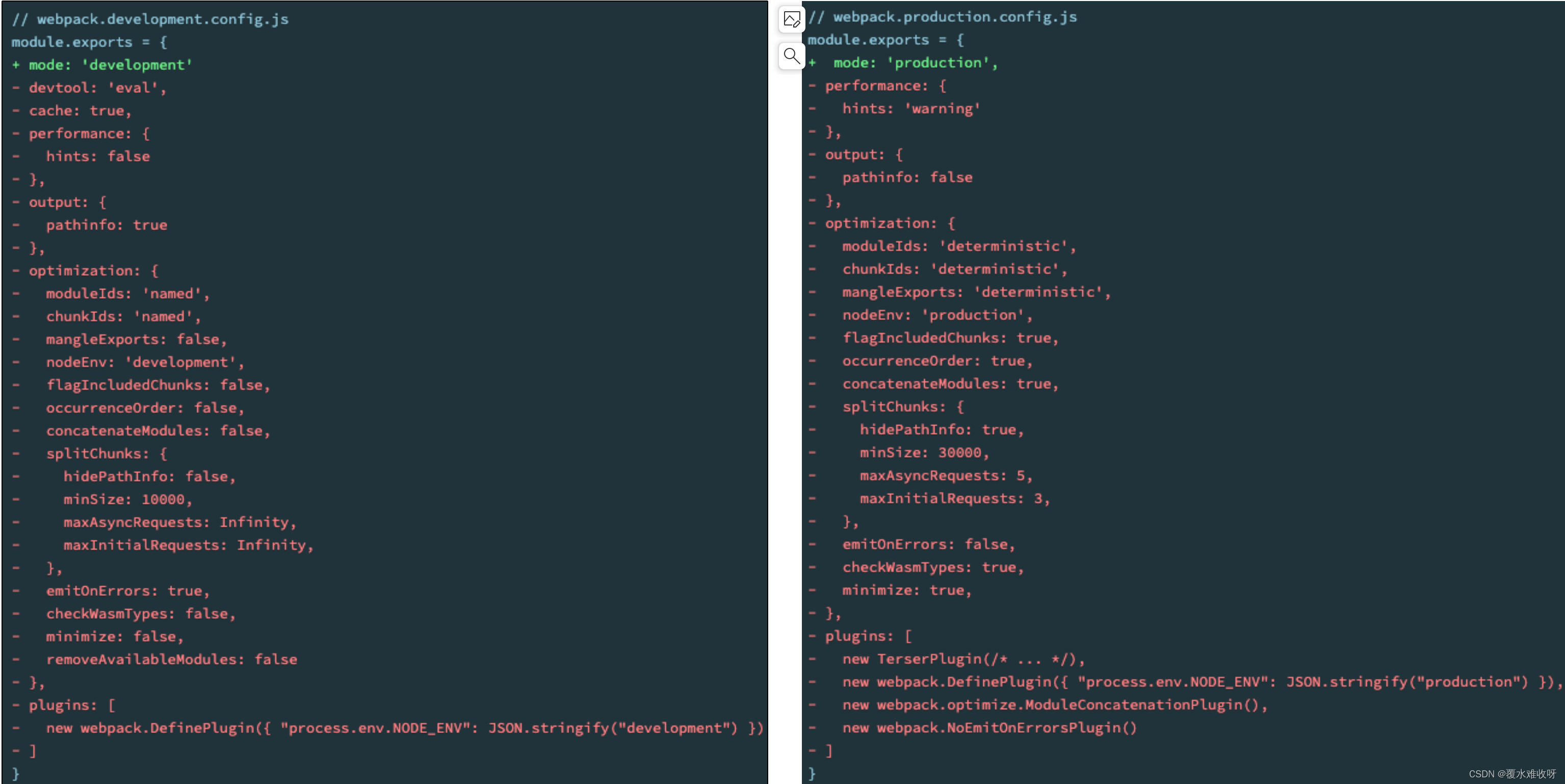
十六、Webpack常见的插件和模式
一、认识插件Plugin Webpack的另一个核心是Plugin,官方有这样一段对Plugin的描述: While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range of tasks like bundle optimization, asset m…...

ChatGPT新增超强插件:文本直接生成视频、海报,支持自定义修改!
全球著名在线设计平台Canva,在ChatGPT Plus(GPT-4)上推出了插件功能,用户通过文本提示,几秒钟就能生成演示文稿、PPT插图、电子书封面、宴会邀请函等各种精美设计海报,同时支持生成视频。 该插件最强大的功…...

亚像素边缘提取的例子
求帮忙下载: 1.http://download.csdn.net/detail/pkma75/925394 pkma75 资源积分:1分 备注:pdf格式,用曲线拟合的方法计算亚像素,编程易实现,具有较强的实用价值 2.http://download.csdn.net/detail/kua…...

Wayland:推动Linux桌面进入下一代图形显示时代
文章首发地址 Wayland是Linux系统下的一种图形显示协议,旨在替代X Window System(X11)作为Linux桌面环境的图形显示服务。下面是对Wayland的详细解释: 背景: 传统的Linux桌面环境使用X Window System(X11&…...
)
mysql外键(foreign key)
简介 MySQL的外键约束用来在两个表数据之间建立链接,其中一张表的一个字段被另一张表中对应的字段约束。也就是说,设置外键约束至少要有两种表,被约束的表叫做从表(子表),另一张叫做主表(父表&…...

内网穿透——Windows搭建服务器
文章目录 1.前言2. Emby网站搭建2.1. Emby下载和安装2.2 Emby网页测试 3. 本地网页发布3.1 注册并安装cpolar内网穿透3.2 Cpolar云端设置3.3 Cpolar内网穿透本地设置 4.公网访问测试5.结语 1.前言 在现代五花八门的网络应用场景中,观看视频绝对是主力应用场景之一&…...

UE5.1 + Android 环境搭建
官方文档:一定一定一定要参照官方文档,因UE不同版本对应的环境搭建并不完全一致。 准备工作 通过EpicGameLaunch下载Android目标平台。 必须安装jdk1.8并配置环境变量,UE5.1不要使用最新的jdk20;下载地址 安装 Android Studio …...

华为python面试题目
华为Python常见的面试问题包括: Python是如何被解释的?什么是PEP8?Python是怎样管理内存的?什么是Python装饰器?Python提供哪些内置类型?Python中的异常处理是怎样的?什么是Python的上下文管理器?Python中的列表推导式是什么?Python中的生成器是什么?什么是Python的装…...

IP代理安全吗?如何防止IP被限制访问?
你是否遇到过可以正常上网,但访问某个网站却被禁止?注册某个网站账号,却被封号?那都是因为IP出现问题!您的IP地址透露很多关于您的信息,包括您的位置和互联网活动。 在本文中,我们将一起了解IP地…...

使用 gst-template 创建自己的 gstreamer 插件
系列文章目录 创建 gstreamer 插件的几种方式 使用 gst-template 创建自己的 gstreamer 插件 使用 gst-plugins-bad 里面的 gst-element-maker 工具创建gstreamer 插件 文章目录 系列文章目录前言一、如何获取 gst-template 仓库代码二、gst-template 相关的软件依赖1. 根据自…...

nginx反向代理,用户访问服务器1的80端口,请求转发至服务器2,3的8882端口
两台应用服务器,一台nginx,用户访问nginx服务器80端口,将请求转发至服务器2和服务器3的8882端口。 1、修改nginx配置文件 upstream backend {server 10.60.16.187:8882;server 10.60.16.188:8882;}server {listen 80;server_name 10.6…...

Python学习笔记:导入txt、xlsx文件并做简单函数处理
1.txt文件 1.1路径 file_path "E:\Python Project\temp.txt" with open(file_path) as f:content1 f.read() 导入文件时,如果直接放文件绝对路径上去会报错,这是因为\P是转义字符 所以在绝对路径前面加r可以避免将引号内的内容识别成转义…...

uniapp 轮播列表左右滑动,滑动到中间放大
html <!-- 轮播 --><view class"heade"><swiper class"swiper" display-multiple-items3 circulartrue previous-margin1rpxnext-margin1rpx current0 change"swiperChange" ><block v-for"(item,index) in list"…...

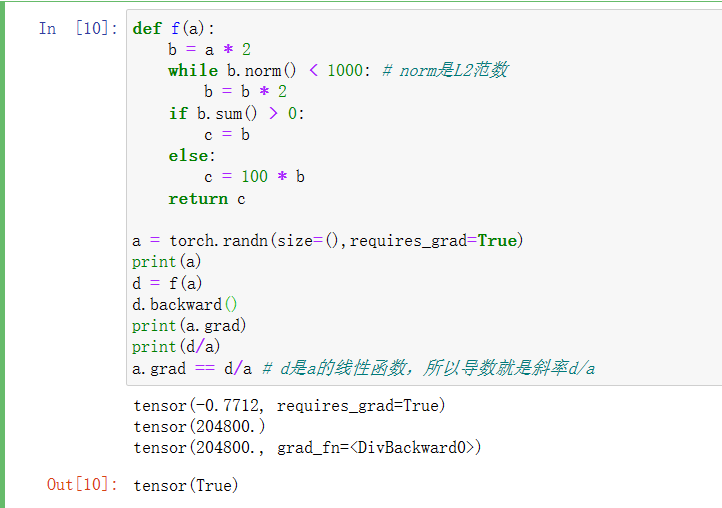
5. 自动求导
5.1 向量链式法则 ① 例子1是一个线性回归的例子,如下图所示。 5.2 自动求导 5.3 计算图 5.4 两种模型 ① b是之前计算的结果,是一个已知的值。 5.5 复杂度 5.6 自动求导 import torch x torch.arange(4.0) x 结果: ② 在外面计算y关于x的…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
