如何使用element-ui相关组件如:el-select,el-table,el-switch,el-pagination,el-dialog
element-ui 官方链接:
组件 | Element![]() https://element.eleme.cn/#/zh-CN/component/installation
https://element.eleme.cn/#/zh-CN/component/installation
el-select
<!-- 用户类型选择框<template> 看情况使用value选择框绑定的值 命名必须是value不能改v-for="item in Options" options数据源来自于数据库查询的对象数组包含id和roleName:key="item.id" 确保每个列表项都有唯一的id,这样就不会出现重复的元素::label="item.roleName" 显示的内容:value="item.id" 选项的值--><template><el-select v-model="value" placeholder="请选择用户类型"><el-optionv-for="item in userTypeOptions":key="item.id":label="item.roleName":value="item.id"></el-option></el-select></template>userTypeOptions后端响应的对象数组数据
el-table 和 el-switch
<!-- max-height="420"设置表格最大宽度超过宽度会有滚动条 :data="tableData" 绑定的数组数据 style="width: 100%" 宽度继承父盒100%--><el-table max-height="420" :data="tableData" stripe style="width: 100%"><!-- 每一列 数组每一个元素对象(每一行)的属性 注意要与tableData的对象属性一致否则不显示 width="160"设置该列宽 --><!-- 显示编号 别用数据库中的id代替 --><el-table-column label="编号" width="140"><template slot-scope="scope">{{ scope.$index + 1 }}</template></el-table-column><el-table-column prop="userType" label="用户类型" width="160"></el-table-column><el-table-column prop="account" label="账号" width="160"></el-table-column><el-table-column prop="userName" label="用户名" width="160"></el-table-column><el-table-column prop="ctime" label="创建时间" width="160"><!-- <template slot-scope="scope"> 将该列设置成模板 然后用一个方法去格式化时间 可用可不用{{ formatDate(scope.row.createdTime) }}</template> --></el-table-column><el-table-column prop="createdUserId" label="创建人id" width="120"></el-table-column><el-table-column label="状态" width="100"><!-- slot-scope是一个作用域属性 scope是作用域名字使用该名字可以获取到该行表格的数据 --><template slot-scope="scope1"><!-- element-ui的开关组件 --><!-- 绑定的开关状态1关0开 或者你绑定的值scope1.row.status该隐藏域的状态值 是布尔值是true关false开也行 按需求来@change="handleAuthority(scope1.row)监听处理行数据当点击开关时scope1.row.status数据发生改变change事件会触发可以在方法中做你想做的事 比如异步请求--><el-switchv-model="scope1.row.status" :active-value="1"active-color="#ff4949":inactive-value="0"inactive-color="#13ce66"@change="handleAuthority(scope1.row)"></el-switch></template></el-table-column><el-table-column label="操作"><!-- slot-scope是一个作用域属性 scope是作用域名字使用该名字可以获取到该行表格的数据 --><template slot-scope="scope2"><el-button size="mini" @click="handleEdit(scope2.$index, scope2.row)">编辑</el-button><el-buttonsize="mini"type="danger"@click="handleDelete(scope2.$index, scope2.row)">删除</el-button></template></el-table-column></el-table>表格中添加模板的作用域实现 异步处理
监听status的状态
//监听启用禁用按钮的状态handleAuthority(row) {console.log(row);console.log(row.status);// 发送请求到后端来更新status值const newStatus = row.status ? 1 : 0; // 反转status值this.updateUserStatus(newStatus, row.id);},权限修改异步处理:
// //修改权限请求updateUserStatus(authority, userId) {//开始发送修改请求var url = `http://localhost:8080/qy/User/UpdateUserStatus/${authority}/${userId}`;var config = {headers: {//配置请求表头防止后端接收不到data中的参数"Content-Type": "application/json",// 可以在这里添加其他的header配置},};this.axios.get(url, config).then((res) => {console.log("修改成功", res);}).catch((rej) => {//请求失败捕获console.log(rej);});},
el-pagination 分页
<!-- 分页@size-change处理 当前页条数的改变@current-change处理 当前页的改变:current-page="pageNo" 绑定当前页:page-sizes="[7, 14, 21, 28]" 绑定每页条数:page-size="pageSize" 绑定当前页条数layout="total, sizes, prev, pager, next, jumper" 绑定布局:total="total" 绑定总条数--><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageNo":page-sizes="[7, 14, 21, 28]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="totalParam"></el-pagination>几个监听函数与异步请求
methods: {//监听分页条数handleSizeChange(val) {console.log(`每页 ${val} 条`);this.pageSize = val;this.selectUser();},//监听分页条数的改变handleCurrentChange(val) {console.log(`当前页: ${val}`);this.pageNo = val;this.selectUser();},//用户表全查方法selectUser() {console.log("查询");var url = `http://localhost:8080/qy/User/select`;var userparam = {userType: this.value,userName: this.likeUserUserName,account: this.likeUserAccount,};var pageParam = {pageNo: this.pageNo,pageSize: this.pageSize,};var userDto = {pages: pageParam,users: userparam,};userDto = JSON.stringify(userDto);var data = userDto;var config = {headers: {//配置请求表头防止后端接收不到data中的参数"Content-Type": "application/json",// 可以在这里添加其他的header配置},};this.axios.post(url, data, config).then((res) => {console.log(res);//使用res.data.data 获取自己封装的对象中的数据console.log("data", res.data.data);if (res.data.status == 200) {//将响应数据存进数组this.tableData = res.data.data.pages;//修改后端传递的用户类型// 使用forEach函数修改userType属性值this.tableData.forEach((item) => {// eslint-disable-next-line no-prototype-builtinsif (item.hasOwnProperty("userType")) {// 在这里修改userType的值,例如将其设置为新值4item.userType =item.userType === 1? "系统管理员": item.userType === 2? "挂号员": "门诊医师";}});//接收数据库总条数this.totalParam = res.data.data.total;}if (res.data.status == -1) {//用户未登录重定向到登录页面this.$message.error(res.data.msg);this.$router.push("/login");}}).catch((rej) => {//请求失败捕获console.log(rej);});},},axios实现发送异步请求
el-dialog 弹窗
<!-- 修改用户弹窗title="编辑用户" 弹窗主题:visible.sync="dialogFormVisible" 弹窗是否显示:model="editForm" 弹窗表单数据:rules="rules" 表单验证规则--><el-dialog title="编辑用户" :visible.sync="dialogFormVisible"><el-form :model="editForm"><!-- 隐藏域type="hidden" 隐藏inputname="id" 绑定namev-model="editForm.id" 绑定表单idv-model="editForm.userName" 绑定表单用户名autocomplete="off" 禁用浏览器自动填充敏感信息如:密码--><el-input type="hidden" name="id" v-model="editForm.id"></el-input><el-form-item label="用户名"><el-input v-model="editForm.userName" autocomplete="off"></el-input></el-form-item></el-form><!-- 表单底部@click="dialogFormVisible = false" 关闭弹窗 此变量控制弹窗显示与关闭type="primary" icon="el-icon-search" 控制按钮的样式 两个属性都可以--><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="submitForm">确 定</el-button></div></el-dialog><!-- 删除用户弹窗title="删除用户" 弹窗主题:visible.sync="dialogFormVisible" 弹窗是否显示--><el-dialog title="删除用户" :visible.sync="dialogRemove" width="30%"><span>确认要删除用户吗?</span><!-- 表单底部@click="dialogRemove = false" 关闭弹窗 此变量控制弹窗显示与关闭type="primary" icon="el-icon-search" 控制按钮的样式 两个属性都可以--><span slot="footer" class="dialog-footer"><el-button @click="dialogRemove = false">取 消</el-button><el-button type="primary" @click="deleteSubmint">确 定</el-button></span></el-dialog>监听弹窗
//监听修改代码弹窗handleEdit(index, row) {console.log(index, row);//将查询到的行数据显示到弹窗的表单里 默认显示this.editForm = row;//显示对话框获取用户输入的信息this.dialogFormVisible = true;},//监听删除代码弹窗handleDelete(index, row) {console.log(index, row);//将查询到的行数据显示到弹窗的表单里 默认显示this.deleteForm = row;//显示对话框获取用户输入的信息this.dialogRemove = true;},
相关文章:
如何使用element-ui相关组件如:el-select,el-table,el-switch,el-pagination,el-dialog
element-ui 官方链接: 组件 | Elementhttps://element.eleme.cn/#/zh-CN/component/installation el-select <!-- 用户类型选择框<template> 看情况使用value选择框绑定的值 命名必须是value不能改v-for"item in Options" options数据源来自于…...

微信小程序+echart实现点亮旅游地图
背景 最近看抖音有个很火的特效就是点亮地图,去过哪些地方,于是乎自己也想做一个,结合自己之前做的以家庭为单位的小程序,可以考虑做一个家庭一起点亮地图的功能。 效果图 过程 1,首先就是得去下微信小程序适配的ec…...
——Git命令总结)
Git(8)——Git命令总结
一、简介 本篇文章将基于Git(4)——Git命令小总结,补充后续的Git使用命令 二、总结 # 添加远程连接 git remote add origin 远端地址# 推送本地代码 git push origin 分支名称# 拉取远端代码(第一次) git clone 远端克隆地址# 更新远端代码…...

9.15 滴滴笔试
T1(二分) #include <bits/stdc.h>#define endl \nusing namespace std;typedef long long LL;const int N 1e5 10;int n, k; int a[N];bool check(int mid) {int rec 1e9, cnt 1;for(int i 0; i < n; i ) {int j i;while(j < n &…...

有趣的设计模式——适配器模式让两脚插头也能使用三孔插板
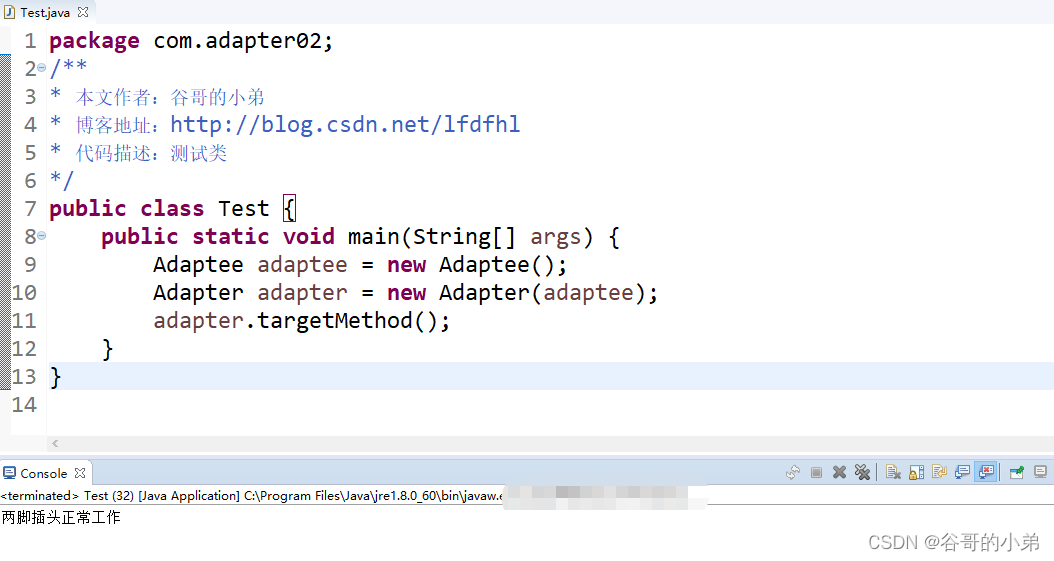
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 场景与问题 众所周知,我们国家的生活用电的电压是220V而笔记本电脑、手机等电子设备的工作压没有这么高。为了使笔记本、手机等设备可以使用220V的生活用电就需…...

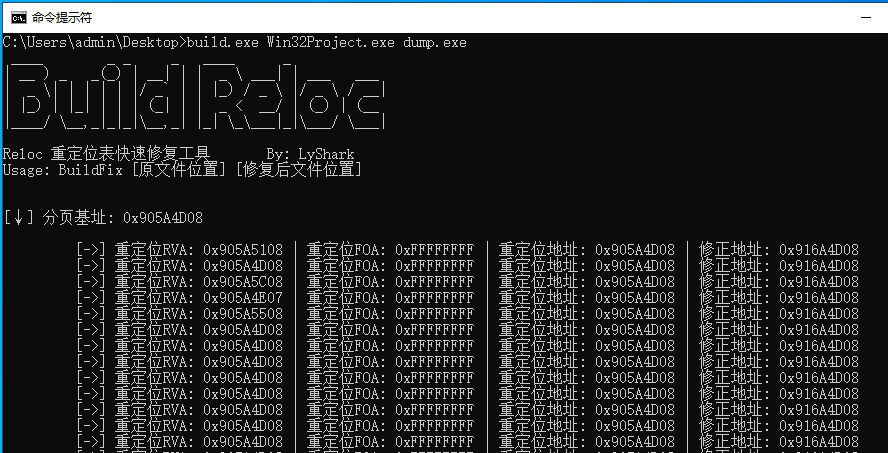
2.10 PE结构:重建重定位表结构
Relocation(重定位)是一种将程序中的一些地址修正为运行时可用的实际地址的机制。在程序编译过程中,由于程序中使用了各种全局变量和函数,这些变量和函数的地址还没有确定,因此它们的地址只能暂时使用一个相对地址。当…...

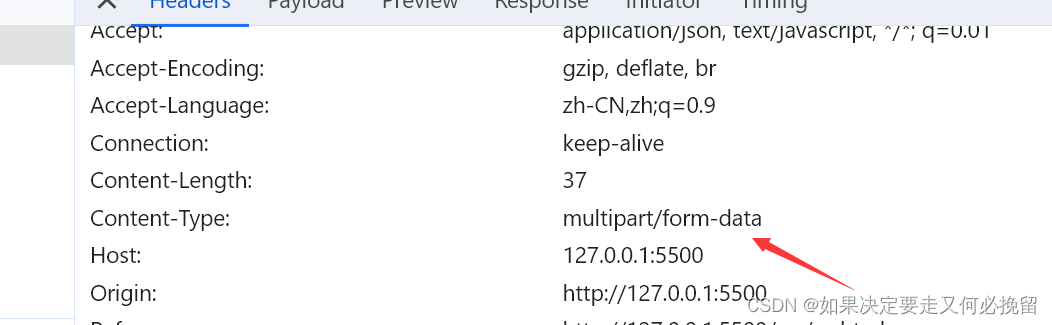
关于content-type的理解
一.content-type的结论 告诉后端传过去的数据是什么类型的数据 二.没有请求体 (1)没有请求体的情况下content-type没有意义。 (2):图示 里面是没有请求体的 (3)有请求体的情况 二.常见的三种方式 (1)application/x-www-form-urlencoded(默认) 参数的表现形式: 传递之前可以…...

<图像处理> 空间滤波基础二
空间滤波基础二:锐化 锐化的作用的突出灰度中的过渡。图像锐化通过空间微分来实现,微分将增强边缘和其他不连续(噪声),不强化灰度变化缓慢的区域。图像锐化也叫做高通滤波,通过高频,抑制低频。…...

Java中的队列Queue
Queue(队列)是一种在计算机科学中常见的数据结构,它基于先进先出(FIFO)的原则,即最先进入队列的元素最先出队。在Java中,Queue是一个接口,定义了一组操作队列的方法,而具体的实现类可以选择性地实现这些方法。 以下是Queue的一些常见用途和操作: 添加元素: 使用off…...

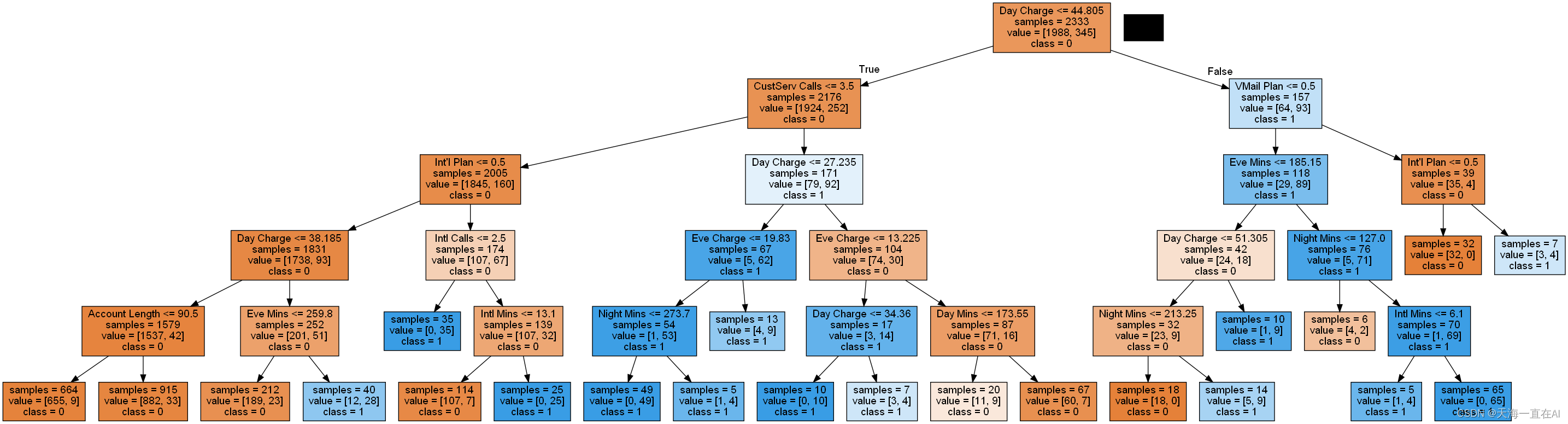
机器学习技术(十)——决策树算法实操,基于运营商过往数据对用户离网情况进行预测
机器学习技术(十)——决策树算法实操 文章目录 机器学习技术(十)——决策树算法实操一、引言二、数据集介绍三、导入相关依赖库四、读取并查看数据1、读取数据2、查看数据 五、数据预处理1、选择数据2、数据转码 六、建模与参数优…...

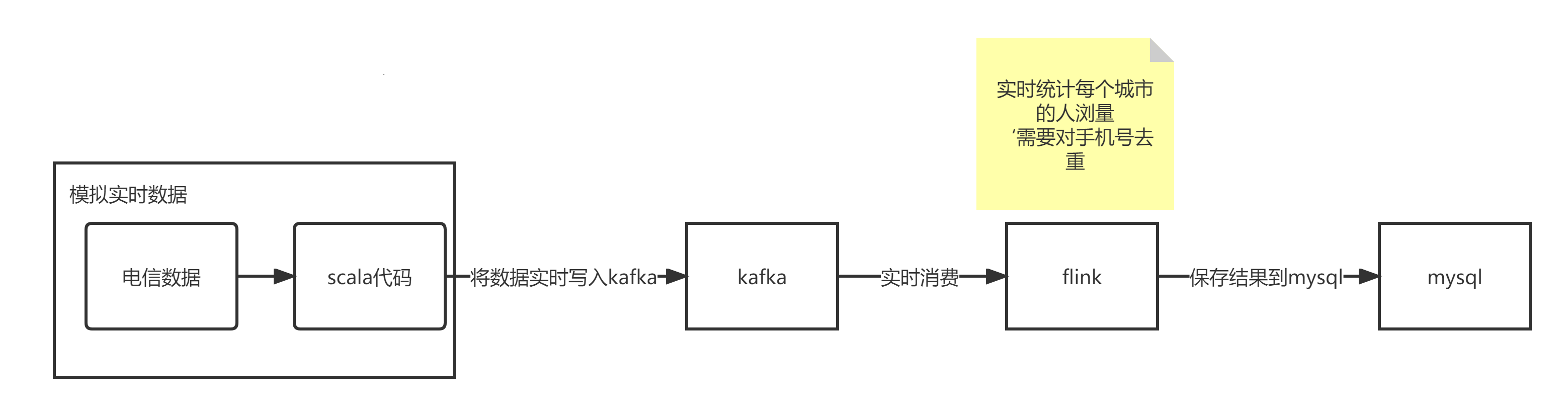
大数据之-kafka学习笔记
Kafka Kafka 是一个分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用于大数据实时处理领域。 Kafka可以用作Flink应用程序的数据源。Flink可以轻松地从一个或多个Kafka主题中消费数据流。这意味着您可以使用Kafka来捕获和传输…...

虚幻动画系统概述
本文主要整理一下高层次的概述,方便后续查阅 1.动画流程 DCC产出动画文件 -> UE动画导入 -> 动画蓝图驱动(类似unity的动画状态机) ->动画后处理蓝图驱动(例如修型骨,骨骼矫正等后期处理) 2.动…...

什么是集成测试?集成测试方法有哪些?
1、基本概念: 将软件集成起来后进行测试。集成测试又叫子系统测试、组装测试、部件测试等。集成测试主要是针对软件高层设计进行测试,一般来说是以模块和子系统为单位进行测试。 2、集成测试包含的层次: 1. 模块内的集成,主要是…...

elementUI中的el-form常用校验规则
elementUI中的el-form常用校验规则: 校验使用方式: rules: {name: [{ required: true, message: 请输入活动名称, trigger: blur },{ min: 3, max: 5, message: 长度在 3 到 5 个字符, trigger: blur }],region: [{ required: true, message: 请选择活动区域, trig…...

蓝桥杯打卡Day9
文章目录 直角三角形最长平衡串 一、直角三角形IO链接 本题思路:本题就是利用欧几里得距离求解即可。 #include <bits/stdc.h>int main() {std::ios::sync_with_stdio(false);std::cin.tie(nullptr);std::cout.tie(nullptr);int T;std::cin>>T;while(T--){int x…...

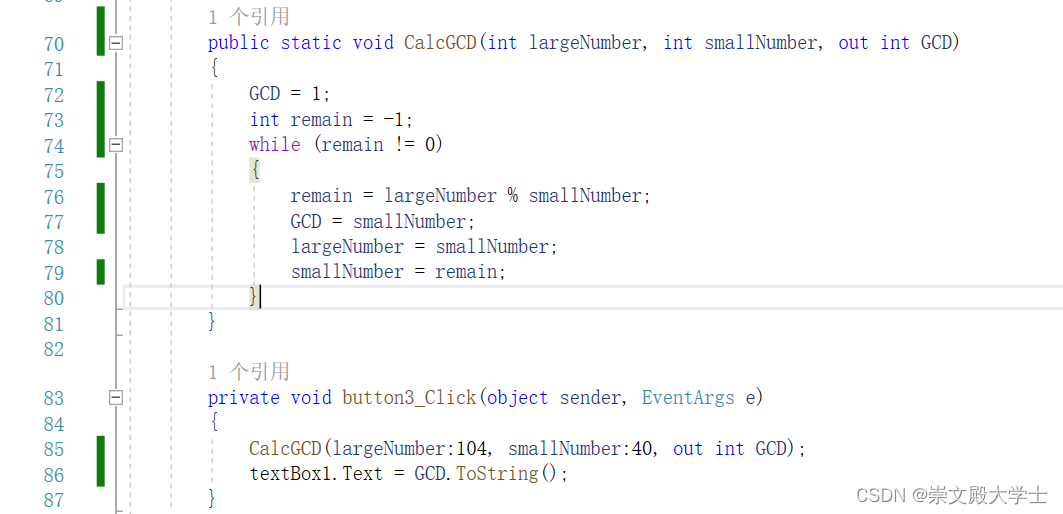
C# 辗转相除法求最大公约数
辗转相除法求最大公约数 public static void CalcGCD(int largeNumber, int smallNumber, out int GCD){GCD 1;int remain -1;while (remain ! 0){remain largeNumber % smallNumber;GCD smallNumber;largeNumber smallNumber;smallNumber remain;}}...

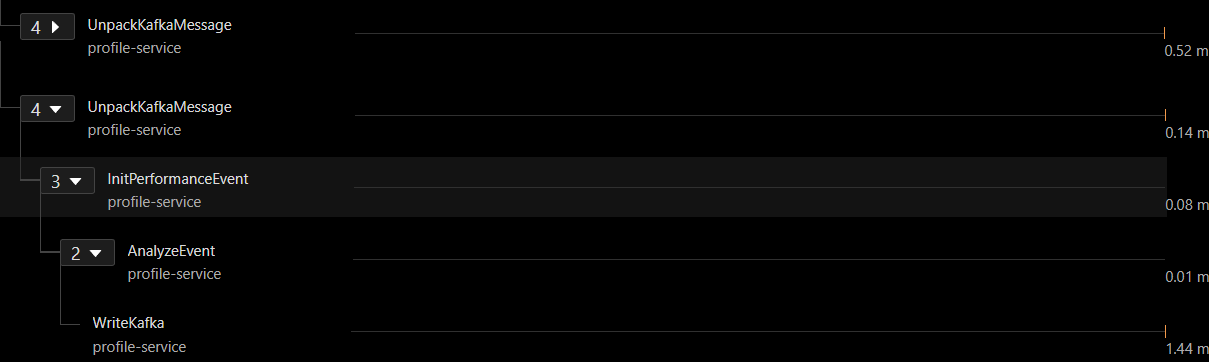
腾讯mini项目-【指标监控服务重构】2023-08-03
今日已办 a,b两组的trace放到一个分支里 可以看到先前的没看到的 profile trace 的耗时,是由于时间跨度较长,没有滑动到 trace 末尾 明日待办 组长会议汇报项目进度和问题...

redis缓存穿透、击穿、雪崩介绍
缓存穿透 概念 缓存穿透指某一特定时间批量请求打进来并访问了缓存和数据库都没有的key,此时会直接穿透缓存直达数据库,从而造成数据库瞬时压力倍增导致响应速度下降甚至崩溃的风险; 解决方案 一、通过布隆过滤器解决 原理:将…...

Redis 基础总结
1、NoSQL概述 1.1 数据库分类 目前数据库分:关系型数据库与非关系型数据库 常用的关系型数据库: Oracle,MySQL,SqlServer,DB2 常用的非关系数据库:Redis,MongoDB,ElasticSearch&…...
)
基于nginx的tomcat负载均衡和集群(超简单)
今天看到"基于apache的tomcat负载均衡和集群配置 "这篇文章成为javaEye热点。 略看了一下,感觉太复杂,要配置的东西太多,因此在这里写出一种更简洁的方法。 要集群tomcat主要是解决SESSION共享的问题,因此我利用memcac…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

02.运算符
目录 什么是运算符 算术运算符 1.基本四则运算符 2.增量运算符 3.自增/自减运算符 关系运算符 逻辑运算符 &&:逻辑与 ||:逻辑或 !:逻辑非 短路求值 位运算符 按位与&: 按位或 | 按位取反~ …...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

pgsql:还原数据库后出现重复序列导致“more than one owned sequence found“报错问题的解决
问题: pgsql数据库通过备份数据库文件进行还原时,如果表中有自增序列,还原后可能会出现重复的序列,此时若向表中插入新行时会出现“more than one owned sequence found”的报错提示。 点击菜单“其它”-》“序列”,…...
