Qt自定义QSlider(支持水平垂直)
实现背景:
Qt本身有自己的QSlider,为什么我们还要自定义实现呢,因为Qt自带的QSlider存在一个问题,当首尾为圆角时,滑动滚动条到首尾时会出现圆角变成矩形的问题。当然如果QSS之间的margin和滑动条的圆角控制的好的话是不会出现这个问题的,但是我们一般都是按照美工设计来完成工作的,如果她的设计是必须一摸一样的话,这个margin和圆角配合不了出现以上问题的话,那我们就需要实现一个自定义的QSlider了。
实现思路:
1、继承QWidget或者QSlider都可以,当然如果我们继承QSlider的话,那还不如使用重写QStyle的方式来重绘。
2、使用paintevent绘制事件来进行重绘。
3、配合mouse鼠标事件实现拖动功能。
4、配合resizeEvent事件来实现自适应大小。
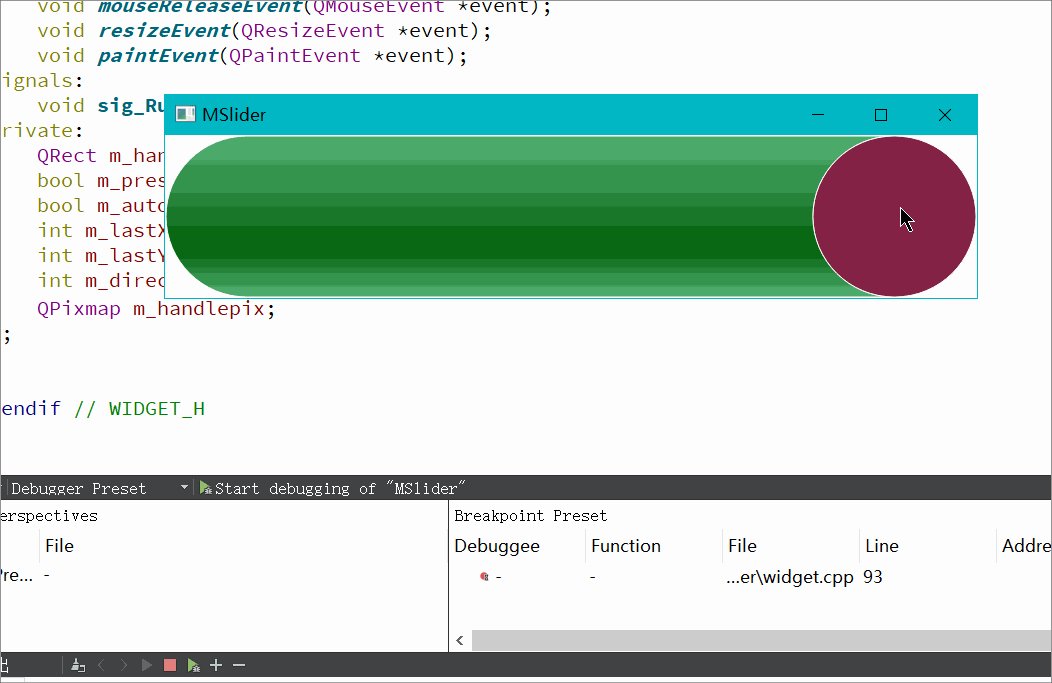
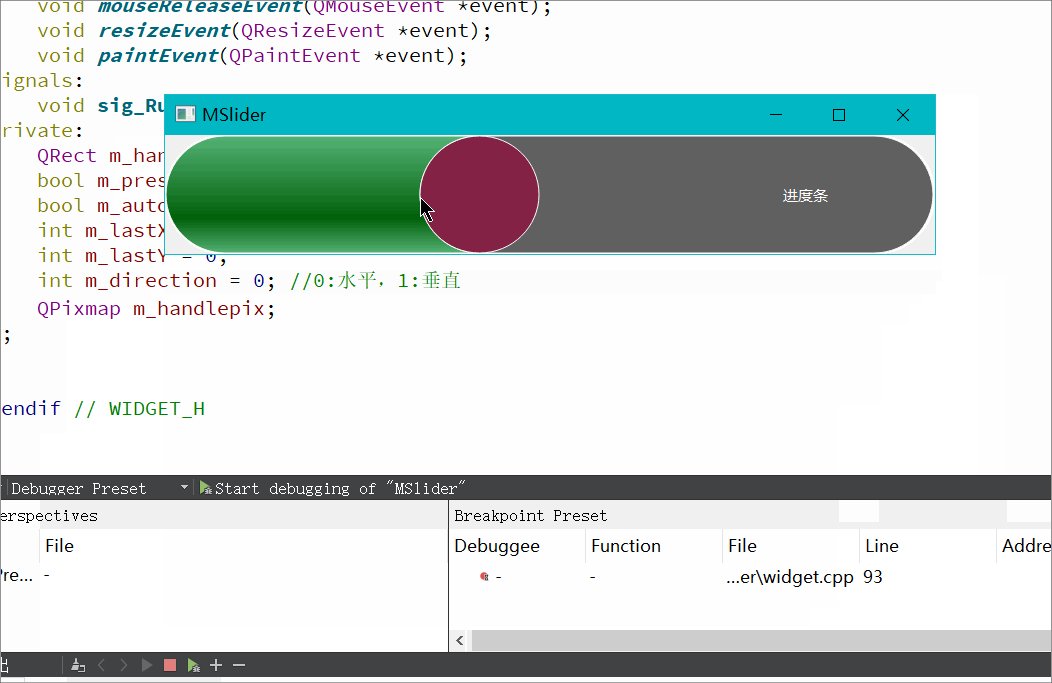
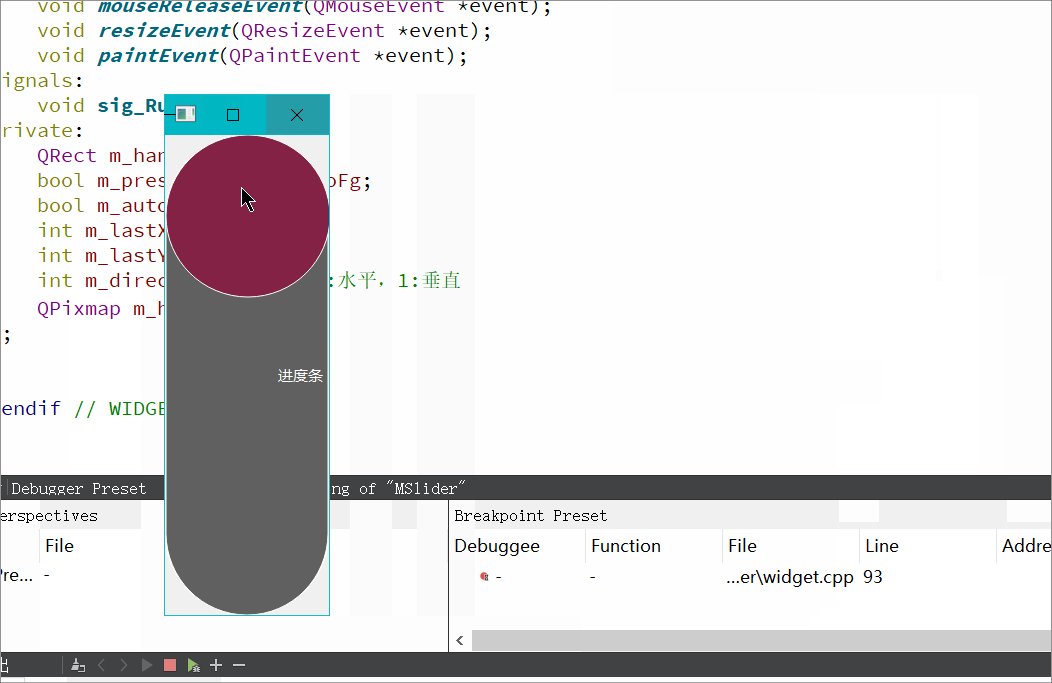
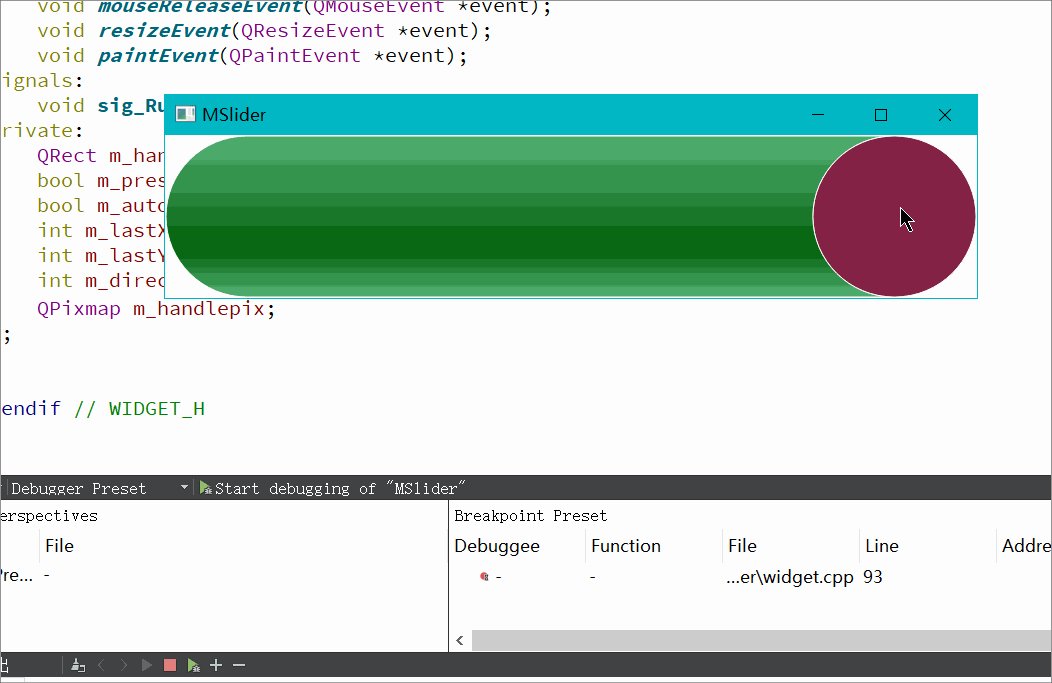
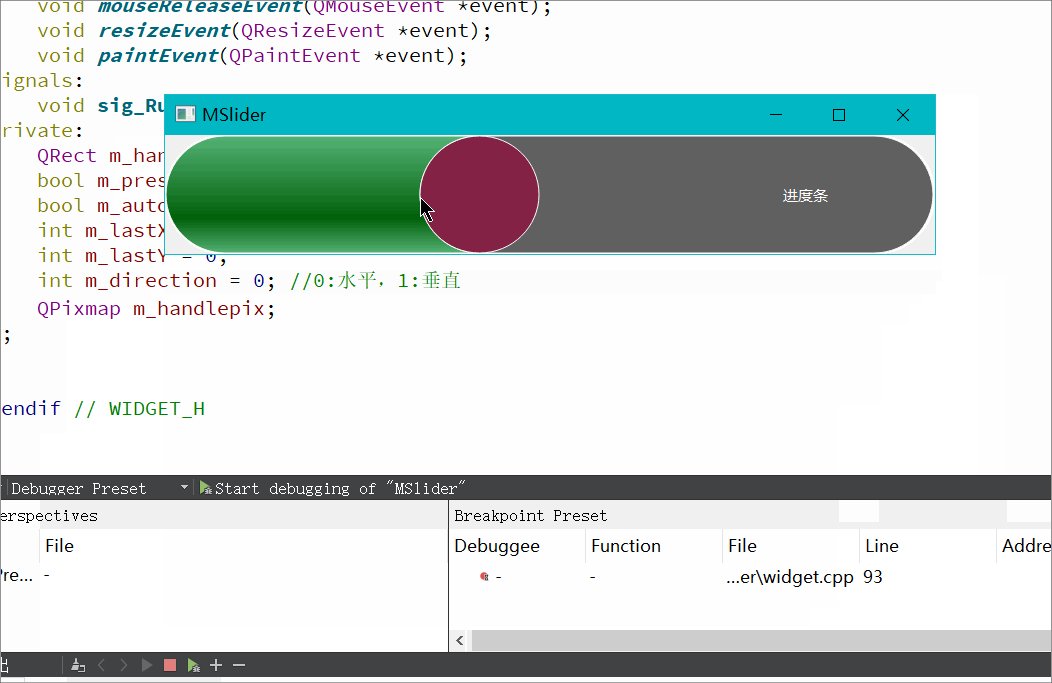
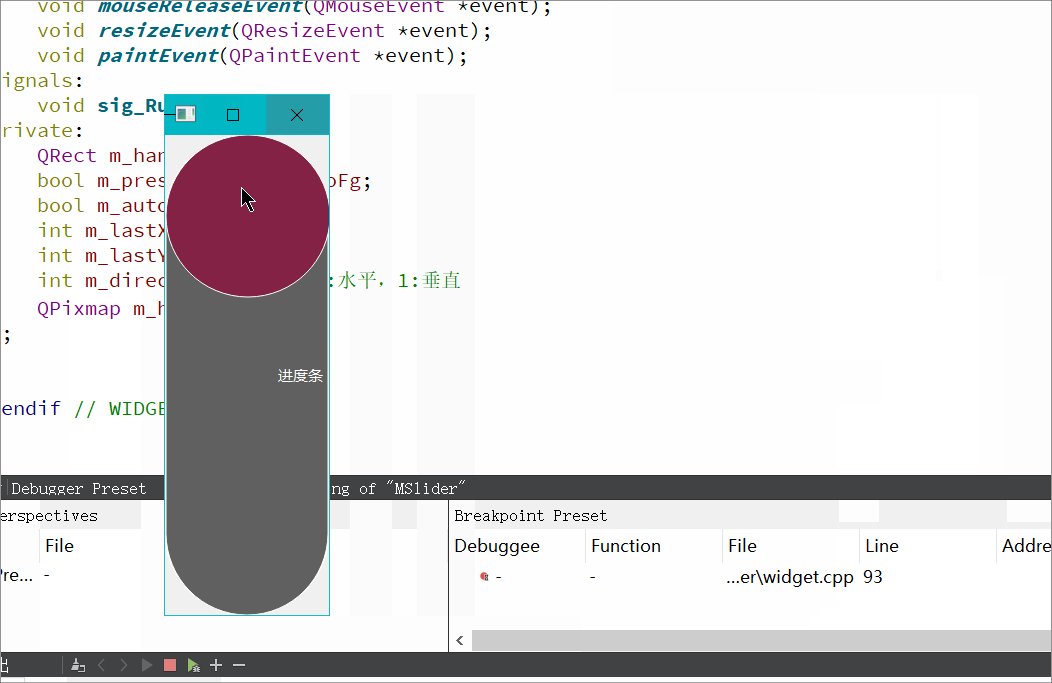
实现效果:

实现代码:
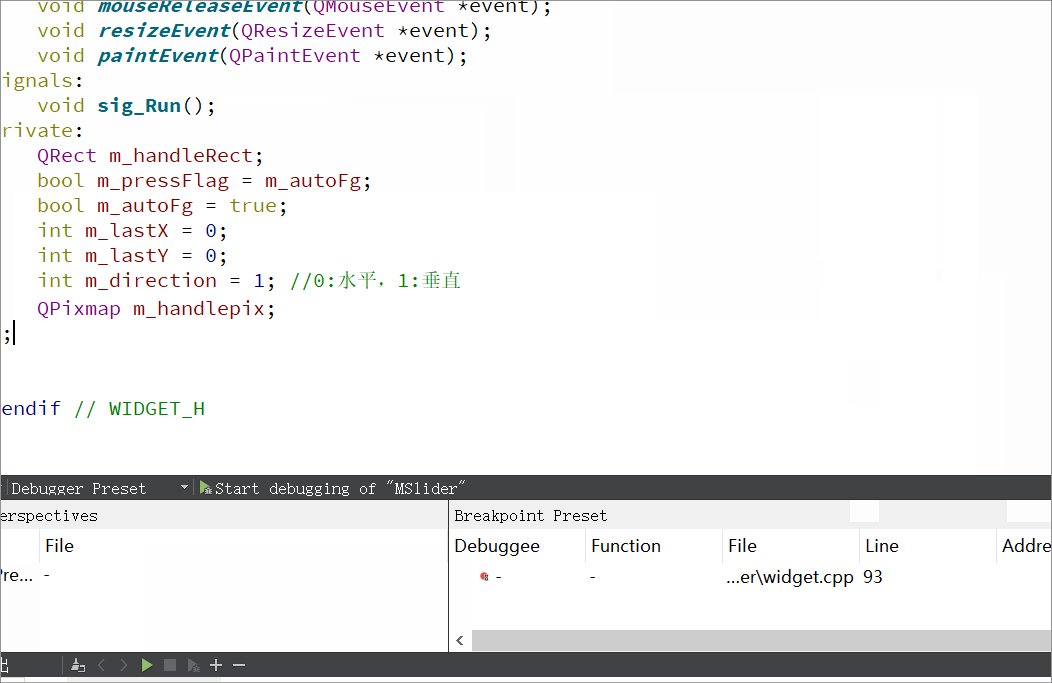
头文件:
#ifndef WIDGET_H
#define WIDGET_H#include <QWidget>
#include <QPainter>
#include <QMouseEvent>class Widget : public QWidget
{Q_OBJECTpublic:explicit Widget(QWidget *parent = nullptr);~Widget();void reset(); //复位void setDirection(int dire){m_direction = dire;}
protected:void mousePressEvent(QMouseEvent *event);void mouseMoveEvent(QMouseEvent *event);void mouseReleaseEvent(QMouseEvent *event);void resizeEvent(QResizeEvent *event);void paintEvent(QPaintEvent *event);
signals:void sig_Run();
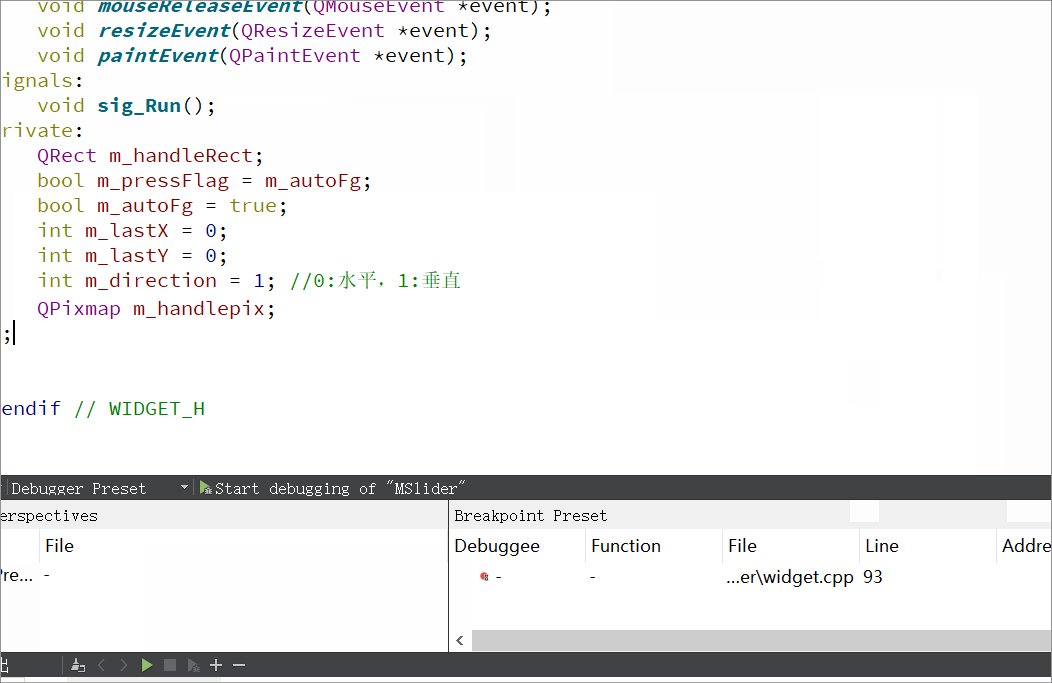
private:QRect m_handleRect;bool m_pressFlag = false;bool m_autoFg = false;int m_lastX = 0;int m_lastY = 0;int m_direction = 0; //0:水平,1:垂直QPixmap m_handlepix;
};#endif // WIDGET_Hcpp文件:
#include "widget.h"
#include <QDebug>
Widget::Widget(QWidget *parent) :QWidget(parent)
{}Widget::~Widget()
{
}void Widget::resizeEvent(QResizeEvent *event)
{if (m_direction == 0)m_handleRect = QRect(1,1,height(),height() - 2);elsem_handleRect = QRect(1,height() - width(),width(),width() - 2);
}
void Widget::paintEvent(QPaintEvent *event)
{QPainter p(this);p.setRenderHint(QPainter::Antialiasing);p.setPen(QColor("#ffffff"));p.setBrush(QColor("#ffffff"));if (m_direction == 0)p.drawRoundedRect(this->rect(),height()/2,height()/2);elsep.drawRoundedRect(this->rect(),width()/2,width()/2);//滑轨前半部分QLinearGradient linearGradient(QPoint(0,0),QPoint(0,height()));linearGradient.setColorAt(0,QColor("#56B478"));linearGradient.setColorAt(0.7,QColor("#006009"));linearGradient.setColorAt(1,QColor("#56B478"));QBrush brush(linearGradient);p.setBrush(brush);if (m_direction == 0)p.drawRoundedRect(QRect(1,1,m_handleRect.right(),height()-2),height()/2,height()/2);elsep.drawRoundedRect(QRect(1,1,width(),m_handleRect.bottom()-2),width()/2,width()/2);//滑轨后半部分QBrush brush1(QColor("#606060"));p.setBrush(brush1);if (m_direction == 0)p.drawRoundedRect(QRect(m_handleRect.left(),1,width() - m_handleRect.left() - 2,height()-2),height()/2,height()/2);elsep.drawRoundedRect(QRect(1,m_handleRect.top(),width()-2,height() - m_handleRect.top()),width()/2,width()/2);//文本p.setPen(QColor("#ffffff"));p.setBrush(QColor("#ffffff"));p.setFont(QFont("Microsoft YaHei",8));p.drawText(2*width()/3,0,width()/3,height(),Qt::AlignCenter,"进度条");//滑动块// p.drawPixmap(m_handleRect,m_handlepix);p.setPen(QColor("#ffffff"));p.setBrush(QColor("#842245"));p.drawEllipse(m_handleRect);
}void Widget::mousePressEvent(QMouseEvent *event)
{qDebug()<<m_handleRect<<event->pos();if (m_handleRect.contains(event->pos())){m_pressFlag = true;}}void Widget::mouseMoveEvent(QMouseEvent *event)
{if (m_pressFlag){if (m_direction == 0){int x = event->x();if (event->x() >= this->rect().right())x = this->rect().right() - 1;qDebug()<<x<<m_lastX<<width();if (x > this->rect().right() - m_handleRect.width())x = this->rect().right() - m_handleRect.width();if (x < 0)x = 0;m_handleRect = QRect(x,m_handleRect.y(),m_handleRect.width(),m_handleRect.height());if (m_autoFg){if (x > m_lastX && m_handleRect.right() >= this->rect().right() - width()/3){m_handleRect = QRect(this->rect().width() - m_handleRect.width() - 1,m_handleRect.y(),m_handleRect.width(),m_handleRect.height());}else if (m_handleRect.left() <= 0)m_handleRect = QRect(1,m_handleRect.y(),m_handleRect.width(),m_handleRect.height());m_lastX = x;}}else{int y = event->y();if (event->y() >= this->rect().bottom())y = this->rect().bottom() - 1;if (y > this->rect().bottom() - m_handleRect.height())y = this->rect().bottom() - m_handleRect.height();if (y < 0)y = 0;m_handleRect = QRect(m_handleRect.x(),y,m_handleRect.width(),m_handleRect.height());if (m_autoFg){if (y < m_lastY && m_handleRect.top() <= height()/3){m_handleRect = QRect(m_handleRect.x(),1,m_handleRect.width(),m_handleRect.height());}m_lastY = y;}}update();}
}void Widget::mouseReleaseEvent(QMouseEvent *event)
{//autoif (m_autoFg){if (m_handleRect.right() != this->rect().right() - 1){m_handleRect = QRect(1,m_handleRect.y(),m_handleRect.width(),m_handleRect.height());update();}else {emit sig_Run();}}elseemit sig_Run();m_pressFlag = false;}void Widget::reset()
{m_handleRect = QRect(1,m_handleRect.y(),m_handleRect.width(),m_handleRect.height());update();
}相关文章:

Qt自定义QSlider(支持水平垂直)
实现背景: Qt本身有自己的QSlider,为什么我们还要自定义实现呢,因为Qt自带的QSlider存在一个问题,当首尾为圆角时,滑动滚动条到首尾时会出现圆角变成矩形的问题。当然如果QSS之间的margin和滑动条的圆角控制的好的话是…...

会话控制学习
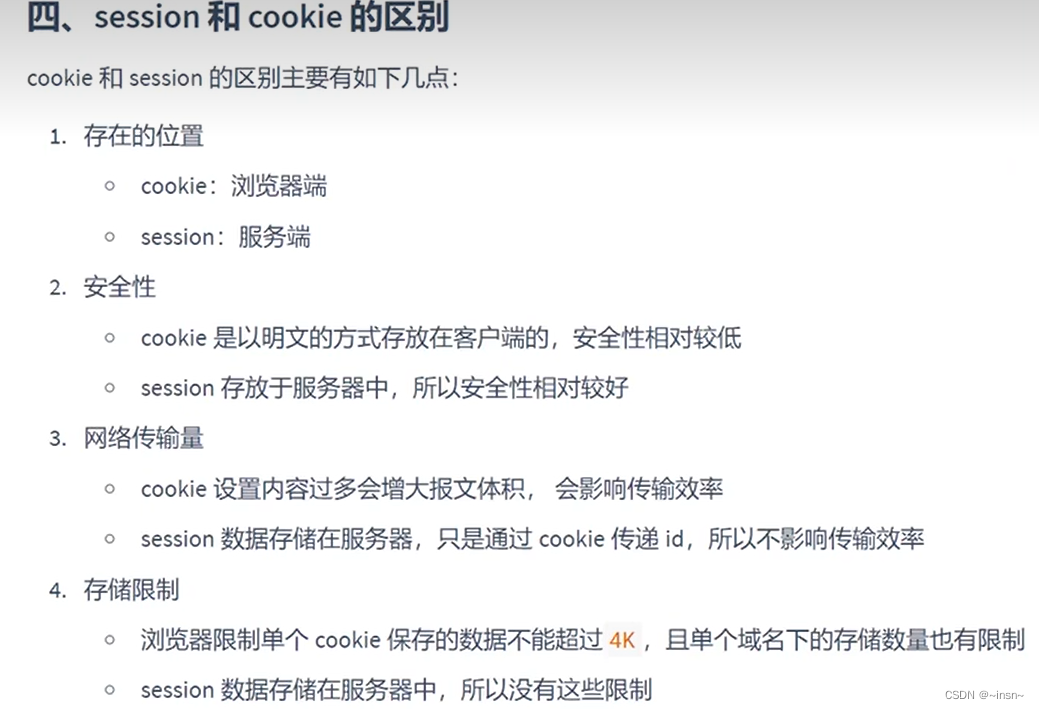
文章目录 介绍cookieexpress中使用cookie获取cookie session配置区别 介绍 cookie express中使用cookie 退出登录就是删除cookie 获取cookie 添加中间键后,直接获取 session 配置 区别...

dweb-browser阅读
dweb-browser阅读 核心模块js.browser.dwebjmm.browser.dwebmwebview.browser.dwebnativeui.browser.dweb.sys.dweb plaoc插件 核心模块 js.browser.dweb 它是一个 javascript-runtime,使用的是 WebWorker 作为底层实现。它可以让您在 dweb-browser 中运行 javasc…...

ChatGPT:使用fastjson读取JSON数据问题——如何使用com.alibaba.fastjson库读取JSON数据的特定字段
ChatGPT:使用fastjson读取JSON数据问题——如何使用com.alibaba.fastjson库读取JSON数据的特定字段 有一段Json字符串: {"code": 200,"message": "success","data": {"total": "1","l…...

2、ARM处理器概论
一、ARM处理器概述 1、ARM的含义 ARM(Advanced RISC Machines)有三种含义,一个公司的名称、一类处理器的通称、一种技术 ARM公司: 成立于1990年11月,前身为Acorn计算机公司主要设计ARM系列RISC处理器内核授权ARM内…...

【Python】福利彩票复式模拟选号程序
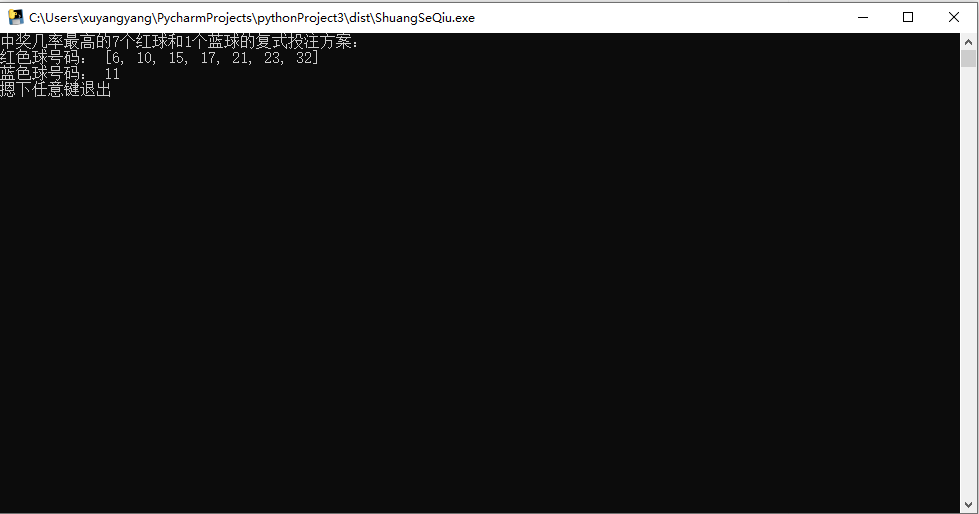
【效果】 【注意】 逻辑是用Random模拟10000次复试彩票选号,然后给出最大可能性一组。但是模拟终究是模拟,和现实彩票结果没有任何联系,下载下来玩就是了,没人能保证模拟出中奖号码,不要投机,不要投机! 【修改】 代码很简单,如果想改成不是复式的,自行修改即可。 如…...

Pytorch 机器学习专业基础知识+神经网络搭建相关知识
文章目录 一、三种学习方式二、机器学习的一些专业术语三、模型相关知识四、常用的保留策略五、数据处理六、解决过拟合与欠拟合七、成功的衡量标准 一、三种学习方式 有监督学习: 1、分类问题 2、回归问题 3、图像分割 4、语音识别 5、语言翻译 无监督学习 1、聚类…...

torch 和paddle 的GPU版本可以放在同一个conda环境下吗
新建conda 虚拟环境,python 版本3.8.17 虚拟机,系统centos 7,内核版本Linux fastknow 3.10.0-1160.92.1.el7.x86_64 ,显卡T4,nvidia-smi ,460.32.03,对应cuda 11.2,安装cuda 11.2和cudnn,conda…...

MYBATIS-PLUS入门使用、踩坑记录
转载: mybatis-plus入门使用、踩坑记录 - 灰信网(软件开发博客聚合) 首先引入MYBATIS-PLUS依赖: SPRING BOOT项目: <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus…...
的区别)
C# 静态类和sealed类(密封类)的区别
网上看到很多文章写静态类,和密封类,但是鲜有它们的对比总结,在此简单总结一下: 静态类(Static Class): 静态类不能被实例化,其成员都是静态的,可以通过类名直接访问。静…...

el-table如何实现自动缩放,提示隐藏内容
前提问题:大屏展示中某一个区域是表格内容,当放大或缩小网页大小时,表格宽度随之缩放,但表格内容未进行缩放,需要表格内容与网页大小同时进行缩放,且表头和表格内容宽度不够未显示全时,需要进行…...

CRM客户管理软件对出海企业的帮助与好处
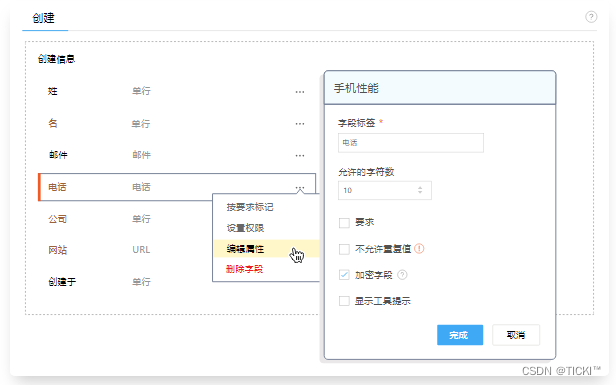
2023我们走出了疫情的阴霾,经济下行压力大,面对内需的不足,国内企业纷纷选择出海,拓展海外业务增加企业营收。企业出海不是一件易事,有了CRM系统可以让公司事半功倍,下面就来说一说CRM客户管理软件能为出海…...

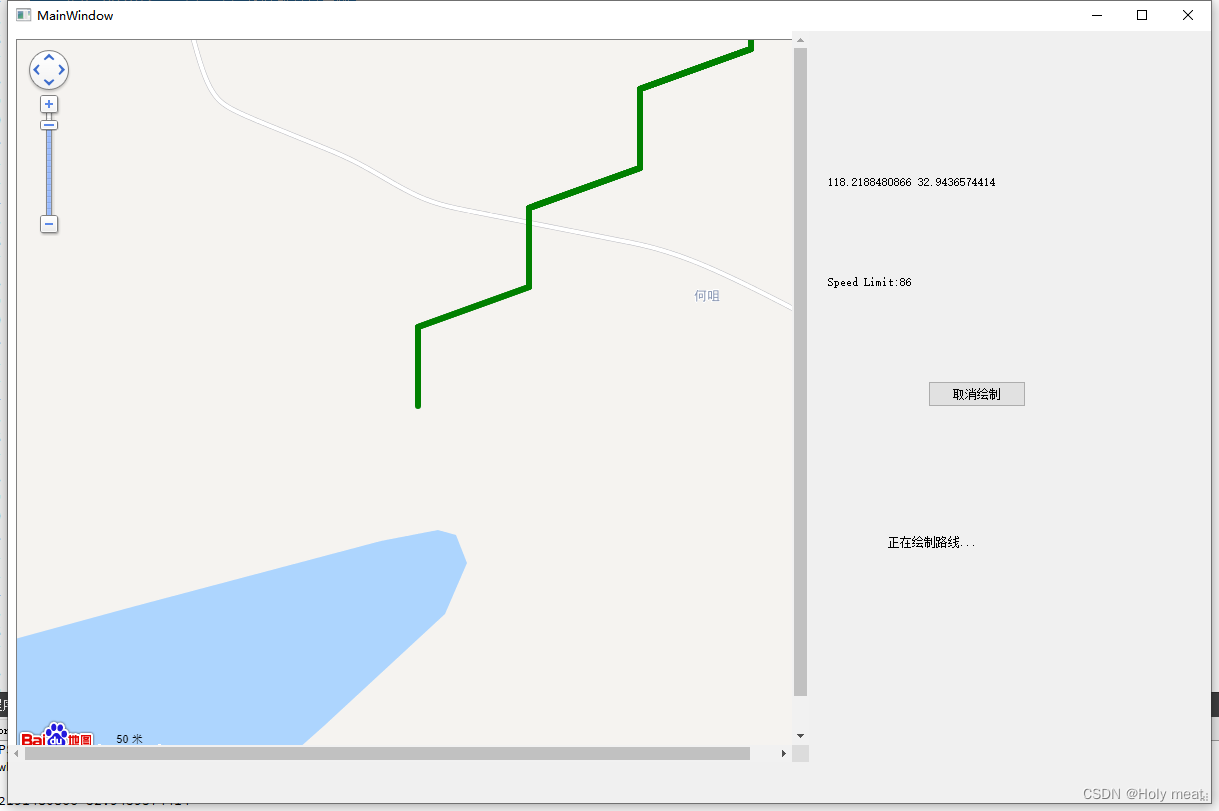
【QT--使用百度地图API显示地图并绘制路线】
QT--使用百度地图API显示地图并绘制路线 前言准备工作申请百度地图密钥(AK)安装开发环境 开发过程新建项目ui界面GPSManager类主窗口Map 效果展示 前言 先吐槽一下下,本身qt学的就不咋滴,谁想到第一件事就是让写一个上位机工具,根据CAN总线传…...

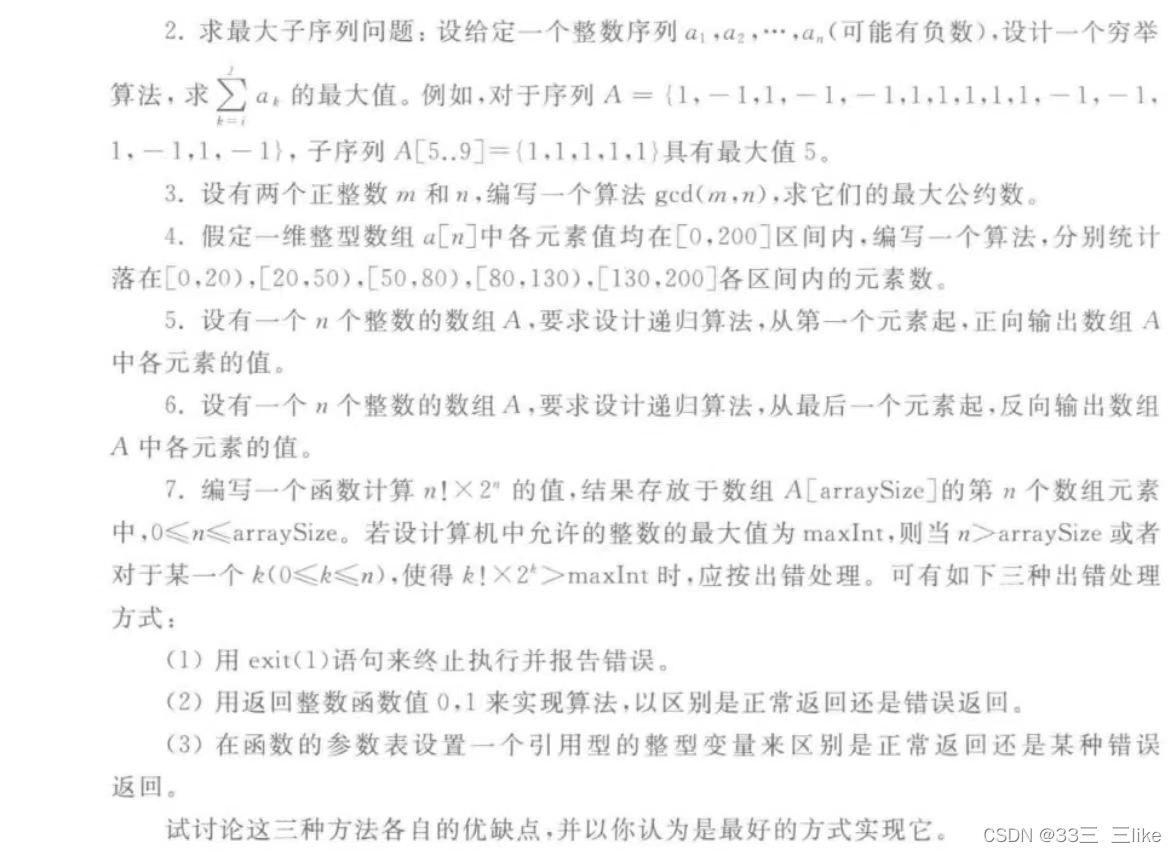
C数据结构二.练习题
一.求级数和 2.求最大子序列问题:设给定一个整数序列 ai.az..,a,(可能有负数).设计一个穷举算法,求a 的最大值。例如,对于序列 A {1,-1,1,-1,-1,1,1,1,1.1,-1,-1.1,-1,1,-1},子序列 A[5..9](1,1,1,1,1)具有最大值5 3.设有两个正整数 m 和n,编写一个算法 gcd(m,n),求它们的最大公…...

猫头虎博主第5️⃣期赠书活动:《Java官方编程手册(第12版·Java 17)套装上下册》
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...
数据库 MSQ 数据库 安装 使用 以及增删改查)
(1)数据库 MSQ 数据库 安装 使用 以及增删改查
下载官网:MySQL :: Download MySQL Shell 常见的数据库分为: 关系型数据库, Oracle、MySQL、SQLServer、Access非关系型数据库, MongoDB、Redis、Solr、ElasticSearch、Hive、HBase 安装过程 使用过程...

什么测试自动化测试?
什么测试自动化测试? 做测试好几年了,真正学习和实践自动化测试一年,自我感觉这一个年中收获许多。一直想动笔写一篇文章分享自动化测试实践中的一些经验。终于决定花点时间来做这件事儿。 首先理清自动化测试的概念,广义上来讲&a…...

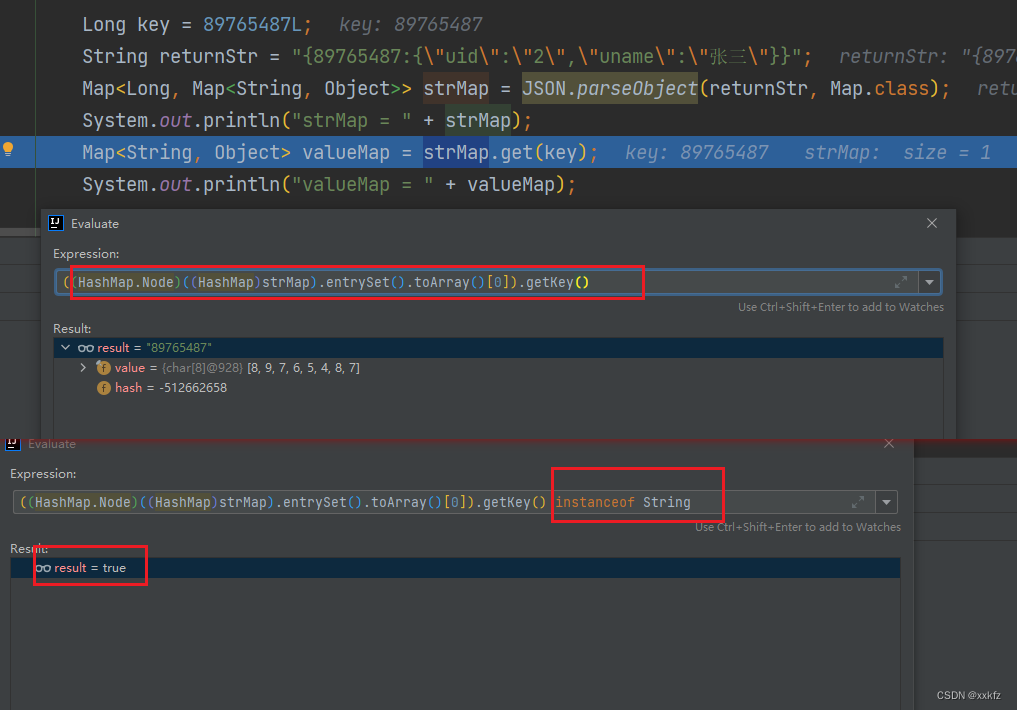
【踩坑篇】代码中使用 Long 作为 Map的Key存在的问题
本周的工作结束,详述一些在项目代码中实际遇到的一些坑。 代码中遇到这样一个场景: 有个业务接口,接口返回的值是一个JSON格式的字符串,通过JSON解析的方式,解析为格式为: Map<Long, Map<String, O…...

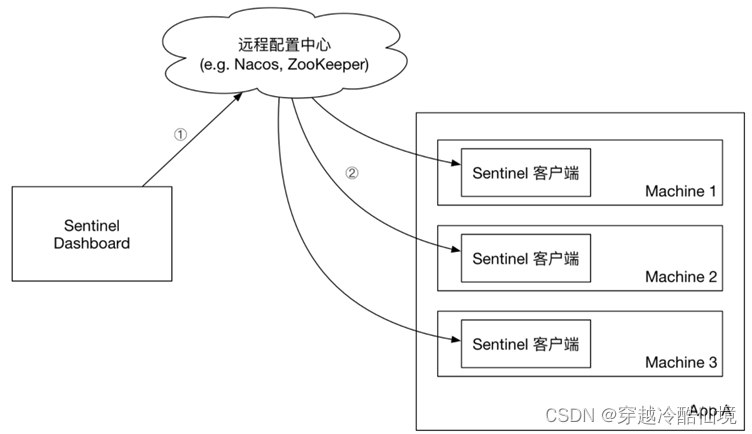
微服务保护-授权规则/规则持久化
授权规则 基本规则 授权规则可以对调用方的来源做控制,有白名单和黑名单两种方式。 白名单:来源(origin)在白名单内的调用者允许访问 黑名单:来源(origin)在黑名单内的调用者不允许访问 点…...

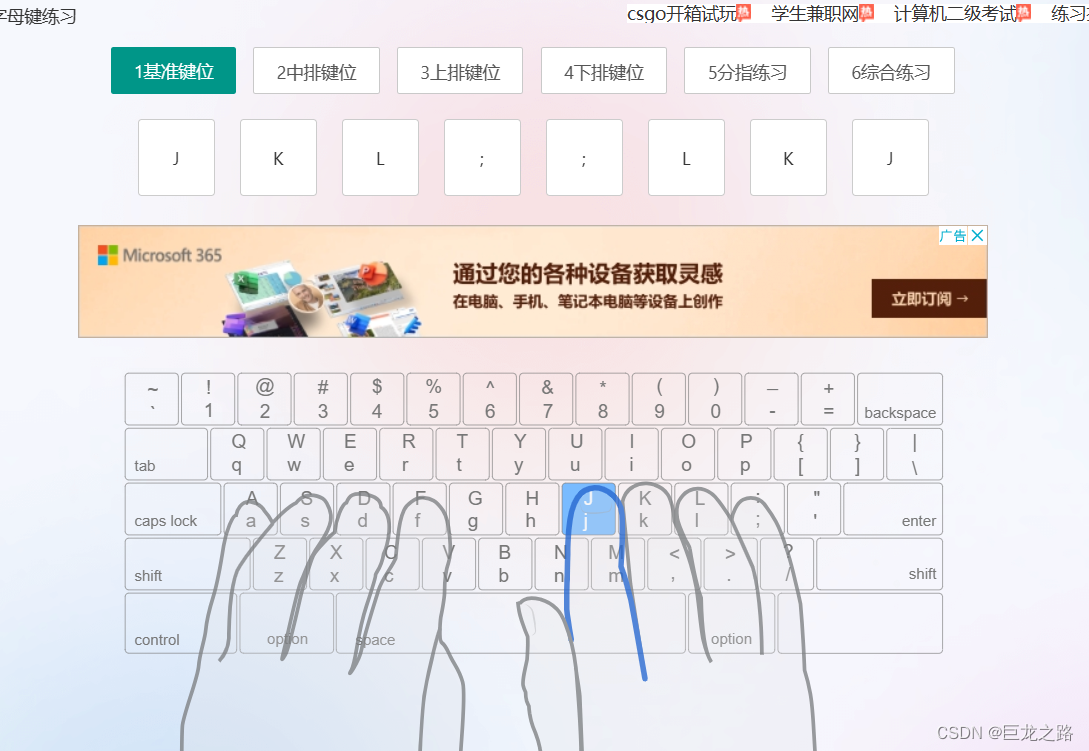
练习敲代码速度
2023年9月18日,周一晚上 今晚不想学习,但又不想玩游戏,于是找了一些练习敲代码的网站来玩玩,顺便练习一下敲代码的速度 目录 参考资料个人推荐第一个 第二个第三个 参考资料 电脑打字慢,有哪些比较好的练打字软件&a…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
