HTML中name和class,id的区别和联系
在HTML中,name、class和id是用于标识和选择元素的属性。
区别:
- name属性:用于标识表单元素,特别是在提交表单时,用于识别表单数据。name属性可以在同一表单中的多个元素中重复使用。
- class属性:用于为一个或多个元素指定一个或多个类名。类名是用来组织样式和脚本的,可以在不同元素间共享。一个元素可以有多个类,类名之间用空格分隔。
- id属性:用于为一个元素指定唯一的标识符。每个id只能在文档中出现一次,用于唯一标识某个特定的元素。
联系:
- name和id:它们都用于对某个元素进行唯一标识,但name属性在表单中使用更频繁,用于提交表单数据;而id属性通常用于唯一标识某个特定的元素,可以通过JavaScript或CSS选择器来选择元素。
- class和id:它们都可以被用来选中特定的元素,但class属性可以应用于多个元素,用于为它们添加相同的样式或脚本行为;而id属性用于唯一标识一个元素,适合针对特定元素进行样式和脚本操作。
总结:name属性用于标识表单元素;class属性用于为一个或多个元素指定类名,以便共享样式和脚本;id属性用于唯一标识一个特定的元素,方便选择和操作。
以下是一个HTML代码示例,展示了name、class和id属性的使用方法:
<!DOCTYPE html>
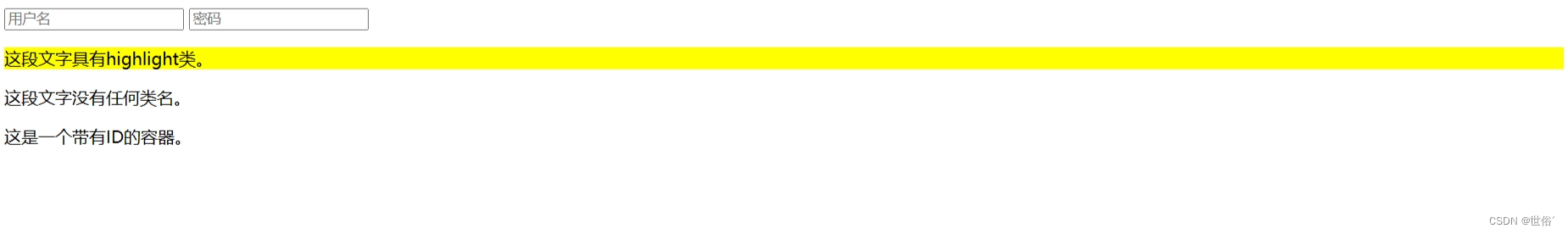
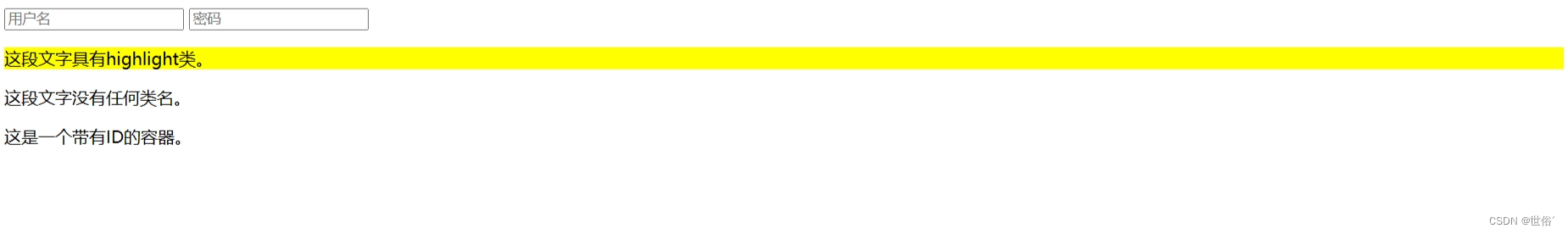
<html><head><title>示例</title><style>.highlight {background-color: yellow;}</style></head><body><form action="submit.php" method="POST"><!-- name属性 --><input type="text" name="username" placeholder="用户名"><input type="password" name="password" placeholder="密码"><!-- class属性 --><p class="highlight">这段文字具有highlight类。</p><p>这段文字没有任何类名。</p><!-- id属性 --><div id="container"><p>这是一个带有ID的容器。</p></div></form><script>// 使用name属性选择元素const usernameInput = document.getElementsByName('username')[0];const passwordInput = document.getElementsByName('password')[0];console.log(usernameInput, passwordInput);// 使用class属性选择元素const highlightedElements = document.getElementsByClassName('highlight');console.log(highlightedElements);// 使用id属性选择元素const containerDiv = document.getElementById('container');console.log(containerDiv);</script></body>
</html>运行结果:
相关文章:

HTML中name和class,id的区别和联系
在HTML中,name、class和id是用于标识和选择元素的属性。 区别: name属性:用于标识表单元素,特别是在提交表单时,用于识别表单数据。name属性可以在同一表单中的多个元素中重复使用。class属性:用于为一个…...
—Maps、Multisets、Multimaps)
Google 开源库Guava详解(集合工具类)—Maps、Multisets、Multimaps
一、Maps Maps有许多很酷的实用程序,值得单独解释。 1、uniqueIndex Maps.uniqueIndex(Iterable,Function)解决了一个常见的情况,即有一堆对象,每个对象都有一些唯一的属性,并希望能够根据该…...

肖sir__mysql之介绍__001
mysql之介绍 一、认识数据库 (1)什么是数据库? 是存放数据的电子仓库。以某种方式存储百万条,上亿条数据,供多个用户访问共享。 如: (2)数据库分关系型数据库和非关系型数据库 a、…...

【实战项目开发技术分享】如何设置机器人禁行区/虚拟墙
文章目录 前言一、代价地图自定义图层1.1 Costmap组成1.2 costmap_2d1.3 实现过程1.3.1 安装插件1.3.2 在costmap_2d中插入障碍物1.3.3 修改launch文件1.3.4 设置障碍物坐标参数二、图像编辑器2.1 安装GIMP2.1.1 命令行方式安装2.1.2 使用图形界面安装GIMP:2.2 实现过程三、ro…...

每日一题~中序后序遍历构造二叉树
原题链接:106. 从中序与后序遍历序列构造二叉树 - 力扣(LeetCode) 题目描述: 思路分析: 后序遍历分析图 中序遍历分析图 不难看出后序遍历的结果中的最后一个元素就是根节点,倒数第二个元素则是根节点的…...

Sentinel整合Gateway
pom引入依赖<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-sentinel</artifactId> </dependency> <dependency><groupId>com.alibaba.cloud</groupId><artifactId>…...

线性dp,优化,272. 最长公共上升子序列
272. 最长公共上升子序列 - AcWing题库 熊大妈的奶牛在小沐沐的熏陶下开始研究信息题目。 小沐沐先让奶牛研究了最长上升子序列,再让他们研究了最长公共子序列,现在又让他们研究最长公共上升子序列了。 小沐沐说,对于两个数列 A 和 B&…...

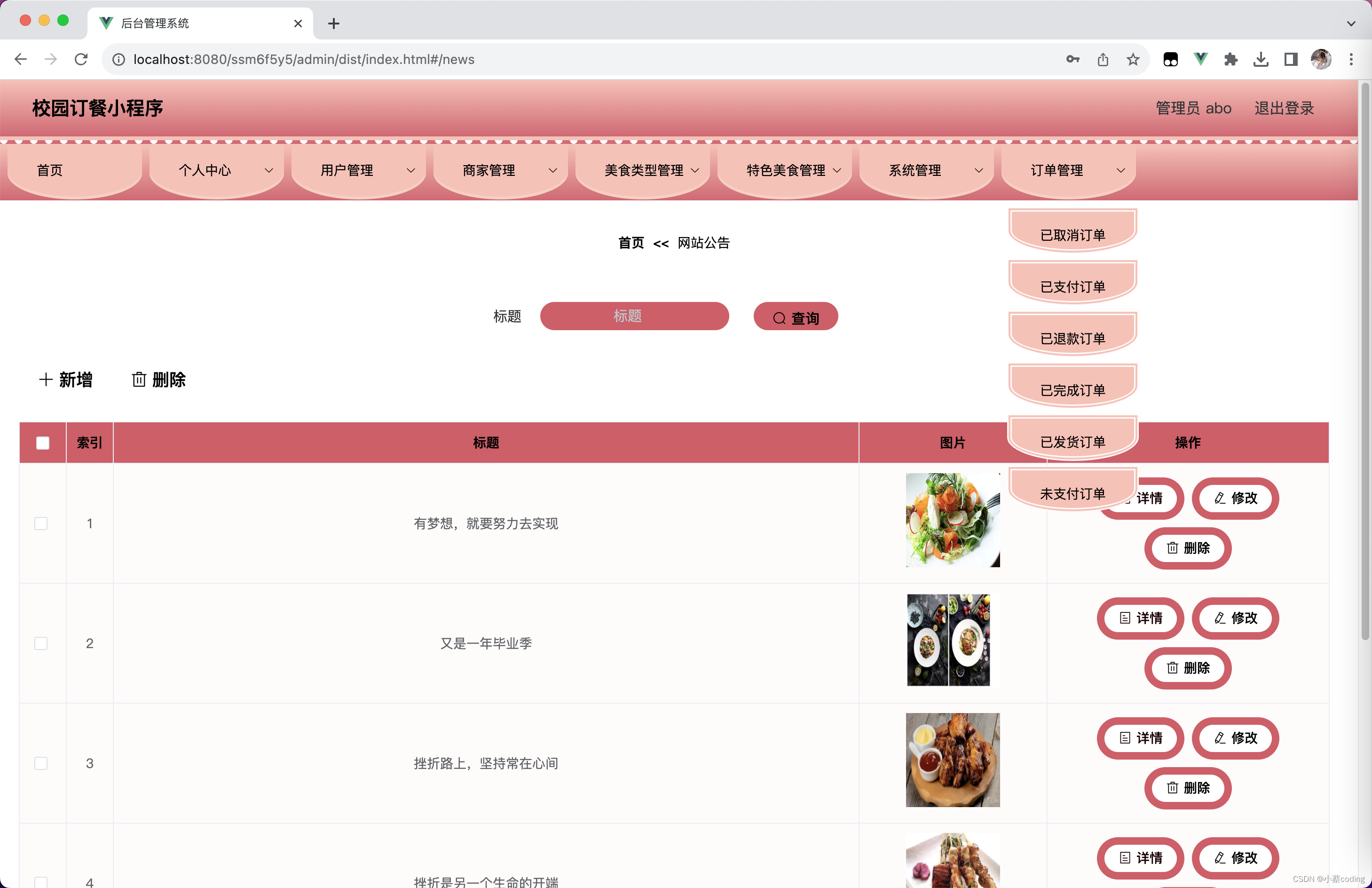
基于Java+SpringBoot+Vue+uniapp点餐小程序(包含协同过滤算法和会员系统,强烈推荐!)
校园点餐小程序 一、前言二、我的优势2.1 自己的网站2.2 自己的小程序(小蔡coding)2.3 有保障的售后2.4 福利 三、开发环境与技术3.1 MySQL数据库3.2 Vue前端技术3.3 Spring Boot框架3.4 微信小程序 四、功能设计4.1 系统功能结构设计4.2 主要功能描述 五…...
)
ActiveMQ面试题(二)
文章目录 前言一、死信队列二、ActiveMQ 中的消息重发时间间隔和重发次数吗?总结 前言 死信队列ActiveMQ 中的消息重发时间间隔和重发次数吗? 一、死信队列 如果你想在消息处理失败后,不被服务器删除,还能被其他消费者处理或重试…...
)
解决Oracle SQL语句性能问题——SQL语句改写(in、not in、exists及not exists)
8. in改为join in为Oracle数据库支持的条件语法,该语法会使得代码看起来思路清晰,逻辑分明。该语法有时也会导致SQL语句产生次优的执行计划,而导致SQL语句的性能问题。因此,为了解决相关SQL语句的性能问题,有时我们需要通过join来改写和消除in,具体改写方法如下所示。 …...

列表对象复制属性到另一个列表对象 从List<Object>另一个List<Object>
目录 事件起因环境和工具解决办法结束语 事件起因 在写一个市级的项目时,遇到了一个问题,这个项目涉及的数据内容非常大,光是数据库文件的大小就已经达到了12G,数据的规模大致是在百万级的,光是我这次参与处理的数据就…...

Python基本情况
Python(发音:/ˈpaɪθən/ )是一种强大的编程语言,它简单易学,提供众多高级的数据结构,让我们可以面向对象进行编程。Python 的语法优雅,由于是一个解释性语言,更贴近人类自然语言&…...

【精华】AI Agent:大模型改变世界的“钥匙”
文章目录 1.Auto-GPT2.BabyAGI3.AgentGPT4.GodMode5.AI Town6.ChatDev 当前大模型的本质是大语言模型(Large Language Model, LLM)。相较于传统的自然语言处理模型,LLM通过无监督训练,从大量文本数据中学习自然语言的模式和结构&a…...

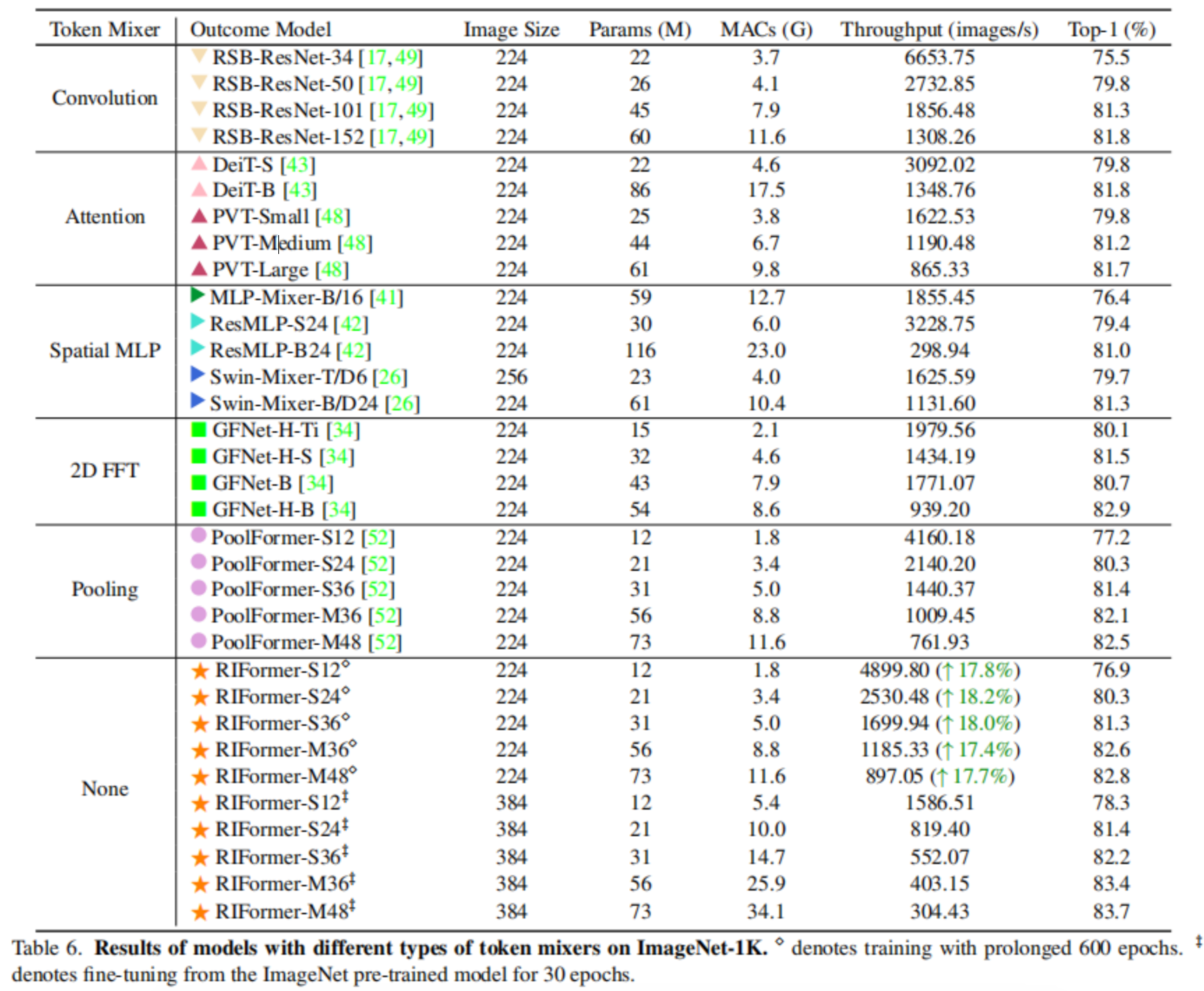
CVPR2023 RIFormer, 无需TokenMixer也能达成SOTA性能的极简ViT架构
编辑 | Happy 首发 | AIWalker 链接 | https://mp.weixin.qq.com/s/l3US8Dsd0yNC19o7B1ZBgw project, paper, code Token Mixer是ViT骨干非常重要的组成成分,它用于对不同空域位置信息进行自适应聚合,但常规的自注意力往往存在高计算复杂度与高延迟问题。…...

瑞萨MCU入门教程(非常详细的瑞萨单片机入门教程)
瑞萨MCU零基础入门系列教程 前言 得益于瑞萨强大的MCU、强大的软件开发工具(e studio),也得益于瑞萨和RA生态工作室提供的支持,我们团队编写了《ARM嵌入式系统中面向对象的模块编程方法》,全书37章,将近500页: 讲解面向对象编程…...

【Java】采用 Tabula 技术对 PDF 文件内表格进行数据提取
某天项目组来了个需求说需要提取 PDF 文件中数据作为数据沉淀使用,这是因为第三方系统不提供数据接口所以只能够出此下策。 就据我所知,PDF 文件内数据提取目前有 3 种解决方案: 第一种,资金足够的话可以直接通过人工智能对 PDF…...

完全保密的以太坊交易:Aztec网络的隐私架构
1. 引言 Aztec为隐私优先的以太坊zkRollup:即其为具有完全隐私保护的L2。 为了理解私有交易的范式变化性质,以及为什么将隐私直接构建到网络架构中很重要,必须首先讨论为什么以太坊不是私有的。 2. 以太坊:公有链 以太坊为具有…...

初识Java 9-1 内部类
目录 创建内部类 到外部类的链接 使用.this和.new 内部类和向上转型 在方法和作用域中的内部类 匿名内部类 嵌套类 接口中的类 从多嵌套的内部类中访问外部人员 本笔记参考自: 《On Java 中文版》 定义在另一个类中的类称为内部类。利用内部类,…...
)
合宙Air724UG LuatOS-Air LVGL API控件-屏幕横屏竖屏切换(Rotation)
屏幕横屏竖屏切换(Rotation) lvgl.disp_set_rotation(nil, lvgl.DISP_ROT_angle) 屏幕横屏竖屏切换显示,core版本号要>3202参数 参数类型释义取值nil无意义nilangle显示角度0,90,270,360 返回值nil 例子 lvgl.init()- -初始化 lvgl.disp_set_rotation(nil,…...

在Unity中,Instantiate函数用于在场景中创建一个新的游戏对象实例
在Unity中,Instantiate函数用于在场景中创建一个新的游戏对象实例。它的语法如下所示: public static Object Instantiate(Object original, Vector3 position, Quaternion rotation); original:要实例化的原始游戏对象。position࿱…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
