故障排除指南:解决 Kibana Discover 加载中的 6 个常见问题
作者:Steffanie Nestor

Discover 是 Elastic® 的核心 Kibana® UI,用于搜索、过滤和检查(时间序列)数据。 可视化用于数据聚合/摘要。 Discover UI 对于大数据 Elasticsearch® 响应具有弹性,但有时会因(未压缩的)响应大小、映射爆炸和浏览器限制而遇到问题。
下面,我们将总结最常见的历史问题,包括长时间加载、超时和错误,并提供解决这些问题的顺序故障排除演练。 注意:本文的 API 是针对 v8.6 编写的,但一般故障排除流程适用于早期和更高版本。

建立并加载用户会话后,Kibana 将通过基本 URI /app/discover(或其相关的 Kibana Space 特定 URI)加载 Discover。 为了加载这个页面,浏览器页面会依次向 Kibana 服务器请求三个 API(并根据需要通过 Kibana 到下面的 Elasticsearch 服务器)。
常见问题 1:加载时出现页面错误
如果 Kibana 页面加载时出错,你需要打开浏览器的 network tab 以确认哪个顺序请求最终失败。 你可以通过导出 HAR 日志来分享你的发现。
1. 加载数据视图
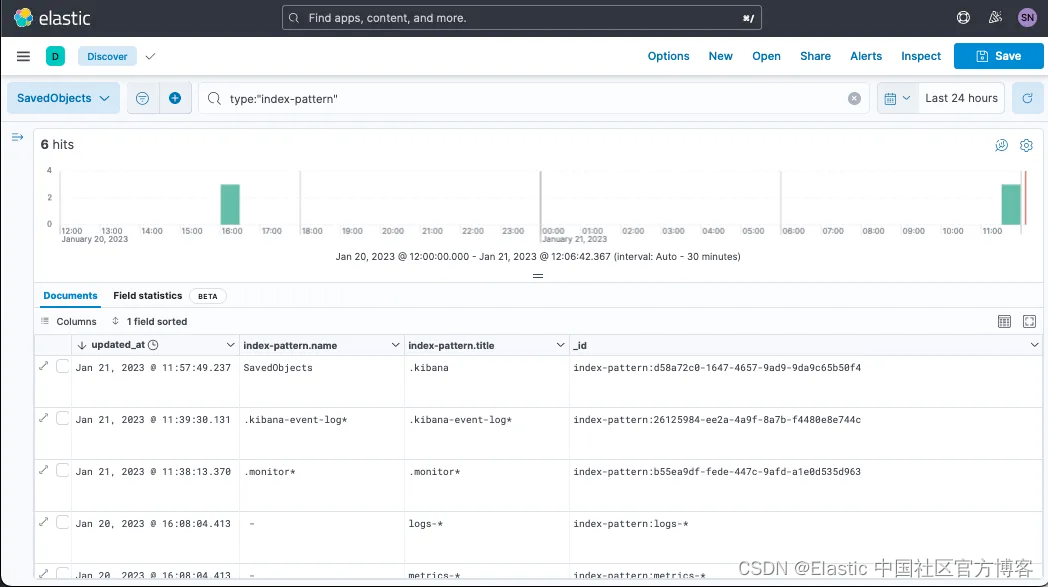
浏览器页面将请求当前所选 Data View 的 Kibana 的 Saved Objects 端点(代码仍然以 “type:index-pattern” 为目标,因为该对象在早期版本中被命名为“Index Pattern”,但为了清晰起见,在 v8.0 中已重命名)。
POST /api/saved_objects/_bulk_get
[{"id":"${INDEX_PATTERN_ID}","type":"index-pattern"}]注意:上述命令在 8.7 之后已经是 deprecated 状态。
此 Kibana API 搜索转发到 Saved Object 的后备 Alias .kibana 下的 Elasticsearch API。 我不确定查询翻译,但它会是这样的:
GET .kibana*/_search
{"query": {"bool": {"filter": [{"bool": {"should": [{"match_phrase": {"_id": "index-pattern:INDEX_PATTERN_ID"}
}]}}]}}}注意:Saved Objects 通过 Data View 的 ID 查找,而不是 title 或 name。 如果你在 Kibana Spaces 或 Elasticsearch 集群之间导出/导入或复制已保存对象,则可能会出现有关你的底层 id 在导入过程中发生更改的 Visualization/Dashboard/Discover 错误(请参阅 Saved Objects 的导入模块以避免)。 为了展示这些字段的差异:

常见问题 2:缺少 Data View
如果这对你有影响,在页面加载期间,你会看到右下角的警告/错误模块,类似于:
"DATA_VIEW_ID" is not a configured data view ID
此错误是在当前 Kibana Space 的上下文中报告的,并且如果数据视图不存在于不同的空间中,则不符合要求。
2. 加载字段
接下来,Kibana UI 将加载支持索引相关字段的汇编。
API。 首先,它会 API 请求:
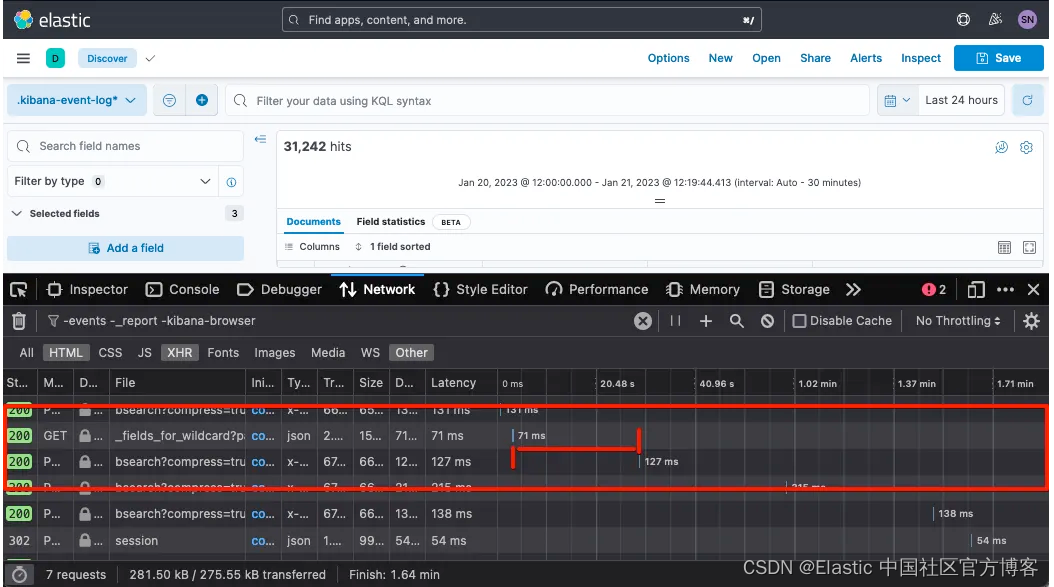
GET /api/index_patterns/_fields_for_wildcard?pattern=INDEX_PATTERN&meta_fields=_source&meta_fields=_id&meta_fields=_index&meta_fields=_score每次用户选择左上角的数据视图时,此 API 都会重新触发。 在后端,Kibana 从 Elasticsearch 的 Field Caps API 返回索引。
常见问题 3:Mapping explosion
该 API 的响应时间受到映射爆炸的严重影响,这可以通过该 API 的未/压缩响应大小来部分诊断。 通常这与加载多少个不同的索引映射有关,但也可能是由于覆盖映射限制而导致的。 这通常返回(远)低于 3 秒,但你绝对应该考虑 ≥ 10 秒是慢的。
常见问题 4:字段冲突
历史上,索引之间的字段名称冲突曾发生过错误。 你想要修复底层索引映射,但也可以应用运行时字段作为临时覆盖来修复杂散索引的映射类型。
JS(Javascript)。 API 结果返回后,如果左侧抽屉(显示 “Selected Fields” 和 “Available Fields”)打开,则 JavaScript 浏览器将对这些字段进行汇总分析。 如果速度慢,当 API 请求结束时,这将显示在浏览器的 “Netword” 选项卡中,但以下 (3) 请求在多秒钟内没有开始尝试。 用户通常只会注意到 ≥10 秒。

JavaScript 编译时间通过浏览器 DevTool 的 “Performance” 选项卡进行诊断(例如 Chrome、Firefox、Edge;还可以导出类似 HAR 的等效项以进行共享)。
3. 加载搜索
最后,浏览器页面将发出 API 搜索请求。 此 API 搜索请求通过 Kibana 服务器,但(应该)花费与直接发出 Elasticsearch API 请求几乎相同的时间。
API。 该 URI 默认为:
POST /internal/bsearch {REQUEST_BODY_HERE}但如果 Advanced Settings courier:batchSearches 设置为 false (<v8.0),那么这将改为请求以下 API:
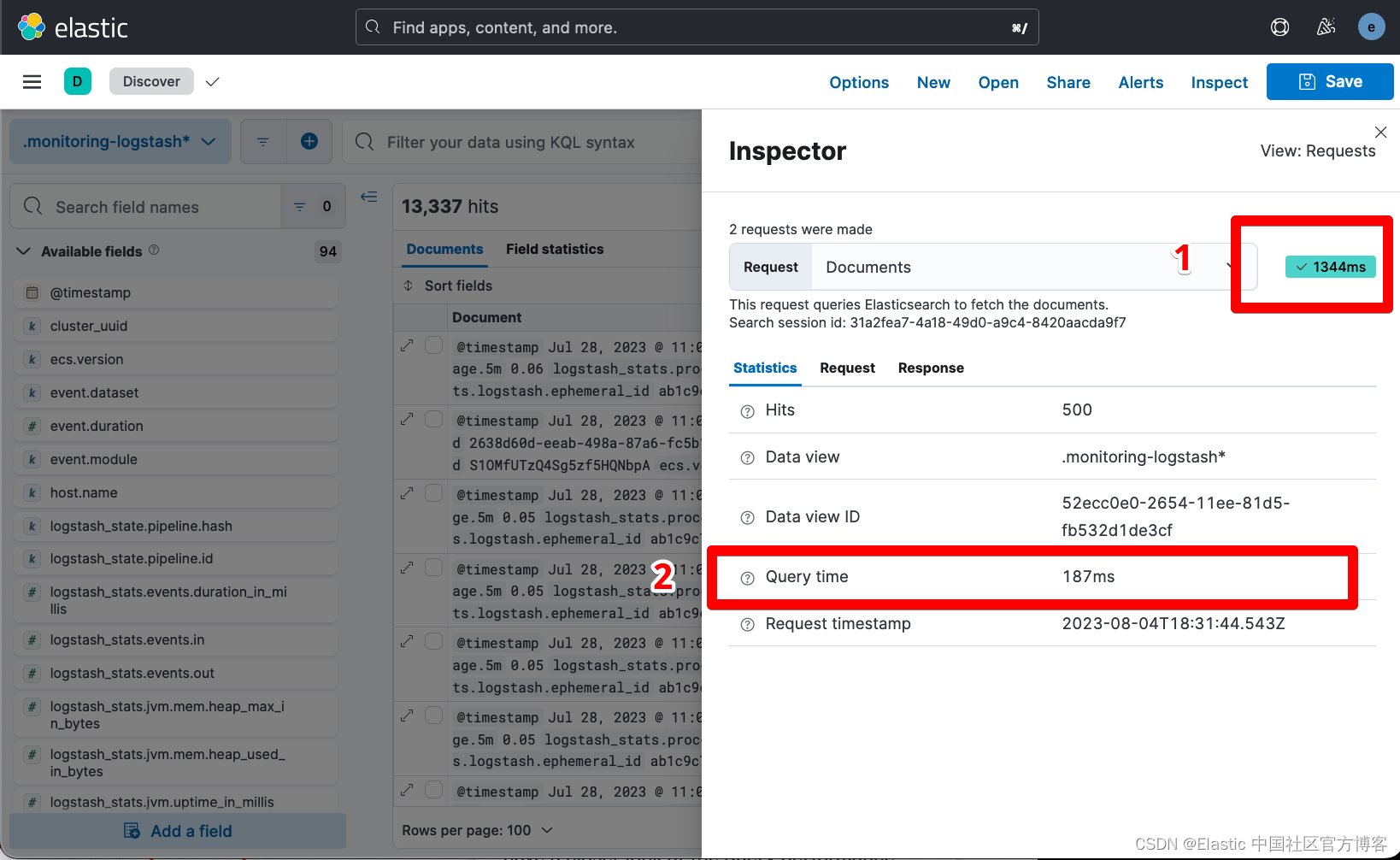
POST /internal/_msearch {REQUEST_BODY_HERE}(为了帮助快速页面搜索:#inspectViaDevTools。)如果此搜索需要一段时间来处理,通常我们会尽可能缩短回溯时间(例如 1-5 分钟)。 然后我们将导航 Discocer > Inspect。 我们将快速检查与 Statistics > Query time 相比的总加载时间(在下面的绿色框中)。

我们预计 “Query Time”(Elasticsearch 认为搜索所需的时间)与 Kibana 报告的时间之间存在差异,但我们需要检查后者是否与前者相差几个量级,这将表明 Kibana 等情况服务器负载、HTTP 压缩被禁用或一般渲染问题。
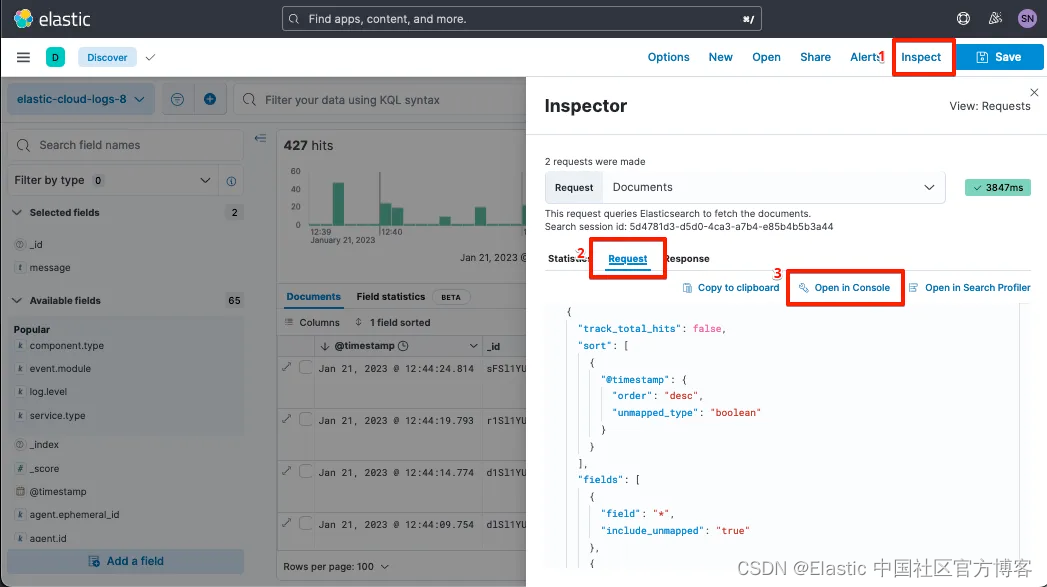
如果我们想进一步调查我们的搜索以隔离 Kibana 服务器负载与一般渲染问题,我们将进一步导航 Inspect > Request”> 在 Dev Tools 中打开。 视觉上:

然后,我们将在 DevTools 中运行此 API 搜索请求,并通过 Elasticsearch API curl 单独运行此 API 搜索请求,并注意 Discover、DevTools 和 Elasticsearch API 之间的总体响应时间差异。
常见问题 5:Elasticsearch API 查询速度慢
如果 Elasticsearch 也和其他两个一样慢,我们可能会怀疑原始 Discover 视图中的搜索/过滤器未优化。 如果未应用过滤器/搜索(或在未应用任何过滤器/搜索的情况下进行复制),我们将通过 CAT 节点、CAT 线程池(特别是搜索线程)和 CAT 任务(对于长时间运行的任务)确认 Elasticsearch 的总体性能。 如果没有发现集群范围的问题,我们将比较 Discover 中选择的不同 Data View 之间的搜索响应持续时间,然后比较这些搜索的相关查询分析(在我们的搜索请求正文中注入 profile: true 后)。
JS (Javascript)。 API 结果返回后,浏览器的 JavaScript 开始加载 1) 显示表摘要(中下 “Documents” 表,你可以在其中打开/关闭列视图)或 2) “Field Statistics”(测试版中,通过 discovery:showFieldStatistics 在 Advanced Settings 中切换)。
常见问题 6:渲染时间受 Mapping Explosion 影响
映射爆炸可能会导致大型结果集(resultset),这在过去导致浏览器性能下降(例如 kibana#144673)。 Mapping Explosion 可能会出现特定于浏览器的错误,例如 Chrome 的错误:maximum call stack size exceeded(超过最大调用堆栈大小),你可以隐身重现该错误,但在 Firefox/Safari 中不会发生,有时只能通过升级 Chrome 来解决。 但是,如果你在结果返回后遇到非常缓慢的渲染过程且没有错误,那么就需要记录浏览器性能配置文件以反思导致渲染缓慢的原因。 我们的团队很乐意通过 Kibana GitHub、Elastic Discuss 或打开支持案例帮助审核输出!
级联影响
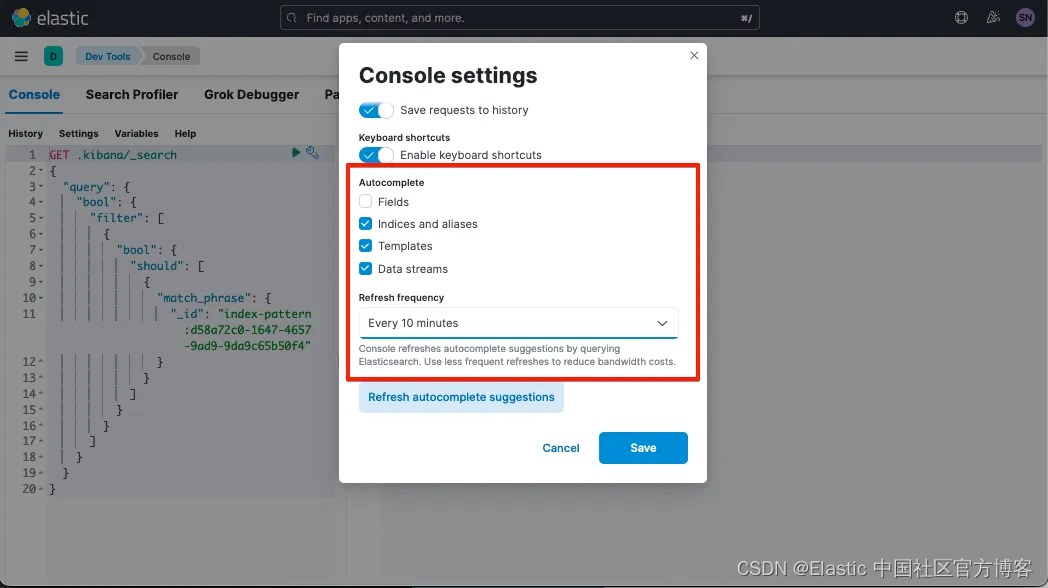
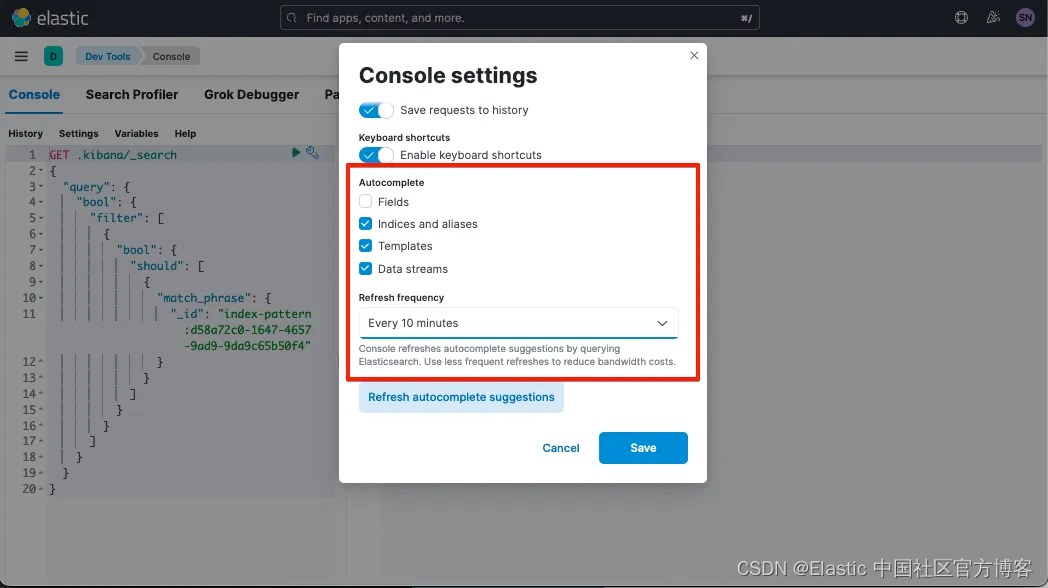
(为了帮助快速页面搜索:#devToolsAuto。)在对潜在的映射爆炸进行故障排除时,当由于 URI 预计不会出现请求时,DevTools 的响应速度可能会慢于 Discover 和左上角的图标加载。
GET /api/console/autocomplete_entities?fields=true&indices=true&templates=true&dataStreams=true这是通过 Dev Tools > Settings > Autocomplete 通过禁用(至少)字段并增加刷新频率来控制的。

这些请求可能会导致 1) 本地浏览器陷入困境,导致页面崩溃或 “等待页面?” 横幅和 2) Kibana 服务器,具体取决于频率和昂贵程度。 此更改特定于登录用户。
结论
Discover 是一种检查集群内多个索引数据的简单方法。 有一些配置和设置可能会使此 UI 加载速度比所需速度慢。 本指南详细介绍了这些各种问题的影响; 然而,良好的数据卫生可以避免所有这些问题。 有关更多数据卫生提示,请参阅我们的 Elasticsearch 文档。
本文中描述的任何特性或功能的发布和时间安排均由 Elastic 自行决定。 当前不可用的任何特性或功能可能无法按时交付或根本无法交付。
相关文章:

故障排除指南:解决 Kibana Discover 加载中的 6 个常见问题
作者:Steffanie Nestor Discover 是 Elastic 的核心 Kibana UI,用于搜索、过滤和检查(时间序列)数据。 可视化用于数据聚合/摘要。 Discover UI 对于大数据 Elasticsearch 响应具有弹性,但有时会因(未压缩的…...

创建一个简单的外卖订餐系统
在今天的快节奏生活中,外卖订餐系统已经成为了人们日常生活中不可或缺的一部分。这些系统通过在线点餐和配送服务,为用户提供了便捷的用餐体验。在本文中,我们将创建一个简单的外卖订餐系统,使用Python和Flask框架构建后端&#x…...

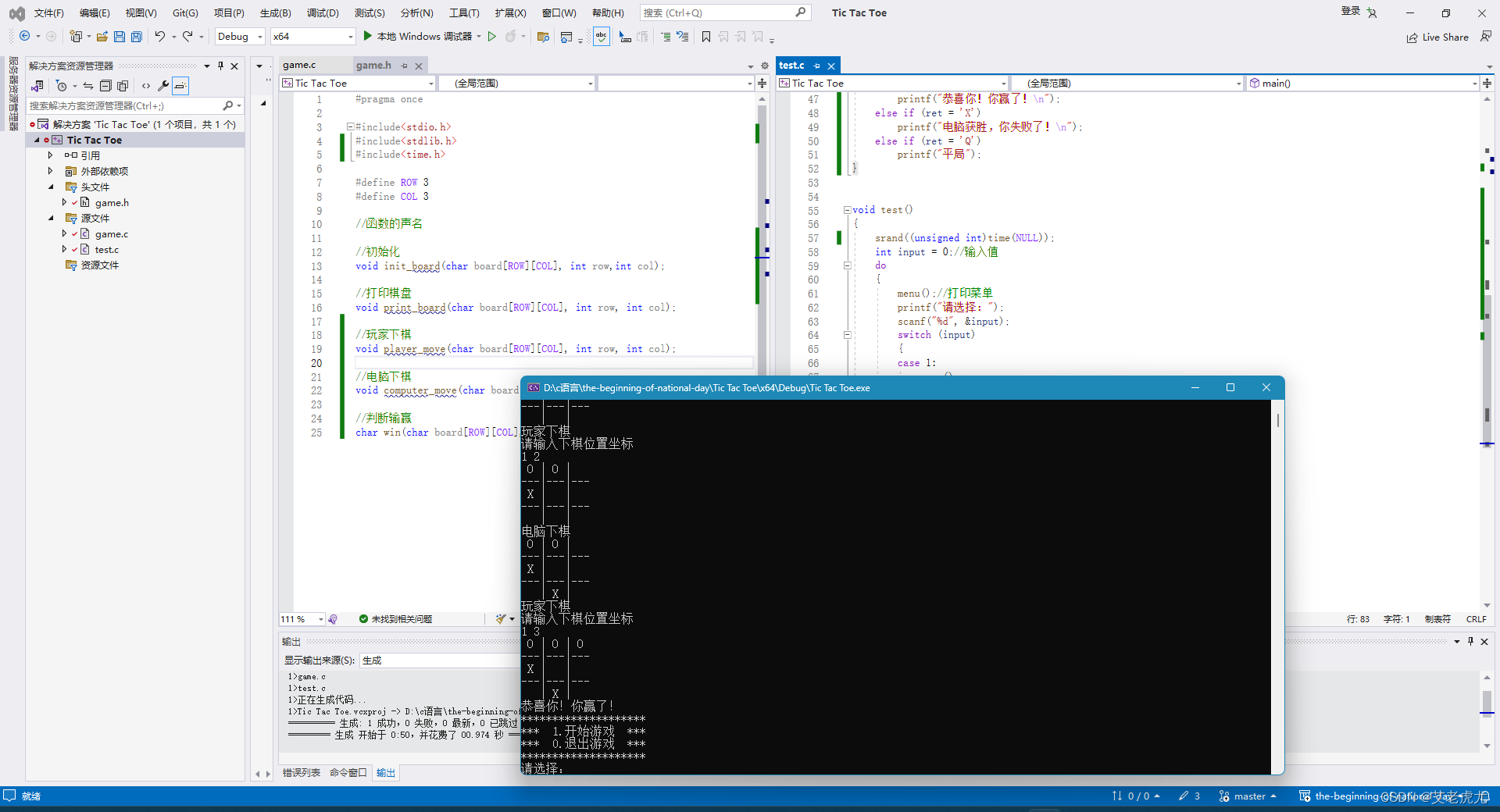
《追逐胜利:编程之路上的三子棋游戏实践》
文章目录 前言一、三子棋游戏规则二、步骤详解1.游戏菜单的实现2.棋盘的实现2.1 初始化棋盘2.2 打印棋盘 3.游戏逻辑实现3.1 玩家下棋3.2 电脑下棋 4.判断输赢4.1 win函数实现 5.完整代码 总结 前言 大家好!我是艾老虎尤!今天我很高兴来和大家分享我最近…...

身份和访问管理解决方案:混合型IAM
对于依赖于本地 IT 基础结构和传统安全模型的组织,可以更轻松地验证和授权企业网络内的所有内容,包括设备、用户、应用程序和服务器。尝试从公司网络外部获取访问权限的用户使用虚拟专用网络 (VPN) 和网络访问控制 (NA…...

微信小程序动态添加表单模块
先来看看效果: 屏幕录制 2023-09-14 16.33.21 点击添加请假按钮,就会新增一个请假信息表单;点击左上角红色删除按钮,删除当前表单; 源码下载地址:https://download.csdn.net/download/xq30397022/88339822…...

HTML5+CSS3小实例:纯CSS实现彩虹倒映水面的唯美背景
实例:纯CSS实现彩虹倒映水面的唯美背景 技术栈:HTML+CSS 效果: 源码: 【html】 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" …...

Beautiful Soup简介
BeautifulSoup是一个Python库,用于从HTML或XML文件中提取数据。它提供了一种简单而直观的方式来遍历、搜索和修改HTML或XML文档的结构。 以下是一些BeautifulSoup的主要功能: 解析器:BeautifulSoup支持多种解析器,包括Python的内置…...

Springboot2.7集成websocket及相关问题
1、集成websocket完整代码 导入maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency> 服务端代码 (1)注入bean Configur…...

MES管理系统和ERP系统在生产制造管理中的应用
MES生产管理系统通过过程管理、质量管理、设备管理、产品跟踪和溯源、性能分析和物料管理等方面来管理生产制造,旨在建立规范的生产管理信息平台,提高企业核心竞争力。ERP系统则通过制定生产计划、细分物料需求计划、车间订单下达和生产回报等步骤进行生…...

Netty Channel 详解
优质博文:IT-BLOG-CN 一、Netty 服务端启动过程 【1】创建服务端Channel; 【2】初始化服务端Channel; 【3】注册Selector; 【4】端口绑定:我们分析源码的入口从端口绑定开始,ServerBootstrap的bind(int in…...

技师学院物联网实训室建建设方案
一、概述 1.1专业背景 物联网(Internet of Things)被称为继计算机、互联网之后世界信息产业第三次浪潮,它并非一个全新的技术领域,而是现代信息技术发展到一定阶段后出现的一种聚合性应用与技术提升,是随着传感网、通…...

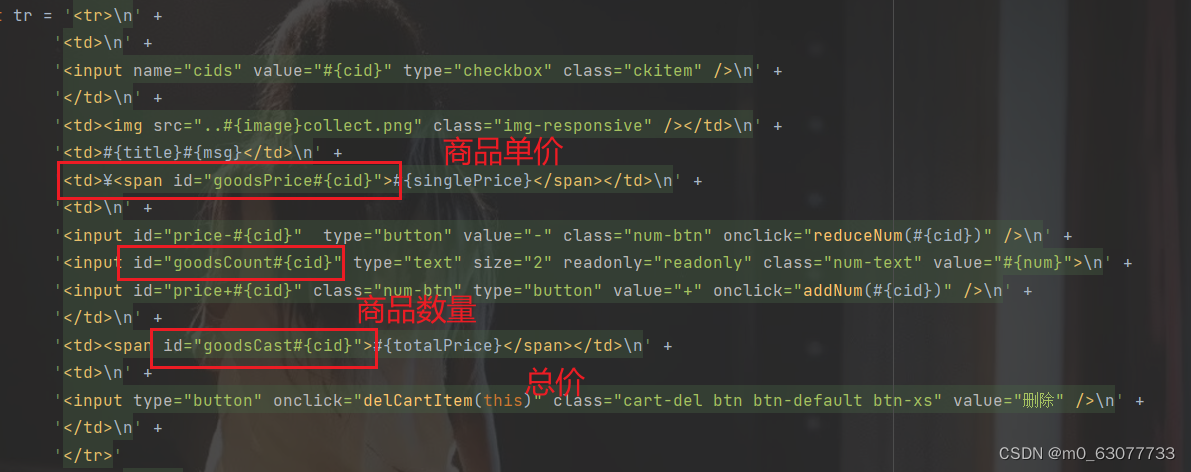
SpringBoot项目--电脑商城【增加/减少购物车商品数量】
1.持久层[Mapper] 1.1规划需要执行的SQL语句 1.更新该商品的数量.此SQL语句无需重复开发 update t_cart set num?,modified_user?,modified_time? where cid? 2.首先进行查询需要操作的购物车数据信息【查看该条数据是否存在】 SELECT * FROM t_cart WHERE cid?2.接口…...

CSS元素浮动
概述 浮动简介 在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。 元素浮动后的特点 脱离文档流。不管浮动前是什么元素,浮动后,默认宽与高都是被内容撑开的(尽可能小)&am…...

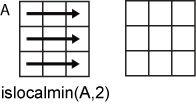
MATLAB中islocalmin函数用法
目录 语法 说明 示例 向量中的局部最小值 矩阵行中的最小值 相隔最小值 最小值平台区 突出最小值 islocalmin函数的功能是计算局部最小值。 语法 TF islocalmin(A) TF islocalmin(A,dim) TF islocalmin(___,Name,Value) [TF,P] islocalmin(___) 说明 当在 A 的…...

Python+Requests+Pytest+YAML+Allure实现接口自动化
本项目实现接口自动化的技术选型:PythonRequestsPytestYAMLAllure ,主要是针对之前开发的一个接口项目来进行学习,通过 PythonRequests 来发送和处理HTTP协议的请求接口,使用 Pytest 作为测试执行器,使用 YAML 来管理测…...

双视觉Transformer(Dual Vision Transformer)
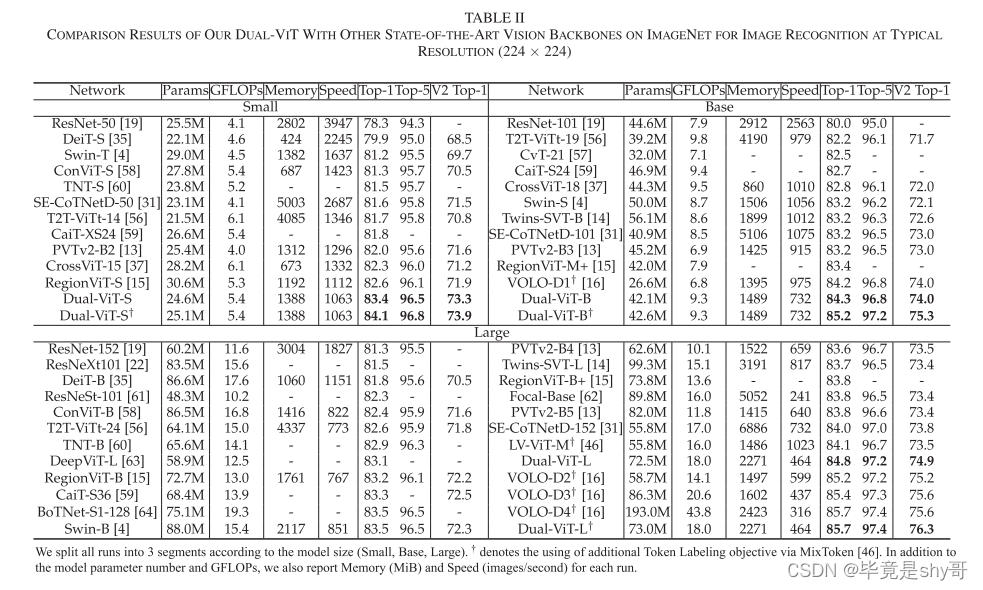
摘要 已经提出了几种策略来减轻具有高分辨率输入的自注意机制的计算:比如将图像补丁上的全局自注意过程分解成区域和局部特征提取过程,每个过程都招致较小的计算复杂度。尽管效率良好,这些方法很少探索所有补丁之间的整体交互,因…...

MES系统成为工业4.0首选,制造业真正数字化车间你看过吗?
在日益激烈的市场竞争中,MES管理系统已经成为企业提升生产效率、降低成本、提高竞争力的关键。通过MES管理系统实现数据集成和分析,能够对产品制造过程的各个环节进行可视化控制,从设计、制造、质量、物流等环节全面掌控信息,实现…...

Vuex有几种属性以及它们的意义
有五种,分别是 State、 Getter、Mutation 、Action、 Module。 一、State Vuex 使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源 (SSOT)”而存在。这也意味着,每个应用将仅仅包含一个 store 实…...

PRBP20P-10/250C-EB、PRDP6G-10/30-CB电液比例直动式先导减压阀放大板
PRDP6P-10/30-CB、PRDP6R-10/50-DC、PRDP6G-10/30-CC、PRDP6P-10/50-CB、PRDP6R-10/30-CC、PRDP6G-10/30-CB电液比例直动式先导减压阀 PRBP10P-10/50C-EB、PRBP20P-10/100C-EC、PRBP30P-10/150C-EB、PRBP20P-10/250C-EB、PRBP10P-10/315C-EC、PRBP30P-10/350C-EB电液比例柱塞平…...

GDB之常见缩写命令(十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
