使用scss简化媒体查询
在进行媒体查询的编写的时候,我们可以利用scss与与编译器,通过@include混入的方式对代码进行简化,从而大大提高了代码的可维护性,也减少了代码的编写量,废话不多说,直接上代码:
// 断点列表 相当于js中的数组,只不过这里数组用()表示
$breakpoints: ("phone": (320px,480px,),"pad": (481px,768px,),"notebook": (769px,1024px,),"pc": (1025px,1200px,),// 大屏"tv": 1201px,
);
// 混合
@mixin respond-to($breakname) {// map-get函数可以拿到上面定义的map数组中的值$bp: map-get($breakpoints, $breakname);// type-of用于判断上面的键是否是数组/列表类型@if type-of($bp) == "list" {$min: nth($bp, 1); // 拿到设备尺寸的最小值, 列表中的第一个值$max: nth($bp, 2); // 拿到设备尺寸的最大值, 列表中的第二个值// >= 最小值 and <= 最大值@media (min-width: $min) and (max-width: $max) {// 类似于vue中的插槽,在此处挖一个坑,外面可以往里面传入不同的css样式// 比如:下面代码示例中传入的是heigth的值@content;}} @else {@media (min-width: $bp) {@content;}}
}// 编写scss代码
.header {display: flex;width: 100%;background-color: pink;@include respond-to("phone") {height: 50px;}@include respond-to("pad") {height: 60px;}@include respond-to("notebook") {height: 80px;}@include respond-to("pc") {height: 100px;}@include respond-to("tv") {height: 200px;}
}
最终编译的结果:
.header {display: flex;width: 100%;background-color: pink;
}@media (min-width: 320px) and (max-width: 480px) {.header {height: 50px;}
}@media (min-width: 481px) and (max-width: 768px) {.header {height: 60px;}
}@media (min-width: 769px) and (max-width: 1024px) {.header {height: 80px;}
}@media (min-width: 1025px) and (max-width: 1200px) {.header {height: 100px;}
}@media (min-width: 1201px) {.header {height: 200px;}
}
如此一来,编写响应式布局就变得十分方便了~
相关文章:

使用scss简化媒体查询
在进行媒体查询的编写的时候,我们可以利用scss与与编译器,通过include混入的方式对代码进行简化,从而大大提高了代码的可维护性,也减少了代码的编写量,废话不多说,直接上代码: // 断点列表 相当…...

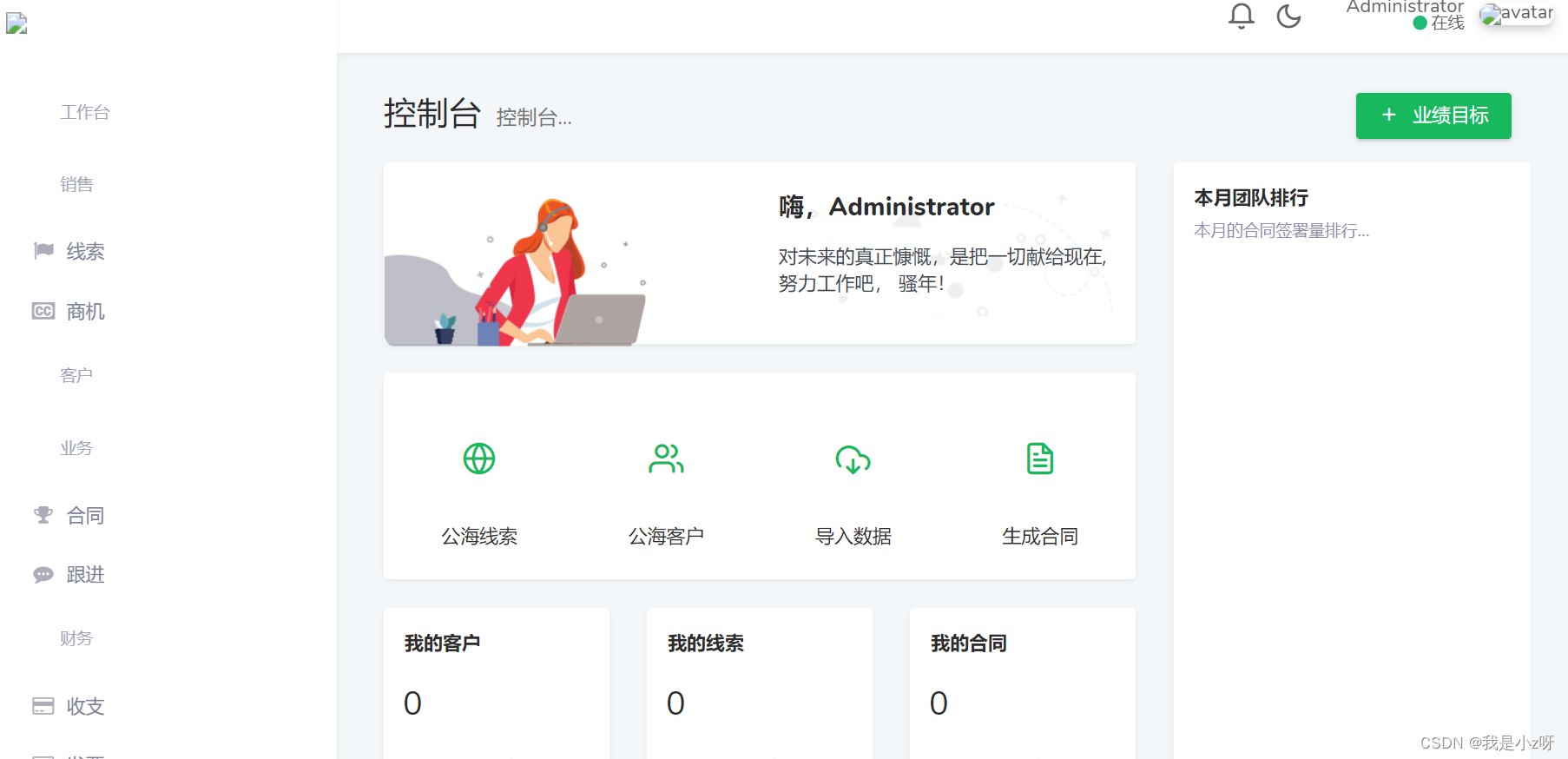
win部署CRM
win部署crm) 1.phpstudy2.composer3.代码4.其他配置 周末锴哥让我帮他部署了一个CRM,写个教程,方便之后他用。锴哥用的是 NxCrm,先把代码下下来。 1.phpstudy 1.首先是下载小皮面板,配置php的环境。这里面下载了php8…...

Linux命令200例:dip用于用户与远程主机建立通信连接
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌。CSDN专家博主,阿里云社区专家博主,2023年6月csdn上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师࿰…...

【每日一题】981. 基于时间的键值存储
981. 基于时间的键值存储 - 力扣(LeetCode) 设计一个基于时间的键值数据结构,该结构可以在不同时间戳存储对应同一个键的多个值,并针对特定时间戳检索键对应的值。 实现 TimeMap 类: TimeMap() 初始化数据结构对象void…...

IMU姿态解算,从IMU数据中计算旋转、速度、位置,IMU测量的原理
0. 预备 a. IMU测量值解释 IMU在测量时,得到的角速度或者加速度均是相对于地心惯性系结果,并且将该结果表示到Body坐标系下,就形成了最终的IMU输出。 记作: ω i b b \omega_{ib}^b ωibb,表示body系相对于惯性系的…...

【Qt-17】Qt调用matlab生成的dll库
matlab生成dll库 1、matlab示例代码 function BDCube(x,y)[x,y,z] cylinder(x,y);t1 hgtransform;s1 surf(3*x,3*y,4*z,Parent,t1);grid onview(3)shading interp end 2、matlab环境配置 首先检查自己的mcc编译器是否可用,输出以下命令: &#x…...
)
css经典面试题(二)
文章目录 1、清除浮动2、opacity: 0、visibility: hidden、display: none 的区别3、css画一个三角形4、常见的主流浏览器前缀5、重绘与重排的区别?6、如何优化图片7、CSS3 中 transition 和 animation 的属性分别有哪些8、居中为什么要使用 transform(为…...

jira搜索search issue条目rest实用脚本
官方文档链接地址: The Jira Cloud platform REST API 实用json请求脚本如下: {"fields": ["summary","status"],"jql": "project abc AND summary ~ 【%s】【coverity】 AND componentCoverity"…...

《C++ primer plus》精炼(OOP部分)——对象和类(5)
“学习是照亮心灵的火炬,它永不熄灭,永不止息。” 文章目录 类的自动和强制类型转换原始类型转换为自定义类型将自定义类型转换为原始类型 类的自动和强制类型转换 原始类型转换为自定义类型 可以用一个参数的构造函数来实现,例如ÿ…...

钉钉旧版服务端SDK支持异步方法的升级改造
最近项目中需要对接钉钉,有些钉钉 API 的访问需要使用旧版服务端 SDK 才能搞定,但是这个 SDK 使用的还是 .NET Framework 2.0 框架,不能跨平台部署,也不支持 async\await 的异步操作方法,Nuget 上也有其它用户改造的 .…...

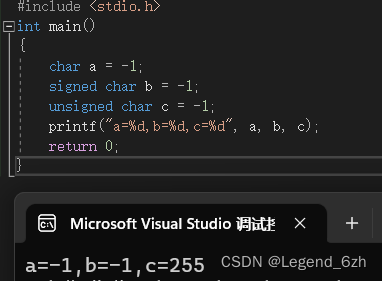
【C语言】【数据存储】用%d打印char类型数据,猜结果是啥
题目代码如下: #include <stdio.h> int main() {char a -1;signed char b-1;unsigned char c-1;printf("a%d,b%d,c%d",a,b,c);return 0; }解题关键: 1.二进制存储:原码,反码,补码 互换 2.截断 3.整型…...

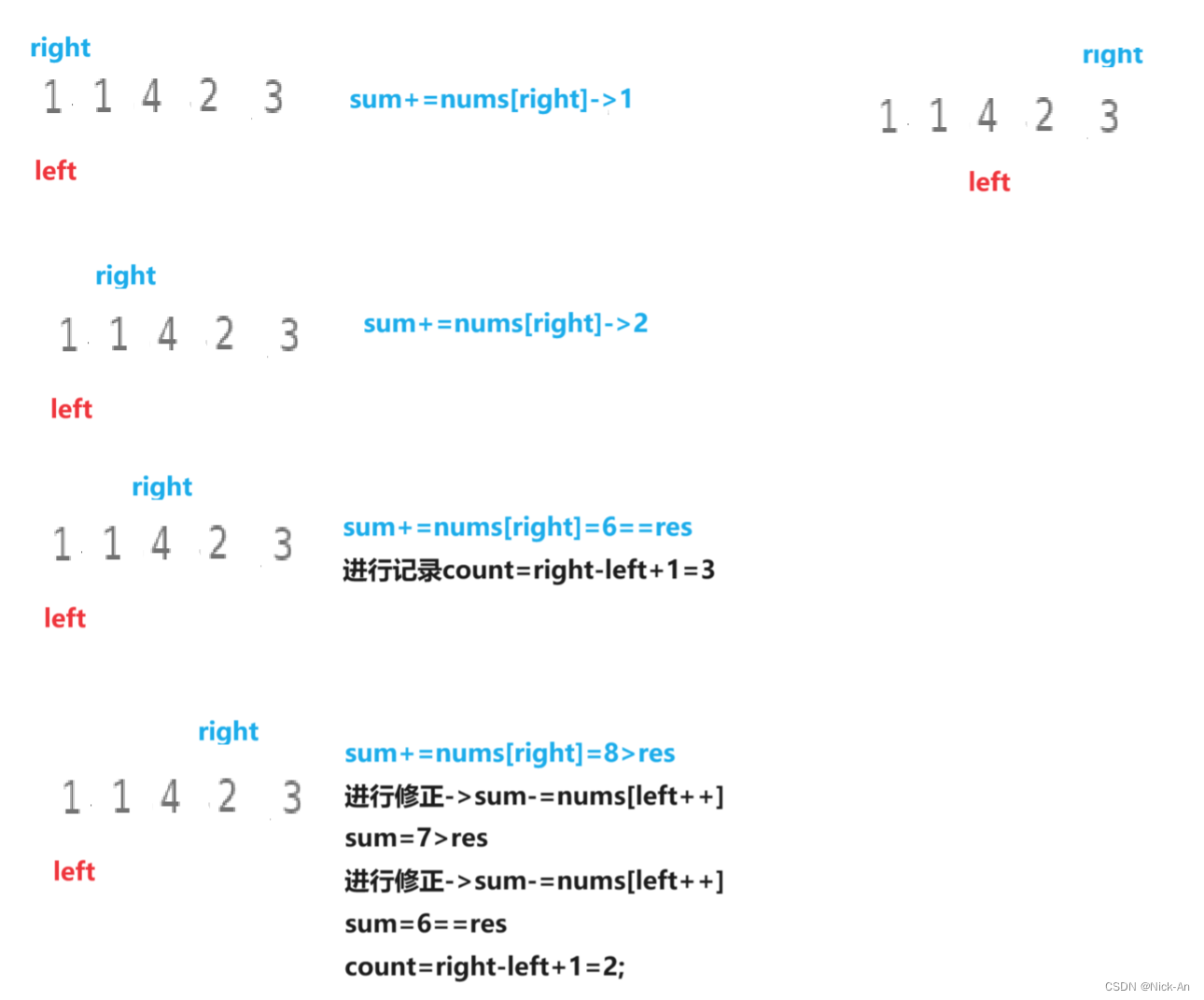
算法——双指针
1658. 将 x 减到 0 的最小操作数 - 力扣(LeetCode) 这道题的重点是,如何用最小的操作数,来使其x变为0——也可以看作是用最少的数据个数,来求和得到x。 ——但是我们可以知道,由于数据是从两端向中间取的…...

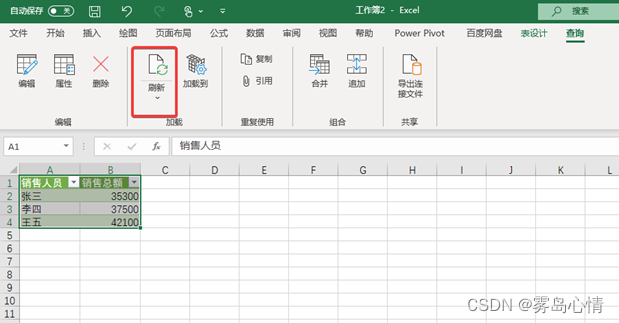
【PowerQuery】Excel的PowerQuery按需刷新
将数据通过PowerQuery 导入进来后,这里将进行数据分组运算,最终的数据计算结果将保存在Excel 表格中,图为销售统计结果。 在Excel中,如果我们希望进行销售统计的手动更新可以使用几种不同的方法来进行刷新: 刷新单一数据连接如果仅仅需要刷新单一数据连接的话我们可以通过…...

Django REST Farmowork初探
1.简介 Django REST framework (简称:DRF)是一个强大而灵活的 Web API 工具。 遵循RESTFullAPI风格,功能完善,可快速开发API平台。 官网文档:https://www.django-rest-framework.org 2. framwork的安装 …...

【flink进阶】-- Flink kubernetes operator 版本升级
目录 1、检查当前 flink kubernetes operator 版本 2、停止生产上正在运行的 flink job 3、升级 CRD...
Linux Ubuntu20.04深度学习环境快速配置命令记录
一、驱动安装 1、更新系统包 sudo apt-get updatesudo apt-get upgrade 2、安装显卡驱动 使用apt方式安装驱动,多数情况不容易成功, 使用一下方法更佳: 1.查看合适显卡的驱动版本 ubuntu-drivers devices NVIDIA GeForce 驱动程序 - …...

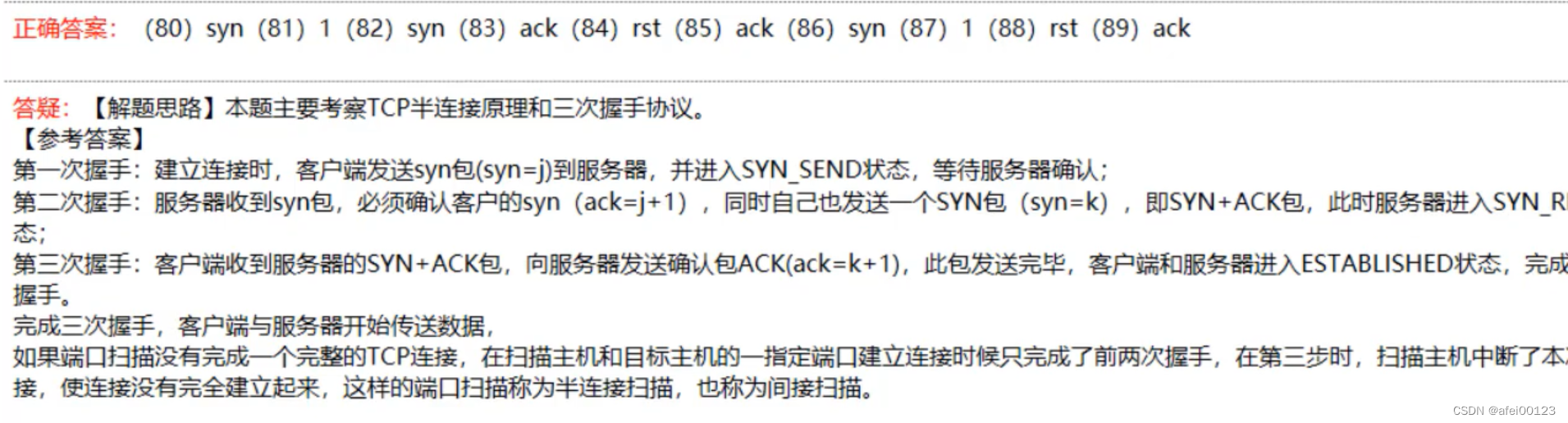
信息安全三级真题一
目录 一、单选题 二、填空题 三、综合题 一、单选题 二、填空题 三、综合题 知法懂法,请各位网络安全从业者遵守《网络安全法》、《个人信息保护法》 业%$务*$&联&#系 XHU3ZjUxXHU3ZWRjXHU4ZmQwXHU3ZWY0XHU2ZTE3XHU5MDBmXHU1NmUyXHU5NjFmXHUyMDBiXHU2M…...

RK3568-tftp更新设备树和内核nfs挂载文件系统
1. 注意:需要设备树和内核按以下修改才能支持tftp和nfs。 1.1 修改设备树: diff --git a/arch/arm64/boot/dts/rockchip/OK3568-C-linux.dts b/arch/arm64/boot/dts/rockchip/OK3568-C-linux.dts index 178b4d831..34cb57ffd 100644 --- a/arch/arm64/boot/dts/rockchip/OK…...

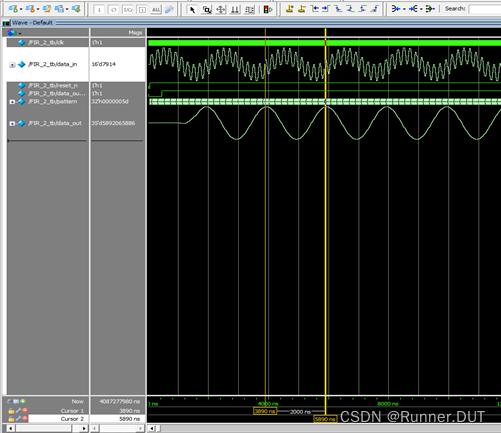
FIR滤波器简述及FPGA仿真验证
数字滤波器的设计,本项目做的数字滤波器准确来说是FIR滤波器。 FIR滤波器(有限冲激响应滤波器),与另一种基本类型的数字滤波器——IIR滤波器(无限冲击响应滤波器)相对应,其实就是将所输入的信号…...

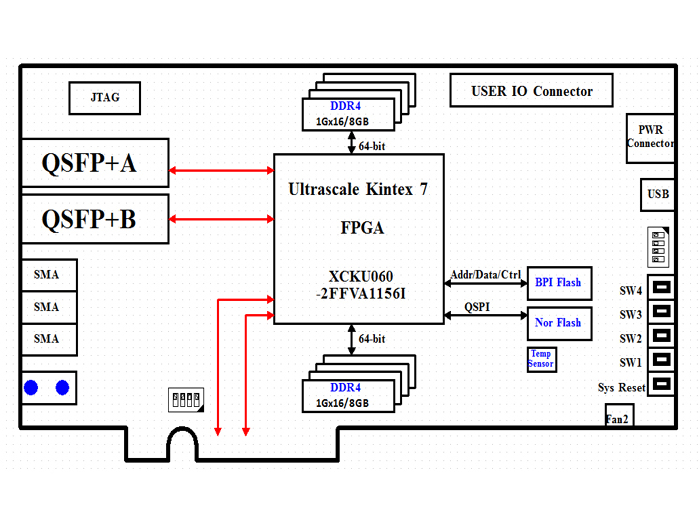
高速信号处理板资料保存:383-基于kintex UltraScale XCKU060的双路QSFP+光纤PCIe 卡设计原理图
基于kintex UltraScale XCKU060的双路QSFP光纤PCIe 卡 一、板卡概述 本板卡系我司自主研发,基于Xilinx UltraScale Kintex系列FPGA XCKU060-FFVA1156-2-I架构,支持PCIE Gen3 x8模式的高速信号处理板卡,搭配两路40G QSFP接口…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
