vue 引入zTree
下载js包解压后找个地方放文件夹内
引入
import "@/common/zTree/js/jquery-1.4.4.min"
import "@/common/zTree/js/jquery.ztree.core.min.js"
import "@/common/zTree/js/jquery.ztree.excheck.min.js"
import "@/common/zTree/css/metroStyle/metroStyle.css"
<div id="treeDemo" class="ztree"></div>
初始化
this.ztreeObj = $.fn.zTree.init($("#treeDemo"), this.setting,this.treeData);
treeData:自己的原始数据,树结构数据,setting:设置
原始数据中,每一层添加open:true,即可自动展开
添加checked:true 即可默认选中
setting: {treeId: "id",data: {simpleData: {enable: true,idKey:'sid',pIdKey:'pid',rootPId:'-'},key:{isParent: "parent",name:'projectName', //需要显示的字段名称title:'projectName'},},check:{enable:true, //true 、 false 分别表示 显示 、不显示 复选框或单选框nocheckInherit:true //当父节点设置 nocheck = true 时,设置子节点是否自动继承 nocheck = true },callback: {// 树的点击事件onClick: this.zTreeOnClick,//点击回调onCheck: this.oncheck, //点击选中 checkboxonAsyncSuccess: this.zTreeOnAsyncSuccess,//异步加载成功的funbeforeAsync: this.zTreeBeforeAsync,//异步加载前的回调onExpand: this.expandNode//节点展开回调},edit: {//是否支持拖拽,enable我改成了false,代表此功能禁用,也可以直接删除,为了防止后续他们提这个需求,所以我还是写上了drag: {isMove: true,prev: true,next: true,inner: true},enable: false,showRemoveBtn: false,showRenameBtn: false},view:{// addHoverDom:this.addhoverdom,//ztree提供的可以自定义添加dom// removeHoverDom:this.removehoverdom,//和addHoverDom成对出现,离开节点时需要移除自定义的dom// fontCss: function (treeId, treeNode) {//设置所有节点的样式,我这里的代码的意思是,当前节点是否高亮(树节点搜索的时候会高亮命中的节点),高亮就设置节点高亮样式,否则就是普通样式// return (!!treeNode.highlight) ? {'backgroundColor':'#F6F7F8','display':'inline-block','width':'95%','min-width':'225px','padding':'3px 0'} : {// color: "#000000", "font-weight": "normal"// };// },showTitle:true //是否显示titie属性(就是鼠标放到节点上是否显示html元素的title属性)},// async:{//节点很多的情况下设置懒加载// enable:true,//是否开启异步加载模式// contentType: "application/json",//Ajax 提交参数的数据类型// dataType: "json",//Ajax 获取的数据类型// // url:'/aa/bbb/ccc/loadTree',//点击树的展开节点,会重新加载子节点,这里是请求的url地址// type:'POST',//当前的请求类型// // autoParam:['id=parentId'],//将节点的pId值作为参数传递// // otherParam:{'userId':()=>{return this.userId;},'userName':()=>{return this.userName;},'tenantId':()=>{return this.tenantId;}}// otherParam:{'userId':this.userId,'userName':this.userName,'tenantId':this.tenantId,'parentId':'-'},//每次异步请求携带的参数// dataFilter:function(treeId, parentNode, resp){// sessionStorage.setItem('tongbunodes',JSON.stringify(resp.jsSubjects.children));// return resp.subjects;// }//对 Ajax 返回数据进行预处理的函数,就是异步加载返回的数据你可以处理一下再用// }
//点击
zTreeOnClick(event, treeId, treeNode){if(allSid.indexOf(treeNode.proid) != -1){this.ztreeObj.checkNode(treeNode, false, true);//取消勾选}else{ this.ztreeObj.checkNode(treeNode, true, true);//勾选}
}
//选中oncheck(event, treeId, treeNode){}
相关文章:

vue 引入zTree
下载js包解压后找个地方放文件夹内 引入 import "/common/zTree/js/jquery-1.4.4.min" import "/common/zTree/js/jquery.ztree.core.min.js" import "/common/zTree/js/jquery.ztree.excheck.min.js" import "/common/zTree/css/metroSt…...

链队列的基本操作(带头结点,不带头结点)
结构体 typedef struct linknode{int data;struct linknode* next;后继指针 }linknode; typedef struct {linknode* front, * rear;//队头队尾指针 }linkquene; 初始化队列(带头结点) int initquene(linkquene* q)//初始化队列 {q->front q->r…...

深入学习 Redis Cluster - 基于 Docker、DockerCompose 搭建 Redis 集群,处理故障、扩容方案
目录 一、基于 Docker、DockerCompose 搭建 Redis 集群 1.1、前言 1.2、编写 shell 脚本 1.3、执行 shell 脚本,创建集群配置文件 1.4、编写 docker-compose.yml 文件 1.5、启动容器 1.6、构建集群 1.7、使用集群 1.8、如果集群中,有节点挂了&am…...
笔记)
C现代方法(第3、4章)笔记
文章目录 C现代方法笔记(chapter3&4)第3章 格式化输入/输出3.1 printf函数3.1.1 转换说明3.1.2 转义序列 3.2 scanf函数3.2.1 scanf函数的工作方法3.2.2 格式串中的普通字符3.2.3 易混淆的printf函数和scanf函数 问与答编程题 第4章 表达式4.1 算术运…...

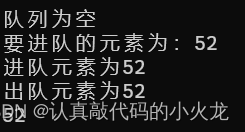
R语言绘制染色体变异位置分布图,RIdeogram包
变异位点染色体分布图 今天分享的内容是通过RIdeogram包绘制染色体位点分布图,并介绍一种展示差异位点的方法。 在遗传学研究中,通过测序等方式获得了基因组上某些位置的基因型信息。 如下表,第一列是变异位点的ID,第二列是染色体…...
每天10个小知识点)
Vue知识系列(7)每天10个小知识点
目录 系列文章目录Vue知识系列(1)每天10个小知识点Vue知识系列(2)每天10个小知识点Vue知识系列(3)每天10个小知识点Vue知识系列(4)每天10个小知识点Vue知识系列(5&#x…...

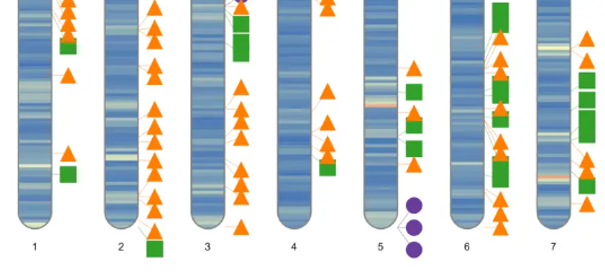
5分钟就能实现的API监控,有什么理由不做呢?
API深度影响着你的应用 今天的数字应用世界其实是一个以API为中心的世界,我们只是没有意识到这些API的重要性。比如在电子商务交易、社交媒体等对交互高度依赖的领域,可以说API决定了应用的质量一点也不为过。 以京东为例,用户的每一次操作背…...

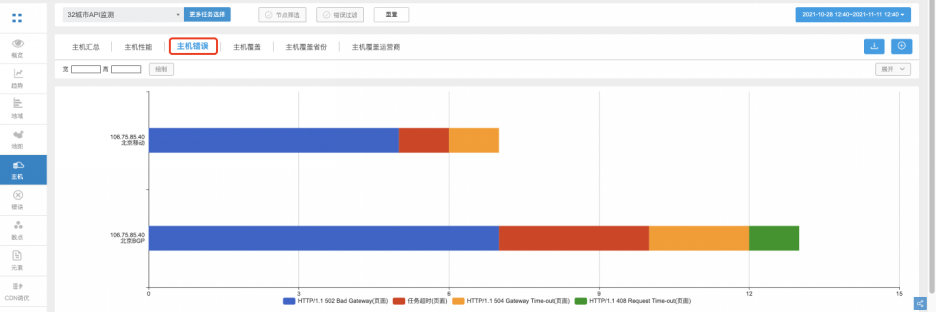
Jmeter引入外部jar包以满足加密数据的Post请求
目录 一、把项目打成jar包 1、创建一个Maven项目,并保证可以正常运行。 2、把工具类放置项目中,确保无报错且能够正常使用。 3、打包 4、验证 jar包是否有效 5、你想打多个工具类的包 二、在jmeter中使用 1、把jar包放到jmeter仓库下,…...

了解冒泡排序
package com.mypackage.array;import java.util.Arrays;public class Demo07 {public static void main(String[] args) {int[] a {3,2,6,7,4,5,6,34,56,7};int[] sort1 sort1(a); //调用我们自己写的排序方法后,返回一个排序后的数组System.out.println(Array…...

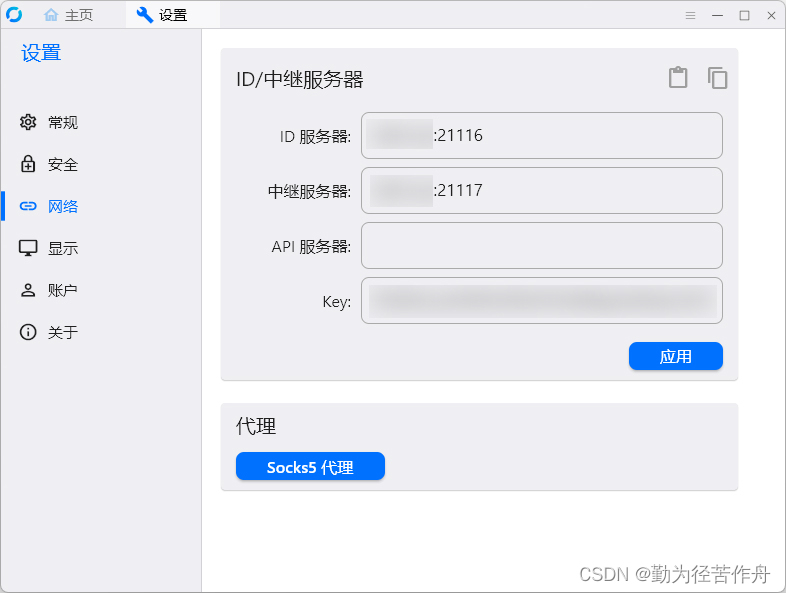
群辉 Synology NAS Docker 安装 RustDesk-server 自建服务器只要一个容器
from https://blog.zhjh.top/archives/M8nBI5tjcxQe31DhiXqxy 简介 之前按照网上的教程,rustdesk-server 需要安装两个容器,最近想升级下版本,发现有一个新镜像 rustdesk-server-s6 可以只安装一个容器。 The S6-overlay acts as a supervi…...

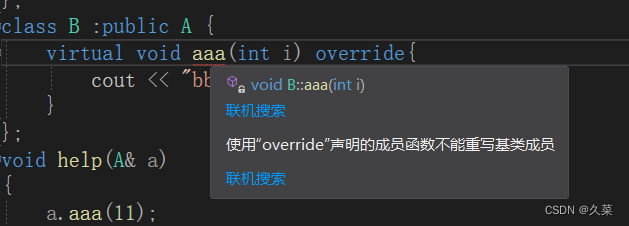
为什么要有override
多态一定会成功吗 因为逻辑是用户编写的,那么肯定会有遗漏的地方,那就要规则来限制。就比如多态,都知道条件之一是子类重写了父类的虚函数,但是如果子类没有严格遵守这个规则,就无法达到目的。就比如这个代码…...

Linux界的老古董
Slackware 是由 Patrick Volkerding 制作的 Linux 发行版,从 1993 年发布至今也一直在 Patrick 带领下进行维护。7 月 17 日,Slackware 才刚刚过完它 24 岁的生日,看似年纪轻轻的它,已然是 Linux 最古老的发行版。 Slackware 的发…...

安卓逆向 - Xposed入门教程
一、引言 Xposed框架,是Android中Hook技术的一个著名的框架,拥有非常丰富的模块,给我们分析app提供了极大的便利,Xposed框架是开源的。最高支持到Android 8(重要) github地址:GitHub - rovo89…...

【嵌入式】2024届校招岗位汇总
公司岗位博世嵌入式自动化测试工程师博世嵌入式开发(软件刷写及启动)工程师博世Linux/C软件工程师博世自动驾驶软件开发工程师博世嵌入式软件工程师(BSP)博世嵌入式电子工程师 (BMS&电源)博世物联网嵌入式开发工程师 …...

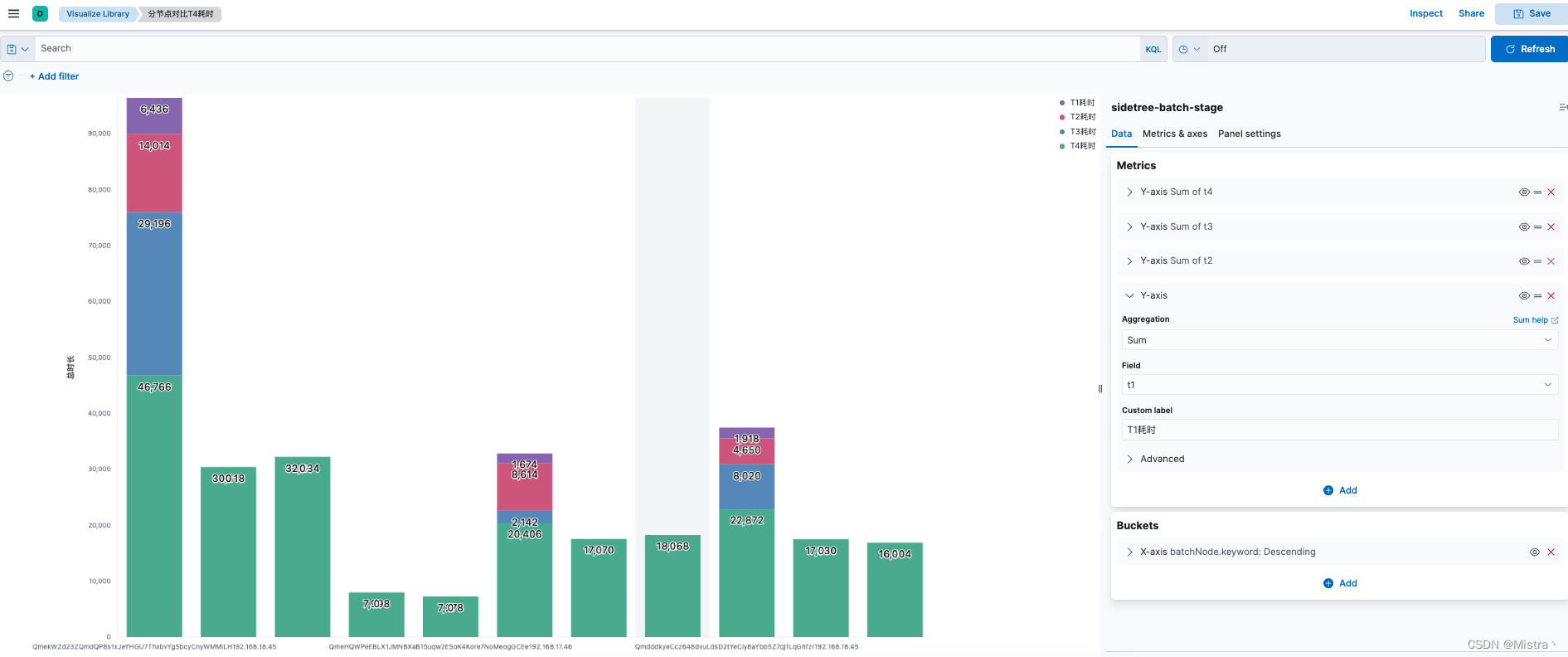
Docker搭建ELK日志采集服务及Kibana可视化图表展示
架构 ES docker network create elkmkdir -p /opt/ELK/es/datachmod 777 /opt/ELK/esdocker run -d --name elasticsearch --net elk -p 9200:9200 -p 9300:9300 -e "discovery.typesingle-node" -v /opt/ELK/es/plugins:/usr/share/elasticsearch/plugins -v /opt/…...

SpringBoot结合MyBatis实现多数据源配置
SpringBoot结合MyBatis实现多数据源配置 一、前提条件 1.1、环境准备 SpringBoot框架实现多数据源操作,首先需要搭建Mybatis的运行环境。 由于是多数据源,也就是要有多个数据库,所以,我们创建两个测试数据库,分别是…...

单个vue echarts页面
<template> <div ref"history" class"echarts"></div> </template> <script> export default{ data () { return {}; }, methods: { history(){ let myChart this.$echarts.init(this.$refs.history); // 绘制图表 myCha…...

【web开发】6、Django(1)
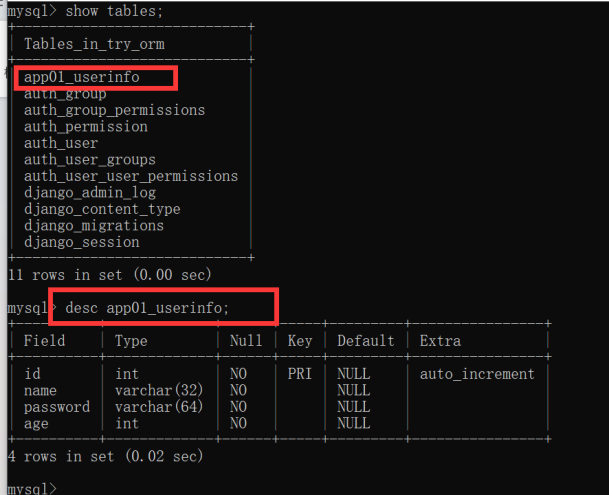
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 一、Django是什么?二、使用步骤1.安装Django2.创建项目3.创建app4.快速上手5.模板继承 数据库操作1.安装第三方模块2.自己创建数据库3.DJango链接数据库…...

第29节-PhotoShop基础课程-滤镜库
文章目录 前言1.滤镜库2.Camera Raw滤镜 (用来对图片进行预处理,最全面的一个)3.神经滤镜(2022插件 需要先下载)4.液化(胖-> 瘦 矮->高)5.其它滤镜1.自适应广角2.镜头矫正 把图片放正3.消…...
)
空间(蓝桥杯)
空间 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 小蓝准备用 256MB 的内存空间开一个数组,数组的每个元素都是 32 位 二进制整数,如果不考虑程序占用的空间和维护内存需要的辅助空间,…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

加密通信 + 行为分析:运营商行业安全防御体系重构
在数字经济蓬勃发展的时代,运营商作为信息通信网络的核心枢纽,承载着海量用户数据与关键业务传输,其安全防御体系的可靠性直接关乎国家安全、社会稳定与企业发展。随着网络攻击手段的不断升级,传统安全防护体系逐渐暴露出局限性&a…...
