vue3+ts+uniapp小程序封装获取授权hook函数
vue3+ts+uniapp小程序封装获取授权hook函数
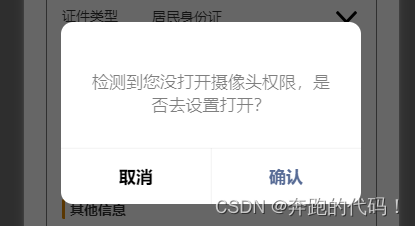
小程序授权的时候,如果点击拒绝授权,然后就再也不会出现授权了,除非用户手动去右上角…设置打开
通过uni官方api自己封装一个全局的提示:
uni.getSetting:http://uniapp.dcloud.io/api/other/setting?id=getsetting
uni.authorize:http://uniapp.dcloud.io/api/other/authorize?id=authorize
uni.openSetting:https://uniapp.dcloud.net.cn/api/other/setting.html#opensetting
具体代码
src\composable\index.ts
/*** 授权综合逻辑* @param {*} scope 权限代表*/
export const useShowPullAuth = () => {const pullAuth = (scope: keyof UniApp.AuthSetting): void => {const map: Record<string, string> = {'scope.userInfo': '用户信息','scope.userLocation': '地理位置','scope.userLocationBackground': '后台定位','scope.address': '通信地址','scope.record': '录音功能','scope.writePhotosAlbum': '保存到相册','scope.camera': '摄像头','scope.invoice': '获取发票','scope.invoiceTitle': '发票抬头','scope.werun': '微信运动步数',}uni.getSetting({success() {// scope 存在if (map[scope]) {// 提前向用户发起授权请求uni.authorize({scope,fail() {const word = map[scope]uni.showModal({content: `检测到您没打开${word}权限,是否去设置打开?`,confirmText: '确认',cancelText: '取消',success: (res) => {if (res.confirm) {// 打开授权页uni.openSetting({success: (res) => {if (res.authSetting[scope]) {uni.showToast({title: '授权成功',icon: 'none',})} else {uni.showToast({title:'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',icon: 'none',})}},})} else {uni.showToast({title:'未授权,将会影响使用小程序部分功能,可自行去右上角(...)中-设置手动打开!',icon: 'none',duration: 2500,})}},})},})} else {// 不存在授权 scopeuni.showToast({title: '无此授权功能',icon: 'none',})}},})}return { pullAuth }
}
在需要用的页面使用 onLoad
放在onLoad是为了一进来就进行调用,当scope是对的就会进行发起授权,当你之前已经授权过了,就会什么也不做,若是发现未授权,就会弹窗手动引导你去系统授权设置里!
<script setup lang="ts">
import { useShowPullAuth } from '@/composable'
import { onLoad } from '@dcloudio/uni-app'
onLoad(() => {console.log('onLoad')pullAuth('scope.camera')
})
</script>

相关文章:

vue3+ts+uniapp小程序封装获取授权hook函数
vue3tsuniapp小程序封装获取授权hook函数 小程序授权的时候,如果点击拒绝授权,然后就再也不会出现授权了,除非用户手动去右上角…设置打开 通过uni官方api自己封装一个全局的提示: uni.getSetting :http://uniapp.dcloud.io/api/other/settin…...

绘图(一)弹球小游戏
AWT编程 语雀 仓库:Java图形化界面: Java图形化界面学习demo与资料 (gitee.com) 很多程序如各种小游戏都需要在窗口中绘制各种图形,除此之外,即使在开发JavaEE项目时, 有 时候也必须"动态"地向客户 端生成各种图形、…...

uniapp滑动事件
在Uniapp中,可以通过touchstart、touchmove和touchend等事件来监听滑动操作。以下是对这些事件的简要说明: touchstart:当手指触摸屏幕时触发该事件。可以通过event.touches属性获取到触摸点的信息。 touchmove:当手指在屏幕上滑…...

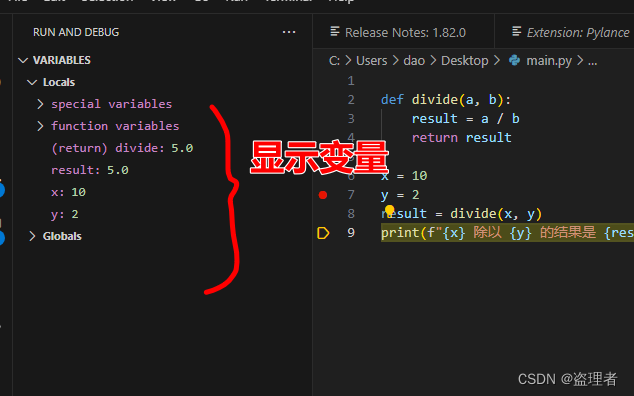
入门人工智能 —— 学习 python 使用 IDE :vscode 完成编程 (2)
入门人工智能 —— 学习 python 使用 IDE :vscode 完成编程 (2) 安装和配置 VSCode创建和运行 Python 代码使用 VSCode 的调试功能 在上一篇文章中,介绍了如何入门人工智能编程,并开始了学习 Python 编程语言的基础知识…...

MyBatis字段名和属性名不一样的解决方案
一、给字段起别名,保持和属性名一样 <! --List<Emp> getAllEmp( ); --><select id"getAllEmp" resultType"Emp">select eid , emp_name empName , age , sex, email from t_emp</ select>如上面的SQL语句将emp_name取别…...

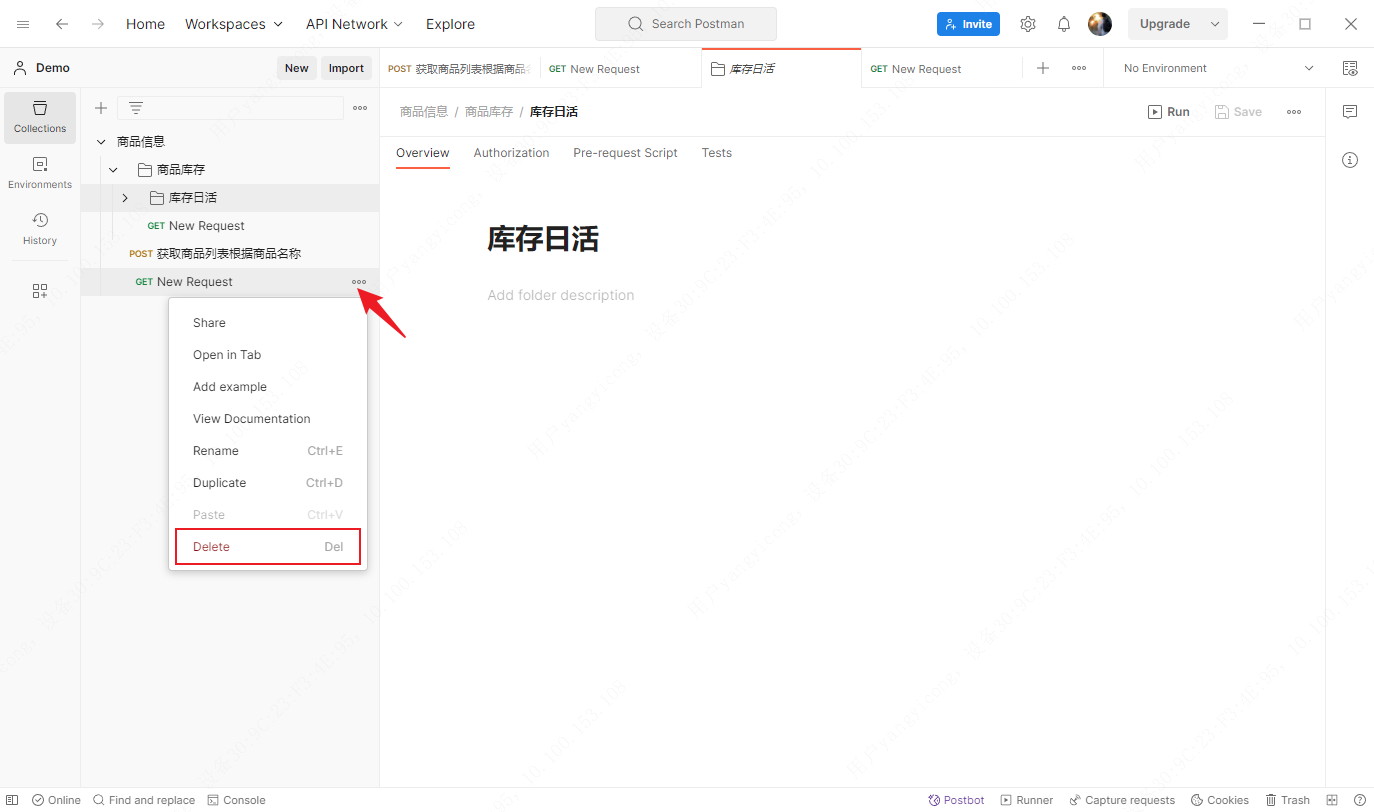
Postman应用——Collection、Folder和Request
文章目录 Collection新建CollectionCollection重命名保存Request到Collection在Collection下创建Request删除Collection Folder新建FolderFolder重命名保存Request到Folder在Folder下创建Request在Folder下创建Folder删除Folder Request创建临时RequestRequest重命名删除Reques…...

驱动开发,stm32mp157a开发板的led灯控制实验
1.实验目的 编写LED灯的驱动,在应用程序中编写控制LED灯亮灭的代码逻辑实现LED灯功能的控制; 2.LED灯相关寄存器分析 LED1->PE10 LED1亮灭: RCC寄存器[4]->1 0X50000A28 GPIOE_MODER[21:20]->01 (输出) 0X50006000 GPIOE_ODR[10]-&g…...

黑客入侵机构,导致2万条信息被卖
近日据厦门日报报道,厦门一教育培训机构遭黑客入侵,2万条职工、学员信息被出售,教培机构被罚。 今年2月底,多名在厦门某教育培训机构学习的学员接到自称是该机构工作人员的电话,对方能准确说出学员的学科信息、缴费情…...

循环购:让消费者和商家共赢的新型电商模式
对于消费者来说,循环购可以让他们享受到优惠价格和高品质商品的同时,还能获得额外的收益和奖励。循环购可以激发消费者的积极性和忠诚度,增加他们对平台的信任和满意度。 对于商家来说,循环购可以让他们节省大量的营销成本和人力…...

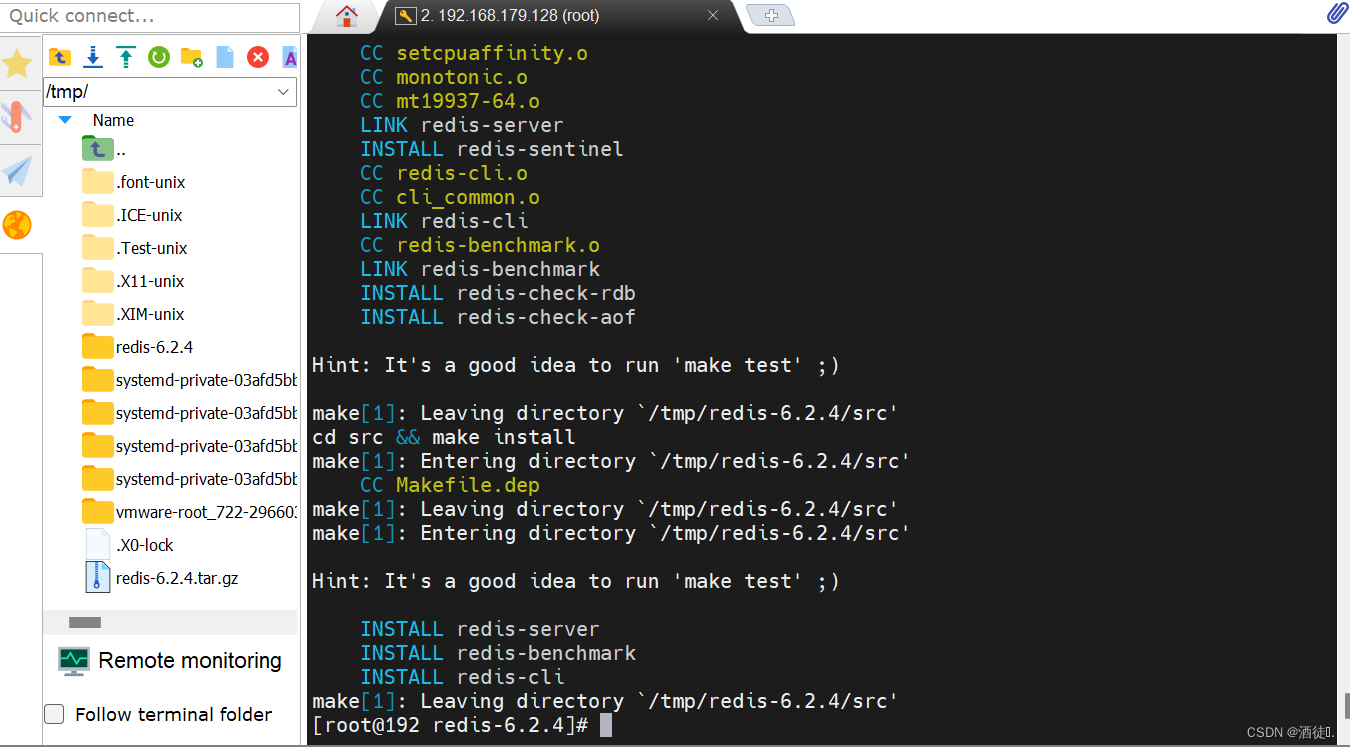
分布式缓冲-Redis
个人名片: 博主:酒徒ᝰ. 个人简介:沉醉在酒中,借着一股酒劲,去拼搏一个未来。 本篇励志:三人行,必有我师焉。 本项目基于B站黑马程序员Java《SpringCloud微服务技术栈》,SpringCloud…...

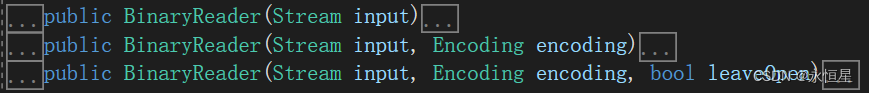
C# 流Stream详解(3)——FileStream源码
【FileStream】 构造函数 如果创建一个FileStream,常见的参数例如路径Path、操作方式FileMode、权限FileAccess。 这里说下FileShare和SafeFileHandle。 我们知道在读取文件时,通常会有两个诉求:一是如何更快的读取文件内容;二…...

C语言的文件操作(炒详解)
⭐回顾回顾文件操作的相关细节⭐ 欢迎大家指正错误 📝在之前的学习中,不管增加数据,减少数据,当程序退出时,所有的数据都会销毁,等下次运行程序时,又要重新输入相关数据,如果一直像这…...

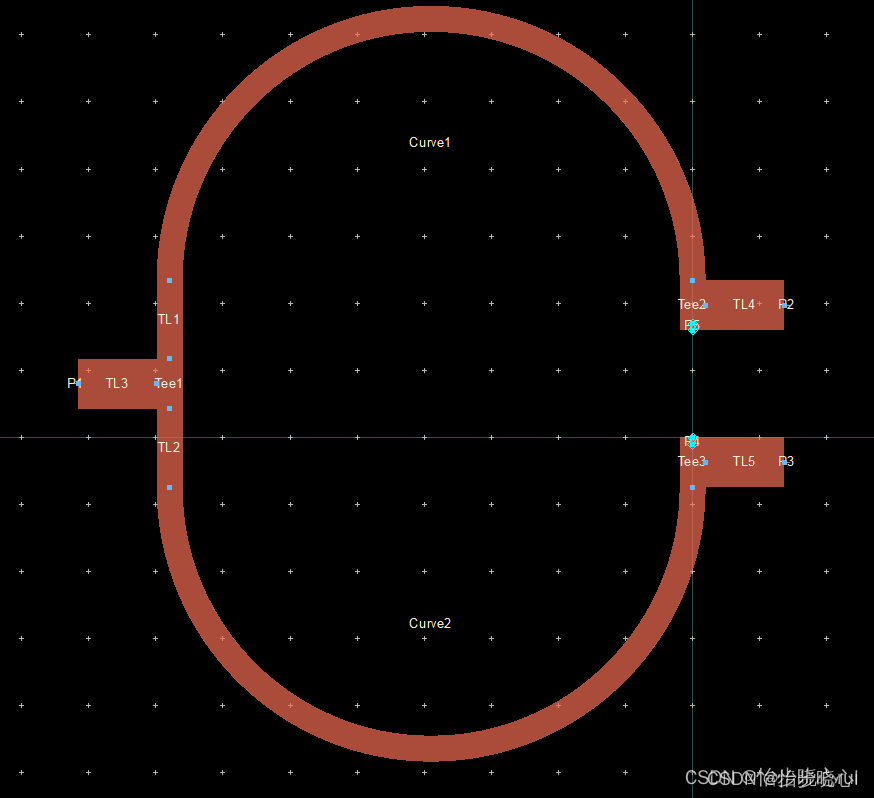
27.基于ADS的不等分威尔金森功分器设计
27.基于ADS的不等分威尔金森功分器设计 等分的威尔金森功分器可以使用ADS非常快速的设计出来,但是不等分的功分器却没有便捷的设计方法,在此给出快速的设计方法与案例,方便大家实际设计。 等分版本的威尔金森功分器设计教程:12、…...

Linux自用命令
sudo su/sudo -i:获取root权限 cd:目录切换 cd / 切换到根目录 cd … 切换到上一级目录 cd ~ 切换到home目录 cd - 切换到上次访问的目录 ls:目录查看 ls 查看当前目录下的所有目录和文件 ls -a 查看当前目录下的所有目录和文件(…...

clickhouse union all之后数据量不一致
环境: clickhouse版本:22.8.16.32 问题:clickhouse使用union all查询结果与每一段sql查询结果只和不一致 原因:因为clickhouse版本问题,官方给出不同的解释 解决方案:将union all的每一段sql用括号括起来…...

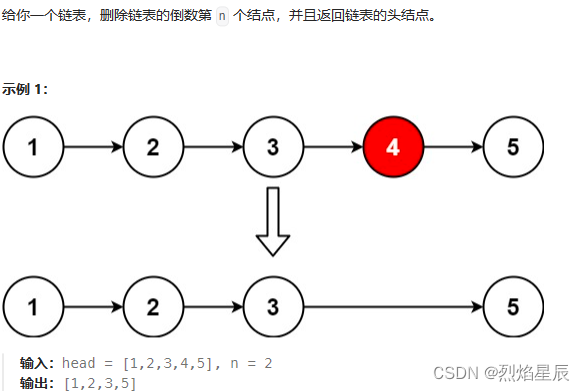
力扣刷题19-删除链表的倒数第N个节点
题目来源 题目描述: class Solution {public ListNode removeNthFromEnd(ListNode head, int n) {//为了删除的格式一样,引入虚拟头节点ListNode dummyNodenew ListNode(1);dummyNode.nexthead;ListNode slowdummyNode;ListNode fastdummyNode;for(int…...

Unity中的简单数据存储办法
这段代码演示了Unity中的简单数据存储办法 当涉及到不同类型的存储时,下面是一些示例代码来演示在Unity中如何使用不同的存储方法: 1. 临时存储示例代码(内存变量): csharp // 定义一个静态变量来存储临时计分 pub…...

Pytorch-MLP-CIFAR10
文章目录 model.pymain.py参数设置注意事项运行图 model.py import torch.nn as nn import torch.nn.functional as F import torch.nn.init as initclass MLP_cls(nn.Module):def __init__(self,in_dim3*32*32):super(MLP_cls,self).__init__()self.lin1 nn.Linear(in_dim,1…...

SQL2 查询多列
描述 题目:现在运营同学想要用户的设备id对应的性别、年龄和学校的数据,请你取出相应数据 示例:user_profile iddevice_idgenderageuniversityprovince12138male21北京大学Beijing23214male复旦大学Shanghai36543female20北京大学Beijing42…...
)
算法分享三个方面学习方法(做题经验,代码编写经验,比赛经验)
目录 0 . 前言:(遇到OI不要慌)(只要道路对了,就不怕遥远) 1. 做题经验谈 1.1 做题的目的 1.2 我对于算法比赛的题目的看法 1.2.1 类似题 1.2.2 套模型: 1.3 在训练过程中如何做题 1.4 一些建议&…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

渗透实战PortSwigger Labs指南:自定义标签XSS和SVG XSS利用
阻止除自定义标签之外的所有标签 先输入一些标签测试,说是全部标签都被禁了 除了自定义的 自定义<my-tag onmouseoveralert(xss)> <my-tag idx onfocusalert(document.cookie) tabindex1> onfocus 当元素获得焦点时(如通过点击或键盘导航&…...
