【Selenium】webdriver.ChromeOptions()官方文档参数
Google官方Chrome文档,在此记录一下
Chrome Flags for Tooling
Many tools maintain a list of runtime flags for Chrome to configure the environment. This file
is an attempt to document all chrome flags that are relevant to tools, automation, benchmarking, etc.
All use cases are different, so you’ll have to choose which flags are most appropriate.
Here’s a Nov 2022 comparison of what flags all these tools use.
Commonly unwanted browser features
--disable-client-side-phishing-detection: Disables client-side phishing detection--disable-component-extensions-with-background-pages: Disable some built-in extensions that aren’t affected by--disable-extensions--disable-default-apps: Disable installation of default apps--disable-extensions: Disable all chrome extensions--disable-features=InterestFeedContentSuggestions: Disables the Discover feed on NTP--disable-features=Translate: Disables Chrome translation, both the manual option and the popup prompt when a page with differing language is detected.--hide-scrollbars: Hide scrollbars from screenshots.--mute-audio: Mute any audio--no-default-browser-check: Disable the default browser check, do not prompt to set it as such--no-first-run: Skip first run wizards
Task throttling
--disable-background-timer-throttling: Disable timers being throttled in background pages/tabs--disable-backgrounding-occluded-windows: Normally, Chrome will treat a ‘foreground’ tab instead as backgrounded if the surrounding window is occluded (aka visually covered) by another window. This flag disables that.--disable-features=CalculateNativeWinOcclusion: Disable the feature of: Calculate window occlusion on Windows will be used in the future to throttle and potentially unload foreground tabs in occluded windows.--disable-hang-monitor: Suppresses hang monitor dialogs in renderer processes. This flag may allow slow unload handlers on a page to prevent the tab from closing.--disable-ipc-flooding-protection: Some javascript functions can be used to flood the browser process with IPC. By default, protection is on to limit the number of IPC sent to 10 per second per frame. This flag disables it. https://crrev.com/604305--disable-renderer-backgrounding: This disables non-foreground tabs from getting a lower process priority This doesn’t (on its own) affect timers or painting behavior. karma-chrome-launcher#123
Web platform behavior
--aggressive-cache-discard--allow-running-insecure-content--disable-back-forward-cache: Disables the BackForwardCache feature.--disable-features=AcceptCHFrame: Disable accepting h2/h3 ACCEPT_CH Client Hints frames.--disable-features=AutoExpandDetailsElement: Removed in Sept 2022.--disable-features=AvoidUnnecessaryBeforeUnloadCheckSync: If enabled, this feature results in the browser process only asking the renderer process to run beforeunload handlers if it knows such handlers are registered. WithkAvoidUnnecessaryBeforeUnloadCheckSync, content does not report a beforeunload handler is present. A ramification of this is navigations that would normally check beforeunload handlers before continuing will not, and navigation will synchronously continue.--disable-features=BackForwardCache: Disable the bfcache.--disable-features=HeavyAdPrivacyMitigations: Disables the privacy mitigations for the heavy ad intervention. This throttles the amount of interventions that can occur on a given host in a time period. It also adds noise to the thresholds used. This is separate from the intervention feature so it does not interfere with field trial activation, as this blocklist is created for every user, and noise is decided prior to seeing a heavy ad.--disable-features=IsolateOrigins--disable-features=LazyFrameLoading--disable-features=ScriptStreaming: V8 script streaming--enable-precise-memory-info: Make the values returned to window.performance.memory more granular and more up to date in shared worker. Without this flag, the memory information is still available, but it is bucketized and updated less frequently. This flag also applys to workers.--js-flags=--random-seed=1157259157: Initialize V8’s RNG with a fixed seed.--use-fake-device-for-media-stream: Use fake device for Media Stream to replace camera and microphone--use-fake-ui-for-media-stream: Bypass the media stream infobar by selecting the default device for media streams (e.g. WebRTC). Works with --use-fake-device-for-media-stream.--use-file-for-fake-video-capture=<path-to-file>: Use file for fake video capture (.y4m or .mjpeg) Needs--use-fake-device-for-media-stream
Interactivity suppression
--autoplay-policy=...: Value ofuser-gesture-requiredto not autoplay video. Value ofno-user-gesture-requiredto always autoplay video.--deny-permission-prompts: Suppress all permission prompts by automatically denying them.--disable-external-intent-requests: Disallow opening links in external applications--disable-features=GlobalMediaControls: Hide toolbar button that opens dialog for controlling media sessions.--disable-features=ImprovedCookieControls: Disables an improved UI for third-party cookie blocking in incognito mode.--disable-notifications: Disables the Web Notification and the Push APIs.--disable-popup-blocking: Disable popup blocking.--block-new-web-contentsis the strict version of this.--disable-prompt-on-repost: Reloading a page that came from a POST normally prompts the user.--noerrdialogs: Suppresses all error dialogs when present.
Catch-all automation
--enable-automation: Disable a few things considered not appropriate for automation. (Original design doc, though renamed here) codesearch. Note that some projects have chosen to avoid using this flag: web-platform-tests/wpt/#6348, crbug.com/1277272- sets
window.navigator.webdrivertotruewithin all JS contexts. This is also set when using--headless,--remote-debugging-pipeand--remote-debugging-port=0(yes, specifically 0). - disables bubble notification about running development/unpacked extensions (source)
- disables the password saving UI (which covers the usecase of the defunct
--disable-save-password-bubbleflag) - disables infobar animations (source)
- disables auto-reloading on network errors (source)
- enables the CDP method
Browser.getBrowserCommandLine. - avoids showing these 4 infobars: ShowBadFlagsPrompt, GoogleApiKeysInfoBarDelegate, ObsoleteSystemInfoBarDelegate, LacrosButterBar
- adds this infobar:
 … which is known to adversely affect screenshots.
… which is known to adversely affect screenshots.
- sets
--test-type: Basically the 2014 version of--enable-automation. codesearch- It avoids creating application stubs in ~/Applications on mac.
- It makes exit codes slightly more correct
- windows navigation jumplists arent updated https://crbug.com/389375
- doesn’t start some chrome StartPageService
- disables initializing chromecast service
- “Component extensions with background pages are not enabled during tests because they generate a lot of background behavior that can interfere.”
- when quitting the browser, it disables additional checks that may stop that quitting process. (like unsaved form modifications or unhandled profile notifications…)
--remote-debugging-pipe: more secure than using protocol over a websocket--remote-debugging-port=...: With a value of 0, Chrome will automatically select a useable port and will setnavigator.webdrivertotrue.--silent-debugger-extension-api: Does not show an infobar when a Chrome extension attaches to a page usingchrome.debuggerpage. Required to attach to extension background pages.
General
--enable-logging=stderr: Logging behavior slightly more appropriate for a server-type process.--log-level=0: 0 means INFO and higher.2is the most verbose. Protip: Use--enable-logging=stderr --v=2and you may spot additional components active that you may want to disable.--user-data-dir=...: Directory where the browser stores the user profile.
Chromium Annoyances
--disable-features=DialMediaRouteProvider: Avoid the startup dialog for Do you want the application “Chromium.app” to accept incoming network connections?. This is a sub-component of the MediaRouter.--password-store=basic: Avoid potential instability of using Gnome Keyring or KDE wallet. chromium/linux/password_storage.md https://crbug.com/571003--use-mock-keychain: Use mock keychain on Mac to prevent the blocking permissions dialog abou: Chrome wants to use your confidential information stored in your keychain
Background networking
--disable-background-networking: Disable various background network services, including extension updating,safe browsing service, upgrade detector, translate, UMA--disable-breakpad: Disable crashdump collection (reporting is already disabled in Chromium)--disable-component-update: Don’t update the browser ‘components’ listed at chrome://components/--disable-domain-reliability: Disables Domain Reliability Monitoring, which tracks whether the browser has difficulty contacting Google-owned sites and uploads reports to Google.--disable-features=AutofillServerCommunication: Disables (mostly for hermetic testing) autofill server communication. The URL of the autofill server can further be controlled via the autofill-server-url param. The given URL should specify the complete autofill server API url up to the parent “directory” of the “query” and “upload” resources. i.e., https://other.autofill.server:port/tbproxy/af/--disable-features=CertificateTransparencyComponentUpdater--disable-sync: Disable syncing to a Google account--enable-crash-reporter-for-testing: Used for turning on Breakpad crash reporting in a debug environment where crash reporting is typically compiled but disabled.--metrics-recording-only: Disable reporting to UMA, but allows for collection--disable-features=OptimizationHints: Disable the Chrome Optimization Guide and networking with its service API--disable-features=MediaRouter: Disable the Chrome Media Router which creates some background network activity to discover castable targets.--no-pings: Don’t send hyperlink auditing pings
Rendering & GPU
--allow-pre-commit-input: Allows processing of input before a frame has been committed. Used by headless. https://crbug.com/987626--deterministic-mode: An experimental meta flag. This sets the below indented flags which put the browser into a mode where rendering (border radius, etc) is deterministic and begin frames should be issued over DevTools Protocol. codesearch--run-all-compositor-stages-before-draw--disable-new-content-rendering-timeout--enable-begin-frame-control--disable-threaded-animation--disable-threaded-scrolling--disable-checker-imaging--disable-image-animation-resync
--disable-features=PaintHolding: Don’t defer paint commits (normally used to avoid flash of unstyled content)--disable-partial-raster: https://crbug.com/919955--disable-skia-runtime-opts: Do not use runtime-detected high-end CPU optimizations in Skia.--in-process-gpu: Saves some memory by moving GPU process into a browser process thread--use-gl="swiftshader": Select which implementation of GL the GPU process should use. Options are:desktop: whatever desktop OpenGL the user has installed (Linux and Mac default).egl: whatever EGL / GLES2 the user has installed (Windows default - actually ANGLE).swiftshader: The SwiftShader software renderer.
Window & screen management
--block-new-web-contents: All pop-ups and calls to window.open will fail.--force-color-profile=srgb: Force all monitors to be treated as though they have the specified color profile.--new-window: Launches URL in new browser window.--window-position=0,0: Specify the initial window position: --window-position=x,y--window-size=1600,1024: Sets the initial window size. Provided as string in the format “800,600”.
Process management
--disable-features=DestroyProfileOnBrowserClose: Disable the feature of: Destroy profiles when their last browser window is closed, instead of when the browser exits.--disable-features=site-per-process: Disables OOPIF. https://www.chromium.org/Home/chromium-security/site-isolation--no-service-autorun: Disables the service process from adding itself as an autorun process. This does not delete existing autorun registrations, it just prevents the service from registering a new one.--process-per-tab: Doesn’t do anything. Use --single-process instead.--single-process: Runs the renderer and plugins in the same process as the browser.
Headless
--headless: Run in headless mode, i.e., without a UI or display server dependencies.--headless=new: New, native Headless mode. (previously,--headless=chrome)--no-sandbox: Sometimes used with headless, though not recommended.--disable-dev-shm-usage: Often used in Lambda, Cloud Functions scenarios. (pptr issue, crbug)--disable-gpu: Was often used along with--headless, but as of 2021, isn’t needed.
Removed flags
--disable-add-to-shelf: Removed June 2017--disable-background-downloads: Removed Oct 2014.--disable-browser-side-navigation: Removed. It disabled PlzNavigate.--disable-datasaver-prompt: Removed--disable-desktop-notifications: Removed--disable-device-discovery-notifications: Removed. Avoided messages like “New printer on your network”. Replaced with--disable-features=MediaRouter.--disable-features=TranslateUI: Removed asTranslateUIchanged toTranslatein Sept 2020.--disable-infobars: Removed April 2014--disable-save-password-bubble: Removed May 2016--disable-search-geolocation-disclosure: Removed.--disable-translate: Removed April 2017 Used to disable built-in Google Translate service.--ignore-autoplay-restrictions: Removed December 2017 Can use--autoplay-policy=no-user-gesture-requiredinstead.--safebrowsing-disable-auto-update: Removed Nov 2017
Sources
- chrome-launcher’s flags
- Chromedriver’s flags
- Puppeteer’s flags
- WebpageTest’s flags
- Catapult’s flags and here
- Karma’s flags
The canonical list of Chrome command-line switches on peter.sh (maintained by the Chromium team)
FYI: (Probably) all flags are defined in files matching the pattern of *_switches.cc.
Set Preferences
Many Chrome settings are defined in a JSON file located at USER_DATA_DIR/Default/Preferences. Browse your own Preferences file to see what’s in there; some, but not all, preferences are defined in pref_names.h
If you wanted to launch a fresh Chrome profile with some Preferences set, for example: disable DevTools source-map fetching:
mkdir -p your_empty_user_data_dir/Default/
echo '{"devtools":{"preferences":{"jsSourceMapsEnabled":"false","cssSourceMapsEnabled":"false"}}}' > your_empty_user_data_dir/Default/Preferenceschrome --user-data-dir=your_empty_user_data_dir ...
Feature Flags FYI
Chromium and Blink use feature flags to disable/enable many features at runtime. Chromium has ~400 features that can be toggled with --enable-features / --disable-features. https://niek.github.io/chrome-features/ presents all of them very clearly.
Independently, Blink has many features that can be toggled with commandline switches: --enable-blink-features / --disable-blink-features.
相关文章:

【Selenium】webdriver.ChromeOptions()官方文档参数
Google官方Chrome文档,在此记录一下 Chrome Flags for Tooling Many tools maintain a list of runtime flags for Chrome to configure the environment. This file is an attempt to document all chrome flags that are relevant to tools, automation, benchm…...

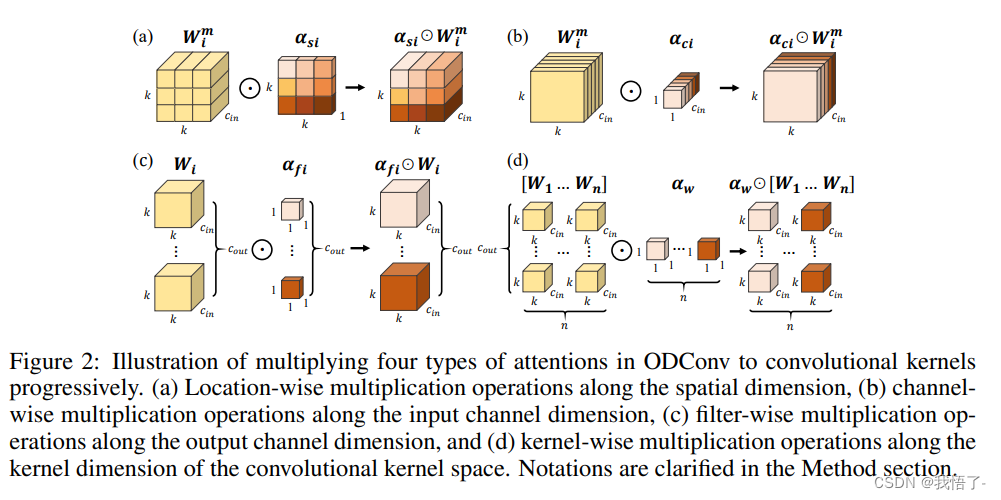
pytorch代码实现之动态卷积模块ODConv
ODConv动态卷积模块 ODConv可以视作CondConv的延续,将CondConv中一个维度上的动态特性进行了扩展,同时了考虑了空域、输入通道、输出通道等维度上的动态性,故称之为全维度动态卷积。ODConv通过并行策略采用多维注意力机制沿核空间的四个维度…...

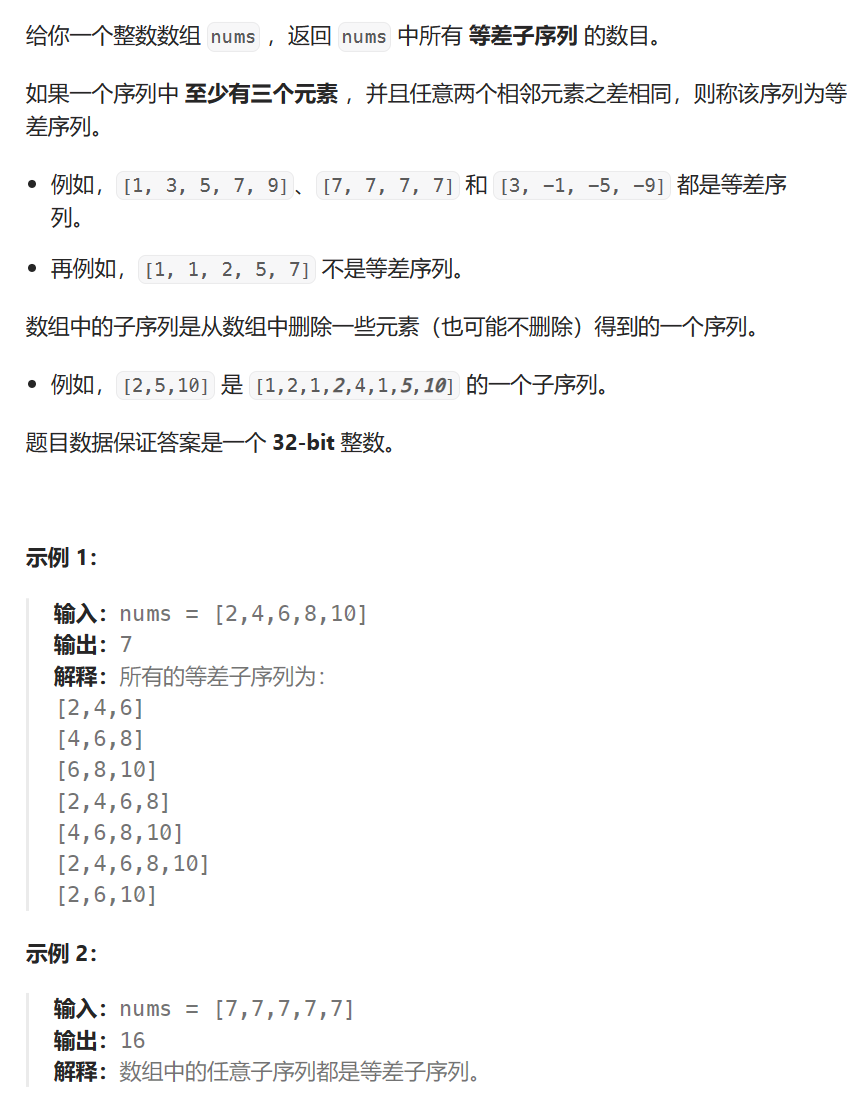
动态规划:子序列问题(C++)
动态规划:子序列问题 前言子序列问题1.最长递增子序列(中等)2.摆动序列(中等)3.最长递增子序列的个数(中等)4.最长数对链(中等)5.最长定差子序列(中等&#x…...

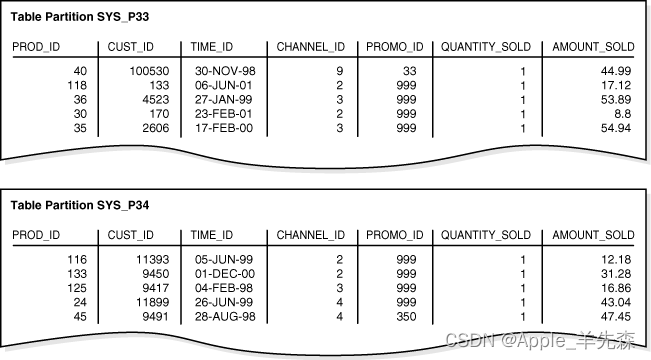
ORACLE的分区(一)
目录 一、分区概念 二、表分区的优点 三、分区策略 一、分区概念 随着时间的发展,一个表的数据会越来越多,当数据量增大的时候我们一般采取建立索引优化索引的方式提高查询速度,但是数据量再次增大即使是索引也无法提高速度,这时…...

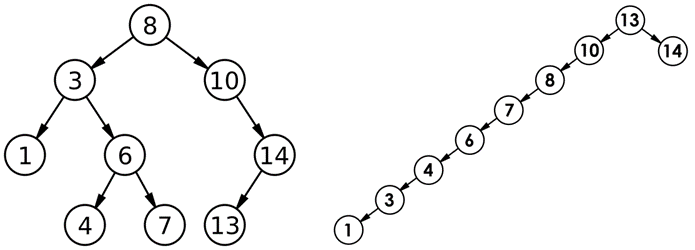
【数据结构】C++实现二叉搜索树
二叉搜索树的概念 二叉搜索树又称为二叉排序树,它或者是一棵空树,或者是具有以下性质的二叉树: 若它的左子树不为空,则左子树上所有结点的值都小于根结点的值。若它的右子树不为空,则右子树上所有结点的值都大于根结…...

Python中Mock和Patch的区别
前言: 嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 在测试并行开发(TPD)中,代码开发是第一位的。 尽管如此,我们还是要写出开发的测试,…...

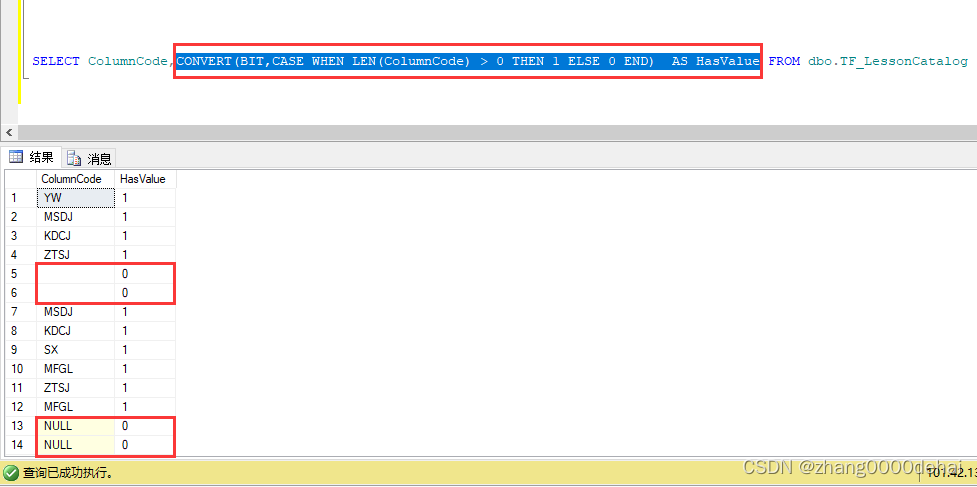
sql server 查询某个字段是否有值 返回bool类型
sql server 查询某个字段是否有值 返回bool类型,true 或 false SELECT ColumnCode,CONVERT(BIT,CASE WHEN LEN(ColumnCode) > 0 THEN 1 ELSE 0 END) AS HasValue FROM dbo.TF_LessonCatalog...

紫光展锐5G芯T820 解锁全新应用场景,让机器人更智能
数字经济的持续发展正推动机器人产业成为风口赛道。工信部数据显示,2023年上半年,我国工业机器人产量达22.2万套,同比增长5.4%;服务机器人产量为353万套,同比增长9.6%。 作为国内商用服务机器人领先企业,云…...

秋招前端面试题总结
1、this指向问题,以前总是迷糊,现在总算是一知半解了。应当遵循以下原则,应该就能做对题目了。 如果一个标准函数,也就是非箭头函数,作为某个对象的方法被调用时,那么这个this指向的就是这个对象。涉及到闭…...

【入门篇】ClickHouse 数据类型
文章目录 1. 引言2. ClickHouse 数据类型2.1 基本数据类型2.1.1 整型2.1.2 浮点型2.1.3 字符串型 2.2 复合数据类型2.2.1 数组2.2.2 枚举类型2.2.3 元组2.2.4 Map2.2.5 Nullable 2.3 特殊数据类型2.3.1 日期和时间类型2.3.2 UUID2.3.3 IP 地址2.3.4 AggregateFunction 2.4 数据…...

关于Python数据分析,这里有一条高效的学习路径
无处不在的数据分析 谷歌的数据分析可以预测一个地区即将爆发的流感,从而进行针对性的预防;淘宝可以根据你浏览和消费的数据进行分析,为你精准推荐商品;口碑极好的网易云音乐,通过其相似性算法,为不同的人…...

基于 json-server 工具,模拟实现后端接口服务环境
文章目录 本地配置后端接口一、安装json-server1、安装 JSON 服务器 安装 JSON 服务器2、创建一个db.json包含一些数据的文件(重点)3、启动 JSON 服务器 启动 JSON 服务器4、现在如果你访问http://localhost:3000/posts/1,你会得到 本地配置后…...

想要精通算法和SQL的成长之路 - 课程表II
想要精通算法和SQL的成长之路 - 课程表 前言一. 课程表II (拓扑排序)1.1 拓扑排序1.2 题解 前言 想要精通算法和SQL的成长之路 - 系列导航 一. 课程表II (拓扑排序) 原题链接 1.1 拓扑排序 核心知识: 拓扑排序是专…...
【sgGoogleTranslate】自定义组件:基于Vue.js用谷歌Google Translate翻译插件实现网站多国语言开发
sgGoogleTranslate源码 <template><div :id"$options.name"> </div> </template> <script> export default {name: "sgGoogleTranslate",props: ["languages", "currentLanguage"],data() {return {//…...

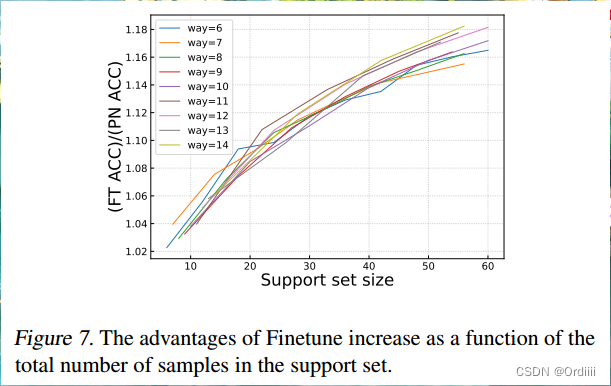
论文总结《A Closer Look at Few-shot Classification Again》
原文链接 A Closer Look at Few-shot Classification Again 摘要 这篇文章主要探讨了在少样本图像分类问题中,training algorithm 和 adaptation algorithm的相关性问题。给出了training algorithm和adaptation algorithm是完全不想关的,这意味着我们…...

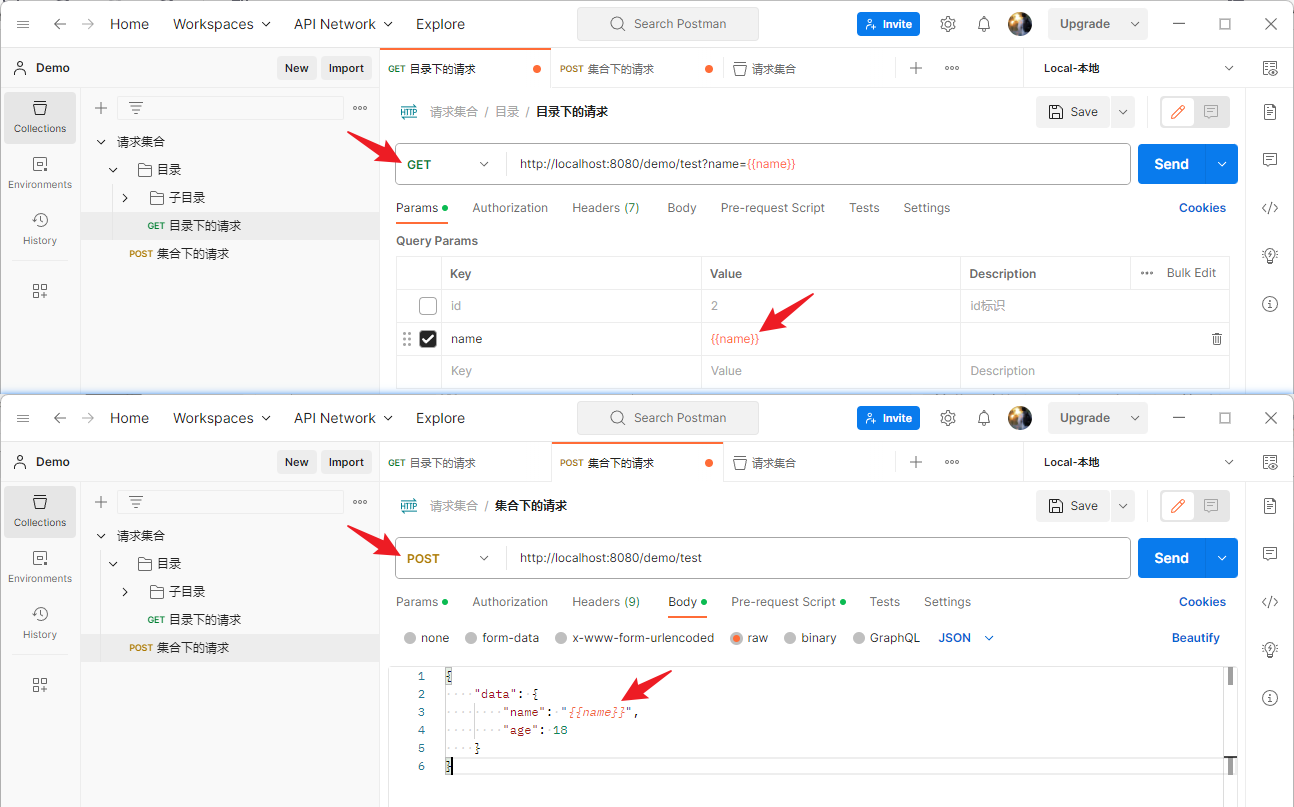
Postman使用_参数设置和获取
文章目录 参数引用内置动态参数手动添加参数脚本设置参数脚本获取参数 参数就像变量一样,它可以是固定的值,也可以是变化的值,比如:会根据一些条件或其他参数进行变化。我们如果要使用该参数就需要引用它。 参数引用 引用动态参数…...

【SQL】优化SQL查询方法
优化SQK查询 一、避免全表扫描 1、where条件中少使用! 或 <>操作符,引擎会放弃索引,进行全表扫描 2、in \or ,用between 或 exist 代替in 3、where 对字段进行为空判断 4、where like ‘%条件’ 前置百分号 5、where …...

Linux-相关操作
2.2.2 Linux目录结构 /:根目录,一般根目录下只存放目录,在Linux下有且只有一个根目录。所有的东西都是从这里开始。当你在终端里输入“/home”,你其实是在告诉电脑,先从/(根目录)开始…...

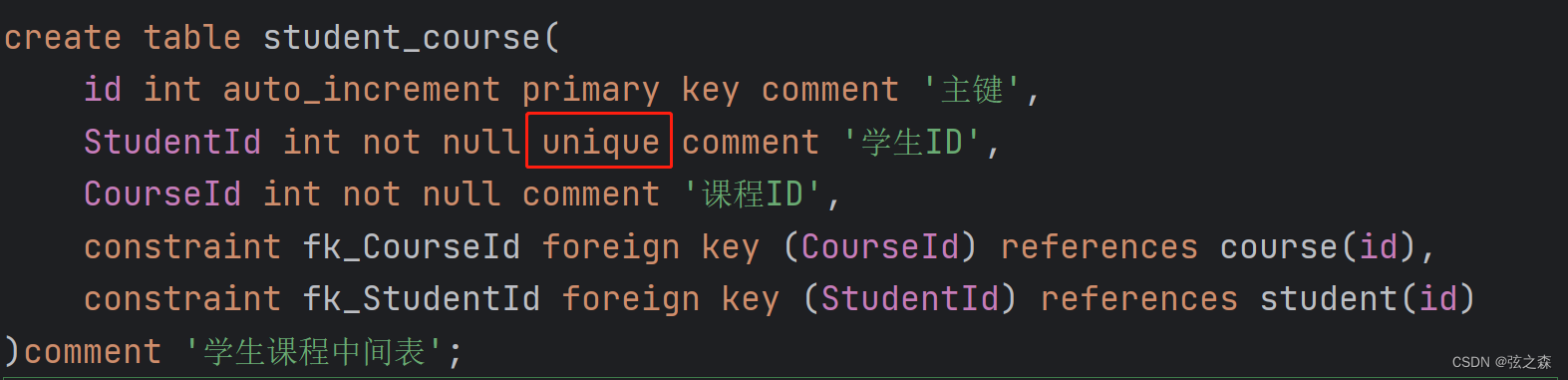
二十、MySQL多表关系
1、概述 在项目开发中,在进行数据库表结构设计时,会根据业务需求以及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个表结构之间也存在着各种对应关系 2、多表关系分类 (1࿰…...

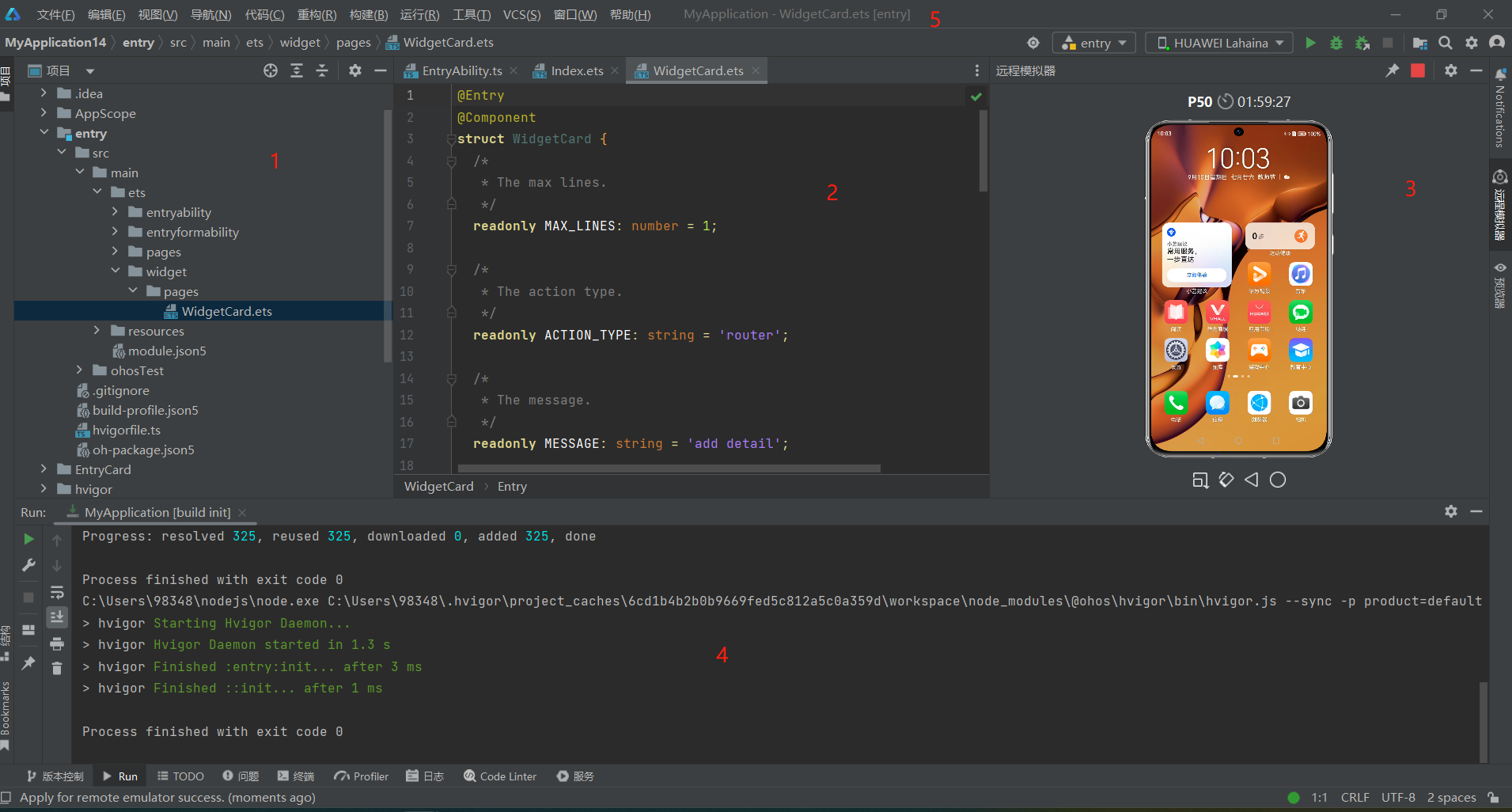
HarmonyOS/OpenHarmony应用开发-DevEco Studio新建项目的整体说明
一、文件-新建-新建项目 二、传统应用形态与IDE自带的模板可供选用与免安装的元服与IDE中自带模板的选择 三、以元服务,远程模拟器为例说明IDE整体结构 1区是工程目录结构,是最基本的配置与开发路径等的认知。 2区是代码开发与修改区,是开发…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
