webpack 基础配置
常见配置
- 文件打包的出口和入口
webpack如何开启一台服务webpack如何打包图片,静态资源等。webpack配置loader- 配置
plugin - 配置
sourceMap - 配置
babel语法降级等
接下来 , 我们先从webpack的基本配置 开始吧!
在准备 配置之前 , 搭建一个 webpack 工程 , 你可以在自己的工程下
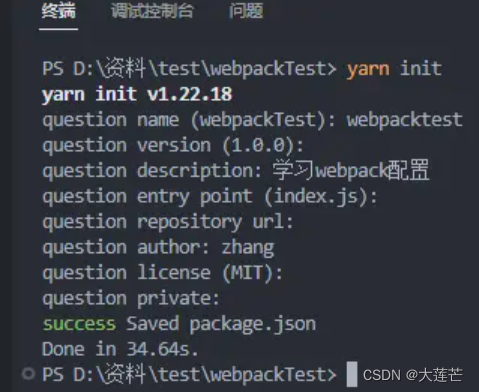
npm init 或者 yarn init
1: 你可以设置 项目名称 , 描述,入口文件 , 发布的url 等等 ,你也可以一路 Enter 下去。

运行上方代码
接着 我们就得到了一个 package.json 文件 , 该文件就是用来保存,运行脚本 , 依赖包 , 版本信息等等配置文件。
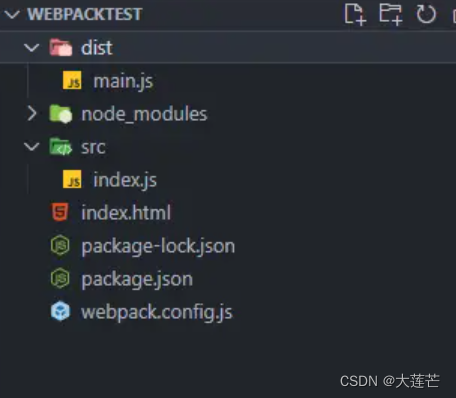
然后,我们需要在根目录下创建一个 webpack.config.js文件 ,该文件就是编写webpack的一些配置的文件。
2: 依赖包 下载
上面我们已经将文件创建出来了 , 接下来 ,我们既然需要 依赖webpack 对项目进行打包,那我们 就需要下载对应的资源包。
//下载webpack cli ,这里的-D 是指开发时依赖的资源包,到生产上就不会再下载了
npm install -D webpack-cli

下载,完成后 执行 npx webpack,webpack 会将 src/index.js进行打包输出到 dist 目录下
3: 运行脚本执行
在package.json 文件中 配置脚本
"test": "echo \"Error: no test specified\" && exit 1","build": "webpack","watch": "webpack --watch","dev": "webpack-dev-server"
接下来 你只需要执行 npm run build 就可以对项目进行构建了。
4 :webpack配置打包的入出口文件
module.exports = {entry : './src/index.js' // 配置打包入口文件output : { // 配置打包完成的出口文件 路径 path : path.resolve(__dirname , './dist/'),filename : 'building.js'}
}
5: webpack开启本地服务
- 下载
webpack-dev-server依赖
webpack-dev-server原理:-
在本地开启一台 express 服务器。
-
在
package.json文件中 ,加上上面这段配置,接下来你可以npm run dev,浏览器中输入http://localhost:8080/"dev": "webpack-dev-server"同时 你也可以在
webpack.config.js文件中配置devServerconst path = require("path");module.exports = {devServer : { // host : 'localhost', // 服务启动的 ip 地址 localhost 即本地port : '3000', // 开启的端口open : true // 是否开启服务后 打开浏览器},entry : './src/index.js',output : {path : path.resolve(__dirname , './dist/'),filename : 'building.js'} }于是你发现了一个神奇的问题,页面白屏了 ,报错找不到资源。
-
页面白屏
先说原因,由于 我们访问http://localhost:8080打包完成后 默认访问的是dist目录下的index.html但我们发现打包完成后 ,dist目录下并没有index.html所以就没找到资源。

解决方法
通过html-webpack-plugin插件 可以在打包完成后会自动在dist目录下 创建一个index.html,但需要你编写它的配置。const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = {plugins : [new HtmlWebpackPlugin({filename : 'index.html', // 生成的文件名template : '/index.html' // 将哪个模板作为html})], }
配置完成后,需要先打包,再重新启动服务即可正常显示
webpack对css , less sass静态资源的处理。我们知道
webpack打包css的时候 是将所有的css注入到html文件的style标签中,然后才会样式生效。- 打包 css
那如何让
webpack帮助我们将 css 进行打包呢 ?下载
css-loader 和 style-loaderyarn add css-loader -D yarn add style-loader -D 或者 npm install css-loader -D npm install style-loader -D配置
webpack.config.js// 在配置中 添加该选项 module : { rules : [{test : /\.css$/,use : ['style-loader','css-loader']}] }注意 ,webpack 解析 loader的顺序是 从右到左进行解析。
插入一条 常见面试题
面试官 :
style-loader 和 css-loader的区别?css-loader ,主要是 解析我们编写的css,因为css本身并不是一个模块,所以在js 中导入css你就需要css-loader来识别它们,而style-loader就是将css-loader解析完的结果 ,作为样式内容插入到html style标签内,这样我们样式就生效了。-
处理
less sass
我们 开发中 常用的less sass这些 预处理器 编写的css怎么处理呢 ? 接下来要讲的是webpack处理 less sass编写的样式import './styles/index.less'; // 导入我们的 less文件 console.log('111');less复制代码.name {color: red; } ul> li {font-size: 25px; }当你编写完成后 , 保存,终端会 提示,你可能需要一个
loader来处理这种文件类型。ERROR in ./src/styles/index.less 1:0 Module parse failed: Unexpected token (1:0) You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders > .name { | color: red; | }@ ./src/index.js 1:0-29我们在此时 需要下载一个
less-loaderyarn add less-loader sass-loader -D 或者 npm install less-loader sass-loade -Dmodule : {rules : [{test : /\.css/,use : ['style-loader' , 'css-loader']},{test : /\.less/,use : ['style-loader' , 'css-loader' , 'less-loader']},{test : /\.sass/,use : ['style-loader' , 'css-loader' , 'sass-loader']}]},3:webpack 处理静态资源
问题 : 图片资源以相对路径引入打包后,
webpack无法展示。
原因 :-
我们服务开启后,
index.html中通过 ./ 寻找, -
但打包完成的
dist目录下根本没有这张1.png这张图片,这是由于webpack打包并没有将我们的静态资源打包进去接下来就看一下如何将 静态资源添加到
webpack打包选项中去吧。<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div class="name">张三</div><img src="./src/img/1.png" alt=""><ul><li>dasdasdasdas</li></ul><script src="./main.js"></script> </body> </html>下载
file-loader 或者 url-loader—>npm install file-loader -D 或者 yarn add file-loader -D配置
module : {rules : [{test : /\.css$/,use : ['style-loader' , 'css-loader']},{test : /\.less$/,use : ['style-loader' , 'css-loader' , 'less-loader']},{test : /\.(png|jpeg|jpg|bmp)$/,use : {loader : 'file-loader', // 使用的什么loader 当然你也可以使用 url-loader ,url-loader是封装了file-loaer。options: {outputPath : 'images', // 输出到 dist 哪个 目录下,limit : 5 * 1024,name : '[name].[ext]' // 生成的文件名称 [name] : 原文件名称 [ext] : 原文件后缀 , [hash] :生成哈希值字符串}}}]},
webpack 之 babel编译js高级语法代码
我们在编写
js时 一般会 使用ES6一些高级语法特性,但此时 有些旧的版本浏览器本身是不支持这些高级语法的,例如es6里的class,其实就是 原型继承的语法糖,如果class不做降级处理,会照成程序暂停运行情况。
那我们 接下来先了解一下 ,与 bebel 相关的一些降级核心包。-
@babel/babel-core// babel的核心包 -
@babel/preset-env// babel 的语法转换包 -
babel-loader// babel-loader 对语法进行编译转换的loader
在转换之前 , 你需要先下载该包,下载完成之后,我们接下来进行配置,在rules规则中 新增一条 匹配规则{ test : /\.js$/,use : {loader : 'babel-loader',},exclude : /node_modules/},或者 在根目录下创建
.babelrc文件在里面编写相关配置{ // babel-plugin-transform-class-properties 对 es6 class 进行转换插件 // @babel/plugin-transform-runtime // 帮助你节省代码体积"presets" : ["@babel/env"],"plugins": ["@babel/plugin-transform-runtime" , "babel-plugin-transform-class-propertiess"] }
webpack 配置 sourceMap
- 什么是
suorceMap?
其实很多人对sourceMap的理解很 抽象 , 这到底是个 什么东西?- 简单来说 sourceMap 生成映射文件 其实就是为了 提高开发效率,更快的映射到代码的每一行,比如说当前我们控制台有打印,sourceMap 就能够更快的帮你定位到 当前打印的那一行。
配置
在webpack.config.js中 添加devtool : 'cheap-module-source-map'思考
- 为什么执行
npx webpack而不是npm webpack?
解释 : 在平时 开发中 我们 一般会在项目依赖webpack 打包 是在项目中进行下载的 ,开箱即用的效果,并不会在我们电脑上装载webpack构建工具, 当然你也可以 在全局安装 , 而npx 就会在当前项目下寻找webpack 进行构建。
-
-
-
相关文章:

webpack 基础配置
常见配置 文件打包的出口和入口webpack如何开启一台服务webpack 如何打包图片,静态资源等。webpack 配置 loader配置 plugin配置sourceMap配置 babel 语法降级等 接下来 , 我们先从webpack的基本配置 开始吧! 在准备 配置之前 , 搭建一个 …...

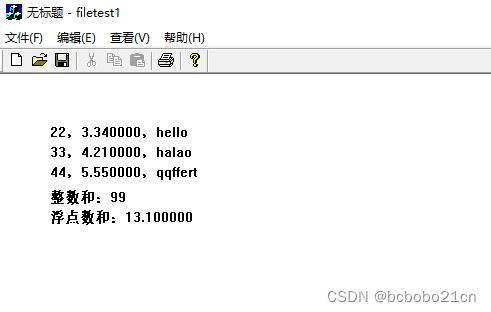
C语言和mfc按格式读取文件数据
fscanf()函数的功能是从文件中按格式读取一个或多个数据; 例如文件中有一行数据, 22 3.34 hello 则使用 fscanf(fp, "%d%f%s", &a, &f, str) 可一次读取整型、浮点、字符串三个数据; 此函数位于C标准库头文件<stdio…...
)
SQLyog 各版本下载与安装(目前最新版本为13.2.0)
文章目录 一、SQLyog Ultimate 各版本下载1. For Windows x642. For Windows x86 二、SQLyog Community 各版本下载1. For Windows x642. For Windows x863. For Linux x86_644. For Linux i386 三 、SQLyog 安装四、如何解决SQLyog试用期到期问题五、最后 数据库可视化工具&am…...

CopyOnWrite 容器
CopyOnWrite容器是Java并发包中提供的一种特殊类型的集合,它的特点是在进行修改操作时不会修改原始容器,而是创建一个新的容器副本进行修改,这样可以避免并发修改异常(ConcurrentModificationException)。 主要的CopyOnWrite容器包括: CopyOnWriteArrayList:这是一个基…...

云服务部署:AWS、Azure和GCP比较
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

Linux安装Ansible管理工具
条件情况说明 准备4台机器,是单master集群安装 192.168.186.128 ansible 192.168.186.129 node1 192.168.186.130 node2 192.168.186.131 node3 #永久修改主机名 hostnamectl set-hostname ansible && bash #在ansible上操作 hostnamectl set-hostname n…...

七天学会C语言-第二天(数据结构)
1. If 语句: If 语句是一种条件语句,用于根据条件的真假执行不同的代码块。它的基本形式如下: if (条件) {// 条件为真时执行的代码 } else {// 条件为假时执行的代码 }写一个基础的If语句 #include<stdio.h> int main(){int x 10;…...

高级功能的PID控制器在电离规等真空计线性化处理中的应用
摘要:针对高真空度用皮拉尼计和电离规信号的非线性和线性两种输出规格,为改进高真空度的测量和控制精度,本文提出了线性化处理的解决方案。解决方案的关键是采用多功能超高精度的真空压力控制器,具体内容一是采用控制器自带的最小…...
)
元素全排列问题的新思路(DFS,递归,计数器)
目录 前言 1,普通DFS实现1~n的元素全排列 2,计数器DFS实现重复元素全排列 总结 前言 我们之前看到的全排列问题的解法都是通过交换法达到的,去重的效果也是通过判断当前元素前是否有相同元素来实现,今天我们带来一个全新的思路…...

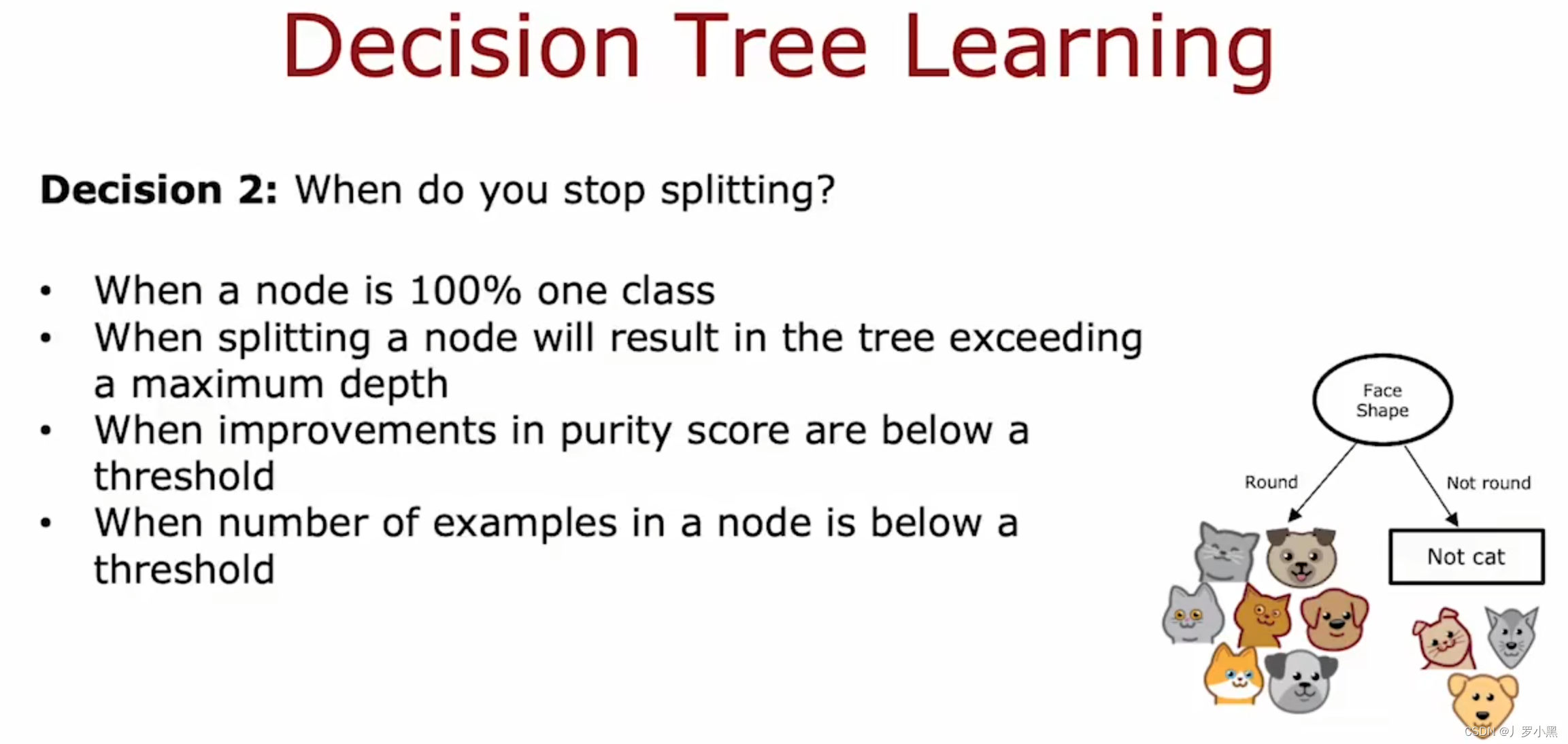
机器学习 day35(决策树)
决策树 上图的数据集是一个特征值X采用分类值,即只取几个离散值,同时也是一个二元分类任务,即标签Y只有两个值 上图为之前数据集对应的决策树,最顶层的节点称为根节点,椭圆形节点称为决策节点,矩形节点称…...

小程序引入vant-Weapp保姆级教程及安装过程的问题解决
小知识,大挑战!本文正在参与“程序员必备小知识”创作活动。 本文同时参与 「掘力星计划」,赢取创作大礼包,挑战创作激励金 当你想在小程序里引入vant时,第一步:打开官方文档,第二步ÿ…...

LeetCode 周赛上分之旅 #45 精妙的 O(lgn) 扫描算法与树上 DP 问题
⭐️ 本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 和 BaguTree Pro 知识星球提问。 学习数据结构与算法的关键在于掌握问题背后的算法思维框架,你的思考越抽象,它能覆盖的问题域就越广,理解难度…...

JavaScript-DOM实战案例
一、window定时器 1.window定时器方法 有时我们并不想立即执行一个函数,而是等待特定一段时间之后再执行,我们称之为“计划调用(scheduling a call)”。 目前有两种方式可以实现: setTimeout 允许我们将函数推迟到一…...

STM32 学习笔记1:STM32简介
1 概述 STM32,从字面上来理解,ST 是意法半导体,M 是 Microelectronics 的缩写,32 表示 32 位,合起来理解,STM32 就是 ST 公司开发的 32 位微控制器。是一款基于 ARM 公司推出的基于 ARMv7 架构的 32 位 Co…...

Hadoop-Hbase
1. Hbase安装 1.1 安装zookeeper、 hbase 解压至/opt/soft,并分别改名 配置环境变量并source生效 #ZK export ZOOKEEPER_HOME/opt/soft/zk345 export PATH$ZOOKEEPER_HOME/bin:$PATH #HBASE_HOME export HBASE_HOME/opt/soft/hbase235 export PATH$HBASE_HOME/b…...

关于不停机发布新版本程序的方式
“不停机发布新版本程序”,暂且这么称呼吧,其实就是所说的滚动发布、灰度发布、金丝雀发布和蓝绿发布。 之所以会总结性地提一下这几个概念,主要是本次出门游历,流浪到了乌兰察布市四王子旗,在这儿遇上了个有趣儿的家伙…...

MeterSphere压测,出现HttpHostConnectException
现象:MeterSphere更换压力机后,压测出现出现HttpHostConnectException 解决方案: net.ipv4.tcp_tw_reuse默认是0或者2,更改为1 net.ipv4.tcp_tw_reuse,表示是否允许重新应用处于TIME-WAIT状态的socket用于新的TCP连…...

cherry-pick
要将dev分支的某次提交给master分支,可以使用以下命令: 1. 切换到dev分支:git checkout dev 2. 查看提交历史,找到要提交给master的某次提交的commit hash(假设为 <commit_hash>) 3. 切换到master…...
opencv形状目标检测
1.圆形检测 OpenCV图像处理中“找圆技术”的使用-图像处理-双翌视觉OpenCV图像处理中“找圆技术”的使用,图像处理,双翌视觉https://www.shuangyi-tech.com/news_224.htmlopencv 找圆心得,模板匹配比霍夫圆心好用 - 知乎1 相比较霍夫找直线算法, 霍夫找…...

k8s中无法获取到nginx-ingress的客户端真实ip地址x-forwarded-for
1.查看阿里云的nginx-ingress配置文档https://help.aliyun.com/document_detail/42205.html 容器K8s配置方案 如果您的服务部署在K8s上,K8s会将真实的客户端IP记录在X-Original-Forwarded-For字段中,并将WAF回源地址记录在X-Forwarded-For字段中。您需要…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

前端开发者常用网站
Can I use网站:一个查询网页技术兼容性的网站 一个查询网页技术兼容性的网站Can I use:Can I use... Support tables for HTML5, CSS3, etc (查询浏览器对HTML5的支持情况) 权威网站:MDN JavaScript权威网站:JavaScript | MDN...
