解决 Axios 跨域问题,轻松实现接口调用
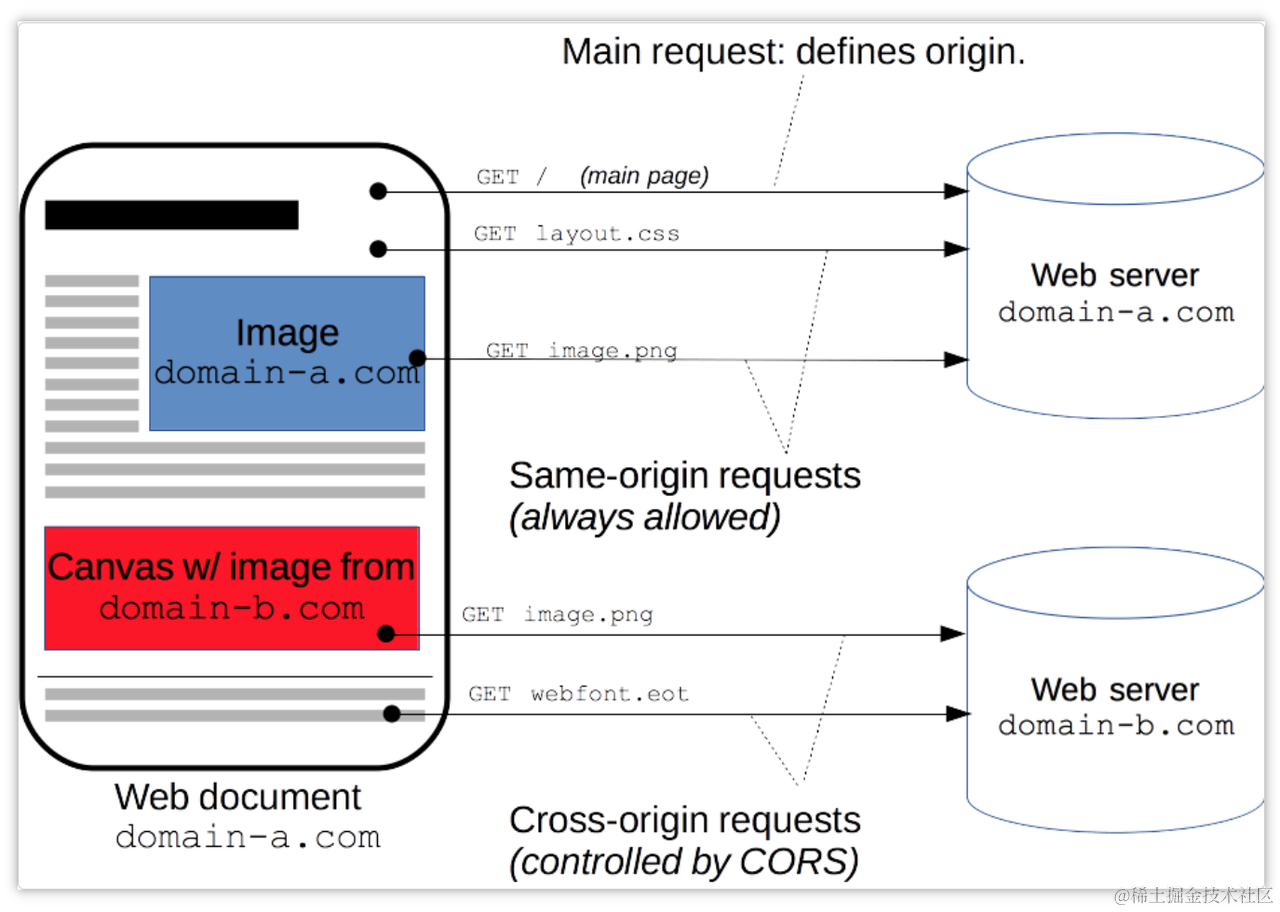
跨域是指访问另外一个域的资源,由于浏览器的同源策略,默认情况下使用 XMLHttpRequest 和 Fetch 请求时是不允许跨域的。跨域的根本原因是浏览器的同源策略,这是由浏览器对 JavaScript 施加的安全限制。

Axios 跨域常见报错
跨域请求被阻止 (Cross-Origin Request Blocked) :
这是由浏览器实施的同源策略导致的错误。浏览器在默认情况下不允许从一个源发送请求到另一个源,除非目标服务器明确授权。如果没有采取任何跨域解决方案,浏览器会拦截该请求,并报告此错误。
无法获取响应内容 (No 'Access-Control-Allow-Origin' header is present on the requested resource) :
当使用 CORS (跨域资源共享) 解决方案时,服务器需要在响应头中添加 Access-Control-Allow-Origin 头信息来指示允许访问资源的来源。如果服务器没有正确配置这个头信息或配置不正确,浏览器会报告此错误,表示未经授权无法获取响应内容。
请求出现网络错误 (Network Error) :
当跨域请求在发送时出现网络错误(例如目标服务器不可访问、请求超时等),Axios 会捕获这个错误,并将其报告为 "Network Error"。
预检请求失败 (Preflight request failed) :
当使用 CORS 发起一些复杂的请求(例如带有自定义头信息或使用 PUT、DELETE 等非简单请求类型),浏览器会在发送真实请求之前发送一个 OPTIONS 预检请求。如果服务器没有正确处理 OPTIONS 请求或未返回正确的预检响应头,浏览器会报告 "Preflight request failed" 错误。
代理服务器错误:
如果使用代理服务器作为解决方案,但代理服务器配置有误或不可用,Axios 可能会报告与代理服务器连接相关的错误。
Axios 跨域的解决方法

1. CORS
CORS 需要服务器设置 Access-Control-Allow-Origin 响应头,表示该资源可以被指定的域进行跨域访问。
// 服务端代码
res.setHeader('Access-Control-Allow-Origin', '*');
2. 服务端启用 CORS
比如 Node.js Express 启用 CORS:
const express = require('express')
const app = express()app.use(function (req, res, next) {// 启用 CORSres.header('Access-Control-Allow-Origin', '*');next();
})
3. JSONP
JSONP 的原理是动态插入
import axios from 'axios';axios.get('/api/user?callback=fetchUser');function fetchUser(user) {console.log(user);
}
服务端返回 JSON 数据并带上函数调用:
fetchUser({name: 'jack'
})
4. 代理服务器
在开发环境下,可以在本地启动一个代理服务器,实现跨域访问。在下面的例子中,客户端可以通过访问代理服务器的 /api/data 路由来获取目标服务器上的数据。
// Node.js 代理服务器
const express = require('express');
const axios = require('axios');
const app = express();
const port = 3000;app.use(express.json());app.get('/api/data', async (req, res) => {try {const response = await axios.get('https://目标服务器的URL/data');res.json(response.data);} catch (error) {res.status(500).json({ error: 'Failed to fetch data from the target server' });}
});app.listen(port, () => {console.log(`Proxy server is running on http://localhost:${port}`);
});Axios 跨域代码实例
假设存在一个需要跨域访问的 API:
axios.get('http://cross-domain-api.com/users')
可以在本地 3000 端口启动一个 Express 代理服务器:
const express = require('express');
const { createProxyMiddleware } = require('http-proxy-middleware');const app = express();app.use('/api', createProxyMiddleware({ target: 'http://cross-domain-api.com', // 跨域目标接口changeOrigin: true
}))app.listen(3000);
然后修改 axios 请求地址,指向代理服务器即可:
axios.get('http://localhost:3000/api/users')
## 提示与注意事项
- 选择跨域解决方案时,考虑到项目的复杂性和需求,选择最合适的方法。
- JSONP 只支持 GET 请求,不适用于所有场景。
- CORS 需要服务器端的支持,在一些旧版本的浏览器中可能不完全支持。
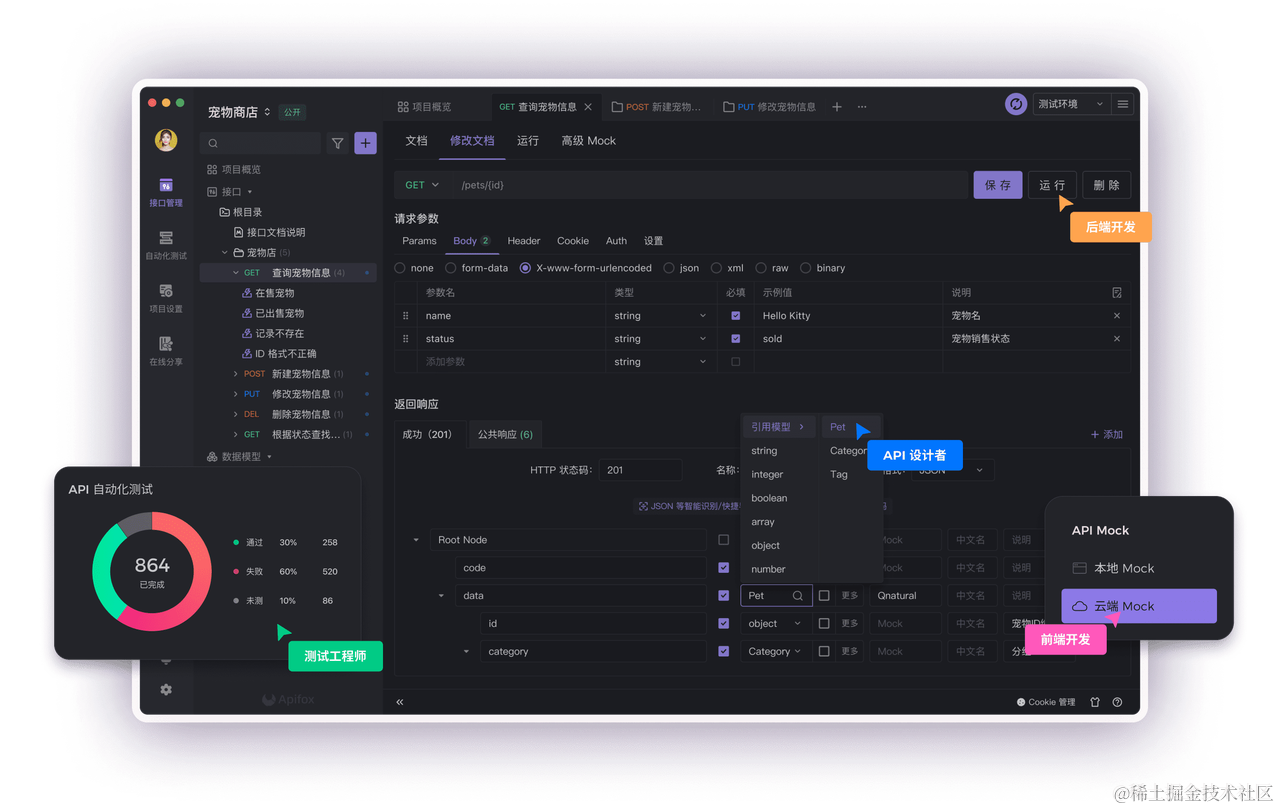
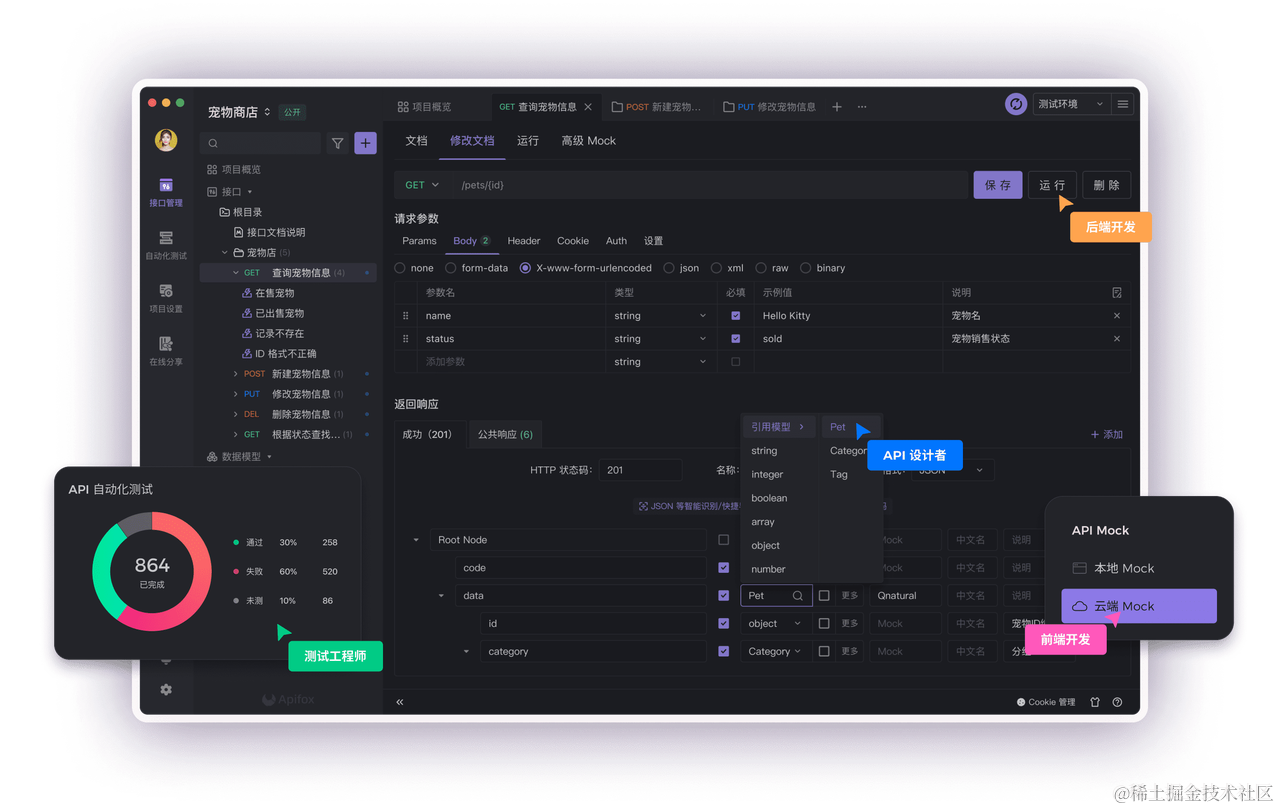
使用 Apifox 调试后端接口
Apifox = Postman + Swagger + Mock + JMeter,Apifox 支持调试 http(s)、WebSocket、Socket、gRPC、Dubbo 等协议的接口,并且集成了 IDEA 插件。在后端人员写完服务接口时,测试阶段可以通过 Apifox 来校验接口的正确性,图形化界面极大的方便了项目的上线效率。

总结
Axios 跨域常用的解决方法有 CORS、JSONP、代理等,开发环境可通过代理服务器实现跨域,CORS 需要服务端设置 Access-Control-Allow-Origin 响应头,JSONP 只支持 GET 请求。选择适合项目需求的解决方案能够很好地解决跨域问题,保障应用的正常运行。
知识扩展:
- FastAPI 与 Flask:Python Web 两大流行框架综合对比
- Axios 怎么通过 FormData 对象上传文件?
参考资料:
- MDN - 跨域资源共享CORS:跨源资源共享(CORS) - HTTP | MDN
相关文章:

解决 Axios 跨域问题,轻松实现接口调用
跨域是指访问另外一个域的资源,由于浏览器的同源策略,默认情况下使用 XMLHttpRequest 和 Fetch 请求时是不允许跨域的。跨域的根本原因是浏览器的同源策略,这是由浏览器对 JavaScript 施加的安全限制。 Axios 跨域常见报错 跨域请求被阻止 (…...

Layui快速入门之第十节 表单
目录 一:基本用法 二:输入框 普通输入框 输入框点缀 前置和后置 前缀和后缀 动态点缀 密码显隐 内容清除 自定义动态点缀 点缀事件 三:复选框 默认风格 标签风格 开关风格 复选框事件 四:单选框 普通单选框 自…...

Linux之yum/git的使用
目录 一、yum 1、关于yum 2、yum的操作 ①、yum list ②、yum install ③、yum remove 二、git 1、Linux中连接gitee 2、git的操作 ①git add [文件] ②git commit -m "提交日志" ③git push 3、可能出现的问题 ①配置用户名、邮箱 ②出现提交冲突 ③…...

使用ExcelJS快速处理Node.js爬虫数据
什么是ExcelJS ExcelJS是一个用于处理Excel文件的JavaScript库。它可以让你使用JavaScript创建、读取和修改Excel文件。 以下是ExcelJS的一些主要特点: 支持xlsx、xlsm、xlsb、xls格式的Excel文件。可以创建和修改工作表、单元格、行和列。可以设置单元格样式、字…...

轻量级的Python IDE —— Thonny
现在的开发工具太多了,而且每个开发工具都致力于做成最好用最智能的工具,所以功能越堆越多,越怼越智能。安装这些开发工具比较烧脑,经常需要经过许多配置步骤。作为一个 Python 开发者来说,好多人光是这些配置都要弄半…...

java设计模式之观察者模式
. 基本概念 观察者(Observer)模式中包含两种对象,分别是目标对象和观察者对象。在目标对象和观察者对象间存在着一种一对多的对应关系,当这个目标对象的状态发生变化时,所有依赖于它的观察者对象都会得到通知并执行它…...

掌动智能分享:性能压力测试的重要性与优势
在当今数字化时代,应用程序的性能对于用户体验和业务成功至关重要。为了保证应用程序的高性能和稳定性,性能压力测试成为了不可或缺的环节。在这个领域,掌动智能作为一家专业的性能压力测试公司,正以其卓越的技术与服务࿰…...

C# ppt文件转换为pdf文件
使用第三方插件 Office 实现转换 1.Application方式转换 /// <summary>/// Microsoft.Office.Interop.PowerPoint/// 使用第三方软件 office/// </summary>/// <param name"pptPath">需要转换的ppt文件路径</param>/// <param name"…...

使用Pyarmor保护Python脚本不被反向工程
Python可读性强,使用广泛。虽然这种可读性有利于协作,但也增加了未授权访问和滥用的风险。如果未采取适当的保护,竞争对手或恶意攻击者可以复制您的算法和专有逻辑,这将对您软件的完整性和用户的信任产生负面影响。 实施可靠的安…...

STM32单片机——串口通信(轮询+中断)
STM32单片机——串口通信(轮询中断) 串口通信相关概念HAL库解析及CubeMX工程配置与程序设计常用函数介绍CubeMX工程配置HAL库程序设计(轮询中断)轮询数据收发中断收发数据 固件库程序设计及实现固件库配置流程结构体配置及初始化程…...

Python if语句的嵌套应用
视频版教程 Python3零基础7天入门实战视频教程 有时候业务上有多维度复杂条件判断,我们需要用到if语句的嵌套来实现。 举例:我们在一些游戏网站活动充值的时候,冲100送 20 冲200送50 但是vip用户的话,冲100送 30 冲200送70 代码…...

C++中带默认值的函数参数
C中带默认值的函数参数 如果一直将 Pi 声明为常量,没有给用户提供修改它的机会。然而,用户可能希望其精度更高或更低。如何编写一个函数,在用户没有提供的情况下,将 Pi 设置为默认值呢? 为解决这种问题,一…...

记录一次部署Hugo主题lotusdocs到Github Pages实践
引言 随着开源项目的越来越复杂,项目文档的重要性日渐突出。一个好的项目要有一个清晰明了的文档来帮助大家使用。最近一直有在找寻一个简洁明了的文档主题来放置项目的各种相关文档。最终找到这次的主角:Lotus Docs 基于Hugo的主题。Lotus Docs的样子&…...

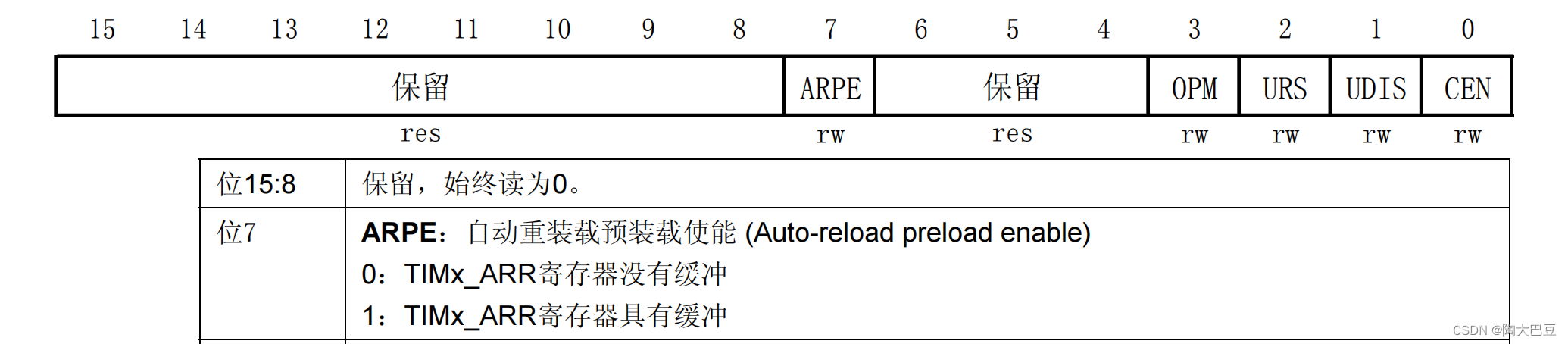
stm32---基本定时器(TIM6,TIM7)
STM32F1的定时器非常多,由两个基本定时器(TIM6,TIM7)、4个通用定时器(TIM2-TIM5)和两个高级定时器(TIM1,TIM8)组成。基本定时器的功能最为简单&am…...

HTML网页设计
HTML网页设计 HTML网页设计1、常用的单标签2、常用的双标签3、列表标签4、超链接标签5、图像和动画标签6、Html5中音频的插入7、定时刷新或跳转8、表格9、HTML表单标签与表单设计 HTML网页设计 属性值一般用" "括起来,且必须使用英文双引号 <head>…...

阶段性总结:跨时钟域同步处理
对时序图与Verilog语言之间的转化的认识: 首先明确工程要实现一个什么功能;用到的硬件实现一个什么功能。 要很明确这个硬件的工作时序,即:用什么样的信号,什么变化规则的信号去驱动这个硬件。 然后对工程进行模块划…...

[交互]接口与路由问题
[交互]接口与路由问题 场景描述问题分析解决方案 这是在实战开发过程中遇到的一个问题,所以导致产生了服务端如何区分浏览器请求的是前端路由还是 api 接口的问题?? 场景描述 这是一个前后端分离开发的项目,因此前端一般都会使用…...

linux 6中4T磁盘识别并分区格式化挂接
存储端划分4T的LUN后,主机端操作如下 1、主机识别,本例中hba卡的端口是host11和host12 [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host11/scan [rootdb1 ~]# echo "- - -" > /sys/class/scsi_host/host12/scan …...

【Unity】ShaderGraph应用(浮动气泡)
【Unity】ShaderGraph应用(浮动气泡) 实现效果 一、实现的方法 1.使用节点介绍 Position:获取模型的顶点坐标 Simple Noise:简单的噪声,用于计算顶点抖动 Fresnel Effect:菲涅耳效应,用于实现气泡效果 计算用节点 Add&…...

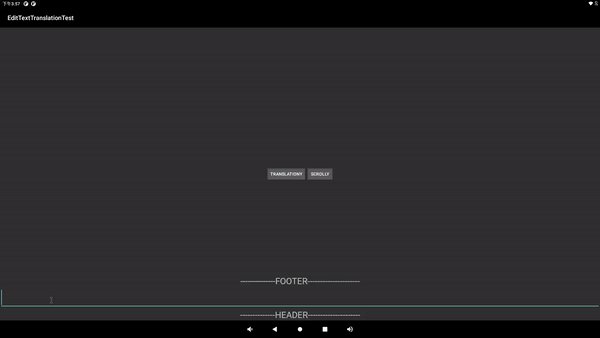
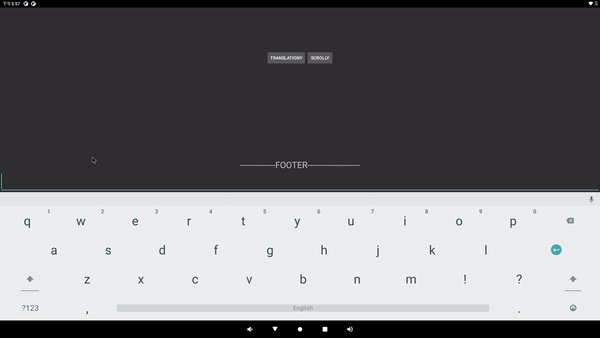
Android EditText setTranslationY导致输入法覆盖问题
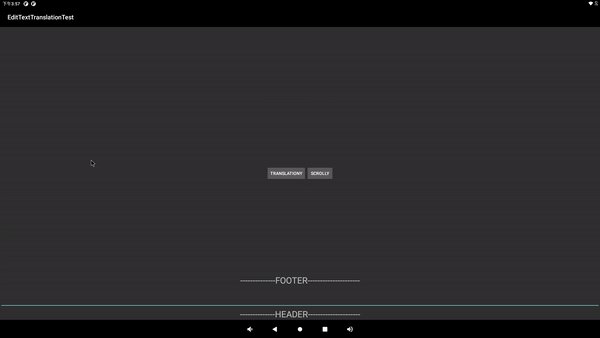
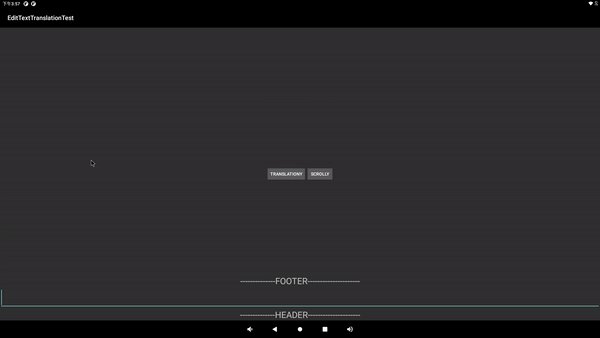
平台 RK3288 Android 8.1 显示: 1920x1080 160 dpi 概述 碰到一个问题: 弹出的输入法会覆盖文本输入框。 原因:输入框使用了setTranslationY() 位置偏移后, 输入法无法正确获取焦点的位置。 分析 先上图: 初始布局 调用etTranslation…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...
