音乐项目后台管理系统出现的问题
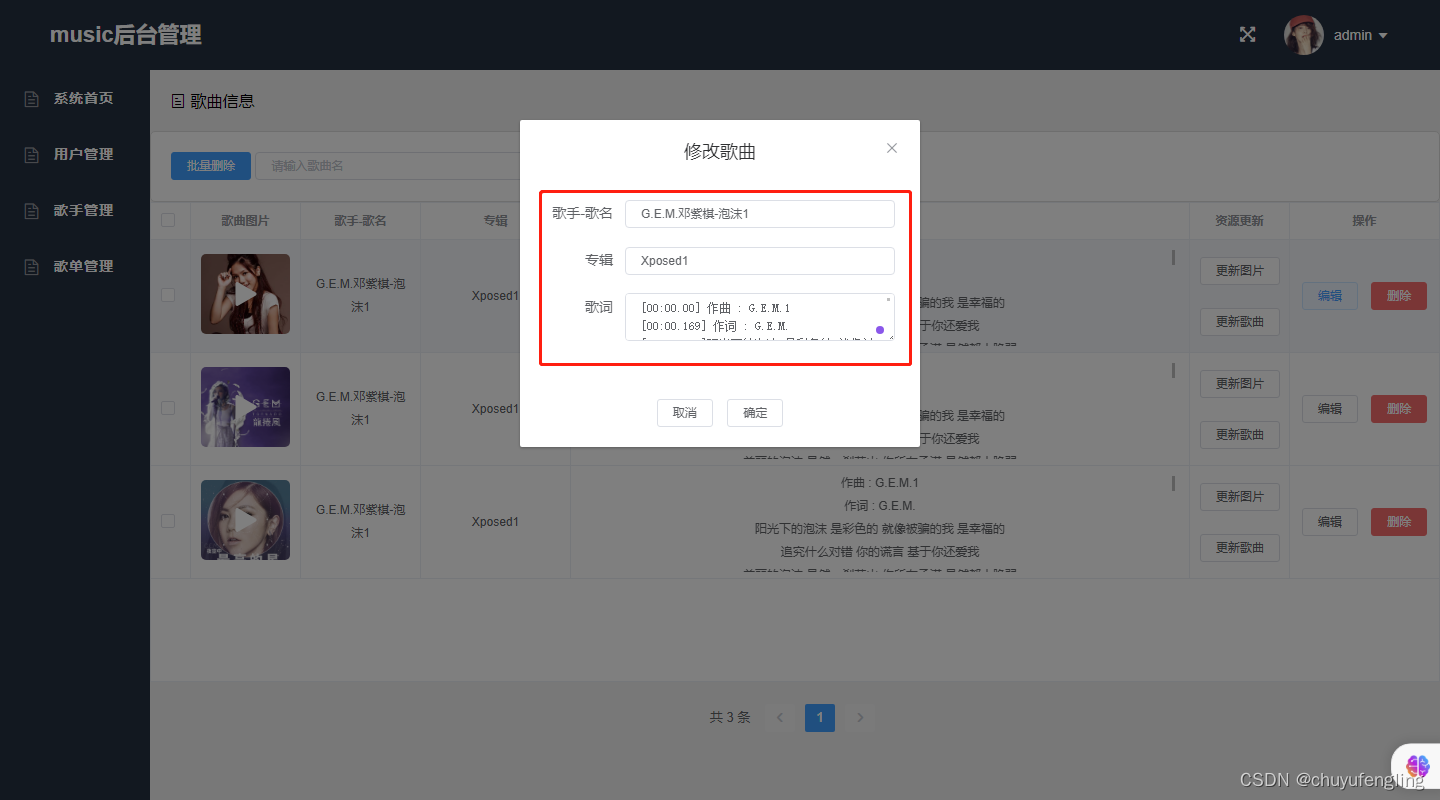
1.当对歌手的歌曲进行编辑时候,会把所有的歌曲信息给修改了。


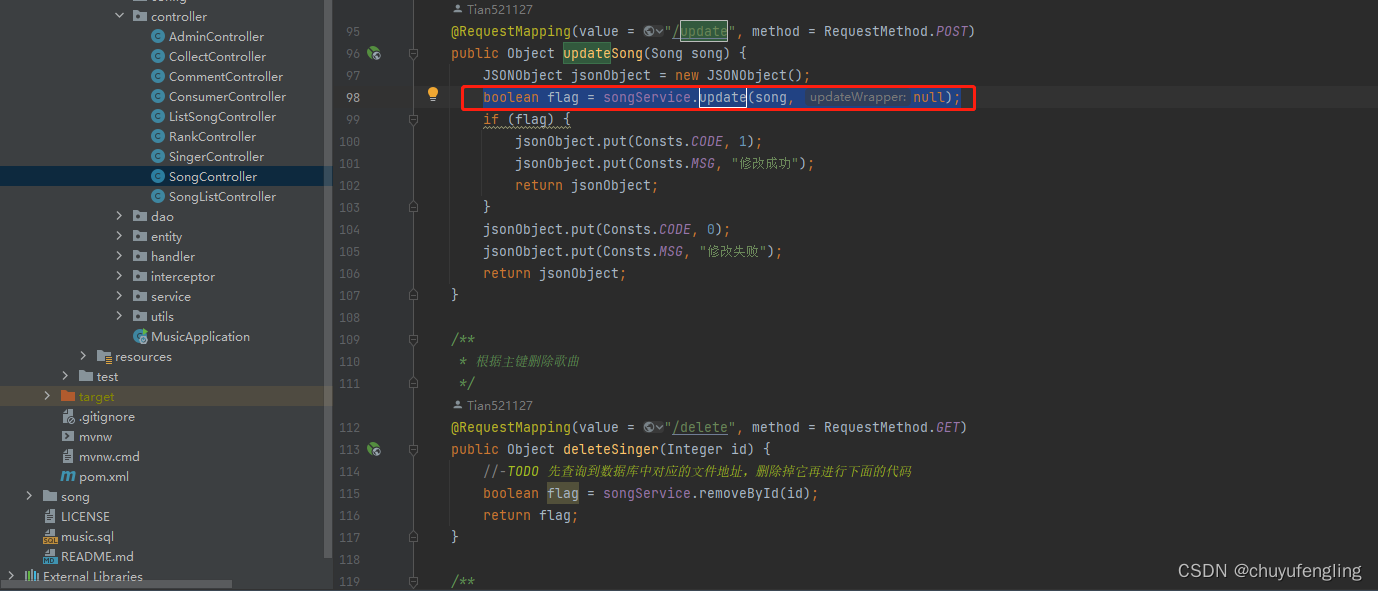
解决方法:修改controller层的中SongController代码中的这一行代码

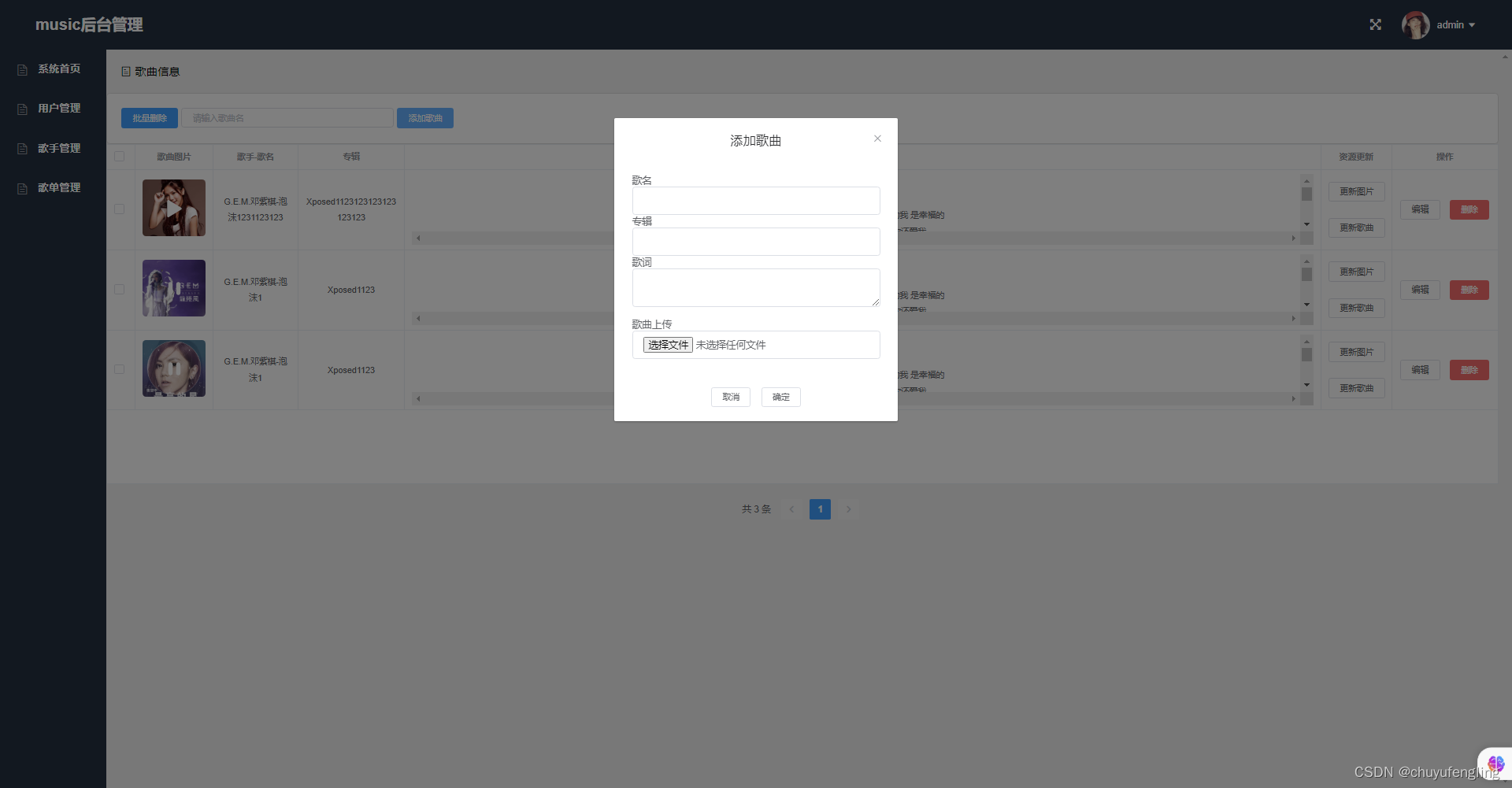
boolean flag = songService.updateById(song);2.添加歌曲,在弹出框中输入,没有显示。原因:前端页面没有绑定相应元素。
<!--===============================错误代码 SongPage.vue==============================--><el-dialog title="添加歌曲" :visible.sync="centerDialogVisible" width="400px" center><el-form :model="registerForm" ref="registerForm" label-width="80px" enctype="multipart/form-data" id="tf"><div><label>歌名</label><el-input type="text" name="name"></el-input></div><div><label>专辑</label><el-input type="text" name="introduction"></el-input></div><div><label>歌词</label><el-input type="textarea" name="lyric"></el-input></div><div><br><label>歌曲上传</label><el-input type="file" name="file"></el-input></div></el-form><span slot="footer"><el-button size="mini" @click="centerDialogVisible = false">取消</el-button><el-button size="mini" @click="addSong">确定</el-button></span></el-dialog>
<!--======================================修改之后的代码===============================--><el-dialog title="添加歌曲" :visible.sync="centerDialogVisible" width="400px" center><el-form :model="registerForm" ref="registerForm" label-width="80px" enctype="multipart/form-data" id="tf"><div><label>歌名</label><el-input type="text" v-model="registerForm.name"></el-input></div><div><label>专辑</label><el-input type="text" v-model="registerForm.introduction"></el-input></div><div><label>歌词</label><el-input type="textarea" v-model="registerForm.lyric"></el-input></div><div><br><label>歌曲上传</label><input type="file" name="file"></div></el-form><span slot="footer"><el-button size="mini" @click="centerDialogVisible = false">取消</el-button><el-button size="mini" @click="addSong">确定</el-button></span></el-dialog>3.添加歌手失败

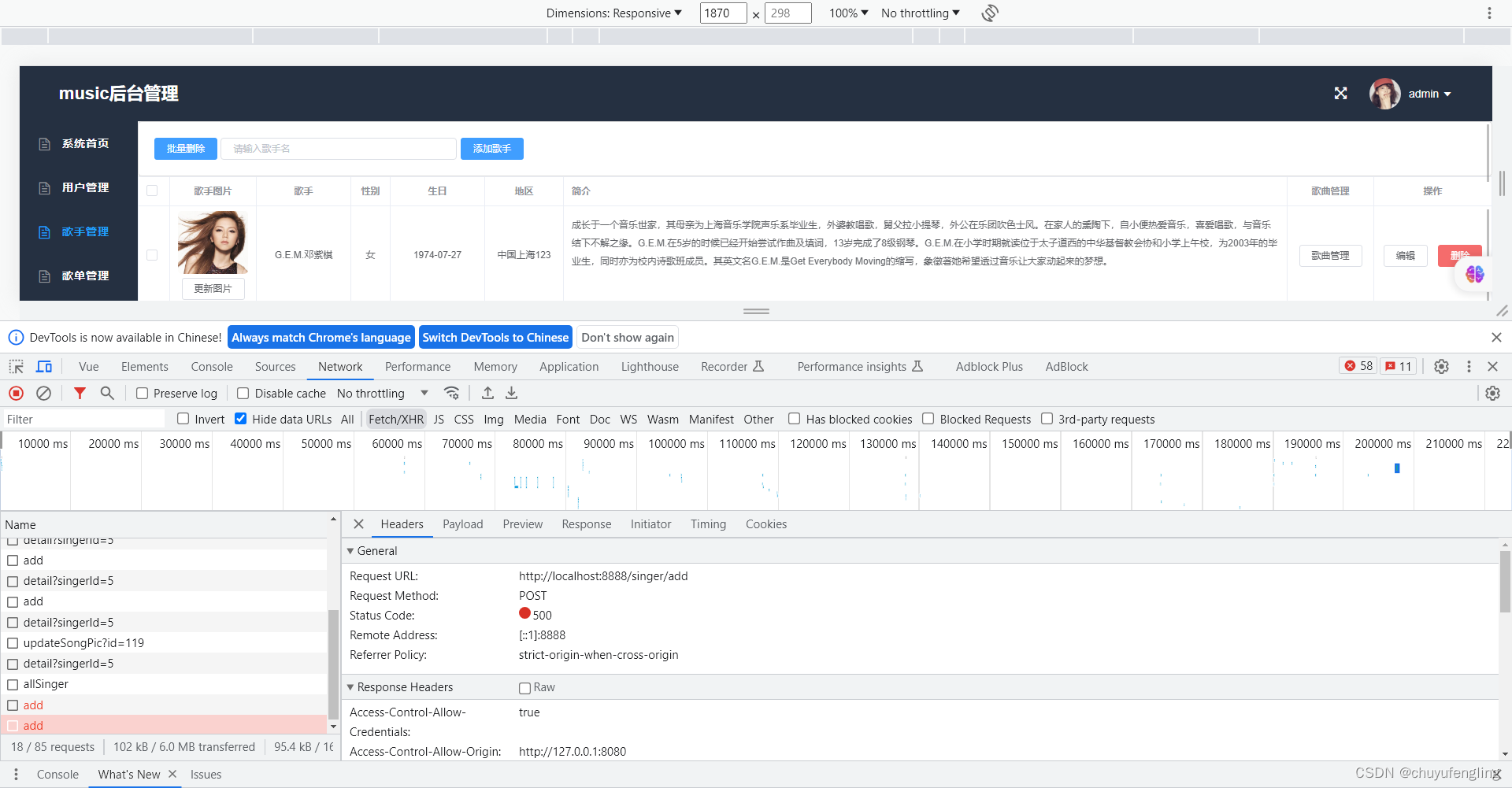
后端抛出这个错误,原因:参数不匹配。
java.lang.IllegalArgumentException: argument type mismatchat sun.reflect.NativeMethodAccessorImpl.invoke0(Native Method)at sun.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:62)at sun.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)at java.lang.reflect.Method.invoke(Method.java:498)at org.apache.ibatis.reflection.invoker.MethodInvoker.invoke(MethodInvoker.java:44)at org.apache.ibatis.reflection.wrapper.BeanWrapper.setBeanProperty(BeanWrapper.java:180)at org.apache.ibatis.reflection.wrapper.BeanWrapper.set(BeanWrapper.java:59)at org.apache.ibatis.reflection.MetaObject.setValue(MetaObject.java:140)...........................................................................................
2023-09-10 15:15:02.637 DEBUG 5000 --- [nio-8888-exec-1] o.s.web.servlet.DispatcherServlet : "ERROR" dispatch for POST "/error", parameters={masked}
2023-09-10 15:15:02.639 DEBUG 5000 --- [nio-8888-exec-1] s.w.s.m.m.a.RequestMappingHandlerMapping : Mapped to org.springframework.boot.autoconfigure.web.servlet.error.BasicErrorController#error(HttpServletRequest)
2023-09-10 15:15:02.656 DEBUG 5000 --- [nio-8888-exec-1] o.s.w.s.m.m.a.HttpEntityMethodProcessor : Using 'application/json', given [application/json, text/plain, */*] and supported [application/json, application/*+json, application/json, application/*+json]
2023-09-10 15:15:02.656 DEBUG 5000 --- [nio-8888-exec-1] o.s.w.s.m.m.a.HttpEntityMethodProcessor : Writing [{timestamp=Sun Sep 10 15:15:02 CST 2023, status=500, error=Internal Server Error, path=/singer/add}]
2023-09-10 15:15:02.695 DEBUG 5000 --- [nio-8888-exec-1] o.s.web.servlet.DispatcherServlet : Exiting from "ERROR" dispatch, status 500解决方法:检查实体类发现id字段没有自动赋值,而前端也没有传递id这个参数,同时Mysql数据库又设置了id为主键,不能为空。因此要给id加上注解,让id自增
public class Singer implements Serializable {private static final long serialVersionUID = 372984511951162091L;/*** 主键*/private Integer id;/*** 姓名*/private String name;
}//修改如下
public class Singer implements Serializable {private static final long serialVersionUID = 372984511951162091L;/*** 主键*/@TableId(value = "id",type = IdType.AUTO)private Integer id;/*** 姓名*/private String name;}4.更新歌曲失败

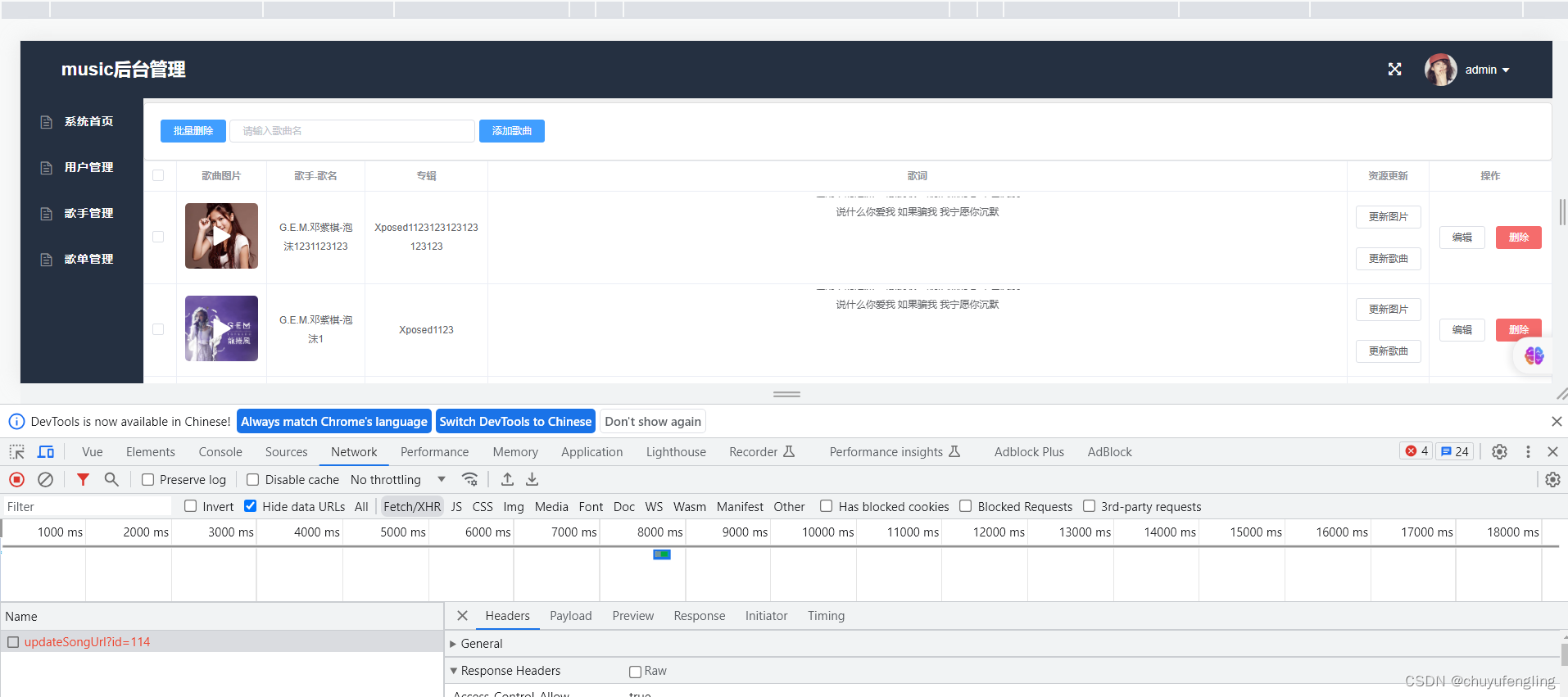
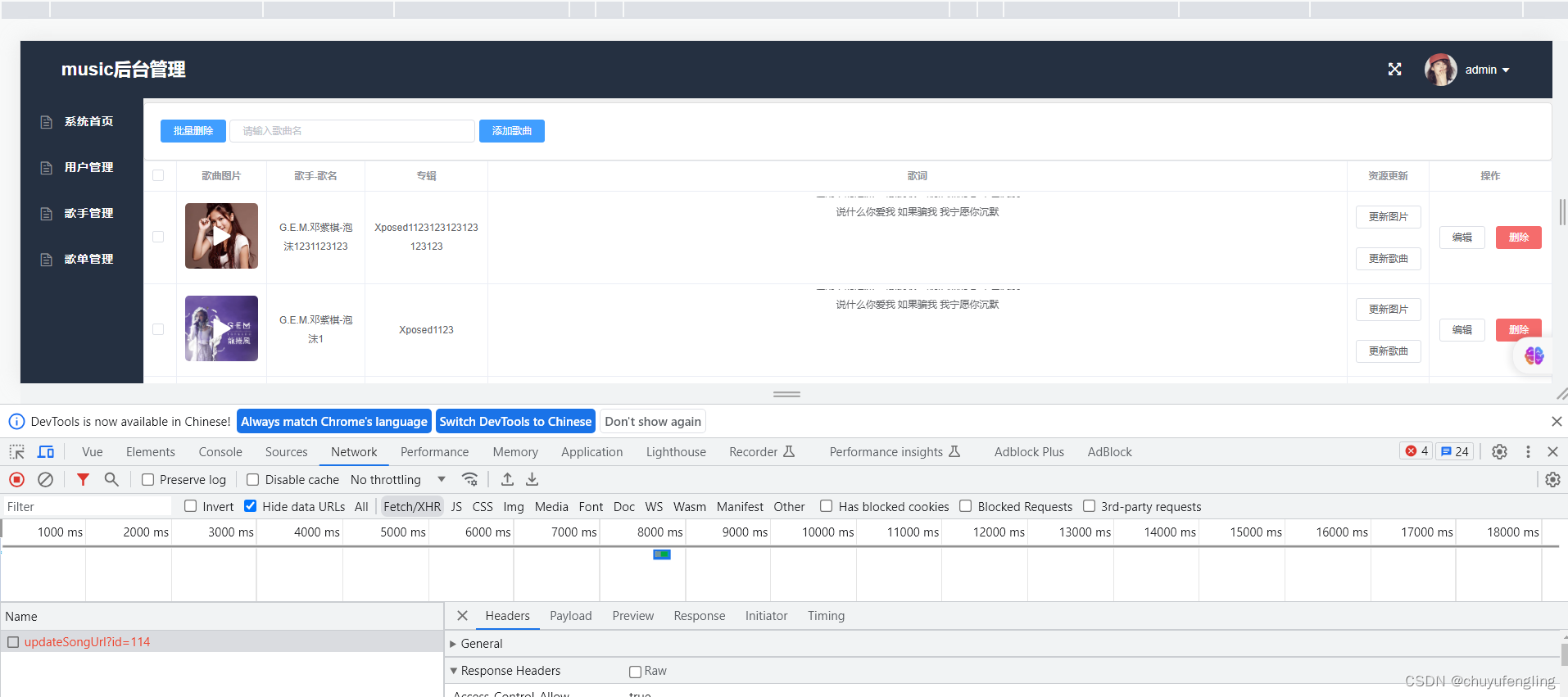
原因后端中没有写对应的方法。
解决方法我们需要在songController.class中定义该方法。
/*** 更新歌曲文件*/@RequestMapping(value = "/updateSongUrl", method = RequestMethod.POST)public Object updateSongUrl(@RequestParam("file") MultipartFile avatorFile, @RequestParam("id") int id) {JSONObject jsonObject = new JSONObject();//如果文件是空的,直接返回if (avatorFile.isEmpty()) {jsonObject.put(Consts.CODE, 0);jsonObject.put(Consts.MSG, "文件上传失败");return jsonObject;}//文件名=当前时间到毫秒+原来的文件名String fileName = System.currentTimeMillis() + avatorFile.getOriginalFilename();//文件路径String filePath = System.getProperty("user.dir") + System.getProperty("file.separator") + "song";System.out.println("filePath is"+filePath);//如果文件路径不存在,新增该路径File file1 = new File(filePath);if (!file1.exists()) {file1.mkdir();}//实际的文件地址File dest = new File(filePath + System.getProperty("file.separator") + fileName);//存储到数据库里的相对文件地址String storeAvatorPath = "/song/" + fileName;try {avatorFile.transferTo(dest);//上传Song song = new Song();song.setId(id);song.setUrl(storeAvatorPath);boolean flag = songService.updateById(song);if (flag) {jsonObject.put(Consts.CODE, 1);jsonObject.put(Consts.MSG, "上传成功");jsonObject.put("song", storeAvatorPath);return jsonObject;}jsonObject.put(Consts.CODE, 0);jsonObject.put(Consts.MSG, "上传失败");return jsonObject;} catch (IOException e) {jsonObject.put(Consts.CODE, 0);jsonObject.put(Consts.MSG, "上传失败" + e.getMessage());} finally {return jsonObject;}}相关文章:

音乐项目后台管理系统出现的问题
1.当对歌手的歌曲进行编辑时候,会把所有的歌曲信息给修改了。 解决方法:修改controller层的中SongController代码中的这一行代码 boolean flag songService.updateById(song); 2.添加歌曲,在弹出框中输入,没有显示。原因:前端页…...

数据结构——图(图的存储及基本操作)
文章目录 前言一、邻接矩阵法(顺序存储)1.无向图存储邻接矩阵算法2.有向图存储邻接矩阵算法 二、邻接表法(图的链式存储结构)总结 前言 邻接矩阵法(图的顺序存储结构) 1.1 无向图邻接矩阵算法 1.2 有向图邻接矩阵算法邻接表法(图的一种链式存储结构) 一…...

2023年项目管理工具使用趋势分析及预测
随着技术的不断进步以及工作和领导态度的演变,各个行业都在经历着深刻的变革。项目管理领域同样如此,团队项目的技术和人员管理风格及策略正在不断地调整与优化,以适应新冠疫情后所呈现出的新的工作场所格局。在此背景下,以下是我…...
)
Vue3 实现一个无缝滚动组件(支持鼠标手动滚动)
Vue3 实现一个无缝滚动组件(支持鼠标手动滚动) 前言 在日常开发中,经常遇到需要支持列表循环滚动展示,特别是在数据化大屏开发中,无缝滚动使用频率更为频繁,在jquery时代,我们常用的无缝滚动组…...

【IP数据报】IP地址和MAC地址的区别
1、用IP地址来标识Internet的主机 在每个IP数据报中,都会携带源IP地址和目标IP地址来标识该IP数据报的源和目的主机。IP数据报在传输过程中,每个中间节点(IP 网关)还需要为其选择从源主机到目的主机的合适的转发路径(即路由)。IP协议可以根据路由选择协…...

高并发笔记
如何设计一个高并发系统?:https://mp.weixin.qq.com/s/yFc-70DEhloWn0G3GDa6Yw 分布式 ID 服务实践:https://mp.weixin.qq.com/s/KAts9Zjj8JpEd0Q6pqLlgQ 一文聊透布隆过滤器:https://mp.weixin.qq.com/s/qJ2fDm1Z57bPSzOBrgiqfg …...

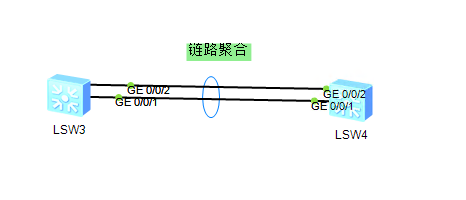
eNSP网络学习
一、eNSP 1.什么是eNSP eNSP(Enterprise Network Simulation Platform)是一款由华为提供的免费的、可扩展的、图形化操作的网络仿真工具平台,主要对企业网络路由器、交换机进行软件仿真,完美呈现真实设备实景,支持大型网络模拟,让…...

广州xx策划公司MongoDB恢复-2023.09.09
2023.09.08用户的MongoDB数据库被勒索病毒攻击,数据全部被清空。 提示: mongoDB的默认端口为27017,黑客通常通过全网段扫描27017是否开放判断是否是MongoDB服务器。一旦发现27017开放,黑客就会用空密码、弱密码尝试连接数据库。黑…...

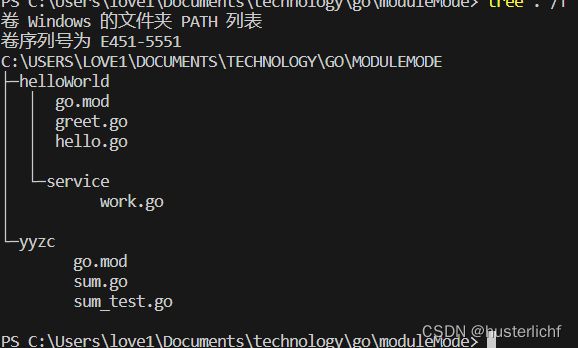
golang --- module-aware 模式下 包引入
一、文件列表如下 其中helloWorld目录是main包(package)所在目录,即该目录下所有的goy源文件(不包含子目录)属于main包,hello.go是mian函数所在文件 二、module-aware 模式启用 开启mod模式 go env -w G…...

从原理到实践 | Pytorch tensor 张量花式操作
文章目录 1.张量形状与维度1.1标量(0维张量):1.2 向量(1维张量):1.3矩阵(2维张量):1.4高维张量: 2. 张量其他创建方式2.1 创建全零或全一张量:2.2…...

无涯教程-JavaScript - TRANSPOSE函数
描述 TRANSPOSE函数将单元格的垂直范围作为水平范围返回,反之亦然。必须将TRANSPOSE函数作为数组公式输入,该范围必须具有与行范围和列范围相同的行和列数。 您可以使用TRANSPOSE在工作表上移动数组或范围的垂直和水平方向。 语法 TRANSPOSE (array)键入函数后,按CTRL SHI…...

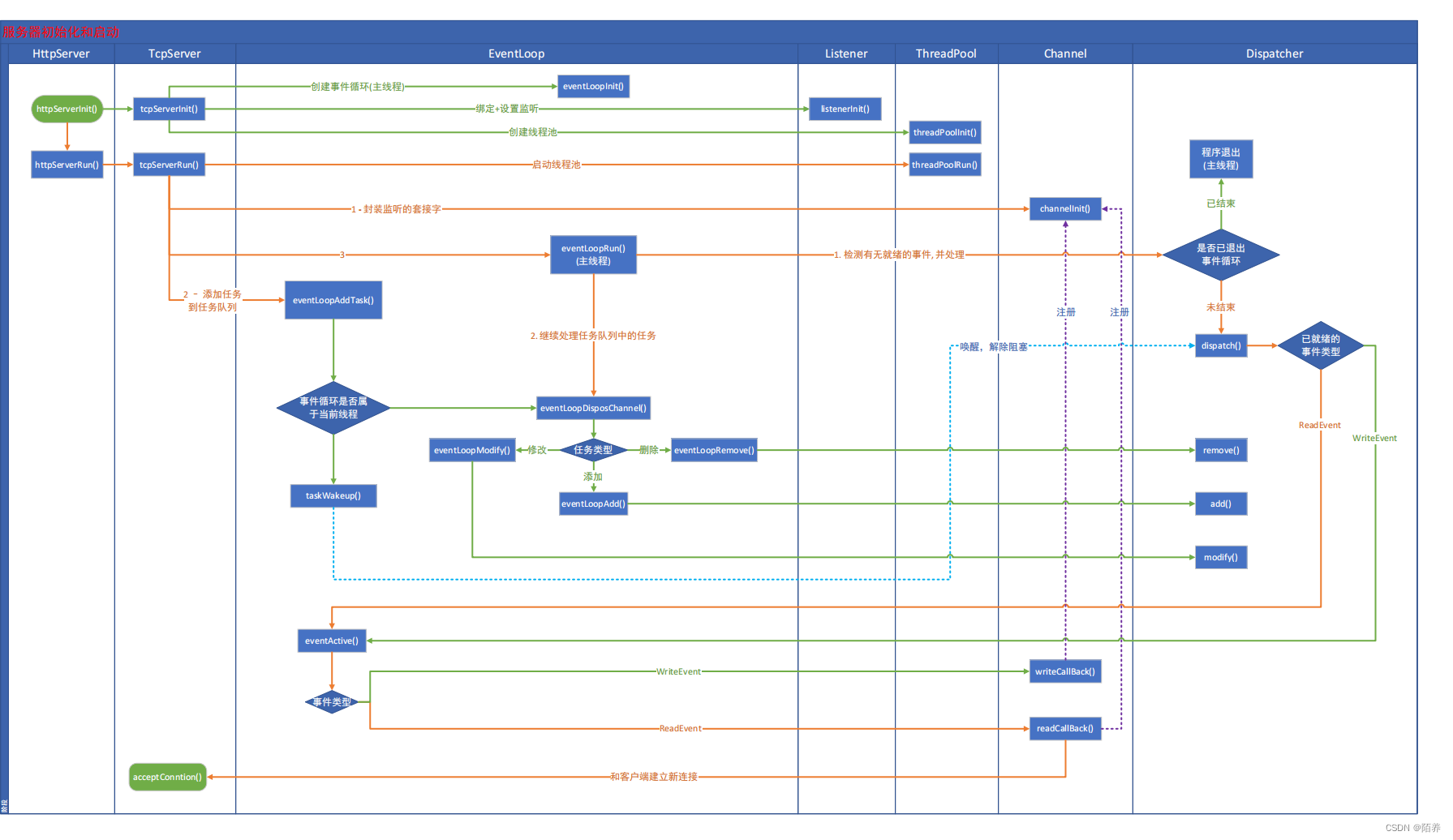
Webserver项目解析
一.webserver的组成部分 Buffer类 用于存储需要读写的数据 Channel类 存储文件描述符和相应的事件,当发生事件时,调用对应的回调函数 ChannelMap类 Channel数组,用于保存一系列的Channel Dispatcher 监听器,可以设置为epo…...

Spring Cloud 篇
1、什么是SpringCloud ? Spring Cloud 流应用程序启动器是基于 Spring Boot 的 Spring 集成应用程序,提供与外部系统的集成。Spring cloud Task,一个生命周期短暂的微服务框架,用于快速构建执行有限数据处理的应用程序。 2、什么…...

vim,emacs,verilog-mode这几个到底是啥关系?
vim:不多说了被各类coder誉为地表最强最好用的编辑器;gvim,gui vim的意思; emacs:也是一个编辑器,类似vscode; vim在使用的时候为了增强其功能,有好多好多插件,都是以.…...

解决npm run build 打包出现XXXX.js as it exceeds the max of 500KB.
问题描述: npm run build 时出现下面的问题: Note: The code generator has deoptimised the styling of D:\base\node_modules\_element-ui2.15.12element-ui\lib\element-ui.common.js as it exceeds the max of 500KB.在项目的根目录加粗样式下找到 …...

Java 抖音小程序SDK
抖音小程序SDK,抖音SDK 码云地址:dy-open-sdk: 字节跳动,抖音小程序sdk...

Vue.js的服务器端渲染(SSR):为什么和如何
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Gin 打包vue或react项目输出文件到程序二进制文件
Gin 打包vue或react项目输出文件到程序二进制文件 背景解决方案1. 示例目录结构2. 有如下问题要解决:3. 方案探索 效果 背景 前后端分离已成为行业主流,vue或react等项目生成的文件独立在一个单独目录,与后端项目无关。 实际部署中,通常前面套…...
深度解析shell脚本的命令的原理之pwd
pwd是Print Working Directory的缩写,是一个Unix和Linux shell命令,用于打印当前工作目录的绝对路径。以下是对这个命令的深度解析: 获取当前工作目录:pwd命令通过调用操作系统提供的getcwd(或相应的)系统调…...

Kafka3.0.0版本——消费者(分区的分配以及再平衡)
目录 一、分区的分配以及再平衡1.1、消费者分区及消费者组的概述1.2、如何确定哪个consumer来消费哪个partition的数据1.3、消费者分区分配策略 一、分区的分配以及再平衡 1.1、消费者分区及消费者组的概述 一个consumer group中有多个consumer组成,一个 topic有多…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...
