简单 php结合WebUploader实现文件上传功能
WebUploader 资源下载
http://fex.baidu.com/webuploader/download.html
WebUploader 使用方法
http://fex.baidu.com/webuploader/getting-started.html
php 上传代码
<?php
header('Content-type:text/html;charset=utf-8');if($_FILES['file']['error'] == 0){ // 判断上传是否正确$fileName = $_FILES['file']['name']; // 获取文件名称$fileSize = $_FILES['file']['size']; // 获取文件大小$tmp_name = $_FILES["file"]["tmp_name"]; // 获取上传文件默认临时地址$fileTypeInfo = ['doc','jpg','png','docx','xls','xlsx','log']; // 定义允许上传文件类型【很多种只列举3种】$fileType = substr(strrchr($fileName,'.'),1); // 提取文件后缀名if(!in_array($fileType,$fileTypeInfo)){ // 判断该文件是否为允许上传的类型echo '上传失败,文件格式不正确';die();}if($fileSize /1024 > 10240){ // 规定文件上传大小【文件为Byte/1024 转为 kb】echo '上传失败,文件太大请上传小于1024Kb';die();}date_default_timezone_set('PRC'); // 定义时间戳if(!file_exists('D:/PHPsoftware/wamp64/www/stt/')){ // 判断是否存在存放上传文件的目录mkdir('D:/PHPsoftware/wamp64/www/stt/'); // 建立新的目录}else{$newFileName = $fileName; // 命名新的文件名称if(move_uploaded_file($tmp_name,'D:/PHPsoftware/wamp64/www/stt/'.$newFileName)){ // 移动文件到指定目录echo ("‘../../PHPsoftware/wamp64/www/stt/cs’ 上传成功");}}}else{echo "上传失败".$_FILES['file']['error']; // 显示错误信息}?>
html 页面代码
jquery下载地址(注意:使用webuploader 插件必须得jquery-1.11.1版本及以上才可以)
http://code.jquery.com/jquery-1.11.1.min.js
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!--引入CSS--><link rel="stylesheet" type="text/css" href="./assets/js/webuploader.css"><!--引入JS--><script src="./assets/js/jquery-1.11.1.min.js"></script><script src="./assets/js/webuploader.js"></script><script type="text/javascript">$(function() {//开始上传按钮var $btn = $('#ctlBtn');//文件信息显示区域var $list = $('#thelist');//当前状态var state = 'pending';//初始化Web Uploadervar uploader = WebUploader.create({// swf文件路径swf: './assets/js/Uploader.swf',// 文件接收服务端。server: 'upload.php',// 选择文件的按钮。可选。// 内部根据当前运行是创建,可能是input元素,也可能是flash.pick: '#picker',//设置文佳上传的类型格式accept: { //不建议使用,使用时选择文件div失效title: 'file',extensions: 'xls,xlsx,word,doc,ppt,docx,rtf,ppt,txt,pptx,pdf',mimeTypes: '.xls,.xlsx,.word,.doc,.ppt,.docx,.rtf,.ppt,.txt,.pptx,.pdf'}});// 当有文件被添加进队列的时候(选择文件后调用)uploader.on( 'fileQueued', function( file ) {$list.append( '<div id="' + file.id + '" class="item">' +'<h4 class="info">' + file.name + '</h4>' +'<p class="state">等待上传...</p>' +'</div>' );});// 文件上传过程中创建进度条实时显示。uploader.on( 'uploadProgress', function( file, percentage ) {var $li = $( '#'+file.id );$li.find('p.state').text('上传中(' + parseInt(percentage * 100) + '%)');});// 文件上传成功后会调用uploader.on( 'uploadSuccess', function( file ) {$( '#'+file.id ).find('p.state').text('已上传');savefilemanager("/vod/uploadfilemanager/"+file.name,file.name);});// 文件上传失败后会调用uploader.on( 'uploadError', function( file ) {$( '#'+file.id ).find('p.state').text('上传出错');});// 文件上传完毕后会调用(不管成功还是失败)uploader.on( 'uploadComplete', function( file ) {$( '#'+file.id ).find('.progress').fadeOut();});// all事件(所有的事件触发都会响应到)uploader.on( 'all', function( type ) {if ( type === 'startUpload' ) {state = 'uploading';} else if ( type === 'stopUpload' ) {state = 'paused';} else if ( type === 'uploadFinished' ) {state = 'done';}if ( state === 'uploading' ) {$btn.text('暂停上传');} else {$btn.text('开始上传');}});// 开始上传按钮点击事件响应$btn.on( 'click', function() {if ( state === 'uploading' ) {uploader.stop();} else {uploader.upload();}});});
</script>
<style>#picker {display: inline-block;}#ctlBtn {position: relative;display: inline-block;cursor: pointer;background: #EFEFEF;padding: 10px 15px;color: #2E2E2E;text-align: center;border-radius: 3px;overflow: hidden;}#ctlBtn:hover {background: #DDDDDD;}<style>.webuploader-container {position: relative;}.webuploader-element-invisible {position: absolute !important;clip: rect(1px 1px 1px 1px); /* IE6, IE7 */clip: rect(1px,1px,1px,1px);}.webuploader-pick {position: relative;display: inline-block;cursor: pointer;background: #00b7ee;padding: 10px 15px;color: #fff;text-align: center;border-radius: 3px;overflow: hidden;}.webuploader-pick-hover {background: #00a2d4;}.webuploader-pick-disable {opacity: 0.6;pointer-events:none;}#picker {display: inline-block;}#ctlBtn {position: relative;display: inline-block;cursor: pointer;background: #EFEFEF;padding: 10px 15px;color: #2E2E2E;text-align: center;border-radius: 3px;overflow: hidden;}#ctlBtn:hover {background: #DDDDDD;}#picker {display: inline-block;}#ctlBtn {position: relative;display: inline-block;cursor: pointer;background: #EFEFEF;padding: 10px 15px;color: #2E2E2E;text-align: center;border-radius: 3px;overflow: hidden;}#ctlBtn:hover {background: #DDDDDD;}</style></head><body><div id="uploader" class="wu-example"><div class="btns"><div id="picker">选择文件</div><div id="ctlBtn" class="webuploader-upload">开始上传</div></div><!--用来存放文件信息--><div id="thelist" class="uploader-list"></div></div></body>
</html>相关文章:

简单 php结合WebUploader实现文件上传功能
WebUploader 资源下载 http://fex.baidu.com/webuploader/download.html WebUploader 使用方法 http://fex.baidu.com/webuploader/getting-started.html php 上传代码 <?php header(Content-type:text/html;charsetutf-8);if($_FILES[file][error] 0){ // 判断上传是…...

Pandas数据分析一览-短期内快速学会数据分析指南(文末送书)
前言 三年耕耘大厂数据分析师,有些工具是必须要掌握的,尤其是Python中的数据分析三剑客:Pandas,Numpy和Matplotlib。就以个人经验而已,Pandas是必须要掌握的,它提供了易于使用的数据结构和数据操作工具&am…...

应用程序分类与相关基本概念介绍
0、引言 在从事软件开发的过程中,由于笔者并不是计算机专业的同学,所以时常会对一些概念感到困惑。比如: 前些年很火的前端和后端是什么意思?什么是 GUI?什么是 CLI?计算机的应用程序分为哪些种类&#x…...

springcloude gateway的意义
应用场景 1、南北向流量 需要流量网关和微服务网关配合使用,将内部的微服务能力,以统一的 HTTP 接入点对外提供服务。 流量网管主要是接入流量进行负载均衡,上游的微服务网关地址和数量变化不大,对服务发现要求不高。 微服务网…...

重新定义每天进步一点点
日拱一卒,每天进步一点点~ 这个主题之前写过一次,今天看了《全情投入》又有了新的感触,于是将其记录下来。 关于目标的设定问题 目标不是改变自己的日常行动,而是改变进行活动时的思维! 有些事情,坚持下…...

代码随想录算法训练营第51天 | ● 309.最佳买卖股票时机含冷冻期 ● 714.买卖股票的最佳时机含手续费
文章目录 前言一、309.最佳买卖股票时机含冷冻期二、714.买卖股票的最佳时机含手续费总结 前言 买卖股票 完结; 一、309.最佳买卖股票时机含冷冻期 确定dp数组以及下标的含义 dp[i][j],第i天状态为j,所剩的最多现金为dp[i][j]。 其实本题很多…...

李佳琦掉粉,国货品牌却从“商战大剧”走向“情景喜剧”
李佳琦直播间带货怼网友,“哪里贵了,国货很难的”“这么多年工资没涨,有没有认真工作?”本人事后垂泪道歉仍掉粉百万,但是闻风而来的国货品牌却迎来了一场流量盛宴。 从蜂花蹲点“捡”粉丝,上架三款79元洗…...

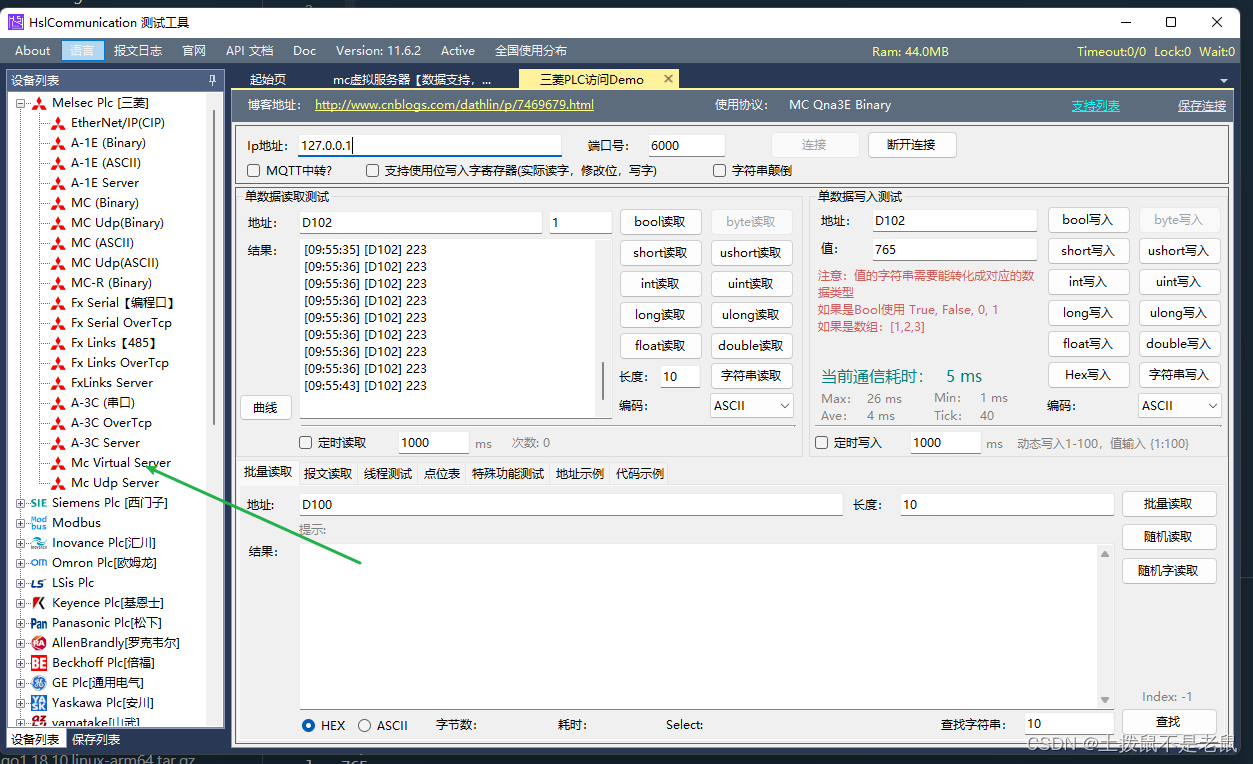
linux 下 C++ 与三菱PLC 通过MC Qna3E 二进制 协议进行交互
西门子plc 有snap7库 进行交互,并且支持c 而且跨平台。但是三菱系列PLC并没有现成的开源项目,没办法只能自己拼接,我这里实现了MC 协议 Qna3E 帧,并使用二进制进行交互。 #pragma once#include <stdio.h> #include <std…...

Spring基础(2w字---学习总结版)
目录 一、Spirng概括 1、什么是Spring 2、什么是容器 3、什么是IoC 4、模拟实现IoC 4.1、传统的对象创建开发 5、理解IoC容器 6、DI概括 二、创建Spring项目 1、创建spring项目 2、Bean对象 2.1、创建Bean对象 2.2、存储Bean对象(将Bean对象注册到容器…...

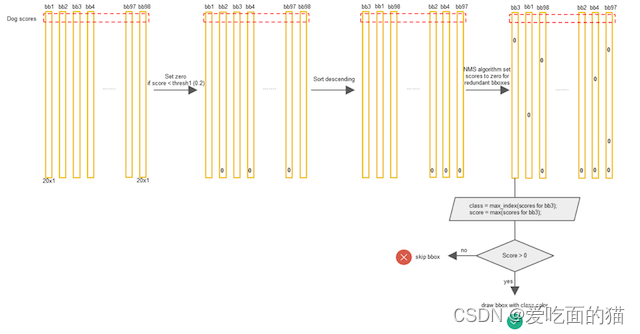
07 目标检测-YOLO的基本原理详解
一、YOLO的背景及分类模型 1、YOLO的背景 上图中是手机中的一个app,在任何场景下(工业场景,生活场景等等)都可以试试这个app和这个算法,这个app中间还有一个button,来调节app使用的模型的大小,更大的模型实时性差但精…...
)
每日一题 78子集(模板)
题目 78 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出:[[],[1],[2]…...

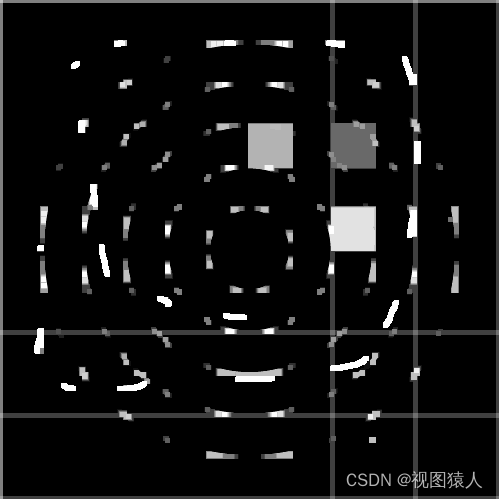
OpenCV之形态学操作
形态学操作包含以下操作: 腐蚀 (Erosion)膨胀 (Dilation)开运算 (Opening)闭运算 (Closing)形态梯度 (Morphological Gradient)顶帽 (Top Hat)黑帽(Black Hat) 其中腐蚀和膨胀操作是最基本的操作,其他操作由这两个操作变换而来。 腐蚀 用一个结构元素…...

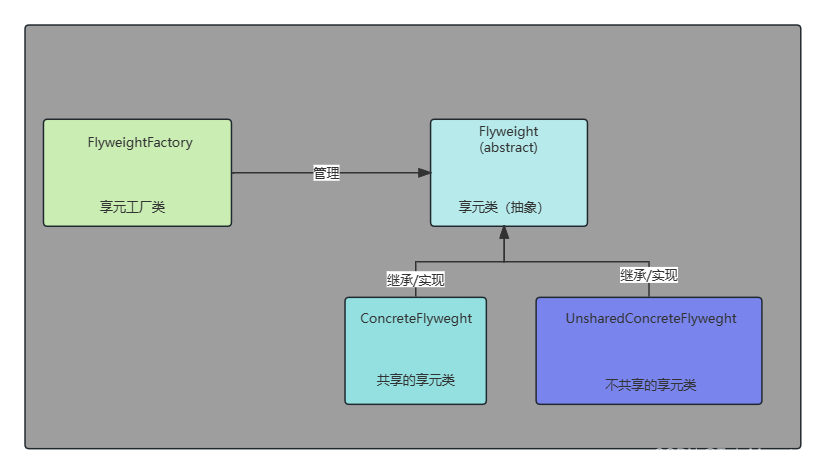
设计模式:享元模式
设计模式:享元模式 什么是享元模式 首先我们需要简单了解一下什么是享元模式。享元模式(Flyweight Pattern):主要用于减少创建对象的数量,以减少内存占用和提高性能。享元模式的重点就在这个享字,通过一些共享技术来减少对象的创建ÿ…...

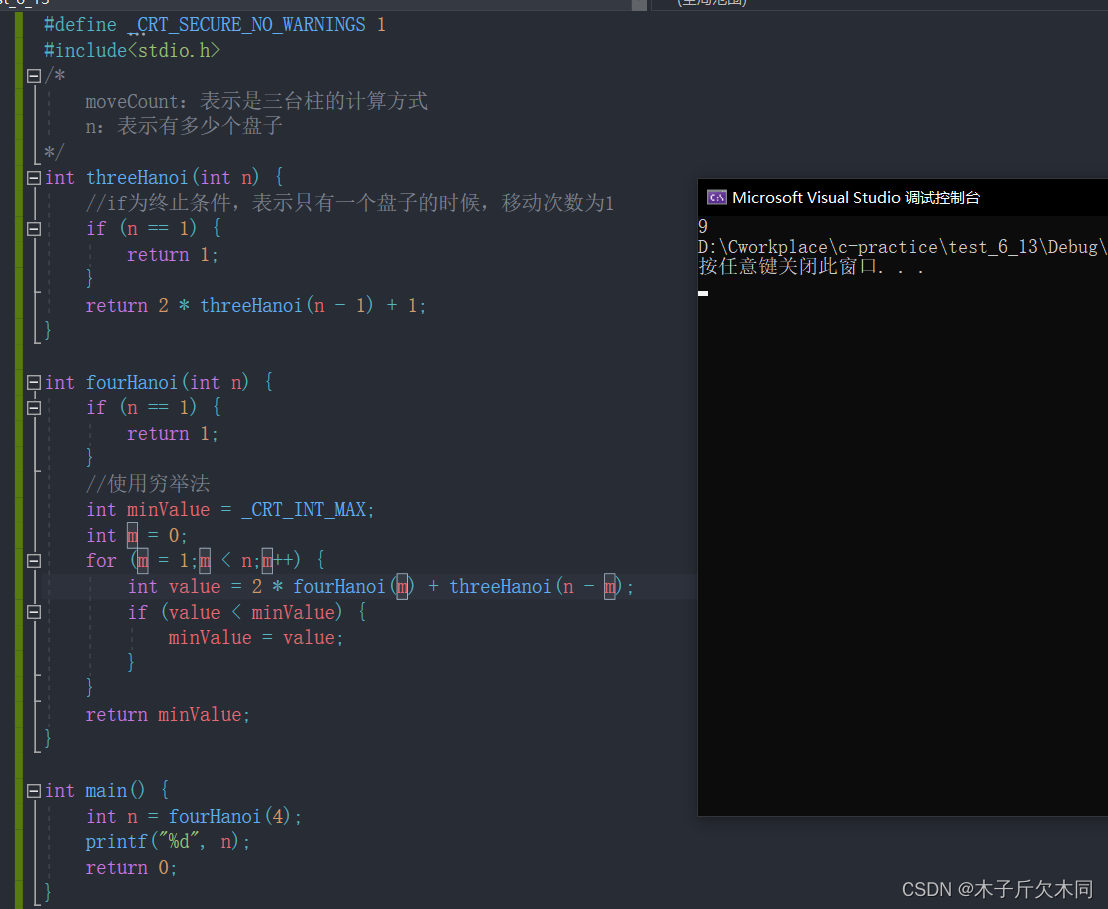
汉诺塔问题(包含了三台柱和四台柱)——C语言版本
目录 1. 什么是汉诺塔 2. 三座台柱的汉诺塔 2.1 思路 2.2 三座台柱的汉诺塔代码 3. 四座台柱的汉诺塔 3.1 思路 3.2 四座台柱的汉诺塔代码 1. 什么是汉诺塔 汉诺塔代码的功能:计算盘子的移动次数,由数学公式知,汉诺塔的盘子移动次数与…...

【实训项目】滴滴电竞APP
1.设计摘要 2013年国家体育总局决定成立一支由17人组成的电子竞技国家队,第四届亚室会中国电竞代表队 出战第四届亚洲室内和武道运动会。 2014年1月13日CCTV5《体育人间》播放英雄联盟皇族战队的纪录片。 在2015到2019年间,我国电竞战队取得的无数值得…...

C++核心编程--类篇
C核心编程 1.内存分区模型 C程序在执行时,将内存大方向分为4个区域 意义:不同区域存放数据,赋予不同的生命周期,更能灵活编程 代码区:存放函数体的二进制代码,由操作系统进行管理的全局区:存放…...

java中用feign远程调用注解FeignClient的时候不重写Encoder和Decoder怎么格式不对呢?
如果在使用 Feign 进行远程调用时,没有重写 Encoder 和 Decoder,但仍然遇到格式不对的问题,可能是由于以下原因之一: 服务端返回的数据格式与客户端期望的格式不匹配:Feign 默认使用基于 Jackson 的 Encoder 和 Decode…...

记录使用Docker Compose 部署《XAPI项目》遇道的问题及解决方案
《XAPI项目》:GitHub仓库(勿打🚫小破站一个) 这篇文档,主要内容是记录使用Docker Compose 部署《XAPI项目》遇道的问题及解决方案 目录 📚 本地MySQL数据如何导入到容器内的MySQL中❎ 解决报错:…...

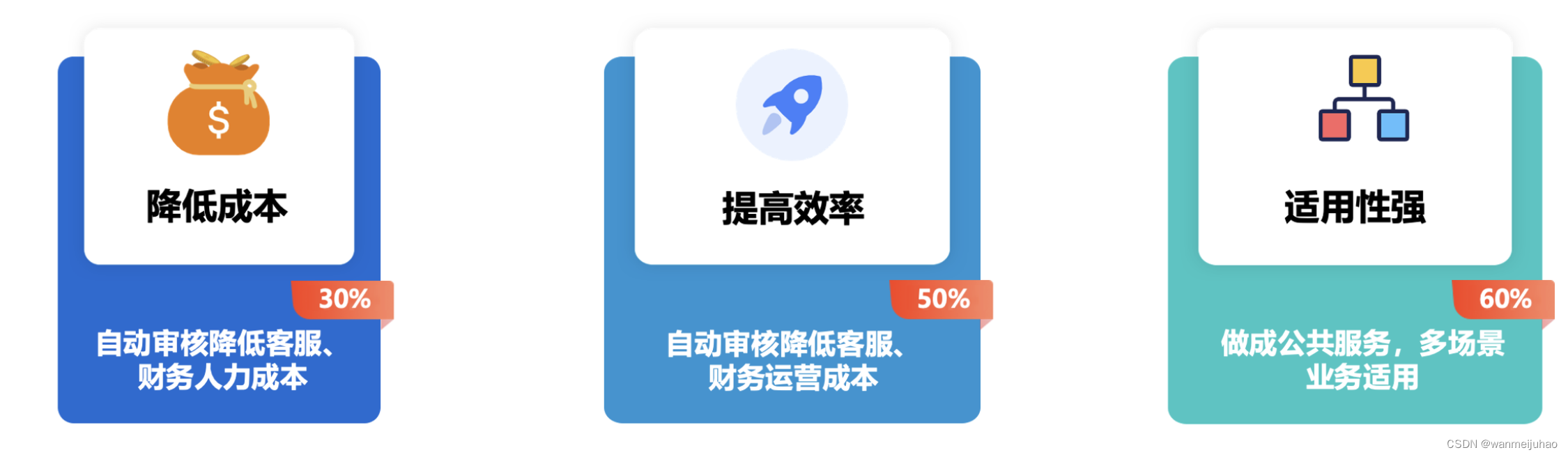
腾讯云OCR实践 - 降低客服财务运营成本
一、 前言: 随着图片时代的飞速发展,大量的文字内容为了优化排版和表现效果,都采用了图片的形式发布和存储,这为内容的传播和安全性带来了很大的便利,需要做重复性劳动。 OCR文字扫描工具也逐渐的应运而生,…...

springboot+vue上传图片
这里是一个简单的示例,演示了如何在Spring Boot中从Vue.js上传图像: 1.前端Vue.js代码: <template><div><input type"file" change"handleFileUpload"><button click"uploadImage">…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...
