OpenCV项目实战(2)— 如何用OpenCV实现弹球动画

前言:Hello大家好,我是小哥谈。OpenCV能够在画布上绘制静态的图形,例如,线段、矩形、正方形、圆形、多边形、文字等。那么,能不能让这些静态的图形移动起来?如果能,又该如何编写代码呢?本实例将使用OpenCV提供的绘制圆形的方法,先绘制一个实心圆,再让这个实心圆在画布上移动起来,呈现“弹球动画”的视觉效果。🌈

目录
🚀1.核心技术
🚀2.实现步骤
🚀3.实现代码

🚀1.核心技术
想要实现这个功能需要解决两个问题:如何计算运动轨迹和如何实现动画。下面分别介绍这两个问题的解决思路。👇
🍀(1)通过图像坐标系计算运动轨迹。
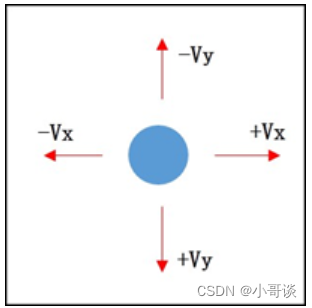
小球在运动的过程中可以把移动速度划分为上、下、左、右四个方向。左右为横坐标移动速度,上下为纵坐标移动速度。小球向右移动时横坐标不断变大,向左移动时横坐标不断变小,由此可以认为:小球向右的移动速度为正数,向左的移动速度为负数。纵坐标同理,因为图像坐标系的原点为背景左上角顶点,越往下延伸纵坐标越大,所以小球向上的移动速度为负数,向下的移动速度为正数。四个方向的速度如下图所示。

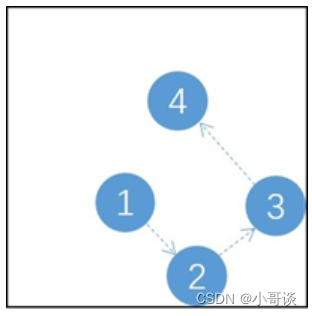
假设小球移动一段时间之后,移动的轨迹如下图所示,小球分别达到了四个位置,2号位置和3号位置发生了反弹,也就是移动速度发生了变化,导致了移动方向发生变化。整个过程中,四个位置的速度分别如下:👇
a.右下方向移动,横坐标向右,横坐标速度为+Vx,纵坐标向下,纵坐标速度为+Vy。
b.右上方向移动,横坐标向右,横坐标速度为+Vx,纵坐标向上,纵坐标速度为-Vy。
c.左上方向移动,横坐标向左,横坐标速度为-Vx,纵坐标向上,纵坐标速度为-Vy。
d.左上方移动,没有碰到边界,依然保持着与3号位置相同移动速度。
由此可以得出,小球只需要改变速度的正负号就可以改变的移动方向,所以在程序中可以将小球的横坐标速度和纵坐标速度设定成一个不变的值,每次小球碰到左右边界,就更改横坐标速度的正负号,碰到上下两边界,就更改纵坐标速度的正负号。✅

🍀(2)通过time模块实现动画效果
Python自带一个time时间模块,该模块提供了一个sleep()方法可以让当前线程休眠一段时间,其语法如下:
time.sleep(seconds)参数说明:
seconds:休眠的秒数,可以是小数,例如1/10表示十分之一秒。
例如,让当前线程休眠1s,代码如下:
import timetime.sleep(1) # 休眠1s说明:♨️♨️♨️
动画实际上是由多幅图像在短时间内交替放映实现的视觉效果。每一幅图像被称为一帧,所谓的“60帧”就是指1s放映了60幅图像。使用time模块每1/60s计算一次小球的移动轨迹,并将移动后的结果绘制到图像上,这样1s有60幅图像交替放映,就可以看到弹球的动画效果了。
🚀2.实现步骤
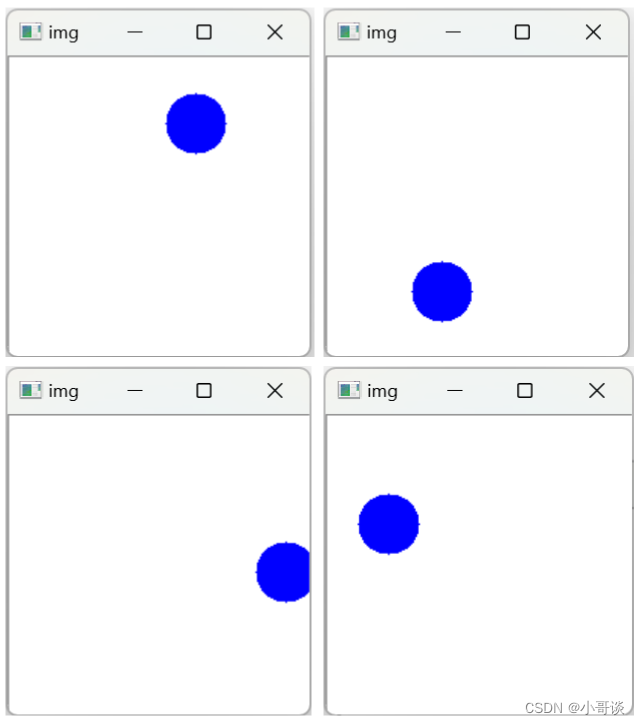
本实例要先在一个宽、高都为200像素的纯白色画布上,绘制一个半径为20像素的纯蓝色的实心圆,并且把这个实心圆当作弹球;再让弹球在画布上作匀速直线运动,一旦弹球碰触到画布边界,就会发生反弹(反弹不损失动能)。
🚀3.实现代码
具体的实现代码如下所示:
import cv2
import time
import numpy as npwidth, height = 200, 200 # 画布的宽和高
r = 20 # 圆半径
x = r + 20 # 圆心横坐标起始坐标
y = r + 100 # 圆形纵坐标起始坐标
x_offer = y_offer = 4 # 每一帧的移动速度while cv2.waitKey(1) == -1: # 没有按下键盘上的任何按键if x > width - r or x < r: # 如果圆的横坐标超出边界x_offer *= -1 # 横坐标速度取相反值if y > height - r or y < r: # 如果圆的纵坐标超出边界y_offer *= -1 # 纵坐标速度取相反值x += x_offer # 圆心按照横坐标速度移动y += y_offer # 圆心按照纵坐标速度移动img = np.ones((width, height, 3), np.uint8) * 255 # 绘制白色画布cv2.circle(img, (x, y), r, (255, 0, 0), -1) # 绘制圆形cv2.imshow("img", img) # 显示图像time.sleep(1 / 60) # 休眠1/60s,也就是每秒60帧cv2.destroyAllWindows() # 释放所有窗体运行结果如图所示:

退出的时候,按下【Esc】键即可。✅

相关文章:

OpenCV项目实战(2)— 如何用OpenCV实现弹球动画
前言:Hello大家好,我是小哥谈。OpenCV能够在画布上绘制静态的图形,例如,线段、矩形、正方形、圆形、多边形、文字等。那么,能不能让这些静态的图形移动起来?如果能,又该如何编写代码呢ÿ…...

golang iris框架 + linux后端运行
go mod init myappgo get github.com/kataras/iris/v12latestpackage mainimport "github.com/kataras/iris/v12"func main(){app : iris.New()app.Listen(":port") }打包应用 go build main.go开启服务 #nohup ./程序名称 nohup ./main关闭后台 #ps -e…...

linux shell操作- 02 常用命令及案例
文章目录 常用命令 续 常用命令 续 定时任务 通过文本编辑cron任务,实现定时操作 分 小时 天 月 星期 绝对路径sh or cmd* 表示每个xxx,如每个小时每小时的第三分钟执行cmd-> 03 * * * * /home/lauf/scraw.sh每天的第5、8个小时执行-> 00 5,8 * *…...

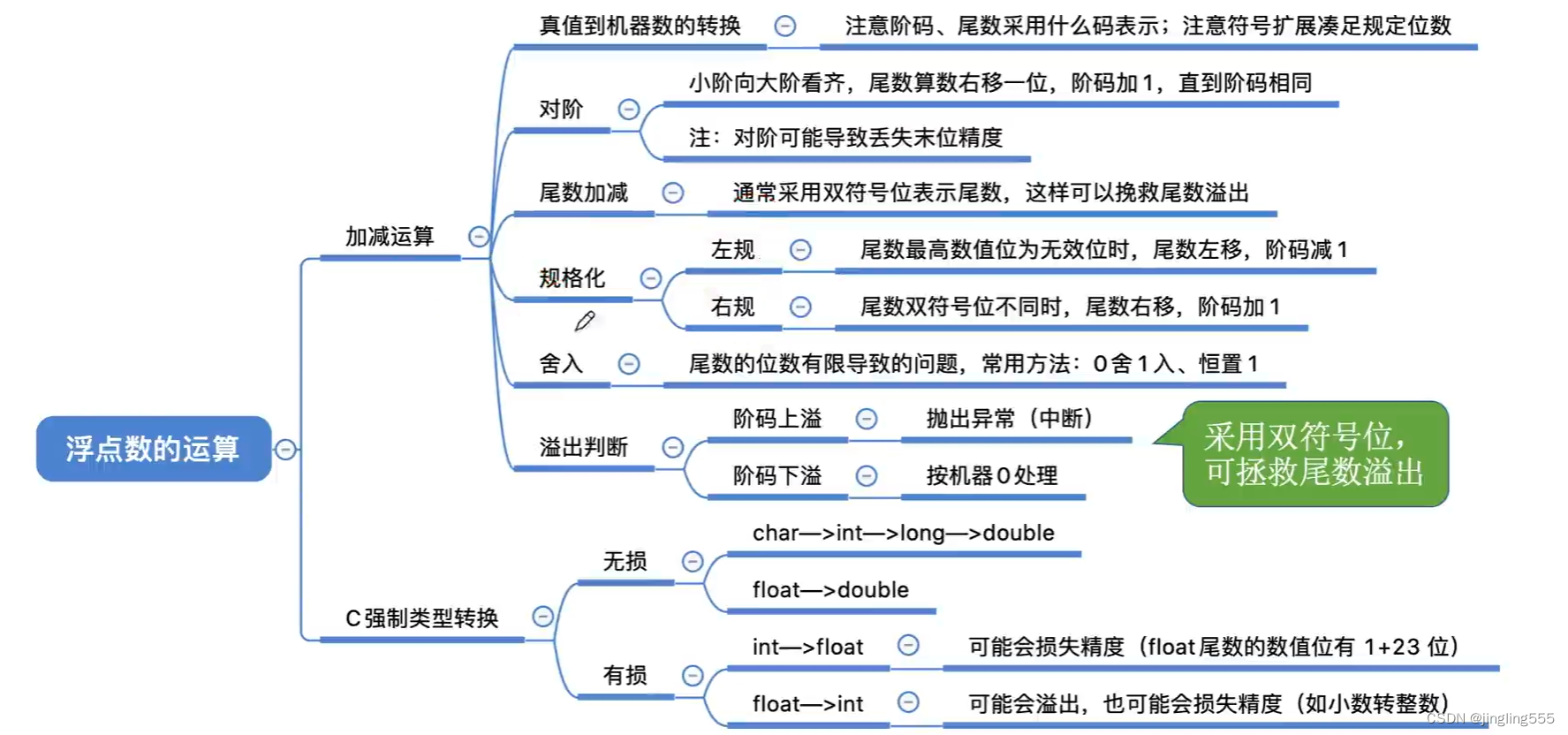
考研408 | 【计算机组成原理】 数据的表示和运算
进位计数制 十进制计数法: 推广:r进制计数法 任意进制-->十进制: 二进制<-->八进制、十六进制: 各种进制的常见书写方式: 十进制-->任意进制: 十进制-->二进制(拼凑法ÿ…...

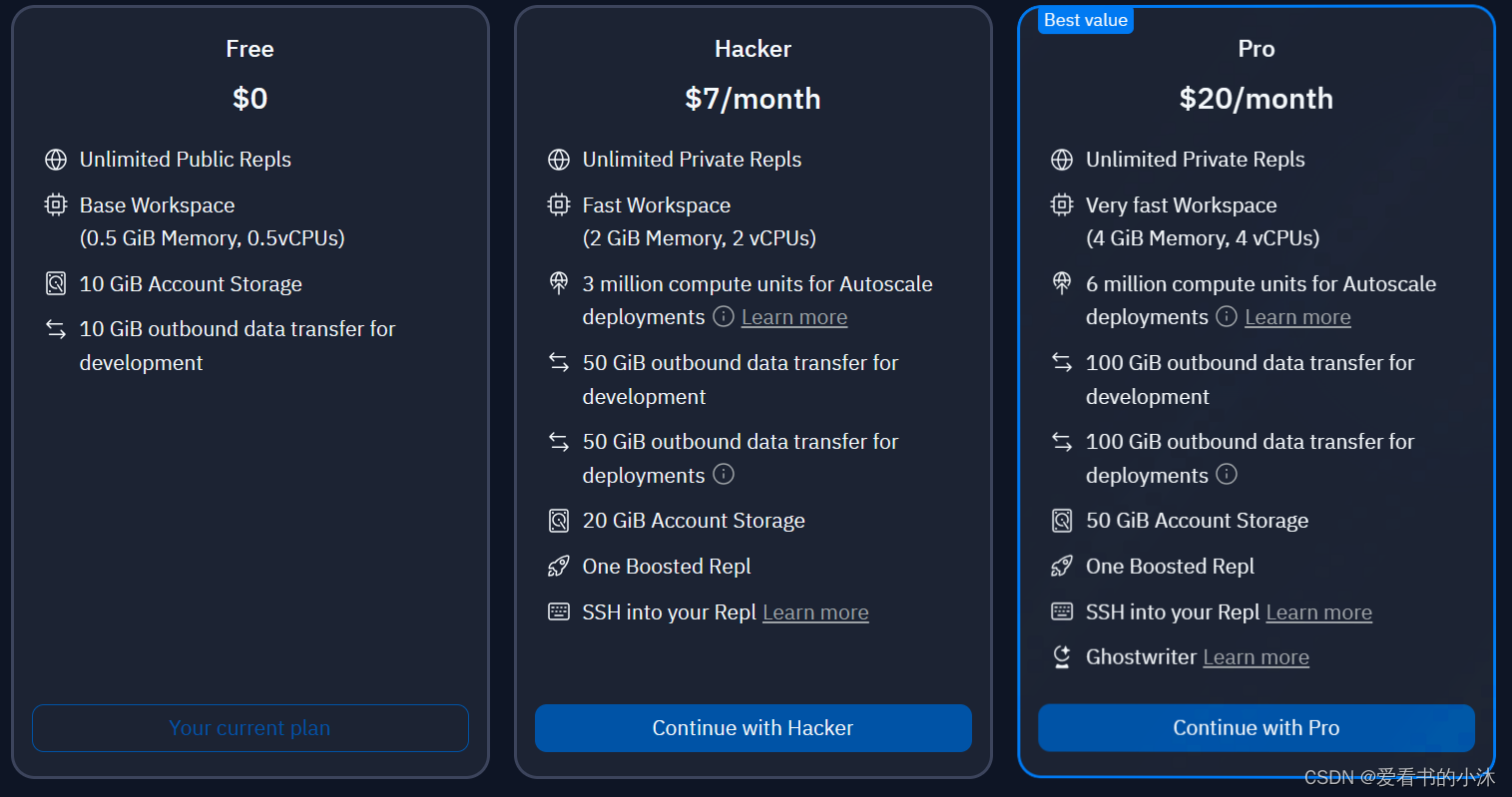
【小沐学NLP】AI辅助编程工具汇总
文章目录 1、简介2、国内2.1 aiXcoder2.1.1 工具特点2.1.2 部署方式2.1.3 使用费用2.1.4 代码测试2.1.4.1 代码搜索引擎2.1.4.2 在线体验 2.2 CodeGeeX2.2.1 工具特点2.2.2 部署方式2.2.3 使用费用2.2.4 代码测试 2.3 Alibaba Cloud AI Coding Assistant(cosy&#…...
)
linux动态扩容系统盘(非lvm磁盘)
查看磁盘状态 执行df -Th查看磁盘情况 [rootiotdbtest1 ~]# df -Th Filesystem Type Size Used Avail Use% Mounted on devtmpfs devtmpfs 7.7G 0 7.7G 0% /dev tmpfs tmpfs 7.7G 0 7.7G 0% /dev/shm tmpfs tmpfs …...

Gitlab仓库部署
Gitlab仓库部署 一、Gitlab的概述1、gitlab介绍2、gitlab主要功能3、gitlab和github的区别 二、部署环境1、安装依赖环境2、安装Postfix邮箱3、Gitlab优势4、Gitlab工作流程 三、Gitlab部署过程1、Yum安装Gitlab2、配置gitlab站点URL3、启动并访问Gitlab 四、Gitlab具体操作1、…...

Day46:项目-购物车案例
购物车案例 准备工作 首页默认加载,其余页面懒加载 调用defineStore方法构建store 入口main做对应配置,找指南,快速开始,把elementplus引入进来 import { createApp } from "vue"; import { createPinia } from &qu…...

【小沐学CAD】嵌入式UI开发工具:GL Studio
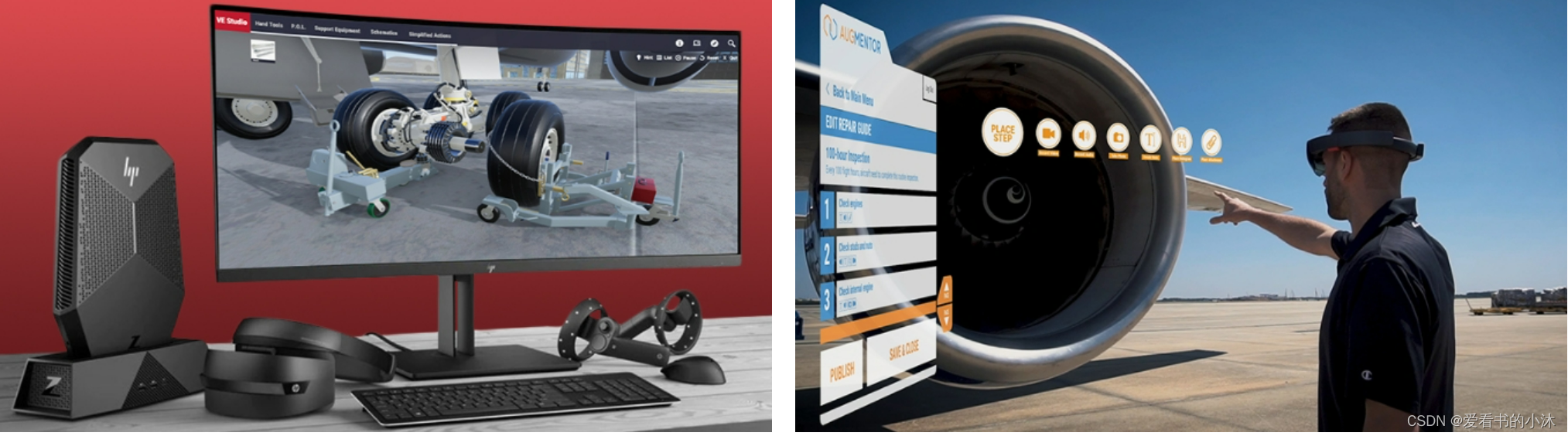
文章目录 1、简介2、软件功能3、应用行业3.1 航空3.2 汽车3.3 防御3.4 工业3.5 电力与能源3.6 医疗3.7 空间3.8 科技 结语 1、简介 https://disti.com/gl-studio/ DiSTI 是 HMI 软件、虚拟驾驶舱、仪表、信息娱乐、集群显示器和嵌入式 UI 解决方案的领先提供商。 而它的GL Stu…...

Python:Tornado框架之获取get和post的传参
一、获取get方式传参 import tornado.ioloop #导入tornado包 import tornado.web class MainHandle(tornado.web.RequestHandler):def get(self,id): #定义请求函数self.write("Hello %s!" %id)apptornado.web.Application([ #定义应用配置函数(r"/…...

JSON和全局异常处理
目录 1️⃣JSON 一、什么是json? 二、与javascript的关系 三、语法格式 四、注意事项 五、总结 六,使用json 1导入pom.xml依赖 2.配置spring-mvc.xml 3. ResponseBody注解使用 创建一个web层控制器 编写ClazzBiz 实现接口 测试: …...

骨传导耳机有害处吗、骨传导耳机真的不好用吗?
骨传导耳机没有害处。 骨传导耳机是通过将声音传递到颅骨,再由颅骨传递到内耳,从而达到听声音的效果,与传统的耳机不同。 因此,骨传导耳机不会直接对人的身体健康、耳朵产生压力和损伤,也不会影响耳道和中耳的正常功能…...

第一类曲面积分:曲面微元dσ与其投影面积微元dxdy之间的关系推导
第一类曲面积分:曲面微元dσ与其投影面积微元dxdy之间的关系推导 本篇博客精简自本人关于曲面积分的博客:详情见:曲面积分(Surface Integral) 曲面参数化(曲面上的每个点都使用起点为原点、终点为该曲面上的点的向量表示&#x…...

vue学习之Font Awesome图标
官方文档 https://fontawesome.com.cn/v5 Font Awesome 安装 cnpm install font-awesome/src/main.js 引入css import Vue from vue; import ElementUI from element-ui; import element-ui/lib/theme-chalk/index.css; import App from ./App.vue;...

mysql内连接与外连接详解
内连接与外连接 内连接外连接 在数据库中,连接操作是一种把两个或者多个表的记录组合在一起的操作,常用的有内连接(Inner Join)、外连接(Outer Join)等。 内连接 内连接(Inner Join࿰…...

在Mujoco环境下详细实现PPO算法应用于Humanoid-v2的完整教程
第一部分:介绍 1. 背景介绍 MuJoCo,或称为多关节动力学与控制的物理引擎,已经成为了强化学习中仿真环境的首选工具。其精确的物理仿真和高效的速度使得研究者可以在这个环境下测试和验证各种算法。PPO,即近端策略优化,是一种深度强化学习中的策略优化方法。它解决了TRPO…...

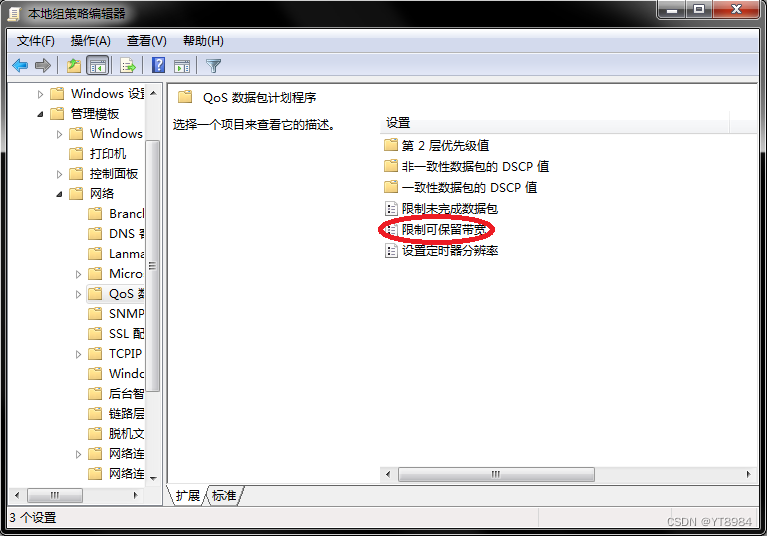
怎么给网络加速
首先,按winr,调出运行窗口。 输入cmd,回车,再输入gpedit.msc,调出本地组策略编辑器。 点击计算机配置下的管理模版。 再点击网络。 再点击Qos数据包计划程序。 再点击限制可保留宽带。 选择已启用,再把带宽…...

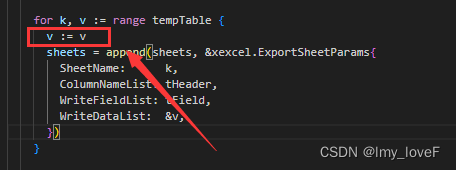
golang for循环append的数据重复
原因,因为使用了& 需要增加一行,问题解决...

趣谈网络协议_1
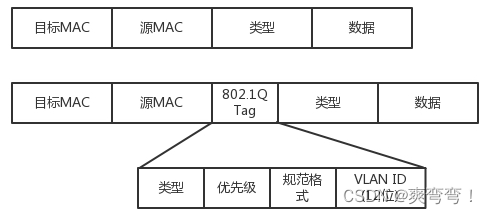
趣谈网络协议_1 第1讲 | 为什么要学习网络协议?第4讲 | DHCP与PXE:IP是怎么来的,又是怎么没的?动态主机配置协议(DHCP) 第5讲 | 从物理层到MAC层:如何在宿舍里自己组网玩联机游戏?第…...

利用WebStorm开发react——本文来自AI创作助手
要在WebStorm中开发React应用程序,请按照以下步骤进行设置: 1.安装Node.js和npm(如果尚未安装)。 2.下载和安装WebStorm。 3.打开WebStorm,并在欢迎界面中选择“Create New Project”。 4.在弹出窗口中,…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
